blog
- top
- blog
- design_thing
- 関連記事だけをご覧になりたい場合は「タグ一覧」からご覧ください

design_thing
- top
- blog
- design_thing
- 関連記事だけをご覧になりたい場合は「タグ一覧」からご覧ください
関連記事だけをご覧になりたい場合は「タグ一覧」からご覧ください
2021.01.11.
このwebサイトは2018年の11月以降、2日に1回のペースで更新しているので、現在500ページ以上とwebページの数もかなり増えてきました。
ページ数が増えてくると大事になってくるのはwebサイト内の回遊方法。例えばこれからフリーランスになりたい人が情報集めの目的でボクのフリーランス記事にたどり着いたとして、「他にも見てみたい!」と思ったときにどのように他のフリーランス関連の記事に誘導するか・・が重要になってきます。
ページ数が少ないwebサイトだと誘導も容易いのですが、多くなってくると大変です。訪問してくださった人たちがもっと回遊しやすくなるようにサイト改修も考えてはいるのですが、なかなか時間が取れずにいるので(言い訳でごめんなさい)、いまの現状のボクのwebサイトで関連記事を読みやすくなる方法をひとつ、今回のブログでお伝えできればと思います。
関連記事を一覧ページから確認したい方へ
このBUROKI designでの発信は、「デザイン」というひとつのテーマだけに絞ってコンテンツをつくっているわけではないので、人によっては「見づらいなぁ」と感じることがあると思います。
例えば冒頭で書いたようにフリーランス関係の記事だけ読みたい場合、タグのリンクからフリーランス関連記事一覧ページに移動したほうが他の関連記事を読みやすいです。
そもそも「タグ」とは?
「タグ」ってひとことで言ってもわからない人もいるので念のため説明しますと、タグとはカテゴリよりも細かく分類できるもので、より簡単に見たいコンテンツだけにアクセスできる機能です。
ボクの場合カテゴリは大まかに「ブログ」、「デザイン」、「動画」といった入り口からそれぞれ分けているのですが、その分け方では分類できるカテゴリにはどうしても限界があるので、タグならそこをフォローできるんです。例えば「インハウスデザイナー」という分類はこれらのカテゴリには入れられないですよね?そういう場合には「インハウスデザイナー」というタグを設定すると、そのタグを設定した記事だけまとめらるので便利なのです。
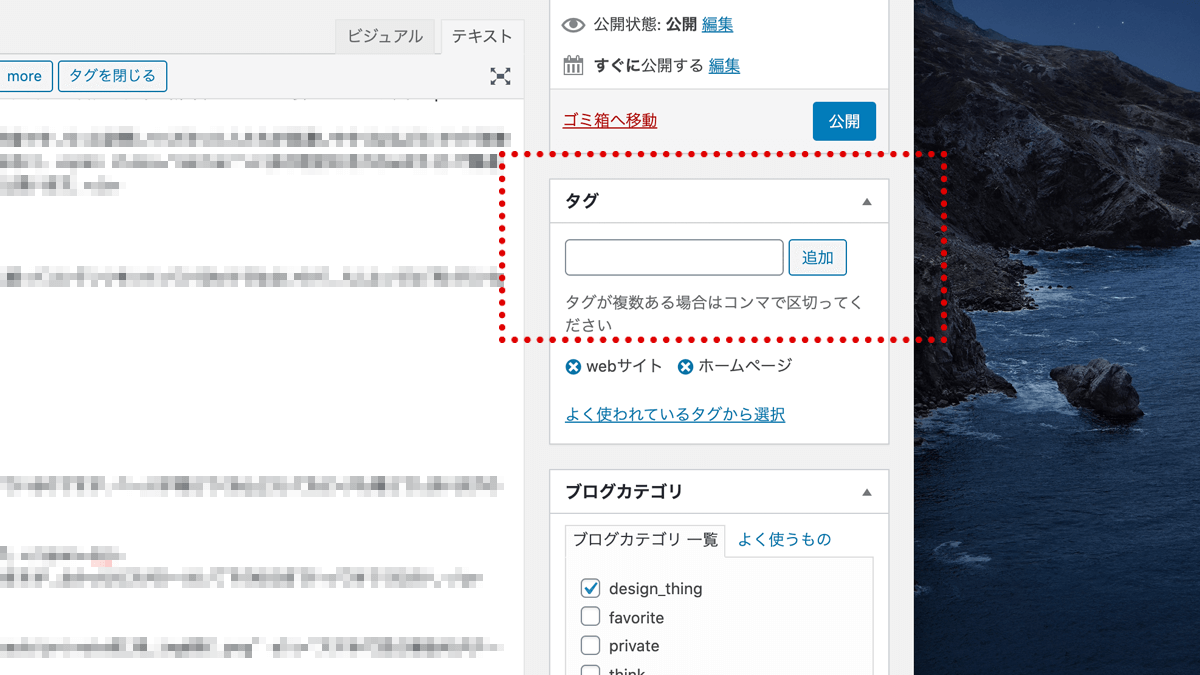
ブログを書くときにカテゴリの設定とタグの設定をしています。

なるべくちゃんと交通整理ができるようにと意識しながら書いているのですが・・人によっては他の関連記事を見つけられずにサイトから離脱してしまうこともあると思うので、なんとか読みたい記事を見つけられるようにするのがボクのこのwebサイトの課題です。
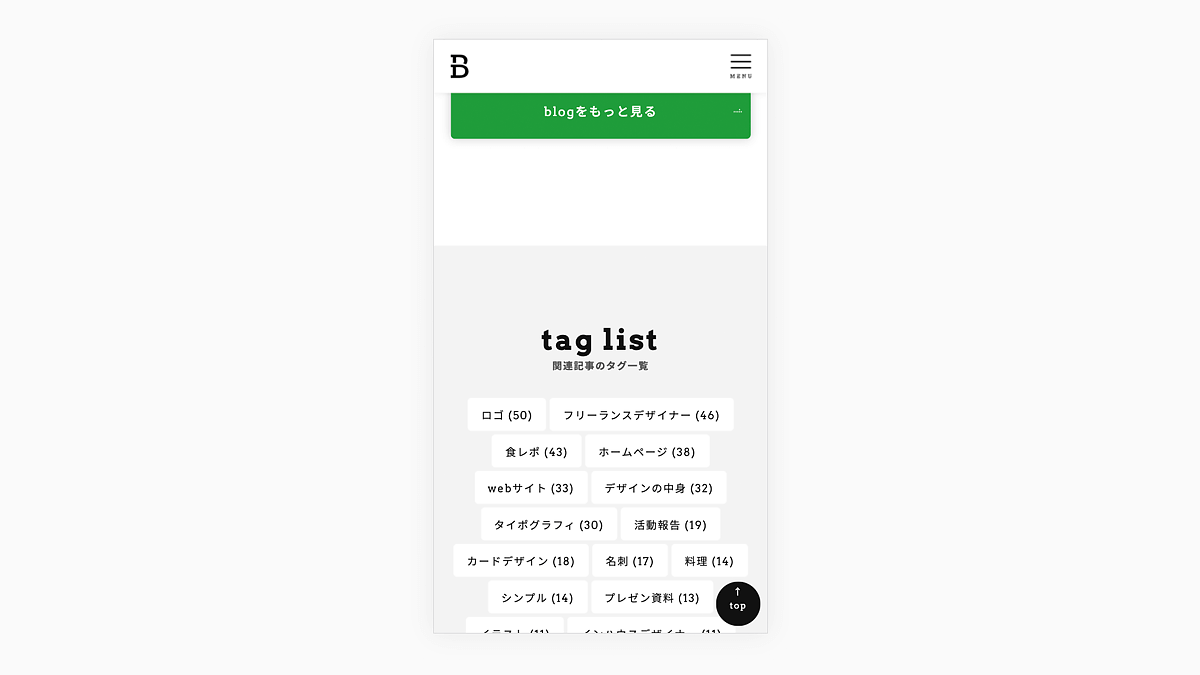
タグ一覧は各ページの下のほうにあります
基本的にどのwebページからもすべての情報にアクセスできるように設計しているのですが、ページが増えてくるとどうしてもリンクも増えてしまいますので、どこに何があるのかを伝えるのもなかなか難しいです。
タグ一覧は各ページの下部に設定しています。
スマホでご覧になられている人はかなりスクロールしなければいけないかと思いますが、よかったらスクロールして下のほうまでいってみてください。

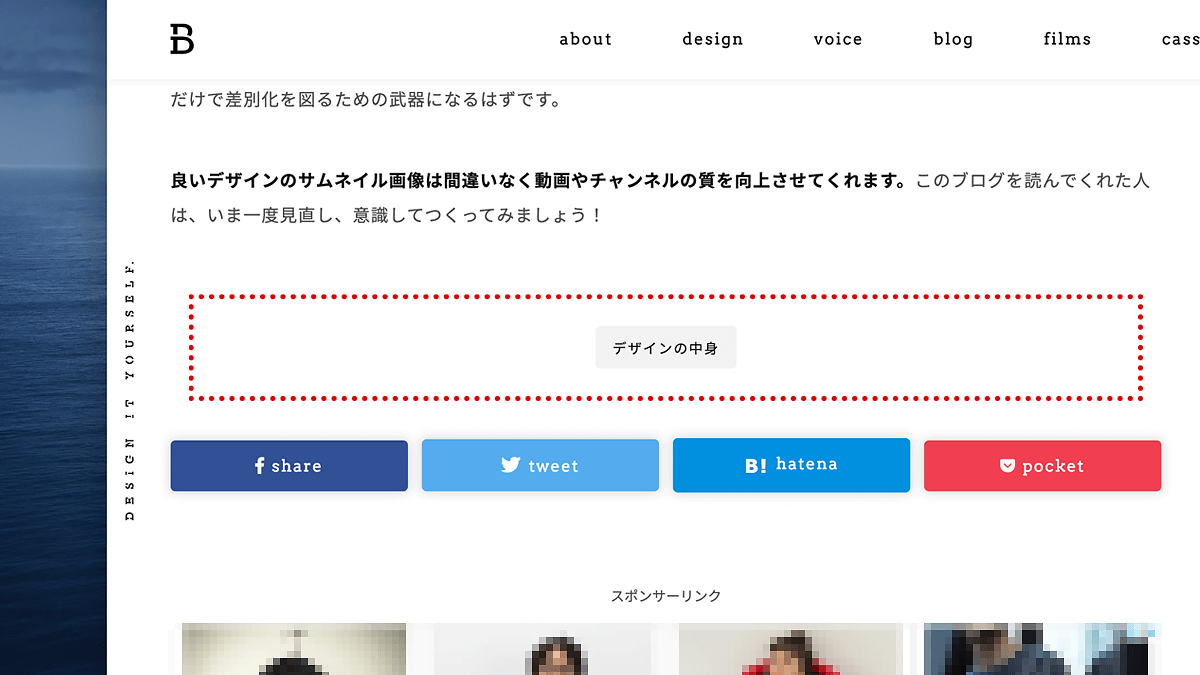
記事の一番下にも設定したタグが表示されるようにしています。
タグ一覧から各関連記事を見れるのですが、タグの数も増えてきたので「探すの大変!」という方は、読まれているブログ記事の一番下を見てみてください。その記事だけに設定したタグが表示されていると思います。
例えばこの記事の場合「webサイト」と「ホームページ」というふたつのタグを設定しているので、記事に一番下にはこのふたつのタグが表示されていると思います。

画像のような感じでfacebookやtwitterなどのSNSボタンの上に設置しています。
これからもなるべく訪問してくださった方々が見やすいwebサイトづくりを心がけて運営していきますので、どうぞよろしくお願いいたします。今回はwebサイト回遊の仕方のご紹介でした。

よかったらいろんなページ見てみてください!
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.