design

graphic
コンセプトカラーとラインで表現する少し立体的なアイコンデザイン
2019.07.06.
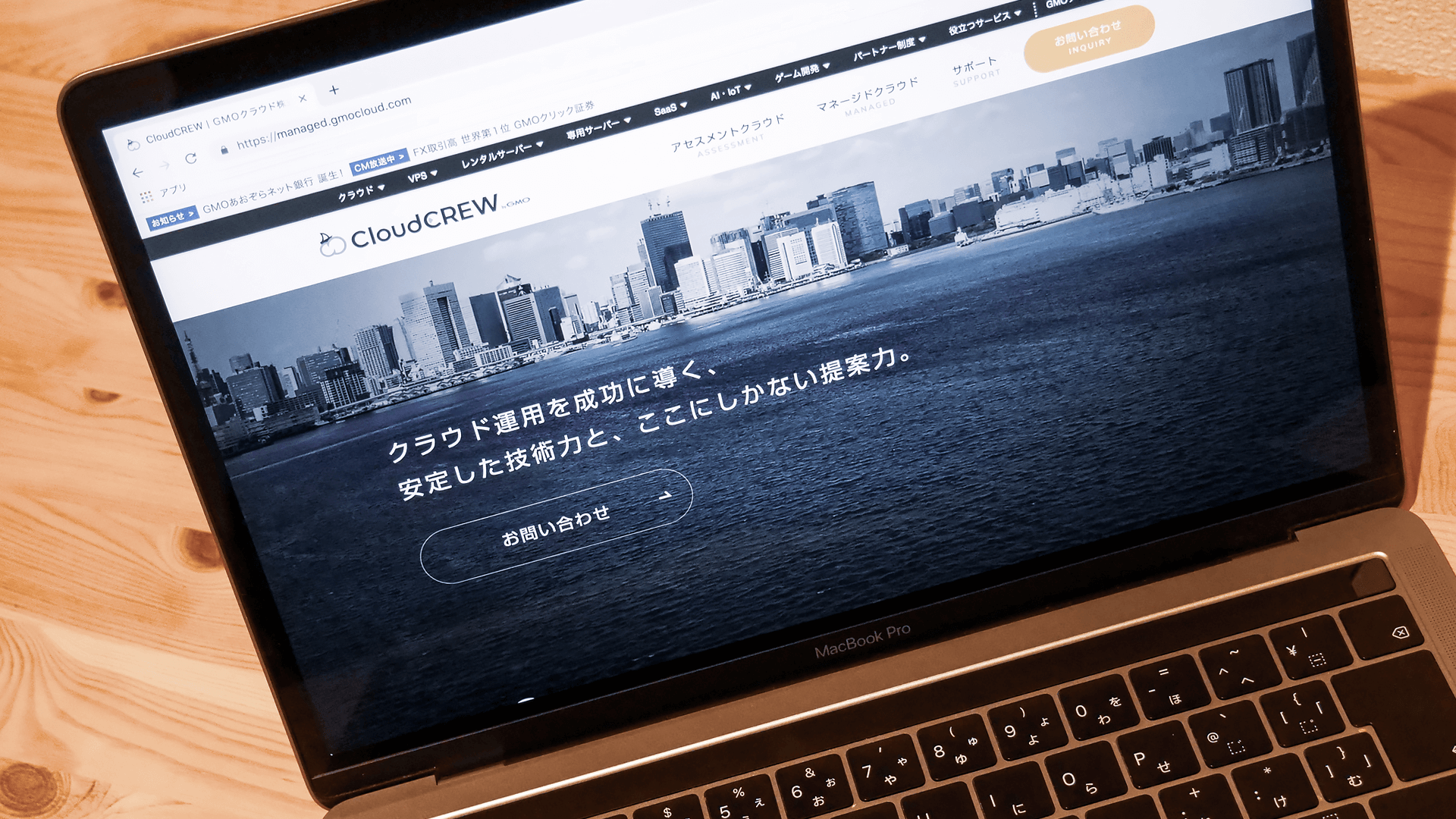
今年の4月に公開したGMOクラウドの新サービス「CloudCREW(クラウド・クルー)」のwebサイト制作時にサイトに使用するためにつくったオリジナルアイコンのデザインです。webサイトの詳細は下記のリンクからご覧ください。
ここ数年前からwebサイト制作のトレンドが立体的な表現から平面的なデザインのいわゆる「フラットデザイン」に変わり、アイコンのデザインも平面的でシンプルになりました。わかりやすい例でいうとiPhoneなどのスマホのアイコンですよね。スマホを開いてアプリのアイコン一覧画面を見てみたらわかると思いますが、シンプルでカラフルなアイコンが多いですよね。
初期のころのiPhoneはアイコンのデザインも立体的なものが多かったですが(例えば虫眼鏡のアイコンがあった場合、本物に近い虫眼鏡をデザインするといった感じです)、web全体のフラットデザインの流れを受けてシンプルにリデザインされました。ボク自身も現在web制作を受けた場合、アイコンデザインはシンプルにつくるようにしています。
アイコンデザインのコツと考え方
ボクのアイコンデザインに対する考え方を少し書いてみます。
そもそものアイコンの意味としては「元の形をとどめる記号」などの意味があるように、アイコンの役割はひと目見て「これは●●だな」と思ってもらわなければいけません。例えば下記の画像をご覧ください。
何のアイコンに見えますか?おそらくほとんどの人が「スマートフォン」と答えると思います。その通りこれはスマートフォンのアイコンです。
このように、スマホとして認識してもらいたい場合、万人が認識できる記号としてアイコンを制作する・・アイコンデザインの場合それが一番大切です。100人が全員このアイコンを見て「スマホ」と答えられればいいのですがなかなかそうはいきません。しかし、それでも100を目指すことがアイコンデザインの正解ですね。
なので制作する場合、ボクはまずgoogleなどでインターネット検索します。検索して一般的なイメージや共通認識を把握するところからはじめます。絶対に自分だけの認識ではつくりません。自分だけの認識って一般的な認識とはズレがあることも多いですからね・・
少しでもオリジナリティを出すように心がける
検索後、ある程度アイコンにするイメージが見えてきてから実際に形にしていきます。あくまで「万人にわかりやすい」が重要なので、できるだけシンプルに、余計な線は省きつつ制作します。
その際のひとつのポイントとしては、ほかの人がつくったアイコンと瓜ふたつにはならないようにすることですかね。アイコンって小さいサイズだしその中で表現できることも限られてしまいますが、それでも少しでもオリジナリティを出すようにしています。なかなか難しいのですがそこにつくり甲斐はあるかと思います。
今回のアイコンづくりでこだわった点
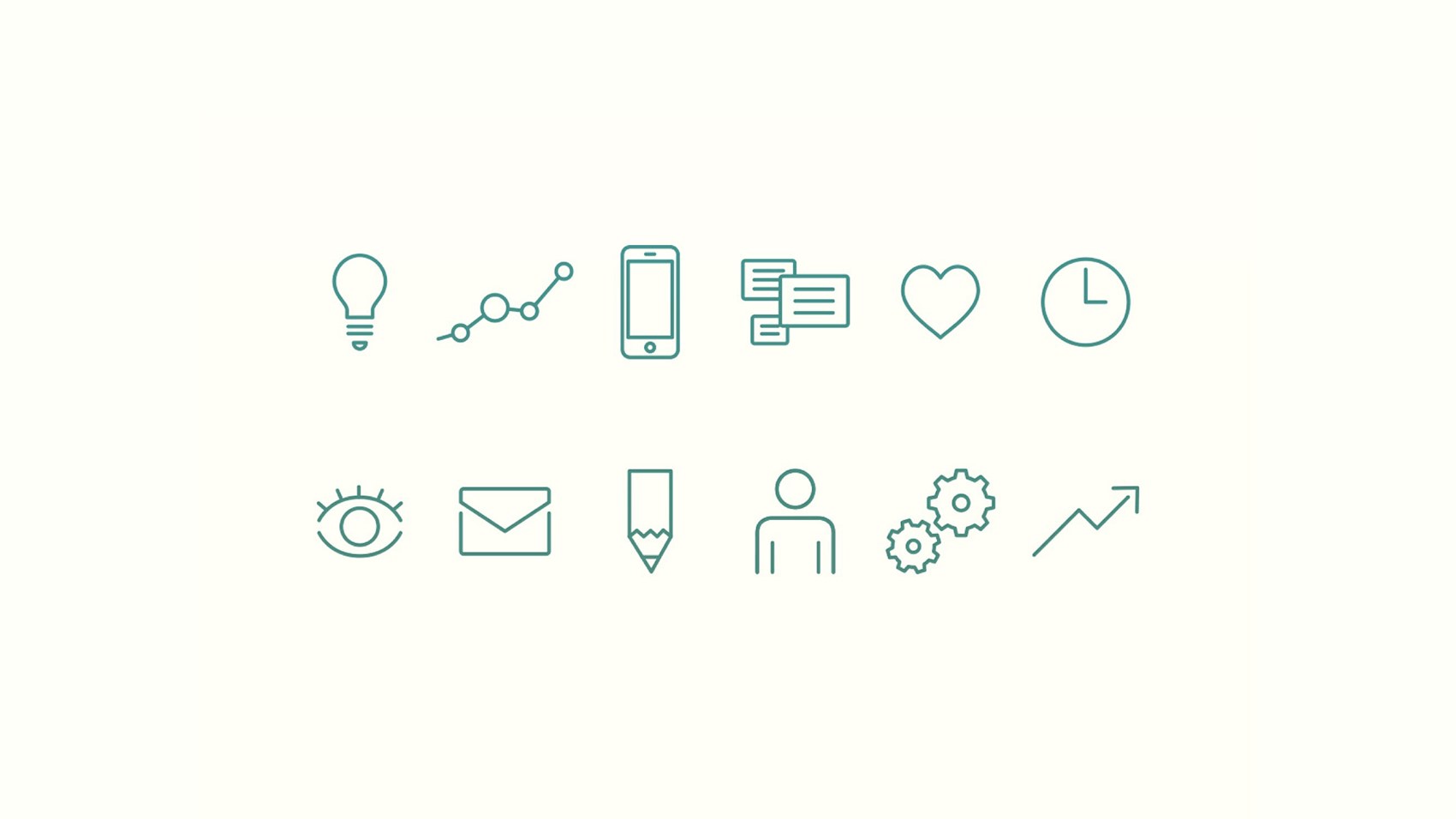
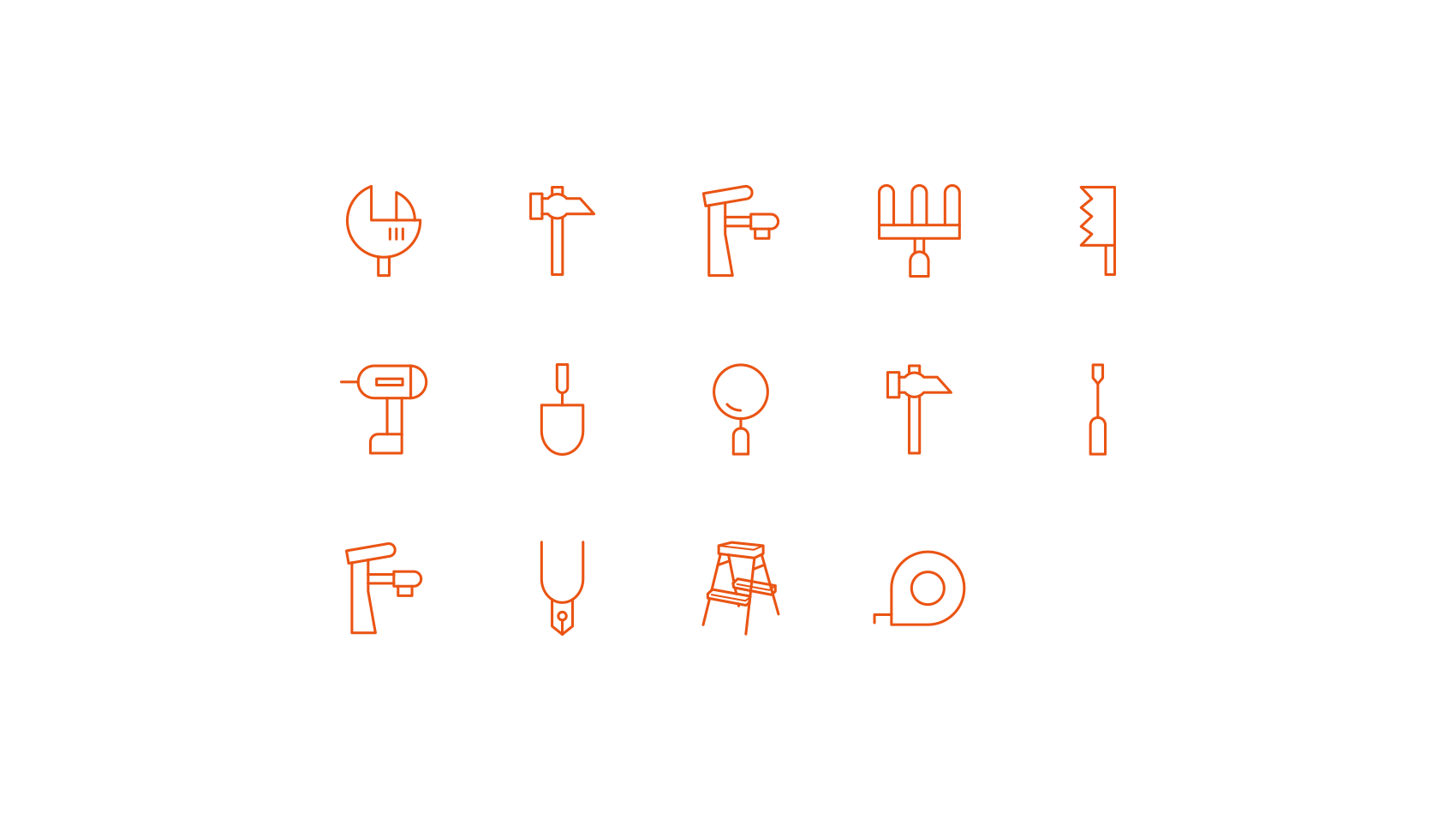
今までこのブログでも紹介してきたアイコンデザインは本当にシンプルで、線のみで余計な装飾をせず統一感を意識して制作してきたものばかりでした。
ですが今回はもう少し装飾をしてみました。webサイトで使用している数色のコンセプトカラーを使って線の色を変えたり、背景色をつけたり・・なぜそうしたかというと、現在のwebデザイン界全体のアイコンデザインテイストの流れがあまりシンプルになりすぎないように、やや立体的なデザインに戻りはじめているように感じたからです。
デザイナーとしてアンテナを張って全体の流れを感じることも大事ですね。
中にはアイコンで表現するのが難しいものもある
すべてをアイコンで表現できたらいいんですけど、中には難しいものもあります。例えば今回の場合で一番難しかったのが「プロ」でした。プロってアイコンにするのがすごく難しくて、ネットで調べても解釈がバラバラだし人が思うプロ、ボクが思うプロって同じじゃないし、どうやって表現しようかかなり迷いました。
その結果、今回の場合はバッジのアイコンにして文字で「PRO」と入れることにしました。文字で入っていたらまだ万人に伝わりやすい。しかし共通認識が持たれにくいものをアイコンにするとかえってわかりにくくなってしまったりするので注意は必要ですね・・
簡単そうに見えて実は難しいアイコン。デザイナーの腕が試されるものでもあります。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Design Ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
数字を使ってユニークに見せる。プレゼン資料デザインその1
2019.02.07.
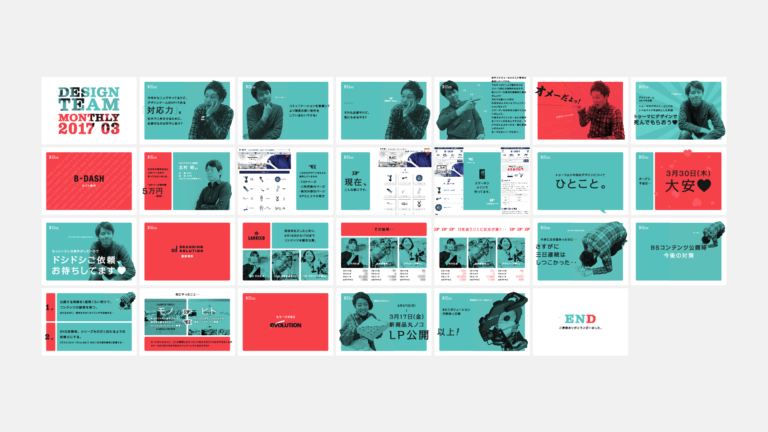
人の写真でストーリー仕立てに。プレゼン資料デザインその2
2019.02.28.
design ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
数字を使ってユニークに見せる。プレゼン資料デザインその1
2019.02.07.
人の写真でストーリー仕立てに。プレゼン資料デザインその2
2019.02.28.