blog

design_thing
ペンタブが苦手な人向け。illustratorでイラストを制作する方法
2024.02.14.
デザイン制作でイラストが必要になることはよくありますよね。
僕の場合はイラストレーターさんに依頼することがほとんどなのですが、案件によってはまれに自分で制作することもあります。
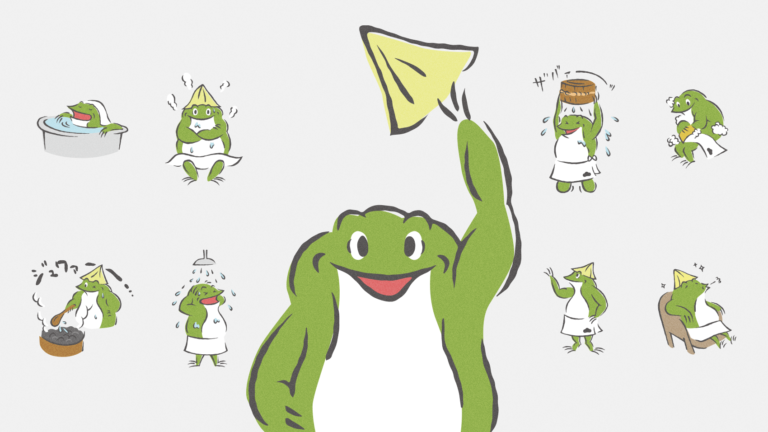
制作実績にあげていますが、昨年秋ごろにカエルのキャラクターを制作しました。
こちらのキャラクターはペンタブを使わず、手書きとPCに取り込んでグラフィックソフトでのデータ化にて制作しました。
ペンタブレットも一応持ってはいます。
・・が、ペンタブでのイラスト制作に慣れておらず、イメージしている線にならずにヤキモキしてしまうことがよくあります。ただ使い方が下手なだけだと思うのでどなたか教えてください(汗)。
なので今回は、ペンタブでのイラスト制作が苦手な人、もしくはペンタブを持っていない人に向けて「ペンタブを使わずillustratorでイラストを制作する方法」を紹介したいと思います。

ペンタブよりかなりアナログな方法ですが、僕はけっこう好きなやり方です。
index list
このブログの目次
1. 紙とペンでスケッチする
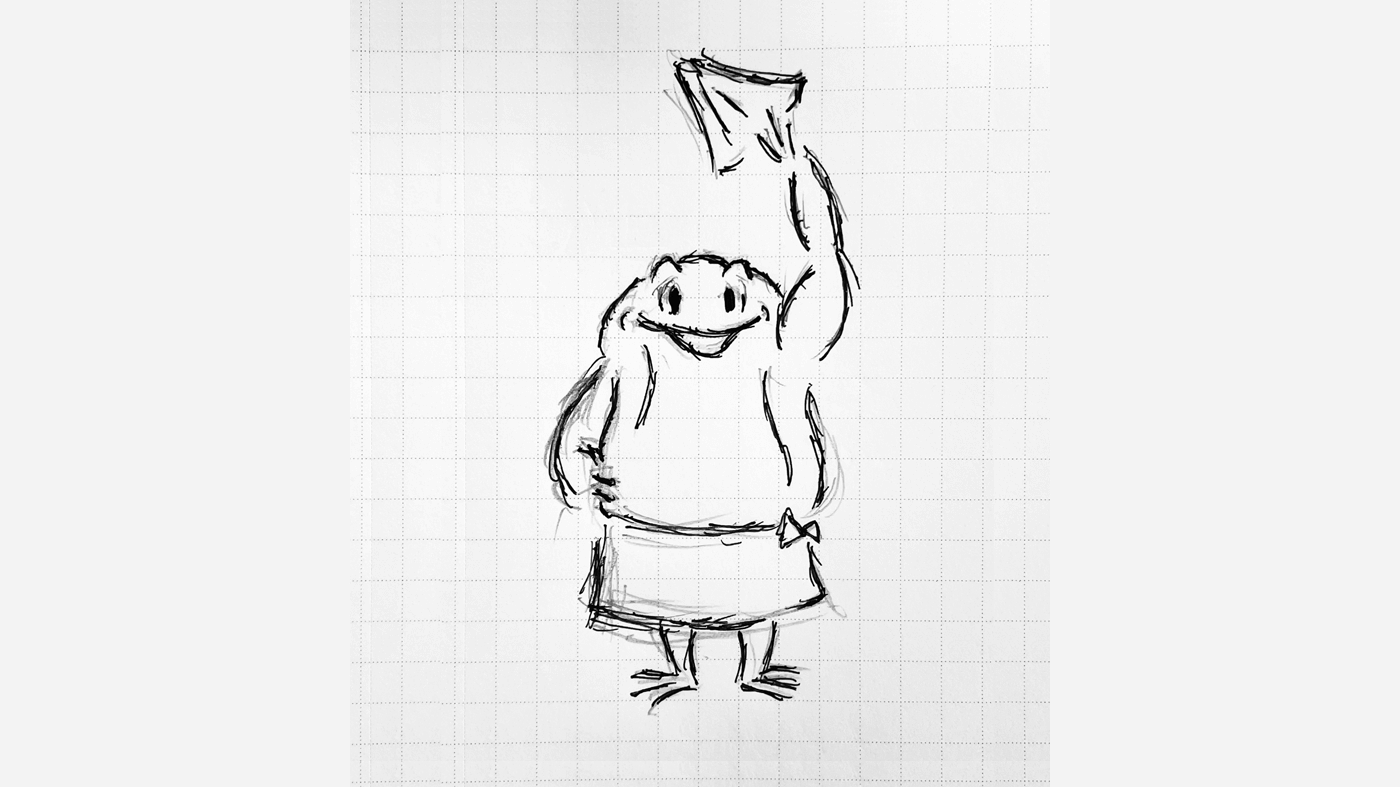
まずはPCを使わず紙とペンを用意し、アナログな方法でイラストをスケッチします。

個人的にペンを使って紙に描く線は独特の風合いが出ることが多く、ペンタブを使う線と違ってPC上での処理がないので無駄な揺れやかすれが多くなり、想定していないディティールが生まれることもよくあるので重宝しています。
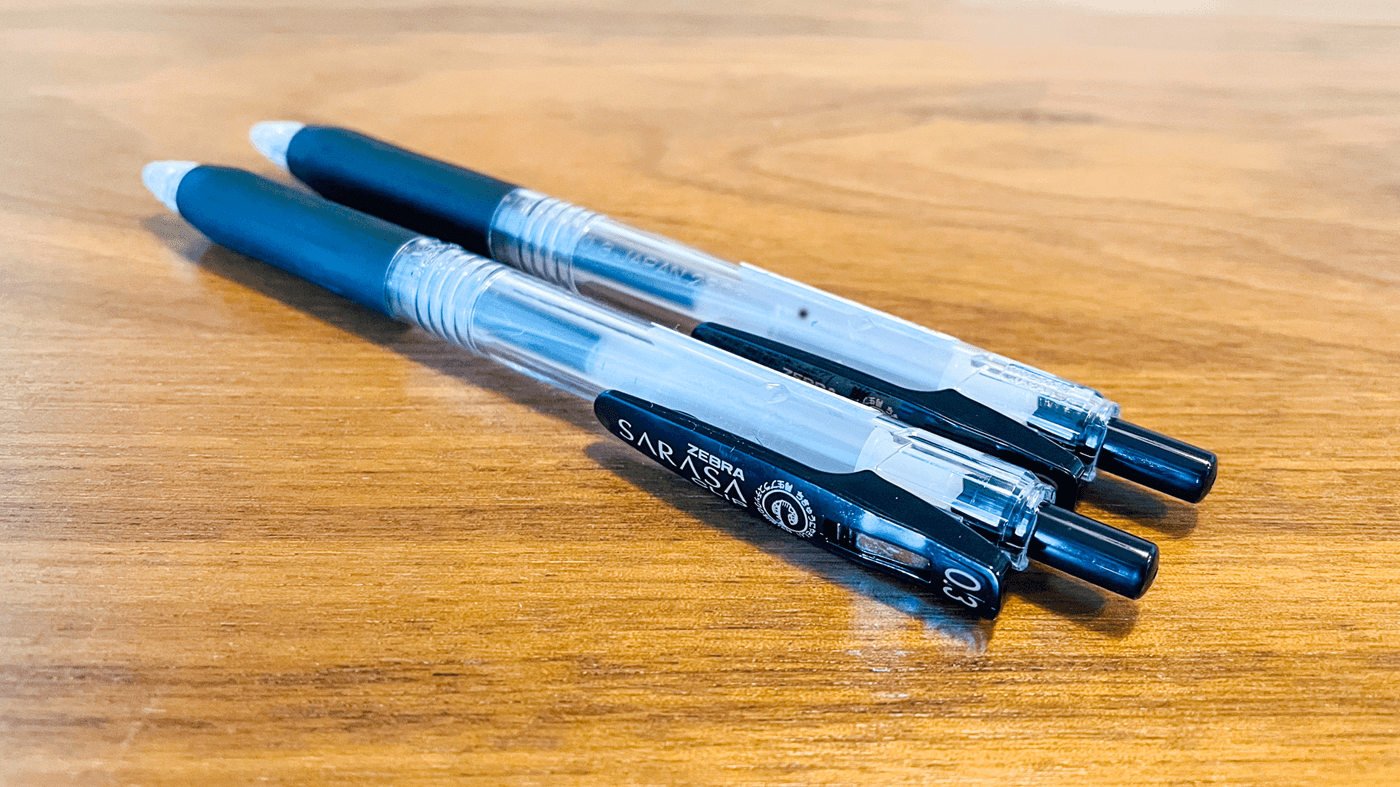
僕の場合スケッチするときは、まずは鉛筆で薄くスケッチし、その上からスマホでの撮影用に0.3mmのボールペンでくっきりとした線を描くようにしています。
使用しているボールペンはゼブラのジェルボールペン『SARASA CLIP』の0.3mm。

イラスト制作だけでなく、ロゴ制作時のスケッチもずっとこのボールペンを使っています。線が細いので細かいディティールも描けるし、なめらかな描き心地ではなく紙に少し引っかかる感覚が筆圧が強めな僕はすごく好みなのでこれ一択です。
鉛筆でスケッチし、その線をボールペンでなぞり、インクが乾いてから不要な鉛筆の線を消しゴムで消し、ひとまずイラストのスケッチを完成させます。

上記のようにひととおりイラストをスケッチできたら次の撮影の工程に進みます。
2. スマホで撮影する
スケッチしたイラストをボールペンでなぞり、形になったところでPCに取り込むためにスマホで撮影して画像にします。
撮影して画像にしたあと、イラストにしやすいように、その画像を僕はスマホの画像編集機能を使って少しだけ加工します。どのような加工をしているのかというと、
- 1. 画像のカラーを「ノアール」というモードでモノクロにする
- 2. イラスト以外の不要な部分をトリミングする
- 3. 「明るさ」や「コントラスト」を調整してイラストをクッキリさせる
こんな感じですね。
この手順はiPhoneでのものなので、他のスマホの場合はそれぞれのやり方で近い調整をしてください。
撮影して調整した画像はこのようになります。

スケッチ後の画像を見比べてもらえればわかりますが、より不要な要素をなくし、イラストの黒い線とノートの白い背景を強調するような調整をしているとわかると思います。
この画像をillustratorで使うためにPCで取り込みます。
3. 撮影した画像をPCに取り込む
これでスケッチしたイラストをPCに取り込む準備が完了したので、画像をPCに取り込んでいきます。
取り込む方法はいくつかあります。
- メールに添付して送信する
- googleドライブなどのクラウドサービスを利用する
メールは手軽でいいと思いますが、取り込む画像が複数になった場合は容量の問題ですべて送れないという事態も起こってしまうので、僕はクラウドサービスの「googleドライブ」をよく利用しています。

googleドライブはスマホアプリもあって、ドライブへのアップロードやダウンロードも簡単でおすすめです。
4. illustratorで画像を配置してトレース
ここからようやくPCでのイラスト制作に移ります。
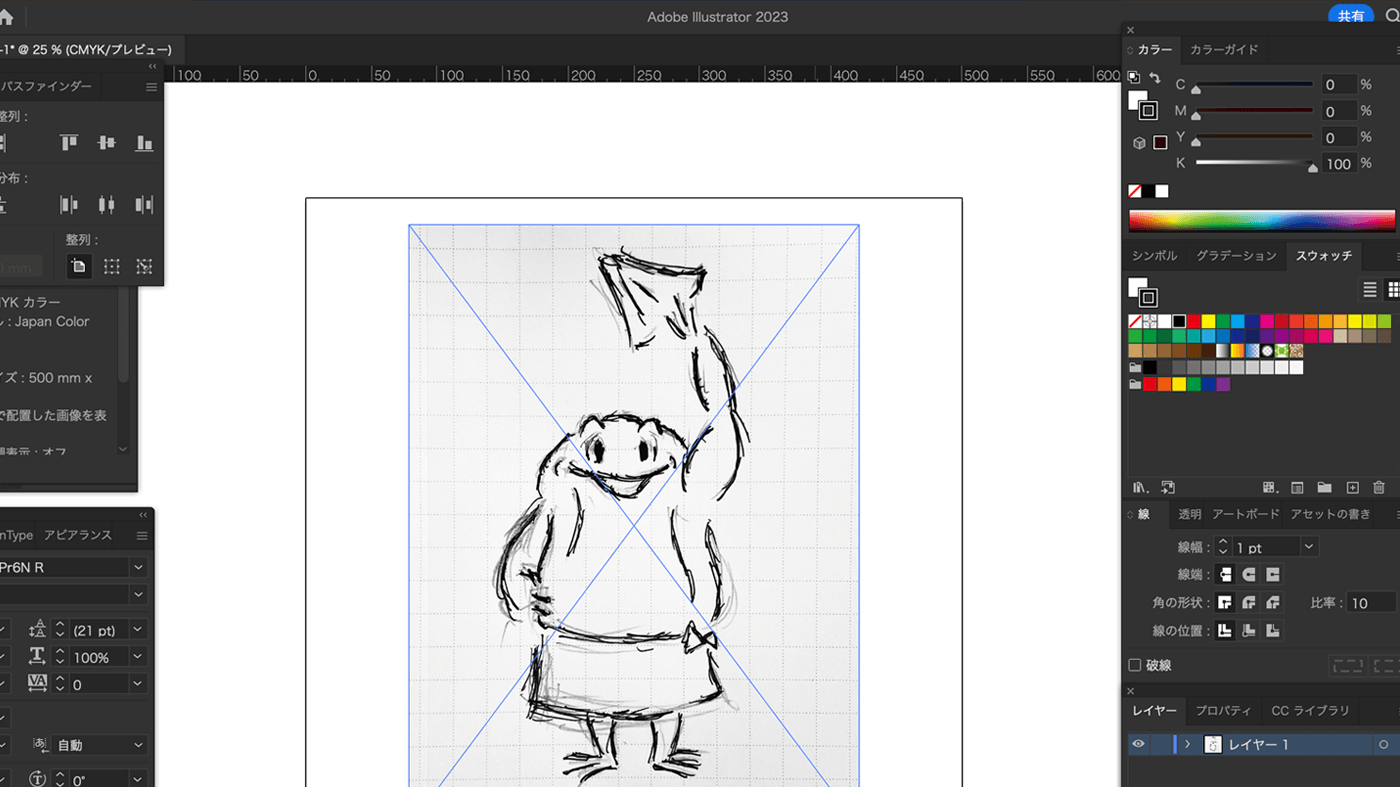
グラフィックソフトのillustrator(イラストレーター)を立ち上げ、新規ファイルを作成し、そのファイルに取り込んだイラスト画像を配置します。

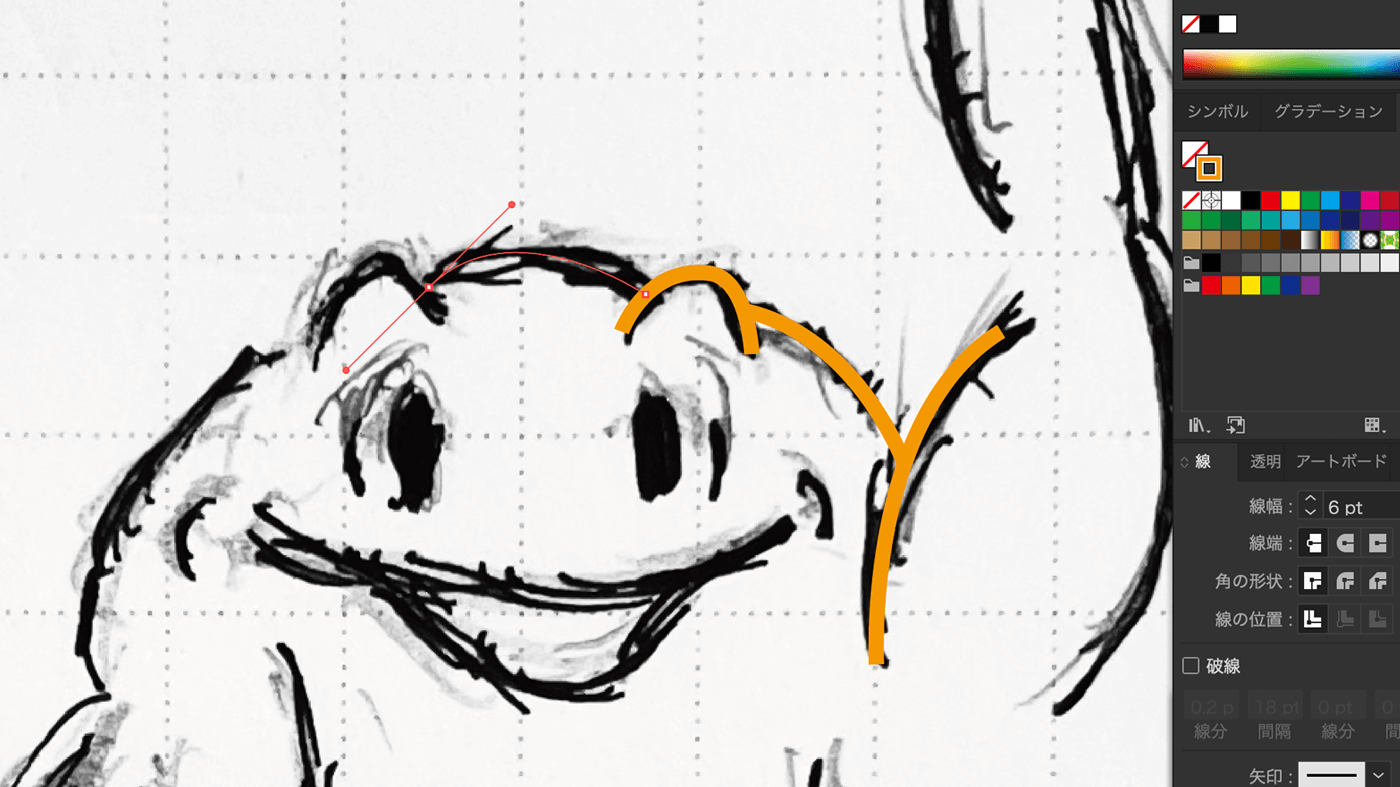
画像を配置したレイヤーをロックし、新規レイヤーを作成してペンツールでイラストの線をなぞっていきます。

ペンツールの使い方に慣れていないとなぞるのが難しいと思いますが、慣れれば難しくはありません。これを機にペンツールマスターになりましょう(無茶振り)。
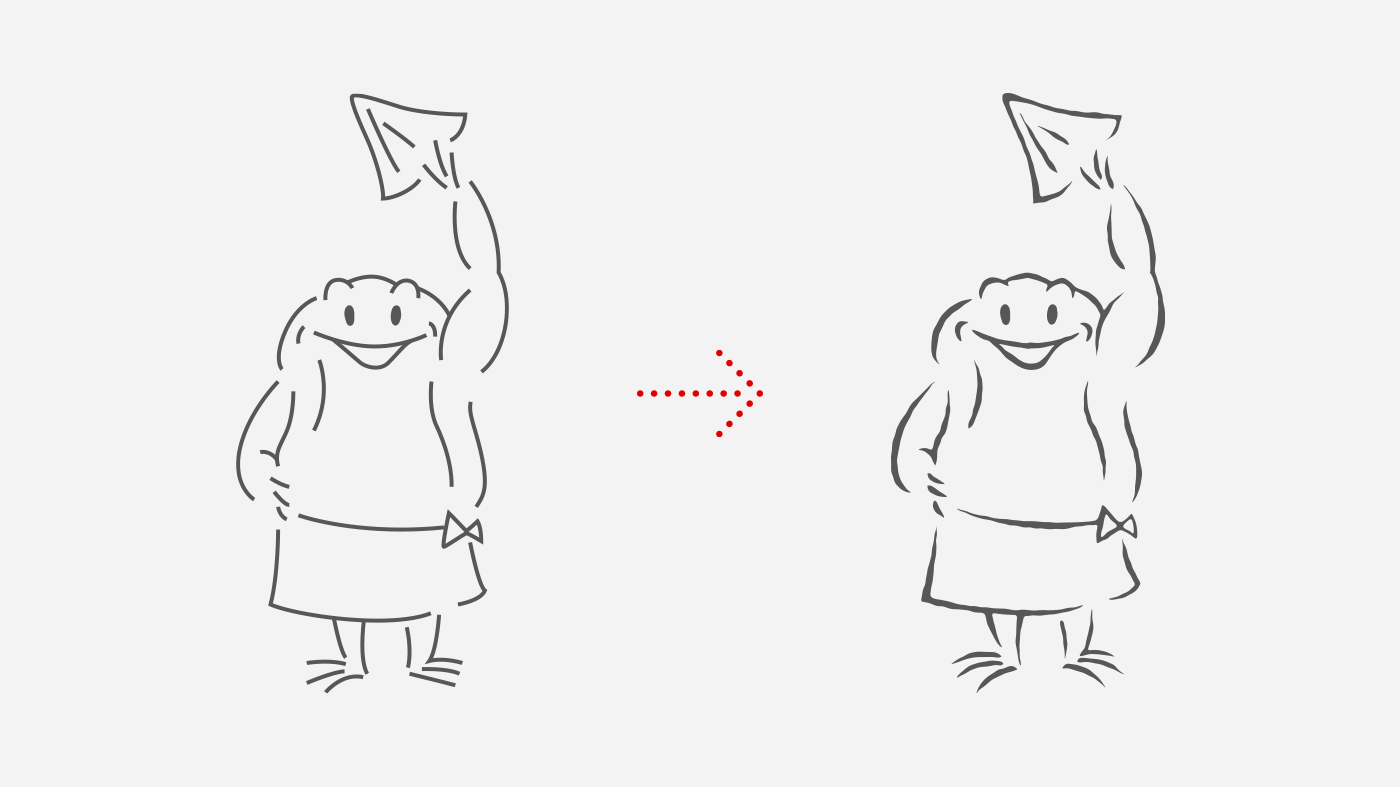
5. アレンジしてイメージに近づける
画像の線をなぞり終わった後、ここからは個人のセンスの問題になりますが、線の太さや形など、パスを調整しながら自分のイメージしているイラストにアレンジしながら近づけていきます。
今回のイラストは筆で描いたようなタッチで線をできるだけ少なく、昔ながらのテイストに仕上げたかったのでパスの変形「ラフ」を使用しながら、全体的にアレンジを施していきました。

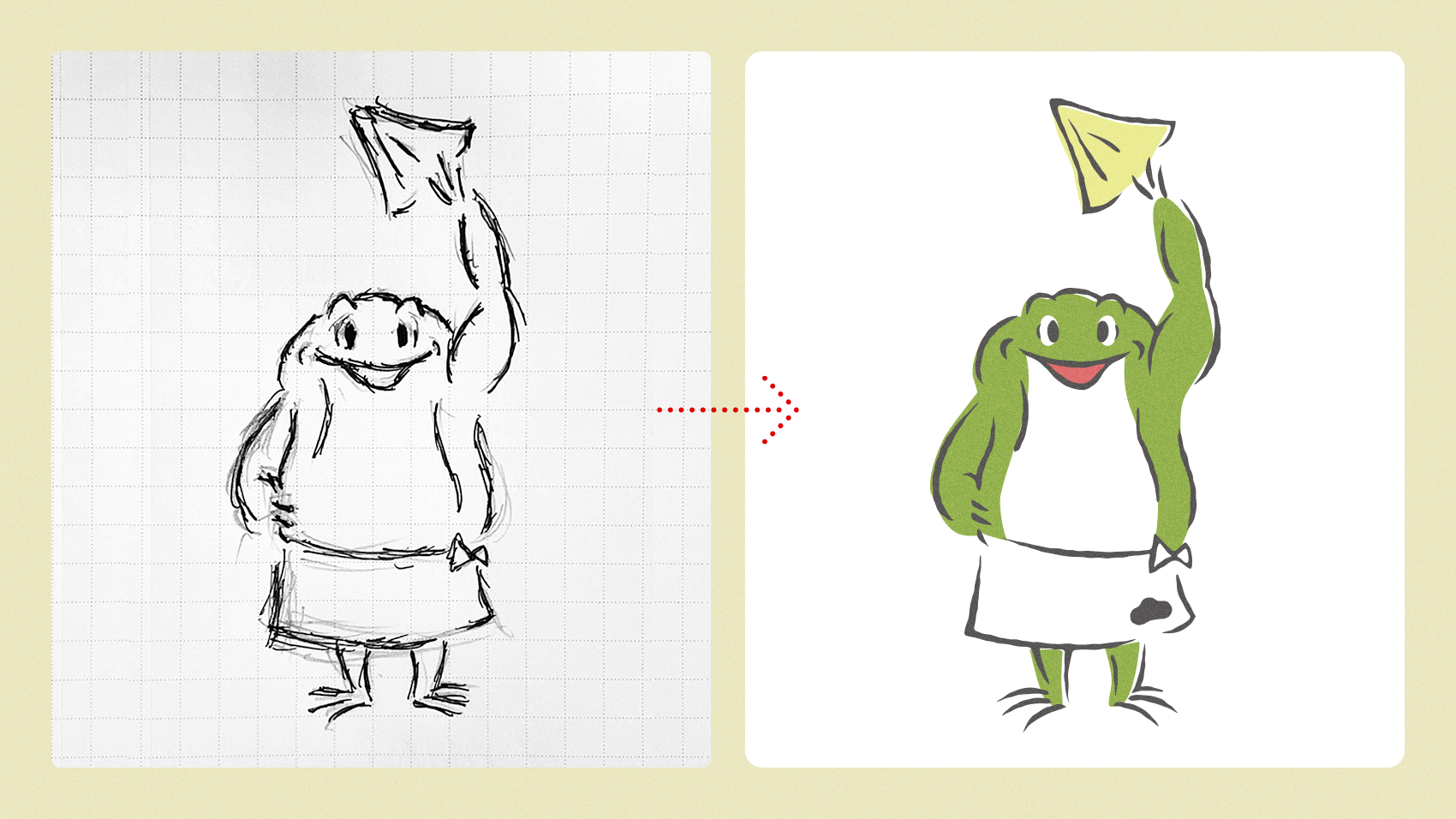
この時点でスケッチのイラストよりもかなり完成度の高いイラストになってきましたね。
6. イラスト完成
イラストのディティールが完成したら、必要であればカラーをつけていきます。
カラーをつけたあと、少しだけカラーの部分をズラすと、より味のあるイラストに仕上がりますよ。
全体的に微調整し、イラスト完成です。

ペンタブを使わずイラストを制作することができました。良い感じに仕上がったと思います。
カエルのキャラクターは全部で10種類、いろいろな仕草や動作のカエルを制作したので、気になる方はぜひ下記のリンクよりご覧ください。
制作手順的にはペンタブのほうが圧倒的に楽(笑)
以上が、僕の場合のペンタブを使わないイラスト制作方法でした。
かなり面倒な工程のある方法で、ペンタブに慣れている方はペンタブをPCに繋いでillustratorを立ち上げてそこでイラストを描けばいいわけですから、こんなアナログなやり方はしないですよね。
ですが前述しましたがペンタブを持っていない人もいれば操作に慣れていない人、ペンタブが故障して使えない人もいるかと思います。今回はそんな人に向けたイラスト制作方法をひとつの手段として紹介させていただきました。
100人いたら100とおりの方法があってもいいと僕は思っているので、この制作方法が一人でも多くの方の参考になれば幸いです。

自分が一番やりやすい方法がベストだと僕は思います!
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
どんなことしてる?デザインアイデアが浮かばないときの解決方法
2019.05.10.