blog
- top
- blog
- design_thing
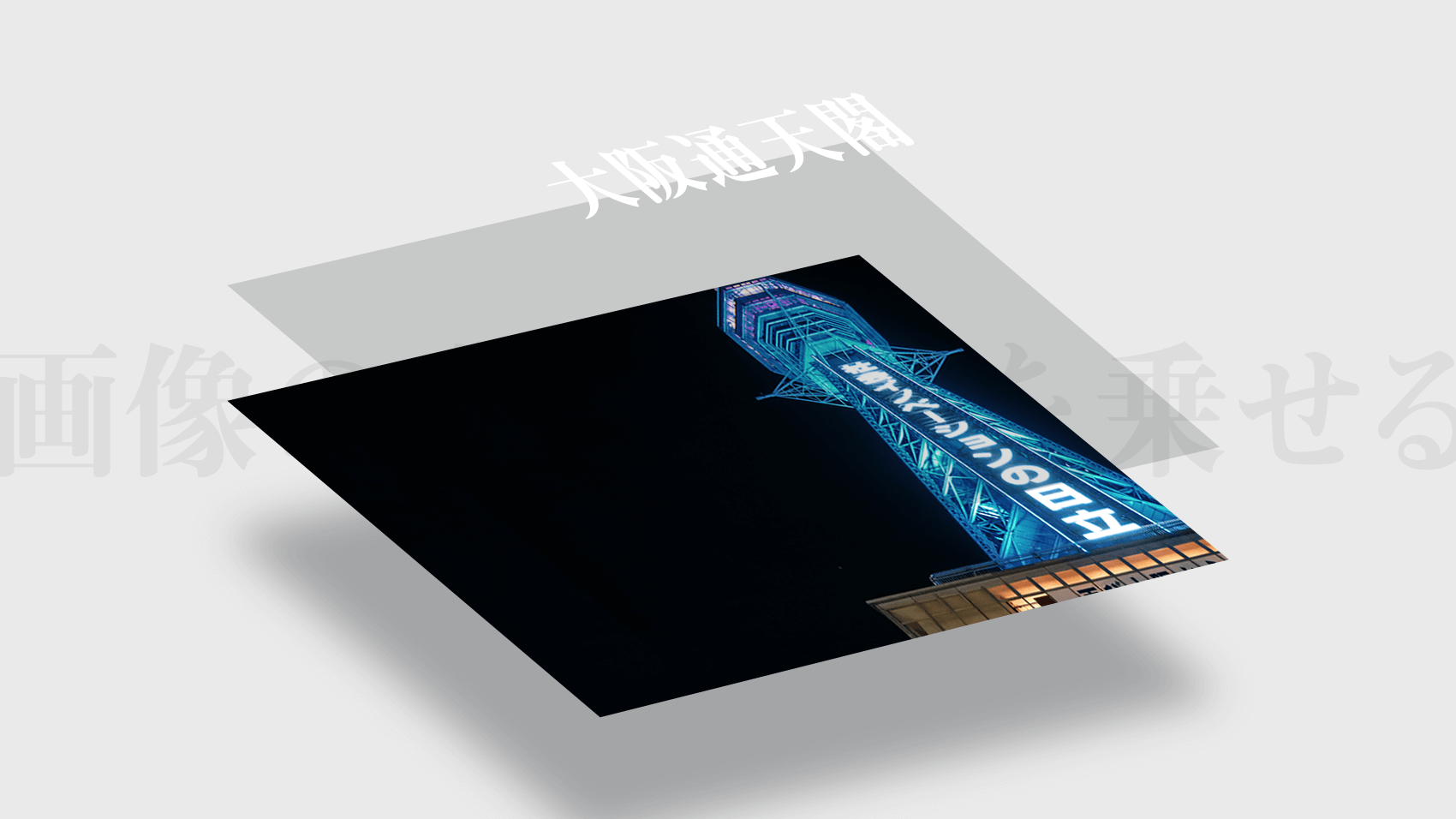
- 写真に文字を乗せる画像作成時のデザインバリエーション

このブログのサムネイル画像をつくるときにボクもよくやっている「文字が載っている画像」。YouTube動画のサムネイル画像ではもはやおなじみになっていますね。
ですが、写真の上に文字を乗せるということは、文字と写真のふたつの要素をバランス良く配置し、見る人に双方を伝える必要があり、意外とテクニックが必要になってきます。今回のブログは写真の上に文字を乗せるときのいろんな手法をご紹介しようと思います。

サムネイル画像作成時の参考にどうぞ。
index
このブログの目次
1. 写真と文字のコントラストに気をつける
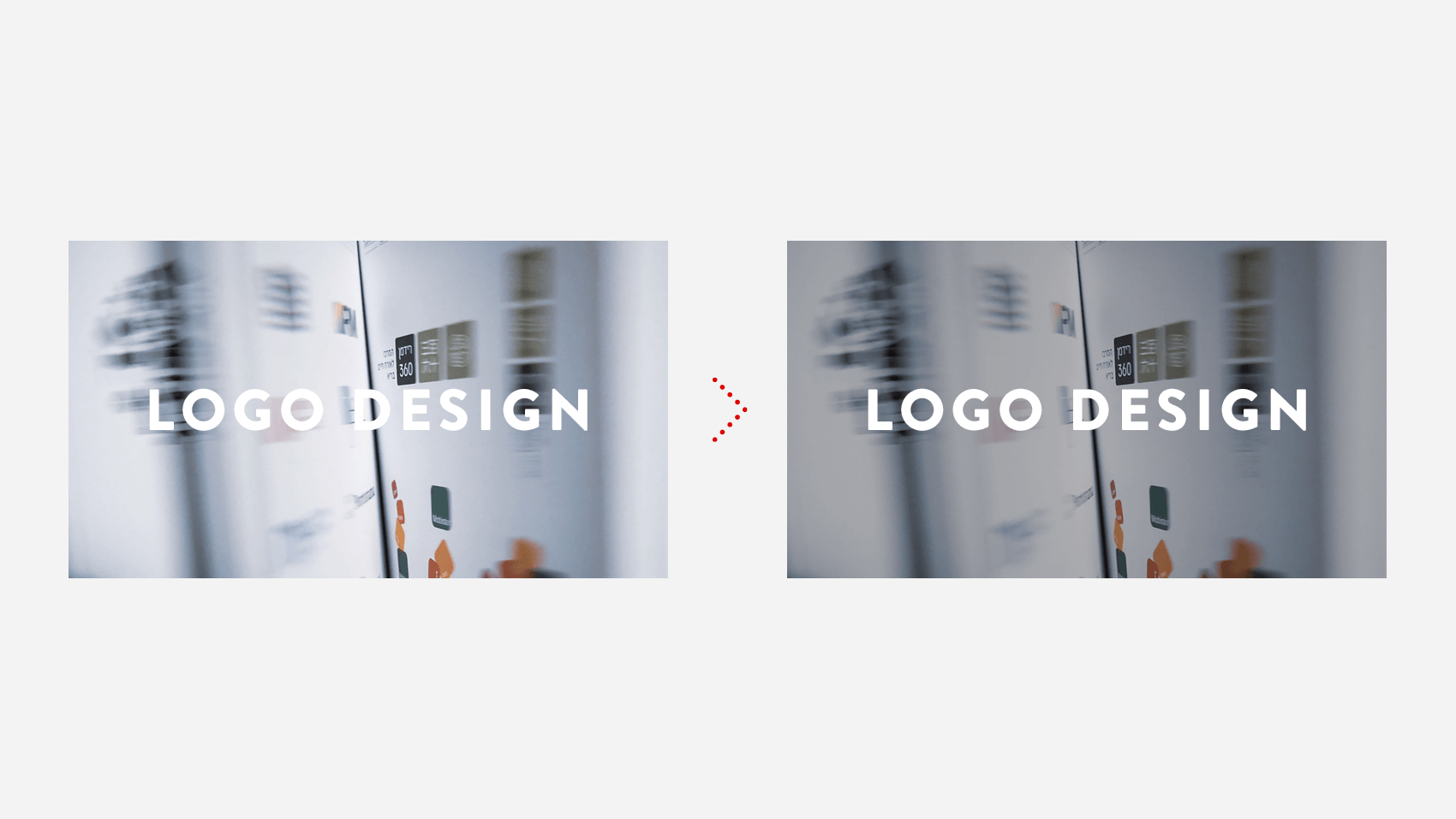
まずはじめに気をつけたいことは、文字が載っている写真の場合、文字を読ませつつ伝わる写真にしなければいけません。要は「文字」と「写真」両方の要素を共存させなければいけないということです。
例えば下の比較写真のように、左側は写真の色味と同じような文字の色では文字が読みづらく、共存していないですよね。

たまに「あえて」明るめの写真の上に白い文字を乗せたりする広告などもありますが、あえてそういう風に見せるにはそれ相応のネームバリューが必要になってくるので、基本を知ることも含め、できるだけコントラストは意識しましょう。
コントラストとは?
コントラストとは直訳すると「対比」という意味で、デザインのコントラストでいうと色やトーン、形などの差違のことをいいます。
今回のわかりやすい例ですが、暗い写真の場合は白などの明るい文字色にし、明るい写真の場合は黒などの暗い文字色にすると写真と文字のコントラストが高くなり、文字と写真が共存しやすくなります。

このように、写真の上に文字を乗せる場合はまずコントラストを意識しましょう。
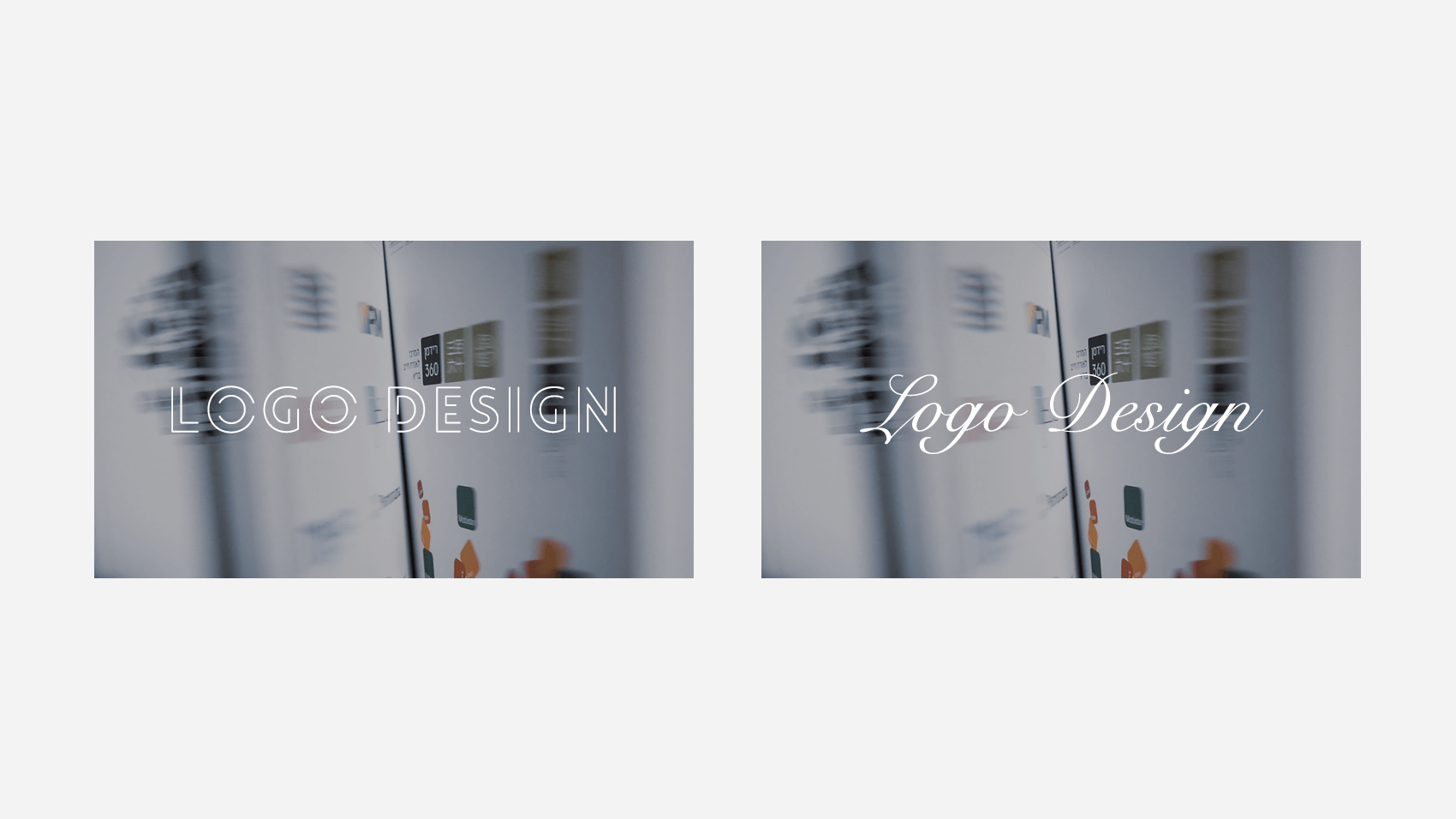
2. フォントを写真の雰囲気に合わせて選ぶ
デザインのコントラストのことはなんとなく理解できましたね。
文字を読ませるためのコントラストと同じくらい大事なのは、乗せる文字のフォント選びです。フォントにはしっかりしたフォントや手描きフォント、柔らかみのあるフォントなどいろんな種類のフォントがあり、どんなフォントを使うかによって写真の持つ雰囲気がガラッと変わります。

フォントの選び方が難しい!という方は、画像を作成するときにまず「何をどう伝えたいか?」を考えるとおのずとフォントを選べるようになります。
3. 写真の上に黒のレイヤーを乗せる
使用する写真によってはどうしてもいろんなものが載っていて描写が細かいものや、明るすぎる空の写真だったり、文字を乗せるために色味を加工するにも限界があったりしますよね。そんなときは写真の上にレイヤーを重ねる方法もあります。
photoshopの場合の方法ですが、
- 1. 写真レイヤーの上に新規レイヤーを作成
- 2. 新規レイヤーを黒に塗りつぶす
- 3. 黒に塗り潰したレイヤーの透明度を下げて透過させる
という方法です。
ちなみにボクはけっこうこの方法で画像作成しています。

写真を無理やり暗くするので文字は乗せやすくなりますが、画像が全体的に暗くなりがちなので、黒のレイヤーの透明度は10から20くらいがオススメです。
webサイトのタイトル画像などで使用する場合は暗くなりすぎるとイメージに関わるので、できるだけ明るくなるようにバランスに気をつけて透明度を設定しましょう。
4. 文字にシャドウをつける
写真を暗くするのはちょっと・・という方は、文字にシャドウ(影)をつけて文字の可読性を上げる方法もあります。
photoshopでのシャドウの付け方ですが、
- 1. 文字レイヤーを選択
- 2. 文字レイヤーをダブルクリックし、レイヤースタイルを開く
- 3. スタイルからドロップシャドウを選択
- 4. 数値や距離、シャドウカラーなどを設定
といった方法です。
シャドウがあるものとないもので比較画像をつくってみました。こんな感じです。

文字に影をつけるので、設定次第では文字まわりが黒くなりすぎることもあるので、できるだけ自然に読みやすくするのがコツです。
5. 写真をモノクロに加工する
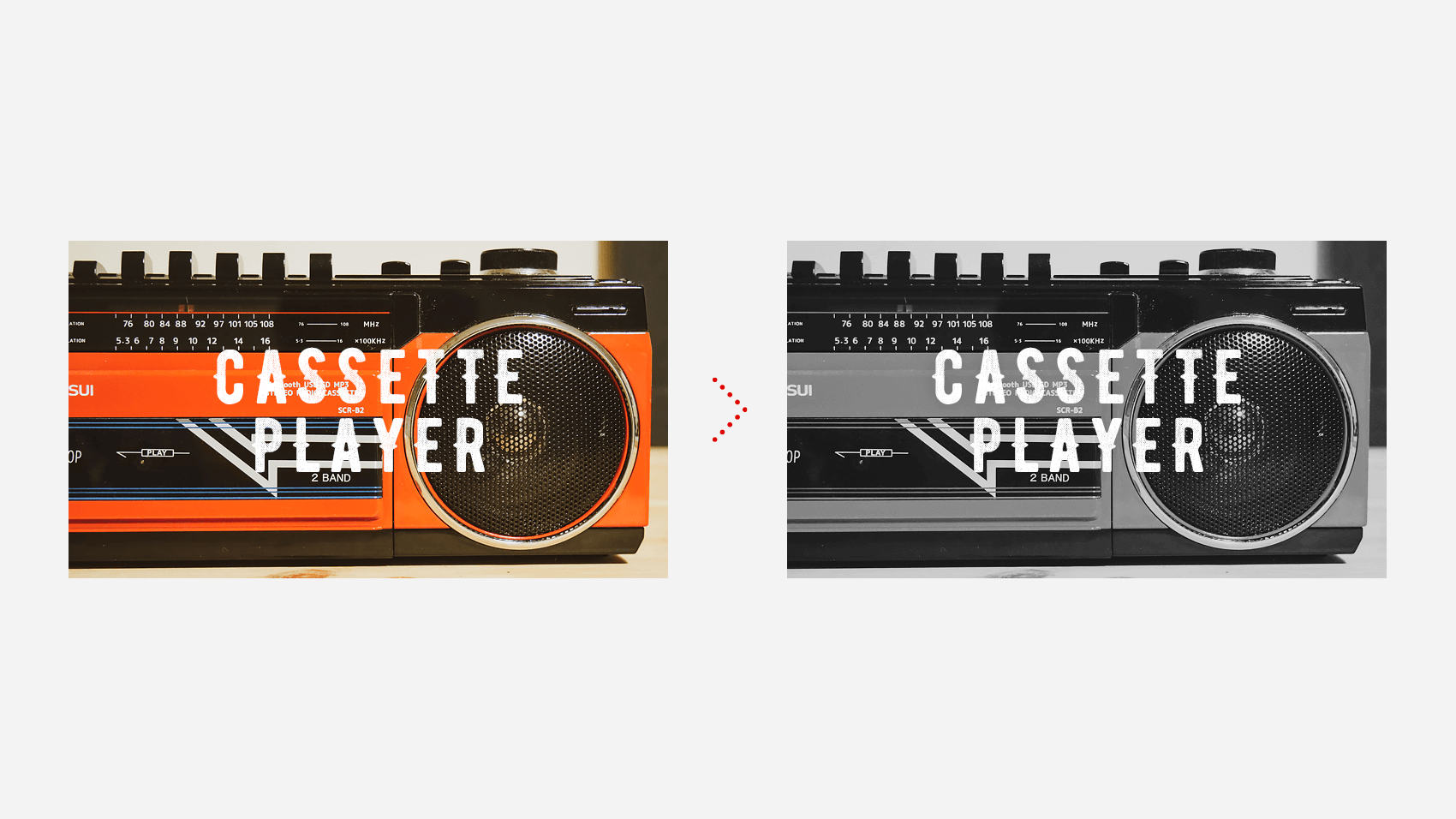
最後は手っ取り早く文字を乗せる方法を・・それは写真をモノクロ加工するやり方です。
写真をモノクロにしてしまうとカラーを気にする必要がなくなるので画像をつくりやすく、かつクールかつおしゃれな雰囲気を出すことができます。

photoshopで写真をモノクロにする方法はいくつかあって、写真をグレースケールモードにすることでモノクロになりますし、色調補正から「白黒」を選択することでモノクロにすることもできます。
自分に合った加工方法を見つけてもらえたらと思います。
乗せる文字数はできるだけ少なく、余白を大事に
今回は写真の上に文字を乗せる場合のいろんなやり方を紹介してみました。
冒頭で「文字」と「写真」のふたつの要素を共存させる必要があると書きましたが、作成する画像自体は1枚です。1枚の画像に対してふたつの要素があるわけですから、それぞれの要素はできるだけ削ぎ落としたほうがいいです。
写真はできるだけゴチャゴチャしていないものを選び、乗せる文字はできるだけ簡潔に文字数を少なくする。引き算で考えて作成することが大事です。またバリエーションのテーマが決まったらご紹介しようと思います。
サムネイルのつくり方について書いたブログもよかったらどうぞ。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.