blog
- top
- blog
- design_thing
- 【初心者向け】webページをつくるためにHTMLを理解し、書けるようになるコツ

design_thing
- top
- blog
- design_thing
- 【初心者向け】webページをつくるためにHTMLを理解し、書けるようになるコツ
【初心者向け】webページをつくるためにHTMLを理解し、書けるようになるコツ
2020.01.21.
いま皆さんがご覧になってくださっている(ありがとうございます)このブログのwebページも「HTML(エイチティーエムエル)」という言語で構成されています。
ホームページを自分でつくってみたい、またはwebデザイナーになりたいと思っている人たちはまずはじめにこの「HTML」を勉強することになります。
今はHTMLを知らなくてもホームページをつくれるツールもいろいろありますが、そのツールがなくなったとき、またはツールが使えない環境のときにはやっぱりHTMLを書けたほうがいい。ボクも仕事でwebサイトリニューアルの案件を受けることがよくありますが、HTMLを知らない人がつくったwebページのソースコードはほぼ100%めちゃくちゃです。散らかっている部屋をキレイにしてくださいと言われたような・・そんな感覚になります。
便利なツールを使うことも大切ですが、基礎をしっかり理解しておくことも大切。何事にもいえることですよね。なので今日はwebページをつくる言語である「HTML」を理解して書けるようになるコツを紹介したいと思います。
index
このブログの目次
1. そもそもHTMLとは何か?
まずはそもそもの話から。
HTMLとは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略で、webページをつくるために必要な一番基本となる言語です。webデザインを勉強するとき、一番はじめに通る道です。
インターネット上に存在するwebページすべてがHTMLでつくられています。HTMLがないと意図したページをつくれず、ただの文字の羅列のみのページになってしまいます。
HTMLの歴史を少しだけ
webページ自体が元々研究などの論文を発表するためにつくられたもので、HTMLは論文をわかりやすく見せるために生まれたものでした。つまり本来は文書なんですよね。この「HTMLは文書のためのものである」という考え方はあなた自身のwebデザインにすごく関わってくるので頭の片隅にでも入れておいて損はないかと思います。
2. まずはタグの種類を知る
HTMLのことを「言語」といいましたが、そこまで構える必要もなく、かなり簡単な言語です。言語というレベルのものではないくらいです。
HTMLは基本的に「タグ」というもので構成されていて、そのタグで「ここからここまではコレ」という風に書いていきます。そのタグの種類はいろいろあります。代表的なところをいくつか書いてみると・・
- h1からh6 … 見出し(大きいほうから降順)
- p … 段落
- img … 画像
- a … リンク
- div … 領域
- ul、li … リスト項目
といった風にそれぞれのタグに役割があります。まずはそれぞれのタグの種類と役割を知り、覚えます。タグを覚えておくと文書として書きやすくなるし、マークアップしてwebページをつくりやすくなりますよね。
3. HTMLを手打ちしてwebページをつくってみる
ブログを書くツールなんか使っていると、HTMLのタグリストがあって、そこからタグを選択できたりするのですが・・
ボクはまず、手打ちでHTMLを書くことを強くオススメします。それはなぜかというと、手で書かないと覚えないからです。タグにもいろいろ種類があって、いろんな属性があって、役割がある。それらを適切に使うためにはやっぱり自分で書く。アナログではありますがやっぱりこれが一番身につきます。
簡単なものでいいのでHTMLを書きながらwebページをつくってみましょう。書いて書いて書きまくって、自分の体がHTMLを理解するまで書きましょう(笑)。webページをつくり方は、以前ボクが書いたwebデザイナーのブログも参考に読んでみてください。
4. HTMLを書くとき、新聞をイメージして書く
HTMLを書きやすくするコツをひとつ教えます。
「HTMLは文書」と前述したかと思いますが、イメージしてもらいたいのは新聞です。
新聞を読んだことのない人はいないと思いますが、いま一度新聞を見てみてください。新聞の各記事にはまずはじめに装飾された大きな見出しがあって、段落で区切られた文章があって、伝えるための写真があって、文章を要約したような中見出しがあって・・といった構成になっていることに気づくはずです。
HTMLもこれと同じです。webページをつくるとき、見出しがあって文章があってという構成で考え、新聞をイメージして書きます。そうすることでつくりやすくなりますし、頭でつくりたいwebページをイメージしやすくなりますよ。
5. いろんなwebサイトのソースコードを見てみる
「それでもよくわからん!」という人もいらっしゃると思います。ボクもはじめは全然わかりませんでした。
そんなときはいまネット上で公開されているいろんなwebサイトのソースコードを見てみるのも有効です。webは自分の手を離れてネットに公開するものなので、HTMLならソースコードに大体答えが書いてあります。
webサイトのソースコードの確認手順
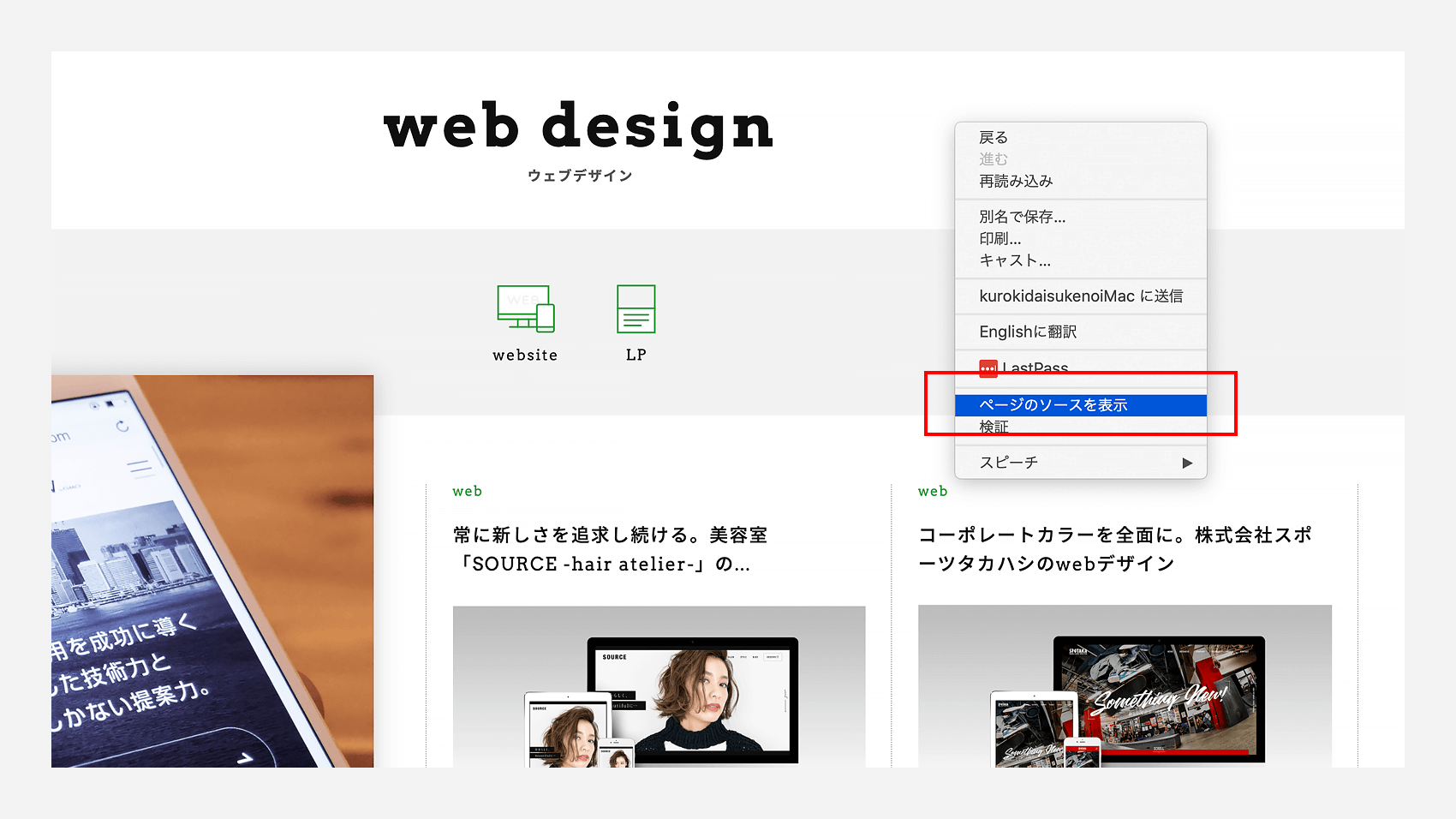
一応ソースの表示のしかたを書いてみますと、見たいwebページ上で右クリックします。
すると右クリックしたあとに出てくる項目のなかにMacなら「ページのソースを表示」という項目があるので、そちらをクリック。すると新規ウィンドウでソースコードが表示されます。
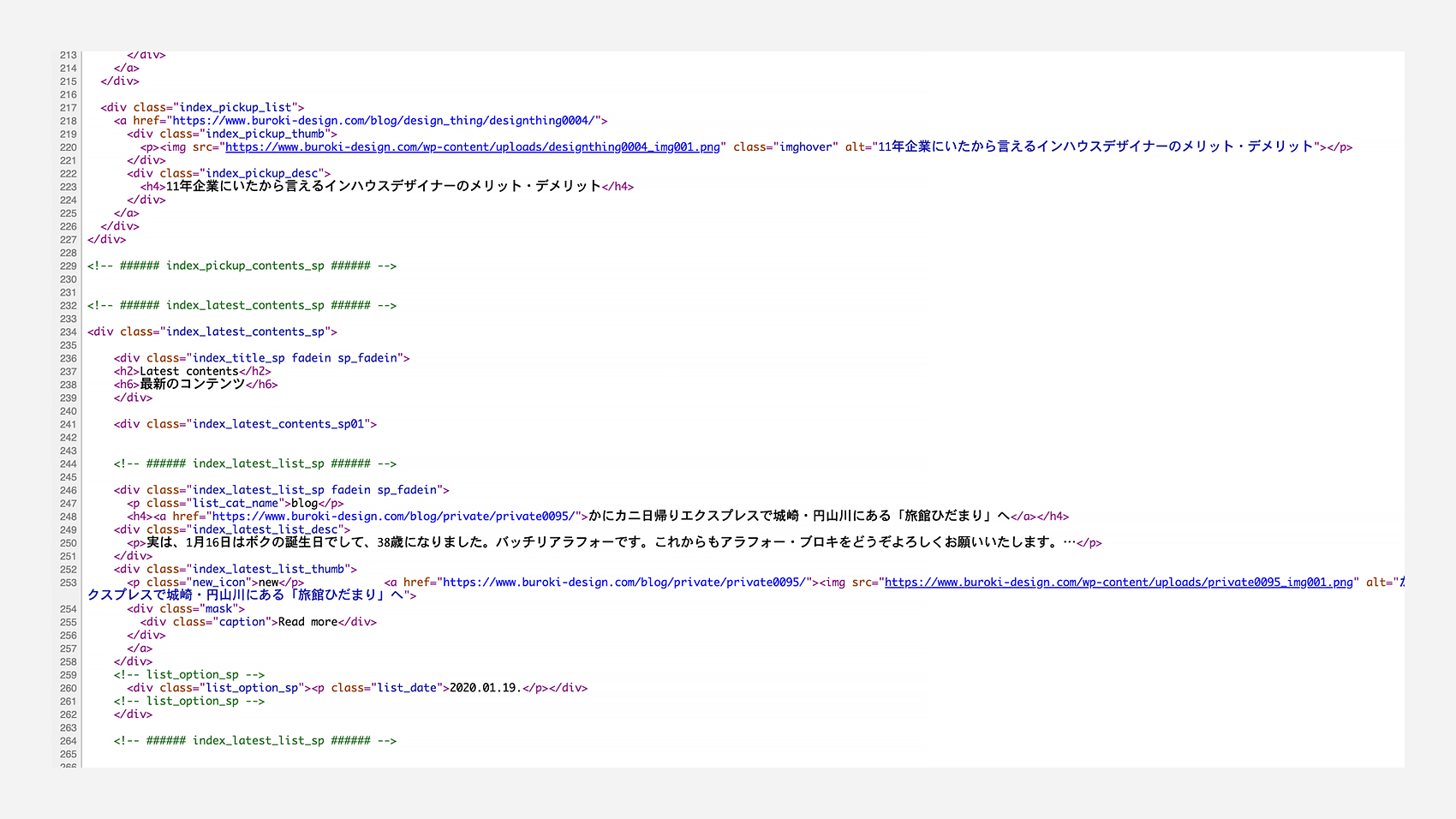
ここに書かれているソースコードがHTMLです。はじめは意味がわからないかもですが、理解してくるとどこに何が書かれているのか、わかるようになってきます。「このページのここを知りたい!」と思ったらソースを見て参考にすることはオススメですよ。
まずは手打ち。できるだけ的確なHTMLを書けるようになろう
ビギナー向けではありましたがHTMLを覚えるコツを書いてみました。自分の手で書くから覚えるし、身につきます。これが面倒だなと思った人、残念ながらあなたはwebを仕事にすることはできないと思います(笑)。HTMLは基本中の基本のもので、もっと面倒だと思ってしまうものはさらに先にありますから・・
とはいえ、自分で書いたHTMLが他の人にも見てもらえるようなものになったとき、感動すると思います。ボクはリンクを貼ってクリックして他のページに移動したときはすごく感動しました。そんな感動を味わってほしいです。
webのことで疑問に思ってることがある方、知りたいことがある方もお気軽にフォームよりお問い合わせくださいね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.