blog

ボクのwebサイトには表示させていないのですが、クライアントさまによっては「運営しているtwitterをwebサイトにも表示させてほしい!」というご要望をいただきます。
twitterをされている人は多いと思いますが、自分のツイートをwebサイトに表示させられることを知っていましたか?実はけっこう簡単な方法で表示させることができるんです。
自分のtwitterをwebサイトに表示させると、サイトには載っていない最新情報が知れてリアルタイム感を出すことができます。ずっと更新されていないwebサイトって意外と多いですからね・・。サイトを更新できない理由はいろいろあると思いますが、twitterなら自分で手軽に更新できますし、それがサイトにも反映されるのは助かりますよね。
なので今回は、「自分のtwitterをwebサイトに表示させる方法」を紹介したいと思います。

簡単なのでぜひ実践してみてください!
index
目次
1. 「Twitter Publish」にアクセス
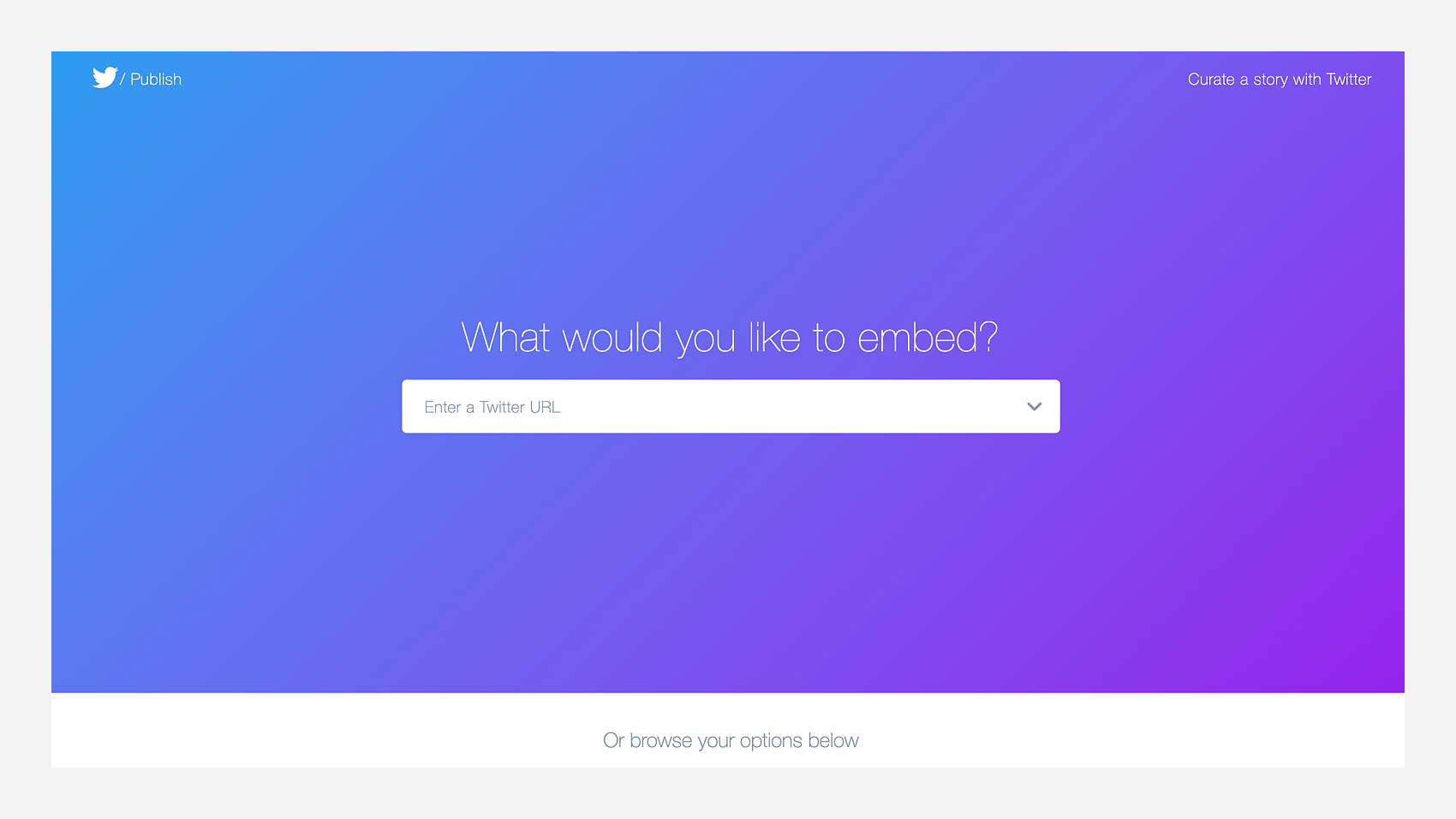
まずは表示させるコードを生成するために、「Twitter Publish」というwebページにアクセスします。
すると、ビックリするくらいシンプルなwebページが表示されます(笑)。

2. 検索窓にtwitterのURLを入力
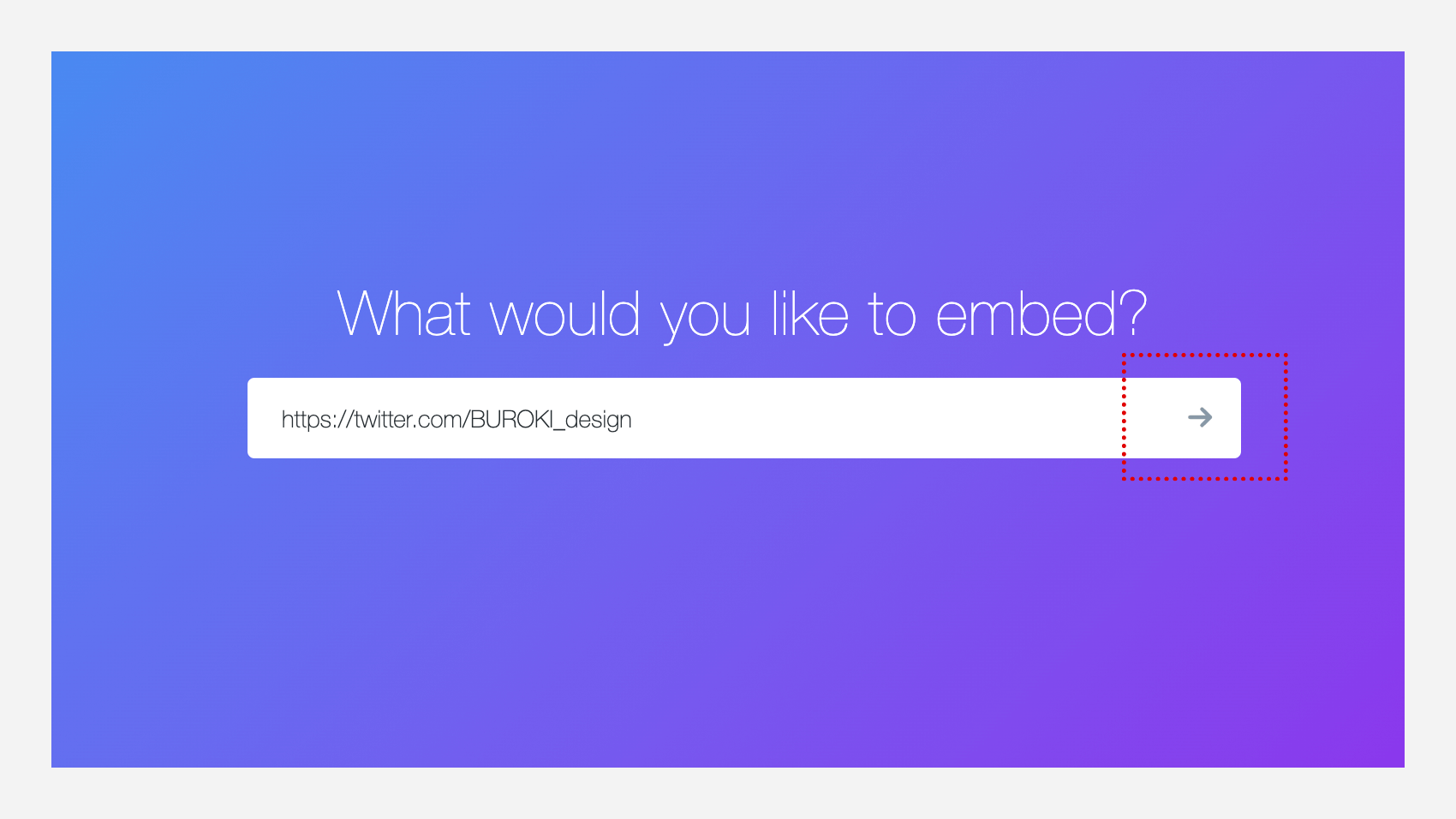
次に、表示されている検索窓に、表示させたいtwitterアカウントのURLを入力します。twitterのURLは基本的に「https://twitter.com/●●(自身のアカウントID)」となっています。すごくシンプルですね。「●●」の部分は自分のアカウントIDを入れてくださいね。そのURLを入力します。

入力が完了したら、検索窓の右端にある「→」ボタンをクリックします。
Twitter Publishの手軽なところ
このTwitter Publishに対して驚いたのが、自分のアカウント以外のIDを入力してもOKなんですよね。仕事でクライアントさまのアカウントを表示させる場合がたまにあるのでボクとしては助かりますが、使い方によっては勝手に自分のツイートをどこかのwebサイトに表示されている、といった怖いことも可能で・・
そんなことはしないように気をつけましょう。
3. 表示するパターンを選ぶ
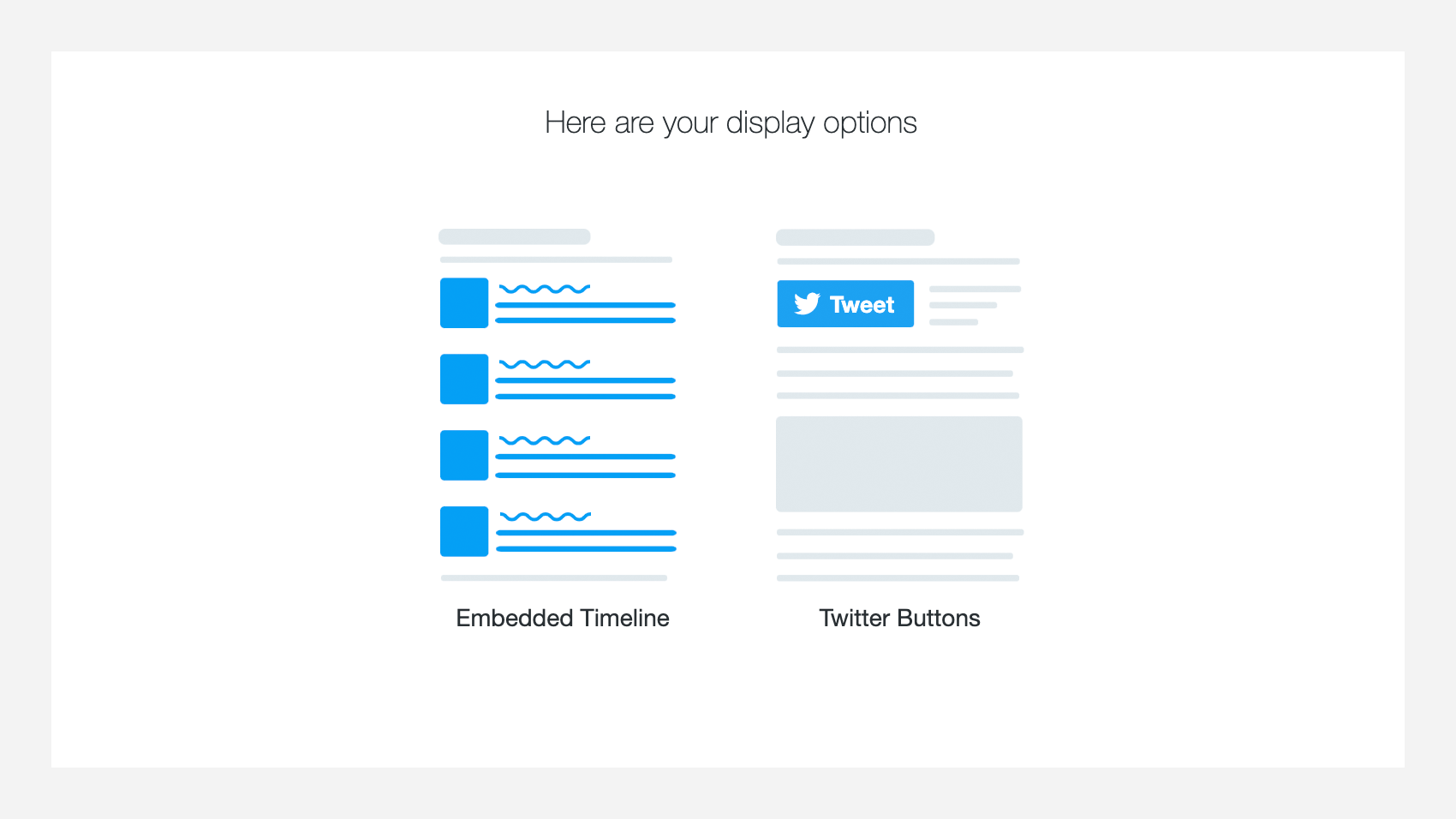
検索窓のURLを入力し、矢印を押すと、勝手に次の画面に誘導してくれます。そこには2種類のレイアウト図が表示されていて、どちらかを選んでくださいとシンプルに問いかけてくれます。

この図だけではわからない人に説明しますと、左側は自分のtwitterのタイムラインが表示され、右側は自分のフォローボタンが表示されます。
要は、左側を選んでタイムラインを表示させると、あなたの近況を伝えられますよ、という意味で、右側を選ぶと、webサイトからあなたのtwitterのフォロワーを増やせますよ、ということを伝えてくれています。今回の場合はwebサイトにリアルタイム感を出すことを目的としているので、左側のパターンを選びましょう。

大体タイムラインを表示させることが多いですね。
4. コードが生成されるので表示したいwebページにコピペ
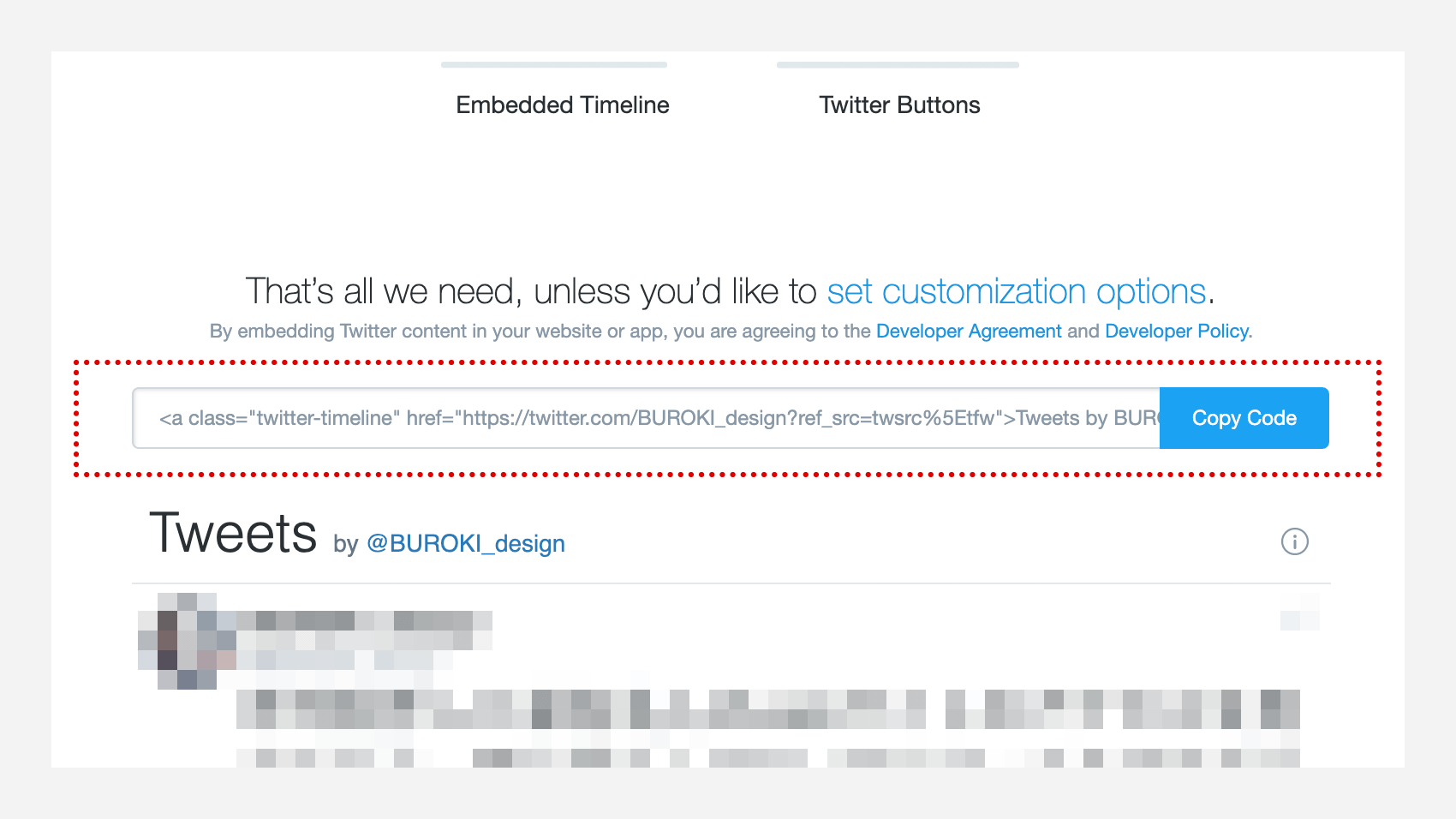
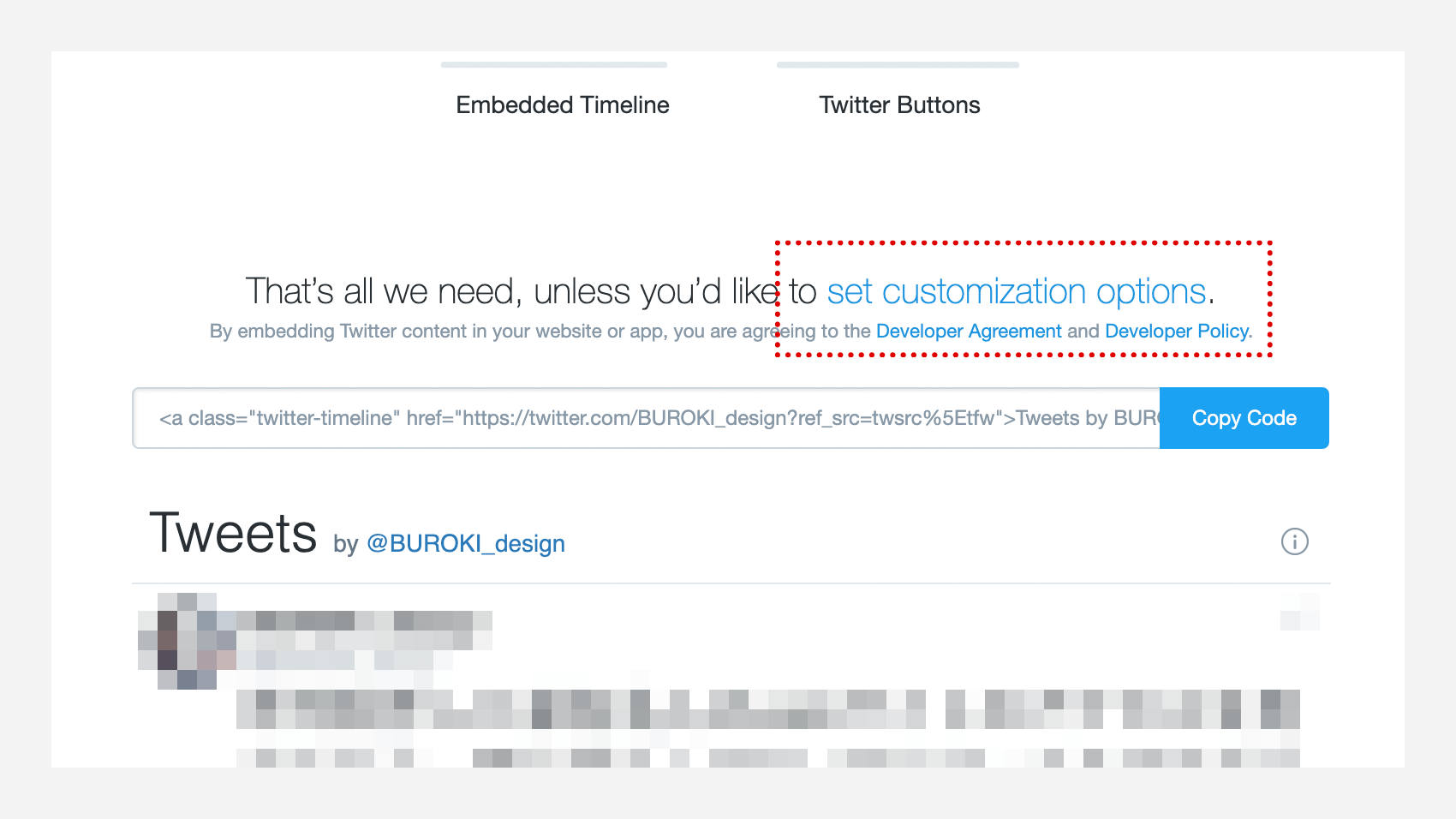
どちらかの表示パターンを選ぶと、さらに下のページに誘導されます。するとそこには表示用のコードが生成されています。

ここまで誰でも使いやすいようにつくっているtwitter社には頭が下がるというか、本当にすごいなと思いますね・・コードが表示されている右側にある「Copy Code」ボタンを押すとコードも簡単にコピーできます。これぞ神だな・・
あとはコピーしたコードを表示させたいwebページに貼り付けてサーバーにアップロードすると、webページにもtwitterが表示されるようになります。たったこれだけの手順です。
5. 表示されたデザインのカスタマイズも可能
本当はここで終わり!という感じなのですが、せっかくなんで少しだけ・・。表示させるデザインをカスタマイズできます。さきほどのコードをコピーする画面の、少し上に「set customization options.」というリンクがあります。ここをクリックします。

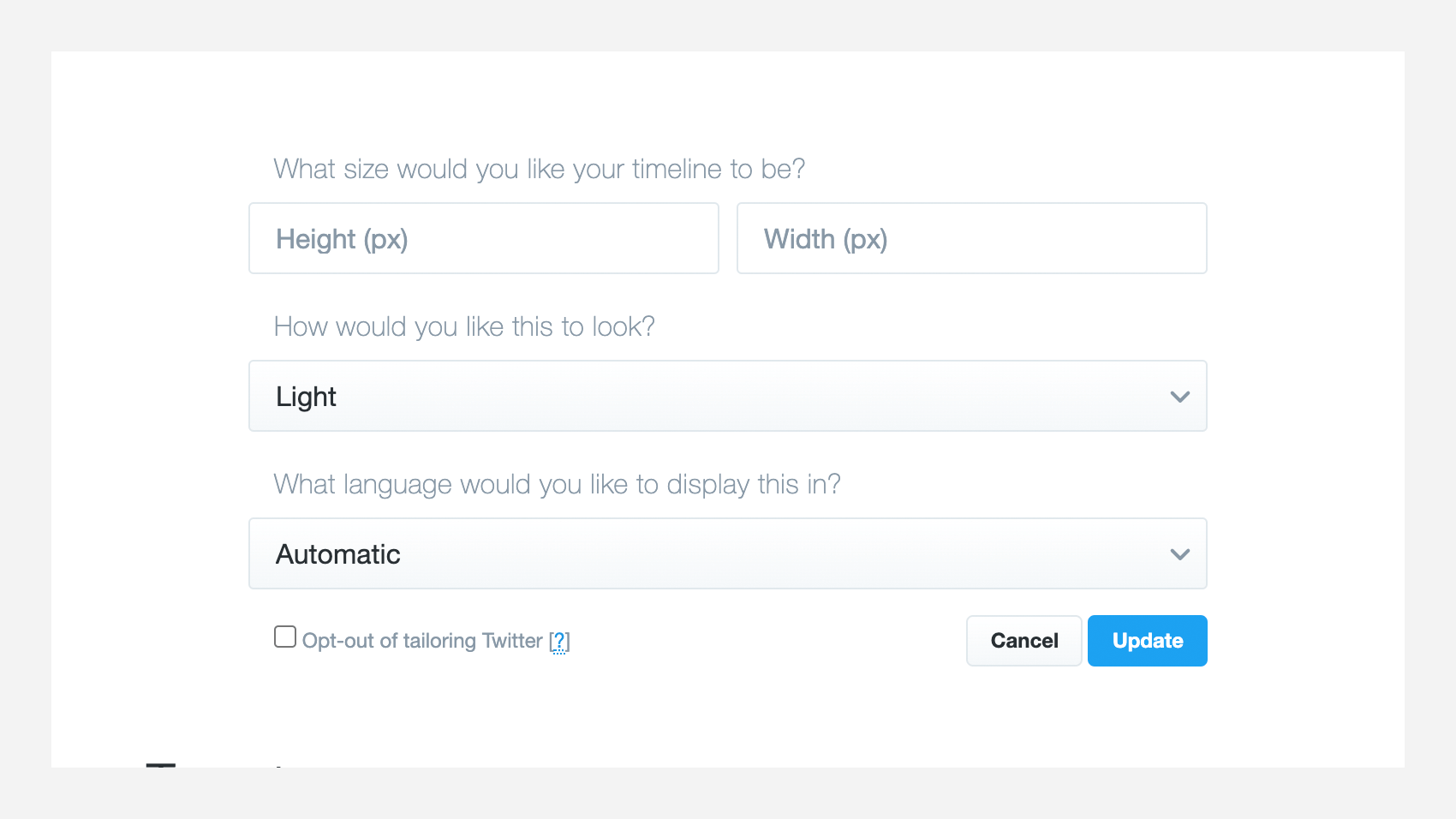
するとカスタマイズ用の画面が表示されます。

カスタマイズといっても見た目をガラッと変えることができるわけではなく、縦幅や横幅のサイズ指定や、表示するときの色をライトかダークか選べたり、言語を選択できたりする程度です。
特に縦幅を指定することがとても大事です。指定しないと延々縦長で表示されてしまうことになるので、適切な高さを指定しましょう。
カスタマイズ設定完了後、「Update」ボタンを押す
サイズの数値など入力し、カスタマイズが完了したら右下にある「Update」ボタンを押し、もう一度4.の手順と同じく「Copy Code」でコードをコピーし、webページにペースト、サーバーへアップロードします。これで完了でございます。
facebookやinstagramなどのSNSにもwebページに表示させるコードは用意されていますが、twitterほど簡単ではなく英語表記で難易度も高いですが、twitterは本当に簡単なので紹介しました。
やってみようと思っていた人は、ぜひ試してみてくださいね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.