blog
- top
- blog
- design_thing
- webサイトデザイン時にボクがよく使うwebフォントを5つ選んで紹介します

design_thing
- top
- blog
- design_thing
- webサイトデザイン時にボクがよく使うwebフォントを5つ選んで紹介します
webサイトデザイン時にボクがよく使うwebフォントを5つ選んで紹介します
2020.03.12.
いまやwebサイト制作には欠かせない「webフォント」。ボクがwebデザインをはじめた2007年当時などは英字フォントがwebサイトで使える時代ではなく、日本語フォントもwindowsならMSゴシック、macならヒラギノしかないような時代でした。
しかし今は英字フォントはgoogleが無料で提供してくれている「Google Fonts」の中から選ぶことができますし、有料にはなりますが「Adobe Fonts」や「FONT PLUS」などで日本語フォントも数ある中からイメージにあったフォントをwebページ上で表示できるようになりました。
昔を知ってる人からすると、本当にいい時代ですよ・・昔はいいデザインのフォントを使おうとすると、画像にしてwebページに表示するしかなかったですからね・・

webフォントを使えることでデザインの幅が格段に拡がりましたね。
しかし、そんなwebフォントも今では種類が豊富になりすぎていて、初めての人は「どれを使っていいのかわからない・・」といった状況になっているかもしれません。なので今回は、ボクがよくwebサイトを制作するときに使用している英字のwebフォントを5つ紹介したいと思います。webサイトの制作時にぜひ参考にしてみてください。
web font list
よく使うwebフォントリスト
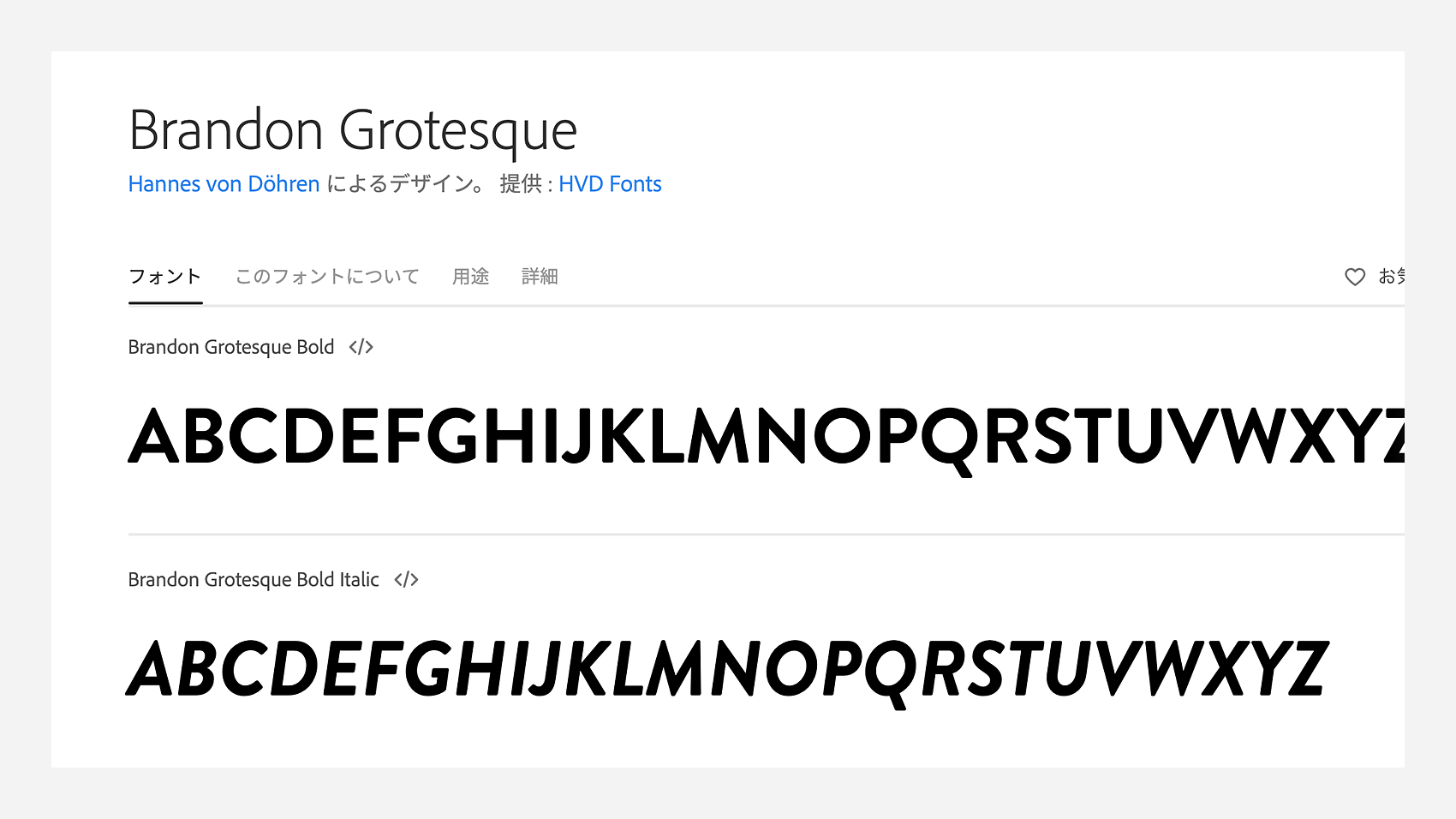
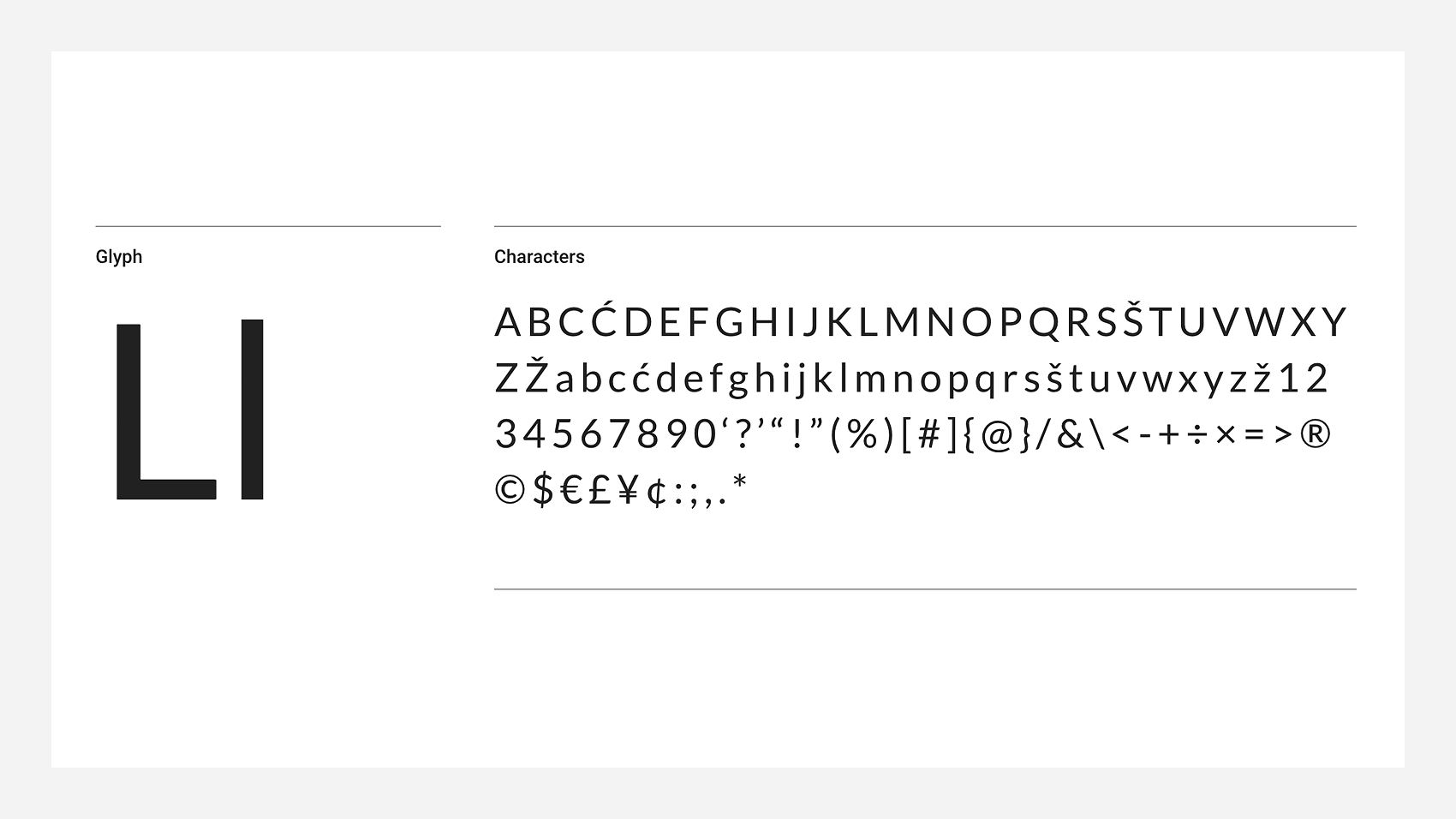
1. Brandon Grotesque
ボクが好きでよく使っている「Brandon Grotesque(ブランドン・グロテスク)」という書体。数年前にはじめて目にしたときはその洗礼されたシンプルさと無駄のないディティールに衝撃を受けました・・(笑)。

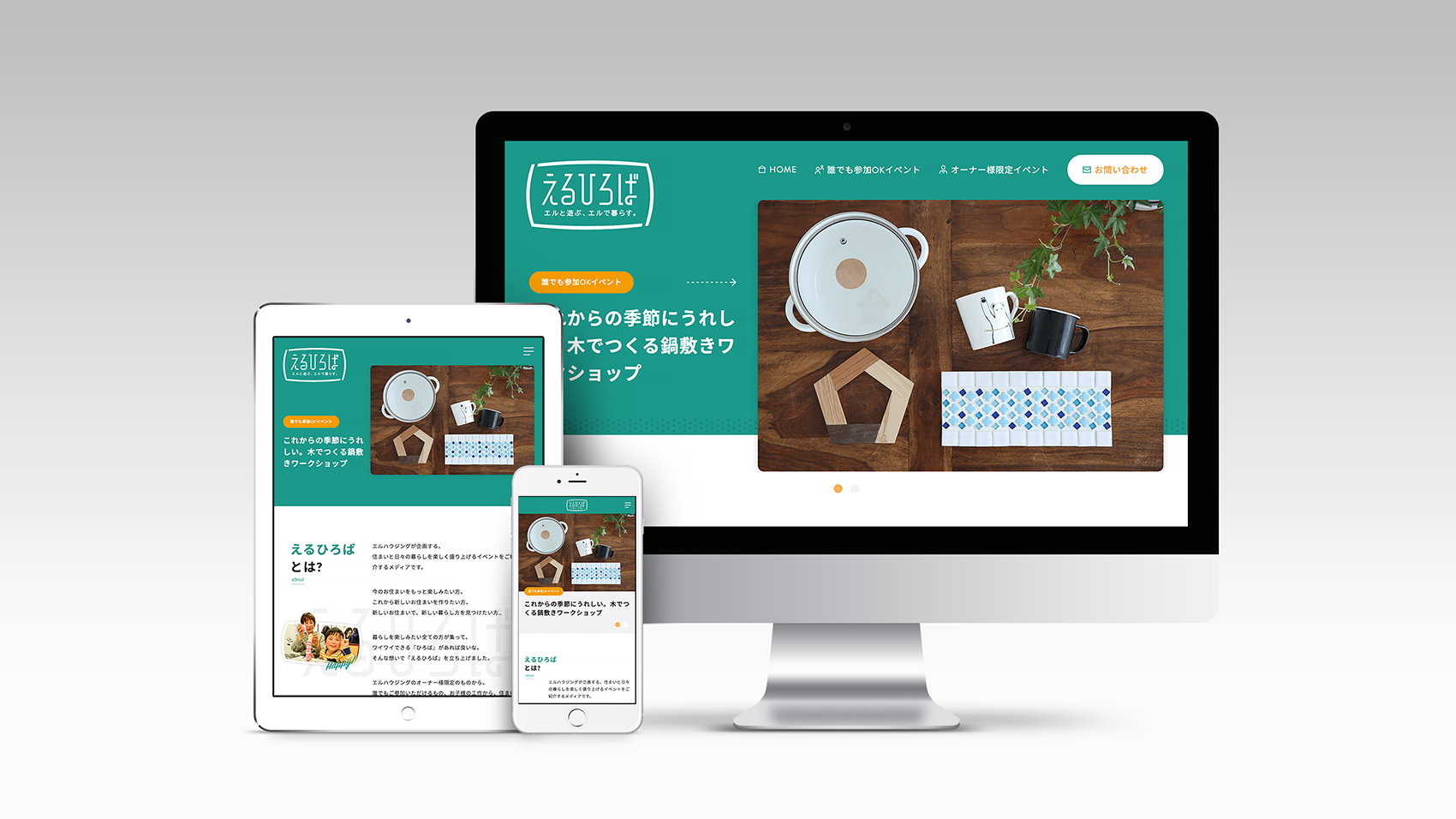
Brandon Grotesqueを使った制作実績
昨年制作したエルハウジングさんのイベント情報サイト「えるひろば」にて使用しました。フォントの角が丸くなっいて親しみやすさがあるフォントなので、えるひろばの家族で参加できるイベントの雰囲気にマッチすると思ったからです。
そんなBrandon Grotesqueもなんと、webフォントとして使える時代になりました。これは本当に個人的にすごいことだし嬉しいこと・・。印刷だけでなくweb上で表示させてもしっかりとした可読性を保ちつつ、webサイト全体のクオリティも上げてくれます。Adobe fontsにて使用することができますが、有料です。
Adobeと契約したあとなら使用できると思うので、気になる方はぜひ見てみてください。書体のバリエーションは幅広く、細いものから太いものまで合計12種類あるのも用途によって使い分けられるのでうれしいですね。
2. Lato
「Lato(ラト)」も先ほど紹介したBrandon Grotesqueに似たシンプルなディティールのフォントです。いや、Latoのほうがよりスッキリとしていてクセがないので使用できる用途も幅広いですね。

LatoはGoogle Fontsにて無料で使用できます。バリエーションも豊富で極細から太めまで合計10種類展開されています。「Brandon Grotesqueのようなフォントを無料で使いたい」という人にはオススメだと思います。
3. Bebas Neue
「Bebas Neue(ベバス・ノイエ)」は縦長で力強く躍動感のあるフォントで、スポーツ関係でよく使用されています。文字に太さがあるので女性向けというよりは男性向けな印象を持つフォントです。インパクトもあるので印刷物との相性もいいです。

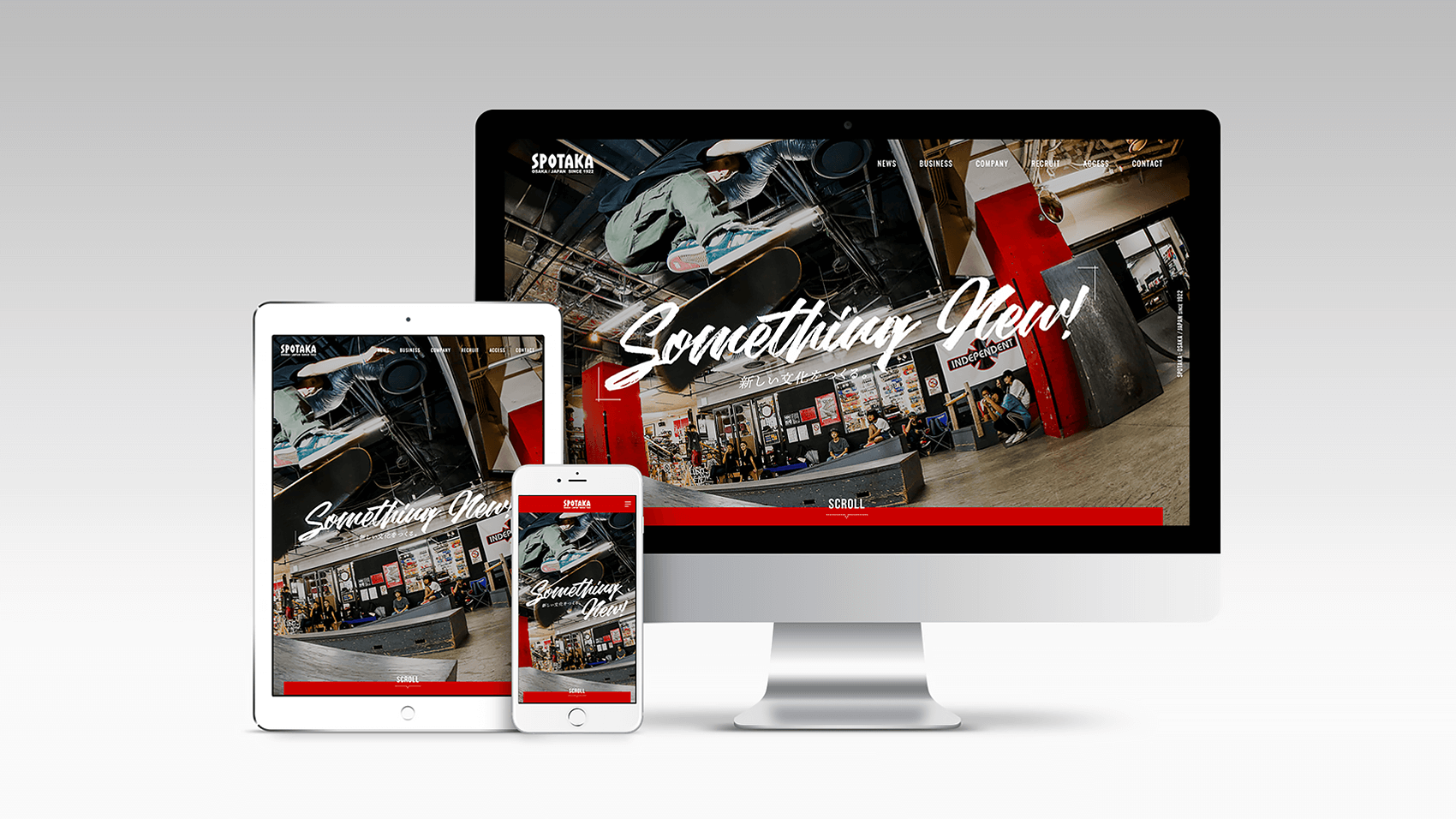
Bebas Neueを使った制作実績
スポーツ関係と相性がいいフォントなので、昨年制作させていただいた「株式会社スポーツタカハシ」のコーポレートサイトにて使わせていただきました。ページのタイトルや数字など、要所要所に使うことでアクセントになりオリジナリティのある見せ方ができるフォントです。
Google Fontsにも「Oswald」という似たフォントがあるのですが、細かいディティールはBebas Neueのほうがしっかりしていてデザイン的にもクオリティが高いですね。
Bebas Neueも有料ですが「Adobe Fonts」にて使用可能です。文字のバリエーションは1種類のみ。
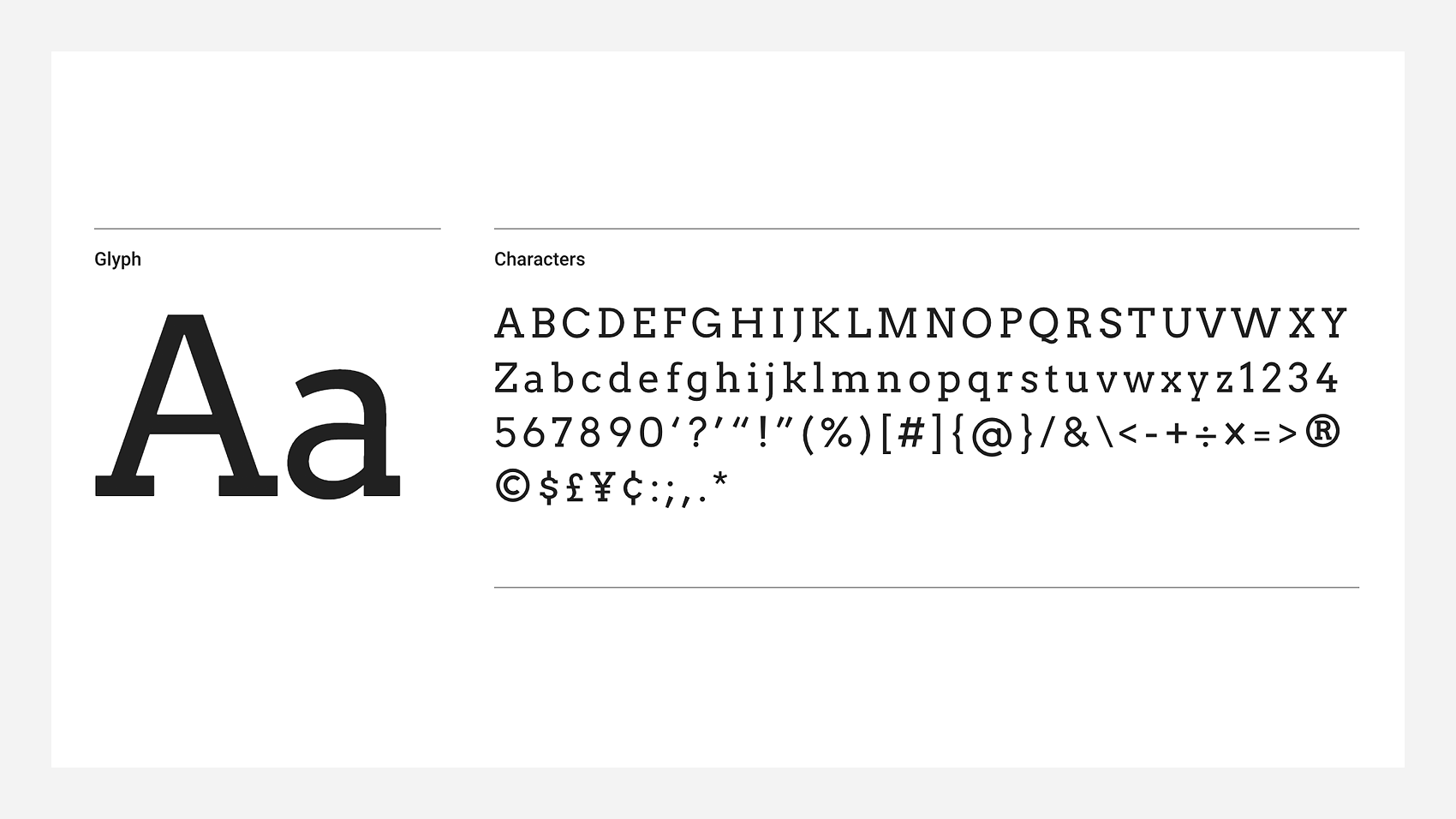
4. Arvo
「Arvo(アルボ)」はこのBUROKI designのwebサイトで使用しているwebフォントです。英字の部分を見てみると、日本語の書体とは少し違ったデザインの書体になっていることに気付きませんか?
Arvoは「スラブセリフ書体」と呼ばれるフォントで、「セリフ」とは「ひげ」を表す言葉で、「スラブ」は「石や金属など四角く幅の広い板」という意味があります。なのでこのスラブセリフ書体は「四角い髭がついている書体」という意味になるんですね。

スラブセリフ書体の特徴は可読性がいいのと、なんといっても力強い印象を与えるところ。確固たる意思を伝えやすいんです。だからボクは自分自身のデザインではよくスラフセリフ書体を使っています。フォントのテイストからは男性らしさを与えることもできるので、男性向けといった印象も持ちますね。
ちなみにBUROKI designのロゴデザインもスローガンで制作したタイポグラフィもスラブセリフが元の書体となっています。
ArvoはGoogle Fontsにて無料で使用できます。バリエーションは通常、斜体、太め、太め斜体の合計4種類です。
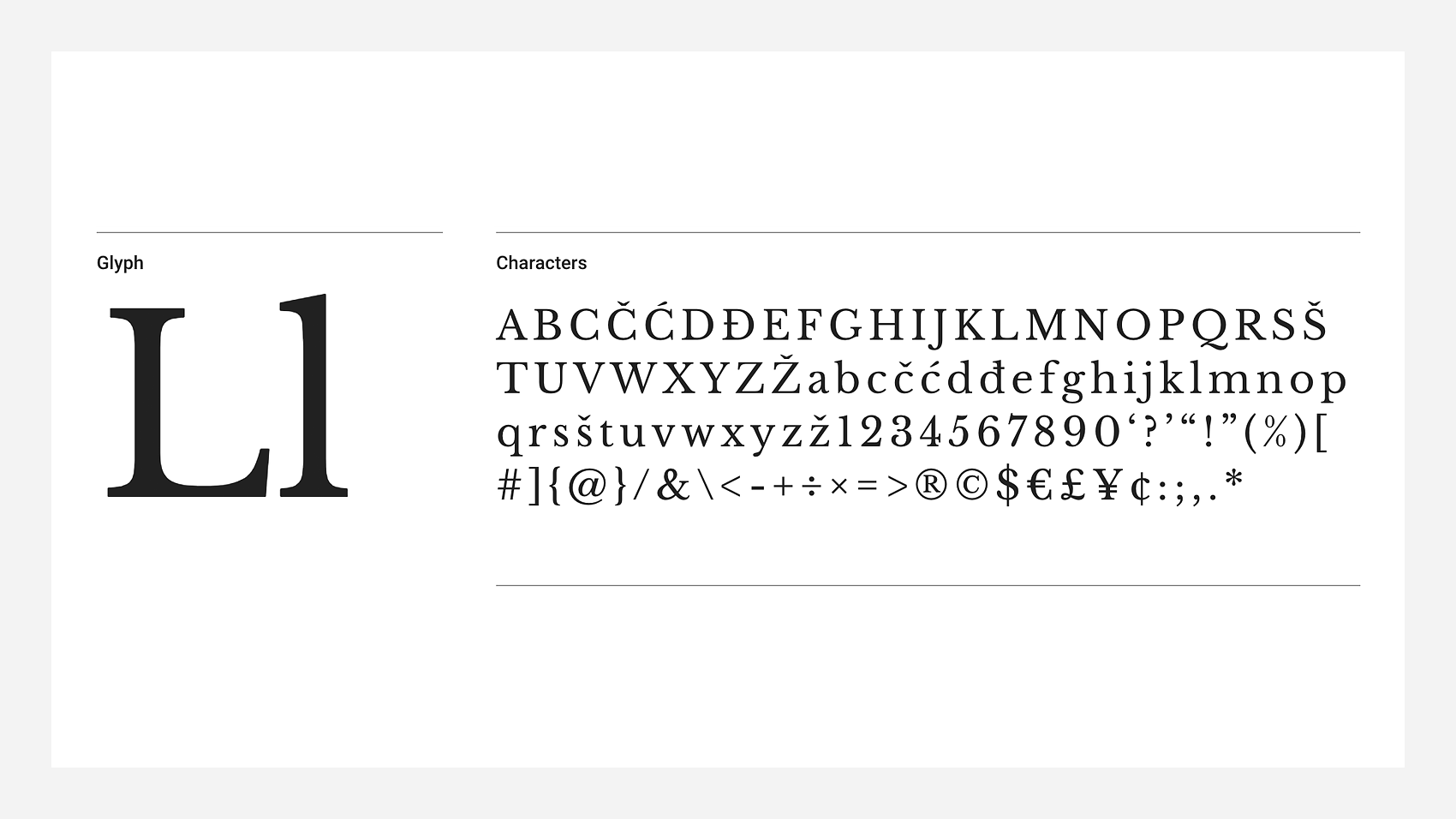
5. Libre Baskerville
最後は「セリフ体」、「ひげ」があるwebフォントをご紹介。「Libre Baskerville(リブレ・バスカービル)」というフォントです。
「セリフ体」はディティールに曲線が多く使われていることもあって、女性らしさや品質の良さを伝えることができる書体です。よく女性誌のロゴなんかにも使われているかと思います。

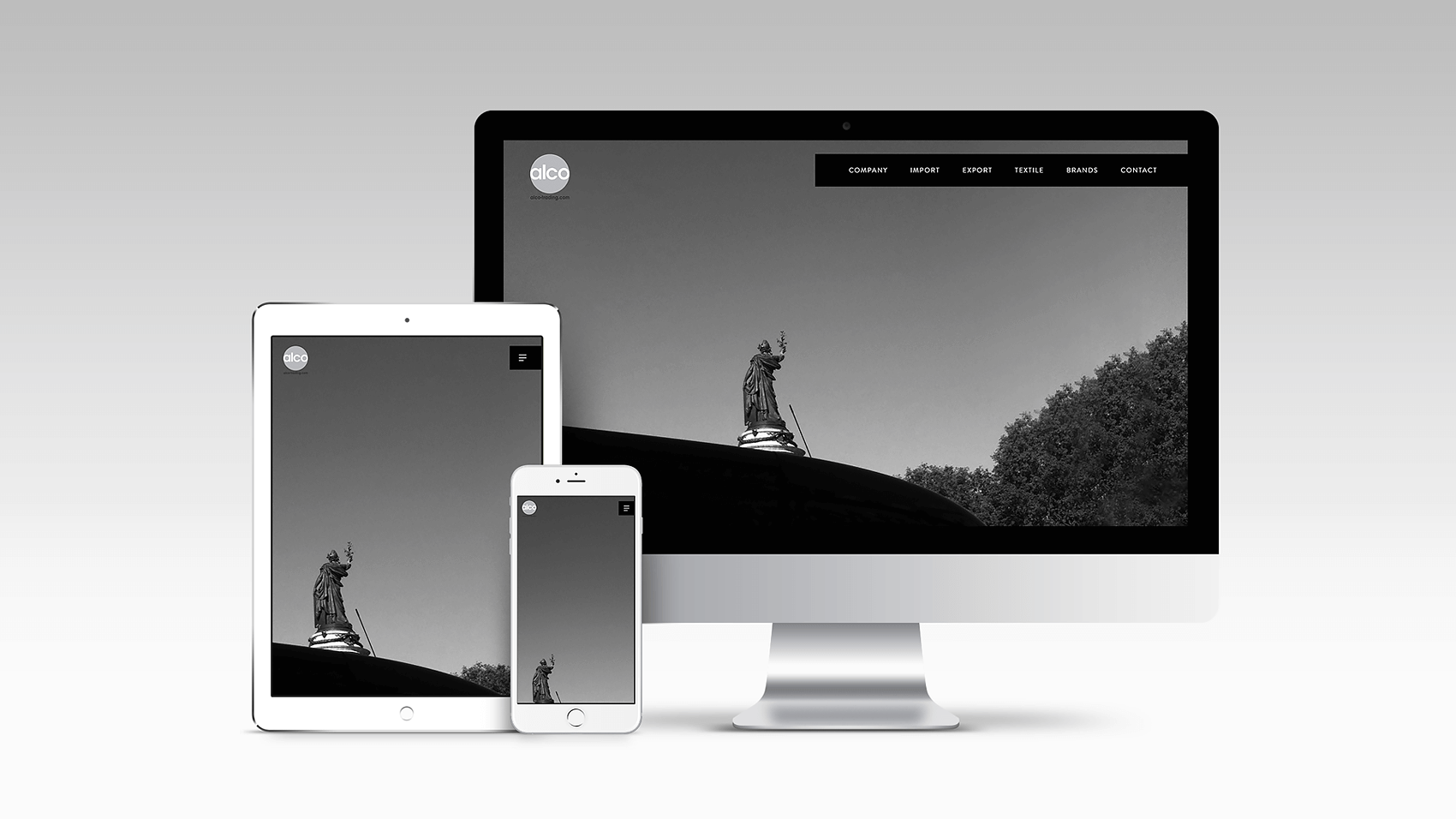
Libre Baskervilleを使った制作実績
最近制作・公開した「ALCO TRADING LTD.」さんのwebサイトのページタイトルに使用しています。モードでスタイリッシュな印象を与えることもできるのでアパレルやブランドサイトにも使いやすいフォントだと思います。
ただ、こういったセリフ体はwebとの相性はあまり良くなく、小さいサイズで使用すると可読性が落ちてしまうという問題があります。なので大きなサイズで使用するタイトルであったり、本文は別のフォントを使用してアクセントとして使い分けることがベストだと思います。
Libre BaskervilleはGoogle Fontsにて無料で使用できます。バリエーションは通常、斜体、太めの3種類です。
フォントそれぞれに形があるように、使い方がある
今回はボクがよく使うwebフォントを5つ、ピックアップしてみました。ここで挙げたものだけでなく、webフォントは今やかなりの数があるので、気になる人はwebフォントを扱うwebサイトでいろいろ見てみて、使ってみたいものは積極的に使ってみたらいいんじゃないかと思います。
意外と使ってみると自分が思っていたイメージと違っていたりして、なかなか奥が深いなーと思わされたり・・そのうちwebフォントの使い方を説明したブログも書いてみようと思います。
制作する上でいろんな手段が増えていますが、webフォントは制作するデザインに合う、最適なフォントを選ぶことが大切ですね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.