blog
- top
- blog
- design_thing
- 動画のテロップにも使える!illustratorでつくる文字の装飾デザインパターン

design_thing
- top
- blog
- design_thing
- 動画のテロップにも使える!illustratorでつくる文字の装飾デザインパターン
動画のテロップにも使える!illustratorでつくる文字の装飾デザインパターン
2020.08.01.
もはやYouTubeで動画を見ない日はないというくらい毎日何かしらの動画を見ているボクですが・・多分皆さんもそうですよね。
動画を見ていて特に印象深いのが、演者が話している時に表示される「文字テロップ」ですよね。何年か前までのYouTube動画はテロップがあったりなかったり、装飾も派手な色合いだったらいいみたいなものが多かったですが、最近は動画のクオリティが全体的に以前より上がっているからか、テロップデザインのクオリティもかなり上がっているように感じます。
今回のブログでは、動画に使える文字テロップのデザインパターンをいくつかご紹介しようと思います。ソフトは動画編集ソフトではなくグラフィックソフトのillustratorを使っての紹介になりますが、装飾の考え方は同じなので、ぜひ参考にしてみてください。

チラシなどのデザイン制作にも役立ちますよ。
1. 文字に枠線をつける
まずは定番の方法として、文字に枠線をつけるやり方をご紹介。これができなかったら何もできませんね。見えやすくするために文字を装飾するので、まずは見えづらい文字にしてみます。
薄いグレーの背景にも白で文字を打ってみます。

どうです?見えにくいですよね?
これを見えやすくするためにに文字に枠線をつけます。
打った文字を選択してから「commandキー」+「c」でコピーし、「commandキー」+「b」で背面にペーストします。ペーストした背面のほうの文字に、枠線にしたいカラーを設定します。今回の場合はサンプルとしてBUROKI designでよく使用しているグリーン(BUROKIグリーン)を使用します。

背面にペーストした文字にillustratorの「塗り」と「線」にカラーを設定します。グリーンをつけてみると、線の幅を太くする前のデフォルトの1ptの段階で前より見えやすくなりましたね。もっと見やすくしたい場合は、線パネルから「線幅」の値を上げていくと線が太くなっていきます。
これで文字に枠線をつける手順が理解できたと思います。簡単ですね。
枠線をつける場合の注意点
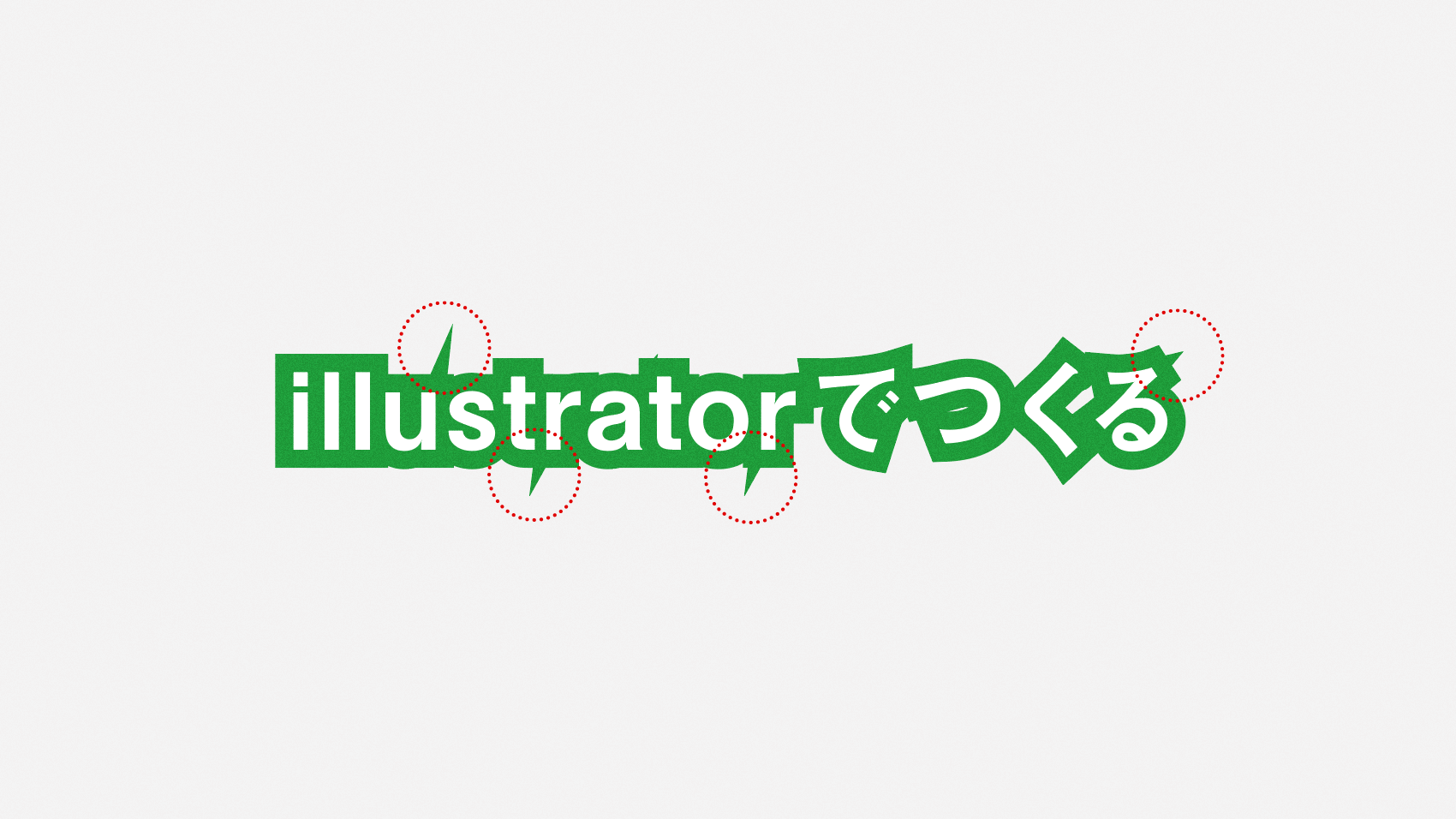
枠線を太めにしたい場合、前述したように線幅の値を上げてもらったらいいのですが、太くするにつれて文字の角の部分がトゲのように尖る場合があります。

これを回避する方法としては、線パネルの線幅の下にある「線端」と「角の形状」をそれぞれ
- 線端 → 丸型線端
- 角の形状 → ラウンド結合
に変更します。すると・・

このような感じで、トゲが出るのを回避することができます。ただ、この機能はAdobeの動画編集ソフト「Adobe premiere(プレミア)」ではなかった気がします・・。もしかしたら最新のバージョンでは追加されているかもしれないですが。premiereを使用の方はご注意ください。
2. 文字の枠線を二重にする
文字に枠線をつける方法を覚えたら、さらに文字を装飾・強調するためにその枠線を二重にしてみましょう。スポーツ新聞の見出しなんかは文字を目立たせるために枠線を何重にもしていますよね。
先ほどの1の項目で枠線をつけた文字を選択し、同様に「commandキー」+「c」で文字をコピー、「commandキー」+「b」でコピーした文字をさらに背面へペーストします。これを実行すると同じ文字が3つ重なっている状態になるので、最下部のほうの文字の枠線のカラーと太さを変更します。

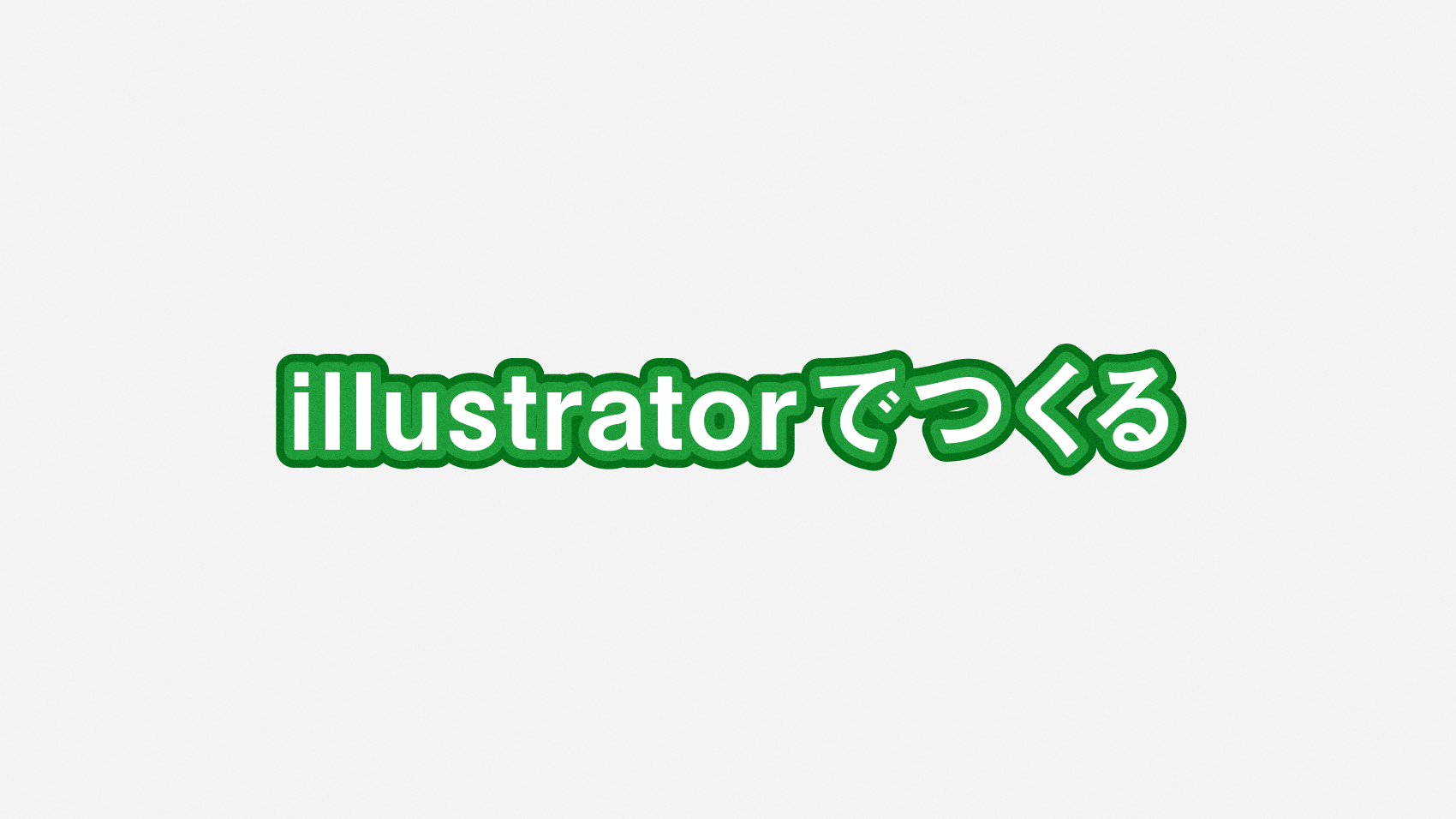
最下部にペーストした文字に先ほどのグリーンとは違う濃いグリーンをつけ、さらに線幅を太くしてみます。

するとこんな風に枠線が二重になりました。
枠線のカラーとそれぞれの線幅は制作するデザインに合わせて任意で変更してください。
さらに多重にする場合も同じ考え方で
文字の枠線を三重、四重にする場合も同様に、文字をコピペして最下部の文字幅を太くしてカラーを変更するという手順で対応可能です。
あまり重ねすぎると本来の文字がどんどん小さくなり、枠線が肥大化するという妙な事態も起こり得るので、装飾はほどほどにしましょう。
3. 後ろの枠線を少しずらして立体感を出す
文字に多重の枠線をつける方法を覚えたら、文字に立体感を出すためにその枠線をずらしてみましょう。
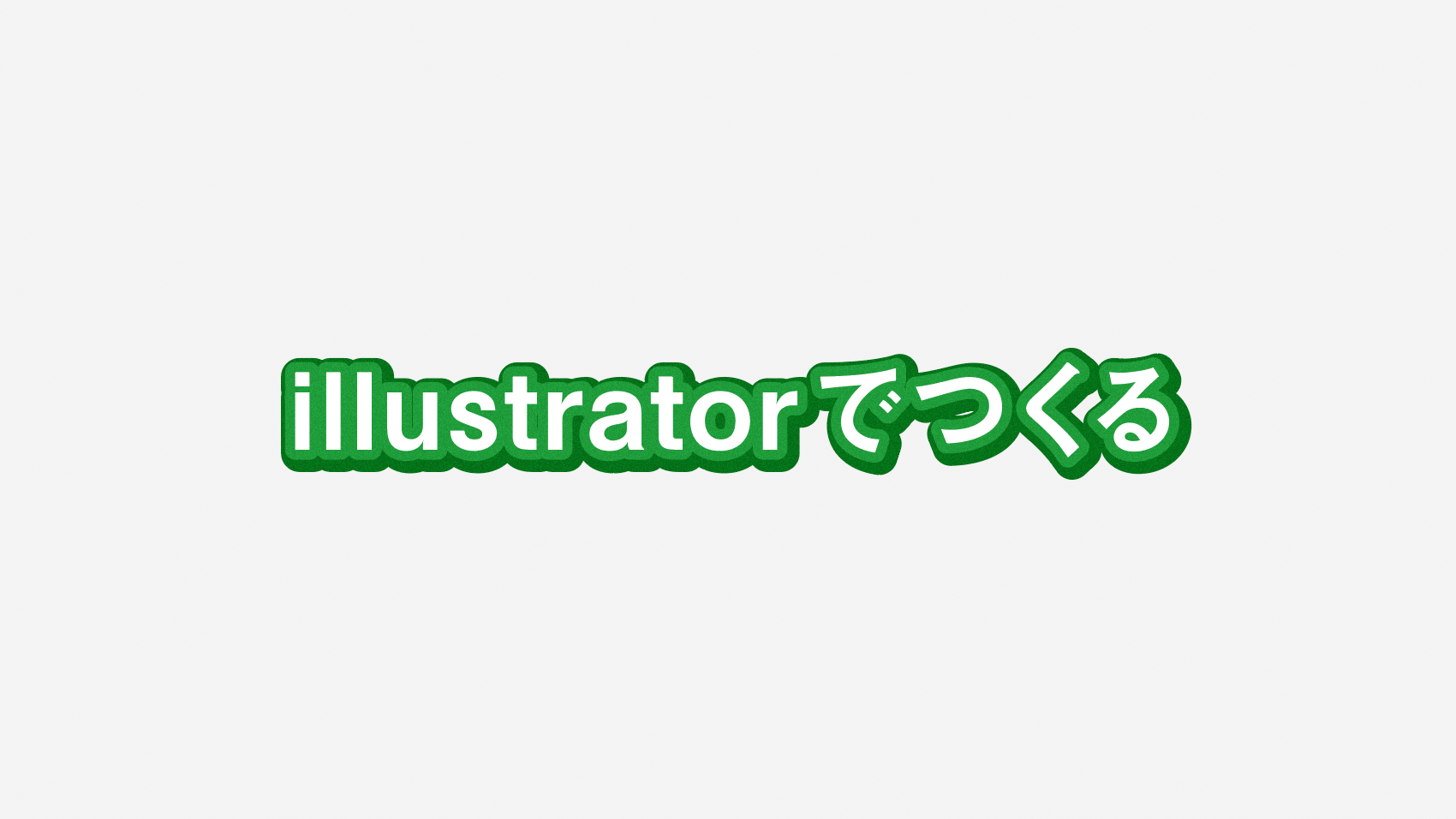
その方法も簡単で、最下部に設定した文字を「方向キー」で移動させます。2の項目で制作した文字の濃いグリーンの枠線を右下に移動させてみます。

こんな感じで、一番下の枠線の位置を少しずらすだけでもだいぶ印象が変わりますね。今回のサンプルでは右下にずらしていますが、ずらす方向はデザインのテイストに合わせて任意で変更してみてください。
線幅とカラーを調整し、影のようにすることも可能
少しアレンジする方法で、ずらした枠線で影を表現するやり方もご紹介します。最下部に設定した枠線の線幅を少し細くし、背景のカラーより少し濃いくらいのカラーに合わせます(今回の場合、背景がライトグレーなので少し濃いグレーに変更しました)。
すると画像のように文字に影をつけたような印象になります。

このように、枠線のカラーと太さを変えるだけでガラッと装飾を変えることができるので、実践しながら自分の引き出しにしていきましょう。
4. 文字のまわりをぼかす
ここからは枠線での装飾方法ではなく、文字のまわりに影をつけたりぼかしたりするやり方です。まずは枠線の時と同じく、文字を背面にコピペして枠線を設定します。今回は枠線の線幅を5ptとしました。

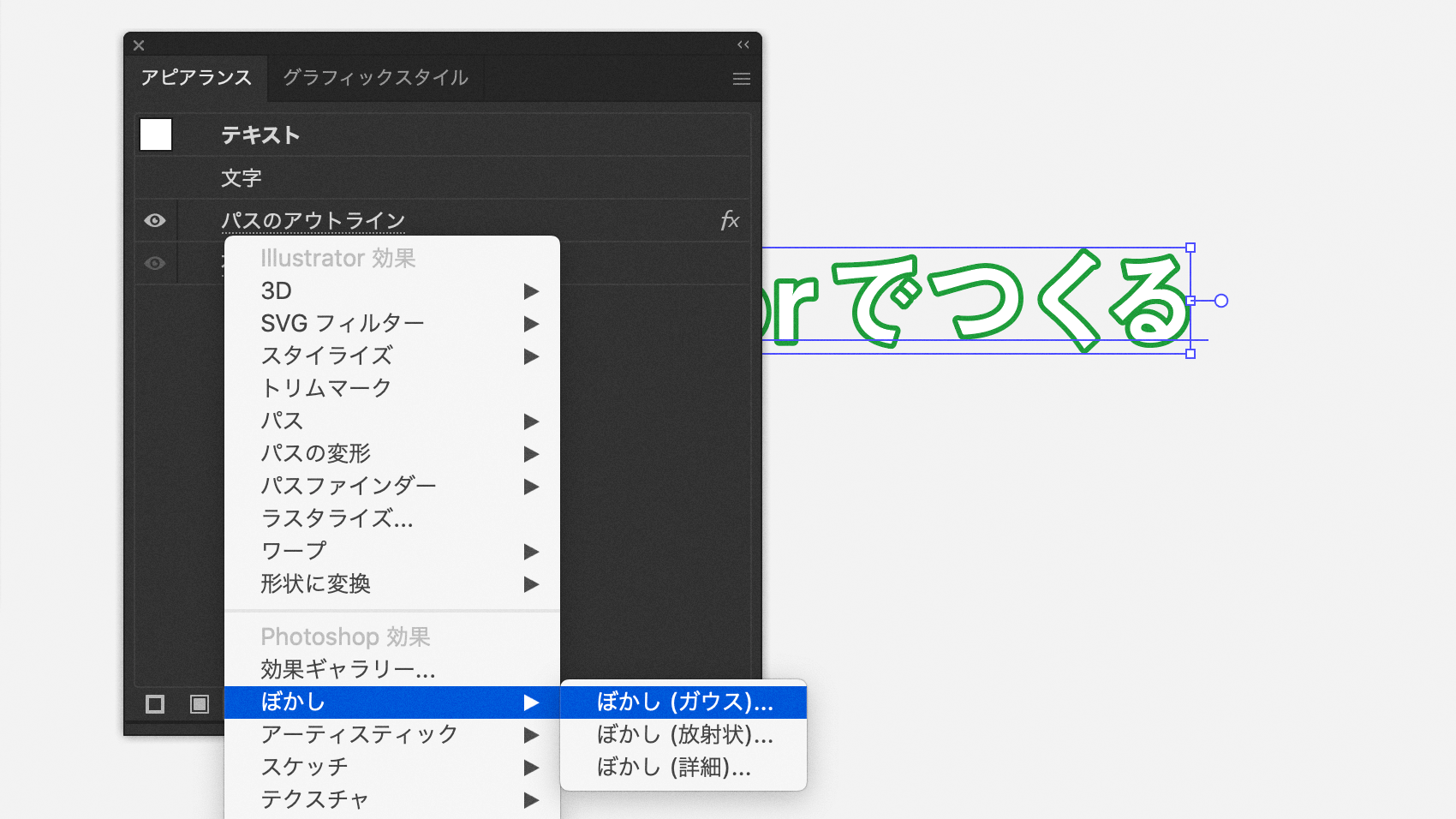
枠線を設定した文字を選択したまま、アピアランスパネルの下部にある「fx(新規効果を追加)」アイコンをクリックします。クリックすると新規効果にまつわるナビゲーションが表示されるので、その中から「ぼかし」→「ぼかし(ガウス)」を選択します。

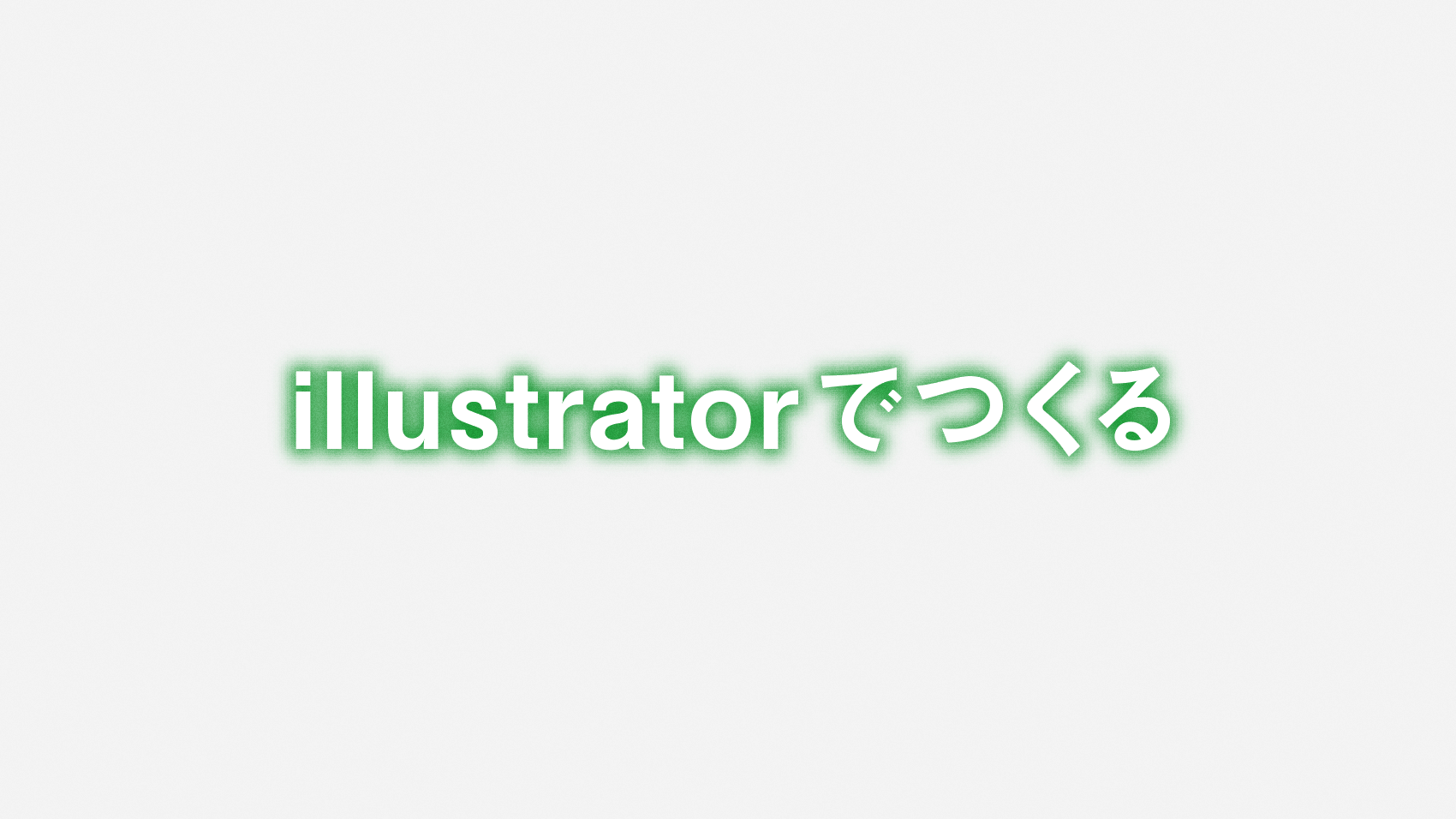
ぼかし(ガウス)を選択すると、どれくらいぼかしますか?とダイアログで聞かれるので、今回は「4px」としました。するとぼかしの効果が適用され、文字の背景がぼかされました。動画とかでよく見ますよね。

枠線のカラーがぼかしのカラーになるので、影にしたい場合は枠線の色をブラックやダークグレーなどに設定してください。もちろん後でカラーを変えることもできますよ。
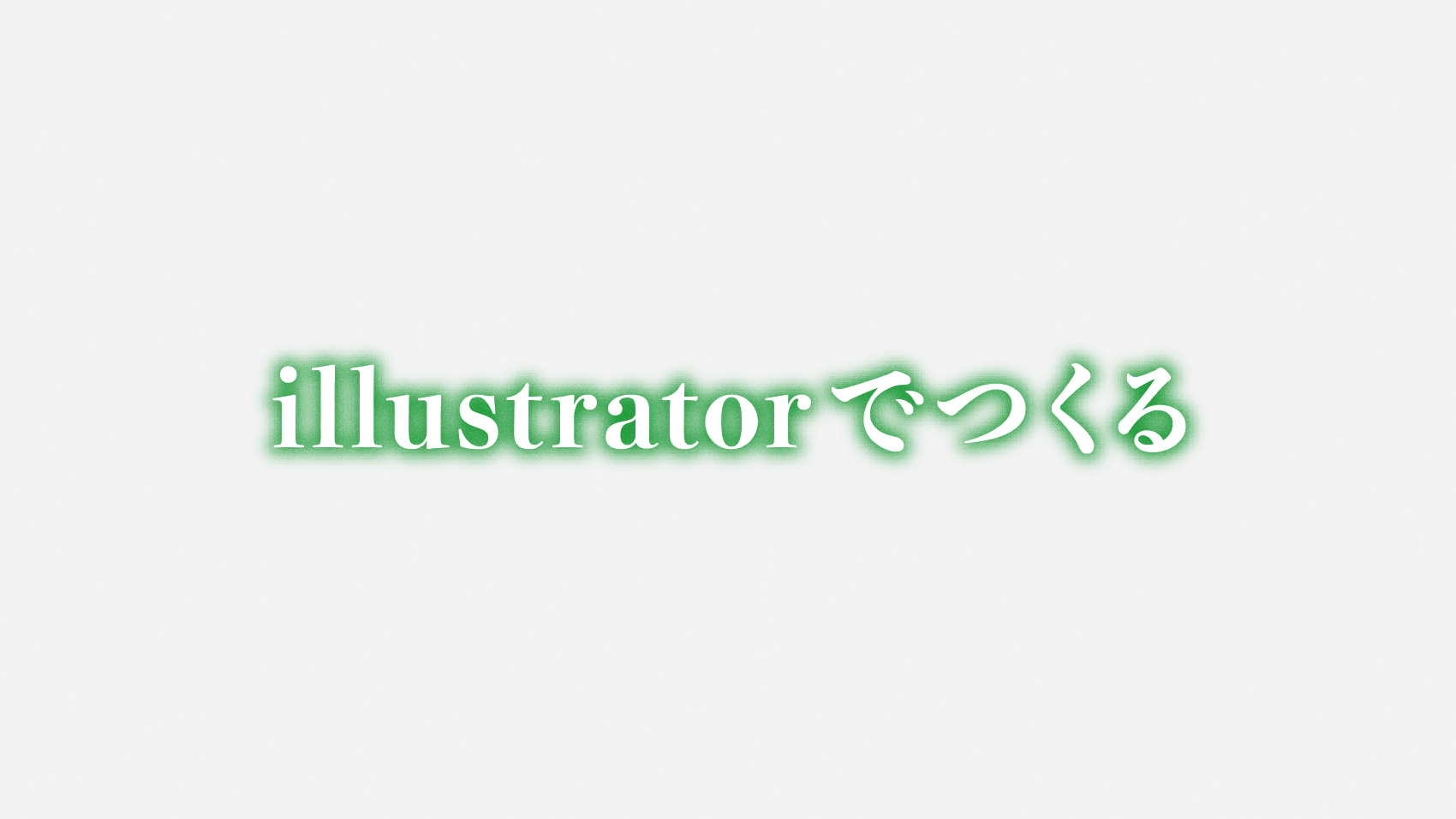
フォントを変えると印象もガラッと変えられます
この文字の背景をぼかすやり方、意外と明朝体のフォントで使われていることが多いです。

明朝体のフォントを使うと、枠線の装飾がないのでシンプルというか、品のある仕上がりになりますよね。より強調したい場合や写真の上に配置するときなんかには有効な(ボク自身もよくやる)装飾方法だと思います。
5. 文字の後ろに四角形を配置し強調する
最後は枠線関係ではなく、文字の要所要所を強調する装飾方法です。
バラエティ番組やワイドショー番組なんかによく使われている手法ですが、文字列の一部分の背景に四角形を配置し、その部分だけ目立たせるやり方です。
長方形ツールを使用し、目立たせたい文字の背面に配置します。長方形のカラーに合わせて文字のカラーをメリハリがつくカラーに変更するとより目立ちやすくなると思います。

長方形と文字の周囲の余白や文字と文字の間隔などの調整は必要ですが、「ここを目立たせたい!」という場合にはかなり有効な方法だと思います。
四角形を枠線にするアレンジ
文字のカラーを変えたくない場合は、配置した長方形を枠線にするのもひとつの手段だと思います。

装飾を抑えながら枠線のみカラーを変えて強調していくので、デザインに統一感のある中で文字を装飾することができそうですね。
文字の装飾方法はテレビ番組がめちゃくちゃ参考になる
こんな感じで今回のブログでは文字の装飾方法をいくつかご紹介しましたが、先ほど述べたとおり、文字の装飾にはテレビ番組のテロップがかなり参考になります。
テロップの装飾デザインも番組によって違っていたりするので、見ているだけでデザインの参考になりますし、数十年前の番組といまの番組でテロップの装飾を見比べてみるのも面白いと思います。デザインのヒントはいくらでもあるので、自分で気づくということも大切ですね。

クリエイティブは「気づくこと」。いつも胸に刻んでいます。
デザインのバリエーションについては、また違うものをテーマにご紹介しようと思います。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.

















