blog
- top
- blog
- design_thing
- webデザイナーがチラシなどの印刷物を制作するときに気をつけたい5つのこと

design_thing
- top
- blog
- design_thing
- webデザイナーがチラシなどの印刷物を制作するときに気をつけたい5つのこと
webデザイナーがチラシなどの印刷物を制作するときに気をつけたい5つのこと
2020.10.13.
制作会社や事業会社でwebデザイナーとして働いていたとしても、場合によっては紙の印刷物の制作を任されることもあるかと思います。ボクもweb制作スタッフとして働き始めて数ヶ月後、上司がフリーマガジンの編集長もやっていたので雑誌を見せられ、「ここに広告を出したいんやけど、広告のデザインしてくれへん?」とお願いされたことがありました。
当時は雑誌に載せる広告などデザインしたこともなく、印刷に対する知識もグラフィックデザインのスキルもまったく持ち合わせていなかったボクは、初めての広告デザインはもちろん失敗だらけでした・・。
その失敗のおかげで印刷物に対してのデザインを独学で勉強・制作しながらスキルアップしていくことになるのですが、webデザインが本業のデザイナーだとしても印刷物のデザイン知識は持っておいたほうがいいです。なので今回のブログは、webデザイナーへ向けた印刷物を制作するときに注意することを書いてみたいと思います。
index
このブログの目次
1. 印刷物のカラーモードはCMYK
まずは基本中の基本。
webサイトのデザインと印刷物のデザインではカラーモードが違います。
webサイトのようなPCやスマホのモニターで表示させる場合のカラーモードはRGBカラーといって赤(red)、緑(green)、青(blue)の三つの原色を混ぜて幅広い色を再現する加法混合の一種です。印刷物の場合はRGBではなくCMYKカラーといい、「色の三原色」と呼ばれるシアン(cyan)、マゼンタ(magenta)、イエロー(yellow)の三色にブラックを加えたもので、インクでの表現に使われる色の表現法となります。
間違えて印刷物をRGBカラーで制作してしまうと、印刷してからの出来上がりのカラーが思った以上に暗く見えたりするので、カラーモードがCMYKになっているか、まずは注意しましょう。

印刷物はCYMK!絶対です。
2. 制作ソフトはillustratorを使う
チラシやポスター、名刺などの印刷物をデザインするとき、Adobeのグラフィックソフトの「illustrator(イラストレーター)」で制作するようにしましょう。

有料のソフトですが、印刷業者さんとの相性もよく、どんなサイズの印刷物でもデザインできますし、ロゴデザインやwebサイトのデザイン、プレゼン資料のデザインもできる世界で一番使われているグラフィックソフトです。
まだインストールしていない人はAdobeのサイトより契約してインストールしてくださいね。
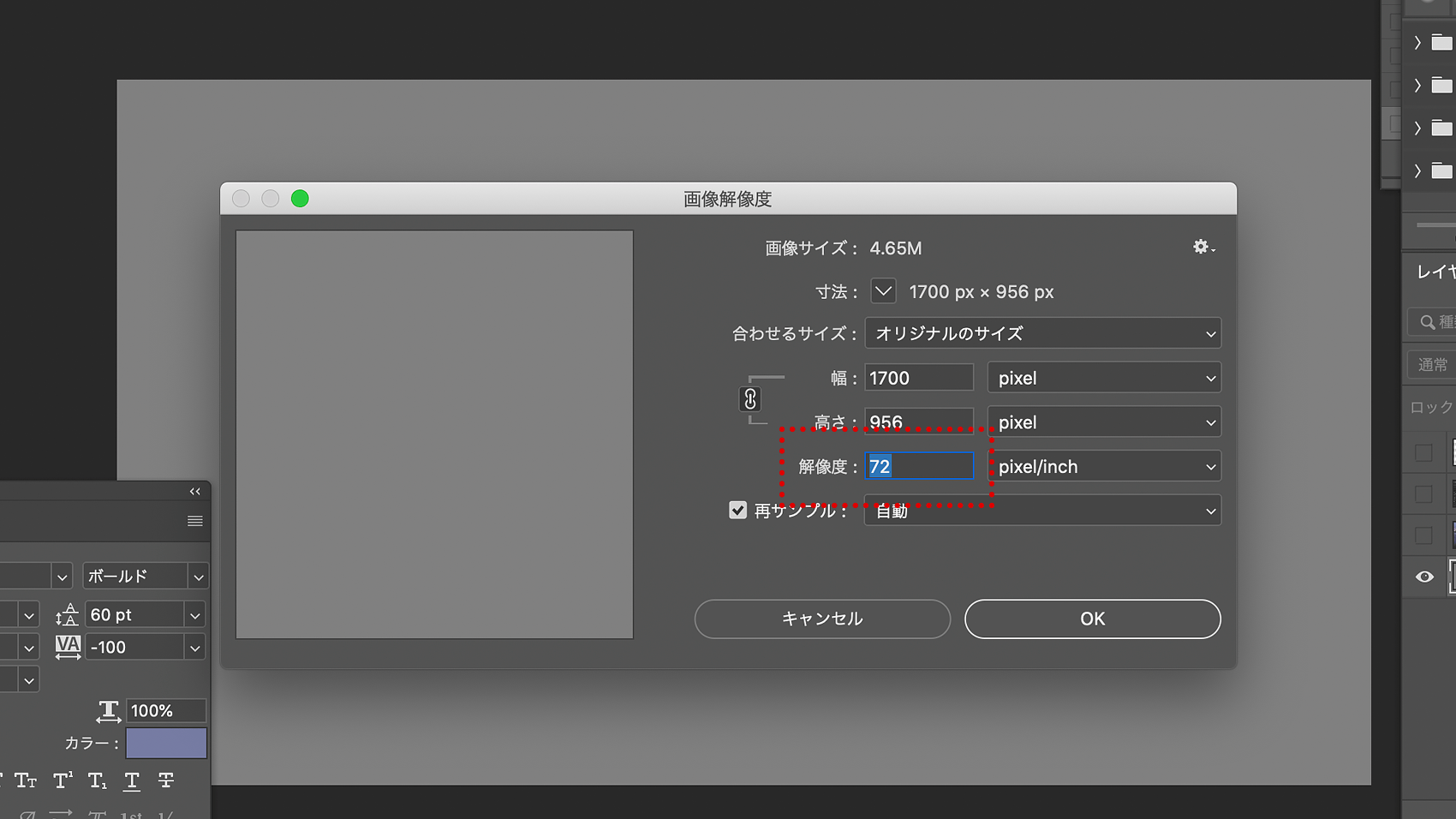
3. 写真の解像度は基本的に300以上
ボクははじめは全く理解できなかった写真の解像度。
解像度とはその画像がどのくらいの密度で構成されているかを表す数字のことで、1インチの中に入っているピクセルの数が多いほど写真がきれいに印刷されます。実際に印刷に写真を使用する場合、解像度は300から350は必要です。
webサイトに載せている写真をそのまま使うのはNG
初心者の方は注意してほしいのですが、web上にある写真は基本的に解像度が72のものが多く、あくまでモニターで表示させるための解像度になっているので、印刷に適した解像度にはなっていません。
例えばクライアントさまに「このページの写真を使ってください」と言われた場合、「この写真の元データはありますか?」と聞いてみましょう。写真の元データはサイズが大きいことが多いので、解像度を印刷用に変更することができます。
なので写真をきれいに印刷したい場合は解像度を意識しましょう!ボクは最初これがわからず72の解像度のまま印刷に出してしまい、写真がめちゃくちゃ粗く表示されてしまうというミスをしてしまったことがあります。あれは本当に悲しかったです・・。
写真の解像度の変更はAdobeのphotoshopで
印刷物に写真を使用する場合、写真の編集や解像度の変更は写真補正ソフトである「photoshop(フォトショップ)」を使うとスムーズです。webデザイナーならなじみがあるソフトだと思うので余計な説明は省きますが、photoshopを使うと簡単にできますよ。

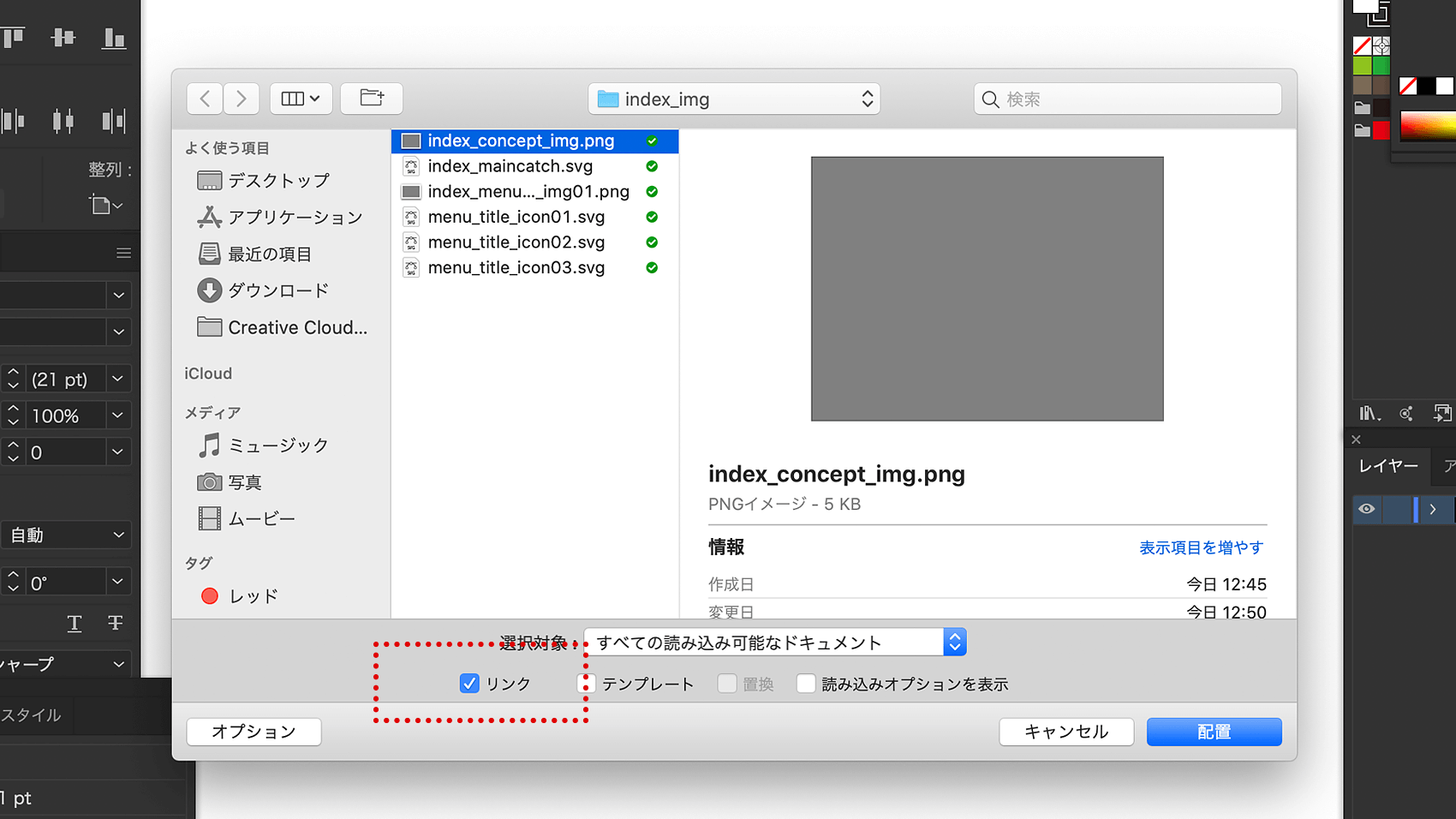
4. 写真を配置するときはリンクさせる
チラシ制作時に写真を使いたいとき、写真の配置方法には「リンク」と「埋め込み」の2種類があります。写真を配置するときにどちらにするか選べるのですが、そのときに「リンク」のチェックを入れたままにしましょう。

リンクを選択するとデータが軽くなる
リンクと埋め込みどう違うのか?を説明しますと、リンクは元の写真データがあって、そのデータの画像情報をillustrator上に持ち込まずに配置することができます(コピー的な感じです)。逆に埋め込みは文字通り写真データをそのままillustrator上に配置することになります。
一度どちらも試してみてほしいのですが、写真を埋め込むとillustratorの制作ファイルの容量がかなり大きくなり、性能があまり高くないPCでは埋め込んだ写真のサイズによっては動作が重くなり、なかなか制作が進められなくなるといった弊害も起こります。
なのでスピーディに制作を進めるためにも写真はリンクで配置するようにしましょう。
5. 印刷に出すときは文字をアウトライン化させる
チラシのデザインが完成し、いよいよ印刷業者に入稿!となったとき、絶対に気をつけないといけないのがこの「文字のアウトライン化」です。
アウトライン化とは、文字をオブジェクトに変換することです。なぜアウトライン化してオブジェクトに変換しないといけないのかというと、チラシに使ったフォントが必ずしも印刷業者さんのPCにも入っているとは限りません。もしフォントが入っていない場合、そのフォントは違うフォントに変更されます。
使用しているフォントによってデザインはガラッと変わってしまうので、もしフォントが変更されて印刷した場合、想定していたデザインに仕上がらない可能性があります。お金を出して印刷するわけですから、それはさすがに困りますよね。
なので印刷に出す最終データの文字情報はすべてアウトライン化させてオブジェクトに変換しましょう!
印刷は一発勝負!ミスは事前に防ぎましょう
初めて印刷物のデザインを手掛けるときに注意しておきたい点をいくつか紹介しました。
webと印刷の一番大きな違い・・それはwebは後からいくらでも修正できますが、印刷は印刷してしまったら修正するのは簡単ではないというところです。
ボクもかなり前の話になりますが会社案内のデザインをし、印刷されて上がってきた完成品を見たとき、会社の電話番号が間違えていることに気付き、めちゃくちゃ焦ったことがあります。印刷するときは100部単位で印刷することが多く、会社案内も1000部ほど印刷していて、どこかにミスがあると、その1000部すべて間違えていることになるんです。
その時は新しい電話番号のシールを上から貼っていくという対応になりましたが、一度刷ってしまうと修正ができないという印刷の怖さを思い知りましたね・・。このようなミスが起こらないよう、何度も確認しながら制作を完了させましょう。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.

















