blog

もはやwebサイト制作時にクライアントさまが自由に更新できるようにブログ機能をwebサイトにつけることが当たり前になりました。
ただ、制作する側からすると、webサイト公開後にクライアントさまがブログなどのコンテンツを作成・更新していくことにいろんな心配ごとがあるんです。そもそもwebサイトのことをほとんど知らない方がサイトを更新し続けていくわけですから、ひとつ間違ったままになるとその先もずっと間違えたままになったり、いつの間にか収拾がつかなくなってしまっていたり・・。そういうこともあるんですね。
なので今回のブログでは、ボクが普段からブログを書くときに気をつけていることを書いてみたいと思います。
あまり知識はないけどwebサイトをこれから更新していこうと考えている方に、少しでも参考になれば幸いです。

難しいことではないので知っているだけで全然違うと思います。
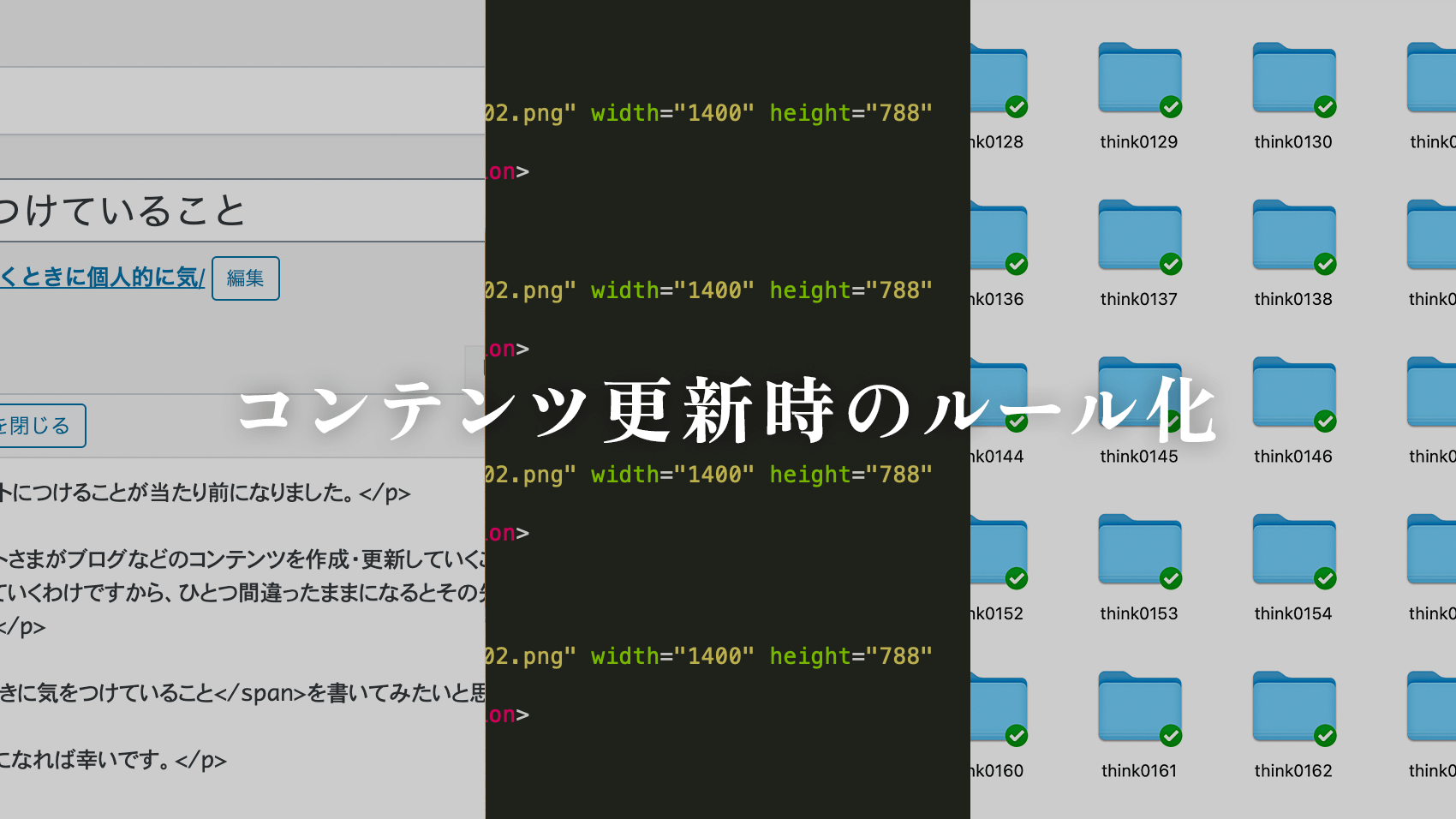
更新内容をルール化する
webサイトはwebページの集合体で成り立っていますが、webページはさまざまな要素で成り立っています。
- テキスト
- タイトル
- 画像
- URL
- カテゴリ
などなど・・。
制作側はもちろんそれらを理解しているので統一感を損なわず制作を進めることができますが、クライアントさま側は当然ながらそこまでの知見がないので独断で更新を進めると、どこかでズレてしまうことがあります。
なのでwebサイトを公開後、制作側にブログなどのコンテンツを更新していくにあたってのルールを共有してもらうといいと思います。
URLは半角英数字で徹底する
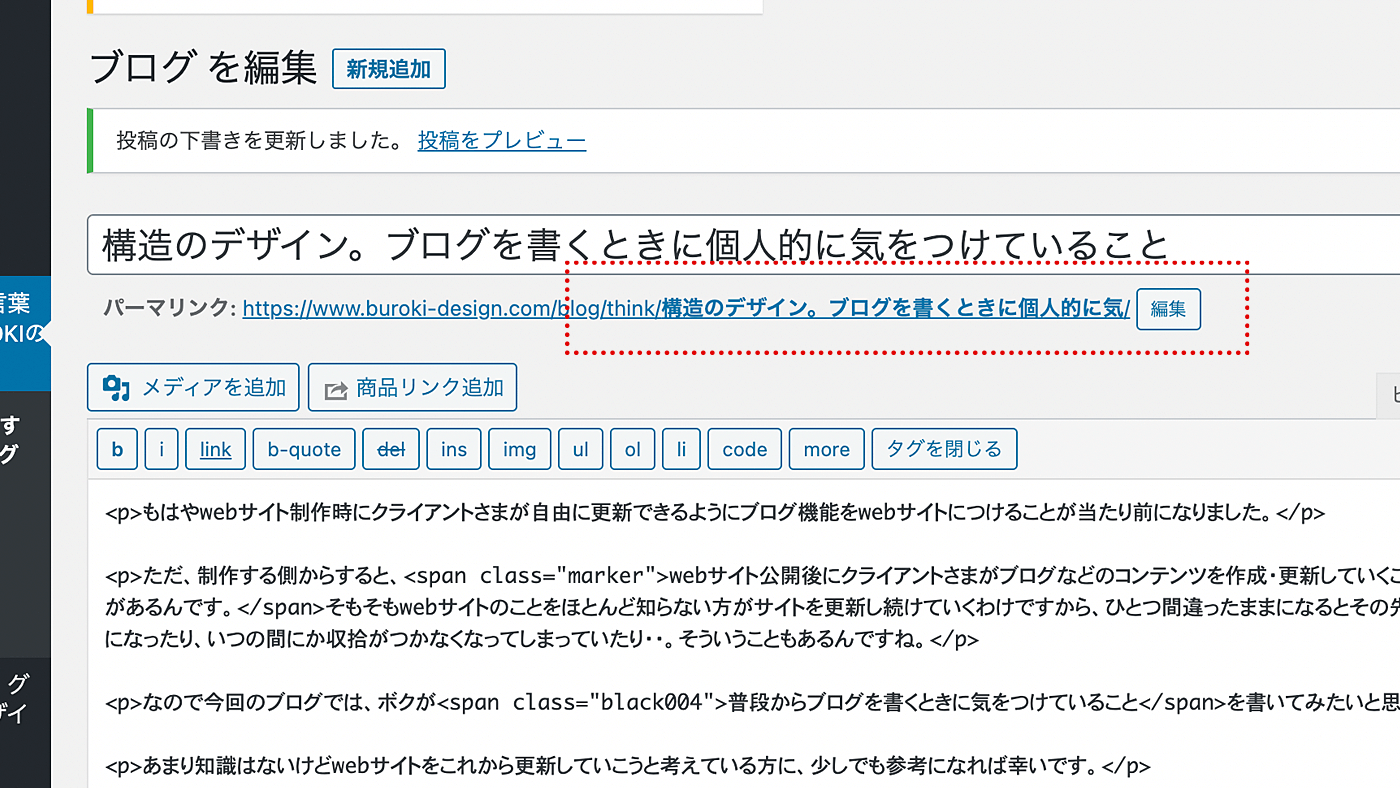
ブログを更新する場合、デフォルトではURLはタイトルの文言になります。例えばいま書いているこのブログ記事のURLは、下記のURLになっています。

このURLを右の「編集」ボタンを押してから任意のURLに変更するのですが、ここをルール化しておきます。
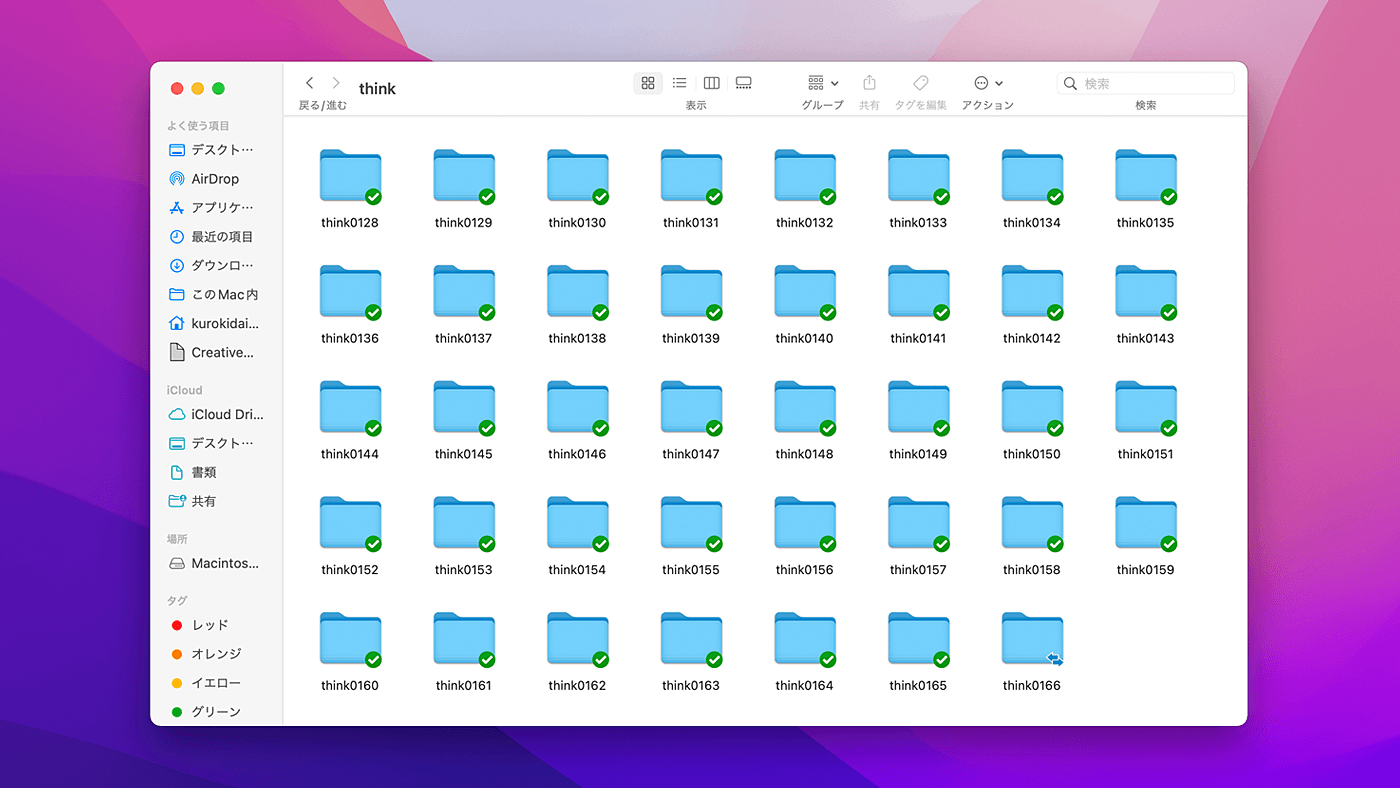
ボクの場合、例えば今回のブログはカテゴリが「think」なので「think●●」という連番にします。現在のthinkの最新記事が「think0166」なので、次の記事という意味で「think0166」と連番を振りました。連番にすることで先々の更新時もスムーズにURLを決めることができますし、URLもスマートになりますよね。
意外と気付きにくい部分なのですが、数字や英語が全角なのか半角なのか、意識されていない方がけっこう多いんです。
クライアントさまと「ブログのURLは連番にしましょう」とルール化していても、「think0166」になっているかと思いきや、次のブログでは「think0166」といった風に数字の部分だけが全角になっていたります。
半角英数字のURLと全角英数字のURLが混ざっているブログって何だか気持ち悪いですよね。日本語は文字化けを起こしやすい文字なので、もしかしたらシェアされたときなどでどこかでURLが文字化けを起こすかもしれません。なのでスマートに問題なく統一させるためにも「URLは半角英数字で連番でつける!」というルールと意識して徹底しましょう。
画像サイズを徹底する
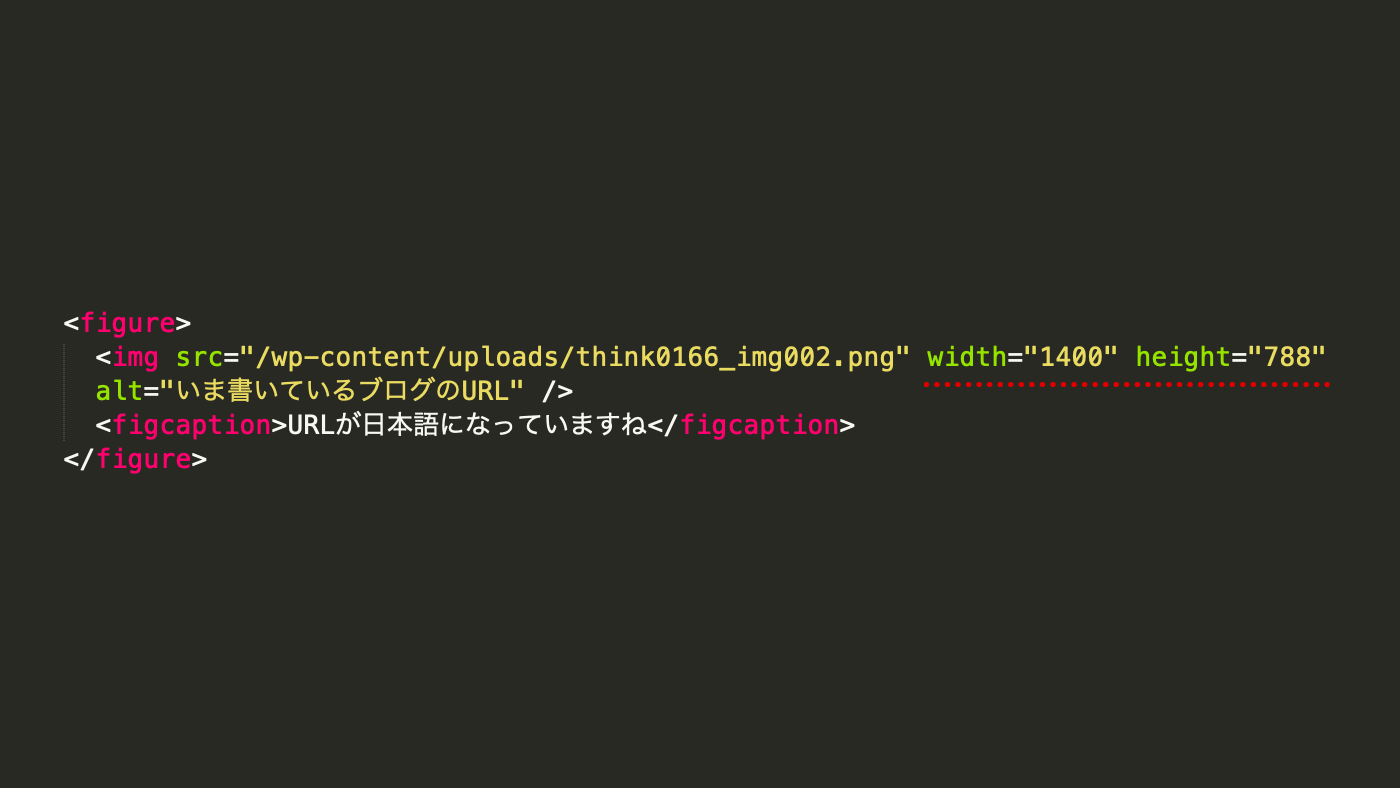
このブログで載せる画像はあらかじめサイズを決めていて、スマホのモニター比率である16対9の比率で横1400px、縦788pxの画像サイズとルール化しています。このサイズで収まらない画像のみ正方形などで画像を作ったりしていますが、それは本当に例外中の例外です。
ちなみに、画像サイズをちゃんと把握してimgタグにサイズ属性のwidthやheight属性に数値を記載して記述すると、画像サイズを検索エンジンに簡単に教えることもできて表示速度も上がり、SEO的にも良いといわれています。

検索エンジンにとっていいことならやって損はないですよね。
画像名を管理しやすい名称にする
これもやりがちなんですが、画像名を「abc.png」とか「image001.png」みたいに適当につけてしまうケースです。
後々修正や更新が必要になった場合、どこに画像があったか、画像名を忘れてしまって画像の上書きができなくなったり、他の画像を名前がかぶってしまい、意図せず他の画像も更新されてしまったりすることもあります。
こういったケースも画像名を正しく自分なりのルールで管理することで防ぐことができます。
例えばボクの場合、「think0166」で載せる画像はサイネイル画像は「think0166_img001.png」と基本決めていて、記事内に載せる画像は「think0166_img002.png」、「think0166_img003.png」といった風に連番で画像名をつけて管理しています。
さらにその画像たちをフォルダごとに分けて保管するとより過去の画像へアクセスしやすくなると思います。

webサイトの不具合や違和感は信用につながる可能性がある
上に挙げたことは特に難しいことではありません。
しかし、webサイトに訪れたユーザーは意外と些細なことに気づいたりするものです。
その違和感から不信感を抱かせてしまい、見込み客を逃してしまうなんてことも・・可能性としてはゼロではありません。
ボクは以前から「webサイトは育てるもの」と考え、制作させてもらっています。
制作して公開してそこで終わりではなく、クライアントさまの更新によってwebサイトがより良いサイトへと成長していきます。
そのためにもユーザーには見えにくい部分ではありますが、内部構造のデザインもしっかり構築していきましょう。

webサイトの更新も計画的に!ですね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
念願だった「歴史を刻め 日本橋店」で二郎系ラーメンを食べました
2025.03.20.
息子が生後100日過ぎたので「かに道楽」でお食い初めをしてきました
2025.08.07.
2025年は池田市にある呉服神社の池田えびすにて商売繁盛祈願
2025.01.12.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
blog ranking
人気ブログランキング
念願だった「歴史を刻め 日本橋店」で二郎系ラーメンを食べました
2025.03.20.
息子が生後100日過ぎたので「かに道楽」でお食い初めをしてきました
2025.08.07.
2025年は池田市にある呉服神社の池田えびすにて商売繁盛祈願
2025.01.12.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.