blog

design_thing
手描きイラストをillustratorでデータにする画像トレースのやり方
2021.03.12.
デザインするものによってはどうしても手描きのテイストがほしい!というケースもありますね。
手描きの独特の風合いはグラフィックソフトでは出すことが難しく、特に線の微妙な揺れなんかは手描きならではの味があります。だからこそデザインに必要になることもあります。特に最近は手描きのフォントやイラストが頻繁に用いられることが多いので、デザイナーとしては引き出しとして持っておきたいところです。
手描きとPCの距離を超える
手描きしたイラストやロゴがいい出来だとして、チラシやポスターなどに使用するとなると、まずはPCに取り込んでデータにする必要があります。手描きはオフライン、PCはオンラインなのでどうしてもここに壁ができてしまいます。
例えばカフェなんかでイラストを描いていて、「すぐにPCに取り込みたい!」というときもありますよね。そんな時にボクはスマホを使ってPCに取り込んで画像トレース(画像をデータに変換することをいいます)することもあります。
今回のブログでは、「手描きイラストをスマホを用いて画像トレースする方法」を紹介しようと思います。
あくまでボク個人のやり方です。これが一番正しい方法!というものではないので、その辺はご了承ください。

いまはいろんなやり方がありますからね・・
index list
このブログの目次
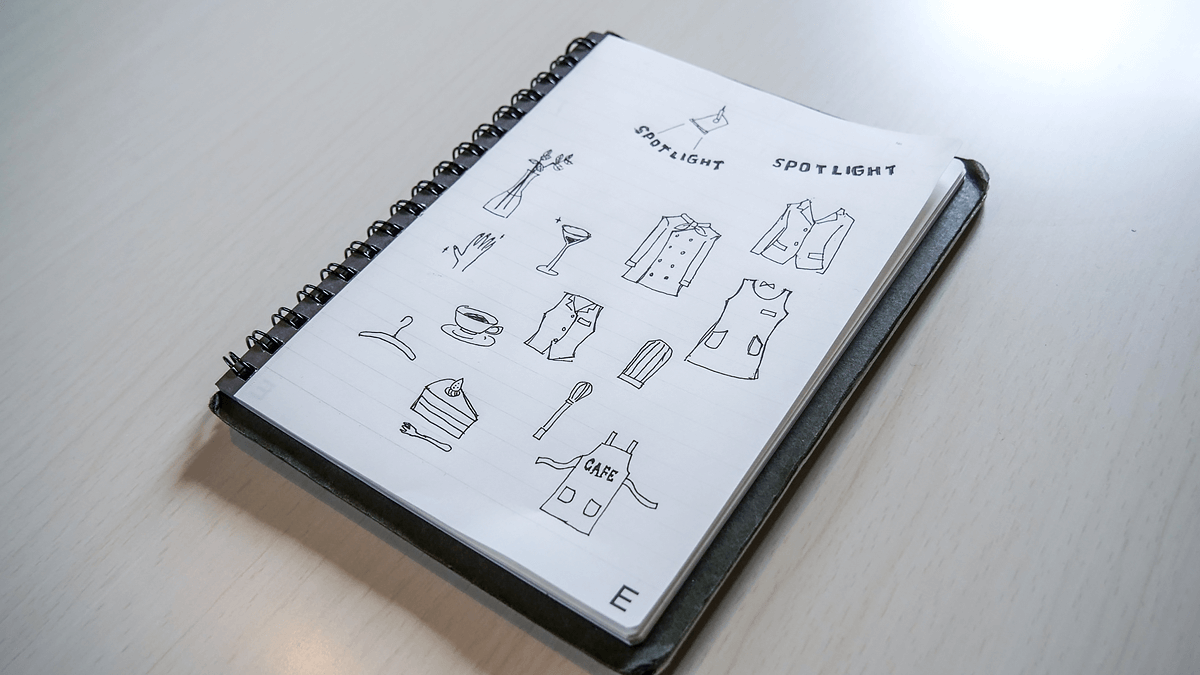
1. イラストを手描きする
まずはメモ帳や紙などにペンで手描きのイラストを描きます。

できるだけ濃いインクが出るペン(黒のボールペンなど)を使ったほうがいいです。シャーペンなどで描いて筆跡が薄くなって、メモ帳の罫線と同じようなトーンになってしまうと画像トレースがかなりやりにくくなりまるのでご注意ください。
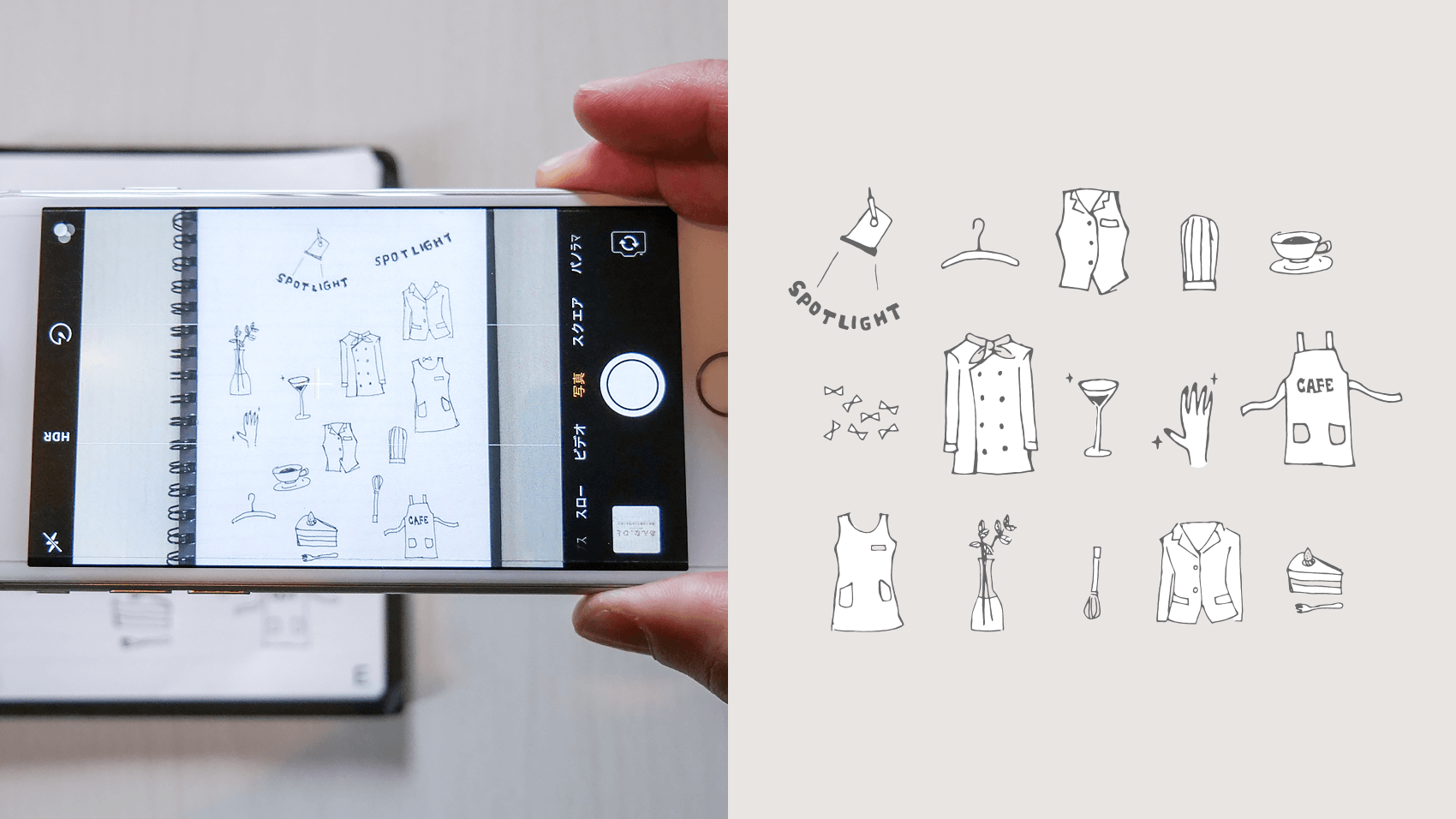
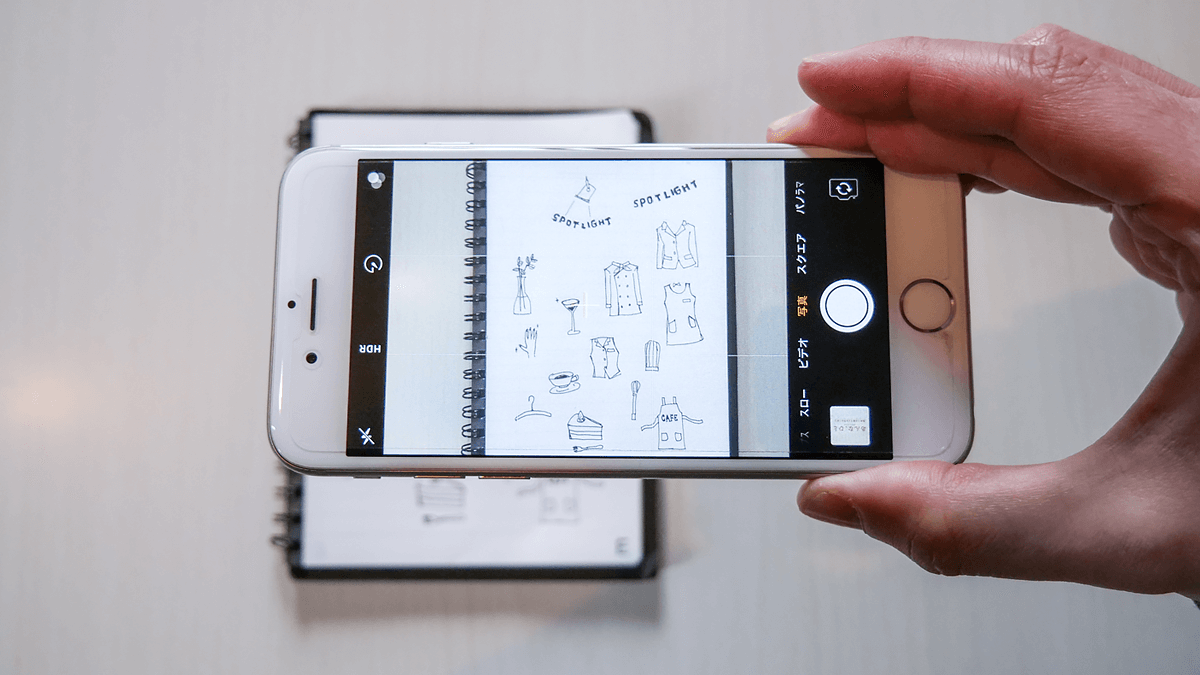
2. スマホ(iPhone)で撮影する
先ほど描いたイラストを自分のスマホで撮影します。
できるだけメモ帳とスマホが並行になるように、真正面から撮るのがコツです。

このときに自分の影などが入らないように気をつけて撮影してください。影(グレーや黒)が入ってしまうと画像トレースがやりにくくなります。
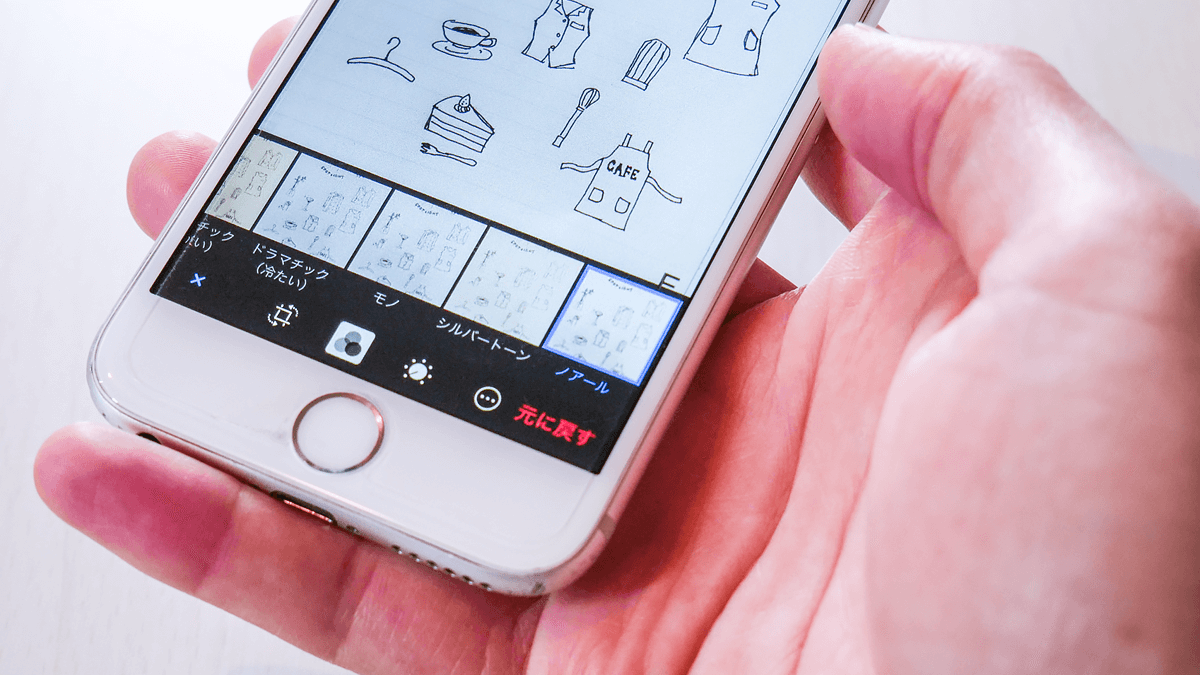
3. スマホでモノクロに加工する
撮影した画像はスマホでできるところまで簡単に加工しておきます。ボクはiPhoneなどで操作方法などは参考にならないかもしれませんが、こんな感じで加工しています。
- 画像をモノクロに加工
- 不要な部分はトリミングしてイラストのみの画像にする

iPhoneで色調加工でモノクロにする場合、ボク的におすすめなのは「ノアール」です。
画像トレースしてデータにするものなので、白と黒のみの画像にできるだけ近づけたほうがいいです。普通にモノクロにだけするとグレーの部分もたくさん入ってしまうので注意してください。
4. googleドライブにアップしてPCに取り込む
モノクロに加工したらPCに取り込むためにgoogleドライブにアップします。

アップする方法はgoogleドライブのアプリをインストールすれば簡単にアップできます。・・が、その前にgoogleアカウントを取得し、googleドライブを使っていないといけませんが・・。
googleドライブに限らず、PCからモノクロ画像がダウンロードできるものならなんでもいいです。メールで送ってもいいですね。ボクはメールよりも簡単なのでgoogleドライブを使っていますが、自分にとって一番やりやすい方法で問題ないと思います。
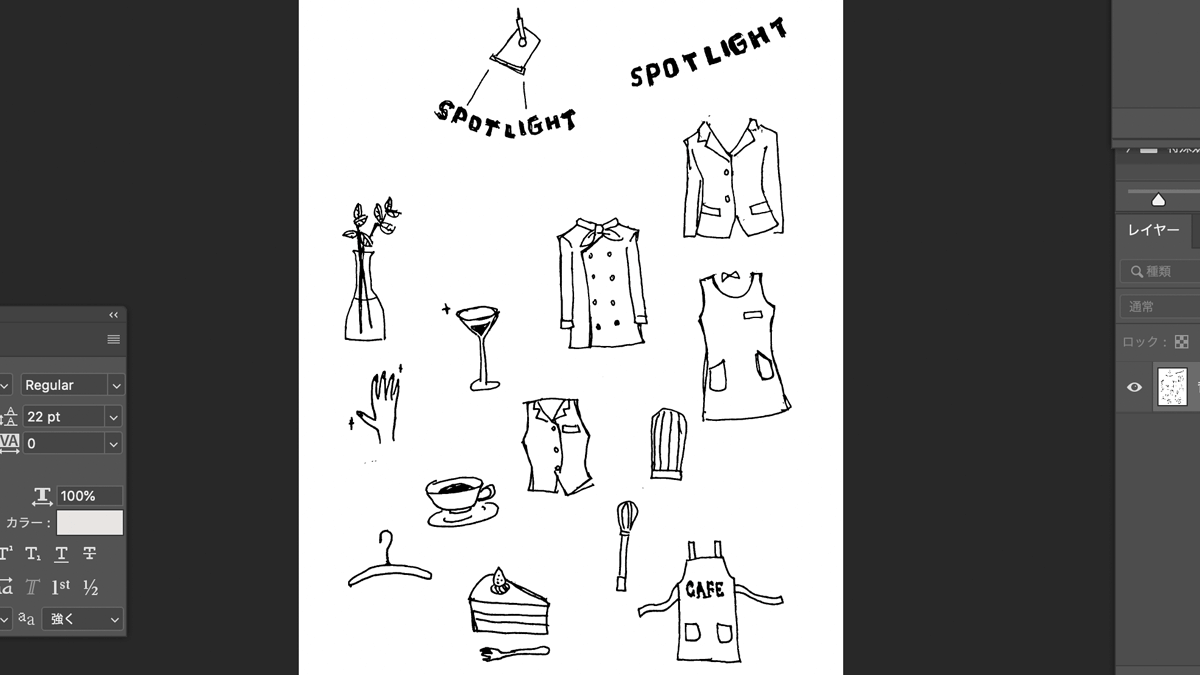
5. photoshopで白黒に加工
PCにモノクロ画像を取り込めたら、その画像をphotoshopで開き、さらに白黒に加工します。
この時点ではまだ背景のメモ帳の罫線や方眼が残っている可能性があるので、それをできるだけ無くすくらい白黒にします。ボクがよく行う画像処理としては
- 画像をグレースケールモードに変換
- 「明るさ・コントラスト」でコントラストの値を上げる
- 「レベル補正」で白と黒の値を上げる
などです。

ここで完全にペンの線の黒とノートの背景の白だけになるくらいまで白黒にしましょう。これがうまくいくと画像トレースがやりやすくなります。
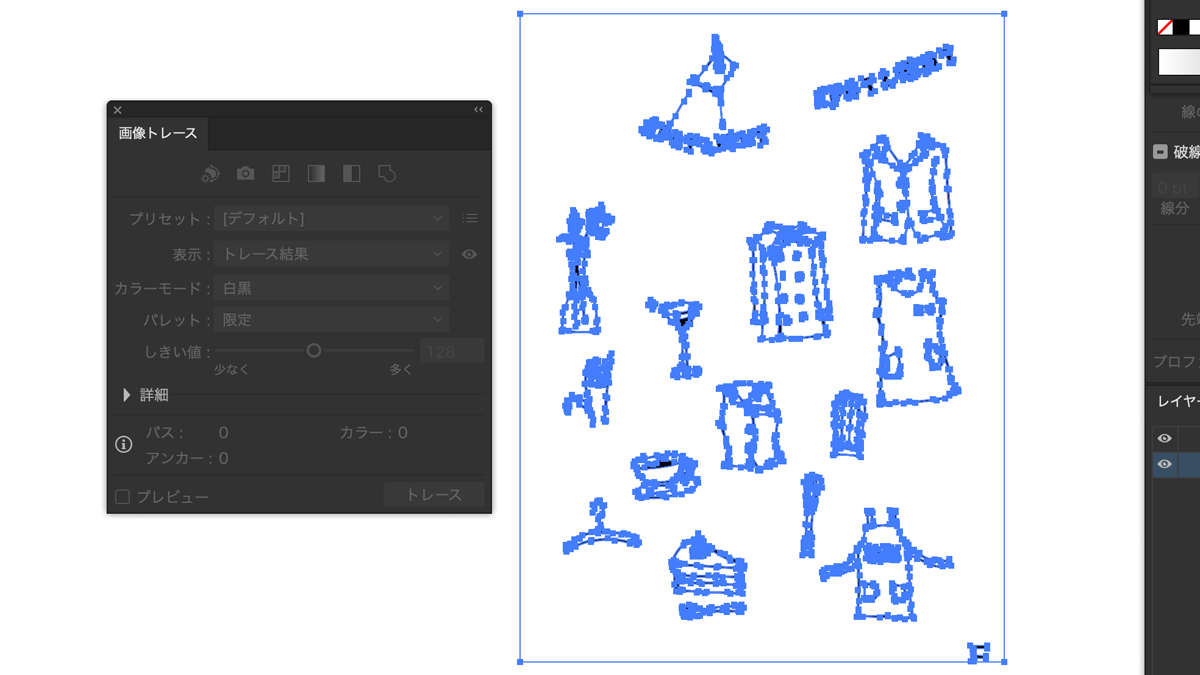
6. illustratorで画像トレース
ここまで画像加工して、いよいよillustratorにて画像トレースします。まずは画像をアートボード上に配置します。
画像トレースする手順としては、
- 1. 画像を配置
- 2. ウインドウメニューから「画像トレース」を選択
- 3. トレースウインドウでイメージした出来に調整
- 4. オブジェクトメニューの「分割・拡張」でベクターデータ化
以上です。
これで白と黒のベクターデータが出来上がります。

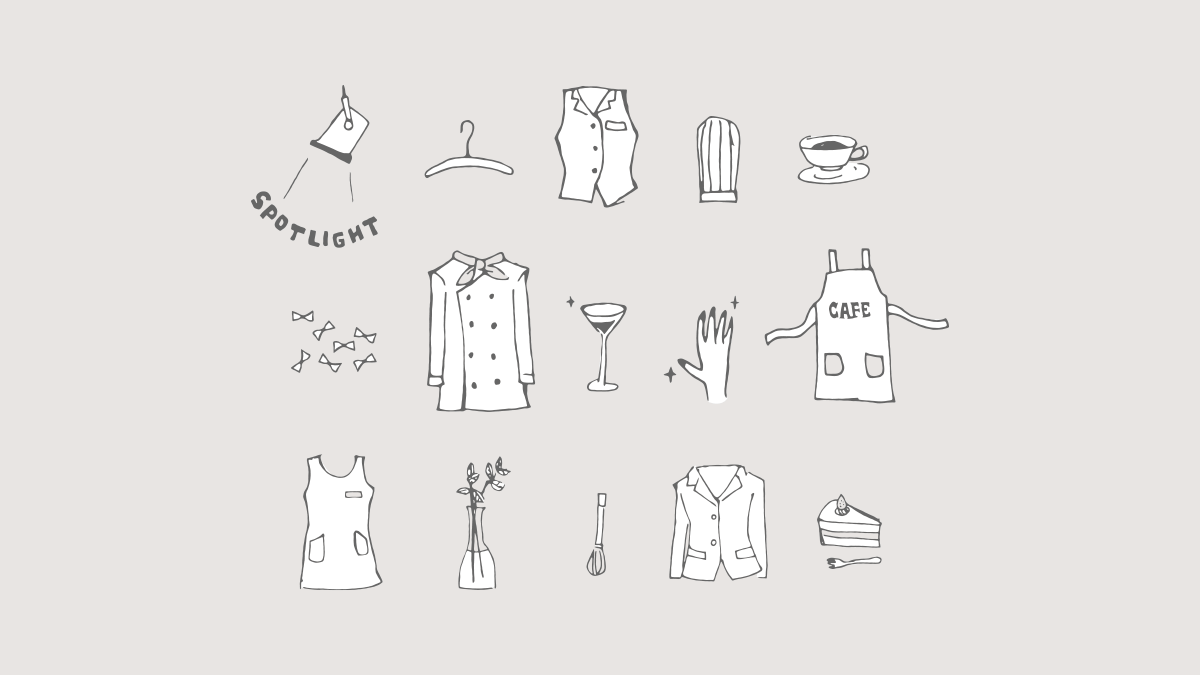
7. ベクターデータ完成
トレーズ後は線を細くしたりカラーをつけたり形状を加工したり、自分がイメージしているテイストに微調整して完成です。

手描きならではの風合いがありますよね。ベクターデータにすると拡大縮小が自由にできるようになるので、チラシやポスター、バナーなどの制作物に使用しましょう。
自分なりのトレース方法を見つけよう
今回はボクの手描きイラストをPCでデータにする方法をご紹介しました。
このやり方はどれが正しいというのはなく、スマホを使ったりスキャナーを使ったりと、デザイナーそれぞれの方法でやられていますし、それでいいと思います。
人のやり方を一度受け入れた上で自分なりのやり方を見つける・・。その気持ちが大事だと思います。ぜひ試してみてください。

自分流にしてこそ本当のアウトプットです!
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.