blog

先日、こんなうれしいことがありました。
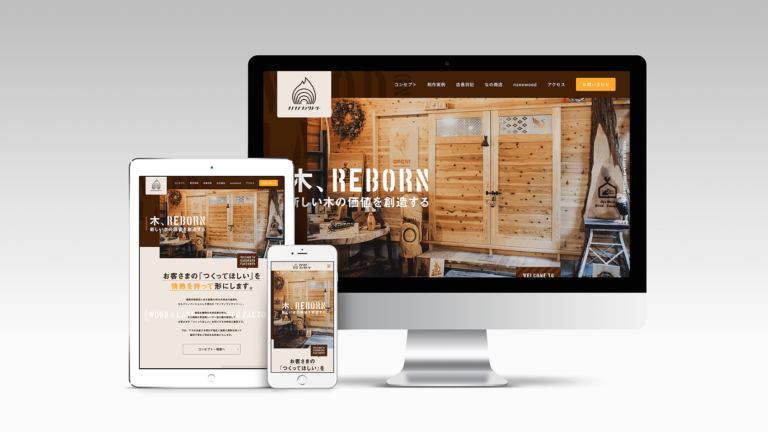
制作させていただき、7月末にwebサイトを無事公開したナノナノファクトリーさん(以下ナノさん)。
サイト制作を進めていく中でコミュニケーションをとらせていただき、店長日記やレーザー加工などの制作実例の更新はナノさん側で行っていただくということでwebサイトにブログ機能をつけました。
更新の手順やレクチャーはさせていただき、記事を書くときの参考としてサンプル記事もボクのほうで作成して残しておいたんですね。
そしたら少し前にナノさんからご連絡があり、「出来上がるまで一週間かかりましたが、書き方など参考にさせていただき、なんとかコツが掴めてきました!」と出来上がった制作実例ページのURLを送ってくださったんです。
その実例記事がすごくよかったので、ボクのブログでも紹介したくなったんで今回ブログとして書くことにしました。

これはぜひとも書き残しておきたいと思いました。
自己流でwebサイトを制作、更新する怖さ
実は、このナノさんのwebサイトを制作するときにはすでにwebサイトは存在していて、当初はリニューアルする予定だったんです。
そのサイトはナノさん自身が無料の某サイト制作サービスを利用し、制作したサイトでした。何年も前からご自身で運営されてきたそうで、運営や修正、更新などはすべて自己流でやられていました。
無料ツールを使ってサイトをつくること自体は悪いことではありませんが、このブログで何度も言っているように「webサイトは生き物」です。制作することはスタートにすぎず、そこから先は運営をしていくことになります。
webサイトには運営に関するルールを決めることは実はすごく大事なんです。
webにあまり詳しくない人が無料ツールを使ってサイトをつくる。ツール提供側は「サイトをつくる」という部分だけに特化しているため、一般の方々でも問題なくサイトをつくれるような設計にしてあるはずです。
ですが、公開してから先のことはどうでしょう?
- htmlタグを適切に使う
- 新規でつくるページはどこにあれば適切なのか?
- 更新していくコンテンツはどのような構造にすればいいのか?
- 記事の書き方はどうすればいいのか?
などなど・・
上記に挙げたような基本的なことでさえ、おそらく誰も教えてくれないのではないでしょうか?
実際にナノさんの以前のwebサイトにはあちこちにページが散らばっていて(失礼!)、交通整理がほとんどできていない状態のまま長年更新され続けており、ボクに依頼がきたときには今さら手をつけられない状態にありました。
webサイトを新しく制作する際に決めたこと
といった事情があって、リニューアルではなく新しくwebサイトを立ち上げることにしました。
どんなデザインにしようかなどの制作のことを考えるのはもちろんですが、同時にあちこちで展開されていた各事業の情報の交通整理と、更新する領域の確保とルール決めをしっかり行いました。webサイトは公開したあとは基本的にはクライアントさまのものになるので、同じことを繰り返さないためにも交通整理はすごく大切です。
そして、制作を進めながらwordpressの場合は管理画面やサイト構造の説明をクライアントさまにします。「今まではこうでしたが新しいサイトではこういう風にしてください」と決めたルールなどをちゃんと伝える。これも大事なことです。
伝えたら、本当に理解してもらうためにサイト公開までにいくつか記事を実際に書いてもらいます。更新の手順を体験してもらうことでよりwebサイトへの理解が深まり、ルールに則ってコンテンツをつくることの大事さを学んでもらいます。
クライアントさまにwebをもっと知ってもらう、学んでもらうということも意識的にやりました。
クライアントさまの「手グセ」を考慮したサイト設計
また、先ほど書いたように以前のwebサイトではナノさん自身がwebサイトを運営されていました。
web関連に限らず何かをやり続けると、その人の「クセ」というものが必ずできてしまいますよね。具体的なことは書きませんが、ナノさんの更新方法にはナノさん独自の「手グセ」があって、そのクセをどう活かすか、またはクセが出てもいいようなwebサイトをつくることを心がけました。
最近はクライアントさまのほうで編集や更新ができるようにしたいという要望は当たり前なので、webやhtmlに詳しくない人でも比較的自由に更新ができるように、「幅」を持たせるwebサイト構造が必須だと思います。
公開当初と現在の制作実例ページの劇的な違い
ナノナノファクトリーさんのwebサイトの「店長日記」と「制作実例」の記事ページはすべてナノさん側で作成・更新してもらっているのですが、公開当初に作成してもらっていた実例紹介ページがこちらです。
一応ボクが設定したルール上で書いてくださっていたものの、ナノさん自身がまだ更新の仕方をちゃんと把握しておらず、またhtmlの文書構造を理解しないままページをつくっていたのが見ただけでもわかると思います。
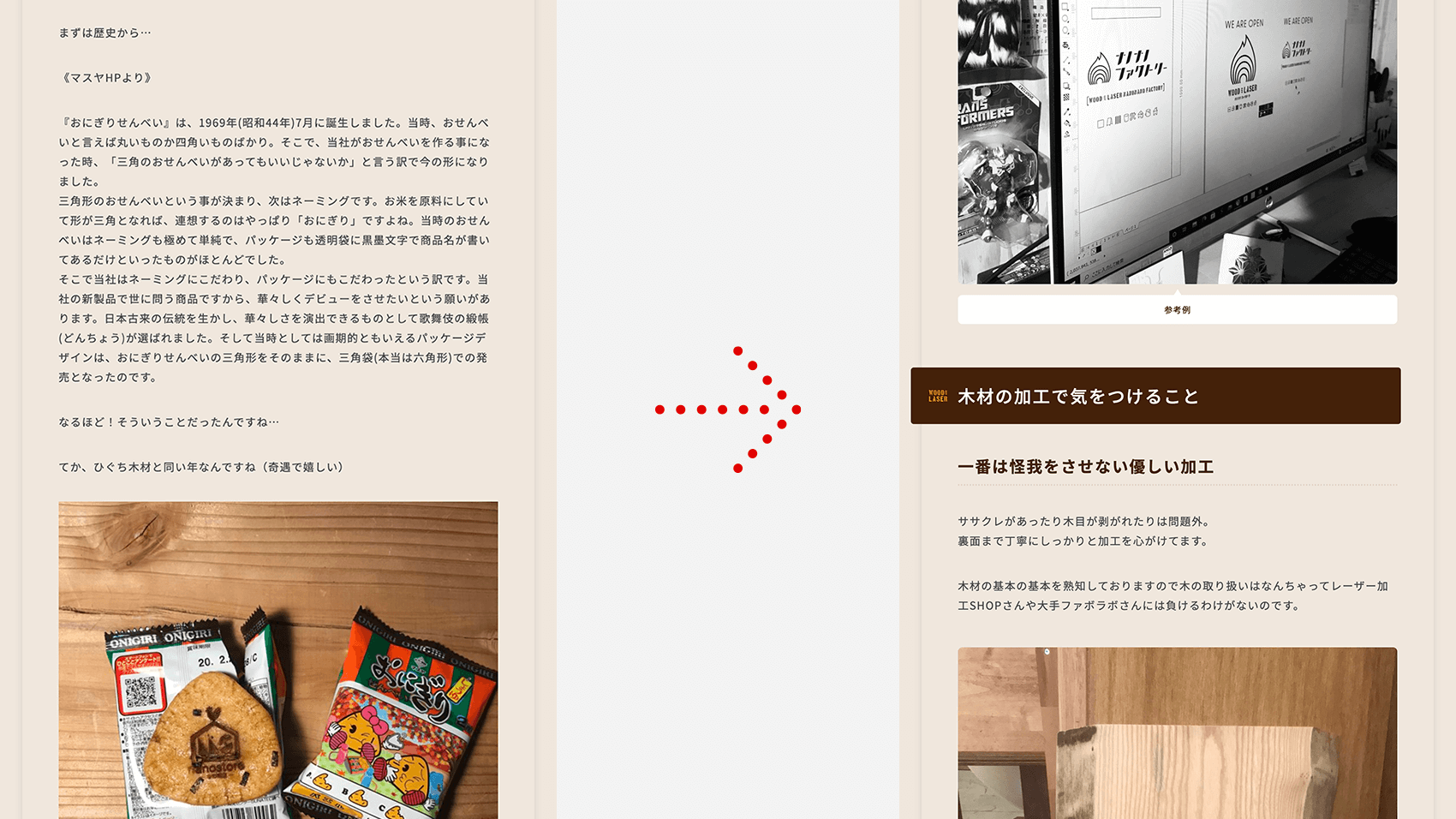
ですが、それからボクが残したサンプルページや、ボクのこのブログの書き方などをナノさんご自身で勉強に、参考にしながら作成した実例紹介ページが下記です。
どうですか?
全然違う実例ページになっていると思いませんか?
前者のページは制作したものだけを載せて紹介しているページですが、後者のページはストーリーを意識しながら制作工程をわかりやすく順を追って写真付きで紹介し、依頼主の紹介までされています。ページの情報量が何倍も増えていて読み応えもあり、何よりもナノさんの木材に対する思いがすごく込められています。
正直、ここまでしっかりとページを更新してくださると思っていなかったので、驚いたのと同時に、めちゃくちゃ嬉しかったです。
育てると自分自身も成長する
webサイトを育てていくことは、サイトが訪問してくれた人にとって良いものになるだけでなく、自分自身の成長にもつながります。webのことをもっと知ると、アウトプットによりさらに良いwebサイトに成長していく・・。まさに相乗効果なんですよね。
この調子でこれからも引き続き、無理なくコンテンツをつくっていってもらえたら、ボクとしては嬉しい限りです。


webサイトを育てていくという視点をすべての人に!
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.