blog

少し前にシリーズとしてはじめることにした「SEO小話」。
今回はwebページを構成するhtmlの様々な役割を担っているタグの中でも一番重要なタグについて書いてみようと思います。
htmlは基本的に文書なので、文書構造としていろんな役割のタグが存在します。
例えば、
- titleタグ → ページタイトル
- h1タグ → 大見出し
- h2〜h6タグ → 中見出し、小見出し
- pタグ → 段落
- ulタグ → リスト
- aタグ → リンク
などなど・・。
他にもたくさんタグはあるのですが、基本的によく使用されるタグのみ抜粋しました。
これらのタグの中で、実はSEOに重要なタグがひとつだけあるんです。
SEO最重要なhtmlタグは「title」タグ
その重要なタグはtitleタグです。
titleタグは文字通りwebページのタイトルとなるタグで、googleやyahooで検索した場合の検索結果ページに表示される部分です。
他にも大見出しであるh1タグや強調するstrongタグなど、昔のSEOでは重要なタグはあったのですが、今はtitleタグ以外のタグはほとんどgoogleには評価されていないので気にしなくて大丈夫です。
ただ、前述しましたがwebページを構成するhtmlは基本的に文書なので、文書構造としてそれぞれのタグにはちゃんと意味や役割があります。SEOに関係ないからといって適当にタグを使用するのではなく、できるだけその役割に沿ってタグを使用することをおすすめします。
titleタグの位置と機能
なぜtitleタグが重要なのか?を説明したいと思います。
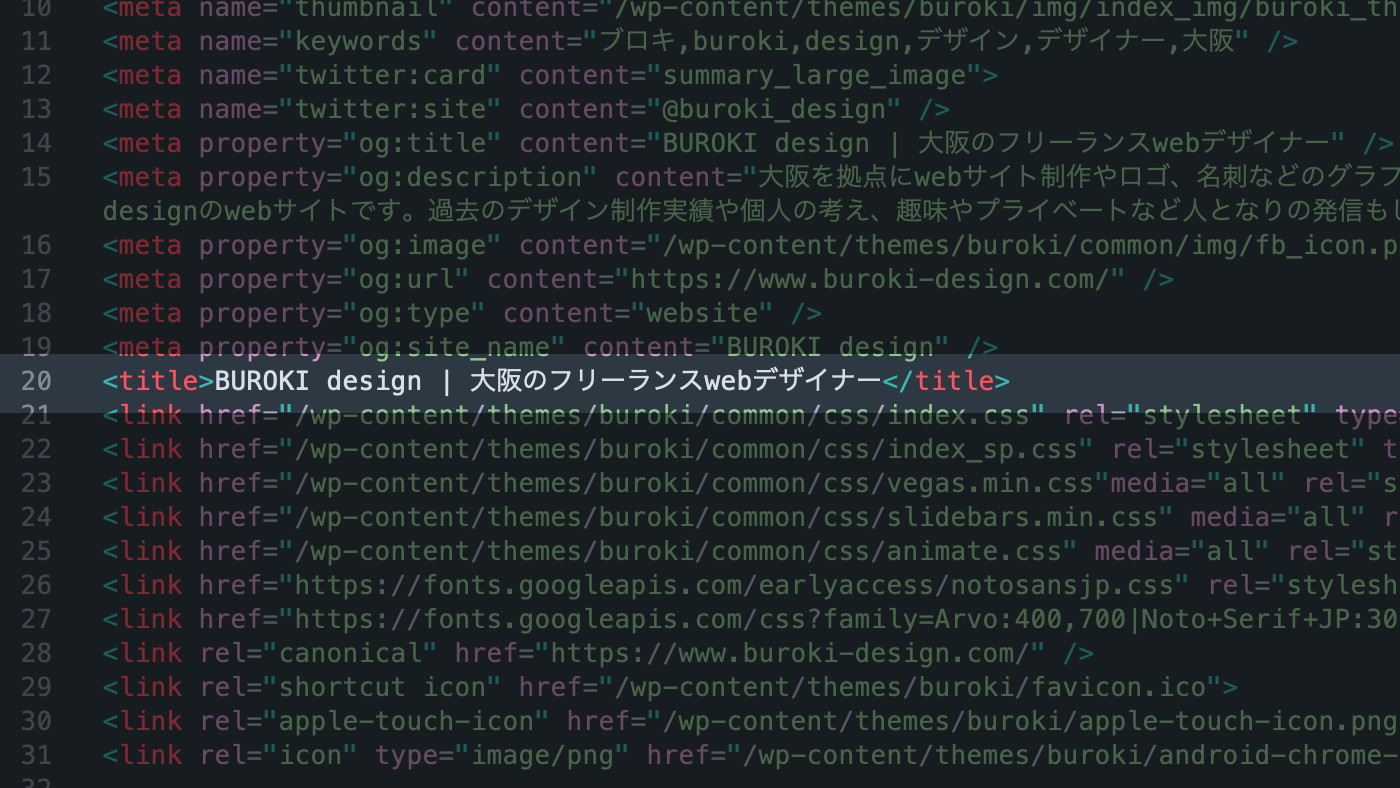
titleタグはwebページのタイトルとなるタグということは先ほど書きましたが、htmlソースコードでは上部の位置にあるタグです。

上記の画像のtitleの文字に囲まれているところがtitleタグとなります。このBUROKI designのwebサイトのTOPページのtitleは「BUROKI design | 大阪のフリーランスwebデザイナー」となっていますね。
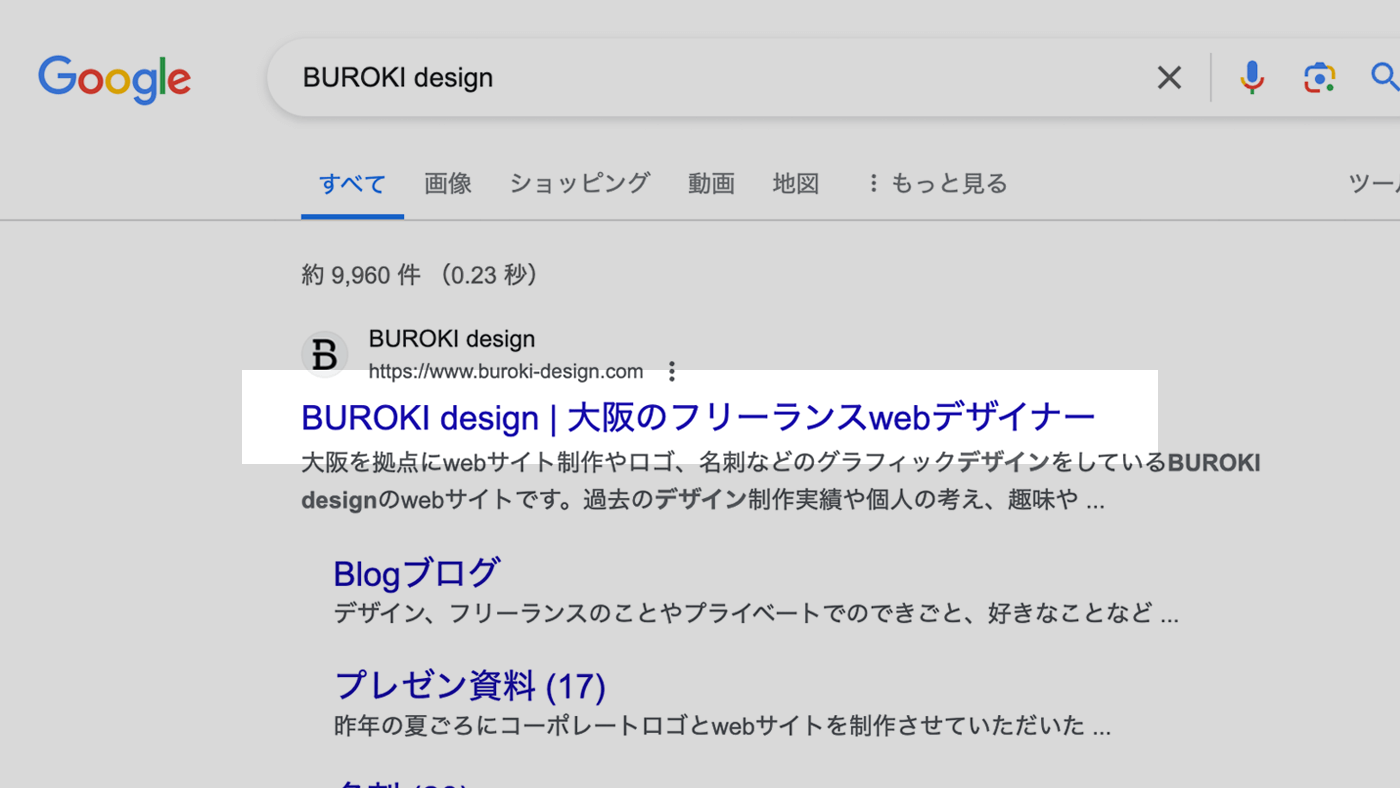
実際にgoogleでBUROKI designを検索してみます。
すると・・

titleタグに記載した文言が検索結果ページにも表示されているのがわかると思います。
つまり、titleタグに入れた文言が検索結果ページにも反映されるということ。検索ユーザーはこのタイトルでwebページを訪問するかどうがを判断しているので、どんなタイトルにするべきなのか、重要になるのは当然ですね。
イメージするのは本棚
titleタグに入れる文言を考えるとき、イメージしてほしいのは書店などにある本棚です。

大量に陳列されている本棚から本を手にとるとき、背に書かれているタイトルを見て、興味を持ってから手にとって中身を見ますよね?
webページもそれと同じで、まずタイトルで判断され、クリックもしくはタップしてwebページに訪問してもらってコンテンツの中身を見てもらう・・。これをイメージできれば、どんなタイトルにしたほうがいいのか?を自分なりに考えることができると思います。
基本的にいまSEO対策として重要なのはコンテンツの中身ですが、その中身を正しく伝えるために本棚をイメージしてtitleタグをきっちりと設定しておこう、ということです。
次回の小話「titleタグの注意点」
今回のSEO小話はtitleタグの重要性について書きました。
ブログやお知らせなど何気なく更新されている方はけっこういらっしゃると思いますので、そのページからのアクセスを少しでも増やしたいと思っている方はtitleタグに入れている文言を見直してみるといいと思います。
さて、次回の小話は「titleタグの注意点」について、できるだけ具体的に書いていきたいと思います。お楽しみに!
SEO小話シリーズは下記のリンクよりご覧になれます
SEO小話はこれからも更新予定です。
下記のリンクにまとめておりますので、気になる方はよかったら他の記事もご覧ください。
webサイト運用代行サービスも承っております。ご相談はもちろん無料です
BUROKI designでは制作だけでなく、webサイト運用代行サービスを開始しました。
会社員時代はジャンル別で日本一を受賞するような大規模なECサイトからコーポレートサイト、ブランドサイト、webメディアサイトなど様々な種類のwebサイトの運用に関わってきたので、運用面のノウハウは他のフリーランスよりも間違いなく優れている自信があります。
とりあえず相談してみたいという内容でもかまいませんので、お気軽に下記の専用フォームよりお問い合わせください。

titleの重要性を知ってもらえたら嬉しいです。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.