blog
- top
- blog
- design_thing
- 「PART」「vol」「No」をタイポグラフィを用いてつくるデザインバリエーション

design_thing
- top
- blog
- design_thing
- 「PART」「vol」「No」をタイポグラフィを用いてつくるデザインバリエーション
「PART」「vol」「No」をタイポグラフィを用いてつくるデザインバリエーション
2020.04.19.
ボクが得意としているデザインのひとつに、活字を自在に操ってつくるデザイン「タイポグラフィ」があります。タイポグラフィを使うと文字列にメリハリをつけることができますし、やり方次第ではおしゃれな印象を与えられたり、デザインのクオリティを上げることもできます。
今回のブログでは、プレゼン資料やチラシ・ポスターなどの制作に比較的よく使われるであろう「PART ○」「vol ○」などの文字列にタイポグラフィを用いたデザインのバリエーションを紹介しようと思います。使用するソフトはillustrator(イラストレーター)で制作します。サンプルとしてひとつのバリエーションで制作するのは「PART 1」から「PART 4」までとします。
デザインの参考に、ぜひご覧ください。

では早速、つくっていきましょう!
index list
目次
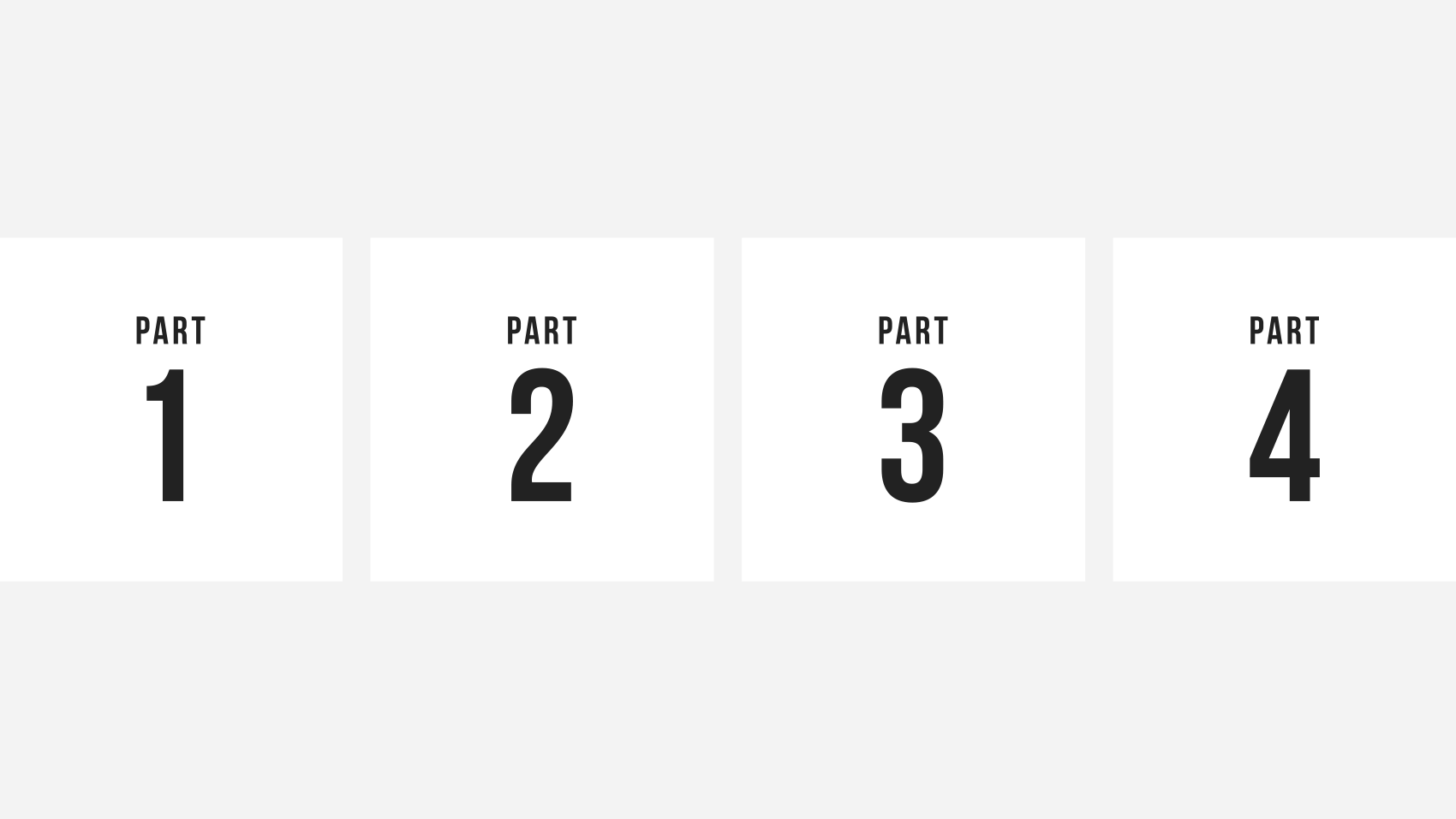
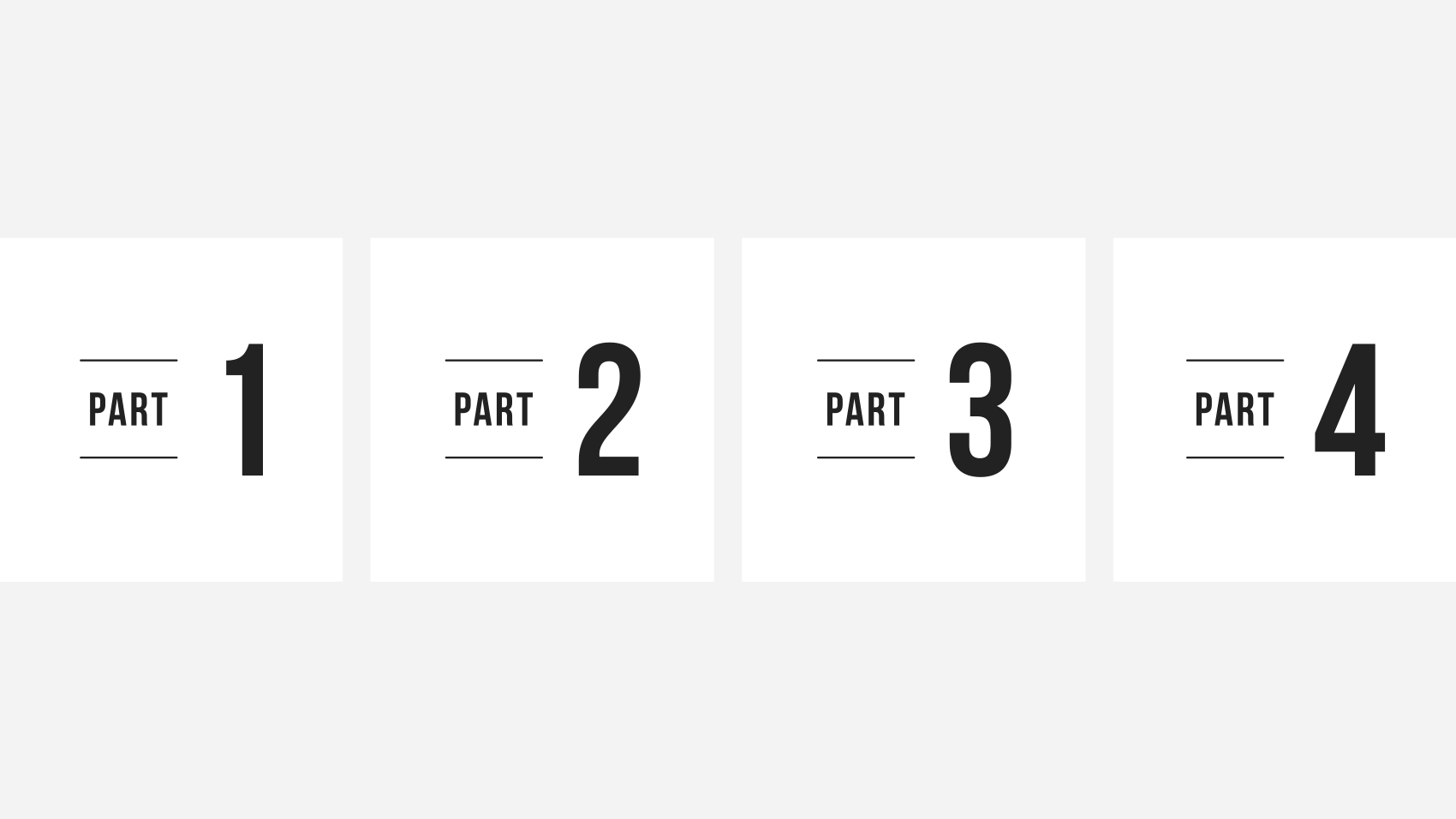
バリエーション1. 数字の上に配置
まずはおなじみのバリエーションからということで、「PART」を数字の上に配置するバリエーション。

「PART ○」の数字の部分が大きくなるので項目数がわかりやすく、サイズに差があってメリハリが効いているのでスタイリッシュに見せることができます。
デザインテイストによってはPARTの文字の下に点線をつけたりしてもいい感じに見せられると思います。
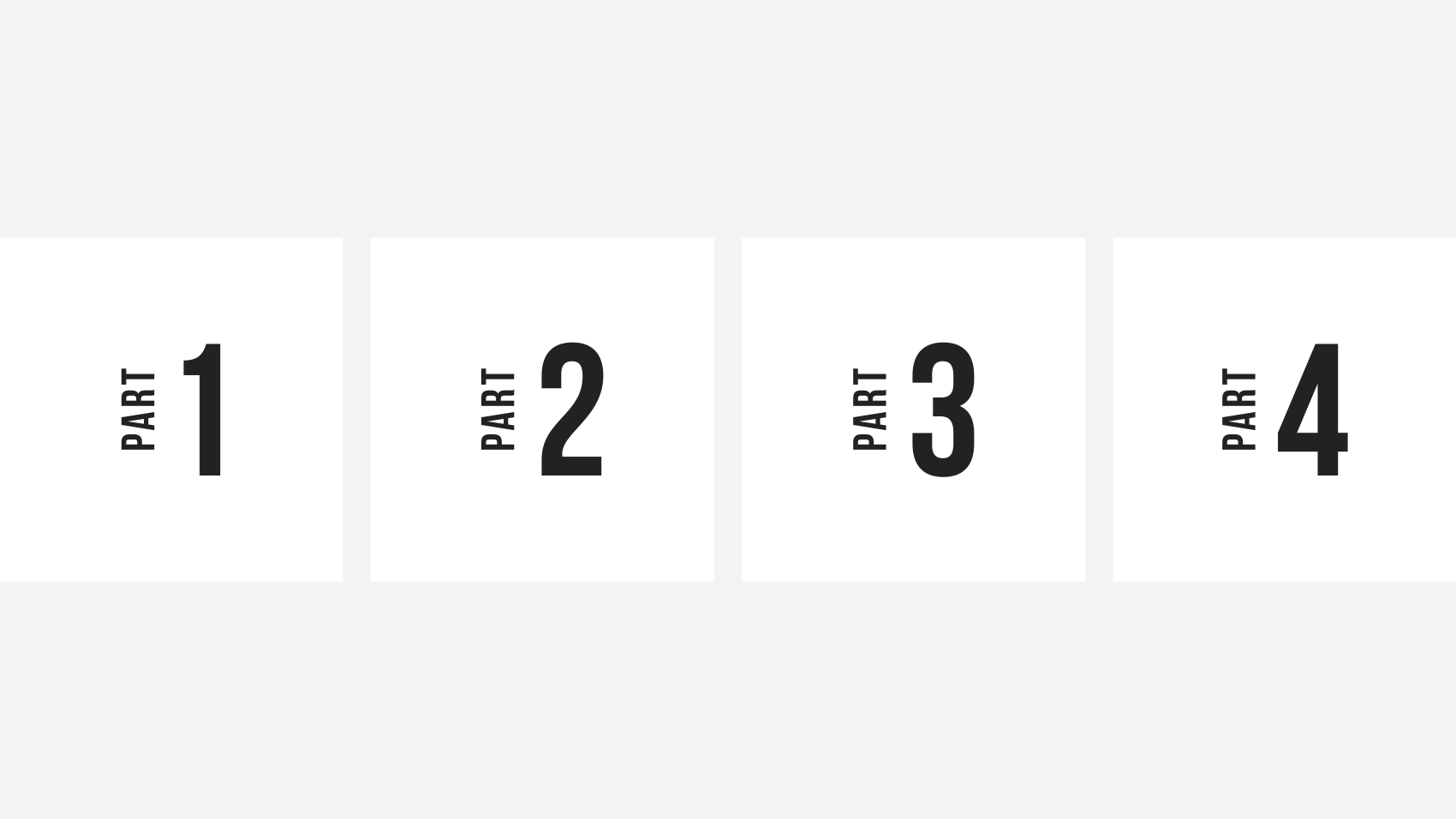
バリエーション2. 45度傾ける
次は数字の横に「PART」の文字を傾けて配置するバリエーションです。

スライド資料にしてもチラシなどにしても文字を縦書きにする制作物はほとんどなく、大体の場合が横書きだと思うので、横書きの中に傾けた文字があるだけでメリハリが効き、目に留まりやすくなります。
もう少し「PART」の文字サイズを小さくしても大丈夫だと思います。
バリエーション3. 罫線を使う
早くもタイポグラフィからズレちゃいそうなのですが(笑)、罫線を使うバリエーションもデザイン的に有効です。「PART」の上下に罫線を引いたバリエーションです。

デザインのポイントとしては、
- 罫線は「PART」の文字の横幅よりも少し長くすること
- 罫線の上下幅は数字の高さよりも低くすること(罫線の線の幅も考慮して低くする)
- 「PART」の文字は罫線の上下左右の中央に配置すること
などです。罫線をうまく使うとデザインの質も向上します。このバリエーションでは上下の罫線の長さも揃えてますが、場合によっては下のほうの罫線だけ少し短くするなどしてみても面白いと思います。
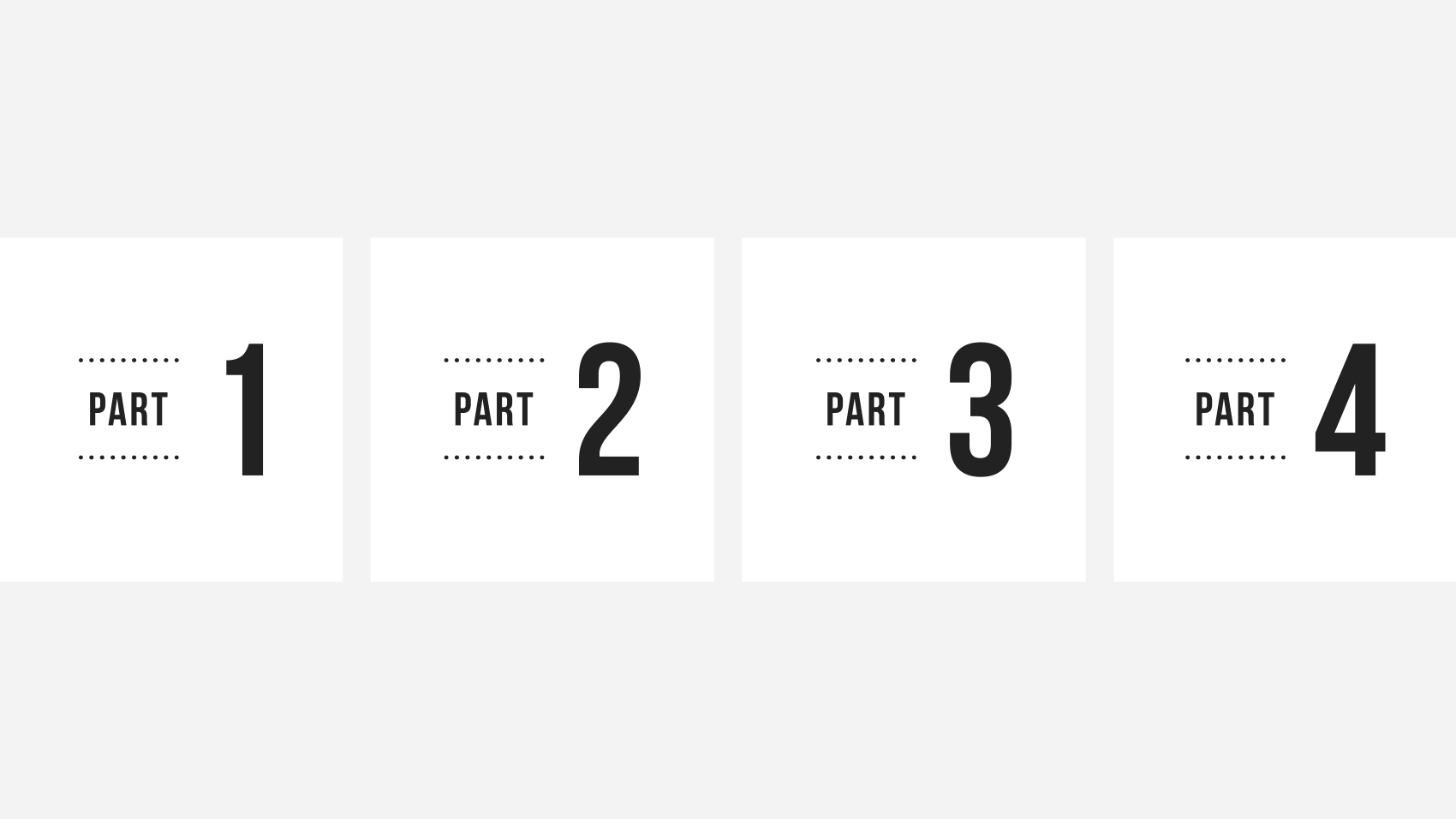
点線にしてもOK
罫線を使うバリエーションの応用として、点線に変えてみるのもいいと思います。

点線にもいろんなパターンがあって、この点線はドットのように細かいですが、キリトリ線のような点線の点が少し長い点線を使うこともできます。ただ、使用する点線によってデザインのテイストが変わることもあるので、制作するデザインテイストに合わせたものを使うほうがよさそうです。
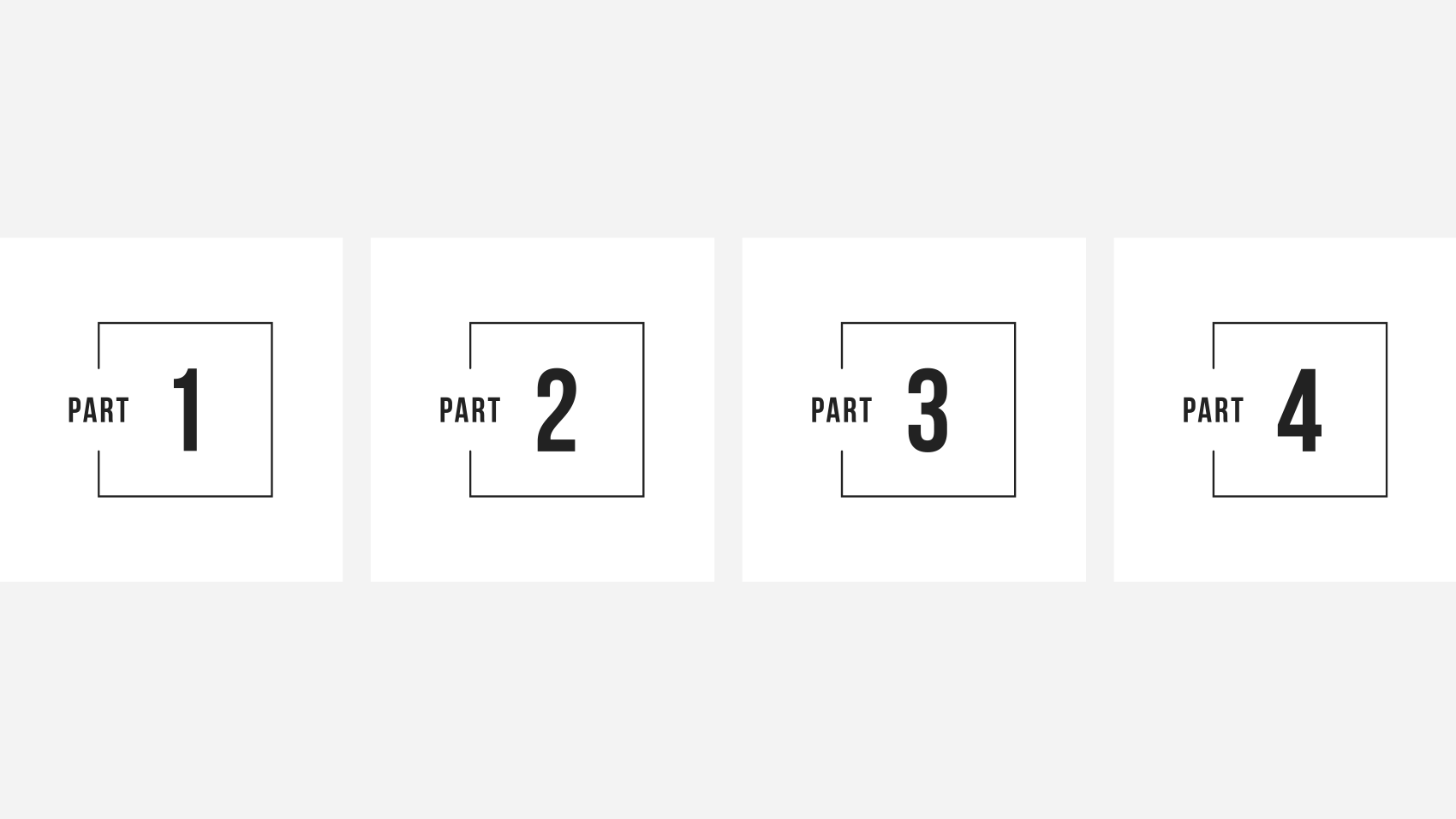
バリエーション4. 枠で囲う
罫線を使ったバリエーションを紹介したので、今度は枠線を使ったバリエーションです。

全体を枠線で囲うのももちろんいいのですが、それでは少し物足りないので、「PART」の文字を枠から半分ほどはみ出させて、文字の周りの枠線をカットするデザインにしました。囲うだけでなく少し違和感を与えることで、より目を引きやすいデザインになると思います。
少し使える用途が限られてしまいそうですが、webセミナー用動画なんかでセクションのタイトル画像なんかに使えそうです。枠線がぐるっとアニメーションしたりなんかして・・枠線ってアニメーションに使いやすいですよね。
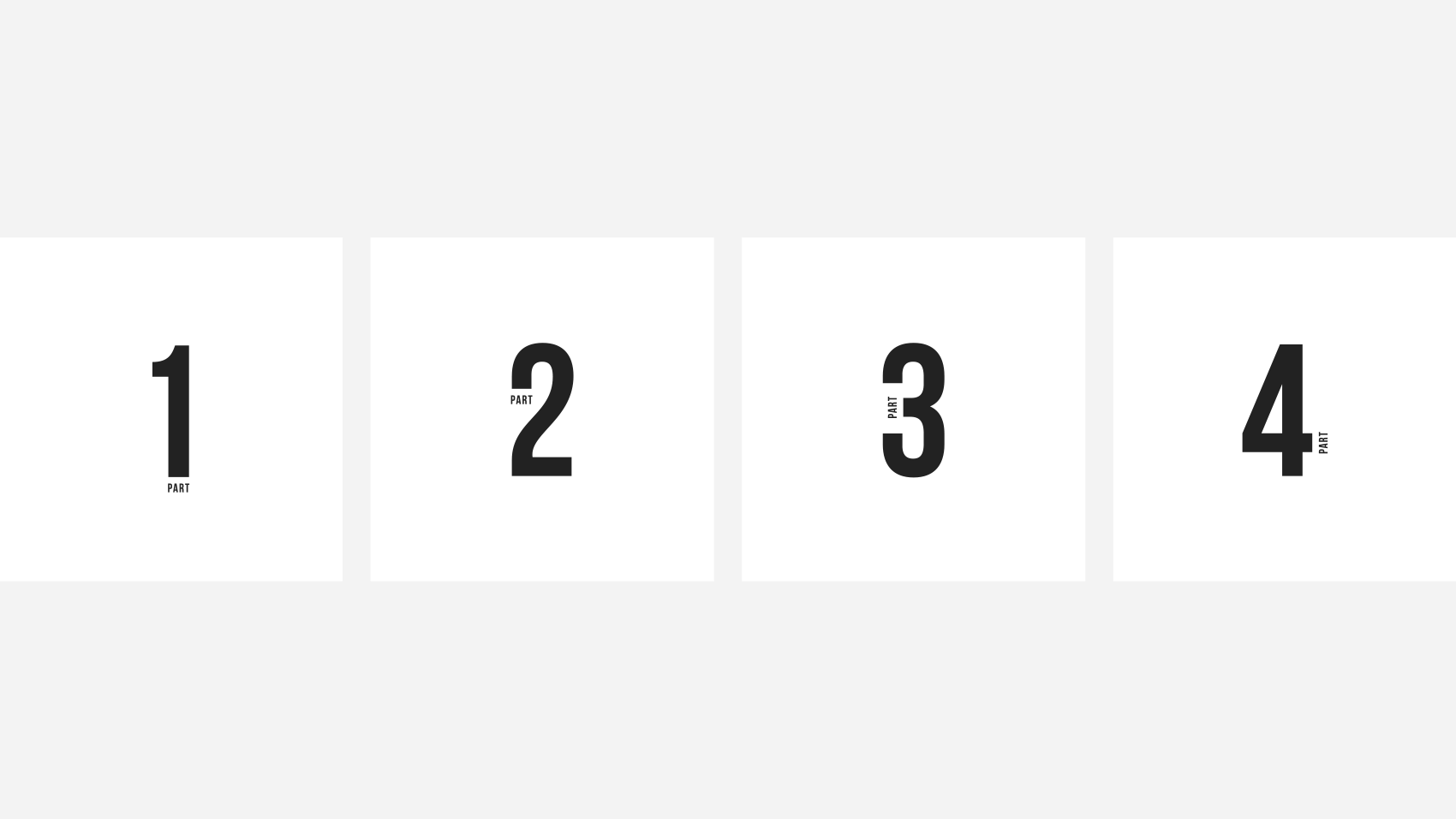
バリエーション5. 数字の太さに合わせる
最後は少し個性的というか、クセが強いバリエーションをご紹介。

各数字の太さに合わせて「PART」を配置するタイポグラフィです。「PART」の文字がかなり小さくなってしまうので、大きく使いたい場合や背景として使いたい場合に少しアートな印象も与えられると思います。
使える用途は限定的ですが、オリジナリティは高いバリエーションだと思います。
バリエーションによってデザインの印象も変えられる
今回は文字と罫線のみでシンプルに項目を表現するデザインバリエーションをつくってみました。ただ文字を打つだけでなく、少しレイアウトや見せ方を工夫するだけで、かなり印象が変わるものになります。応用もかなり効くので、制作する際には参考にしてみてください。
これからも毎回違うテーマでデザインバリエーションを紹介するブログを書いていこうと思います。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.