blog

前回のブログでは前編的な位置付けで「アイコン制作時の考え方」を書きました。
今回は後編ということで、「アイコンの作り方」を書いていきたいと思います。

BUROKI流・アイコンの作り方教えます。
クリエイティブは必要なし。アイコンデザインはとにかく「分かりやすさ」
ボクがアイコンをデザインするとき、一番大事にしていることが「分かりやすさ」です。前回の考え方でも書きましたが、より多くの人に伝えられるようにするためには何をアイコンにするかだけでなく、デザインも視覚的にスッと入っていくようにシンプルにつくります。
アイコンはロゴではないので「伝わる」より「伝える」ものであり、
- 複雑な描写にしない
- わかりにくいデザインにしない
- 小さいサイズでも判別できるように
- マニアックな解釈を形にしない
などを考慮しながらつくります。
そうすると必然的にわかりやすいシンプルなアイコンになっていきます。いわば道路標識みたいなものですね。
キャリアの浅いデザイナーほど複雑な描写にしがちです。出来上がったアイコンを一度俯瞰で見て、誰もがそのアイコンの意味を理解できるか、線が多くないか、縮小しても認識できるか、余計な装飾はしていないかなどを注意して見ながら調整して完成させましょう。
ひとつつくるなら全てのアイコンを制作する
アイコンはもはや全体のデザインの一部を構成する立派なパーツです。
街に貼っているポスターなどを見てみると、使っているアイコンのデザインテイストがバラバラになっているポスターをよく見かけます。そういうものを見る度に「いろんなサイトからフリーで使えるアイコンをダウンロードして寄せ集めて使ってるんだろうなー」と勝手に想像しています(笑)。
webサイトも同じで、アイコンのデザインテイストが揃えられていないということに意外と気づかないデザイナーもいるようです。アイコンはデザインした人が一番意図を理解しているはずなので、統一感を持たせるためにもひとつつくるなら必要なアイコンは全部自作するほうがいいです。
逆に中途半端につくるくらいなら使わないという「all or nothing」くらいの気持ちでいいと思います。
アイコン制作のルールは文字で残しておく
webサイトの場合はサイトを運営していく中で、後から新しいアイコンを追加で制作することもよくあるので、アイコン制作時のルールは箇条書きでいいのでメモ帳などに残しておきましょう。そうすると後日つくるときも比較的スムーズに同じテイストで制作できるので便利です。
すべてのアイコンのデザインテイストを合わせる
アイコンは文字よりも視認性が高いことは書きましたが、認識しやすいのでデザインの統一感という部分でも大きな役割を担います。
同じデザインテイストで揃えられたアイコン一式を目にすると、とてもしっかり設計されているwebサイト、ブランドという印象を受けますし、はじめての方からの信用度も上がります。
アイコンデザインの統一感で意識したい部分を挙げると、
- カラー
- 線の太さ
- 曲線の角度
- ロゴデザインのテイスト
- デザイン全体のトーン&マナー
- サイズ
などです。
アイコンに使うカラーはロゴやサイトデザインに使用しているカラーから選択します。線の太さや角度はターゲット層を考慮しながら調整し、ロゴのテイストや全体のトンマナに合わせてアイコンのデザインもつくっていく必要があります。
あと大事なのはアイコンのサイズです。
特に線を使うアイコンの場合、制作する段階からサイズを合わせておかないと使用するときに線の太さがまちまちになってしまったりするので、グラフィックソフトのillustratorなどを使い、30mm角の領域内で制作するなど自分なりのルールを決めてから制作したほうがスムーズです。

整頓された領域の中でつくることで全体のテイストもすぐに確認できますし、新しくつくるアイコンが統一感からズレがないか把握しやすくなるのでオススメの方法です。
アイコンデザイン事例
文章で書くだけではあまり説得力もないので、最後にボクが制作したアイコンデザインの事例を紹介しようと思います。
CloudCREW
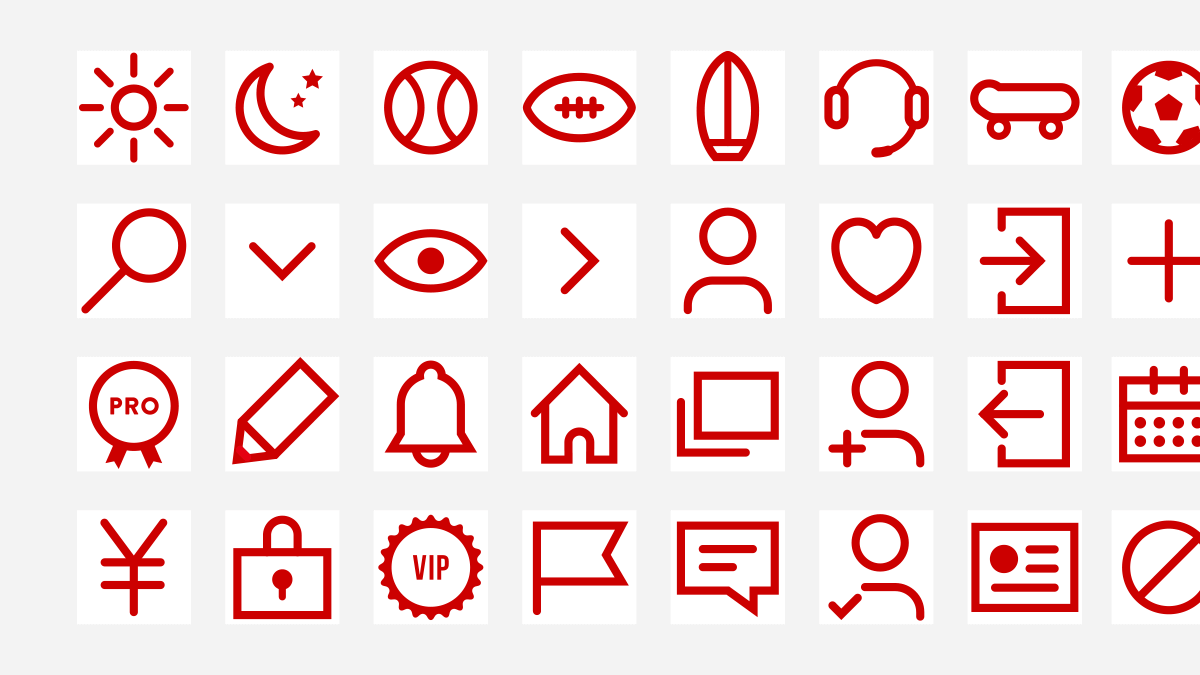
まずはGMOクラウドさまの新サービス「CloudCREW」のwebサイトに使用するために制作したアイコン一式。

webサイト制作時に指定されたカラーを使いつつ、線の太さをすべて合わせ、少しポップなテイストですべてのアイコンを制作することで難しそうなイメージのクラウドサービスに親しみやすさを持ってもらおうという意味を込めてつくりました。
ナノナノファクトリー
次は昨年つくらせてもらったナノナノファクトリーさんのアイコン一式。

木工集団のwebサイトということで、木の上にステンシルするようなイメージでところどころにステンシル風に加工し、あまり類を見ないテイストで各アイコンを制作。電話のアイコンとして受話器を使っていますが、これはナノナノファクトリーさんのお客さまの層を考慮してのことです。
anna
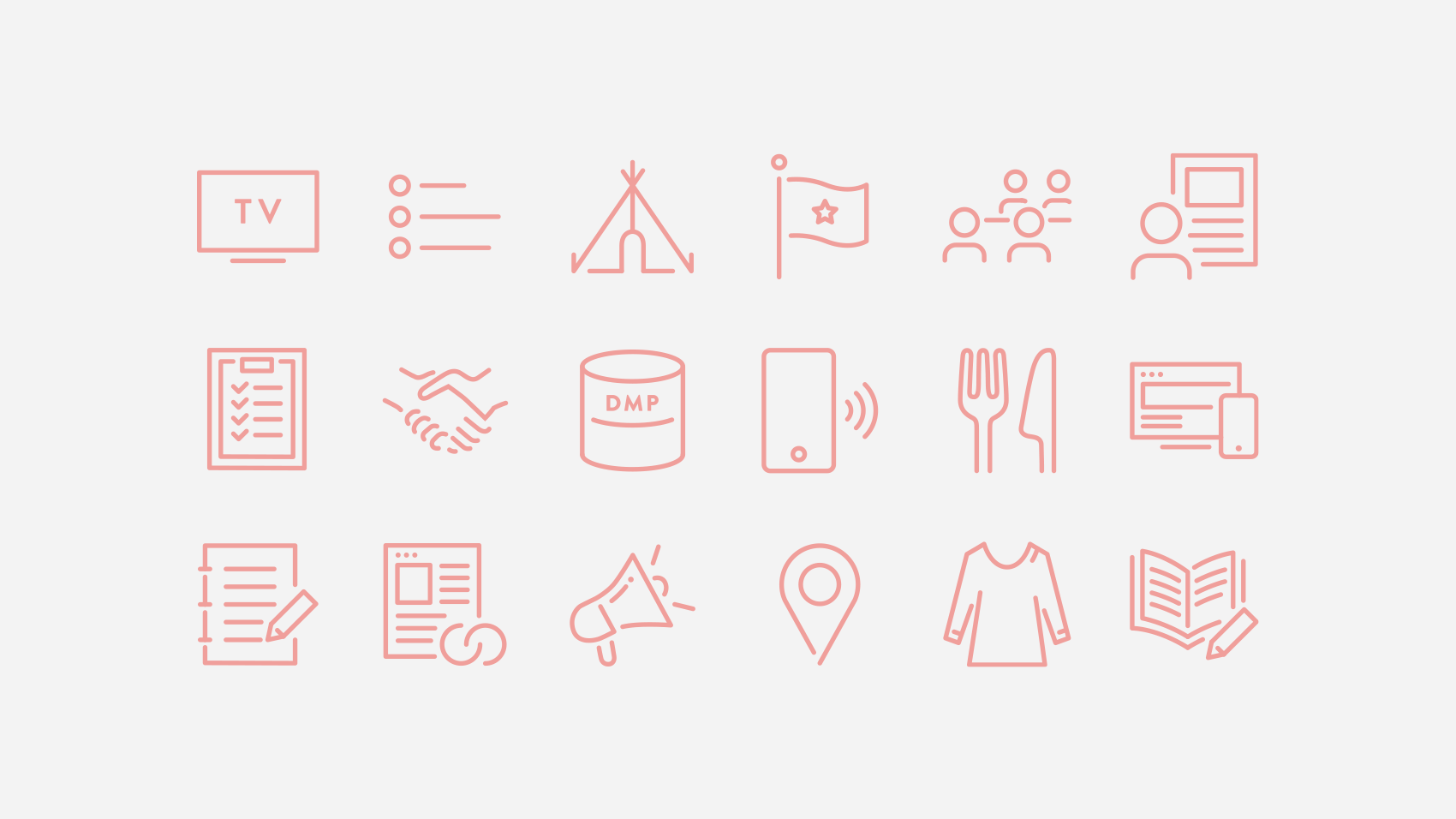
最後にytvメディアさんが運営する関西女性のためのwebメディア「anna」の媒体資料用に制作したアイコン一式。

annaのカラーを使いつつ、女性向けのメディアであることを伝えるために少し柔らかいテイストでアイコンデザインを統一しました。ベタ塗りなしで線の太さをすべて合わせ、線と点のみで全アイコンを制作。
上に挙げたのは一例で、webサイト制作する場合はサイトに合わせてオリジナルアイコンを制作しています。もっとご覧になりたい方は下記のリンクよりご覧ください。
アイコンは着想もデザインも「わかりやすく」
ということで、前編、後編に渡ってアイコンのことをボクなりに書いてみました。わかりやすくが何よりも大事ですね。
アイコン自体は昔から存在していましたが、ここ数年の間にここまでデザインの中で確固たる位置付けになったのは、現代の情報量を多さが一因だと思われます。膨大な情報をどう整理するか、視覚的に判別・誘導できるようにするか・・その役割にアイコンは打ってつけなので、ここまで重宝されるようになったのだと思います。
無料で使えるアイコンもいっぱい配布されているんだから、いちいち自作する必要ないという考えの人も多くいらっしゃると思いますし、その考えの人をボクは否定しません。デザインに効率はもちろん大事です。ですが少しでも全体のデザインを手掛けないと気がすまないボクのようなデザイナーもいるはずです。その人たちに届けば本望です。
またアイコンの制作実績もアップしていこうと思います。

少しでも参考になれば幸いです。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.