design

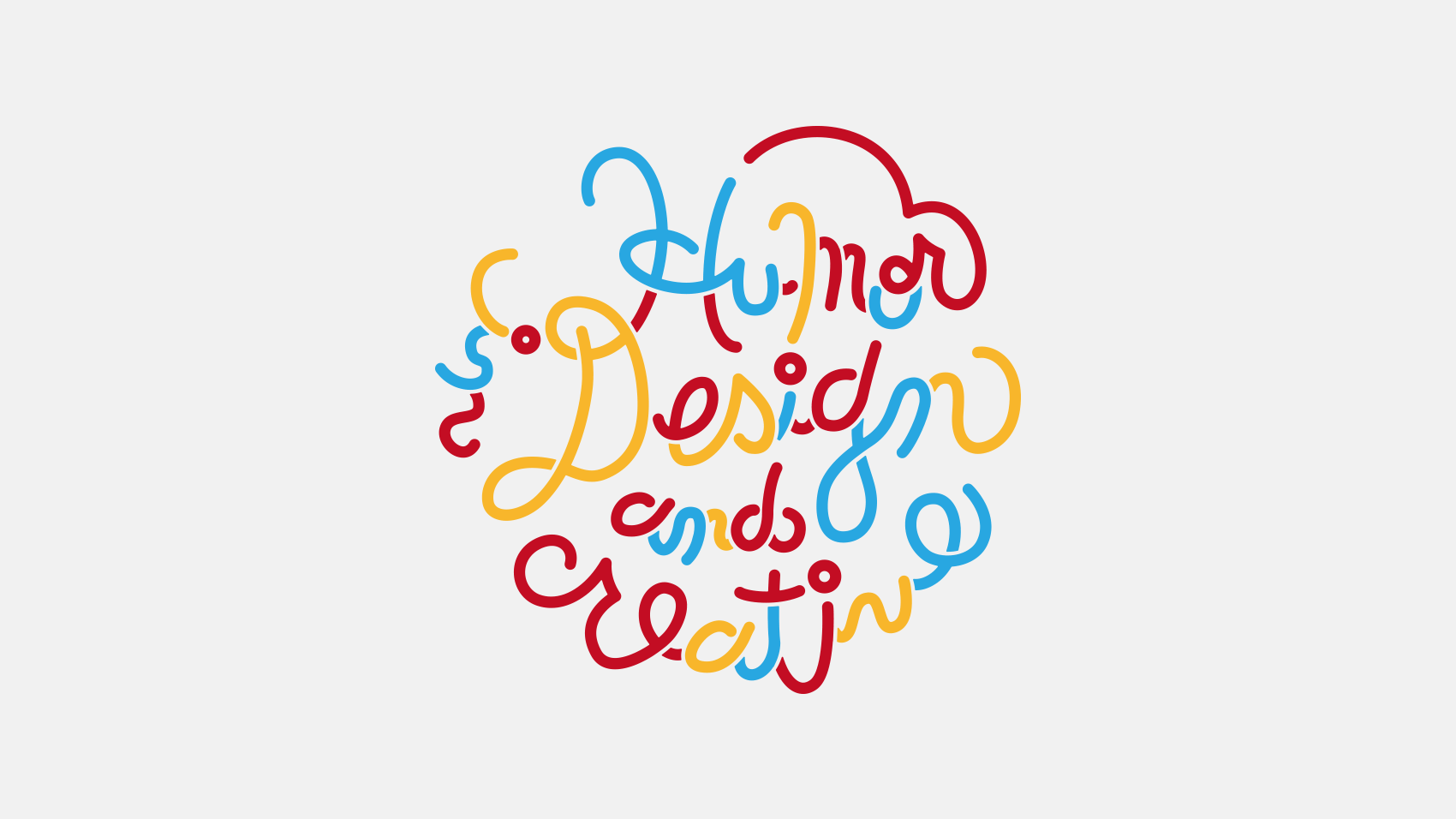
定期的に自作タイポグラフィ(文字でつくるデザインのこと)をつくりたくなるくらい文字をいじるデザインが好きなのですが、今回は昨年の1月ごろに制作したオリジナルタイポグラフィです。
いつもはグラフィックソフトillustratorを開き、いまの自分の気分に合った既存のフォントを選んで、そのフォントからタイポグラフィをつくっていくという制作過程なのですが、今回の場合は筆記体のタイポグラフィをつくりたくてまずどんなデザインにするかをギャラリーサイトやSNSを見てまわりながらデザインの参考にし、手描きからつくってみようと思い立ち、まずはノートにいろんなアイデアをスケッチしました。
人間にしか出せない線はスケッチがおすすめ
スケッチを繰り返すことで徐々に考えがまとまりしっかりとしたデザインの形になってきます。手描きの段階でまずはここまで仕上げました。オリジナリティのあるデザインをつくりたい場合は手描きがおすすめです。手描きなら他のデザインとそっくりになることはまずないですし、手描きならではの線のゆれ具合や太さなんかはPCで再現することはかなり難しかったりします。「味のあるデザイン」という感じですね。
「これをデザインにしよう」というスケッチが描けたら次にスマホで写メを撮ります。昔は印刷してスキャナーで取り込んで、それを画像にしてデザイン素材として使用する流れが一般的でしたが、手間がかかるし今はスマホのカメラも画質いいですからね。なるべく正面から写真を撮ってそれをPCに取り込むためにメールで転送したりgoogleドライブにアップする・・その流れでも手っ取り早くていいかと思います。
ボクの場合、撮影したスケッチ写真はほとんどトレース(その画像をなぞったりする作業のこと)することが多いので、できるだけトレースしやすいように画像のカラーはモノクロにします。スマホでのモノクロ加工でOKです。単にモノクロにだけするといろんな濃さのグレーが残ってしまうので、できるだけコントラストを上げて白と黒だけにしたほうがトレース作業はスムーズです。
ここからillustratorでデザインをつくる
トレース用のスケッチ写真をPCに取り込んで、ここからillustratorで制作していきます。が、トレースしていて、どうも納得のいくデザインにならなかったので、画像の上から線でなぞり、整えていきながらデザインをつくっていきました。
スケッチの段階ではあまり意識してなかったんですけど、改めて線でなぞっていると、「筆記体の線と線が重なる部分をどうしようか?」という問題が浮上し、試行錯誤の末カットしてみたりくっつけてみたり、より遊び心のあるデザインにしてみました。こうなってくるとかなりポップなタイポグラフィになってきますね。
上の画像はそれぞれ線の太さであったり重なった部分の空白の幅など、それぞれ違います。いまこのブログを書きながら何度もやり直しながら制作していたことを思い出しました。つくりはじめたら納得いくまでやってしまうのがボクの悪癖であり誇りです。(笑)
手を動かしていると予想外の仕上がりになることもある
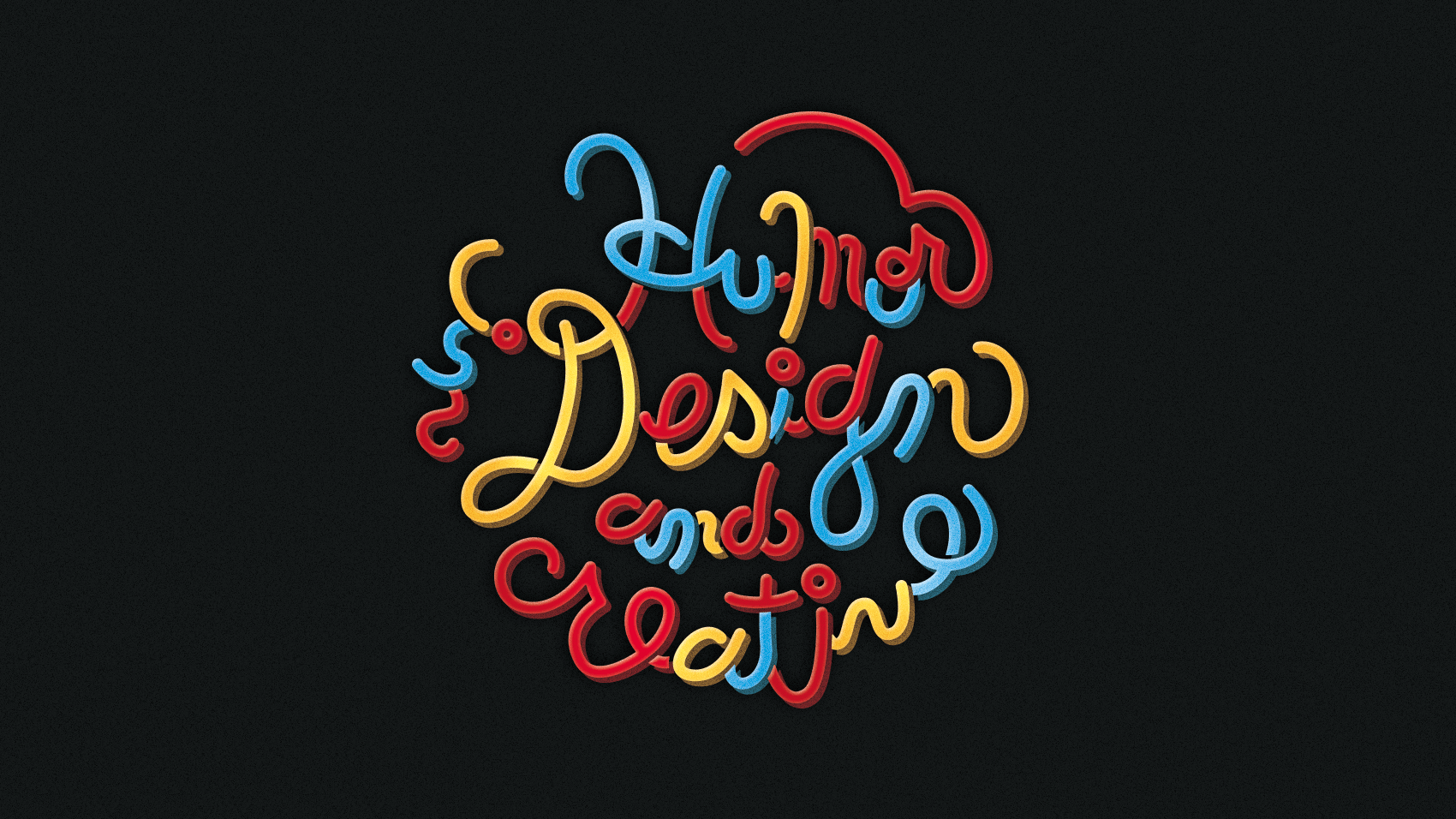
筆記体ながらも重なった線をカットしているので、線の集合体である様子が際立っていたので、もっと際立たせようとところどころカラーを変更。よりポップに見せるためにブルー、レッド、イエローの3色を組み合わせました。全然詳しくないんですけど、「トイザらス感」みたいなのが出てきてると思いません?(笑)
そんなこと考えながらカラーの組み合わせを仕上げると、illustratorの工程はここで完了。次はinstagramに投稿する用の作品画像をつくります。
photoshopで最後の仕上げ
制作工程をブログとして書くと意外とやってること多いですね・・(汗)。画像をつくるといっても簡単で画像編集ソフトのphotoshopを開いて投稿用のサイズの画像をつくるだけです。
画像をつくっているときに「立体的にしたら良さそう」とアイデアが浮かび、さらにどころどころに白のグラデーションをかけてあげることでより立体感が増し、ノイズを追加したりしてみると・・最終的にはカラフルなゴムのような質感のタイポグラフィをつくることができました。正直ここまでは予想外でしたが、それもデザインの面白さでもあるので結果オーライですね。
背景は暗めなカラーのほうがカラフルさが映えるのでブラックを選択。そしてこの完成した画像を作品としてinstagramに投稿しましたとさ。
スケッチ段階のときの画像と完成した画像の違いを見比べると面白いと思います。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Design Ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
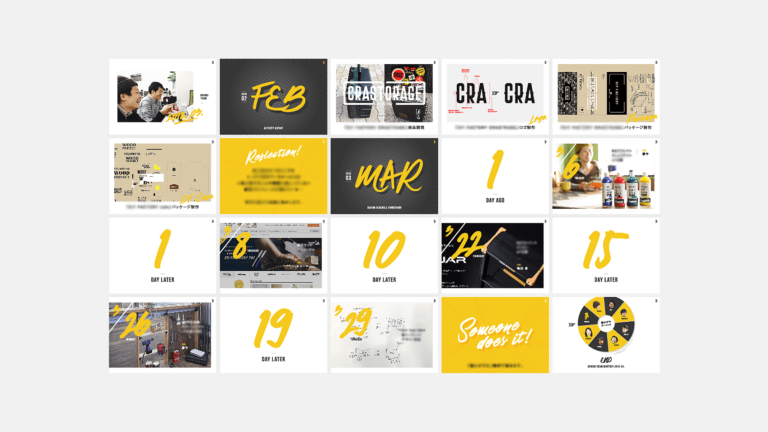
数字を使ってユニークに見せる。プレゼン資料デザインその1
2019.02.07.
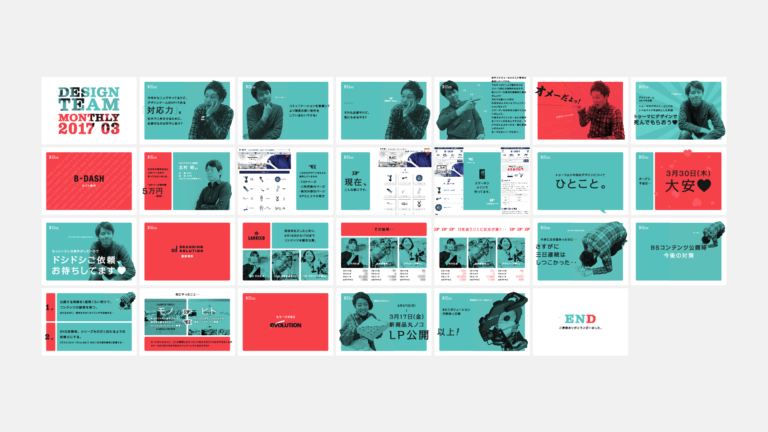
人の写真でストーリー仕立てに。プレゼン資料デザインその2
2019.02.28.
design ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
数字を使ってユニークに見せる。プレゼン資料デザインその1
2019.02.07.
人の写真でストーリー仕立てに。プレゼン資料デザインその2
2019.02.28.