blog
- top
- blog
- design_thing
- デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級編

design_thing
- top
- blog
- design_thing
- デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級編
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級編
2020.05.03.
自粛生活で家にいる時間が今までより大幅に増え、ネットをしている時間が格段に増えていると思います。
特に顕著なのがYouTube。
吉本芸人を筆頭に芸能人が続々とチャンネルを開設し、さらには吉本とYouTuberを多く抱える企業「UUUM」が業務提携をすることまで発表され、YouTubeの需要は今後さらに伸びていきそうです。
動画を編集・制作する需要はもちろん増えていますが、動画とセットで忘れてはいけないのがサムネイル画像。動画を視聴してもらう入り口となる画像なので、いくら気軽に動画を閲覧できるYouTubeといえど、膨大にある動画の中から選んでもらう必要があり、サムネイル画像にもそれなりのクリエイティブが求められます。

サムネイル画像のデザインは意外と重要です!
最近は芸能人の動画ではサムネイル画像のデザインにも力を入れているように思いますが、一般人YouTuberのサムネイル画像のデザインは、デザイナーから見るとハッキリ言ってまだまだ低クオリティです。一般の人が画像をデザインするということはなかなかハードルが高く、少し勉強したからといってプロ並みのサムネイルがつくれるようになるとは思いませんが、いくつかの項目に気をつけるだけで今よりも少し進んだサムネイル画像をつくれるようになります。
今回のブログでは「プロのデザイナーが教える、目を引くサムネイル画像をつくれるようになるコツ」と題して、制作時に気をつけたい項目を【初級編】としていくつかサンプルを紹介しながらご紹介させていただこうと思います。現在活動中のYouTuberや、これから動画を公開していこうと思っている人もぜひ参考にしてみてください。
index
目次
サムネイル画像の制作に使うソフトはAdobe Photoshop
まずはサムネイル画像を制作するために必要なソフトをPCにインストールします。
一番有名で、使用している人口が多いのがAdobeの画像編集ソフト「Photoshop(フォトショップ)」だと思います。ボク自身も写真の補正だけでなく、サムネイル画像やバナーデザインなどにも使用しています。

Photoshopはプロのクリエイター向けにつくられているソフトなので、多機能でいろんな表現ができます。ただ、有料ソフトなので、「まだお金をかけたくない」という人は無料のデザインソフトを使用してみてもいいと思います。
動画編集用のソフトでAdobeの「Premiere Pro(プレミア・プロ)」を使っている人はついでにphotoshopも入れておきましょう。
YouTubeのサムネイル画像のサイズをまずは把握する
画像をつくるといっても、まずはサムネイルのサイズがわからないとつくれませんよね。
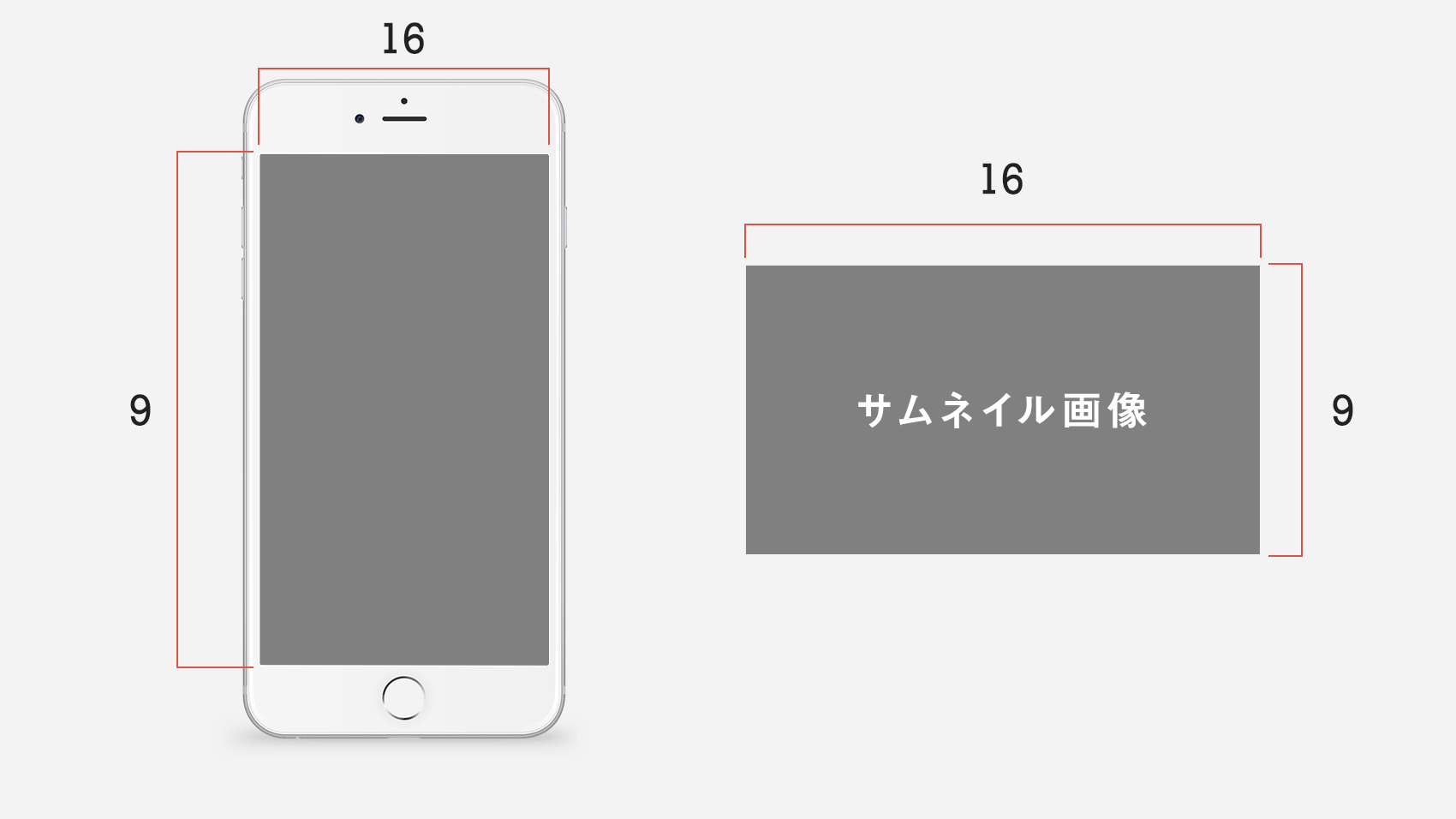
YouTubeで動画のサムネイル画像をつくるときの画像サイズは横幅1280px、縦幅720pxが2020年現在推奨されているサイズです。なぜこのサイズなのか?というと、スマホの画面サイズの比率と同じなんですよね。スマホの画面サイズは16対9の比率になっていて、サムネイル画像もこの比率を守る必要があるようです。

最小幅でも横幅640px、縦幅360pxなので、やはり16対9の比率です。なのでサムネイル画像をつくる際は
- 横幅1280px、縦幅720px(推奨サイズ)
- 横幅1000px、縦幅563px
- 横幅768px、縦幅432px
- 横幅640px、縦幅360px
といった風に、16対9の比率を守って制作しましょう。
画像制作ソフトを立ち上げ、新規ファイルを16対9のサイズで作成したところで、ここから制作に入っていきます(前置きが長くなり申し訳ないです)。
まずその画像のなかで「一番伝えたいこと」を決める
サムネイル画像は動画ありきですよね。
サムネイル画像を先につくって、そのあとに動画を撮影するなんてことは普通ありえないと思います。
ということは、サムネイル画像に使う画像は、その動画がどんな内容の動画なのかが見てわかる画像である必要があります。こう考えるとサムネイル画像の重要さが理解できますね。
サムネイル画像が表示されるサイズは意外と小さい
YouTubeで動画を見る人はPCから見てる人もいれば、スマホで見てる人もいますよね。その両方の画面で、まずは動画のサムネイル画像が表示されているページを確認してみます。サムネイル画像が表示されるページは大まかに下記のページだと思います。
- TOPページ
- 動画ページの右サイド(PC)
- 動画ページの下部(スマホ)
- 各チャンネルページ
それらのページを改めて見てみるとわかりますが、サムネイル画像が表示されるサイズはけっこう小さいです。特にPCで見た場合の右サイドに表示される関連動画一覧のサムネイル画像は実際に作成したサイズよりもかなり小さめです。
小さめでかつ他の動画と一緒に縦に並んでいるので、その中で差別化できるサムネイル画像をつくる必要があります。その場合にどういうデザインがいいのか・・見せたいもの、伝えたいものを1枚のサムネイル画像のなかでひとつだけ決めて、それに沿ってつくったシンプルなサムネイル画像がひときわ目を引くはずです。

シンプル・イズ・ベストでつくりましょう!
一番見せたいものの上に文字を乗せない
サムネイル画像デザインの基本中の基本ですが・・一番見せたいものを先に決めたら、決めたものを見せるデザインにしないといけません。
例えばバナーデザインにも同じことがいえて、商品を訴求するバナーのはずなのに、その商品の上に文字やほかのオブジェクトを載せて隠してしまっているデザイン・・意外とデザインを勉強中の駆け出しの方にもよく見受けられます。
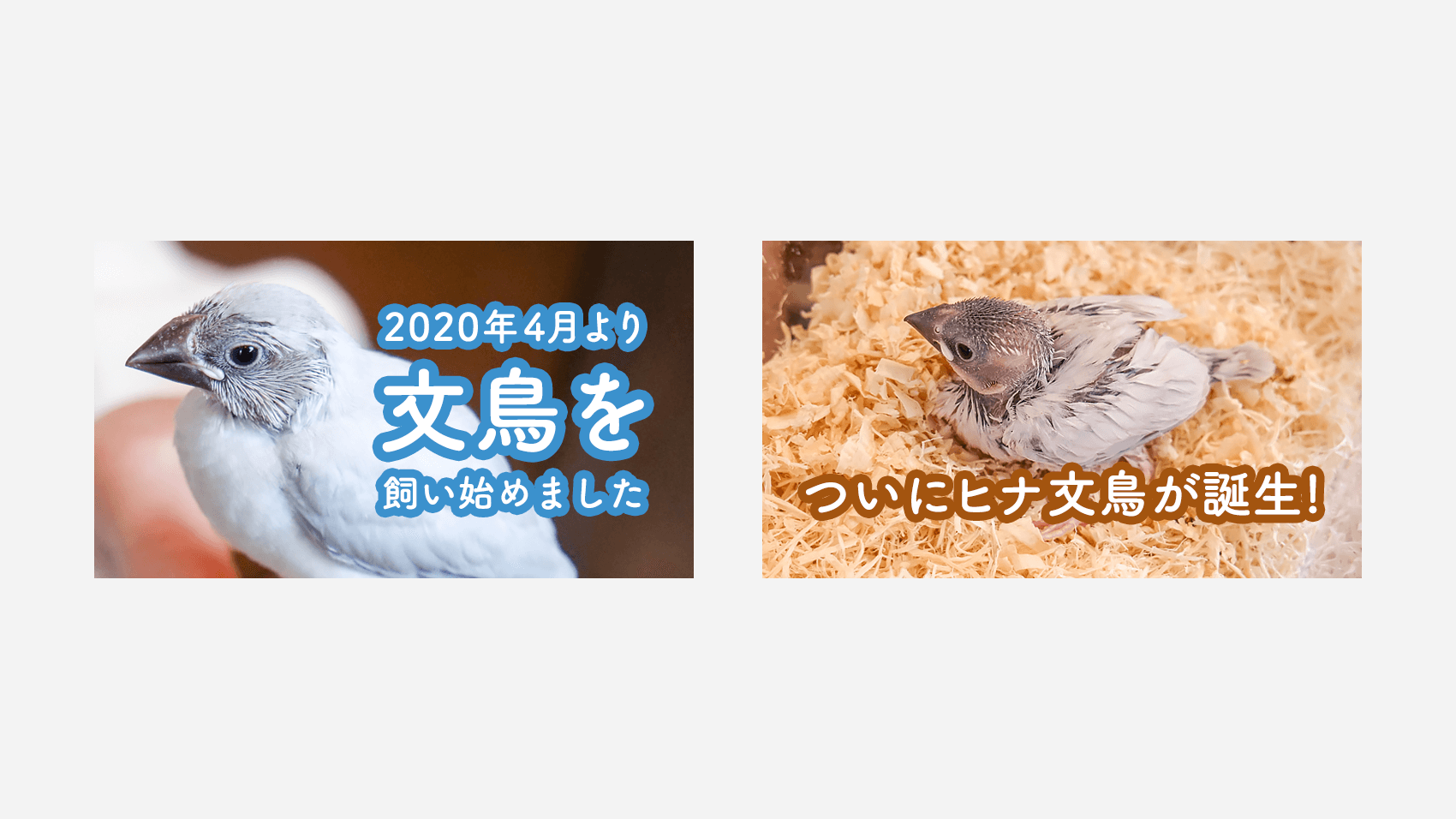
それを回避する方法としては文字を操る必要があるのですが、簡単につくってみると下記のようなイメージです。

この例では文鳥の動画のサムネイル画像という設定で簡単につくりましたが、「文鳥」という文字サイズを大きくしつつ、文鳥の横に配置することでより伝わりやすいように設計しています。文字組みは慣れが必要ですが、改行と文字サイズと配置を意識するだけで、見せたいものに文字をかぶせないでサムネイル画像をつくれるようになります。
人や動物の顔・表情はちゃんと見せる
デザインセオリーのひとつとして、「人は人の顔(目)や表情をまず最初に見る」といわれています。なので人や動物をメインにしたサムネイル画像をつくる場合は、なるべく人や動物の特に顔には文字などを重ねないように心がけてみるといいと思います。
「まずは見せたいものや伝えたいことを守る」という意識を持ってサムネイルをつくってみることがオススメです。
細かい描写の写真を使わない
一番見せたいものを見せるサムネイル画像をつくるには文字の使い方だけではなく、使用する写真に注意してみるのもひとつの手段です。
小さいサイズで表示されることを考慮し、できるだけ細かい描写の写真を使わないようにします。例えば下記の比較画像をご覧ください。同じ写真を引きで使った場合と寄りで使った場合で見てみます。

ドラッグストアの前に置かれていた「本日マスクの入荷はございません」と書かれた看板を撮影したものですが、引きの写真よりも寄りの写真のほうが看板に書かれている文字が読めるので、写真の意図がわかり、何を伝えたいのかも理解できますよね。
さらにこの左右の写真のサイズが小さくなればどうでしょうか?左側の写真はより見にくくなり、全体的にごちゃごちゃしているように見えてしまいますね。逆に右側の写真は看板と周辺の風景とのメリハリが効いていて、看板を大きく見せることで可読性も確保できているのでサイズが小さくなっても写真の内容を認識しやすくなります。
このように、使用する写真は全体的に見せたいものとそれ以外のメリハリが効いているか、パッと見て内容や意図を把握できるか?を考えて写真を選ぶことが大切です。

文字も写真もごちゃごちゃさせない。わかりやすいがとても大事!
YouTuberのサムネイル画像は個人ブランディングにもつながる
サムネイル画像をデザインするとき、つくり始める前にある程度ルール化させておくとYouTubeチャンネル全体に統一感を出すことができます。例えば下記のようなことをルールとして先に決めておきます。
- 同じフォントしか使わない
- 写真の加工の色味は揃える
- 使用するカラーを3色決め、それ以外は使わない
- そもそも文字を使わない
- ロゴがある場合、左上に小さくロゴを配置する
などなど・・。
あらかじめデザインをルール化し、そのルールに沿って動画やサムネイル画像をつくり続けることによってチャンネルに統一感を出すことができ、徐々に視聴者たちに少しずつ「らしさ」が浸透していきます。浸透していくと少し見ただけで認識してもらえる可能性が高くなるので、ブランディングにもつながります。
ということで、今回はYouTubeのサムネイル画像のつくり方の初級編を書いてみました。今後、5Gの普及などもありYouTubeに動画を投稿する人はさらに増え、動画を見てもらうにはどうすればいいか?もっと考える必要が出てくると思います。その時に少しでもサムネイルづくりの意識と基本的なスキルを持っておくと、それだけで差別化を図るための武器になるはずです。
良いデザインのサムネイル画像は間違いなく動画やチャンネルの質を向上させてくれます。このブログを読んでくれた人は、いま一度見直し、意識してつくってみましょう!

中級編はどこかのタイミングでまだ書きます。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.