blog
- top
- blog
- design_thing
- wordpressでのwebサイト制作で個人的によく使用するプラグイン5選

design_thing
- top
- blog
- design_thing
- wordpressでのwebサイト制作で個人的によく使用するプラグイン5選
wordpressでのwebサイト制作で個人的によく使用するプラグイン5選
2022.09.15.
もういまやwebサイトをつくるならブログツールである「wordpress(ワードプレス)」を使っての制作が当たり前になりましたね。
元々wordpressはブログをつくるためのツールだったこともあり、クライアントさま自身でwebページを投稿できるところが大きな特徴のひとつです。そしてwordpressはオープンソースなので決まった使い方の説明書などはなく、柔軟にアレンジすることができ、応用としてwordpressを用いてwebサイトを制作するようになり、そのwebサイトのひとつの機能としてブログをつける、というのが主流になりました。
そこからECサイト制作やメディアサイト制作もwordpressで構築するまでに発展し、webサイト制作には無くてはならないツールとなりました。
しかし、そんなwordpressにも標準では付いていない機能がたくさんあり、柔軟なwebサイト制作に対応するためにツールが必要になるケースがあります。そのツールが「プラグイン」です。
目的に沿ったいろんなプラグインをインストールすることで様々な機能をwebサイトに追加することができ、より柔軟にクライアントさまの要望に応えるwebサイト制作ができるようになります。
今回のブログでは、ボクが個人的にwebサイト制作時によく使用するプラグインを5つ紹介したいと思います。ぜひ参考にしてもらえたらと思います。

プラグインも今はかなりの数があるので、どれを使おうか迷ったりしますね。
plugin list
よく使うプラグインリスト
1. Custom Post Type UI
まずはこちらのプラグイン。
個人的にwebサイトを制作するときに必ずといっていいほど使用しています。
最近はブログだけではなく、お知らせや製品情報というように、複数のコンテンツを更新したいとおっしゃるクライアントさまが多くなってきました。
このプラグインを使うことでカスタム投稿としてブログ、お知らせ、製品情報といった風にそれぞれ独立させて投稿領域を持たせることができます。wordpressの標準では「投稿」のみしか存在せず、投稿するジャンルを分けたい場合には不便なんですよね。
そんなときはこのプラグインを使えば柔軟に対応できます。使い方は少し複雑で、専用のphpファイルも用意する必要があったりしますが、何よりも大切なのはクライアントさまとその先にいる訪問ユーザーにとって良いwebサイトにすること。使い方はネットで調べればいくらでも出てきますので、覚えて経験を積んでおいて損はないと思います。
ダウンロードや詳細は下記のリンクからどうぞ。
Custom Post Type UIを使用する場合はパーマリンクをカスタム投稿別に設定できる下記の「Custom Post Type Permalinks」もセットで使うようにしましょう。
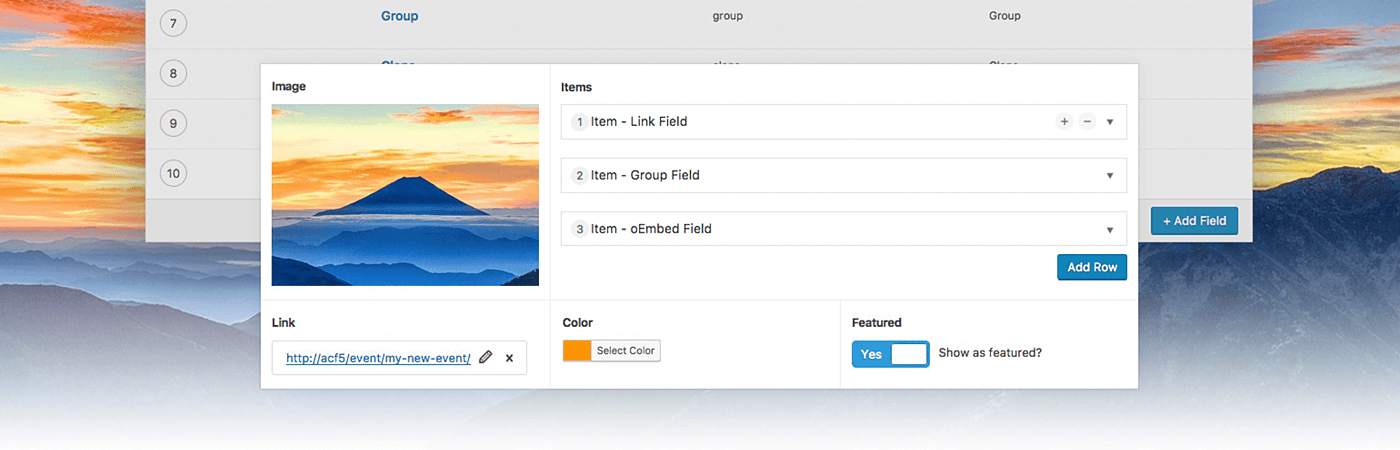
2. Advanced Custom Fields
こちらもwebサイト制作に欠かせない、代表的なプラグインです。ご存じの方も多く、いまさら紹介するまでもないものですが・・。
Advanced Custom Fields(略して「ACF」)は、wordpressの投稿ページや固定ページ、カテゴリ、コメント欄など任意の箇所へ入力欄を追加できるプラグインなんです。
このプラグインの何が一番いいかって、クライアントさま側でのページの更新が容易にできるところですね。厳密に言うとhtmlなどの専門的なスキルを身につけてもらう必要がなく、制作側がクライアントさまの更新をできるだけ簡単に行えるような構造にすることができる。
タイトル画像を表示させたり差し替えたり、文章を表示させたり修正したり、価格を表示したり・・。入力欄をあらかじめ用意し、phpのソースコードにも表示させるようにしておけば、そこに入力するだけでwebページ上も更新されるので非常に便利なんです。
使ってみるとけっこう多機能で面白いので、自分のサイトで試しながら覚えていくのもいいと思います。webサイト制作に絶対役立つはずです。
3. MW WP Form
webサイトに欠かせない問い合わせやエントリーなどに使用するメールフォーム。
制作するとき、フォームを設置しなかったことは無いというくらい毎回フォームを設置しています。
標準のwordpressにはフォームの機能がなく、フォームのプラグインを使用することでフォームをwebページに設置できるようになります。
代表的なフォームのプラグイン「Contact Form 7」
今回紹介しているのは「MW WP Form」というフォームのプラグインですが、一番有名なフォームのプラグインは「Contact Form 7」でしょう。おそらくほとんどのwordpressでつくられたwebサイトはフォームの設置にこのContact Form 7を使用しているはずです。
ボクは両方とも使用したことがあるのですが、操作性や利便性など考慮すると、個人的にはMW WP Formのほうが使いやすいですね。バリテーションルール(入力内容チェック)やページ遷移の操作性、送信完了画面の融通性などもこちらのプラグインのほうがいいと思っています。Contact Form 7はちょっとシンプルすぎるところが気になってしまいます・・。
これはあくまで個人の感想なので、自分に合ったプラグインを使ってみてください。
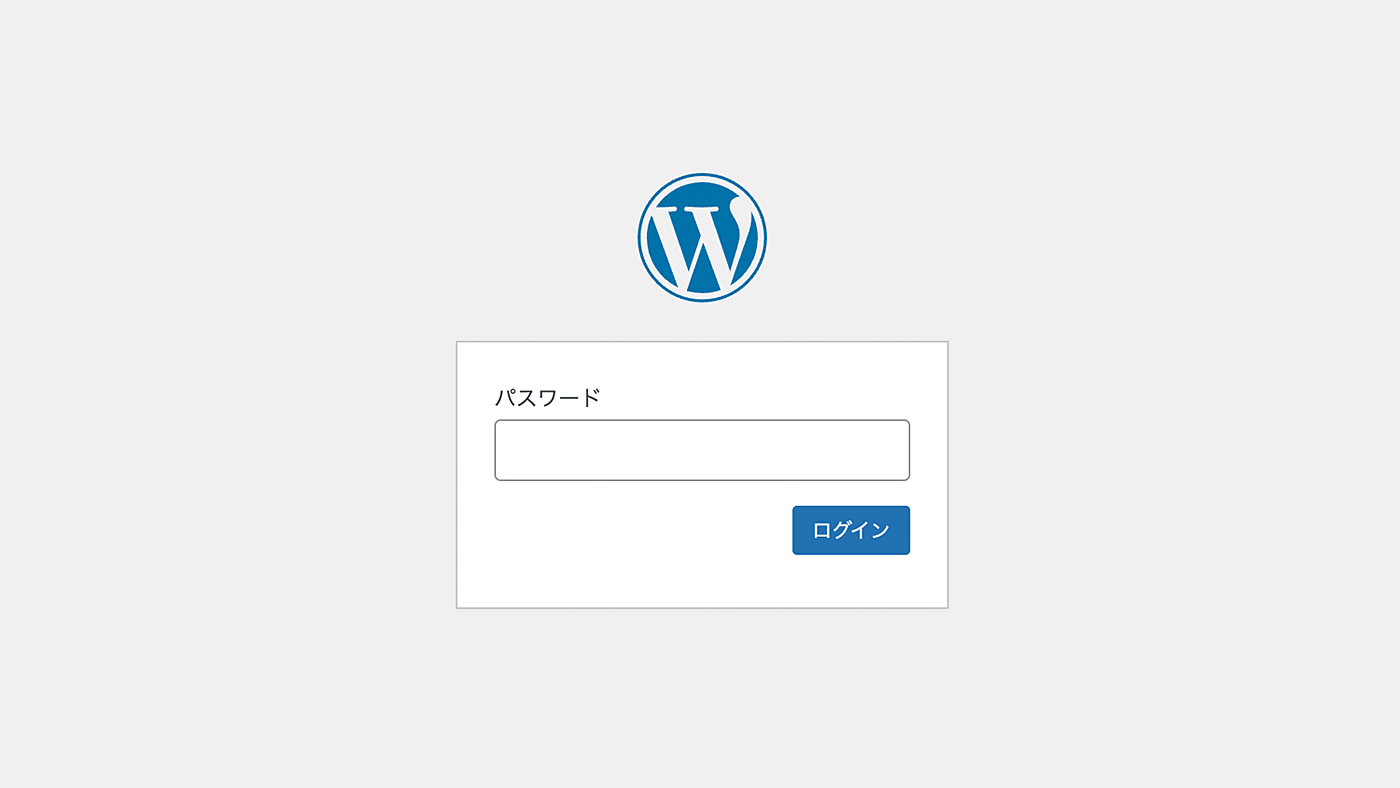
4. Password Protected
webサイトを制作するとき、制作途中のサイトがネット上の検索に引っかかってしまうのは良いことではないですよね。
なので通常はテスト用のサーバー環境を用意し、その場所にwebサイトをつくっていくか、webサイト自体にパスワードをかけて非公開にしてしまい、パスワードを知っている人だけがサイトを閲覧できるようにし、ネット検索には引っかからないようにするという手段があります。
このプラグインは後者のwebサイト自体にパスワードをかけるプラグインです。
webサイトを非公開にするプラグインはメンテナンス中という表記を出したりといろいろあるのですが、このプラグインは比較的簡単にパスワードを設定できて非公開にすることができます。

パスワードの設定自体は設定画面から行えます。
そのときに管理者やログインユーザーはパスワード画面を表示させない設定にもできるので(毎回サイトの表示を確認するときにパスワードを入力してると面倒なので)、手軽に便利なところが個人的には気に入っています。
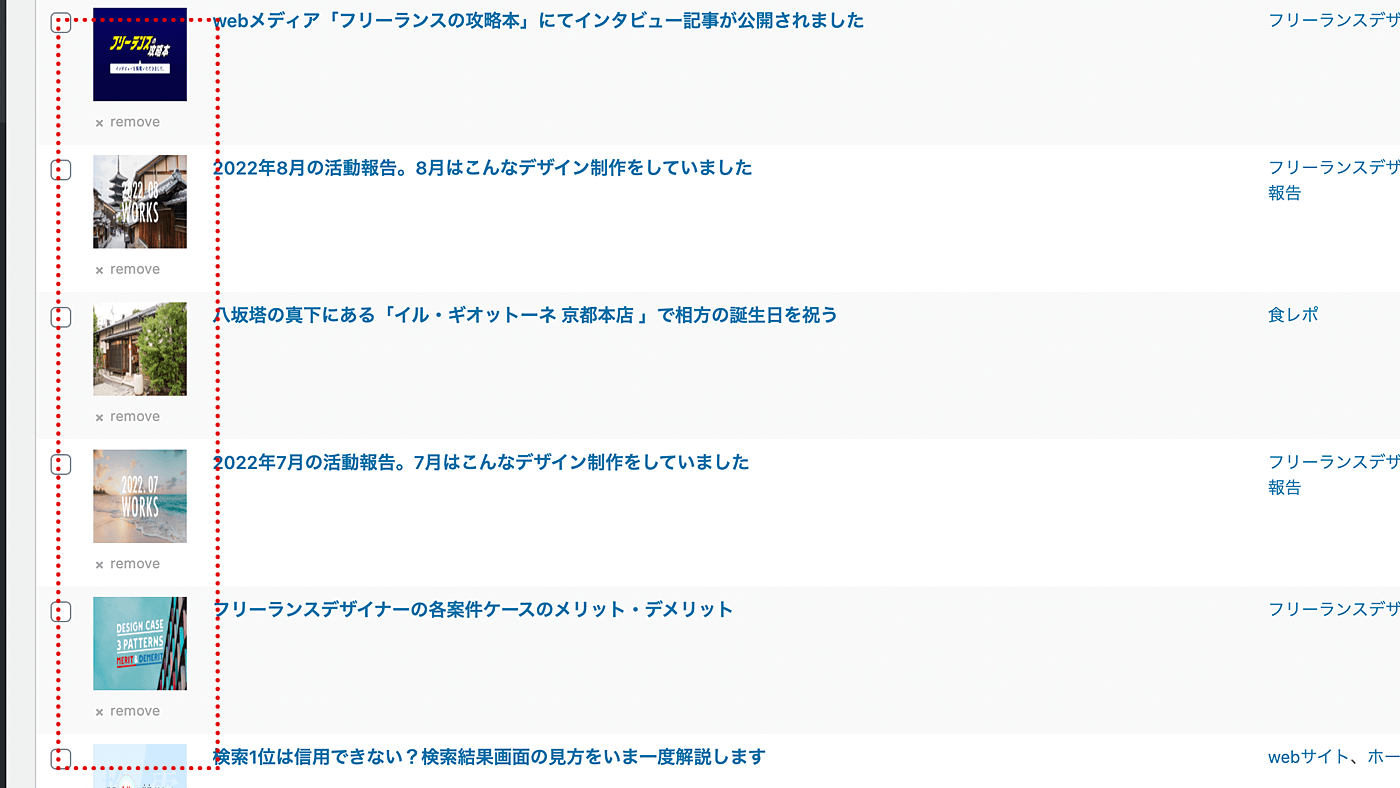
5. Easy Featured Images
最後はブログなどの投稿記事のサムネイル画像を設定するプラグイン「Easy Featured Images」。
サムネイル画像の設定方法はいろいろありますが、ボクはこのプラグインを使って投稿一覧画面や固定ページ一覧画面からワンクリックで設定しています。このBUROKI designにももちろん使っています。あまり知られているプラグインではないみたいですが・・。

ただ少し古いプラグインで、あまり更新アップデートなんかもされていないっぽいので(?)、いつまで使えるのか注意が必要ではあります。日本語対応の詳細ページも存在していないみたいです。
自分に合ったプラグインを使おう
今回はボクが個人的によく使うwordpressのプラグインを5つ紹介してみました。
ただ、今回挙げたものがすべてではありませんし、正解でもないと思います。制作者によってさらに良いプラグインを使っていることもあると思います。使いやすさは人によって違いますし、すべてを吟味することも不可能に近いですからね。

おすすめのプラグインあれば教えてください!
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.