blog
- top
- blog
- design_thing
- webサイト制作において「情報を隠しすぎない」ということはとても大事

design_thing
- top
- blog
- design_thing
- webサイト制作において「情報を隠しすぎない」ということはとても大事
webサイト制作において「情報を隠しすぎない」ということはとても大事
2021.01.15.
意外かもしれませんが、実際に仕事でwebサイト運営をしたことがないwebデザイナーはけっこういます。
制作したwebサイトに集客し、訪れたユーザーに購入や問い合わせといった行動(アクション)を起こしてもらうようにwebサイトやページをデザインする・・。web制作の理屈上では当たり前のことなのですが、「制作して納品するだけ」を仕事にしている人と「制作して実際に運営していく」人とではwebサイト運営の経験という面ではかなりの差があります。
制作会社ではなくITベンチャー企業やECサイトを運営している会社に属しているデザイナーのほうがよくわかっていると思います。実際にボクもインハウスデザイナー(企業に属するデザイナーのこと)をしていた頃はwebサイトを制作したあと、チームでアクセスデータを見ながらサイト改修や改善、更新など頻繁にしていました。
訪問ユーザーは情報がどこにあるかわからない
特に制作側は自分たちでどこにどんな情報を配置するかを決めてつくっているので忘れがちになるのですが、webサイトに訪問してくださるお客さまたちは初めてそのwebサイトを訪問するわけなので、当然どこに何があるのかわかりません。
ここをクリックまたはタップしたらこの情報が出てくる・・なんてことは制作側しかわからないことなのです。今やスマホの登場から数年が経ち、小さい画面でのwebデザインもそれなりにセオリーが出来てきてはいますが、まだまだ浸透しきっていないのではと感じています。
情報を隠してしまいがちなテクニック
とはいえ、モニター画面に表示できるものには限りがあるので、制作側はできるだけコンパクトに、情報に優先順位をつけながら見やすく、わかりやすくなるようにデザインしていきます。
その結果ユーザーが何かしないと情報が表示されないという技術を使いがちになることも事実です。もちろんケースバイケースだと思いますが、ボク個人的に「当たり前に使っているけど気をつけたほうがいい」と思う情報隠しテクニック(勝手に名付けてます)をいくつか紹介しようと思います。
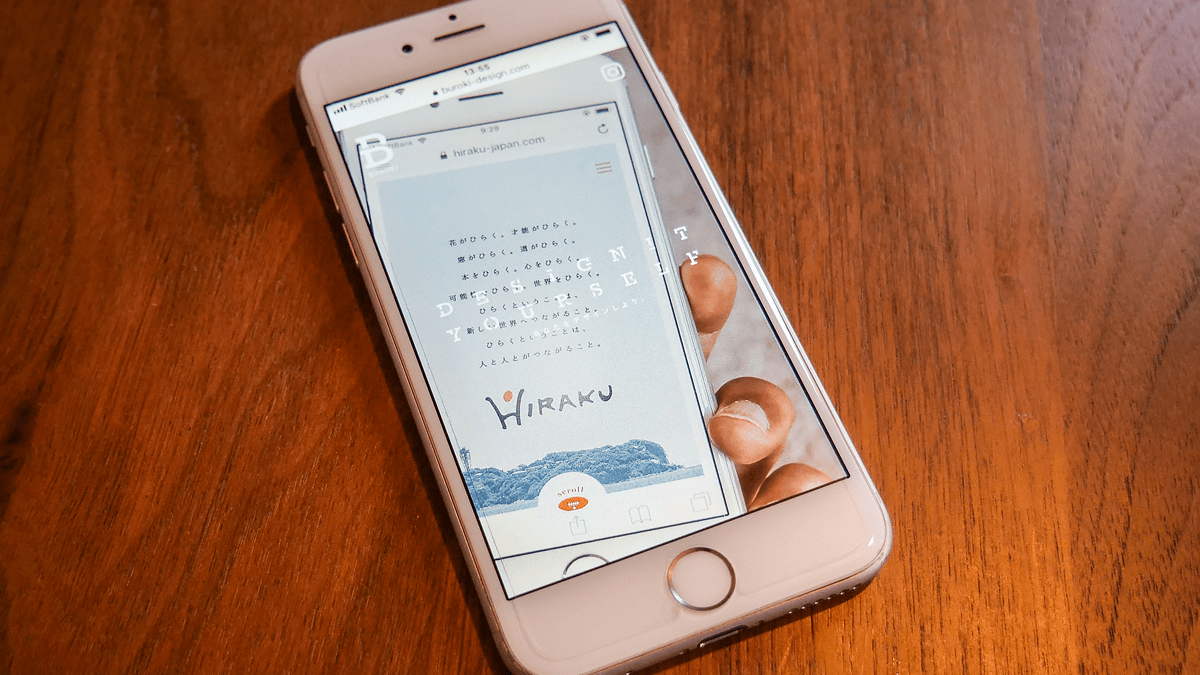
1. バーガーアイコン
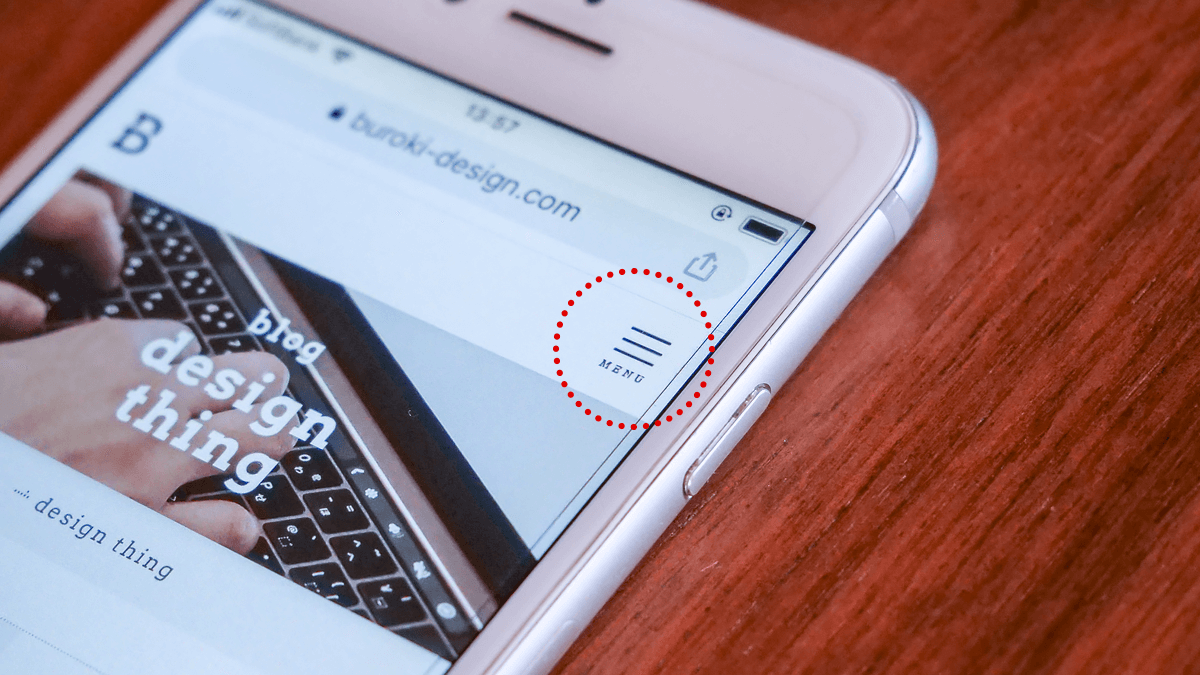
まずは情報隠しテクニックのド定番である「バーガーアイコン」。
スマートフォンでボクのこのwebサイトをご覧になっている方は、右上に「MENU」と書かれた横棒3本のアイコンが表示されていると思います。ボクのwebサイトに関わらず他のどのwebサイトをスマホで見ても約98%くらいの確率でこのバーガーアイコンが右上(あるいは左上)に表示されているはずです。

ご存知の方も多いかと思いますが一応説明しておきますと、このアイコンはメニューリストを表していて、ここをタップすると他ページへのナビゲーションメニューが表示されるといった仕組みです。ちなみになぜバーガーアイコンという名称なのかというと、横棒3本がハンバーガーっぽく見えるというところからきているみたいです。
スマホ対応のwebサイトを制作すると、デザインは違えどもう100%くらいの確率でこのバーガーアイコンを設置し、その中にナビゲーションを収めています。制作の現場ではあまりに定番すぎて特に何も考えず設置してしまっているところもあります。
・・が、自分が他のwebサイトを見ているときって、意外とこのアイコンをタップしていないことに気付きます。それはなぜかというと、この中にどんな情報が入っているのかがわからないからです。
自分が期待している情報があるかないかわからないアイコンをタップするより、そのページ内で求めている情報があるのかどうか、スクロールしながら探すほうが人の行動として多いはずです。タップすると新しく何かが表示されることになるので、「なんかちょっと面倒だな」と思ってしまうのは人間の心理として避けられません。それならスクロールするほうが楽なんですね。
バーガーアイコンをタップしなくてもいいようにページ構成する
では、バーガーアイコンへのタップを期待せずに他のページに遷移してもらいやすくするにはどうすればいいか?ひとつの答えとして、webサイト全体のナビゲーション項目を少しでもページにも表示させておくことです。
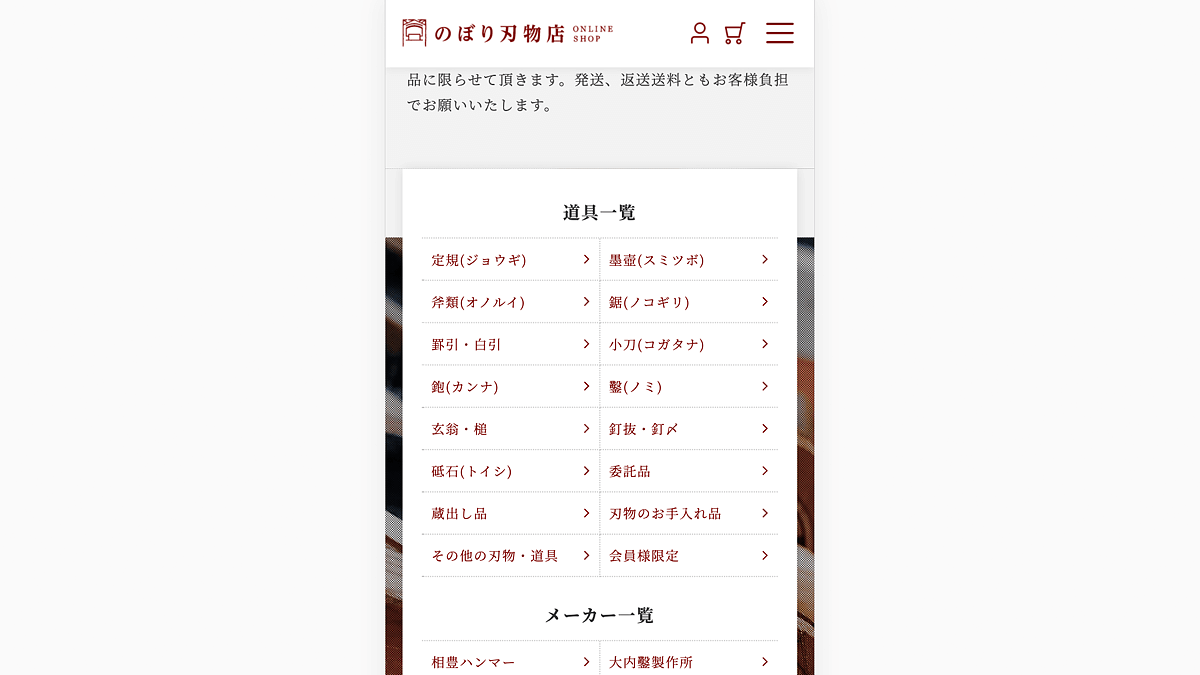
実際にボクが制作させていただいたのぼり刃物店さんのECサイトでは、バーガーアイコンこそ設置しているものの、ページ下部のフッター領域にもナビゲーション項目を表示させています。

ここで大事なのは、webサイトをスマートに見せるということではなく、あくまでいろんなwebページを見てもらうためにwebサイトは存在しているということ。クライアントさまは仕事で使いたいからwebサイトをつくってほしいと依頼されます。ケースバイケースですが、目的を見失わないようにしたいですね。
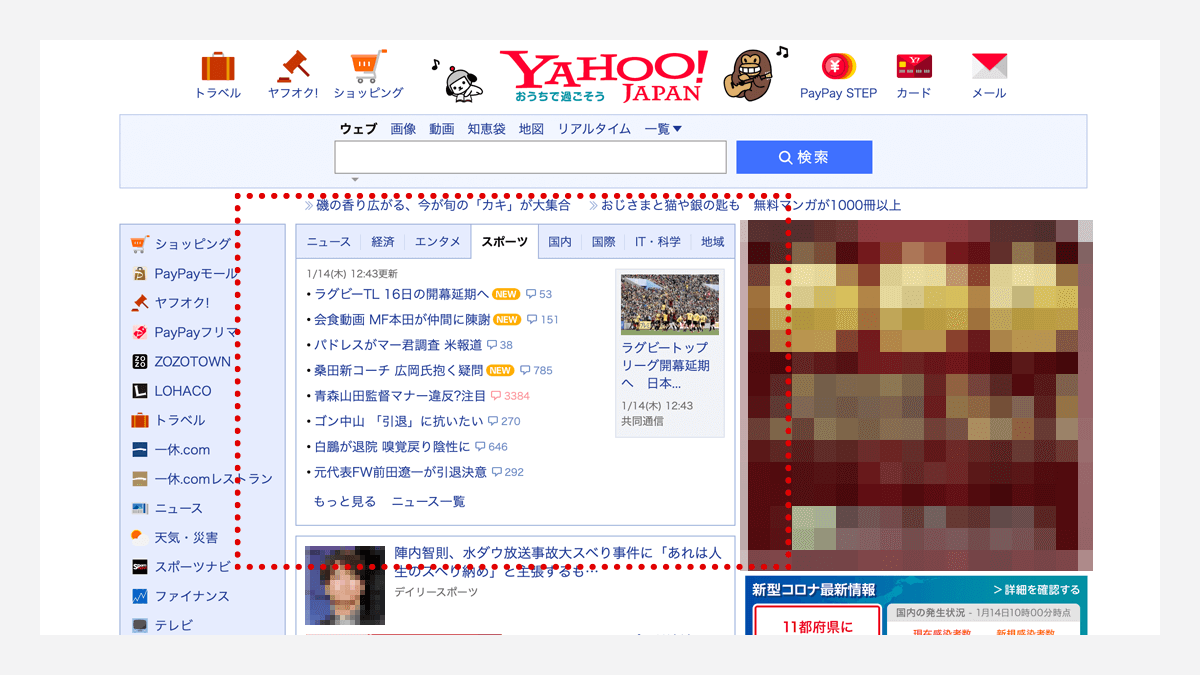
2. タブメニュー
こちらも定番の情報隠しテクニック「タブ」。バーガーアイコンほど使用率は高くないですが、情報量の多いwebページによく使用されています。
ボクはこのBUROKI designのwebサイトでは使用していないですが、同列に表示したほうがいいと判断した場合やできるだけページの長さを短くコンパクトにしたい場合などに使用することがあります。

ニュースサイトのような情報サイトでは頻繁に使用されていて、実際に訪問ユーザーにもよく利用されている技術ですが、それは「最新ニュースは同列だがニュースにはいろんなカテゴリがあって、それぞれニュース内容が異なる」ということがすでに人々に認知されているからです。
認知されていない一般のwebサイト内でタブメニューを使用すると、ただ情報を隠してしまっているだけで存在していない情報になっている可能性が大いにあります。
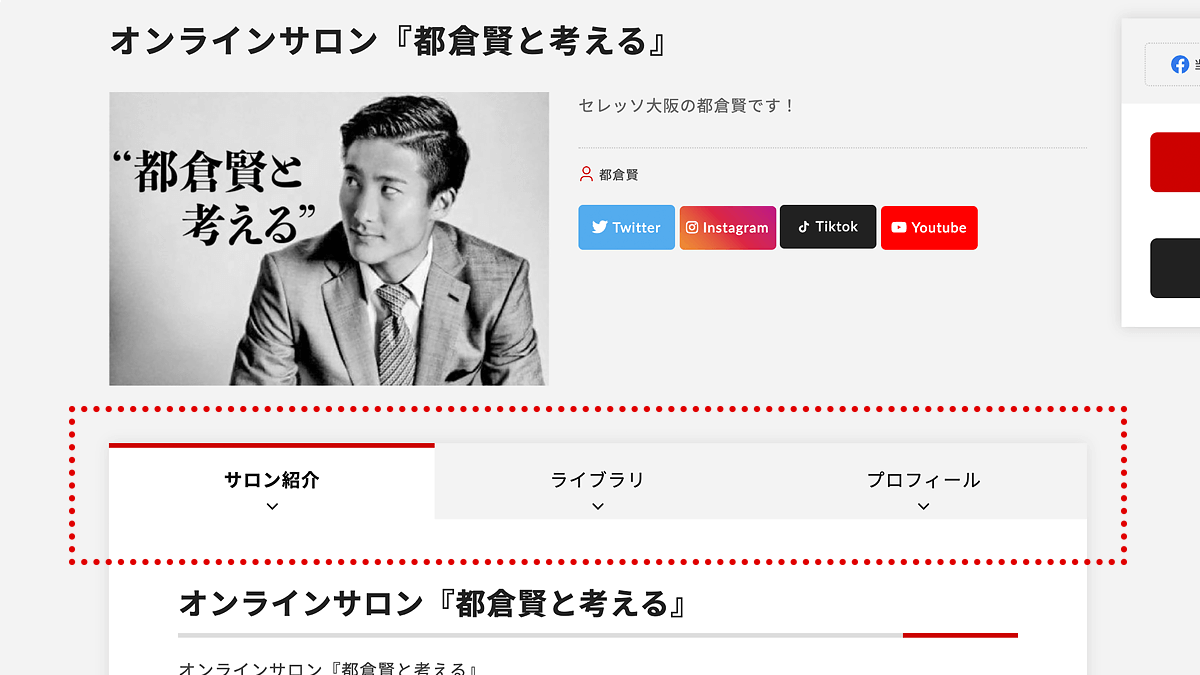
改善策1. タップできるとわかるようにデザインする
そんな中でもクライアントさまの要望などでタブを使わなければいけない局面は出てくるので、設置する場合はできるだけタブであることが伝えられるようなデザインを考案します。
ボクが以前制作させていただいたNewSPO.オンラインサロンのサロン詳細ページでは、タブメニューの下部に下向きの矢印をつけ、現在選択されているタブと他のタブメニューのカラーを変えたりといった工夫をしました。

他にはPCモニターで見た場合限定にはなりますが、マウスカーソルを乗せた場合に背景色が変化するようなデザインを実装するなど。とにかくクリックできますよとわかるようなデザインが好ましいです。
改善策2. タブを使わず下に追記していく
もうひとつの改善策はそもそもタブを使わずにどんどん追記していくというやり方です。
情報をまとめないのでページ自体は長めになってしまうのですが、スクロールだけという少ないアクションで誰が見ても情報を表示させることができるので、実はそのほうが訪問ユーザーさんにとってはやさしいwebサイトであることもあります。
タブメニューは確かにコンパクトにまとめることができて便利なのですが、実は使わないほうがいいのかもしれない・・。アクセスデータやヒートマップなどを使いながら必要か否か、テストしてみてもいいかもしません。
3. スライドショー
そして最後も定番の画像が切り替わる「スライドショー」。
主にTOPページのメインビジュアルなどによく使われていて、複数の写真が自動で切り替わったり横からひとつずつ流れてきたりする技術です。視覚的に動きがあるので訪問ユーザーにインパクトを与えることができ、より興味を持ってもらえるといったメリットもあります。ボクのサイトのTOPページもスライドショーを使用しています。

スライドショーを設置する目的はいろいろあって、ボクがTOPページに大々的にスライドショーを設置している理由は、雰囲気の良い写真をインパクトのある形で見せることによるブランドイメージの向上です。
ただ、スライドショーは文字通りスライドして表示するものなので、表示されていない間は隠されたままです。自動で表示されるようになるとはいえ、例えばスライドショーが設置されているとして、「次はどんな画像は流れてくるんだろう」とワクワクしながら待っている人って・・多分いないですよね。
そのスライドショーにどんな画像が含まれているのか、知っているのは制作側だけです。そのことを理解した上でどんな目的のために設置するのかは考えなくてはいけません。
改善策 スライドショーを使わず一覧として記載する
こちらも先ほどのタブメニューの改善策と同じなのですが、スライドショーを使わずに複数の画像を並べて載せるほうが訪問ユーザーは画像の全容を把握できるのでいいかもしれません。特に自動で切り替わるスライドショーは時間を要してしまうのでユーザーさんによってはストレスに感じてしまうこともないとは言い切れません。
ECサイトなどで商品画像をもっと見たい場合などはかなり有効な技術ですが、バナーやイメージ写真などのスライドショーはもしかしたら必要ないかもしれません。
そのテクニックは本当に必要か?いま一度見直してみましょう
情報を隠してしまいがちなテクニックをいくつか挙げましたが、すべてwebサイトでは定番となっているようなものばかりなのでボクもwebサイト制作時についつい使ってしまっています。
しかし、クライアントさまのターゲット層によってはその機能が実は邪魔になっているかもしれないし、もしくはわかりにくくなっているかもしれません。すべて同じwebサイト構成でいいはずがないんですよね。
今はweb制作にあたって便利な機能やコンパクトにまとめられる技術もたくさんありますが、本当にその機能は今回の制作に必要なのかどうか、常に自問自答しながら制作していきたいものですね。ボクもまだまだ勉強中です。

いつでもユーザー目線を持ち続けたいものですね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.