blog

webサイト制作というとパッと浮かぶのはもちろん「デザイン」ですよね。
ですが、実はwebサイト制作にはデザイン以外にいろんな工程を経て、はじめてwebサイトとして完成します。
デザイン以外の工程といえば一番に挙げられるのが「コーディング」。webサイトはデザインするだけではサイトとして形にすることはできず、コーディングをすることでwebページを構築し、そのwebページの集合体としてひとつのwebサイトになり、ネット上に公開することができます。
このデザインとコーディングの二大要素はwebサイト制作に欠かせない工程ではありますが、実はこのふたつ以外にも地味ですがやっていることがあります。
今回のブログでは、クライアントさまにはあまり知られていない工程にスポットライトをあて、「webサイトデザイン以外に対応していること」を書いてみようと思います。

実はけっこういろいろやってます。
index list
このブログの目次
1. ネット検索にかかりやすいようにSEO対策
これはもはや当たり前のことですが、webサイトはつくって公開するだけでは絶対にアクセスは増えません。
- どんなキーワードで検索する人にwebサイトに来てほしいのか
- 検索結果の上位に表示できるのはどんなキーワードか
などを考えながらwebサイトをつくっていく必要があります。「SEO対策」とひとことで言っても施策自体は幅広く、いろんな施策があるのですが、まずは狙ったキーワードでしっかりと検索上位をとるということが大事です。
そのためには「ある施策」が一番重要なのですが・・ここには書きませんが実践しています(いわゆる秘密です)。
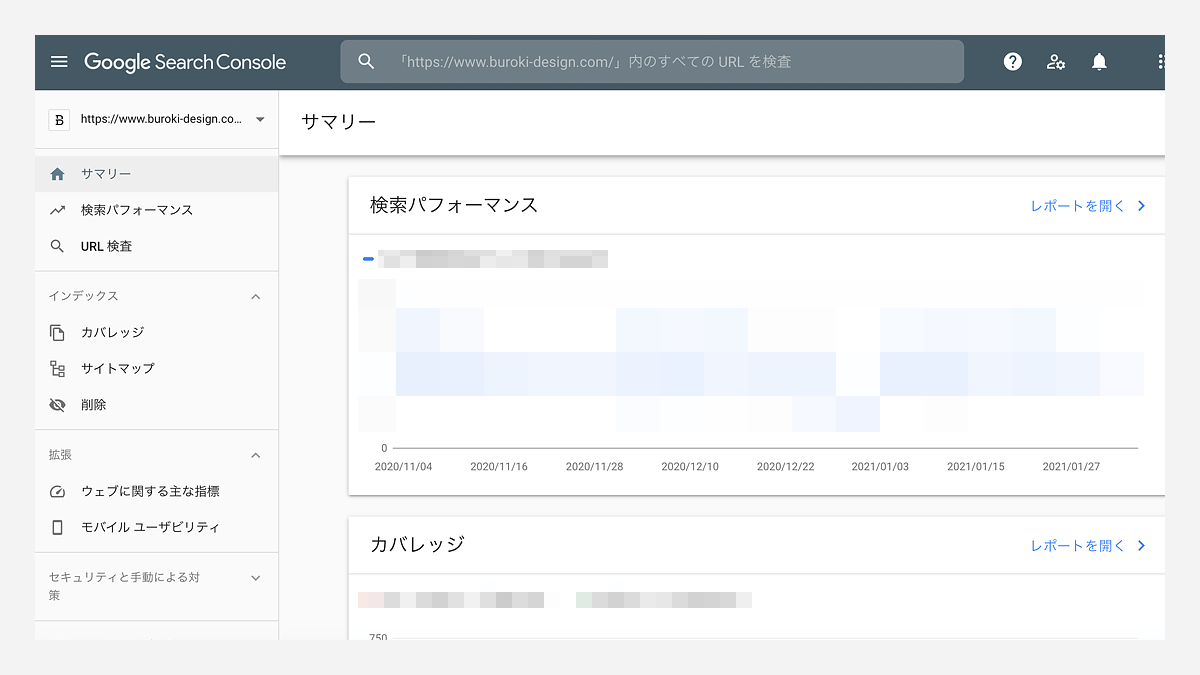
googleの「search console(サーチコンソール)」にも登録
他にSEO対策として(書ける範囲で)やっていることは、ネット上に公開したwebサイトはgoogleに「サイト公開しましたよー」とお知らせしておくと検索にも引っ掛かりやすくなります。googleにサイト公開をお知らせし、googleのbotがサイトに訪問してくれてはじめてサイトの存在を認識(インデックス登録)し、検索結果ページに表示されるようなります。

なのでgoogleが提供しているweb解析サービス「search console(サーチコンソール)」に公開したwebサイトを登録し、googleに来てくださいとお願いします。1日でも早くサイトにアクセスしてもらうためにも欠かせない工程です。
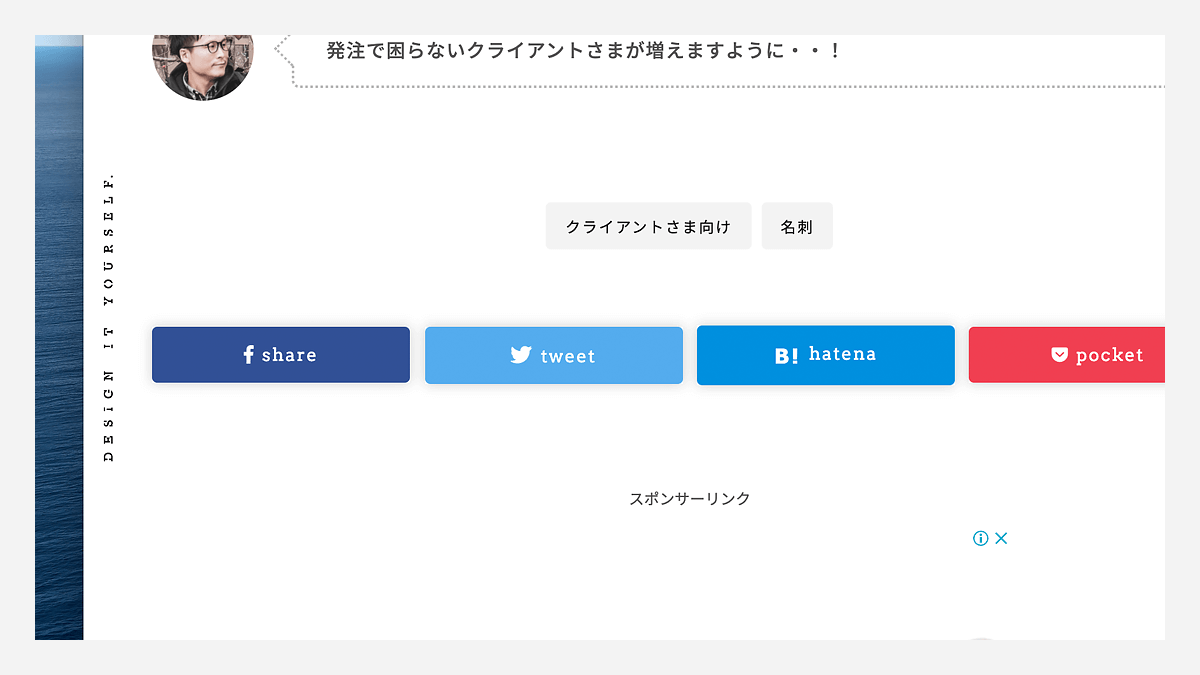
2. SNSでシェアできるようにボタン設置
お知らせやブログを設置したいというクライアントさまに限り、facebookやtwitterなどのSNSボタンを記事ページに設置しています。

例えば記事を見てくれた人がどこかのタイミングで誰かにシェアできるようにボタンを設定しています。そこから「拡散」が起こり、より認知が拡がってアクセスが増加する・・ということもありえるので、SNSボタンは必須ですね。
当然ですが記事によって取得するシェア情報(タイトルや訪問先のリンクなど)が違うので、間違いのないように自動的にシェア情報を取得できるようにする・・ということもやっています。
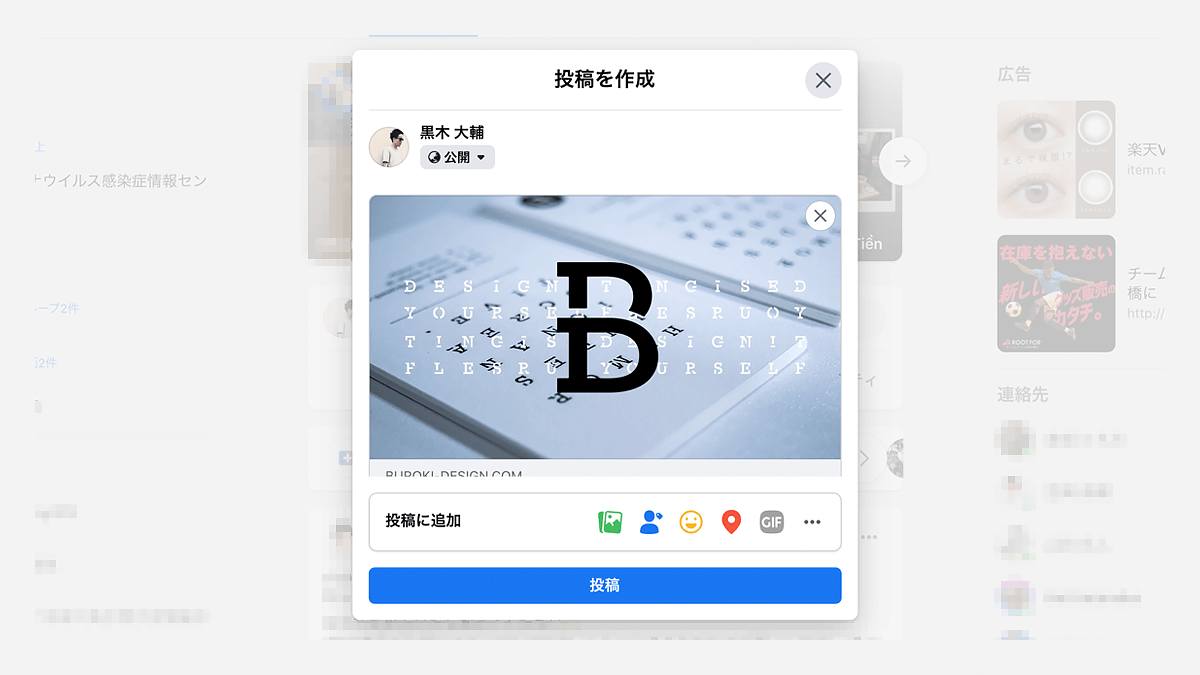
3. シェアされたときのサムネイル画像作成
先ほどのSNSボタン関係ですが、シェアされた時に記事のタイトルだけでなく、記事の画像も表示されているとよりサイトに訪れてもらいやすくなります。画像はやはり視覚的に必要ですね。
例えばfacebookでページをシェアすると、サムネイル画像が設定されていると、画像も一緒に表示されるようになります。

クライアントさま側にwebサイトを受け渡したとき、どんな内容のサムネイル画像を設定されるかはわからないところがあるので、こちらでデフォルトのサムネイル画像をひとつつくっておき、サムネイルに使う画像がない場合はそちらを使ってもらうようにしています。
もちろんクライアントさまに自由にいろんな画像を設定してもらっても大丈夫なように、サイズなども様々なものを想定して表示などを柔軟に工夫しています。
4. 認識しやすいようにファビコン設置
以前ブログにも書きましたが、PCでwebサイトを見たときにブラウザのタブにアイコンとして表示される「ファビコン」。このファビコンを作成して全ページに反映させることで訪問ユーザーへの認知につながります。
スマホ用アイコンももちろん設定
今はPCよりもスマホでwebサイトを見られることのほうが多いので、再度訪問しやすいようにスマホ用のアイコンも作成して表示できるようにしています。

これらは一見ではわかりませんが、ユーザーがお気に入りに登録したりブックマークしたりするとアイコンとして表示されます。こういう普段見えないけど認知につながる仕掛けもwebサイト制作に盛り込んでいます(これはぜひ言いたかった! 笑)。
5. このwebサイトにて紹介
最後ですが、ボクのこのBUROKI designのwebサイトにて制作実績として紹介させていただきます。
webサイトはつくって公開するだけではなかなか見つけられにくい時代になってきています。なので微力ながらも実績として紹介することでこのwebサイトに訪れてくださった方々に知ってもらえますし、気になったらwebサイトに訪れてくれる方もいらっしゃると思います。紹介することで少しでも「認知」という形でも貢献できればと思っております。
webサイトだけでなく、BUROKI designのインスタグラムでも紹介させてもらっています。
「デザインするだけ」がwebサイト制作ではありません!
これはもうこのwebサイトでは何度も書いていることですが、webサイトはどんなに素晴らしいデザインであってもアクセスしてもらえなければ何の意味もありません。お金をかけてつくったものが無駄になってしまいます。
webサイトは生き物です。
公開してから少しずつ育てていく必要があります。サイトを公開してから何かトラブルや要望が浮かび上がってきたときに価値や情報を提供できるデザイナーが身近にいるかどうか・・これからの時代より重要になってくると思います。
クライアントさまにもwebのことやデザインのことを少しでも知ってもらいたい。その気持ちでこれからも発信を続けます。

困ったことがあれば何でも相談してください!
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.