blog

design_thing
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
今や「プレゼンテーション」という行為は社会人なら誰もが行っていることですよね。
そして、プレゼンの際に必要不可欠な「スライド資料」はデザイナーに限らず普段からデザインにあまり関わっていない営業マンやバイヤーさんなどでも作成することがあると思います。社内でのプレゼンとかになると経理などされている人でもつくったりしますしね。
プレゼン資料、どのソフトでつくる?
おそらく、ほとんどの人が「power point(パワーポイント)」というマイクロソフトが開発したプレゼンテーション資料作成ソフトを使われているかと思います。power pointは一般向けのソフトなので一般の人も操作しやすく、資料もつくりやすいです。しかし、もっとデザイン性の高い資料をつくりたい、自由にデザインして資料をつくりたい!と思う人もいると思います。
そういう人、例えばデザイナーをやられている人なんかにはグラフィックソフトである「illustrator(イラストレーター)」での資料制作がオススメです。現在powerpointでの資料制作も行っておりますが、ボクは基本的にはこのillustratorで資料制作を行っています。
illustratorでのプレゼン資料作成、どの辺がおすすめ?
なぜillustratorで資料をつくるのがオススメなのか?その理由をいくつか挙げてみると・・
- 文字の字間・行間の調整がしやすい
- 文字や図形の整列・分布がしやすい
- レイアウトを直感的に操作できる
- デザインのためのソフトなので細部までこだわれる
などなど。他にもありそうですが、パッと思いつくのはこんな感じです。
illustratorで資料作成するメリット・デメリットやpowerpointとの比較はまたの機会で紹介するとして、今回はillustratorで資料作成するときに、まずやっておきたい設定をいくつかご紹介したいと思います。
今年に入ってpowerpointを使って資料作成を体験し、よかったことと悪かったことを書いてみたブログがあるので、よかったらそちらもご覧になってください。
1. 新規ドキュメント作成
まずは資料を作成するためにillustratorを開き、新規ファイルを作成します。資料をつくる場合は名刺やロゴ、フライヤーとは違った設定が必要になります。
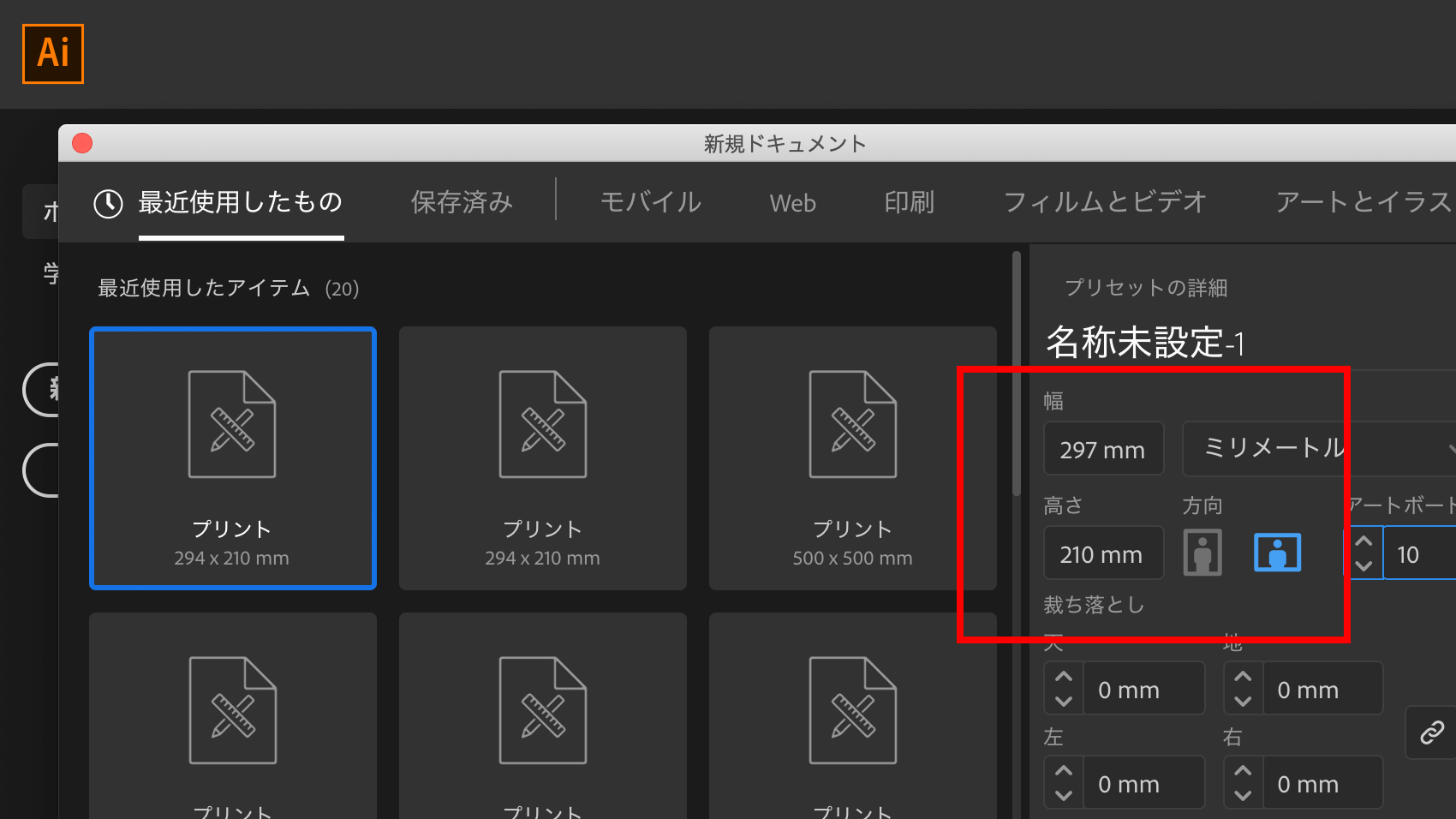
制作したい資料のサイズを入力
まずはプレゼンで使用する資料の1ページのサイズを入力します。

最近はスマートフォンでも表示できることを意識したサイズ比率である「16対9」で制作するのが一般的になりましたね。ボクは印刷することも考慮して紙のA4サイズでつくることもあります。
制作する資料に必要な枚数を入力
次に、制作する資料のページ数を入力します。

つくる段階ではきっちりページ数が決まってなくても後から追加することもできるので大丈夫です。その場合は大まかなページ数を入力しておけばいいと思います。
2. 詳細設定でより細かく設定する
「作成ボタン」を押す前に、やっておきたい設定を紹介します。今回のブログで伝えたいことのメインの部分です。
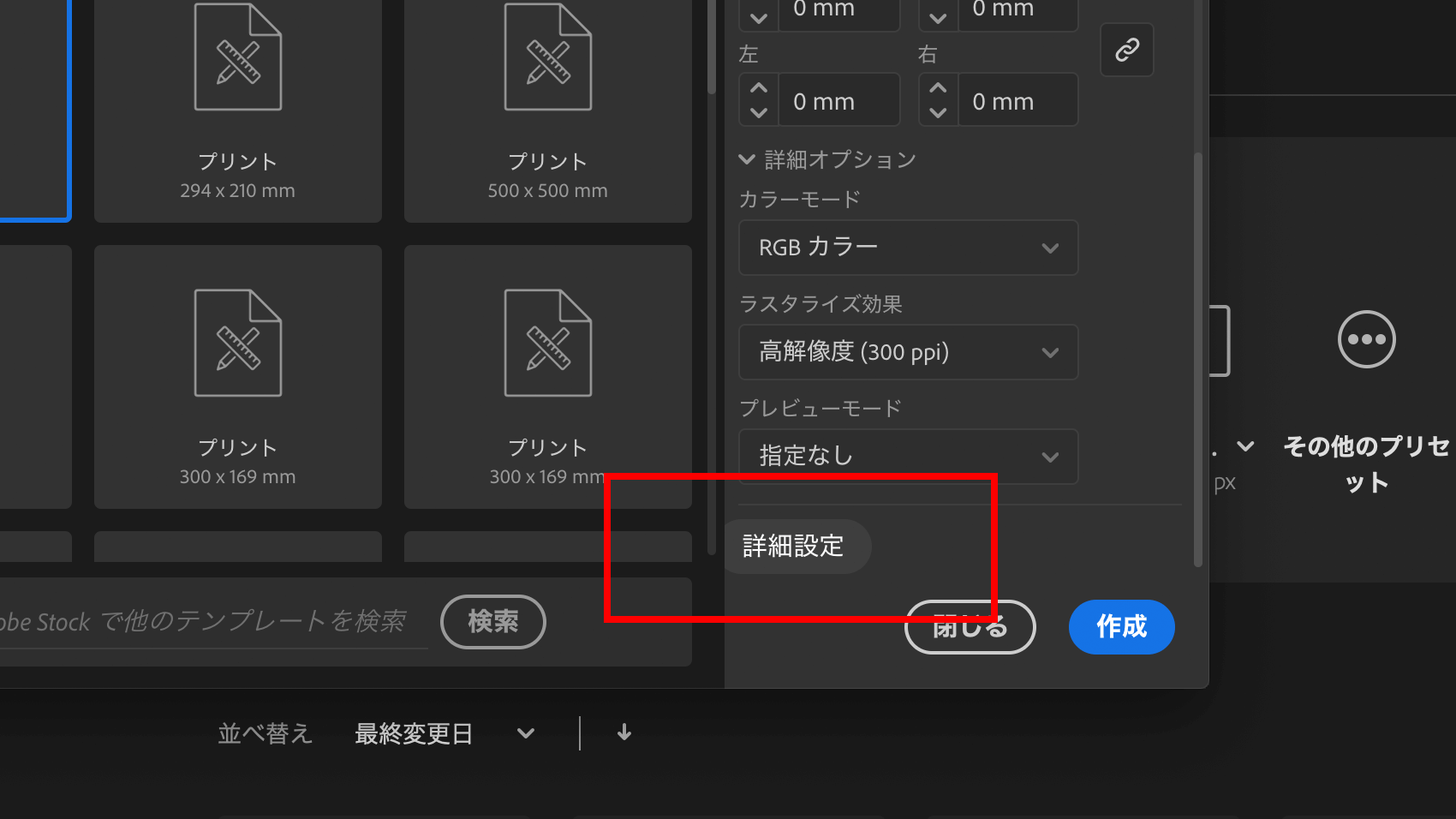
新規ドキュメントのボックスを下にスクロールすると、一番下に「詳細設定」というボタンが出てきます。これ意外と気づかない人もいますよね・・そのボタンをクリックします。すると詳細設定のボックスが開きます。

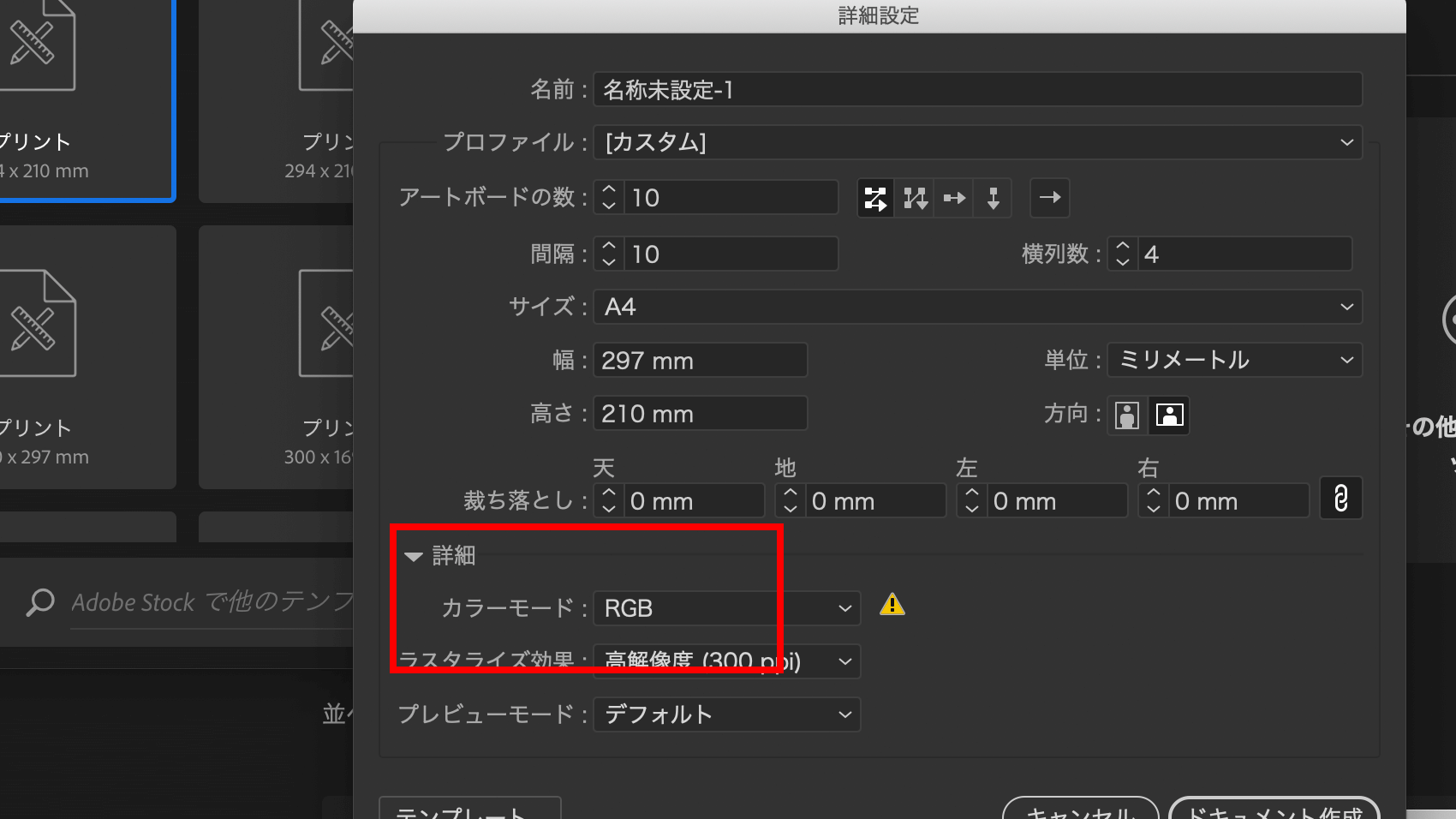
カラーモードがRGBになっているか確認
まずは資料のカラーモードを確認。
その資料をプロジェクターのような画面で映し出してプレゼンする場合にはモニター用のカラーコードである「RGBカラー」を選択します。

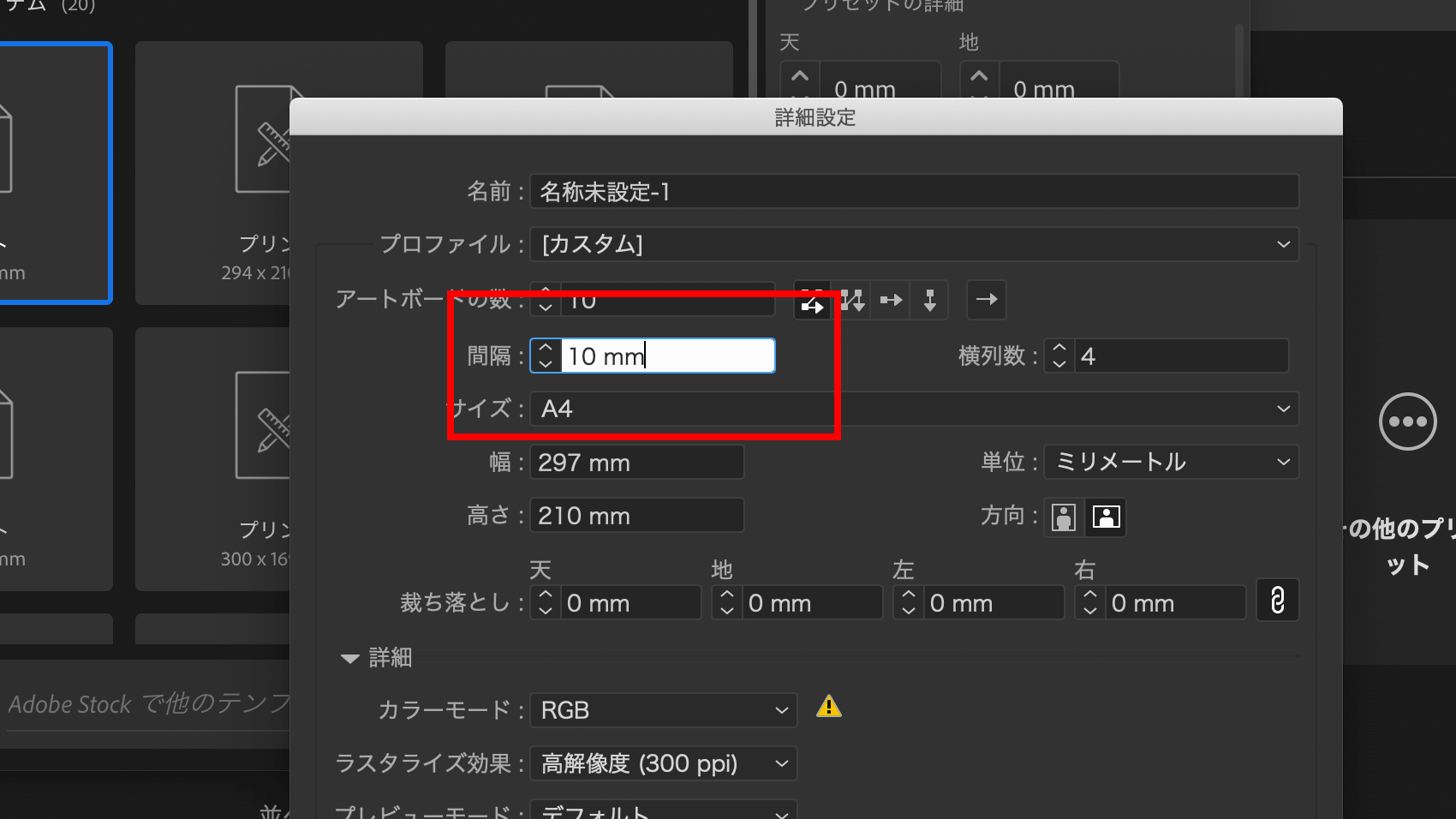
意外と便利な「アートボードの間隔」
例えばアートボード(ページ数)を10に設定している場合、ひとつの画面に10個アートボードが表示されます。そのアートボード間の間隔をここで指定します。

これ意外と便利で、例えば2ページ目に配置したロゴを4ページ目の同じ位置に配置したい場合、ページの横幅に間隔をプラスして移動させると同じ位置に配置することができるんですよね。
逆に間隔をちゃんと指定していないと、アートボード間の間隔の数値がデフォルトになってしまってわからないために違うページの同じ位置に配置するには手間がかかってしまいます。ちなみにボクはページ数に簡単に間隔をプラスして移動できるように「10mm」で設定することが多いです。
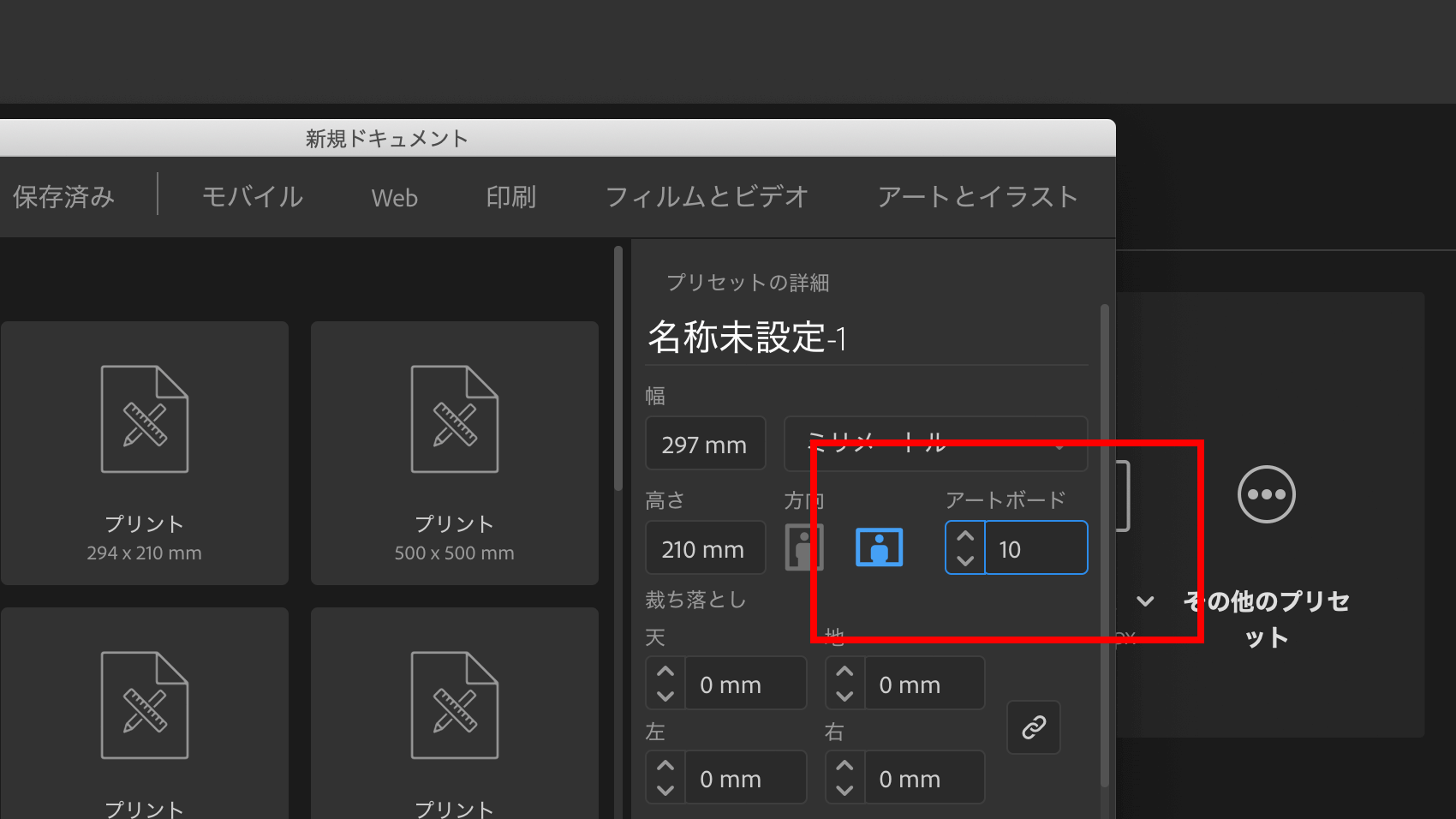
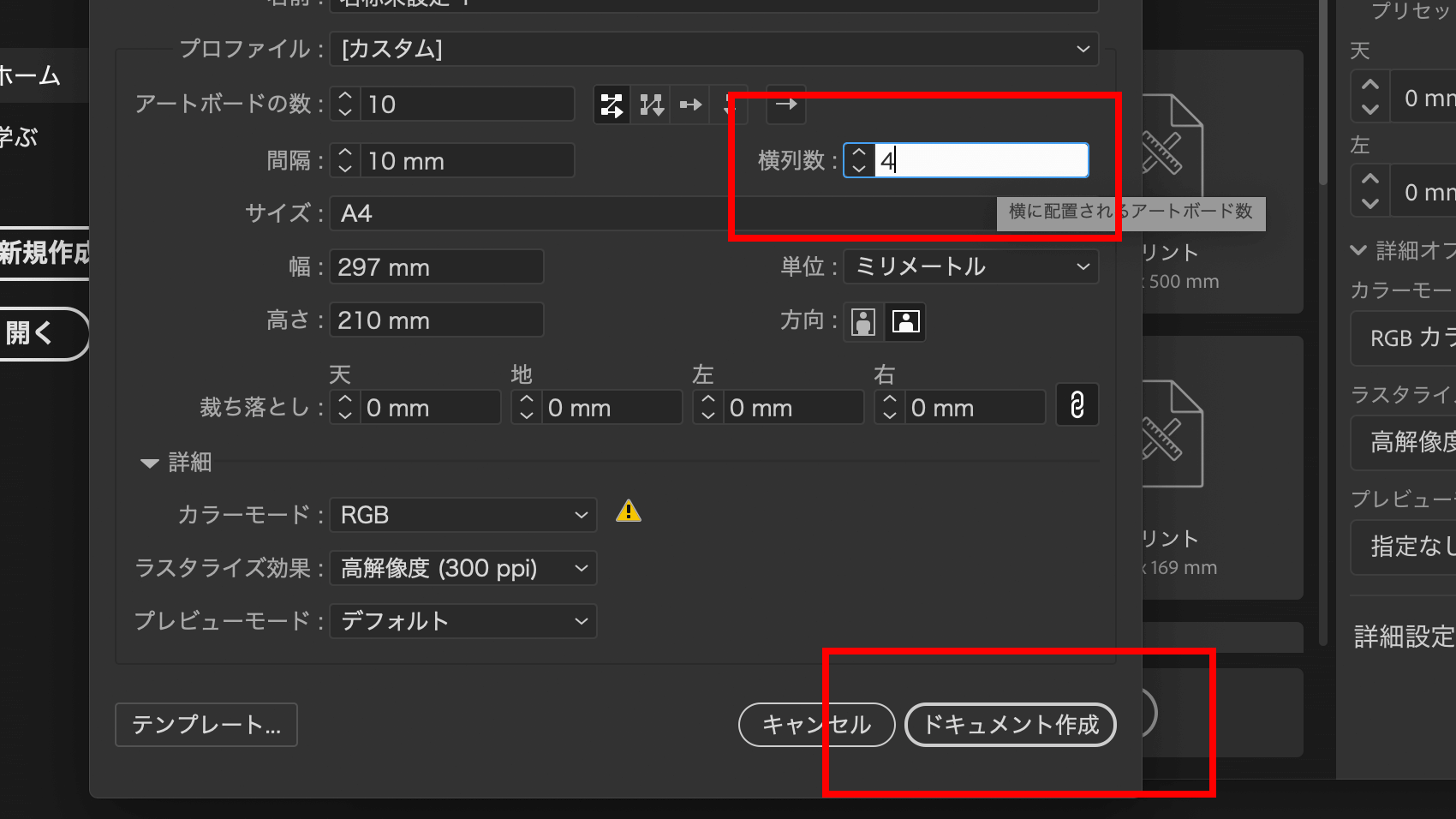
枚数を把握しやすくする「横列数」
そして最後に横列数を設定します。
この横列数を設定すると、アートボードを1列にいくつ並べるのかを指定することができます。

例えば(が多くてすいません)64ページの資料をつくる場合、横1列のアートボードが10個だったらページ数やいま何ページ目を編集しているのかがわかりやすいですよね。24ページだったら1列に6個のほうが編集しやすいかもしれません。その辺は個人の感覚になるとは思いますが、自分自身ができるだけわかりやすく並べるのがいいと思います。
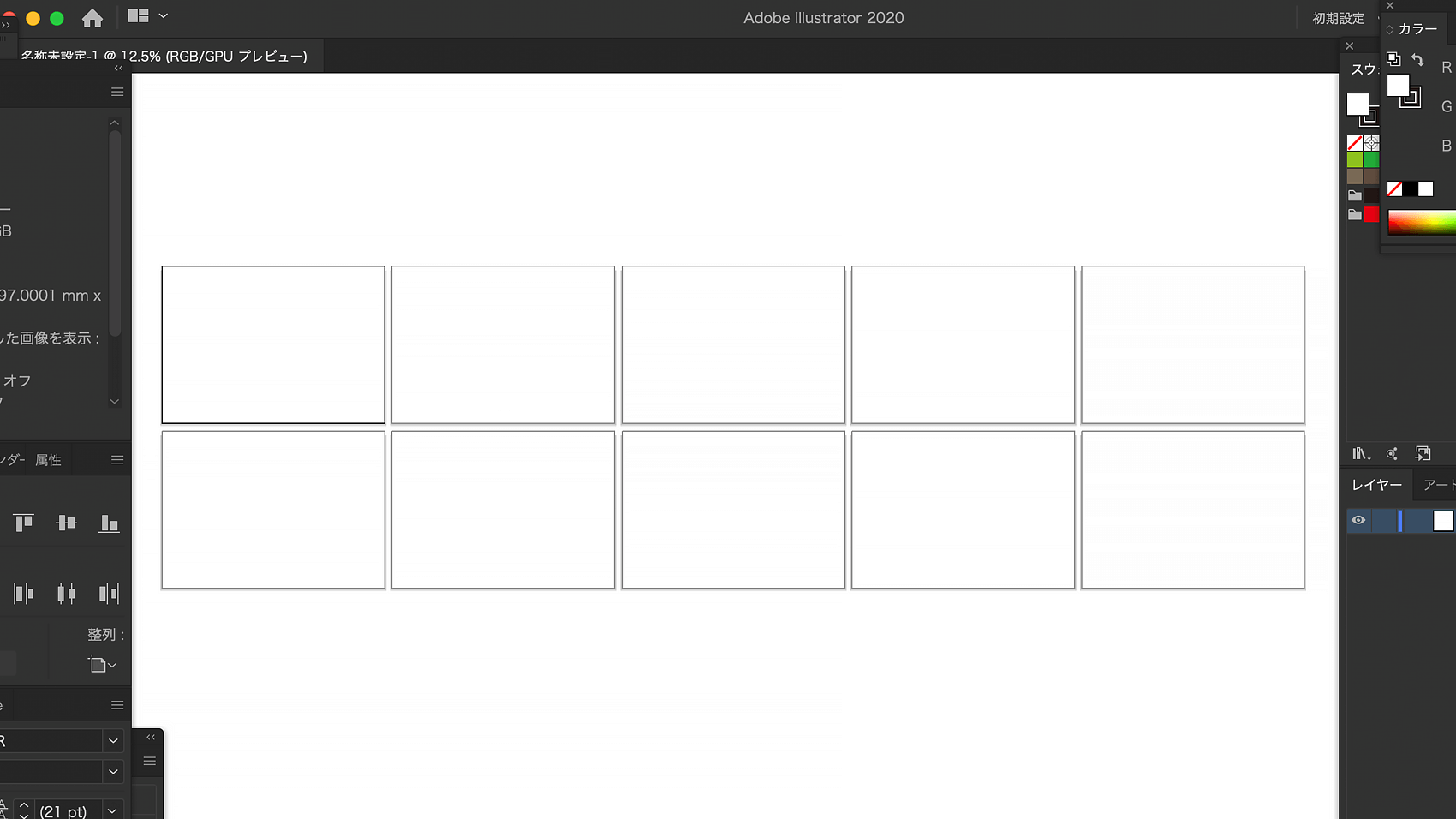
横列数の設定が完了後、「ドキュメント作成」ボタンを押しましょう。すると下の画像のように、1画面ですべてのアートボードが表示されます。

3. ドキュメント作成後のアートボードの編集・追加方法
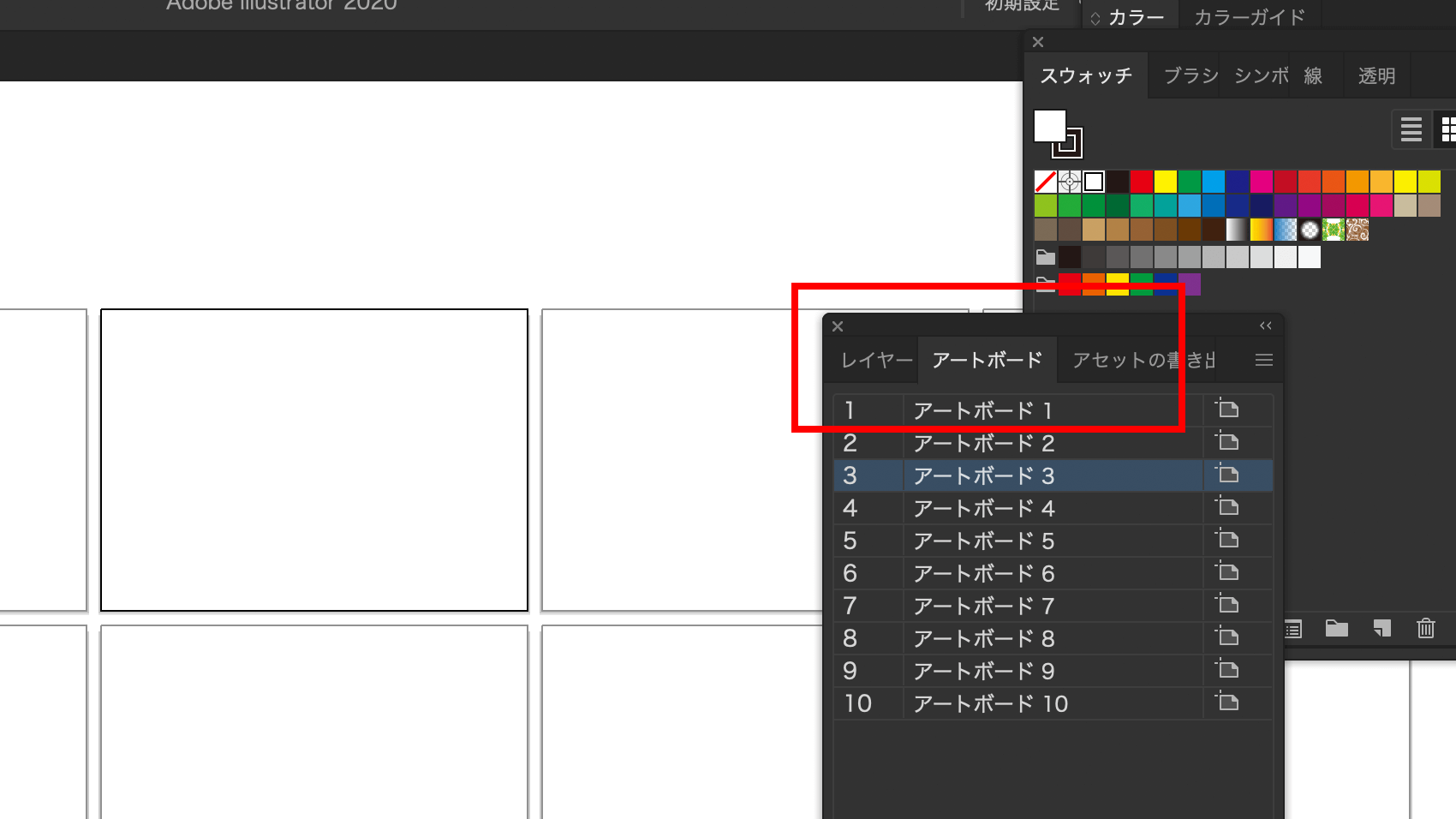
ここからはドキュメント作成後のアートボード(ページ)の編集や追加方法を紹介します。アートボードパネルは「レイヤー」パネルと一緒になっていることが多く、アートボードのタブをクリックするとパネルの詳細が表示されます。

アートボードを追加したい場合
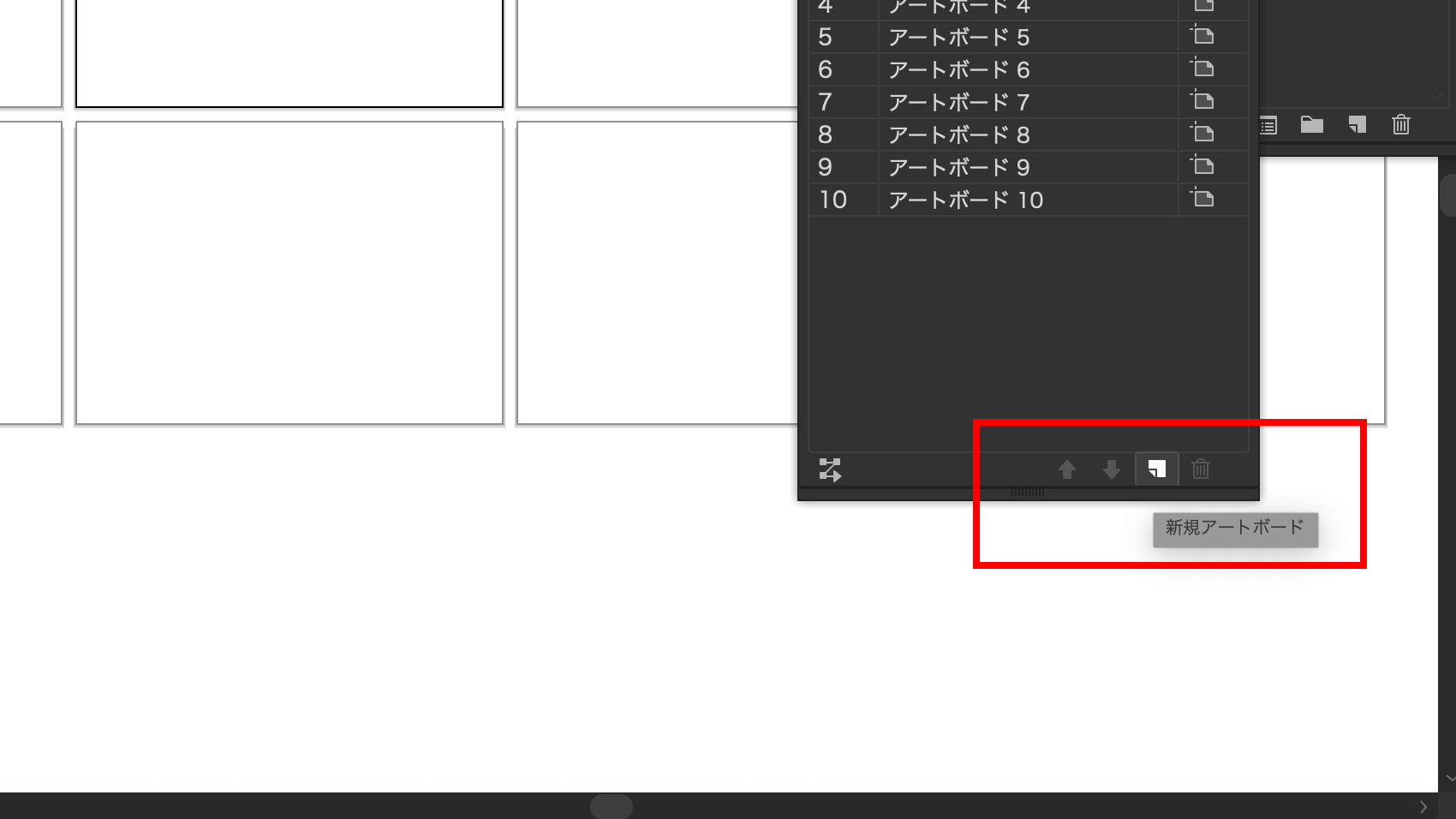
プレゼン資料の制作を進めていると、あとからページが追加されたり内容によってはページを分割しないといけなくなることはよくありますよね。その場合もアートボードパネルからボードを追加できます。
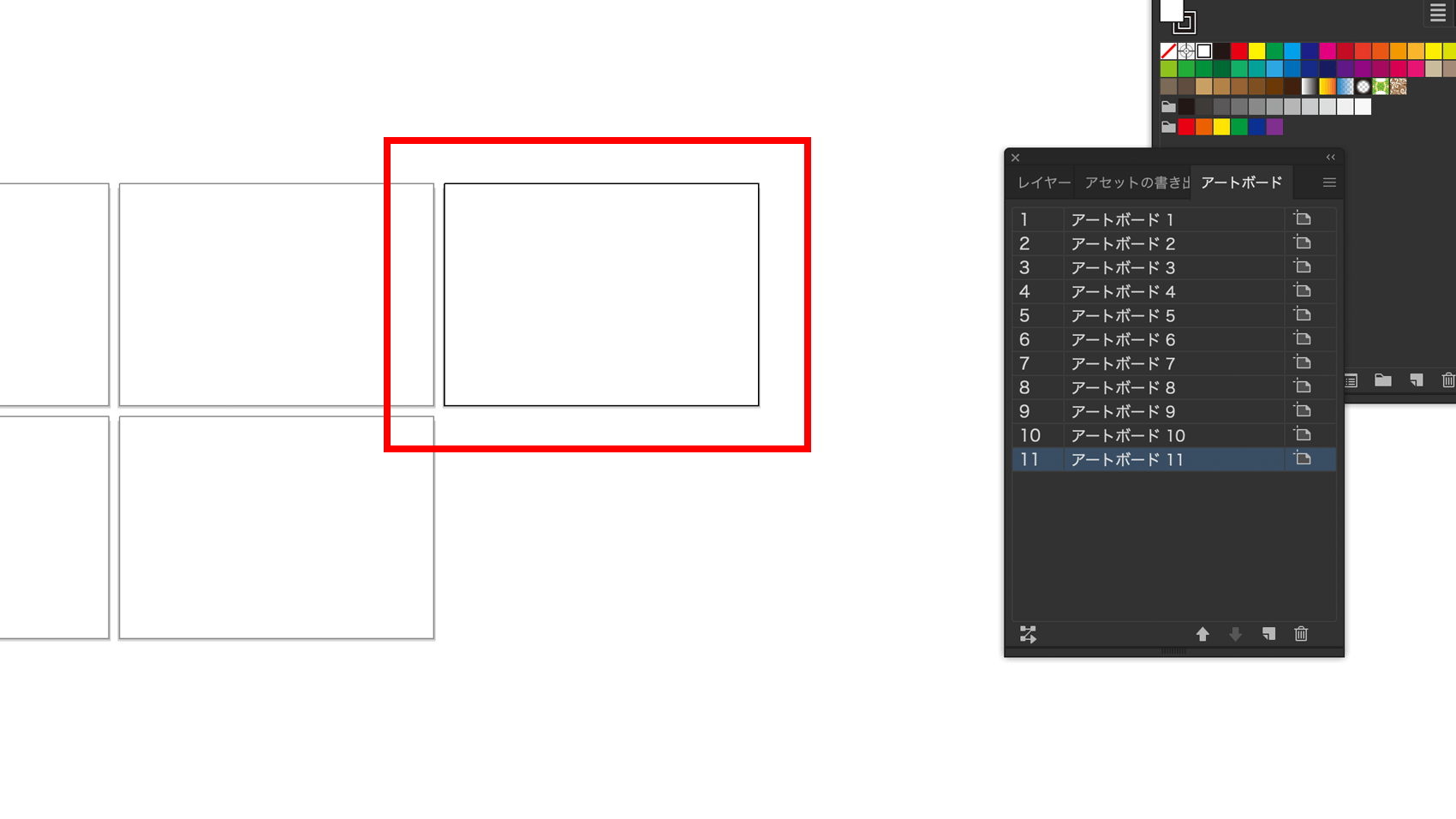
パネル右下の右から2番目のボタンが「新規アートボード」なので、そのボタンをクリックすると新しいアートボードが追加されます。

はじめに10ページ設定していた場合、画像のように11ページ目のアートボードができているのが確認できると思います。

ちなみに、アートボードパネル右下の右端のボタンが「ゴミ箱」ボタンで、ページが不要になった場合や削除する必要がある場合、アートボードを選択した状態でゴミ箱ボタンをクリックすると、そのアートボードは削除されます。
アートボードを入れ替えたい場合
プレゼン資料は構成によってはページ順も最初の想定と変わってしまうのもよくあることですよね。
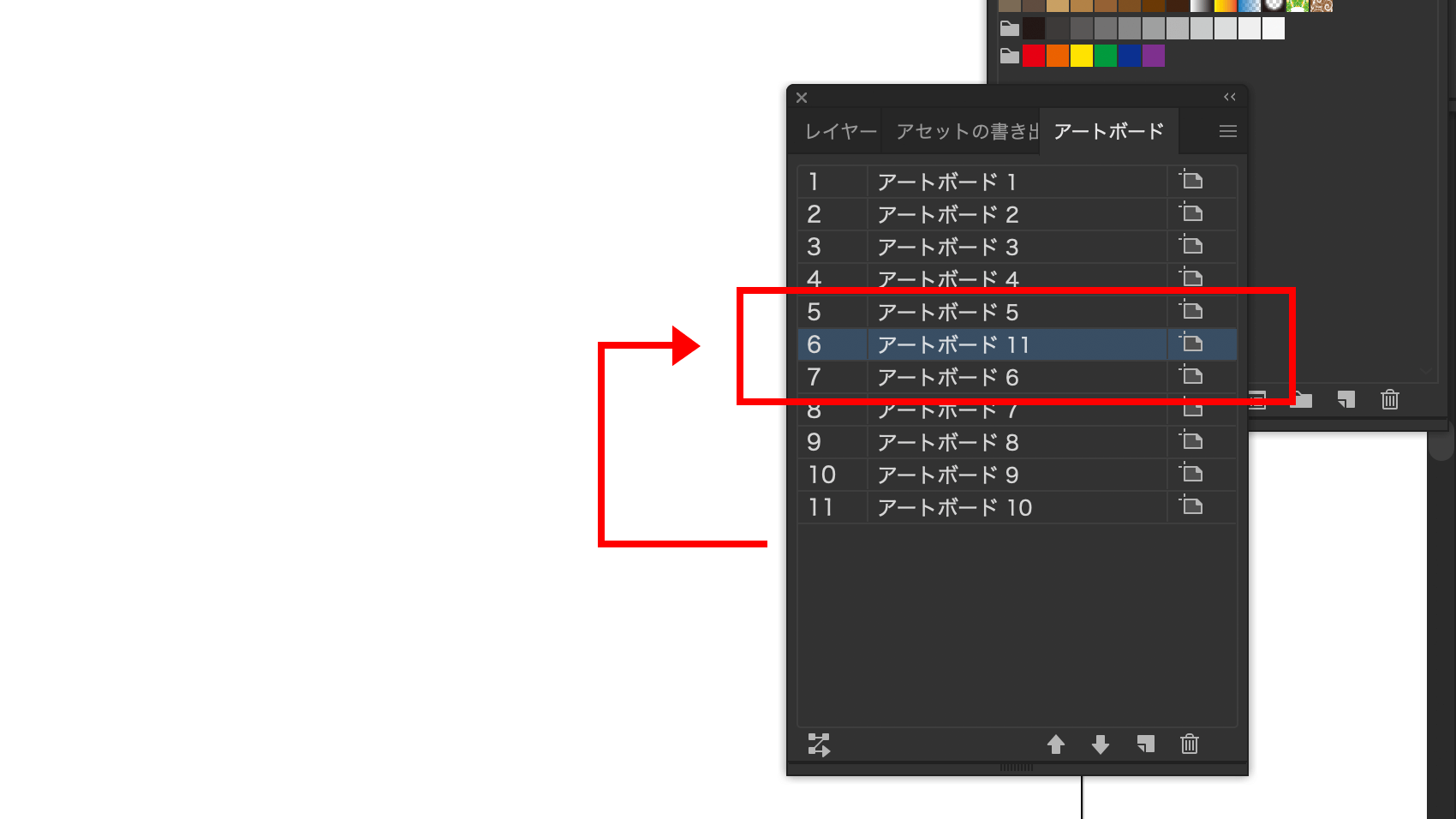
11ページのアートボードを5ページ目の次に移動させたい・・そんなときはアートボードパネルから「アートボード11」を選択し、移動させたい位置までドラッグするだけでOKです。

これでページ順が変わります。あとはアートボードパネルの右上にある「三」アイコンから「アートボードの再配置」をすれば編集画面も入れ替え後のページ順に再配置されますよ。
illustratorではこういう手順ですが、この辺はpowerpointのほうがかなりやりやすいなとは思います。
今回はプレゼン資料制作時のアートボードの設定をいくつか紹介してみました。初歩的な方法ですがつくる前に設定をしっかり覚えておいたほうが後々困らないですから、今後もillustratorで資料をつくっていこうと思っている人は、はじめの設定に慣れておきましょう。
デザインの中身コンテンツ一覧はこちら
こんな感じで「デザインの中身」コンテンツをつくっています。他のコンテンツは下記の一覧ページよりご覧ください。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.