blog

いまやwebサイトの目印として当たり前になった「ファビコン」。
なじみのない人もいるかと思うので説明しますと、ファビコンとはwebサイトを閲覧しているとき、ブラウザのタブの左側に出ているアイコンのことをいいます。そのwebサイトのシンボル的な役割を担うので、他のサイトと区別しやすくなります。
区別しやすくできるので、一般的にファビコンに使われるアイコンはロゴマークを使用することが多いです。
webサイト制作時にファビコンも作成するのがデフォルト
webデザイナーなら当たり前にしていることでですが、勉強中の方は覚えておいてください。webサイトを制作するときにファビコンを作成し、サイトに反映させるのはひとつの工程として今や当たり前です。忘れないように気をつけてください。
そんなファビコンを作成できるwebサイトはいくつかあるのですが、ボクは「Your generated favicon」というwebサイトにて作成しています。
今回のブログでは、「Your generated favicon」を利用してファビコンを作成し、webサイトに反映させるまでの方法をご紹介いたします。簡単にできるので参考にしてください。

覚えておくと便利なのでぜひブックマークしておきましょう!
index
目次
1. まずはファビコン用の画像を用意
ファビコンはアイコンなので、まずは表示させるための画像を作成します。前述していますが、ロゴマークを使用することが多いので、今回もボク自身のロゴマークを使用して画像をつくります。
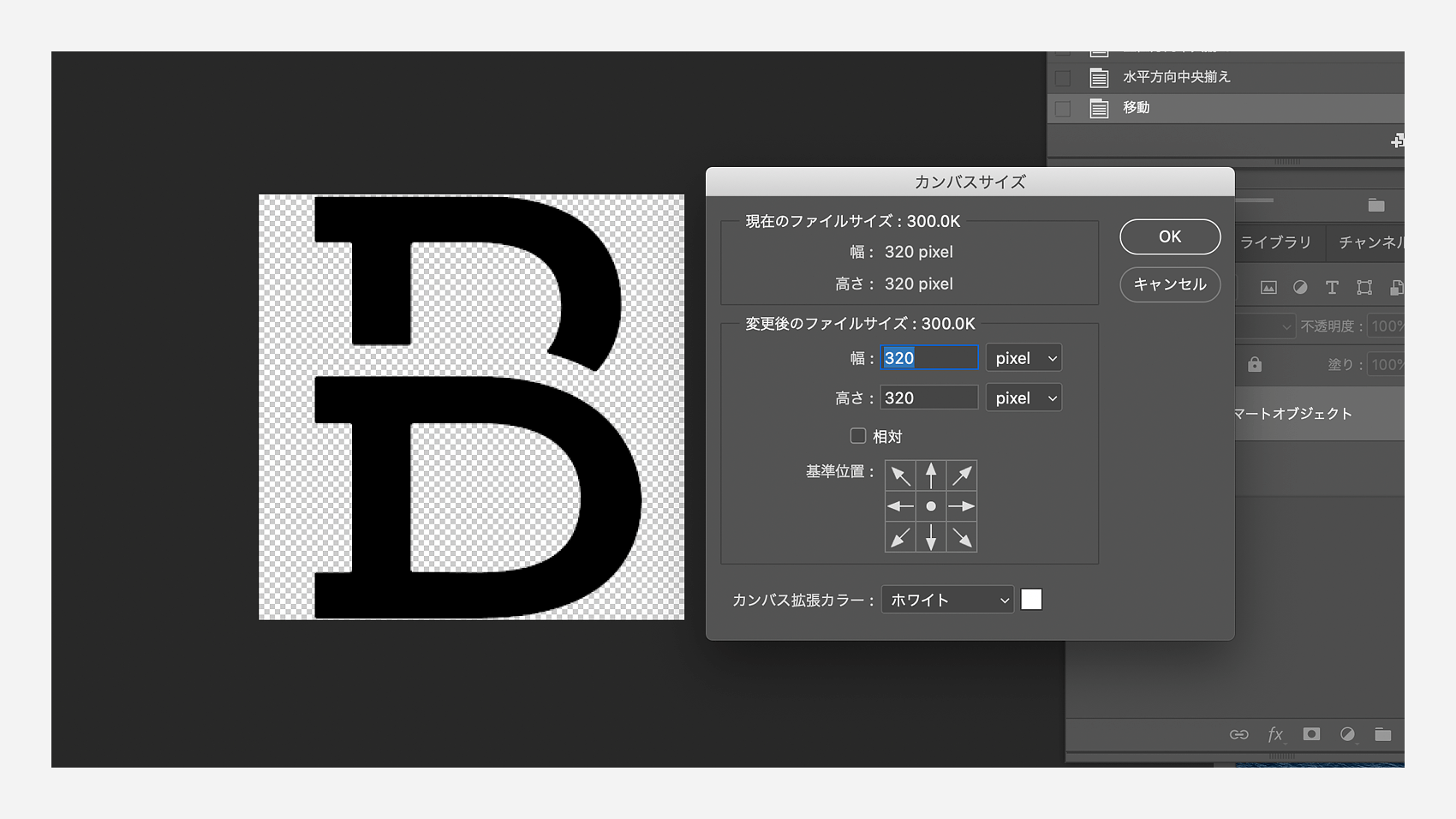
photoshopを開いてサイズ横320px、縦320pxの新規ドキュメントを作成し、ロゴマークを配置します。

上の画像のような感じで配置できたら、背景を透明にして(背景レイヤーを非表示にすればOK)、png画像で保存します。これでファビコンの元となる画像を作成できました。
2. Your generated faviconに画像をアップロード
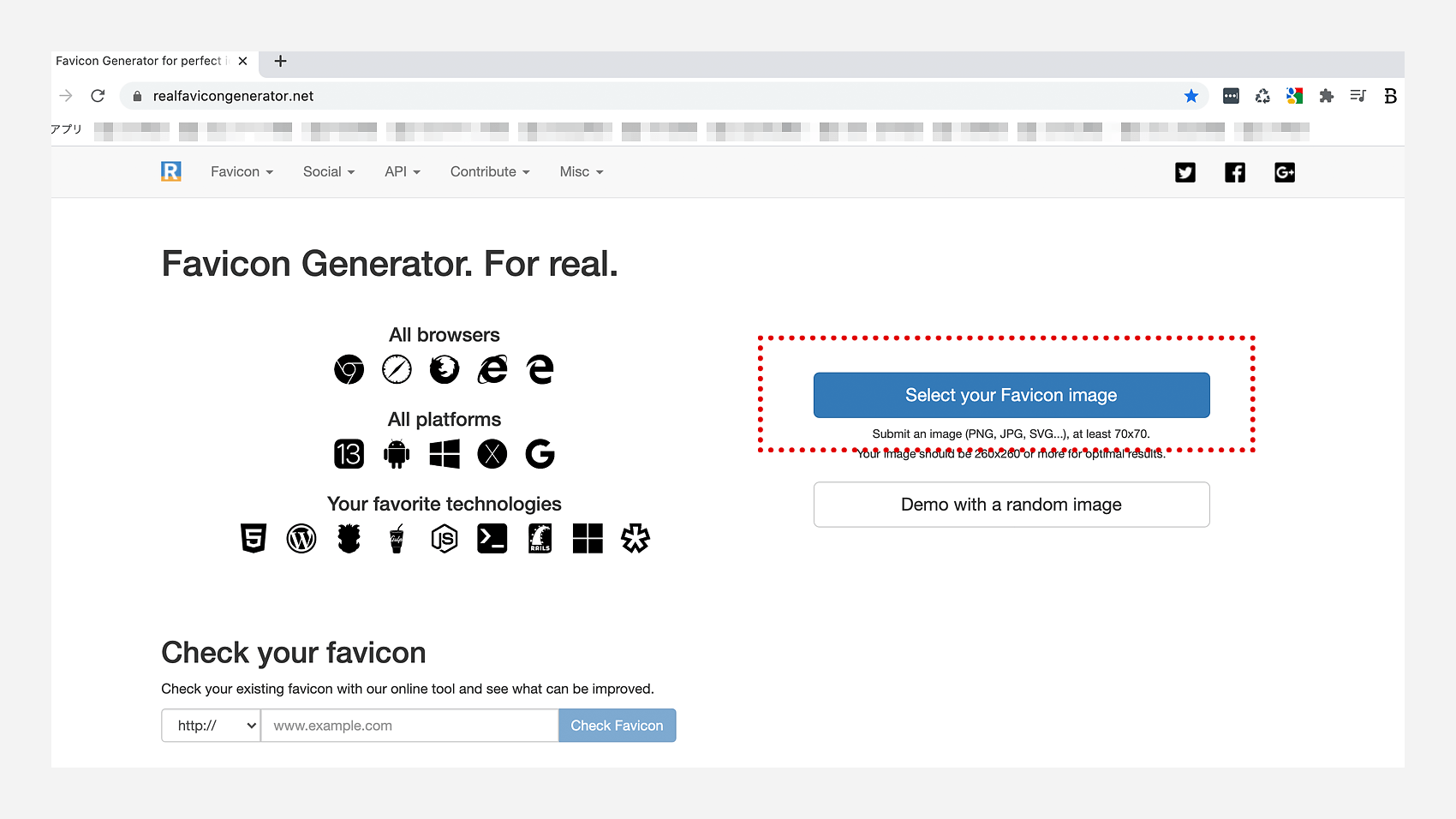
次にYour generated faviconに移動し、ファビコンをつくっていきます。webサイトにアクセスすると、下の画面が表示されます。

画面の右側にある「Select your Favicon image」と書かれた青いボタンをクリックします。するとファイルを選ぶダイアログが表示されるので、1の工程で作成したpng画像を選択し、アップロードします。
3. ファビコンの表示のされ方を確認、カスタマイズ
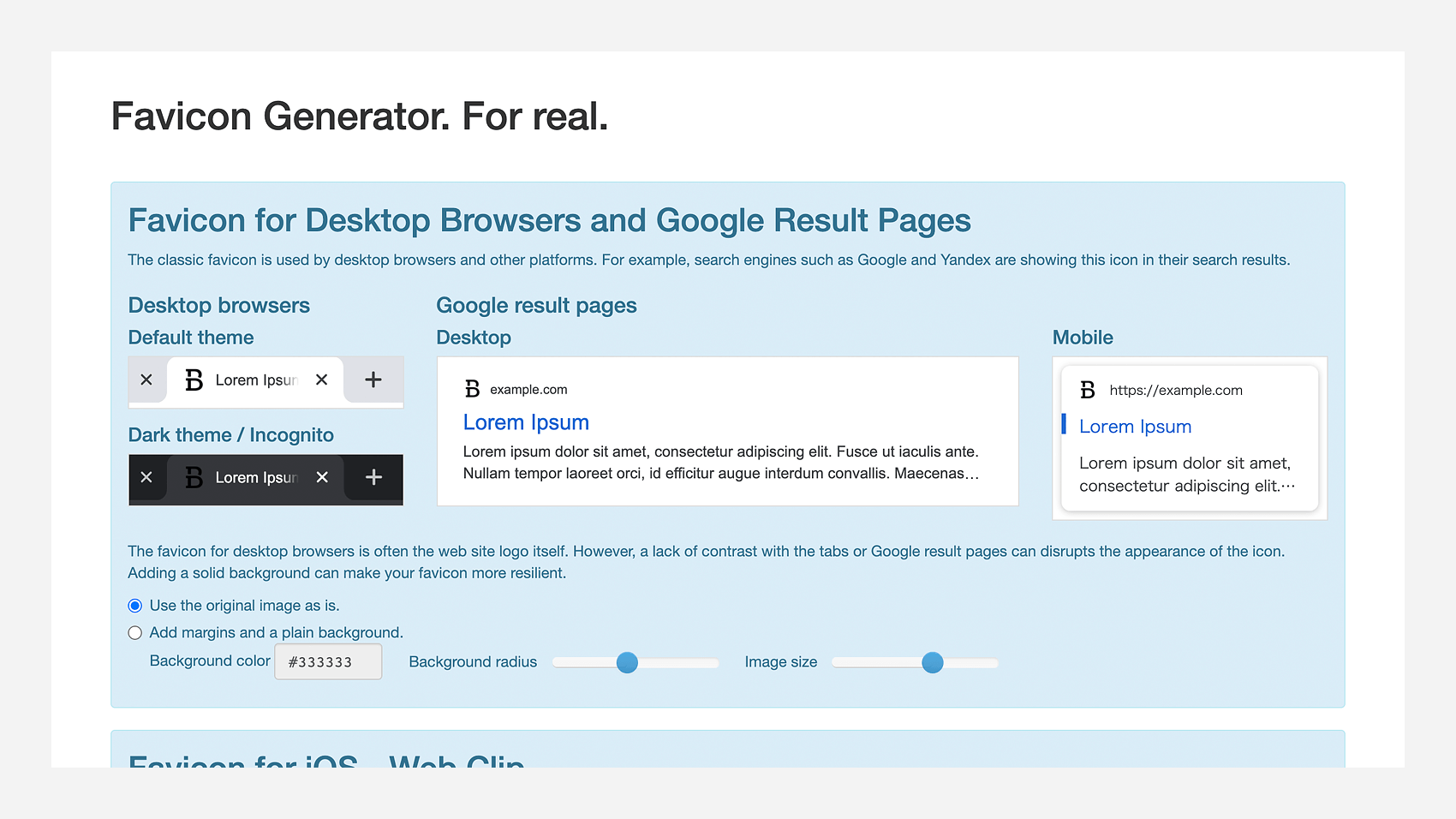
すると自動的に次の画面に遷移し、ファビコンが実際に反映されているタブのサンプルを表示してくれます。すごい優秀。

こうやって見ると自分のwebサイトだということがわかりやすいですよね。しかしファビコンが表示されるサイズは小さいので、なるべく装飾を控えたシンプルで判別しやすいマークが適していると思います。
スマホでの表示はカスタマイズしましょう
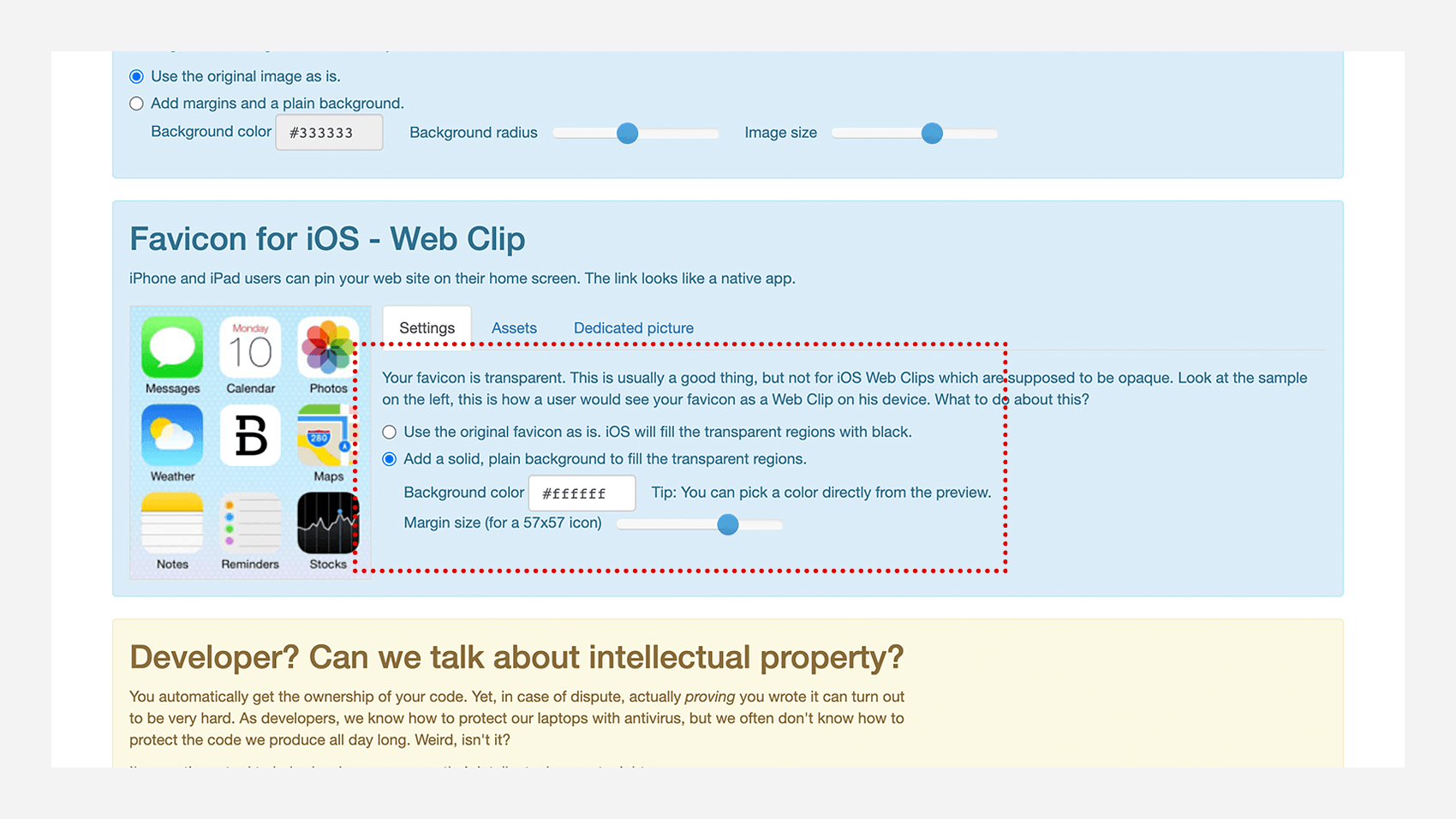
タブにファビコンが表示されるのは大体そのままでいいとして、タブでネットを見るのはPCやタブレット端末の場合だけですよね。続いてスマホでのファビコンの表示も下記の画像のように確認できます。

スマホの待ち受け画面にアイコンを表示させたときのサンプルも確認でき、背景の色を何色にするか、余白はどれくらいつけるかなどを設定することができます。実際の表示を確認しながらカスタマイズできるので、かなり便利です。
どのような表示が適しているか、自分で確認しながら調整してカスタマイズしましょう。
カスタマイズが完了したらページ下部まで移動
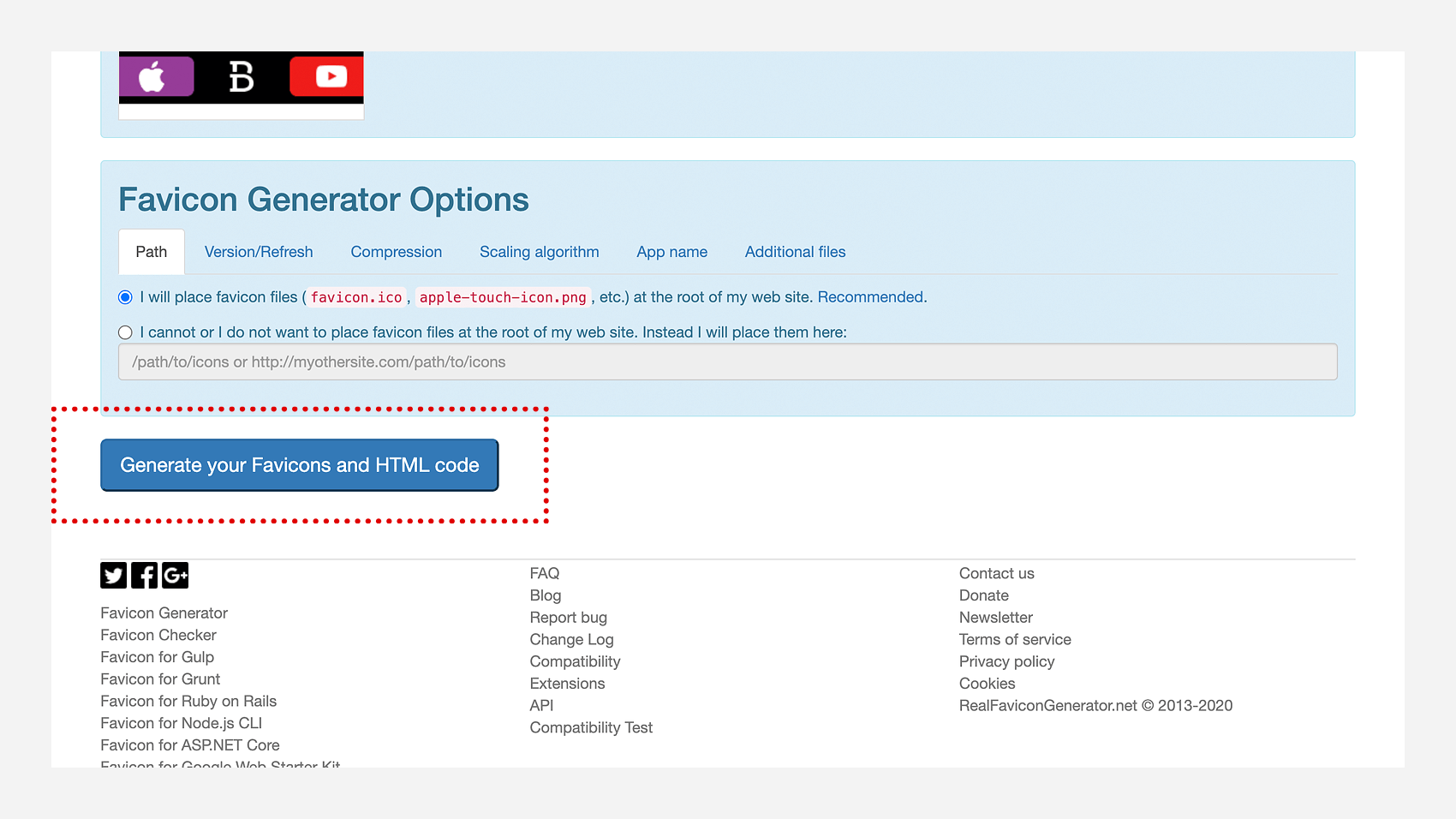
ひと通り調整が終わってもまだ完了はしていません。
ページ下部までスクロールしてください。すると「Generate your Favicons and HTML code」と書かれた青いボタンがあると思います。このボタンをクリックします。

このボタンを押すことでカスタマイズしたファビコンと反映させるためのhtmlモードを作成してくれます。
4. ファビコンをダウンロード、ページに反映
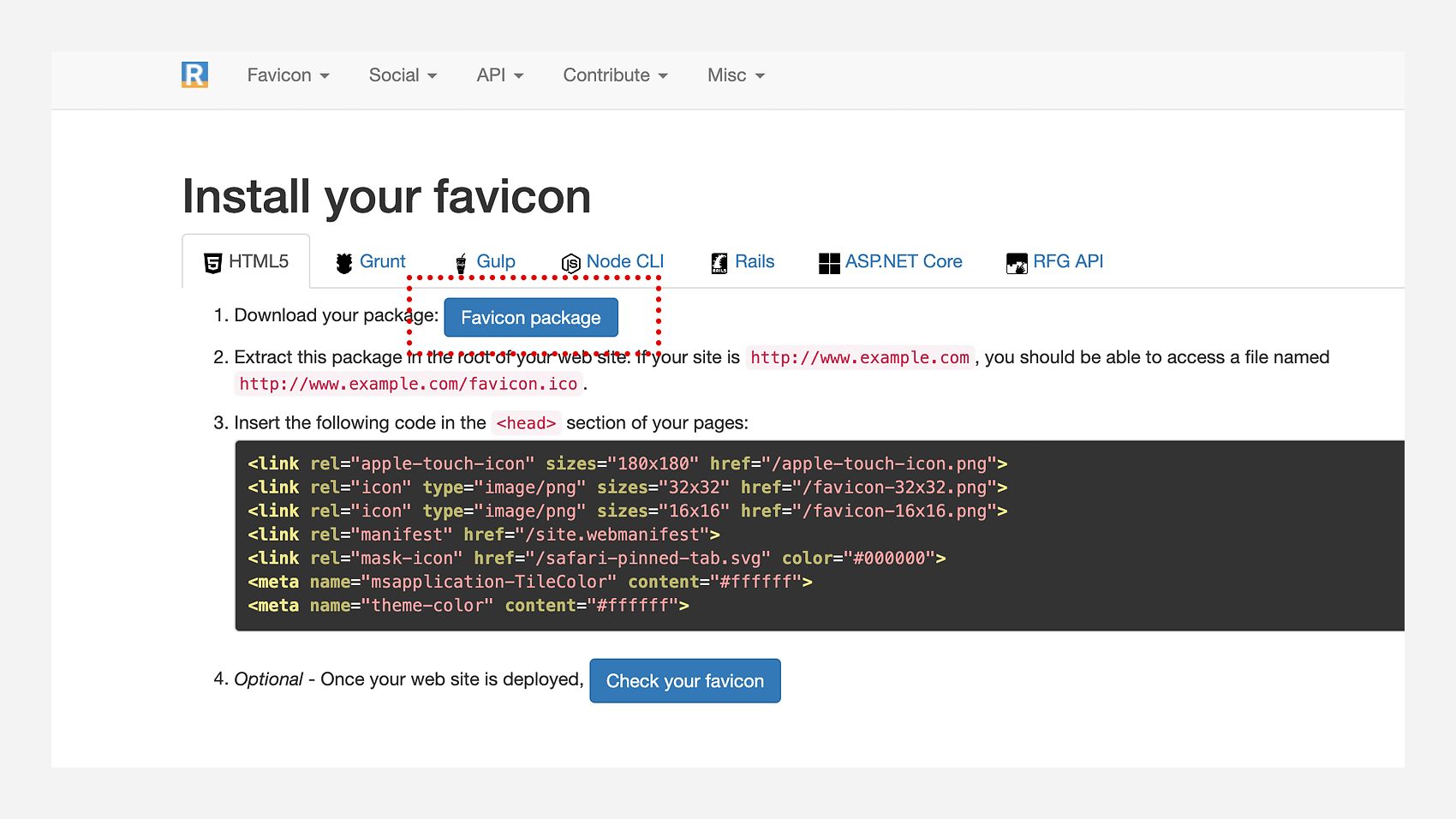
「Generate your Favicons and HTML code」ボタンを押してしばらくすると、作成完了ページに遷移します。
このページではファビコンファイルとhtmlコードを生成してくれているので、「Favicon package」と書かれた青いボタンをクリックしてファビコンをダウンロードしましょう。

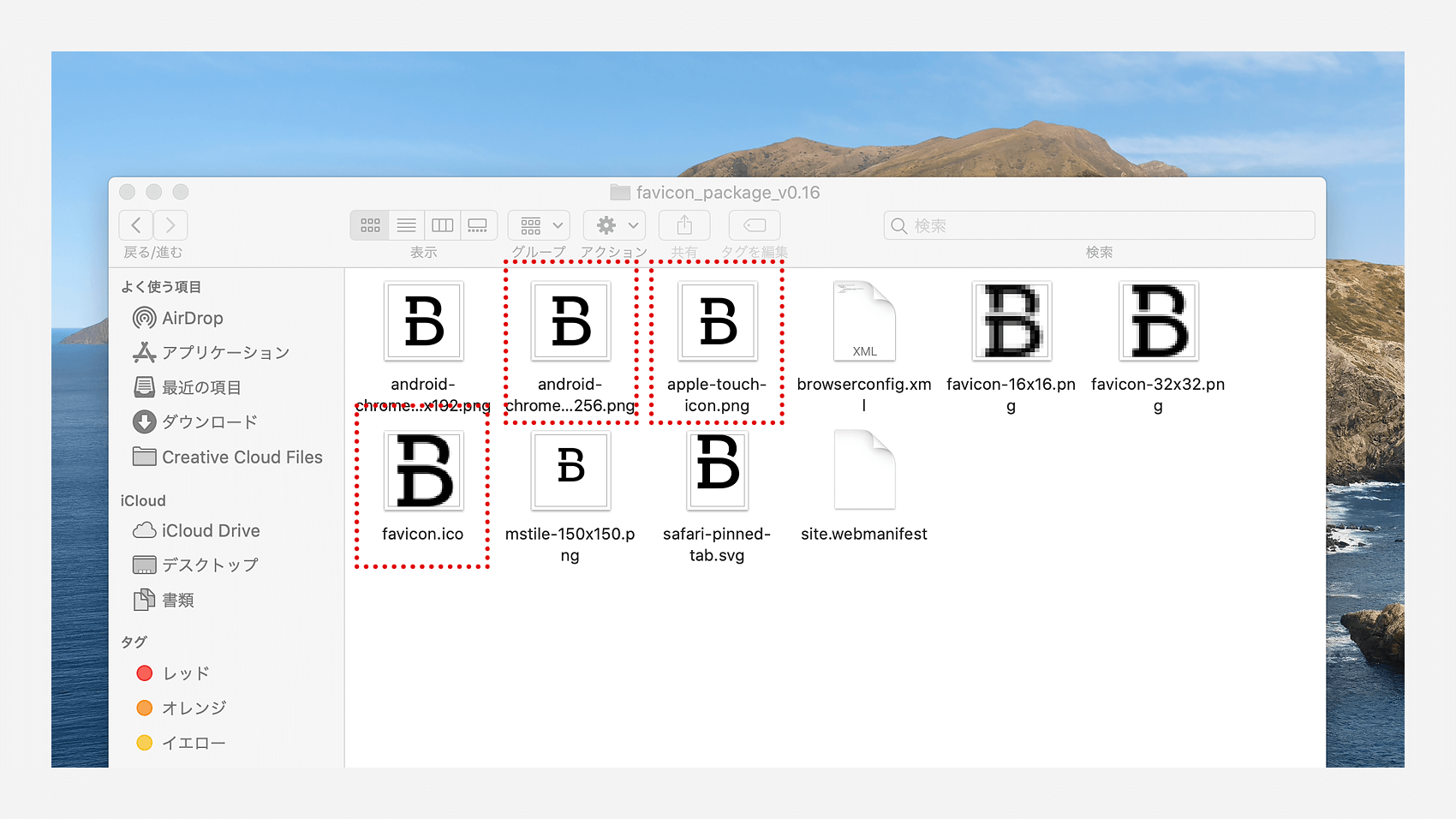
ダウンロードしたzipファイルを早速解凍してみます。すると、数種類のファビコンやアイコンファイルが入っていると思います。それぞれにはもちろん用途があるのですが、基本的に下記の画像の赤い枠で囲っている3つのファイルだけでOKです。

この3つのファイルはそれぞれ、
- favicon.ico(ファビコンのファイル)
- android-chrome-256×256.png(アンドロイドやgoogle chromeで表示されるアイコン)
- apple-touch-icon.png(スマホに表示されるアイコン)
という役割のファイルたちです。この3つのファイルを自分のwebサイトの任意のフォルダへ移動させましょう。
webサイトのヘッダーにコードを追記
いよいよ最後の工程です。
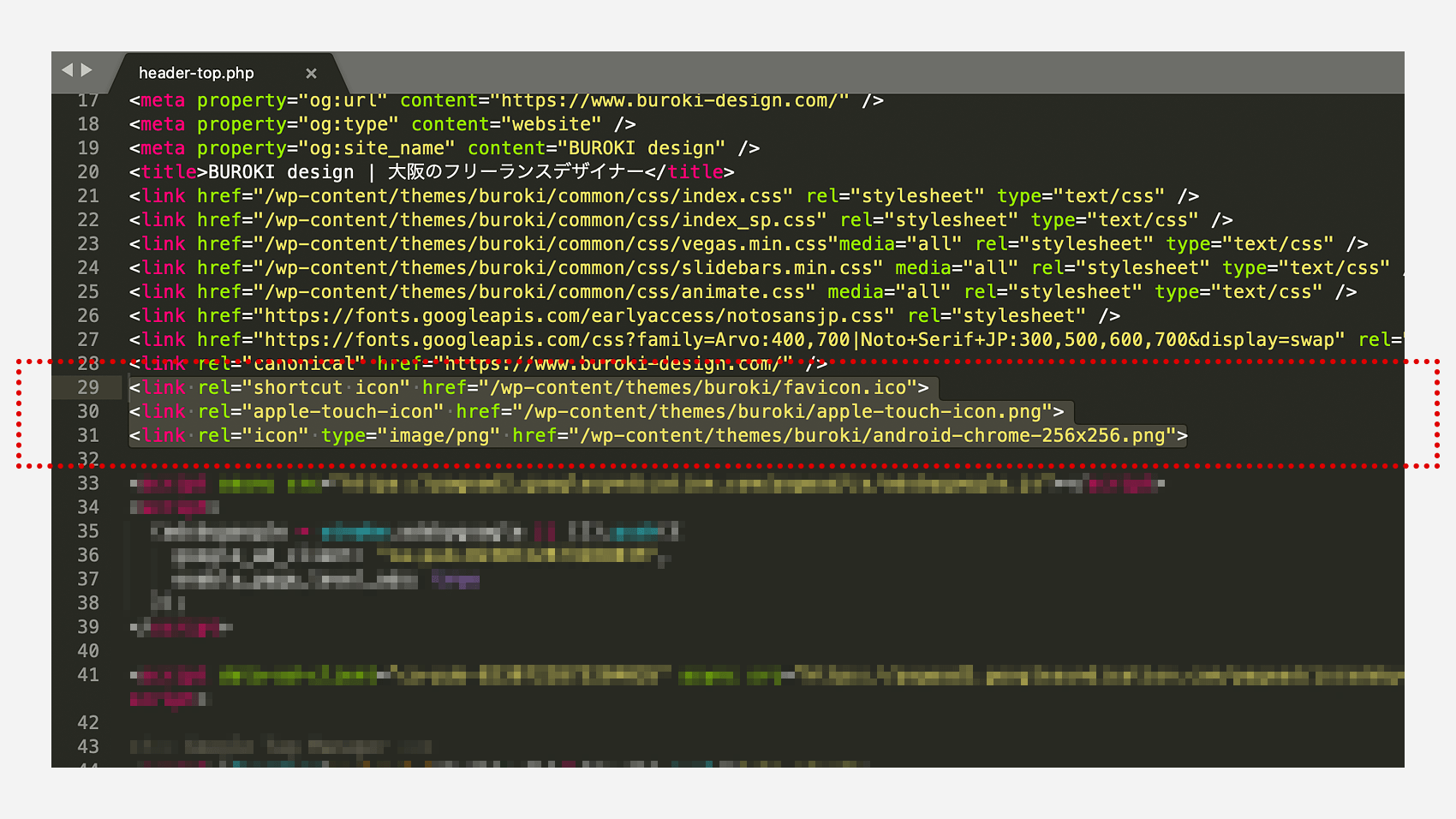
ファビコンが用意できたので、あとはwebサイトに反映させるためにコードを書くだけです。画像のようにheadタグ内にコードを追記します。

画像じゃコードわかりにくいと思うので、下記のコードをコピペして、自分の環境に書き換えて使ってください。
<link rel="shortcut icon" href="/●●(任意のパス)/favicon.ico"> <link rel="apple-touch-icon" href="/●●(任意のパス)/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/●●(任意のパス)/android-chrome-256x256.png">
wordpressでwebサイトを制作している場合(ボクもそうですが)、head関係のphpファイルに追記すればいいと思います。その辺は自分の環境で対応してください。
5. アップロード後、反映されているかwebサイトを確認
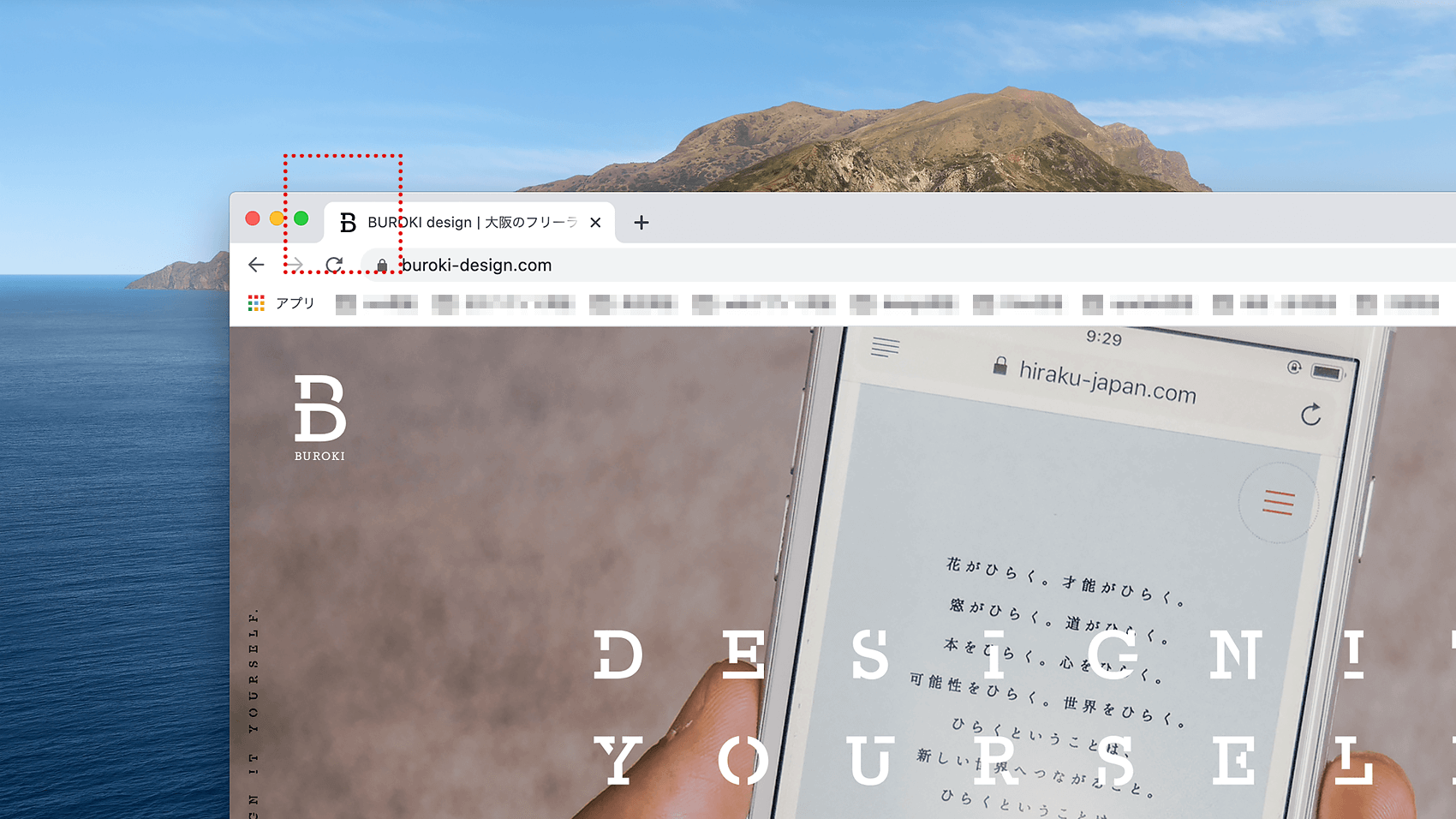
各種ファビコンのファイルと、コードを追加したhtmlやphpファイルを自分のサーバーにアップロードします。アップロード後、ちゃんと反映されているか、webサイトにアクセスし、確認します。

ファビコンの設定がうまくいった場合は上の画像のように、タブの左側にアイコンが表示されるようになります。
ファビコンを変更する場合
ファビコンを設定したものの、ちょっと表示に納得がいかない・・変更したい!と思うこともあると思います。その場合は同じ手順で変更できるのですが、反映に時間がかかることがあります。変更したけどファビコンが変わらない・・という場合は、2、3日様子を見てみてください。そうすると変更が反映されることがあります。

ファビコンが表示されるとうれしくなりますよね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.