design

web
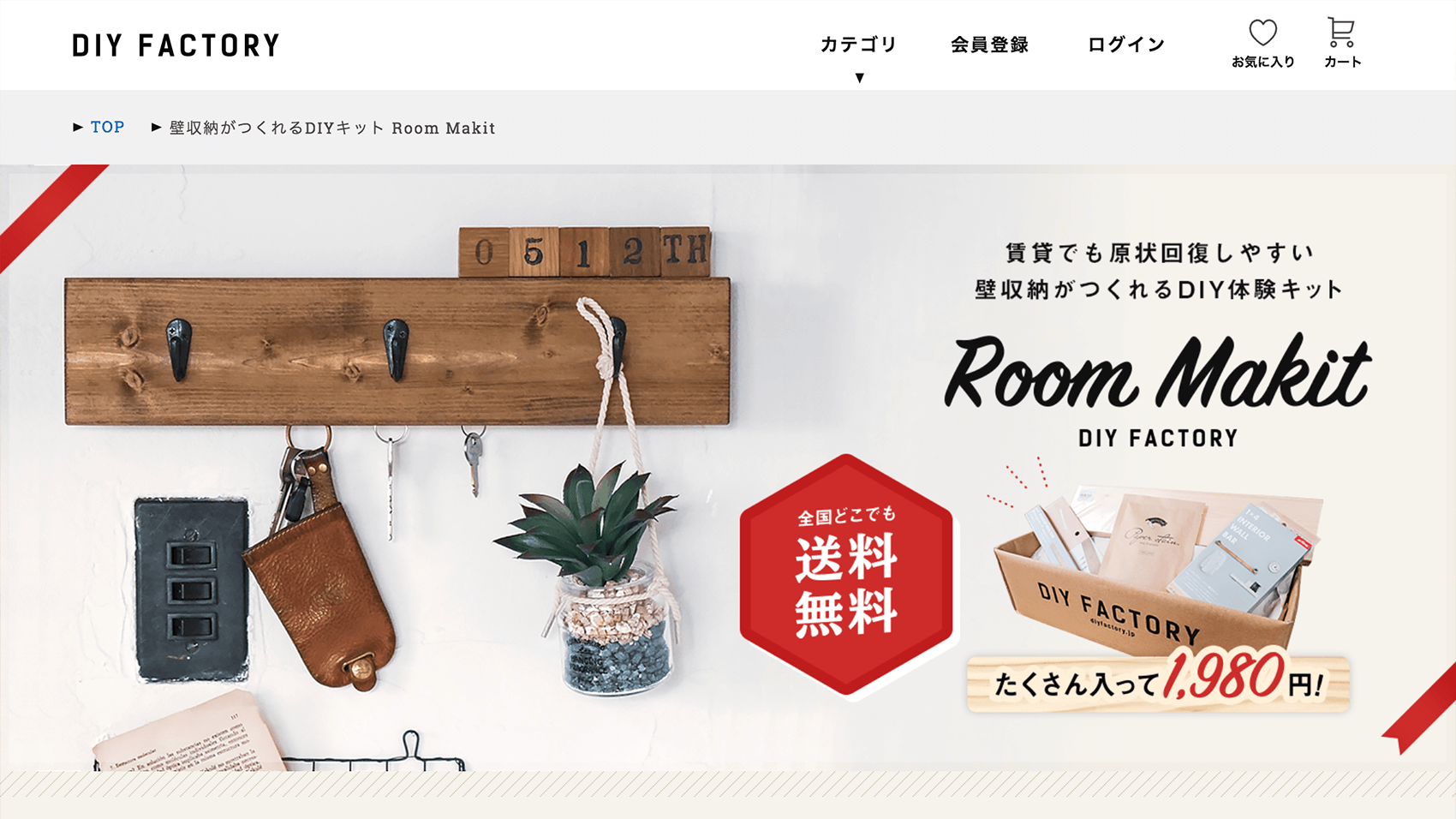
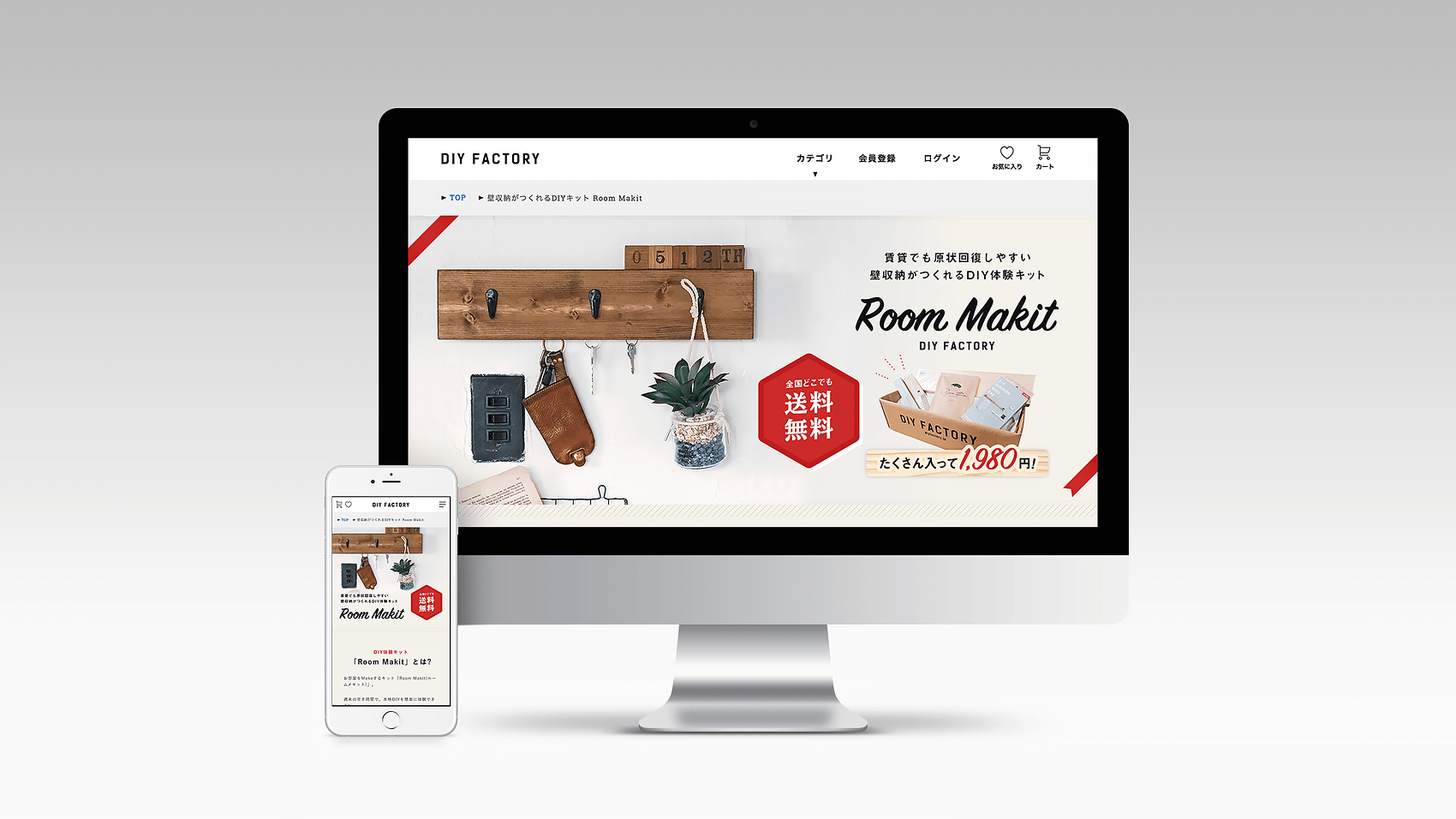
初心者でも壁収納ができる「RoomMakit」のランディングページデザイン
2019.09.09.
先週の金曜日にボクがフリーランスになる前に在籍していた会社のECサイトがリニューアルされました。ボクはリニューアルの話があった頃の6月から制作で関わっていて、6月から8月までの3ヶ月、新しいECサイトのTOPページやカテゴリページ、商品ページなどいろんなページ制作を担当していました。
ECサイトは取扱う商品数でサイトやページの構造は全然違うものになるし、ひとつの商品だけを見せるページはもちろんその商品の世界観を見せるページになるのでサイト全体のテイストとはまた違うページをつくることになります。
サイト全体の紹介はまたの機会にするとして、今回はDIY FACTORYがいまイチ押しのオリジナルDIYキット「RoomMakit(ルームメキット)」のLP(ランディングページ)のデザインを紹介しようと思います。
会社に出向いて撮影も担当
ページをつくっていく前に、まずは載せたい文章や写真などの素材が必要です。ある程度あとから修正できるものの、写真や動画は前もって準備しておいたほうがスムーズです。写真のテイストによってページ全体のデザインに影響が出たりしますしね。
なので依頼があったこともあり、前職までカメラを持って出向き、まずはLPに載せる用の写真撮影をしました。撮影用のカメラを持っている会社ってけっこう少なく、持っていても古いものや低価格のカメラだったりしていい写真が撮れない場合も多いです。そんなケースも想定してボクは一眼レフカメラ「Panasonic GH5」を昨年購入しました。今回は役立てることができてうれしいです(笑)。
webサイト制作に写真が必要で、でもカメラマンに撮影をお願いできるまでの余裕がないという方は、ぜひボクにご相談ください。カメラマンよりは値段は融通がきくと思います。
全体のテイストは「初心者でもできる雰囲気」でわかりやすく
実は、このRoomMakitのLPは他のデザイナーによってつくられたものが以前にも存在していたんです。そのLPも今回のリニューアルで見せ方も一新しました。その見せ方はボクに任せてもらえたので、できるだけわかりやすく、DIY初心者の人でも試してみたくなるようなデザインテイストを意識してつくりました。
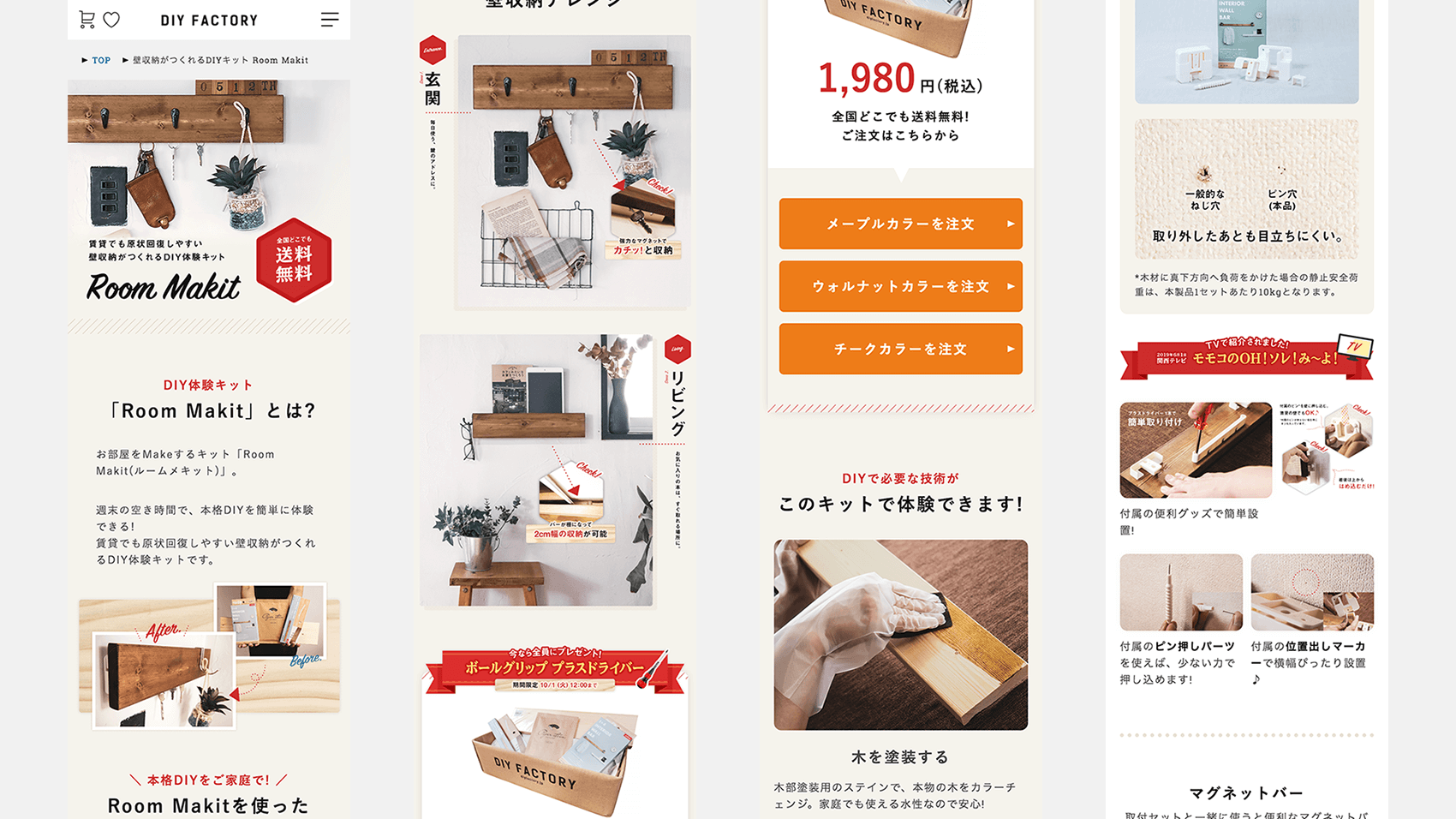
簡単なロゴから制作することになったので、制作スケジュール的には少しタイトではありましたが・・キットに入っているアイテムをひとつひとつしっかり紹介することと、このキットで何ができるのか、どんな部屋にすることができて今後にどう役立つのか。そういう部分も考えながらデザインしていきました。
RoomMakitにはたくさんのアイテムがキットとして入っていて、
- 1×4(ワンバイフォー)のSPF材
- おしぼり感覚で塗装できる「ペーパーステイン」
- 収納に役立つ「インテリアウォールバー」
- カギなどの金属が強力にくっつく「マグネットバー」
などがセットになっています。
賃貸マンションなどでも使えるように配慮されているので、賃貸ぐらしの人でも安心してDIYできるというメリットも考えられていますよ。(前職の商品の宣伝をしていますがノーギャラです 笑)
そのキットをできるだけ魅力的に伝える・・そんなLPにつくりかえました。
もちろんレスポンシブデザインでスマホ対応
もはや当たり前なんですけど、ボクがページ制作するときはレスポンシブデザイン(1枚のページでいろんなモニターの大きさに対応するwebページデザインのことです)で、スマートフォンならスマートフォンでの見せ方でつくります。最近ではiPadなどのタブレット端末でもちゃんと表示されるようにつくっていますね。
1枚のページでPC、タブレット、スマホとそれぞれのデバイスで最適化表示するということは、「1枚のページに対して3種類の見せ方を設定している」ということです。
それぞれのデバイスでも同じ世界観を保ちながら制作することは決して容易なことではなく、レイアウトももちろんモニターの大きさによって変わってきますし、ページ読み込みの速度の問題もあります。いろんな問題をクリアしながら最適なページをつくるように心がけています。
送料無料で1,980円!RoomMakitのご購入はこちらから
価格もかなり魅力的なキットで、これだけアイテムが入ってなんと日本全国どこでも送料無料で1,980円(税込)。DIYをこれからはじめようとしている人は、このキットならいろんなDIYを体験できて今後のDIYにもつながる思うので、よかったら試してみてください。
キットではなくそれぞれのアイテムも購入できます
「このRoomMakitのなかでもこのアイテムが気になる!」という方もいらっしゃると思うのでそれぞれの購入リンクも貼っておきますので、よかったらご覧くださいね。
ここ数ヶ月で制作してきたwebサイトやLPがようやく公開されてきたので、webデザイン作品もできるだけ紹介していこうと思います。
実際のページは下記のリンクよりご覧ください。
※ページによってはクローズしてることもありますので、その際はご容赦ください。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Design Ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
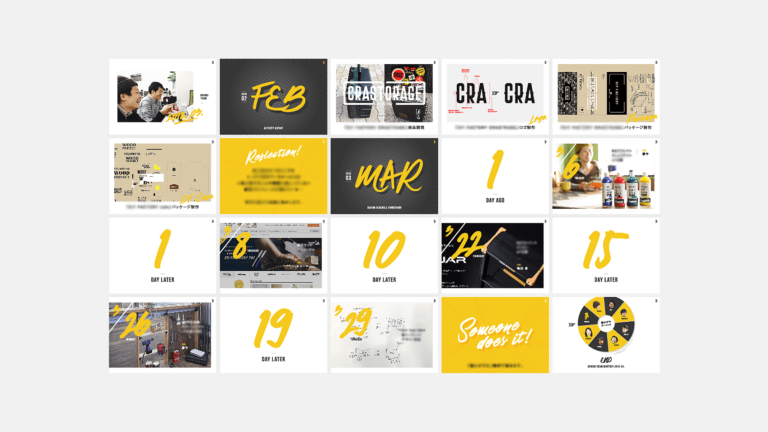
数字を使ってユニークに見せる。プレゼン資料デザインその1
2019.02.07.
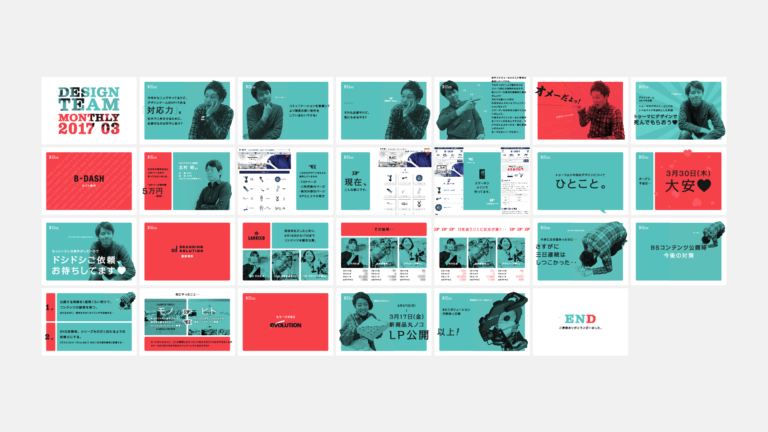
人の写真でストーリー仕立てに。プレゼン資料デザインその2
2019.02.28.
design ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
数字を使ってユニークに見せる。プレゼン資料デザインその1
2019.02.07.
人の写真でストーリー仕立てに。プレゼン資料デザインその2
2019.02.28.