blog
- top
- blog
- design_thing
- 依頼する前に知ってほしい。デザインに使用する写真に関するいろんなこと

design_thing
- top
- blog
- design_thing
- 依頼する前に知ってほしい。デザインに使用する写真に関するいろんなこと
依頼する前に知ってほしい。デザインに使用する写真に関するいろんなこと
2023.08.29.
webサイトやチラシ、看板、会社案内、ポスターなど・・。
ほとんどの制作物には写真が使われていて、今や写真はデザインを構成する主な要素といっても過言ではありません。
このBUROKI designのwebサイトもそうですが、TOPページのメインビジュアルには写真が大きく使われることは今や当たり前ですし、文字の情報よりも視覚的に目に入りやすい写真の良し悪しで、その会社やお店の印象も変わってしまいます。
クライアントさまから制作のご依頼をいただいたとき、デザインに使用する写真もご提供いただくのですが、このときの制作に使う写真についてもっとクライアントさまに知っておいていただきたいことがあると思ったので、今回ブログに書き綴ることにしました。
このブログを見てくださったクライアントさまやこれからデザインを依頼しようと思っている方々が、少しでも写真に関する知識を持ってもらえたらうれしいです。

写真を知るだけでデザインの見え方もガラッと変わるはずです。
webサイトと印刷物で使用できる写真は同じではない!
デザインに関わったことがない人は意外と知らないことだと思うのですが(僕もはじめは知らなかったです)、webサイトで使用する写真と印刷物で使用する写真は同じではありません。正確には同じ写真でも異なる要素がいくつかあります。何が違うのか?をそれぞれ説明します。
カラーが違う
まず、ディスプレイと印刷ではカラーのモードが違います。
webサイトを表示するディスプレイは「RGB」といわれる赤(Red)、緑(Green)、青(Blue)の三つの原色を混ぜて幅広い色を再現する加法混合の一種で、ディスプレイの光で色を表現しています。印刷物は「CMYK」といって、Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Key plate(キープレート≒黒、墨)のインクで色を表現していて、減法混合とも呼ばれています。
PCで印刷物のデザイン制作を行う場合、RGBの写真データをCMYKカラーに変換する必要があります。CMYKは色を混ぜると暗くなる減法混合のため、ディスプレイで表示されている鮮やかなカラーは印刷では表現できず、やや暗い色で印刷されます。
- 白
- 金、銀など
- パステルカラー
- 蛍光色(ネオンカラー)
写真の印刷ではあまり気にすることはないかもですが、上記のカラーはCMYKでは表現できないカラーなので表現するために用意されている「特色(スポットカラー)」を使用するなど注意や考慮が必要となります。
写真の色ひとつとっても、webと印刷同じではありません。

ディスプレイは光で色を表現するので、色が鮮やかに表示されやすいんですよね。
写真の解像度が違う
次に、一般の人はあまり馴染みのない写真の「解像度」。ここが一番わかりにくいところかもしれません。
僕は過去にこの解像度を理解せずに印刷物のデザイン時に写真を使用し、失敗しています。
上記のブログにも書いていますが、写真の解像度とは「画素の密度を示す数値」で、この数値が低いと画素の密度も低くなり画質が粗くなります。パソコンやスマホなどのディスプレイ上の画像は解像度72dpi(解像度の単位)と低くても問題なく表示されるのですが、これは写真の解像度よりもディスプレイの解像度のほうが重要だからです。
しかし印刷する場合、ディスプレイではなく紙面に写真が表示されるため写真の解像度が重要になるので、写真をきれいに表示させるには解像度は300から350dpiは必要になります。ややこしいですが、ディスプレイ上で表示させるか紙面上で表示させるかで必要となる解像度が違うということです。
なのでwebページに使っている写真をそのまま印刷にも・・ということが難しいのです。
写真の解像度を変えてサイズを確認してみる
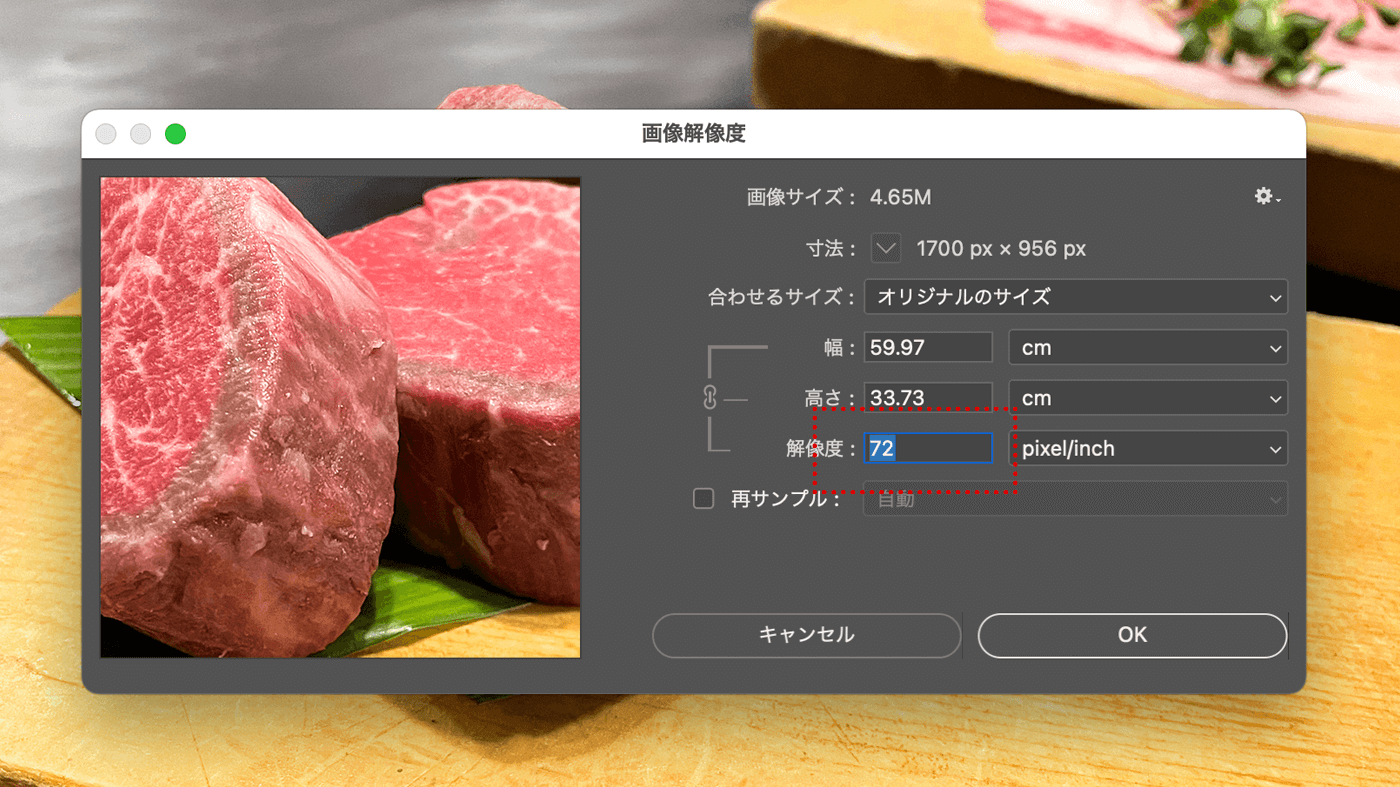
実際に、少し前に書いたブログのサムネイル画像の解像度を見てみましょう。
webサイトのディスプレイ上で表示させる場合は写真の解像度は72で、横幅1700px、縦幅956pxとして画像をつくっています。ディスプレイ上では大きい画像できれいに表示されていますよね?この画像の単位をpxではなく、cmにしてみます。

すると、画像のサイズが横幅約60cm、縦幅約34cmだということがわかると思います。けっこう大きい画像だということがなんとなくわかりますね。
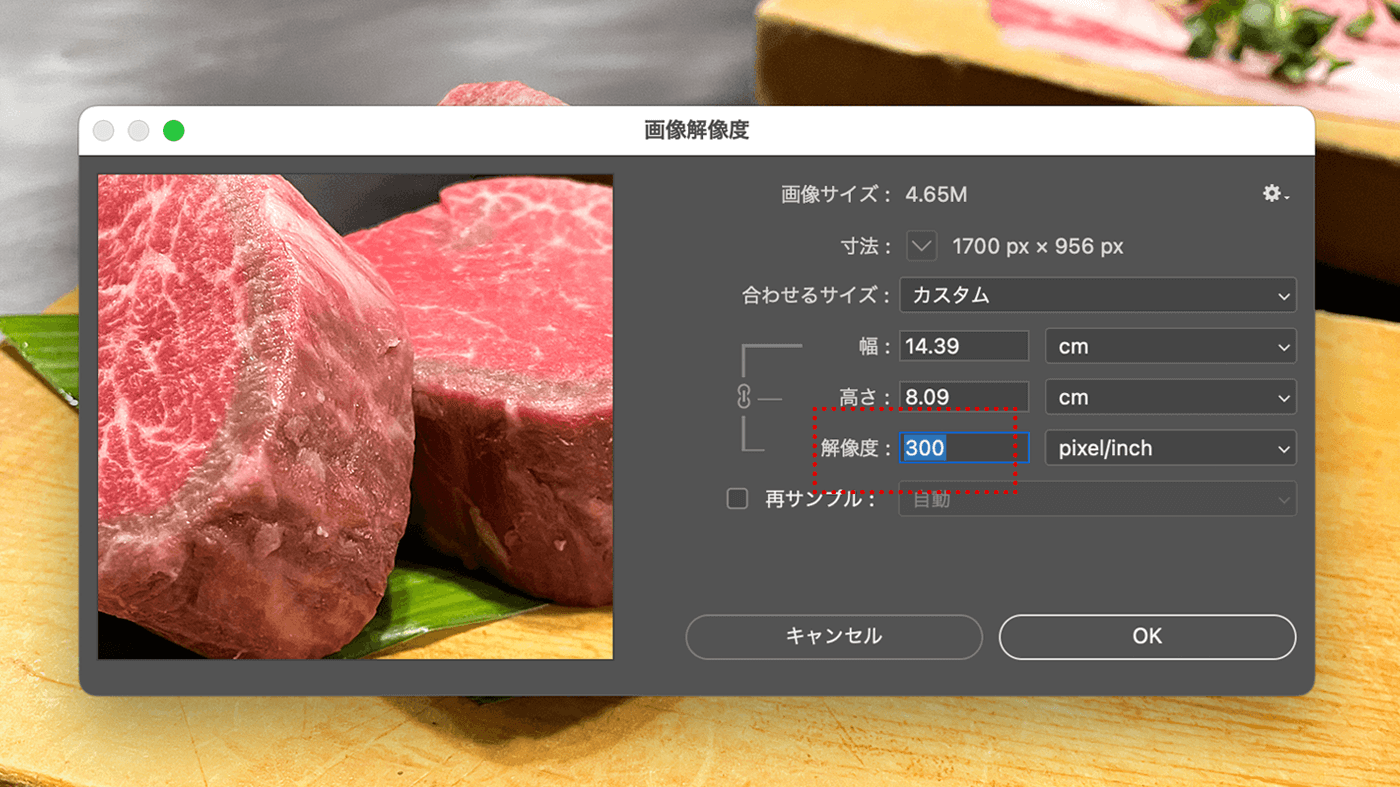
この画像を印刷するとして、解像度を72から300に数値を上げてみます。

すると、画像のサイズが横幅約14.5cm、縦幅約8cmにサイズが縮小されていることがわかると思います。このように、解像度の数値を上げると写真が小さくなってしまうので、印刷の場合はもっと大きいサイズの写真が必要になります。
印刷物に写真を使用する場合は、webサイト上で使用されている写真をコピペするのではなく、一眼レフカメラなどで撮影した写真データをそのままデザイナーに共有するのが無難です。
撮影データは写真のサイズも大きく解像度も高いものが多いので、「大は小を兼ねる」という意味でも撮影データを共有したほうがデザインの幅も広がり、デザイナーも困ることがないと思います。
写真を用意できない場合はカメラマンに撮影をお願いしましょう
デザインに使用する写真がない、または用意できないという場合は、気軽にデザイナーに相談してもいいと思います。
費用は別途かかってしまいますがカメラマンに今後も使える良い写真を撮影してもらうこともできますし、デザイナーによっては自らが撮影してくれる人もいます。僕も一眼レフを持っているので比較的安価で撮影の対応が可能です。
安易に無料・有料で配布されている写真素材を使わない
撮影の対応が面倒、もしくはあまり費用がないという理由から写真素材サイトから写真を使用するクライアントさまもいらっしゃるのですが、僕個人的には写真素材は利用せず、撮影してもらうことをオススメします。
なぜなら、写真素材は基本的にどの業種にも使用できるような写真なので不自然さが出ますし、お金さえ出せば誰でも使用できるように配布されているものなので他のwebサイトと同じ写真を使っているということにもなりかねないからです。モデルさんが写っている写真の場合、「この人どこかで見たことあるなぁ?」と思ったりすることもありますよね。
デザインや写真はできるだけオリジナルを追求したほうがブランディングにも繋がり、見る人の印象にも残り、信頼感を得ることができます。なのでできるだけ楽をせず撮影してもらうようにしましょう。
不明な点はどんなことでもご相談ください。
今回はクライアントさまに向けて、写真に関して知っていてほしい最低限のことをいくつか書かせていただきました。
内容が専門的すぎていまいちわからない、他の気になることを知りたいといったこともあるかと思いますので、個別でのご相談ももちろん無料で受け付けております。なので下記の問い合わせフォームよりご相談ください。

デザインに使う写真はめちゃくちゃ大事!ということが少しでも伝わればうれしいです。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.