blog
- top
- blog
- design_thing
- プロのデザイナーがpowerpointでの資料制作でよかったことを書いてみた

design_thing
- top
- blog
- design_thing
- プロのデザイナーがpowerpointでの資料制作でよかったことを書いてみた
プロのデザイナーがpowerpointでの資料制作でよかったことを書いてみた
2020.04.07.
またまた資料デザイン関係のブログになりますが・・
少し前にofficeのソフト「powerpoint(パワーポイント)」で資料を制作したときに「困ったこと」というタイトルでブログを書きました。それだけではネガティブなだけで、フェアじゃないなぁということで、今回はpowerpointでの資料制作で「よかったこと」をテーマに書いてみたいと思います。
ちなみに「困ったこと」のブログは下記のリンクからどうぞ。
まずpowerpointを実際に使う前のボクのイメージ
powerpointというソフトはプレゼン資料制作ソフトということは以前から知っていたものの、今年の2月まで一度も使ったことはなく、前職にいた頃も誰かがつくったpptファイル(powerpointのファイル)の内容を確認するくらいで、制作ではまったくのノータッチでした。
なので昨年末に元同僚がいま働いているトレジャーデータさんから「エンドユーザーへのトレーニング資料をpowerpointでつくってほしい」という制作依頼をいただいたときも、はじめは少し拒否反応が出ました・・(笑)。それまではpowerpointでできることがわからなかったし、つくられた資料を見てもいいデザインだなと思うものに出会ったことがなく、一般の人たちが資料をつくるときに使うといったイメージしかなく・・正直、「どこまでちゃんとした資料をつくれるかなぁ」という心配の方が大きかったです。

今年はじめてpowerpointというものをちゃんと使いました。
しかし、実際にpowerpointでの資料制作をしてみて、確かに困ったことはあれど、「意外と便利なんだ!」と思う面もありました。まだまだ完全にマスターしたわけではないのは百も承知ですが、デザイナーの中にはpowerpointを食わず嫌いしている人は多いような気がします。そんな人たちに向けて、powerpointのいいところを書いていきます。
index list
powerpointよかったリスト
1. illustratorのデータがコピペできる
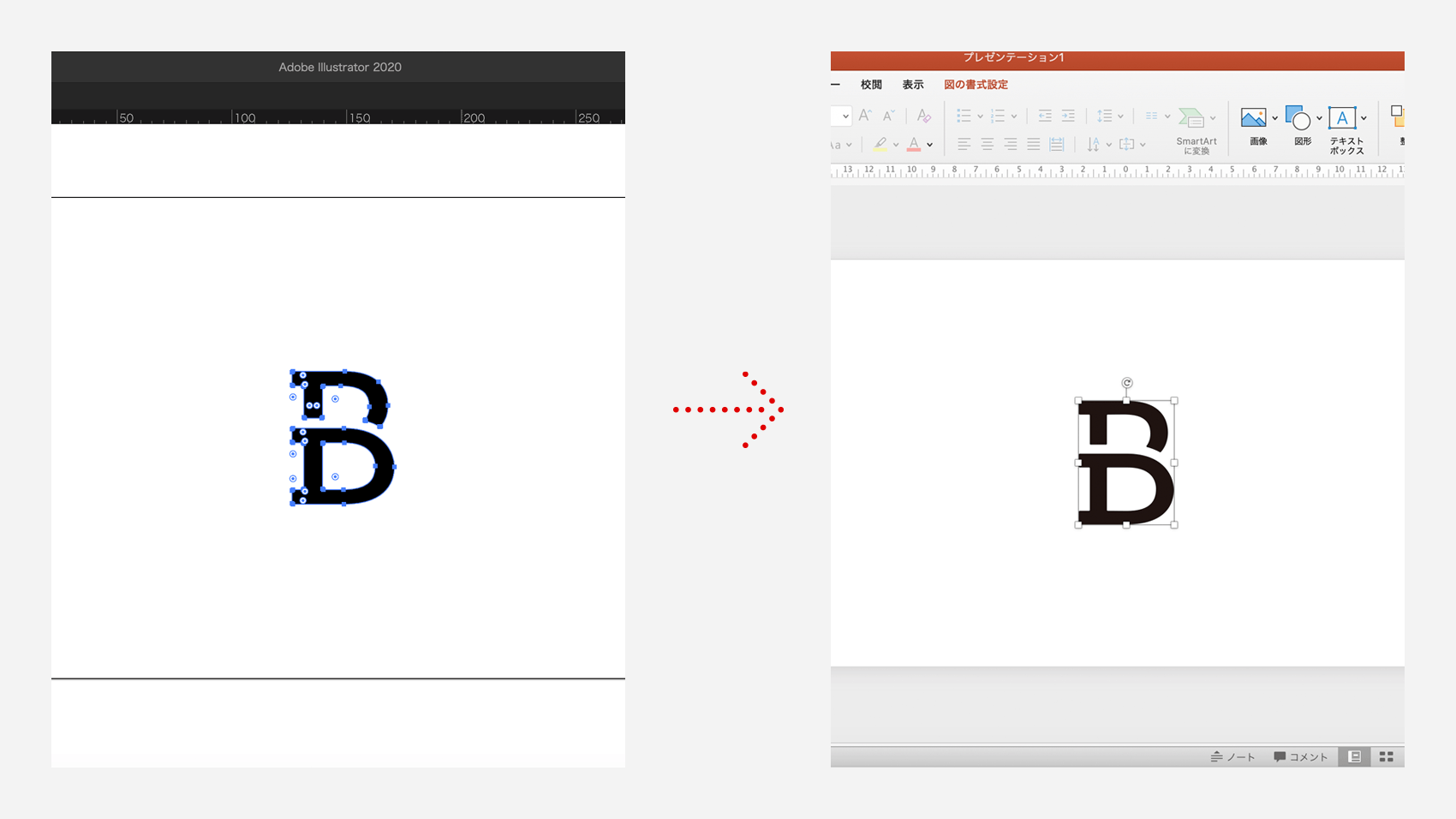
デザイナーが思うpowerpointの一番よかったことはもう絶対これだと思います。わざわざ画像に変換たりする必要がなく、illustratorで作成したグラフや図、ロゴなどのデータをsvg形式で簡単にコピペができるという点です。
powerpoint上で配置させたい場所のサイズに合わせてillustratorでデータをつくると、それを難なく持ってこれるのでグラフィカルな表現が問題なくできるんです。しかもsvg形式にてコピペされるので、データの拡大縮小もまったく問題なく、綺麗なまま使用できます。
これは本ッッッ当にありがたかった・・!
もし画像でのみしか対応できなかったら・・考えるだけで恐ろしいです(汗)。

ただし、コピペには注意点もあります
このようにめちゃくちゃ便利なイラレからのコピペですが、イラレで透明機能を使っているデータやグラデーションを使っているデータをpowerpointにコピペすると、svg形式ではなくpngなどの画像に変換されてしまうようなので、そこはご注意ください。
画像になってしまうとデータが粗くなってしまって、ぼやけて見えてしまうようになるので透明やグラデーションを使いたいときはpowerpointの機能で使うようにしたほうが良さそうです。そこだけ気をつけましょう。
2. スライドの複製、移動が簡単
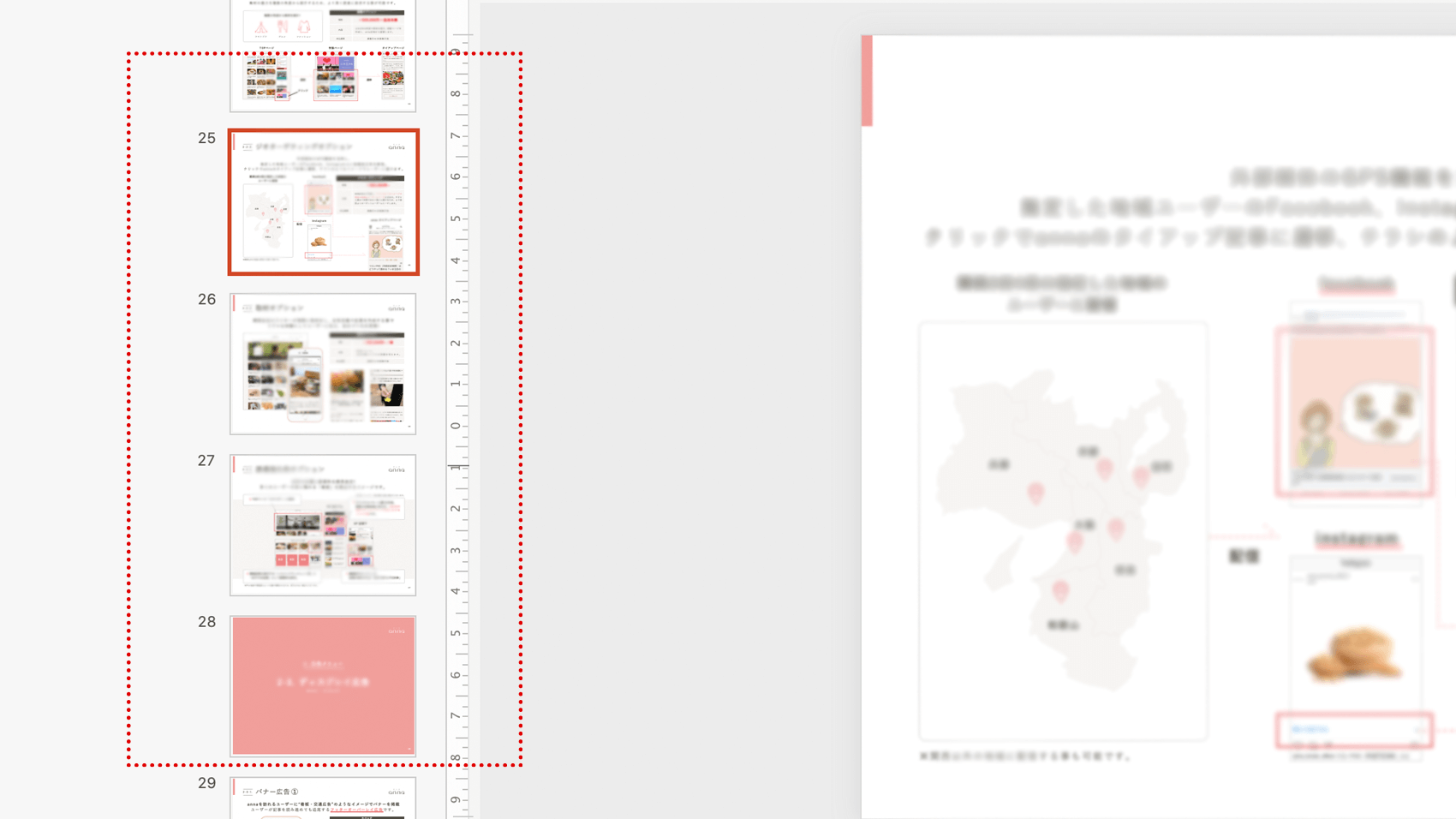
この辺はさすが資料作成に特化したソフトと言わざるを得ないですね。
ワークスペースの左側にスライド一覧が表示されて、スライドの複製は複製したいスライドを選択して右クリックですぐできるし、スライドの移動もスライドを選択後にドラッグすればいいだけ。これは非常に簡単で、めちゃくちゃ便利です。(パワポを普段から使っている人には「そんな当たり前のことわざわざ書かなくていいよ」と思われそうですが・・)。

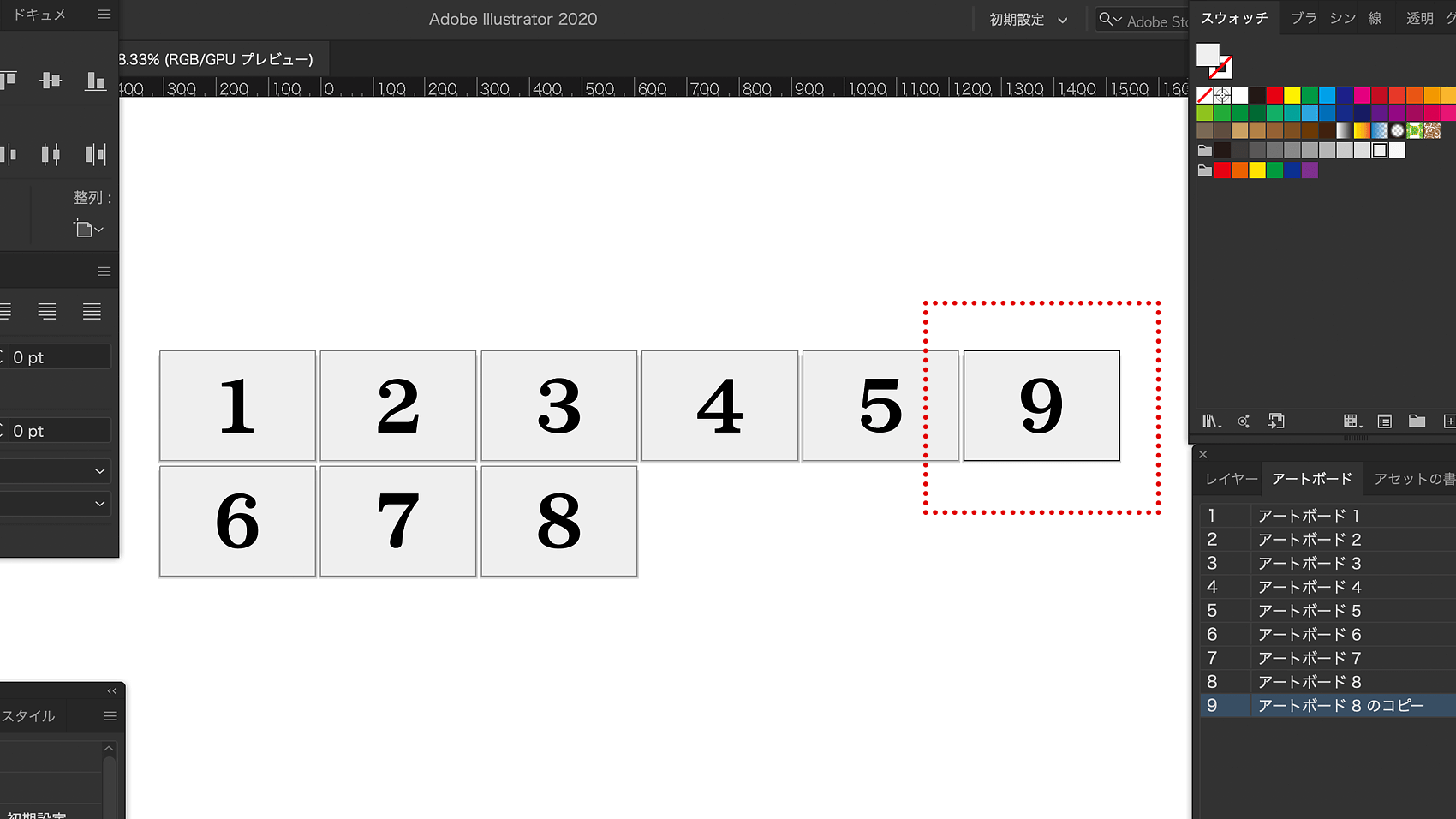
illustratorでスライドを複製すると、アートボードパネルから操作することになるのですが、アートボード(イラレでは「スライド」ではなく「アートボード」になります)をコピーするとコピーしたアートボードの隣ではなく、よくわからない位置にコピーされてしまうんですよね・・

もちろんそこからアートボードの再整列をして順番を整えることはできるのですが、レイヤーがあるためにレイヤーをすべてロック解除しないと正しく整列されない要素が出てきたりと、なんせ操作手順が多い・・。こういうところはレイヤーという機能を持たないpowerpointがシンプルで操作しやすいんでしょうね。
3. デフォルトで同じ場所にペーストできる
個人的によかった機能はこれだったりします。
ボクは資料のスライドをデザインしていくとき、統一感をかなり意識して制作します。なのでタイトルやロゴの配置位置、文章の位置など、全ページで共通で使う部分は絶対に動かしたくない。意外と気をつけていない人が多いと思いますが、各スライドのタイトルやロゴ、文章などが同じ位置にない資料は本当に多く見かけます。微妙にズレていたり、近い位置に配置されていたりという資料が多い。
プレゼン時などでスライドを次々に進めていくとよくわかるのですが、例えばロゴが同じ位置にあるとどのスライドを見てもロゴが動かないので違和感がなくなります。各スライドにロゴを目分量で配置してしまうと、それぞれでロゴが配置されている位置が違うので、進めるとロゴが動いてしまいます。
動かなくてもいい要素がバラバラに配置されていると、動きに反応して目線が散ってしまうことがあり、プレゼン内容が入ってこないという事象が起こることもあります。なので配置は徹底して、なるべく内容に集中できるようなデザインを心がけることが大切です。

スライド資料はあくまで内容を伝えるためのもので、しっかり伝えるためにデザインが存在しています。なので動かす必要のないものは動かさないという意識も持っておいたほうがいいと思います。
4. ガイドが引ける
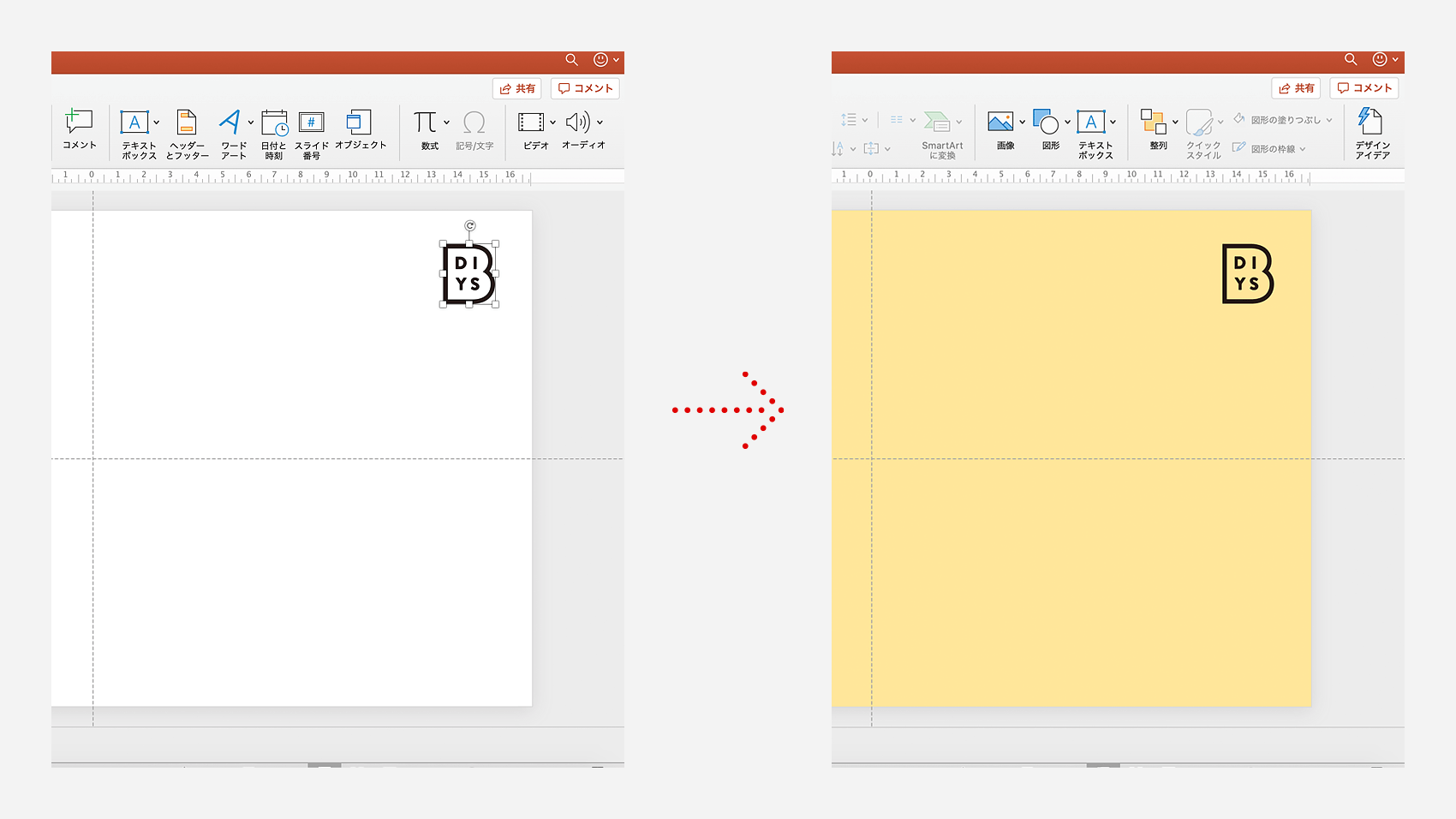
資料全体に統一感を出すためには各スライドに載せる情報は違えど余白やレイアウトに一定のルールが必要です。
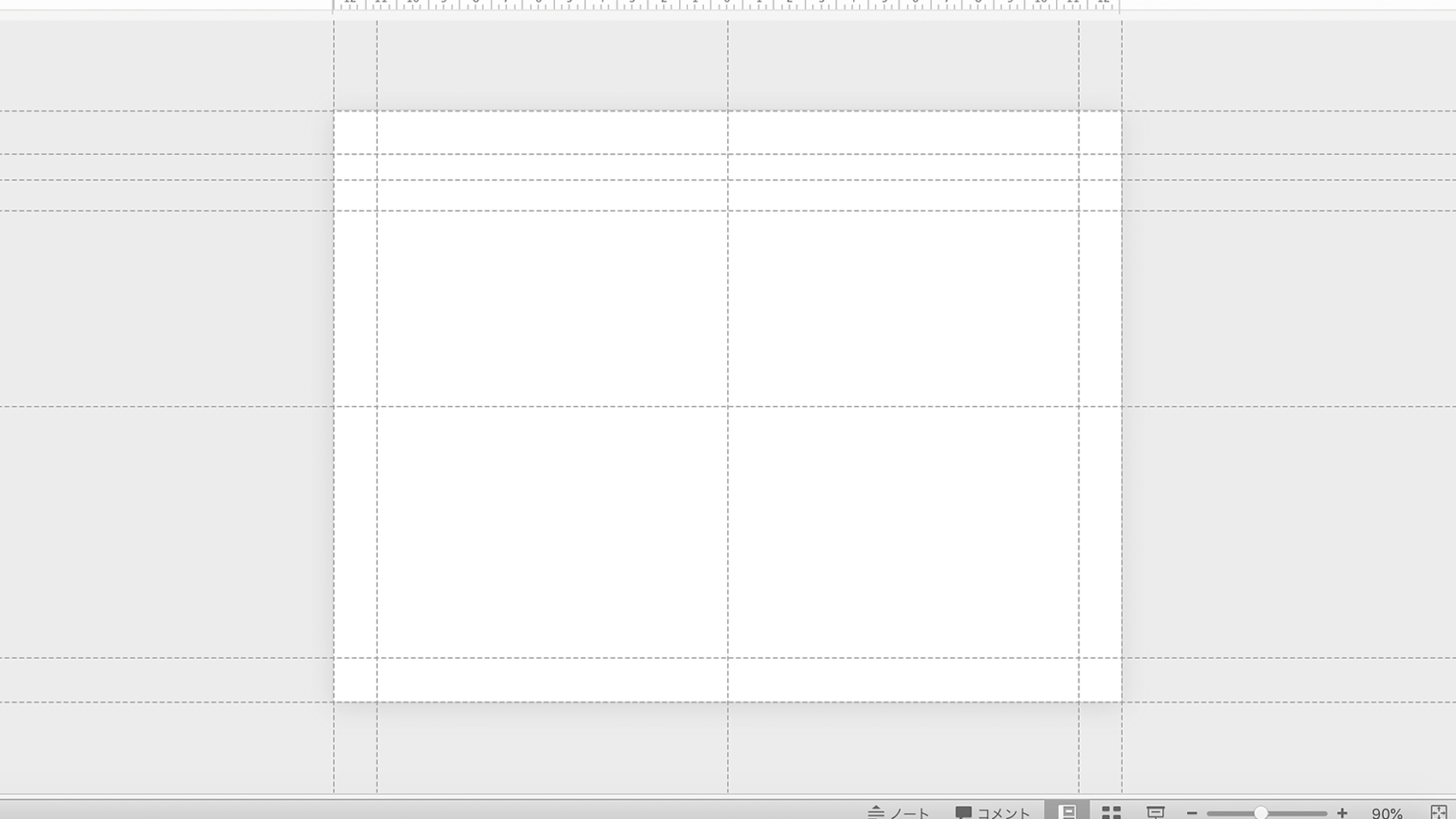
全体の統一感を補助してくれるのが「ガイド」機能。実際に制作に入っていく前にスライド周囲の余白、ページネーション、配置するロゴの位置などを決め、その位置にガイドを引いておくことで各スライドにルールを設けることができます。このガイド機能がpowerpointにもあってかなり助かりました。

上記の画像では、周囲の余白、タイトルの位置、タイトルと内容との余白、縦横の中心のガイドを引いています。ボクはまずはじめに最低でもこれらのガイドを設定します。これをはじめにやっておくことで全体のデザインを整えられるのです。
ひとつのスライドにガイドを設定すると、そのスライドを複製した場合にガイドも複製されるのも便利でいいですね。
ただし、ガイドはロックができない
ガイドはあらかじめ引いておくと余白の統一になるので非常に便利な機能なのですが、powerpointのガイド機能はレイヤーと同じく「ロック機能」がないみたいです。illustratorはガイドをロックすることはできるんですが、そこは違いますね。ガイドに触れてしまうとガイドが動いてしまい、余白の統一感を保ちにくくなるので、できるだけ触れないように気をつけなればいけません。
操作ミスで少しでもガイドを動かしてしまうと、「コントロールキー」+「z」などでガイドの移動をやり直すことはできません。これはちょっと不便・・ガイドを元の位置に戻す方法がわからなかったんですよね。方法があるのかもしれないですが・・現時点ではガイドは設定すると絶対に触らないようにするというイメージです。
5. 詳細なアニメーションが設定できる
ボクはまだpowerpointでつくる資料にアニメーションをちゃんと設定したことはないのですが、illustratorよりも優れている機能の代表としてこの「アニメーション」は挙げられると思います。
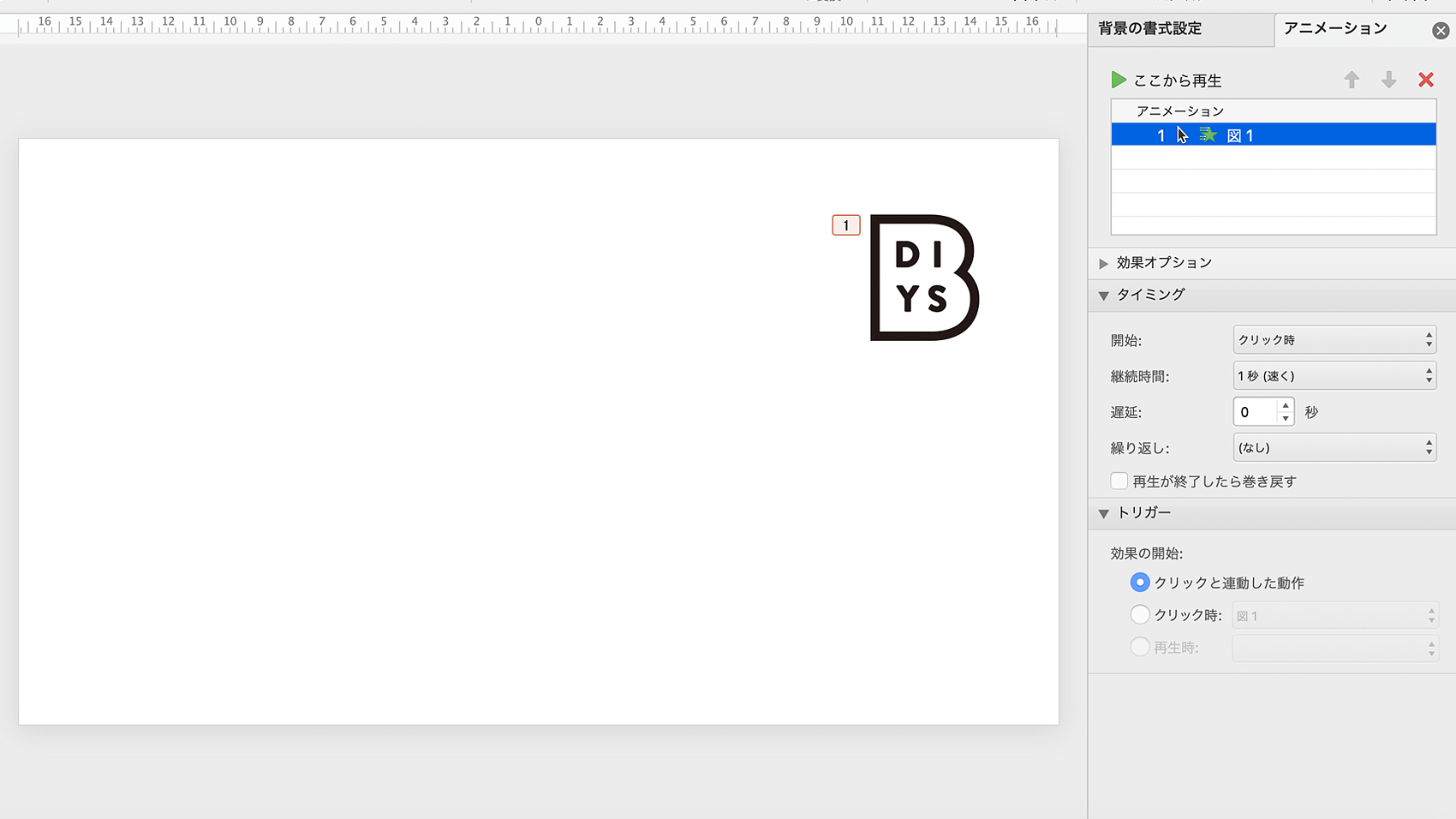
ボクは今までillustratorで資料を制作した場合pdfファイルにすることが多く、pdfにてページごとのアニメーション機能を使ってきました。次ページに進む際にフェードをかけたり横にスライドさせたり、そういった簡単なアニメーションでした。しかしpowerpointではもっと詳細にアニメーションの設定ができるようで、ページに配置しているロゴやテキスト、写真などの要素ごとにアニメーションを設定できるのです。

powerpointのアニメーションパネルを見てみるとかなり細かくアニメーションを設定することができ、資料の見せ方の幅も広がりそうです。ちなみillustratorにはアニメーション機能がなく、アニメーションをつくる場合にはphotoshopにillustratorで制作したデータを持っていって編集するという流れになりそうです。powerpointに比べると少し手間がかかってしまいそうですね。
使ってみると意外と直感的なpowerpoint
こんな感じで制作で使ってみてよかったことを書き出してみました。特に「1」のイラレとの親和性の部分に関してはまだ知らない人も多いみたいで(イラレデータをわざわざ画像に変換して使用していたり)、この前元同僚に教えるとすごくビックリして感動していました(笑)。それくらい便利なことなんですよね。

今となってはすっかりpowerpointに馴染みました。
ボク自身あまり用意されているテンプレートや素材を使うほうではなく、できるだけすべてオリジナルでつくることを心がけているのですが、オリジナルでの制作に対してもけっこう柔軟性があって、イラレ一辺倒で資料をつくってきたボクでしたが「powerpointで資料つくるのもひとつの手段」と思えたくらい使いやすかったです。
powerpointの今後を予想
昔からpowerpointを使っていたわけではないので昔からある機能のことはわかりませんが、かなりAdobeの制作フローに合わせてきているのかな?という印象を受けました。(そんなことなかったらごめんなさい)
Adobeとofficeどちらが先か?はわかりませんが、制作に関する機能がかなり似てきてるんですよね。操作感も似てきている。でもそれが悪いということは全然なくて、デザイナーはAdobe慣れしている人のほうが多いので余計な操作を覚える必要がなく、むしろ助かるんです。まだまだpowerpointではできないこともありますが、これからはよりグラフィックの制作に関してイラレに寄ってくるのでは?と思いました。
これからもpowerpointでの資料制作の依頼はいただく可能性がありそうなので、どこかのタイミングで自分の名刺の肩書きに「powerpoint designer」という文言も追加しておこうと思います・・(笑)。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.