blog

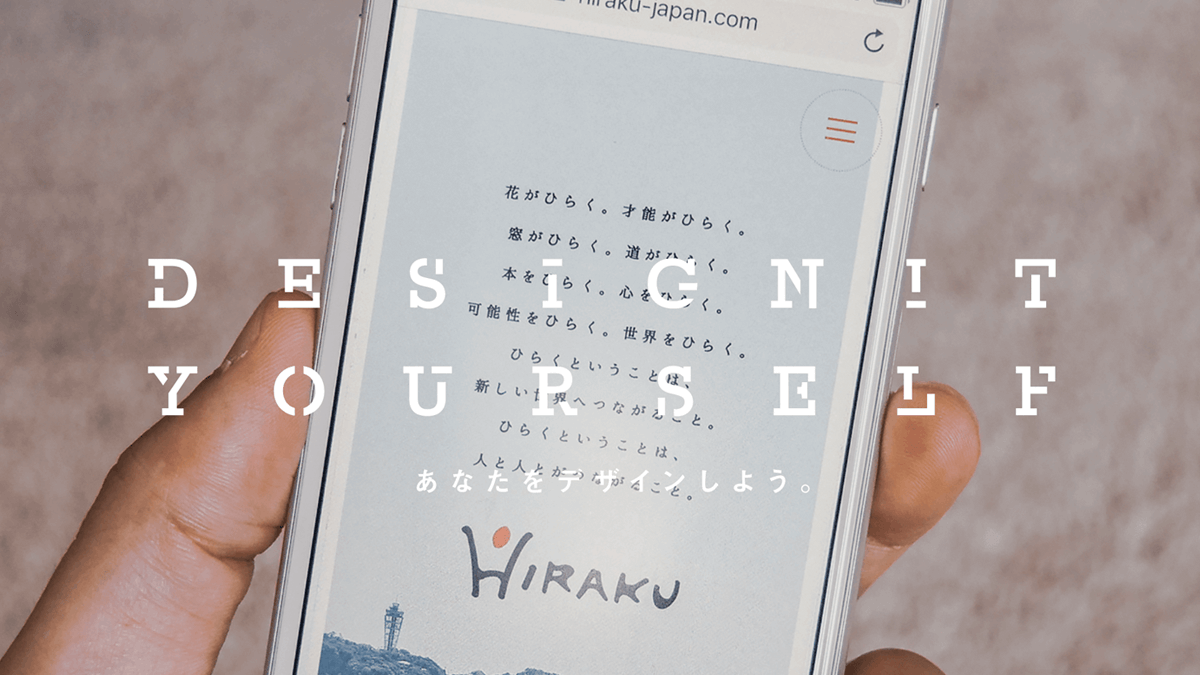
先日twitterであるデザイナーさんから「TOPページのメインビジュアルに使っているフォントを教えてください!」というDMをいただきました。

しかしこのフォントは既存のフォントをそのまま使っているわけではなく、既存のフォント「Rokkitt」をステンシル風に加工したものなんです。
以前DIYの会社に勤めていたので、思えばボクはよくいろんなフォントをステンシル風に加工してきました。
けっこう需要がありそうなので今回のブログでは、グラフィックソフトの「illustrator(イラストレーター)」を使ってフォントをステンシル風にする加工のやり方と加工するときの考え方を紹介しようと思います。

ステンシル加工はお手のものです!
そもそもステンシルとは?
まずは「ステンシル」というものを説明します。
ステンシルとは型をつかって文字やイラストをいろんなものにプリントするための技法のことです。主にDIYでよく用いられます。
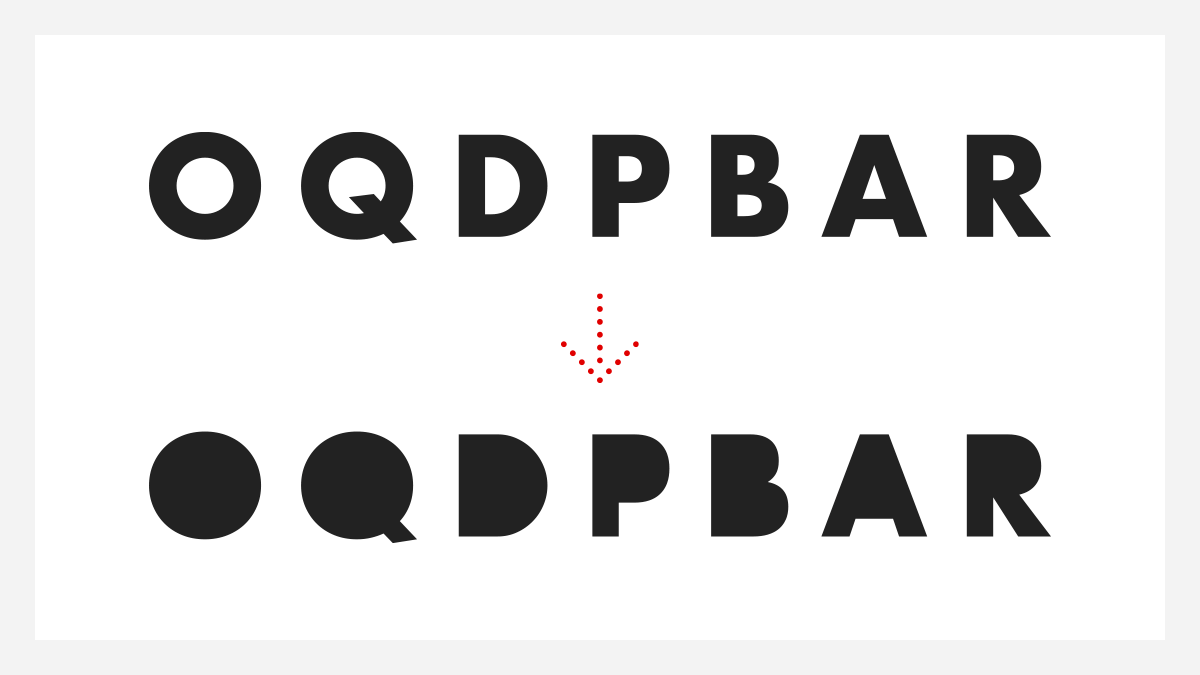
プレートを使ってフォントやイラストの「型」をつくり、その型にスプレーやインクを吹きかけてプリントします。なのでプレートをフォントのディティールでくり抜いた型をまずはつくらなければいけません。そうなってくると、フォントをそのまま使ってしまうとどうしても型がつくれない(くり抜けない)部分が出てきます。それが「空洞」の部分です。
英字の場合は「O」や「Q」のような輪になっている文字や「D」、「P」、「B」、「A」、「R」といった文字に空間があるものはそのままくり抜くとこのような表現になります。

こうならないために空洞のある文字はステンシル用に加工しなければいけません。
どこを切り抜くのか?を考える
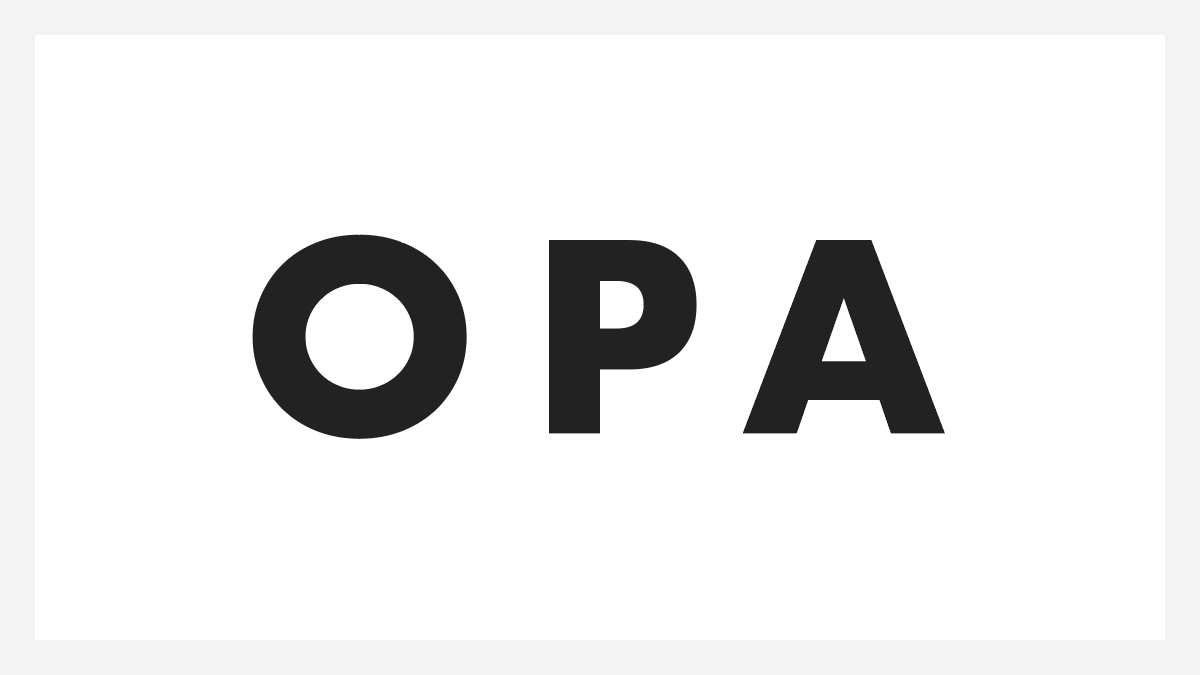
まずは先ほど挙げた空洞のある文字(この表現が正しいのかはわかりませんが 笑)をステンシル加工していきましょう。illustratorを開き、ステンシルしたいフォントを選びます。今回は例としてゴシック体の「FUTURA(フーツラ)」というフォントを選び、空洞のある文字「O」「P」「A」を打ちます。

たまたまピックアップしただけですが、商業モール「OPA(オーパ)」になってますね・・気にせずいきましょう(笑)。
文字の上に線を引く
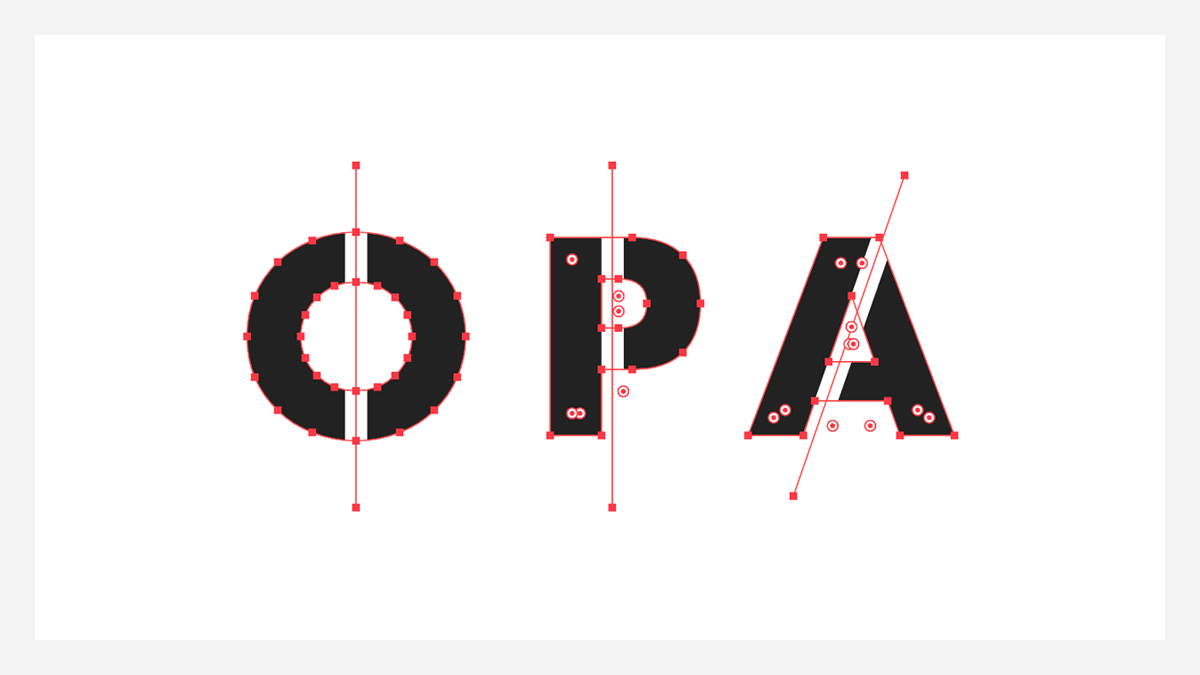
文字をアウトライン化してテキストからベクターデータに変換したあと、ステンシル加工するために文字の上に線を引きます。引くラインのコツとしては文字のディティールに沿って引くとやりやすいです。

切り抜く線の太さは好みでいいと思います。ボクの場合はよくフォントの太さに合わせることが多いです。
線もアウトライン化して文字と一緒に分割
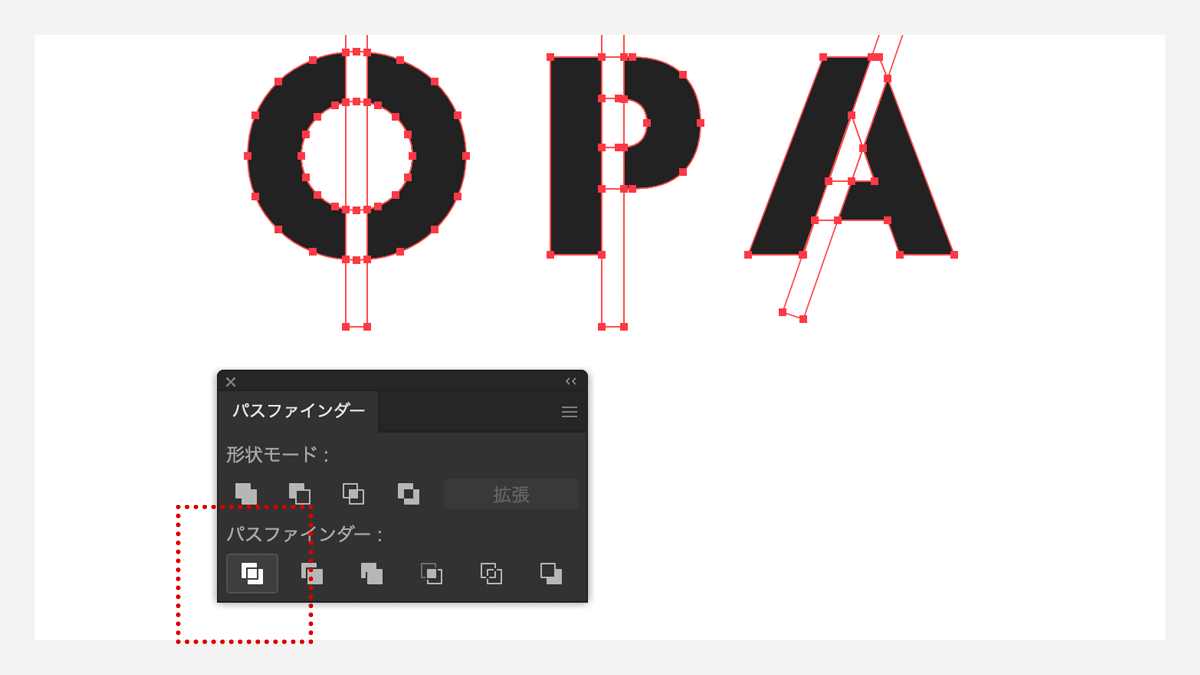
この線も文字と同じくアウトライン化し、文字を一緒に選択してパスファインダで分割します。

パスファインダでの分割方法は、分割したい複数のオブジェクトを選択後、パスファインダパネルの左下のアイコンをクリックすると分割できます。
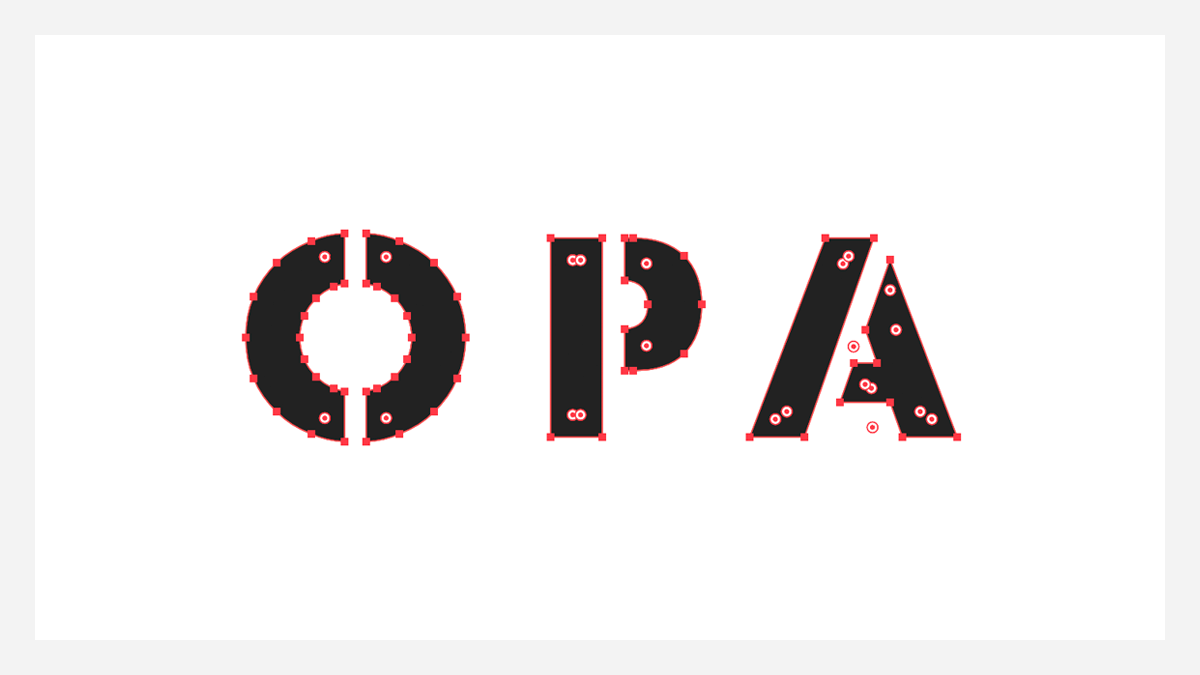
分割後はくり抜く部分以外を削除して完成
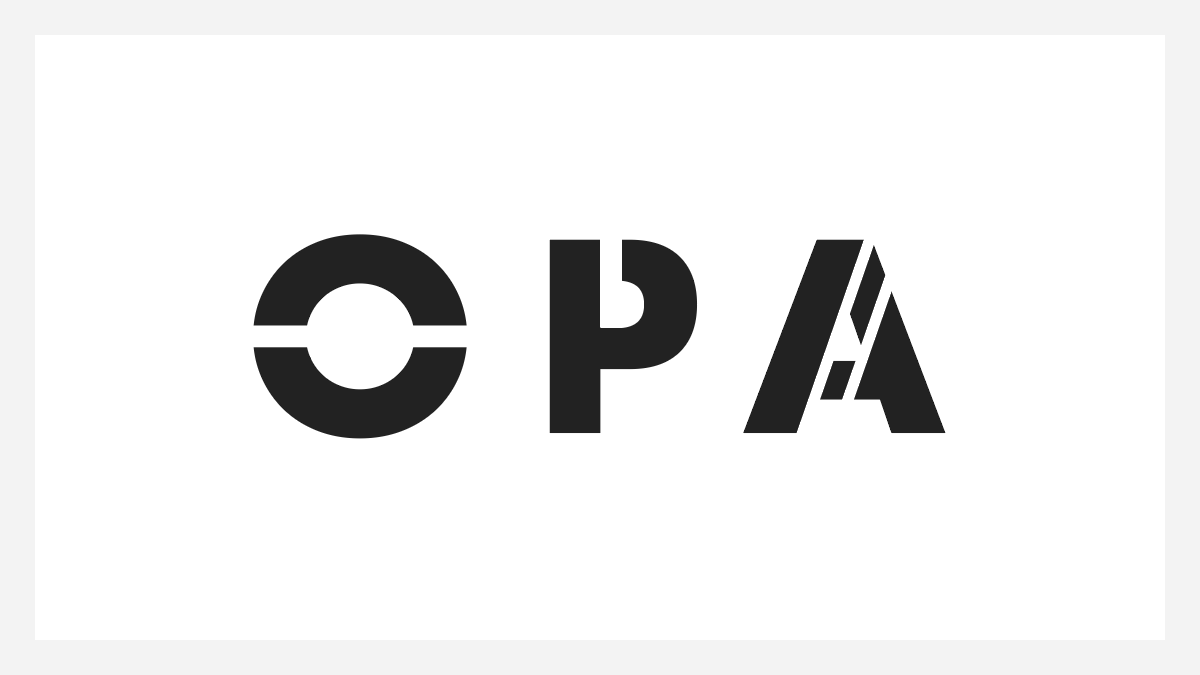
分割後、不要な部分は削除してステンシル風フォントの完成です。

この流れで「O」「P」「A」以外の空洞のある文字をステンシル風に加工していきます。
すべての文字をステンシル化して統一感を出す
プレートにフォントの型をつくるためにやることがメインなので、ステンシルをする目的だけならこれで特に問題はないのですが、グラフィックとして使用する場合、空洞のある文字だけではちょっと物足りないですね。
「A」から「Z」までのすべてのアルファベットをステンシル加工したほうがよりフォントに統一感を出すことができ、全体的なクオリティの向上にもつながります。

ゴシック体フォントの場合、「I」や「J」といった加工のしようがない文字は加工せずそのままで問題なしです。英字を使うときは数字も一緒に使うことがよくあるので、「0」から「9」までの数字もやっておくと後々便利です。
これができれば応用でオリジナリティを出せる
ここまでが従来のステンシル加工のやり方です。
これができるようになればよりオリジナリティのある表現ができます。
例えば文字によって引く線をアレンジします。
「O」のラインを横に引いてみたり、「P」の片方だけに引いてみたり、2本線を引いてみたり・・。ボクのメインビジュアルに使っているフォントもステンシルを少しアレンジして遊び心を加えています。

アレンジすることで従来のステンシルフォントよりアーティスティックな印象を与えることができますね。いろんな方法を試して自分なりのオリジナリティを出してみてもいいと思います。自由に楽しんでみてください。
ひらがなや漢字でもできます
今までは英字でのステンシル加工のやり方を紹介しましたが、もちろんひらがなや漢字といった日本語でも可能です。

特に漢字は空洞の部分が多いのでステンシルのしがいがあると思います。日本語の場合は英字よりも複雑になりがちなので、タイトルの文字だけにするとかでいいと思います。それだけでも通常の文字とは違う印象を与えることができます。
ということで、いろんなフォントをステンシル加工できる方法と考え方を紹介しました。
ステンシル風フォントを使いたい人は、ぜひチャレンジしてみてください。

文字の加工はやりはじめると楽しいですよ。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.