blog

10月17日木曜日、朝6時50分起床。フリーになってからボクは毎日平均で8時くらいに起きています。
先日制作させてもらった京都の不動産会社エルハウジングさんのイベント情報webサイト「えるひろば」が公開されたので、イベントページの作成手順をスタッフさんたちにレクチャーするために朝から京都へ・・
打ち合わせの1時間前くらいに先方さまの最寄駅に着いて、その街でカフェや喫茶店を探し、朝食がてら打ち合わせの準備をするというのがボクの癖でもあり打ち合わせ前の楽しみなのですが・・今回は駅の近くにあるカフェが閉まっていて、Google mapで探すもなかなかカフェが見つからないという緊急事態(笑)。
まだ40分くらいあるし、どうしようかなーとウロウロ歩き回っていたところ、いい感じの「喫茶さいわい」を見つけました。助かるぅ〜〜。
「喫茶さいわい」でモーニング
なかなか古めかしい外観で、店内に入ってみるとお客さんがおらず、店内も薄暗い感じで「いまやってないのかな?」と思っていたら入り口のドア付近の椅子で寝ていたであろうマスターが飛び起き、お互いに一瞬ビクっとなるという・・(笑)。とりあえずやっていてよかった。モーニングを注文しました。
久しぶりに若いお客さんが来たと言わんばかりにマスターはうれしそうに話しかけてくださいました。話題は若い子の将来・結婚のことや最近の外国人観光客のことなど・・「さいわい」はもう40年以上この地で営業を続けていて、こういう純喫茶はだいぶ無くなったとのこと。マスターは「この辺にある喫茶店もここが最後になるんちゃうかなぁ」と、少し寂しそうでした。
もっと話を聞きたかったですが、いかんせん時間がなかったので途中で遮る形でエルハウジングさんへ向かうことに・・しかしいいマスターでした。また機会あれば行きたいなぁと思いながら向かっていたら少し道に迷って5分ほど遅刻してしまいましたが、なんとかエルハウジングさん本社へ来ることができました(遅刻して焦っていたため写真はなし 笑)。
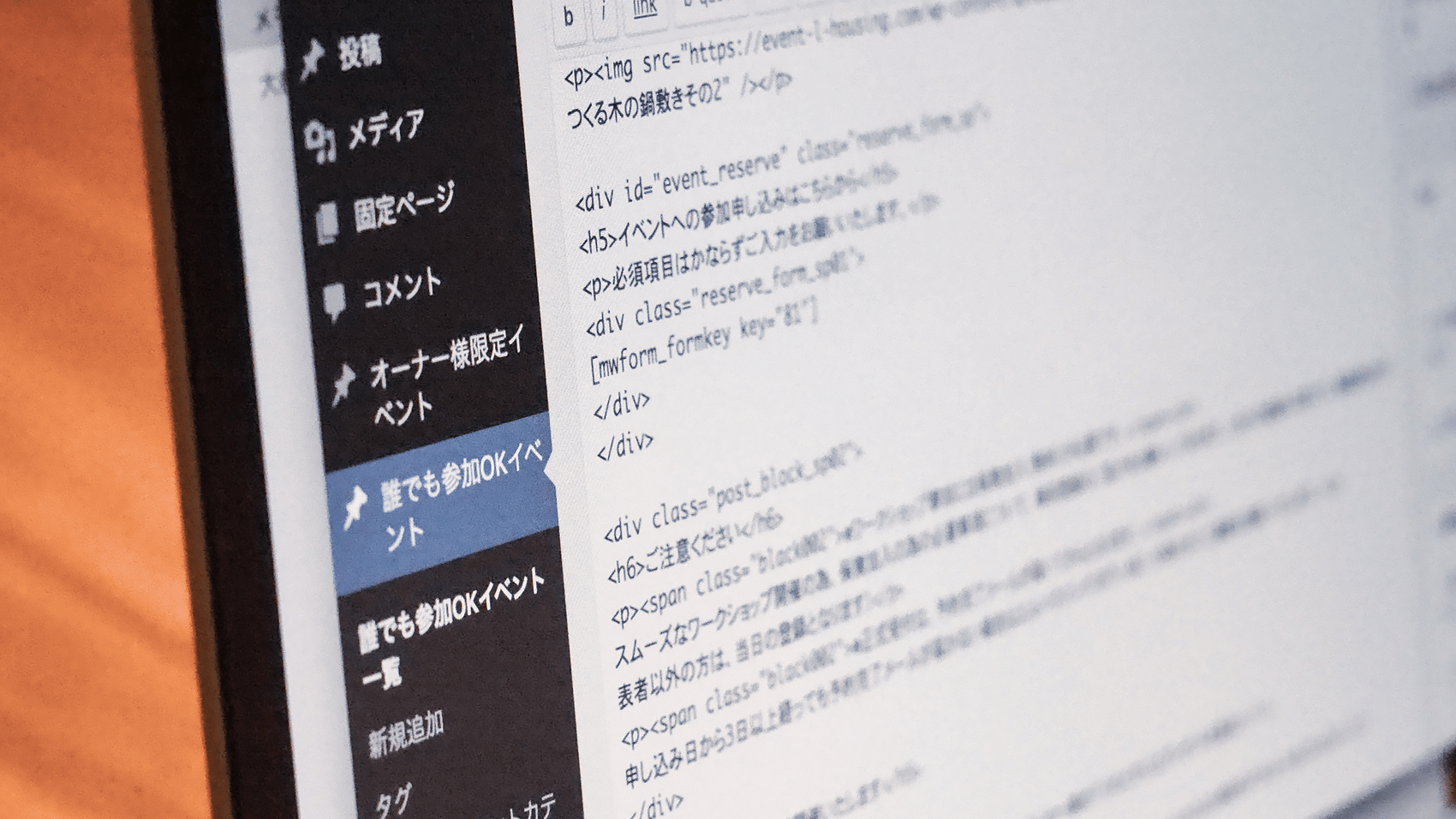
wordpressでの記事ページ作成レクチャー開始
会議室に案内されたあと、今回のwebサイト制作でやりとりしていた方々やこれからサイトを更新していくであろう方々と挨拶を済ませ、レクチャーをはじめます。
先週末に更新手順をまとめた資料をボクのほうで作成して準備していたので、まずはサイトの説明から入り、それから資料を全員で見ながら更新手順を説明していきました。
主に記事ページの部分の更新手順を実践を交えてレクチャーしていきましたが、htmlなど何も知らない人たちに伝えるのは本当に難しい・・ブログならSNSを更新するように自由に書いてもらえればいいのですが、イベント情報ページとなるとただ「読む」ということよりも「予約してもらう」というアクションがどうしても最優先になってしまうので、自由に更新してもらうというわけにはいきません。
基本的には過去ページのコピペでつくれるような構成にはしましたが、webを知らない人にやってもらうのは・・一度だけのレクチャーでは正直不安は残りました。慣れればある程度わかってくるとは思うのですが、相手側の学ぶ意志も必要になってきますからね。この辺は「なんでこんなことまで覚える必要あんねん」的な考えが少しでもある人は難しいし、実際そう思っている人も多いですよね。自社運用の場合、普段の自分の仕事もあるわけですからね・・
こういうレクチャーをすると、前から抱えている課題はまだ消えないですが、手順は伝えることができたので、一旦良しとしました。
最近のwebサイトについて思うこと
webサイトをはじめから制作させていただくボクにとって、いつもひとつの問題に行き当たります。それは「webサイトを公開後どうするのか?」という問題です。
ボクが制作を担当させてもらった場合、ベストなのはサイト公開後、ボクが月額で保守と更新を受け持つということなのですが、クライアントさまによってはサイトを制作するだけの予算しか組まれていなかったり、公開後どうするか?という考えすら持っていないこともあります。それはおそらく世界中に公開されているどのwebサイトにもいえることで、サイトは更新して徐々に集客やブランディングなどの効果があらわれていくものなのですが、いわゆる「つくって終わり」みたなwebサイトが本当に多い。
そしてデザイナー業界にも、「制作を教える」というプロジェクトやサービスをはじめる方々は増えてきていますが、デザイナー以外の一般の方々に「運用・更新を教える」というサービスをしているところは意外と少ないと感じます。一般の方も制作側も、「つくる」ということに着目しすぎていて、つくって公開したあとのwebサイトのことをあまり考えていないのかなぁと思うことが最近特に多いです。
ボクは前からいつも言っていますが、webは媒体のなかで唯一更新・修正ができるメディアであるのですが、ほとんどのwebサイトがこのwebの最大の特徴を活かしきれていないんですよね。
webサイトの更新・運営方法はサイトによって違う
ここすごく大事なのですが、制作したwebサイトによって更新の仕方も変わります。
社内のweb更新業務を受け持っている人が、一般的なweb制作レクチャーを受けたとして、自社サイトをより更新できるようになるかどうかはハッキリ言って別問題なんです。なぜなら制作した人や会社も違うし、ここが違えば制作過程も違い、サイト構造も制作に使用するツールもそれぞれ違ってくるからです。
本当の意味で自社のwebサイトをより良く更新していくためには、自社サイトに沿った構造把握から更新方法やwebサイトのことを学ぶことが必要です。ボクとしてはその部分をパッケージ化させて、webサイトを制作できる人よりwebサイトを運用できる人を増やしたいのですが、どなたがお手伝いさせてくださる人はいないでしょうか・・?(笑)
どんな内容でもいいので、ご質問お待ちしています
webサイトに関することや制作に関すること、またはこのブログに関するご意見など、なんでもいいのでよかったら問い合わせフォームよりご送信ください。もちろん質問・相談や問い合わせなら無償で答えさせていただいてます。なのでお気軽にフォームより送ってみてくださいね。
webサイトが本当の意味でクライアントさまにとって、そしてボクたち制作側にとっても良いものになるにはどうすることがベストなのか・・いろんなご意見を聞かせてもらい、これからのBUROKI designの活動として落とし込んでいきたいと思っています。
面白い内容ならこのブログでも紹介させていただきます(笑)。ぜひよろしくお願いいたします。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.