blog

design_thing
【Photoshop】人物の後ろに文字を配置するサムネイル画像の作り方
2023.04.16.
最近YouTube見てると、サムネイル画像のデザインも数年前に比べて凝ってきているなと感じます。
数年前はプロのデザイナーが制作したサムネイル画像がわかりやすかったのですが、今は全体のレベルが上がっているのか、デザイナーでない方がつくった(であろう)サムネイル画像も、デザイン性を感じるようになってきました。
そして僕が以前書いたサムネイルの作り方のコツのブログも継続的にアクセスされています。基本的な部分しか書いていないブログですが、よかったらそちらもご覧ください。
今回のブログでは、Adobeの画像制作ソフトである「Photoshop(フォトショップ)」を使ったやり方になりますが、最近増えてきている人物や物の背後に文字を配置するやり方を書いてみたいと思います。

手順自体はめちゃくちゃ簡単です。
index list
このブログの目次
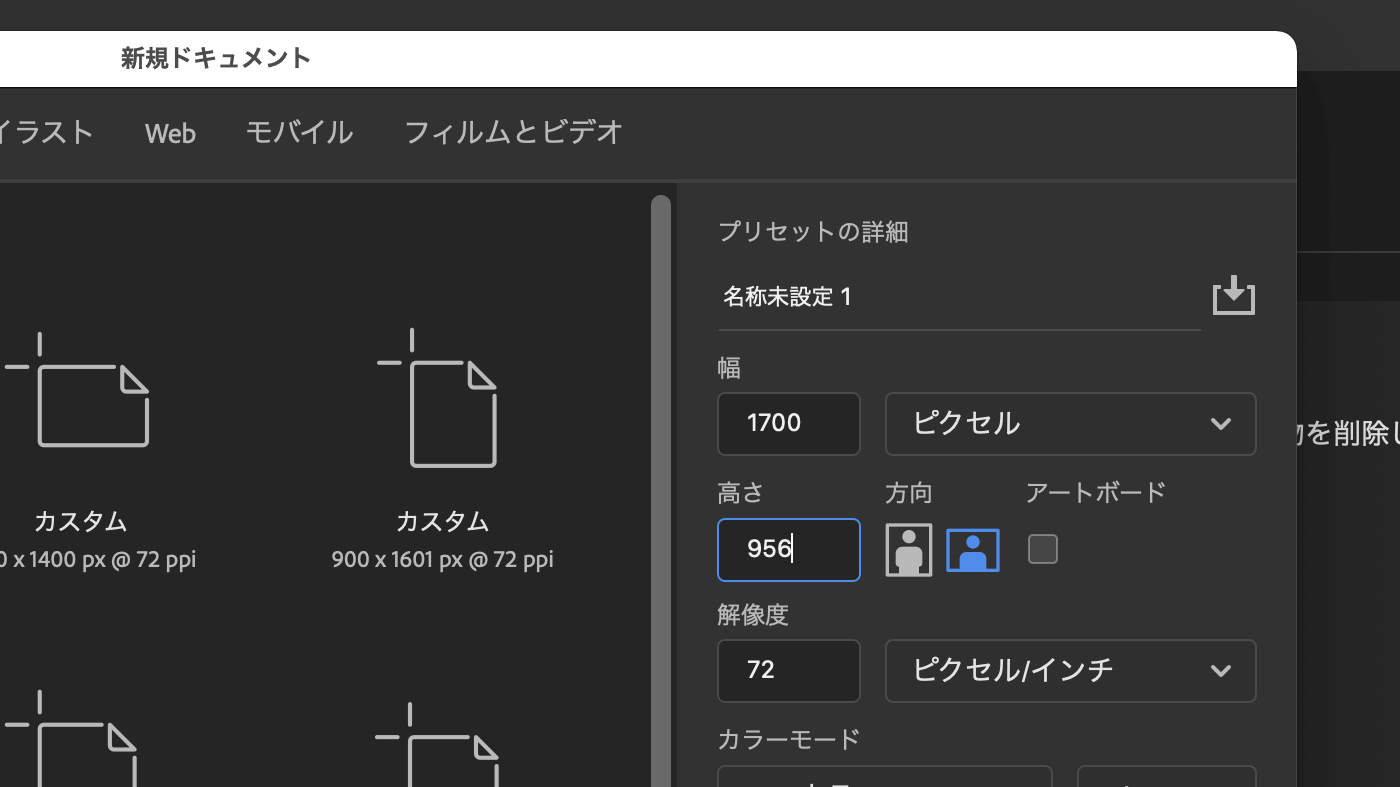
1. Photoshopを開き、サムネイルサイズで新規ドキュメント作成
まずは制作のための準備。
Photoshopを開いて新規ドキュメントを作成します。

ドキュメントのサイズはスマホのモニターサイズ比率と同じ16:9であれば任意のサイズでいいと思います。今回は横1700px、縦956pxとしました。
2. サムネイルに使用する写真を配置
次にサムネイルに使う写真をドキュメントに配置します。

この時気をつけたいのは、文字が配置できる写真かどうかです。
今回は人物の後ろに文字を配置するので、
- 背景に文字が配置できるスペースがあるか
- 文字数がスペースに収まるか
- 言葉の途中で不自然に文字が途切れないか
などをあらかじめ考慮しておく必要がありますね。
イレギュラーに対応しやすいように、比較的余白のある写真を使うといいと思います。
3. 写真の上に文字を配置
次に文字を配置します。
今回のサンプルでは「ハンバーガーデカすぎ!!」という文字を配置してみました。

人物が真ん中にいるので、人物の左右に文字を配置するイメージで文字数を合わせ、実際に人物と被るところや被ってもちゃんと文字を読ませることができるかなどの可読性もここで判断します。
YouTubeはスマホで見るユーザーが圧倒的に多く、サムネイル画像も小さく表示されるので、サイズ感と可読性を考慮し、あまり文字数が多くならないほうがいいと思います。
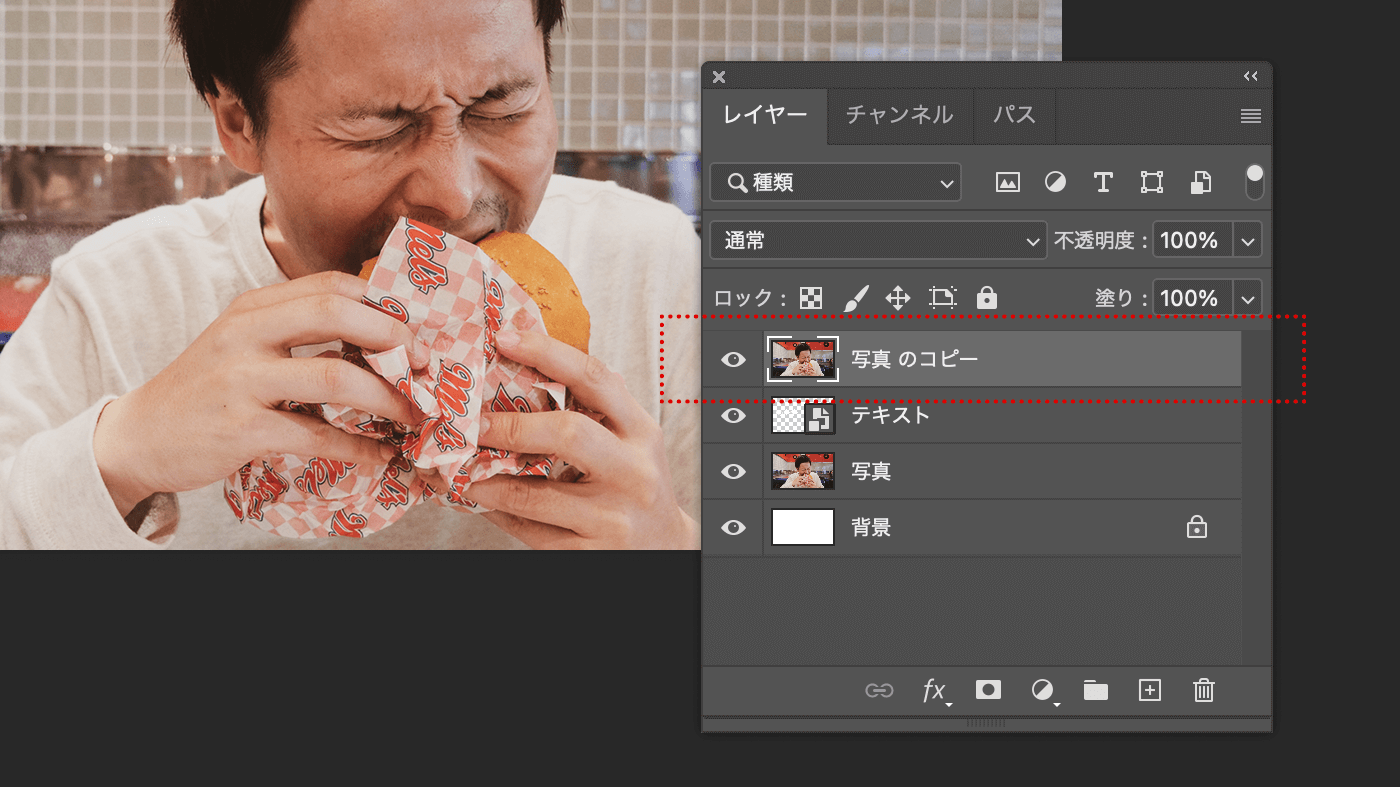
4. 写真をコピーし、レイヤーの一番上に移動
画像と文字の配置が決まったら人物の切り抜きを開始します。
まずは写真レイヤーをコピーし、レイヤーの重ね順の一番上に移動させます。

人物の後ろに文字がくるので、テキストレイヤーよりも上に配置する必要がありますね。切り抜きをスムーズに行うために、この手順のときに元の写真レイヤーは一旦非表示にしておきましょう。
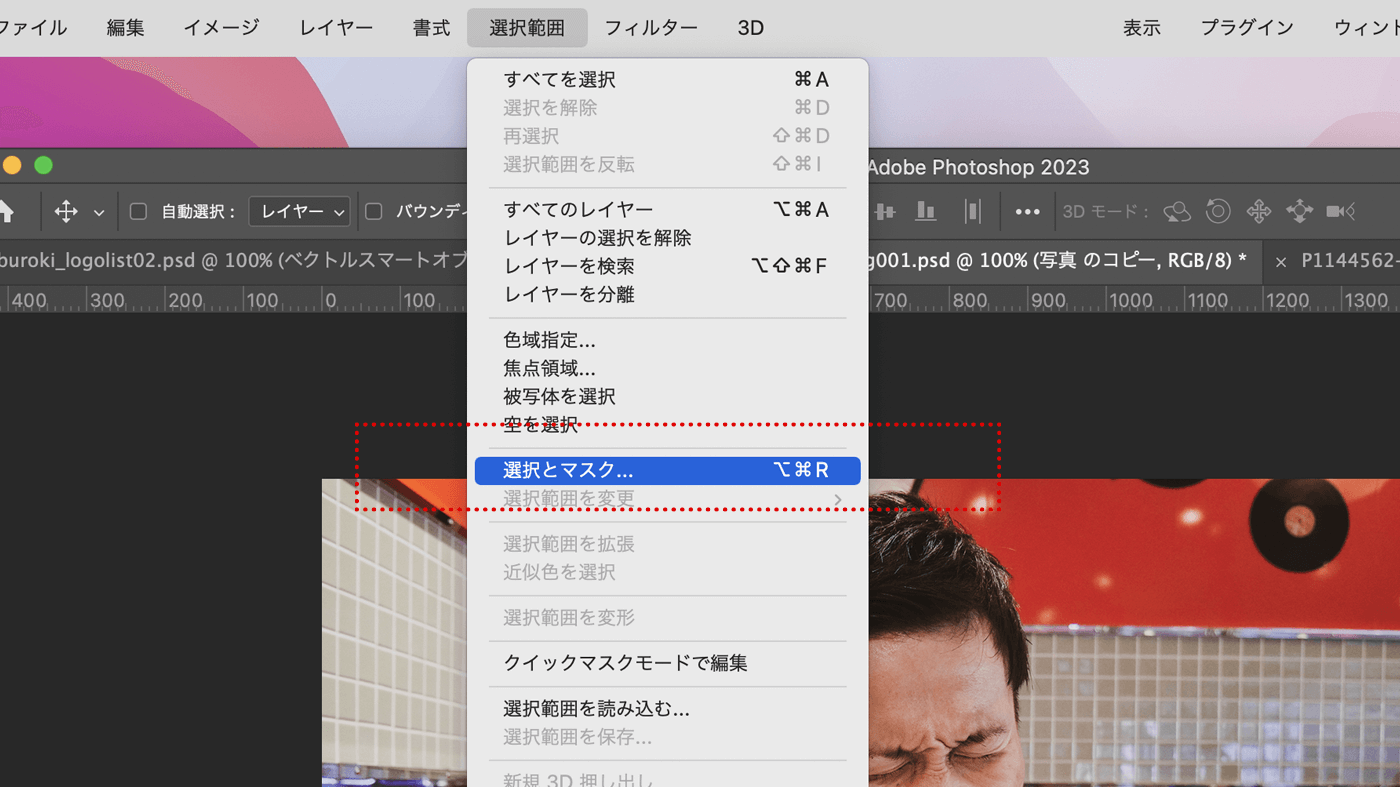
5. 「選択範囲」メニューから「選択とマスク」を選択
配置したら上にあるメニューバーの「選択範囲」から「選択とマスク」を選択します。

すると選択とマスク用のウインドウが表示されます。
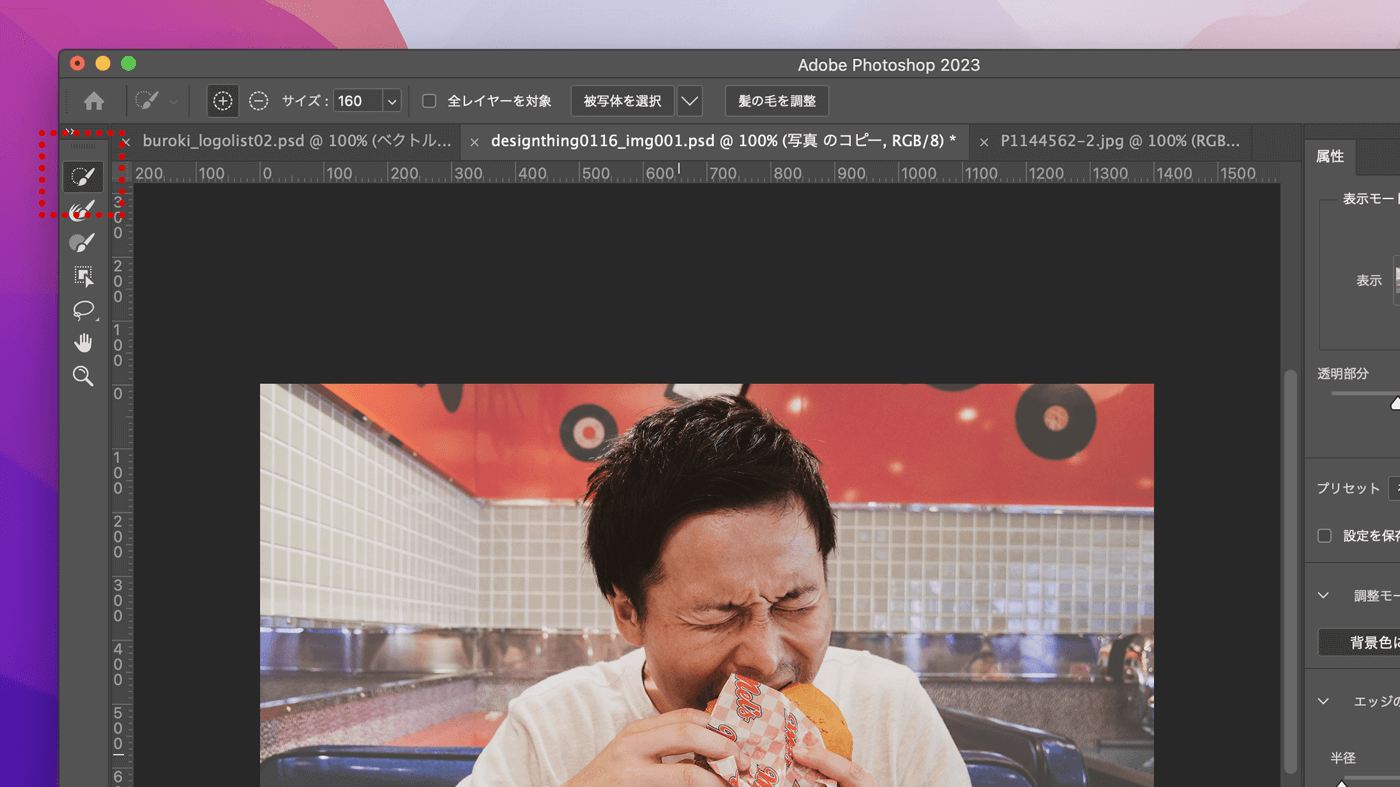
6. クイック選択ツールで人物を選択
選択とマスク用のウインドウが表示されたら、ここで人物のみを選択して切り抜きます。
左上にある「クイック選択ツール」を選択し、切り抜きたい人物がすべて選択されるようにブラシで選択していきます。切り抜く人物の髪型や服装などによって難易度は変わりそうですが、ブラシのサイズを大きくしたほうが用意に選択できると思います。

今回の写真では約3クリックほどで人物をすべて選択できました。画像を見ると背景は少し薄くなっていて、人物が濃くなっているのかわかりますね。選択されていると濃くなり、されていないと薄くなるみたいです。
これでOKをクリックすると、人物だけが切り抜かれた写真がこのように表示されます。

切り抜かれた写真を見てみると人物の周辺は少し背景が残っていたりしますが、今回は切り抜いた背景を再度表示させるので特に気にしなくてもいいと思います。
7. 文字に被っている細かい部分を削除
人物を切り抜いたので非表示にしていた元の写真レイヤーを再度表示させてみます。
すると背景と文字が切り抜いた人物の後ろに表示されます。

右側の「デカすぎ!!」の文字の「デ」の部分にまだ少し背景が残っていますね。コピーした写真レイヤーを選択し、背景を消しゴムツールなどを使って削除して違和感のないように微調整します。

これで文字が人物の後ろに違和感なく配置されました。

これで切り抜き作業は完了です。
もっと細かいディティールが気になる人は微調整してもいいと思います。
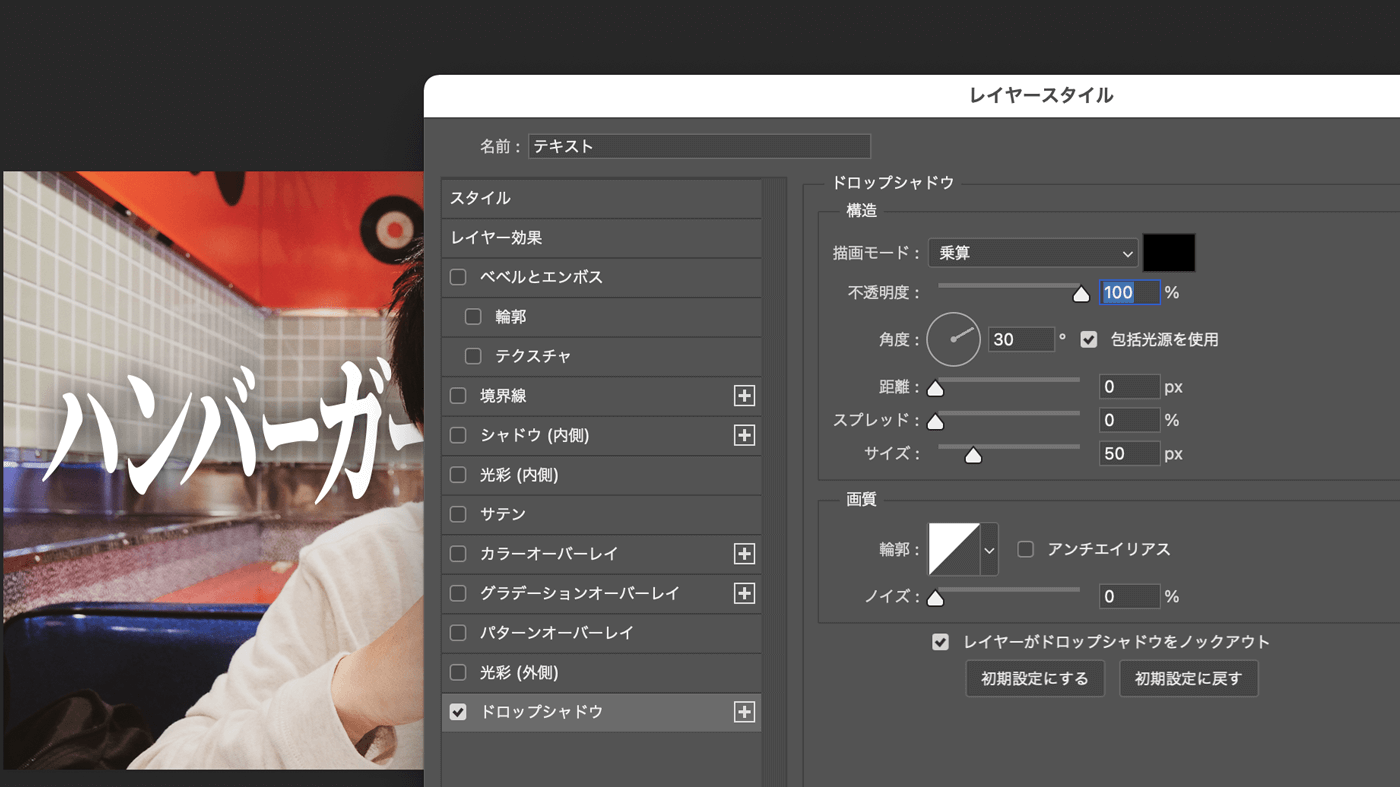
8. テキストにレイヤースタイルを加える
最後の工程として、文字にレイヤースタイルを使ってドロップシャドウ(影)を加えます。今回は下の画像のようにシャドウの不透明度、距離、サイズを調整しました。

これだけでは少し影が薄いので、テキストレイヤーをコピーし、コピーしたレイヤーの透明度を少し下げるとより濃い影をつけることができます。
9. 完成
これで人物の後ろに文字を配置したサムネイル画像が完成です。人物に被ることなく文字を後ろに配置できていますね。

人間は何かを見るとき、まず人の顔に目がいくといわれています。
なのでサムネイルに人物を使う際、なるべく人物の邪魔にならないように後ろに文字を配置するという手法はかなり有効だと思います。
画像に立体感を出すこともできますし、インパクトも与えることができますね。
「あれどうやってるんだろう?」と疑問に思っていた方は、よかったらぜひやってみてください。

この画像のハンバーガーは、正直そんなにデカすぎってわけでもなかったですけどね・・(笑)
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.