blog

デザインをできるだけスムーズにつくっていくために必要なこと、それは常日頃からのインプットとアウトプットだとボクは思っていて、いろんな人にアドバイスを求められるたびにそう答えさせていただいています。
ですが、いきなり「インプットしておきましょう」といわれても、webデザインの経験が乏しい方やこれからwebデザインをはじめようと思っている人たちからすると少し難しいかもしれないですね。
なので今回はボクがインプットするためにwebデザインの参考にさせてもらっているwebデザインのギャラリーサイトをまとめてみました。ギャラリーサイトにもそれぞれ特徴があるので、その特徴も書いていきますので、用途に合ったサイトをご覧になってもらえたらと思います。

先人から学ぶ・・デザインでも大切なことです。
gallery website index
ギャラリーwebサイト一覧
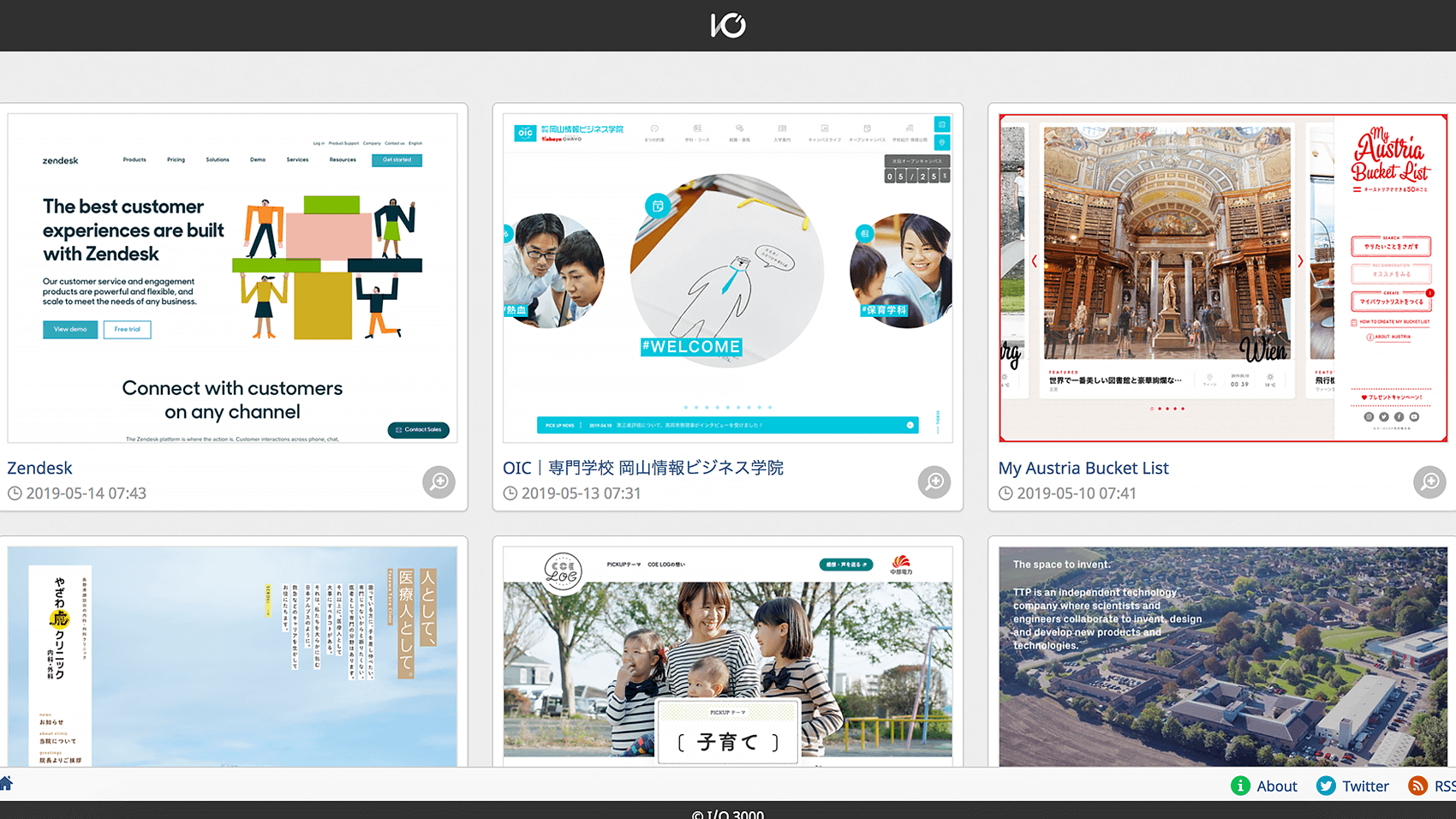
1. webデザインの今を知れるギャラリーサイト「I/O 3000」

まず紹介したいギャラリーサイトはこの「I/O 3000」。サイトの名前をなんて読むのかいまだにわかっていませんが・・(笑)。ボクがwebデザインの参考に一番はじめに見るギャラリーサイトです。
国内外問わずデザインのクオリティが高いサイトが定期的に更新・掲載されているので、このサイトを見ているとwebデザインのトレンドが把握できます。いつかボクがつくったサイトもここに載れるように頑張りたいですね。
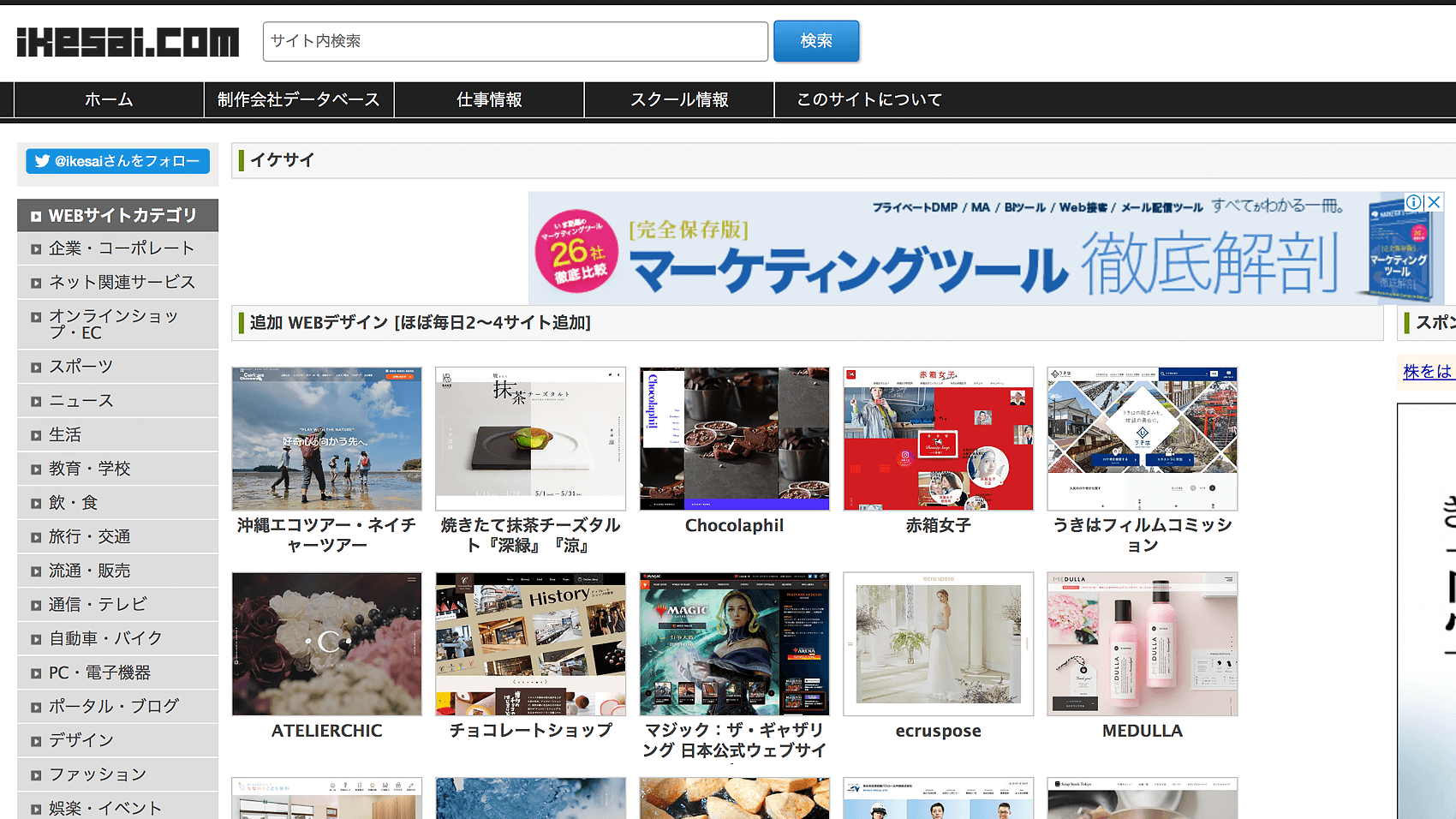
2. 日本に特化したギャラリーサイト「イケサイ」

もう何年も前から存在していて、webデザインのギャラリーサイトのパイオニア的存在の「イケサイ」。イケサイという名前は略称で、正式名称は「イケてるサイト.com」とかだったはず・・
イケサイの特徴は日本人が制作した、日本で公開されているwebサイトたちに特化しているところです。日本のデザイナーは日本のクライアントを対象にすることがほとんどだと思うので、日本らしいサイトをつくりたい時には打ってつけですね。サイトデザインも昔ながらというか、今のwebサイトのようにミニマルでシンプルな構造ではなく情報を基本的にすべて見えるように出されているので万人に探しやすいサイト構成となっています。
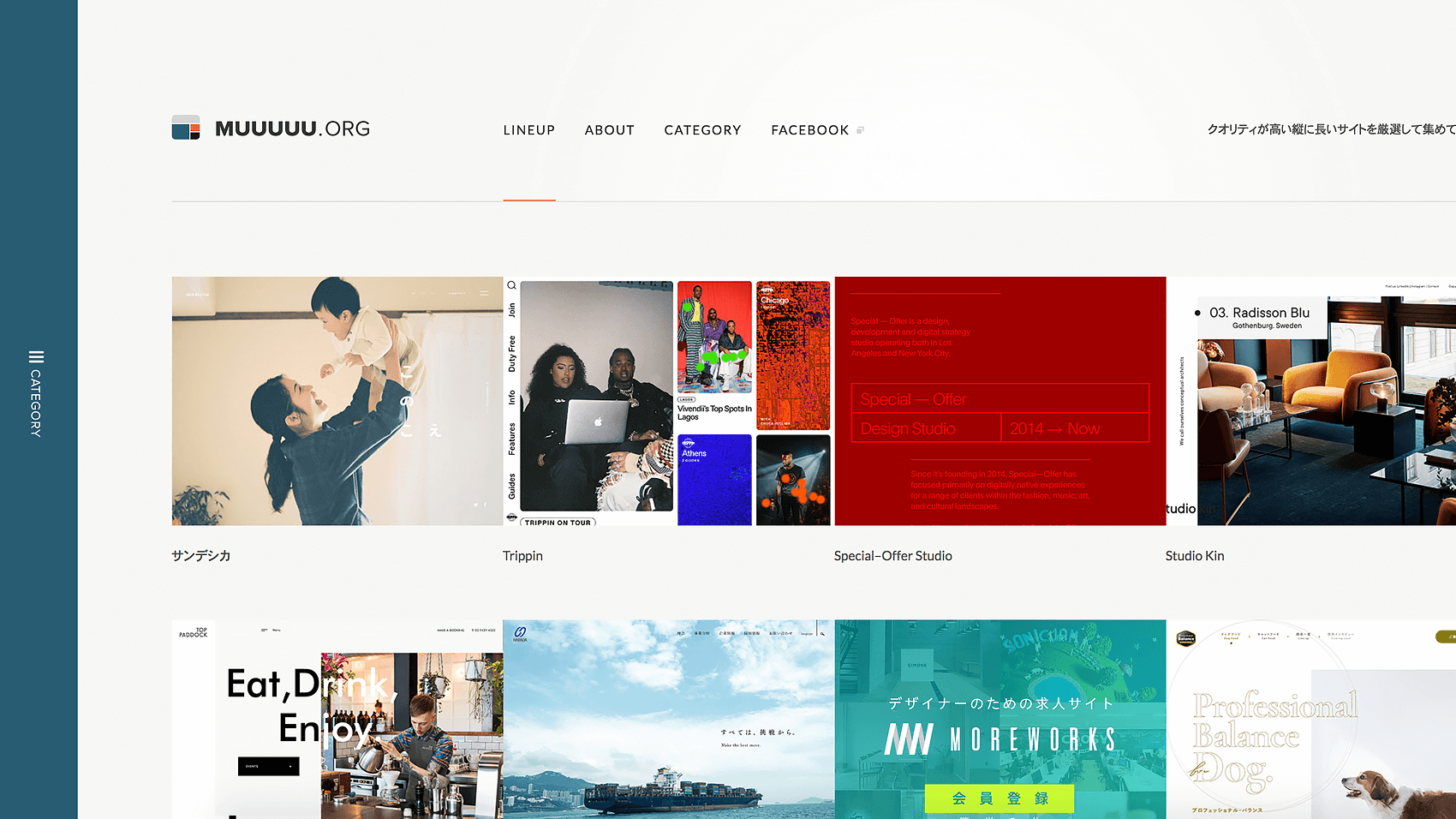
3. 縦長のwebデザインギャラリーサイト「MUUUUU.ORG」

縦に長くオーソドックスなレイアウトでかつ、非常にデザインが優れたwebサイトを厳選して掲載しているというギャラリーサイト「MUUUUU.ORG」。サイト名はおそらく検索で間違えられないようにというか、独特だけど簡単に見つけられるように「U」を多めに使用しているんだそうです。
ちなみに手前味噌ですが、実はボクが制作したwebサイトが、数年前にMUUUUU.ORGに掲載されたことがあります。(言いたいだけ)
掲載されているwebサイトは基本的には日本のサイトが多いですが、海外のwebサイトも掲載されています。LP(ランディングページ)のような1枚ものの縦に長いページをつくりたいときなどに参考にするといいと思います。
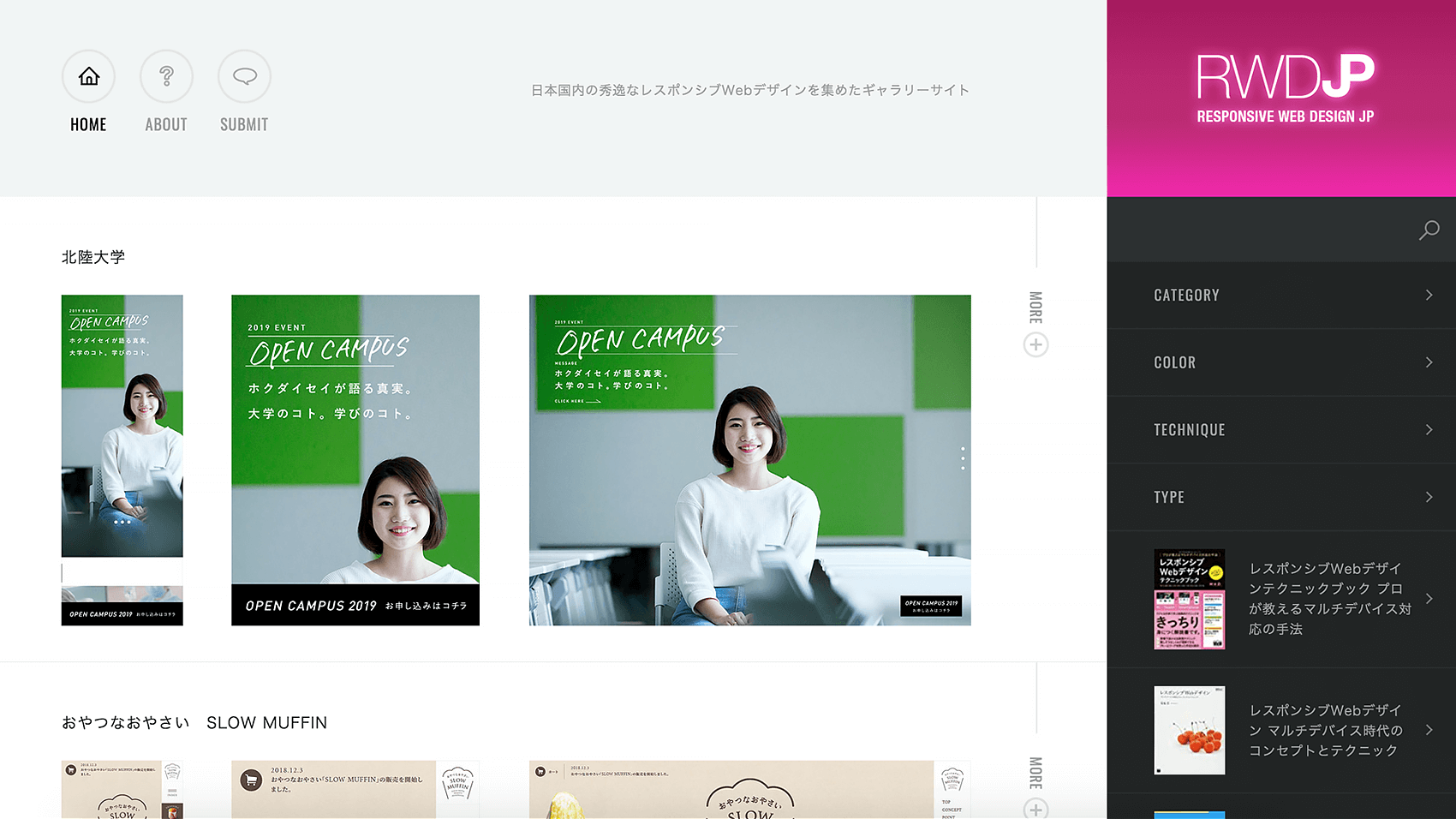
4. レスポンシブWebデザインを集めたギャラリーサイト「Responsive Web Design JP」

サイト名のとおり、日本国内の秀逸なレスポンシブWebデザインを集めているギャラリーサイト「Responsive Web Design JP」。スマートフォン、iPadのようなタブレット、そしてパソコンというように現在インターネットできる端末はいろいろありますよね。そのいろんな端末からwebサイトを見てもそれぞれの端末に合わせて最適化されて表示されるwebサイトデザインのことを「レスポンシブデザイン」といいます。ちなみにボクはこのギャラリーサイトにも掲載された実績があります。(制作のご依頼はお問い合わせページから 笑)
ギャラリーサイトはレスポンシブに特化している特徴を打ち出すように、各掲載サイトのさまざまな端末表示をしっかり見せていてとてもユニークですね。各端末のファーストビュー(一番はじめに見える部分)デザインの参考にもなると思います。
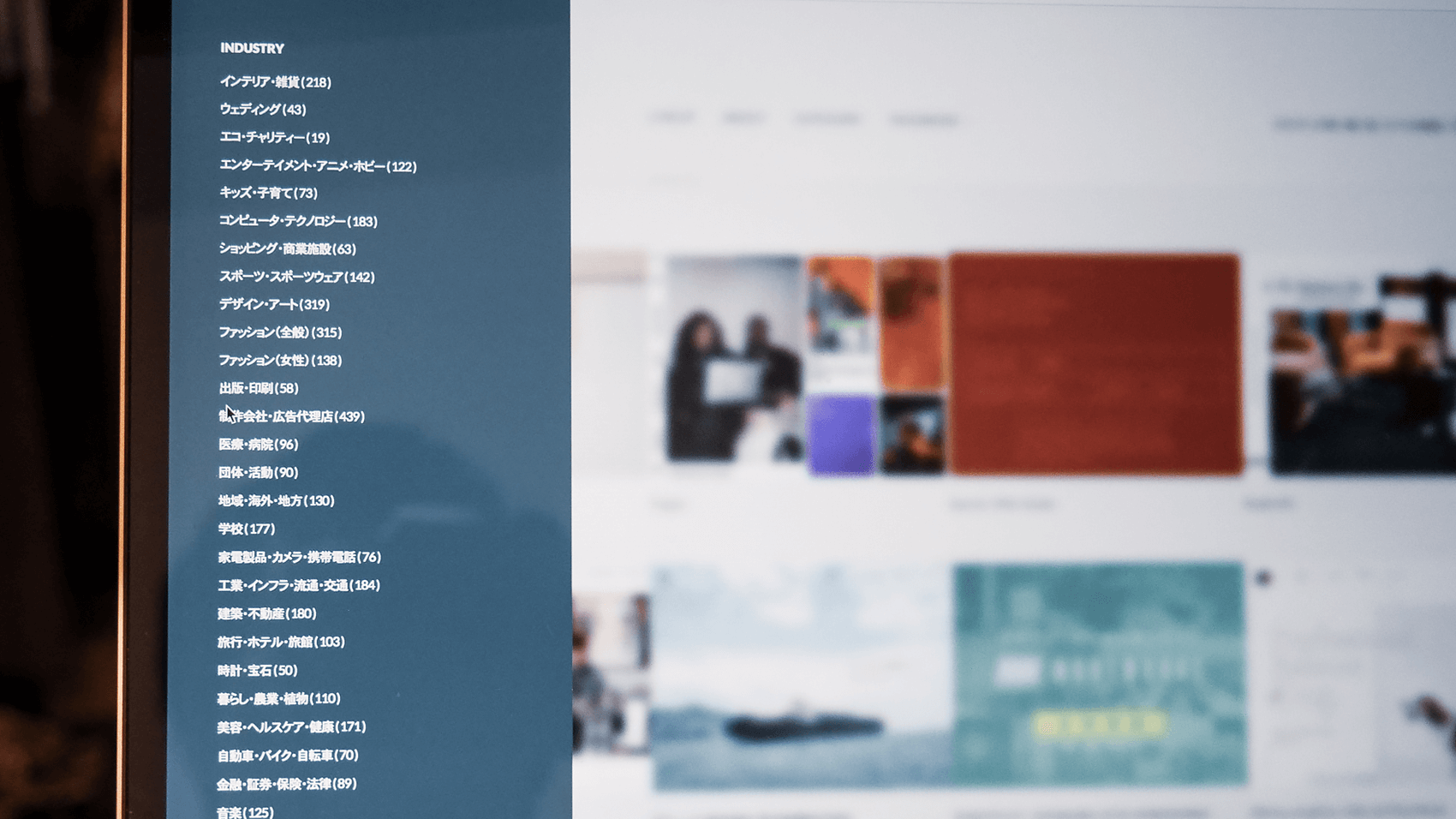
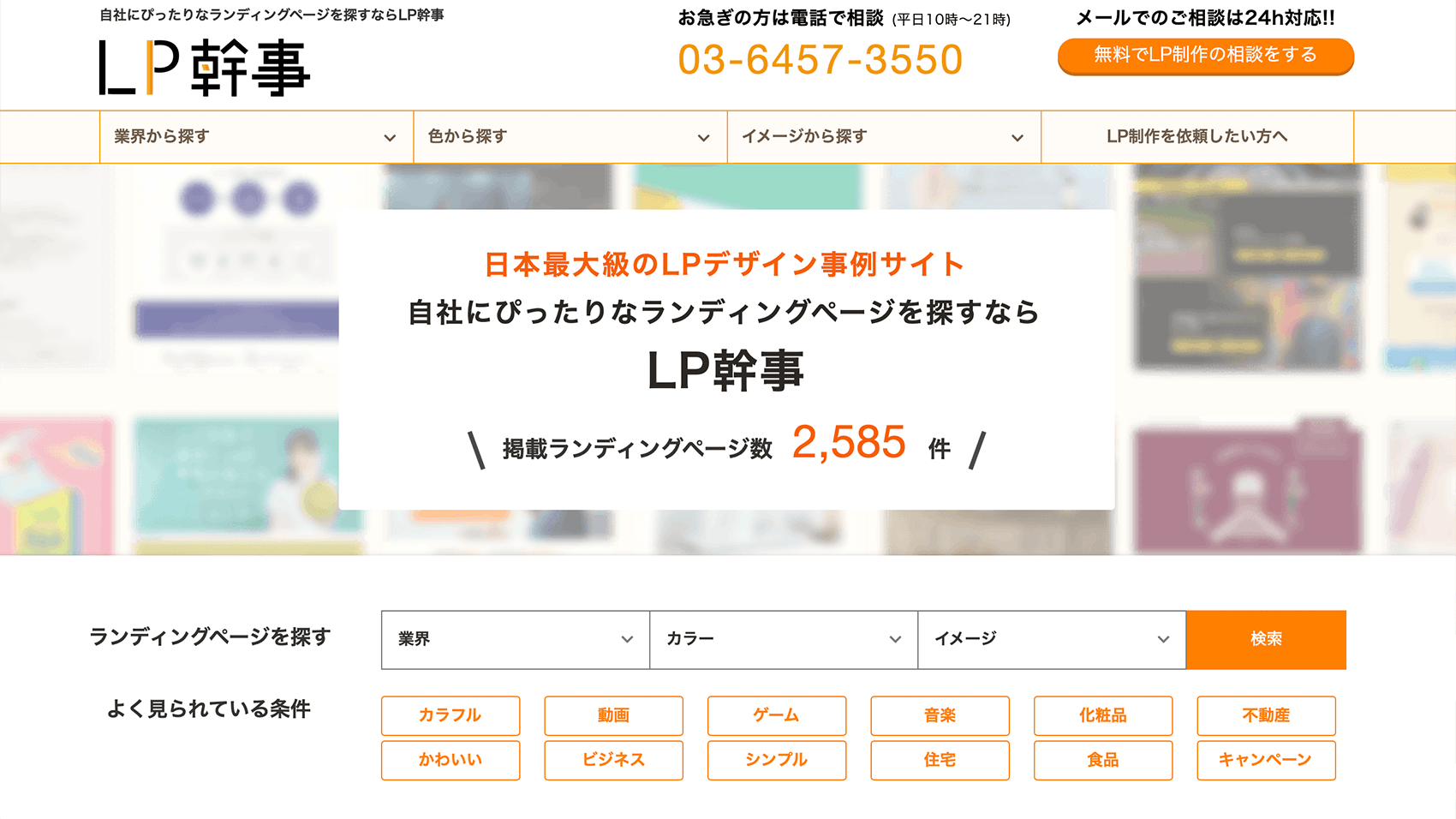
5. 充実した検索機能から参考にしたいLPを探せるギャラリーサイト「LP幹事」

ギャラリーサイトとしては珍しくTOPページのファーストビューにはギャラリー一覧ではなく、検索機能が表示されるギャラリーサイト「LP幹事」。業界や色、イメージなどから検索ができ、現在約2,500件以上のランディングページデザインが検索できるみたいです。
比較的よく検索される業界から、「お寺・神社」などのマイナーな業界まで、多様なランディングページを参照することができます。様々な方法でLPのデザインを探すことができるので、漠然としたイメージで参考となるLPを探すときにも役立ちそうです。各LPをクリックするとそのキャッチコピーが表示されるので、制作する予定のLPのキャッチコピーのアイデア出しや競合分析などにも利用することができそうですね。
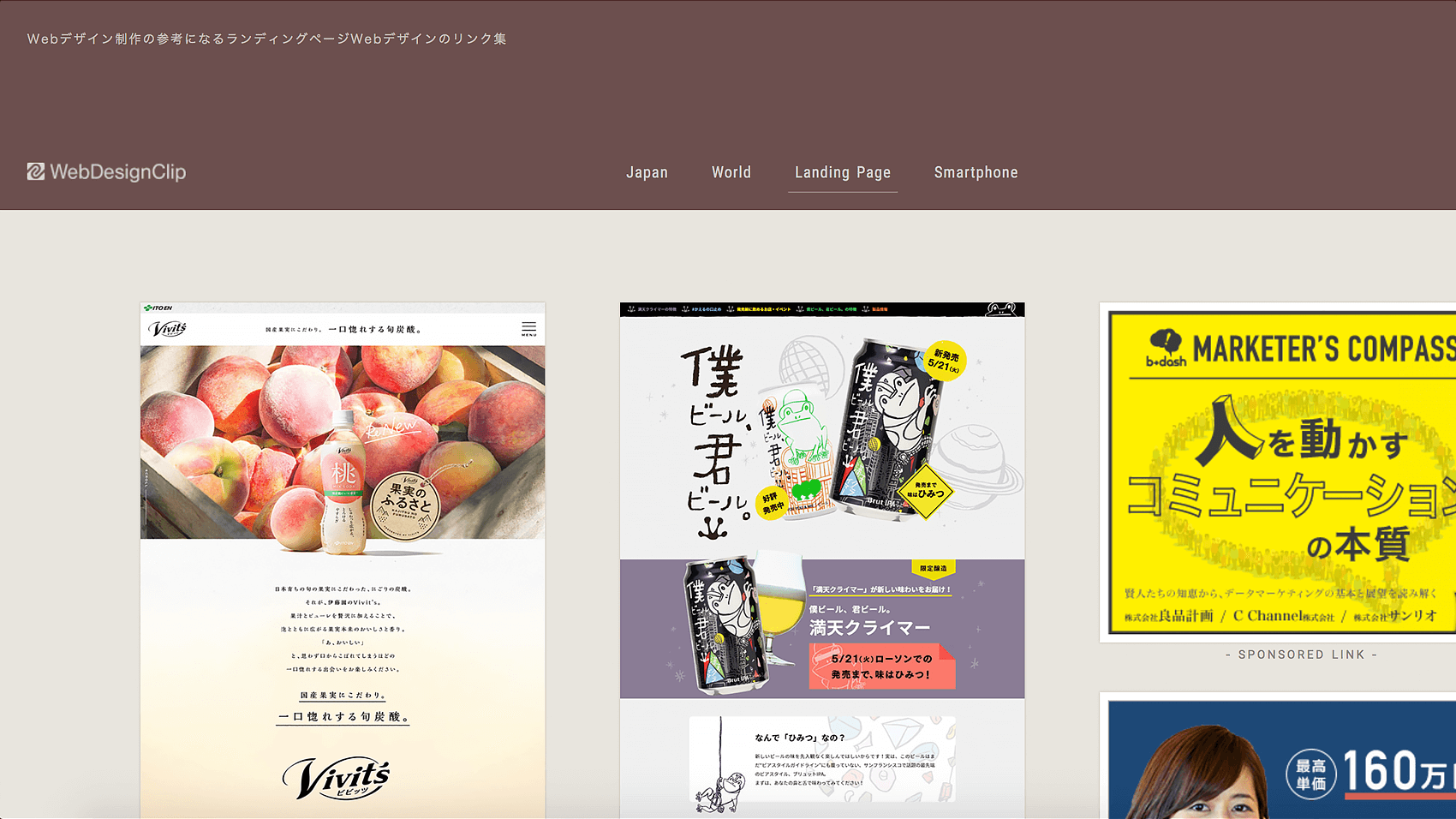
6. LP(ランディングページ)に特化したギャラリーサイト「ランディングページWebデザインクリップ」

先ほどの「MUUUUU.ORG」の紹介文にも少し書きましたが、こちらは完全にLP(ランディングページ)に特化して掲載しているギャラリーサイトです。
ランディングページは主に新商品を売りたいときや単一のサービスを訴求したいときなどに制作される1枚ものの長いページのことで、よく広告として制作されます。わかりやすくいうと特設ページといった感じですかね。デザイン的にも特別感のあるページばかりでLPをつくりたいときにはかなりデザインの参考になります。
webデザインギャラリーサイトの注意点
ここまでいろんなギャラリーサイトを紹介してきました。
気になるwebサイトはぜひブックマークしておくと便利だと思います。
ただ、ギャラリーサイトはあくまで「ギャラリー」なので、そのギャラリーサイトのオリジナルデザインではないですし、いわばまとめサイトです。なので状況によっては閉鎖されるサイトもあるので、そこだけはご注意くださいね。昔よく参考にしていた「webデザイン・データベース」という大手ギャラリーサイトもいつの間にか閉鎖してますしね・・
これからもデザインの引き出しをどんどん増やして独自性の高い、ユニークな良いwebサイトをつくっていきたいですね。webデザイナーもそうでない方も、お互い頑張りましょう。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.