blog

think
MakeShopでECサイトを制作するときの特徴と注意点をまとめてみた
2020.09.12.
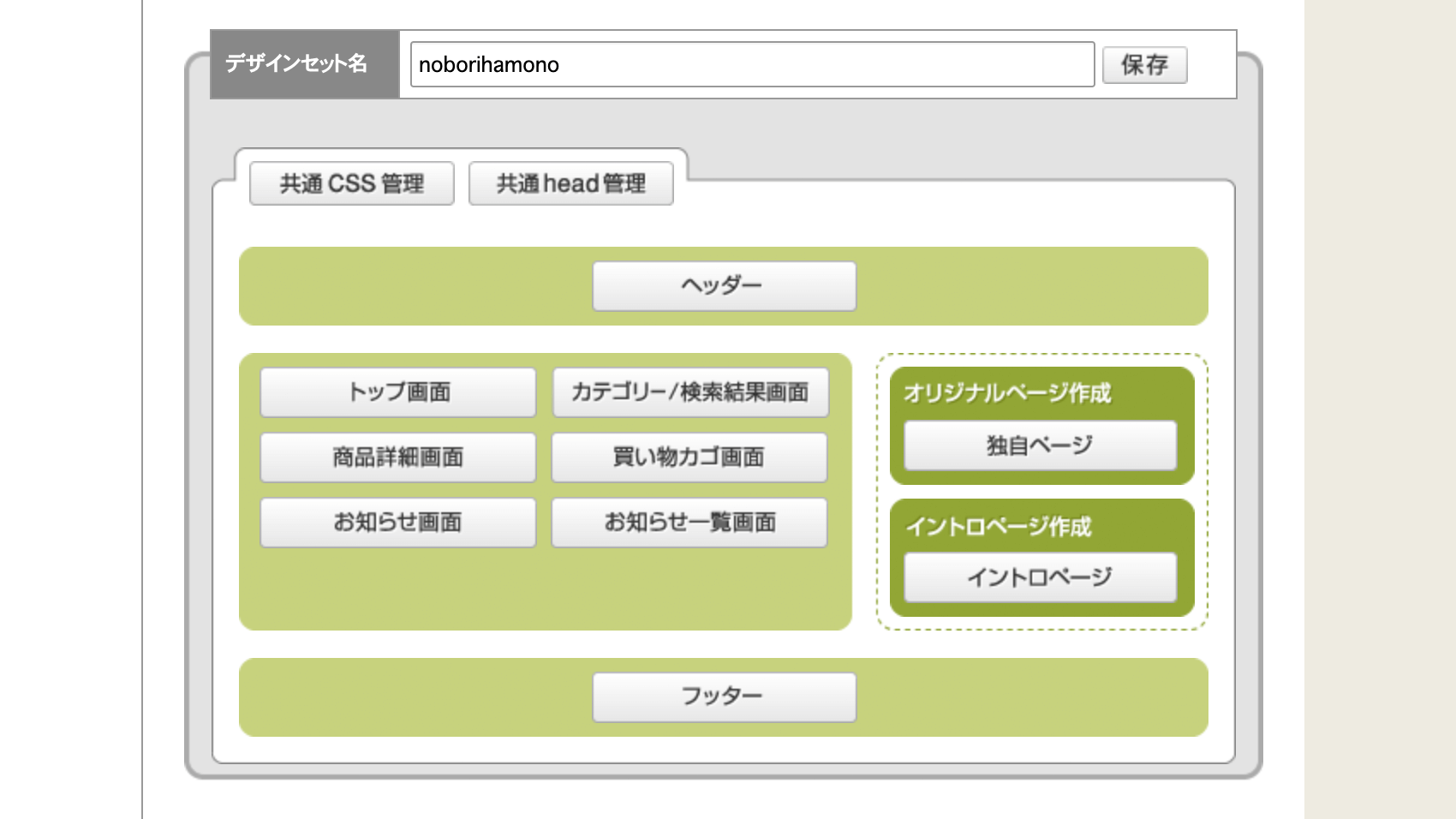
現在、いつも制作させてもらっている「のぼり刃物店」さんのECサイト制作をしています。
今回のECサイトはGMOさんが運営する「MakeShop(メイクショップ)」というネットショップ制作サービスを契約しての制作です。ボクが以前働いていた前職のメイン事業はECだったので楽天やヤフー、FutureShop、EC-CUBEとそれなりにいろんなカートシステムでの制作経験は持っているつもりでしたが、MakeShopでECサイトを制作することは初めてで、非常にいい経験をさせていただいています。
まだ制作途中ではありますが、この一ヶ月ほど集中して制作してきたので、MakeShopにてECサイトを制作する場合の特徴や気をつけたいことなどがいくつか見えてきました。
今回のブログでは、これからECサイト制作を検討されている方に向けて、MakeShopでECサイトをつくる場合、こういうところに注意してくださいという内容で書いていきたいと思います。webデザイナー含めぜひ参考にしてくださいね。
index
このブログの目次
1. レスポンシブデザインでの制作は一部以外不可能
ECサイトは取扱う商材や商品数によってはどうしてもwebページの情報量が多くなりすぎてしまうことがあるので、基本的にPCやスマホを同一ページでデザインを変えて表示させる「レスポンシブデザイン」でのサイト制作は難しいです。
PCで見る場合のサイト制作なら問題ないのですが、スマホだとどうしてもページの容量や情報過多のためwebページ表示速度が落ちてしまいます。他にもいろいろな理由があるのだと思いますが、MakeShopは同じECサイトでもPCとスマホで別サイトのようになっていて、それぞれをデバイスの表示別に繋ぎ合わせているという構造になっています。
もう少しわかりやすく言うと、PCサイトとスマホサイトそれぞれ別々に制作しないといけないということです。これにはメリットもあればデメリットもあります。
非レスポンシブのメリットとデメリットを簡単に
あまり詳しく書くつもりはないですが、PCとスマホで別々のサイト制作をするメリットとデメリットを簡単に挙げますと、メリットの方はPCとスマホ、それぞれを別として考えて制作できるという点ですね。PCの制作画面ではPCだけのデザインを考えればいいし、スマホの画面ではスマホだけ集中して制作できます。
逆にデメリットは2倍手間がかかるというところです。
例えば「よくあるご質問」ページを編集しないといけない場合、PCのページだけ編集してもスマホのよくあるご質問ページには編集された内容が反映されません。スマホの管理画面から再度よくあるご質問ページに同じ編集をしなければいけないということです。制作という面では何をするにも「二度手間」になってしまいます。
基本的にはPCとスマホ別々に編集しなければいけないということは頭に入れておきましょう。
※「クリエイターモード」という一部レスポンシブデザインに対応している制作領域は存在しています。
2. スマホの制作機能がPCより劣っている
スマホが誕生する前から存在しているカートシステムの場合、メインとなるデバイスは基本的にPCのままです。
今の時代、ほとんどの人がスマホを持っていて、デスクトップのPCよりもスマホのほうが身近でネット利用率が高く、webサイト制作の現場ではスマホをメインとしてデザインやサイト構成を考えるいわゆる「スマホファースト」が主流となっていますが、それでもカートシステムはPCをメインに構成されている場合がほとんどです。
今後改善されてくる可能性は大いにありますが、現状はMakeShopも例外ではなく、PCよりスマホサイトの制作機能が少し劣っています。

PC版サイトの制作画面ではカテゴリページはページ毎にカスタマイズできますが、スマホでは1種類のみでカテゴリページごとにデザインを変えたりすることはできないし、「最近チェックした商品」をスマホで表示させたくても有料サービスへの加入が必要だったりします(PCは無料で表示できるのになぜだ・・)。
そんな感じでPCとスマホでできることに差があり、ちょっと不便にも感じます。ただ、スマホのhtmlソース構造は装飾・編集しやすくなっているので(後発なので当たり前ですが)、その点は助かりました。スマホでもtableレイアウトが主流だったらかなりキツいので・・。
3. html構造がちょっと古い
こちらも老舗カートシステムではあるあるですが・・html構造がひと昔前のものになっています。
例えば現在のwebサイトは「HTML5」で制作するのが通常ですが、MakeShopはまだ「HTML4」だったりします。日本語の文字コードもカートシステムにありがちな「EUC-JP」ですし・・。PC版サイトのhtmlソース構造の大枠がtableレイアウトだったり、かなりtableを入れ子で使用していたりと、構造が複雑になっている部分も多々あり、ページの構造を把握するのにけっこう時間をとられます。
webの進化は非常に速く、5年前に主流だった制作フローも今となっては古く感じてしまうこともよくあります。老舗であるということは、昔から利用しているショップさんも多く抱えているということで最新のwebの技術に合わせることも難しく、昔のやり方に慣れているショップさんをおざなりにするわけにもいかないはずで、楽天市場も同様ですがこの辺はカートシステムを提供する側のジレンマを感じますね。
4. システムが絡んでいる部分の装飾変更にかなり苦労する
MakeShopが用意してくれている「パンくず」や「最近チェックした商品」、「お気に入りリスト」などはどこに表示させるか?の位置の変更は利用者側でできるものの、『サイトに訪れたお客さまに商品を購入してもらう』というメインの機能の部分は、そもそものhtmlソースを編集することはできません。編集に失敗してプログラムのコードを触ってしまったりすると取り返しのつかないことになったりしますからね・・。
その部分のデザインを変えたい場合、htmlソースを見ながらどういうclass名が付けられているのか?ここを装飾変更することで他に影響が出ないか?などを確認しながら進める必要があるので、専門的な知識がない人には難しい部分かもしれません。
予算の都合などでwebデザイナーなどに制作をお願いできない場合は、MakeShop側が提供しているデザインテンプレートを使用するのが間違いないと思います。
5. 会員になった後の「体験」の部分が少し弱い
MakeShopは比較的安価な月額利用料金なので(プレミアムショッププランで月額10,000円!)、小規模のお店や個人などでも利用しやすいECカート提供サービスです。
その分どうしても簡素になってしまうのか、会員登録ページや購入手続きページ、ログイン後のマイページなどのページはMakeShop提供のデフォルトのページで、デザインのカスタマイズが不可能となっています。ページによっては上部ヘッダーにロゴ画像を表示できるくらいです。
ここの会員関連ページがサイトデザインと同じくテイストを合わせたりカスタマイズできるようになると、よりストアロイヤリティを上げることにも繋げられるのですが・・現時点ではなかなか難しいみたいです。編集可能なページは全ページしっかりカスタマイズしてサイトデザインに少しでも統一感を持たせるように制作しましょう。
ECサイトは通常のwebサイトのように100%自由に制作することはできない
今回はMakeShopに限定してサイト制作時の注意点などを挙げました。ちょっと不満の多い内容になってしまったのは申し訳ないところもあるのですが・・もちろんショップ運営側にはメリットも多いです。(初期費用や月額利用料が安い、商品登録がしやすい、SNSとの連携に力を入れているなど)
しかし、MakeShopに限らずAmazonや楽天、FutureShopなんかもそうですが、ネット上でユーザーに個人情報を入力してもらうサービスの場合、サービス利用者側ではwebサイト制作面ではどうしてもできることが限られます。
その中で訪問してくださったお客さまたちにどうやって商品を買ってもらうか、欲しい商品を見つけてもらうか。ブランド力を高めるためにどんなサイトデザインにするか・・考えるのも楽しく、学びもたくさんあります。ECサイトはネットだけですべて完結させられるからこそやり甲斐はかなりあります。ボク自身もまだまだ学んでいる最中です。より良いECサイトをつくっていきましょう。

もしMakeShopでECサイトをつくることになった時に参考にしてください。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
念願だった「歴史を刻め 日本橋店」で二郎系ラーメンを食べました
2025.03.20.
息子が生後100日過ぎたので「かに道楽」でお食い初めをしてきました
2025.08.07.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
blog ranking
人気ブログランキング
念願だった「歴史を刻め 日本橋店」で二郎系ラーメンを食べました
2025.03.20.
息子が生後100日過ぎたので「かに道楽」でお食い初めをしてきました
2025.08.07.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.