blog
- top
- blog
- design_thing
- 【初心者向け】googleアナリティクスでのアクセスデータの基本的な確認方法

design_thing
- top
- blog
- design_thing
- 【初心者向け】googleアナリティクスでのアクセスデータの基本的な確認方法
【初心者向け】googleアナリティクスでのアクセスデータの基本的な確認方法
2020.04.11.
いまやほとんどのwebサイトに仕込まれているであろう、googleが提供するアクセス解析ツール「googleアナリティクス」。アクセスを取得するためのコードを入れてもらったものの、いまいち見方がわからない・・という方も意外と多いのではないでしょうか?
googleアナリティクスが登場したのは2005年。今年で15周年ですね。長く存在しているだけあってアクセス解析の精度は抜群で、無料で使用できるツールとしては圧倒的です。ボク自身も前職にて2008年ごろから使いはじめ、googleアナリティクスを使っていろんな解析をしてきました。

昔と比べてアナリティクスはかなり進化しましたね。
webサイトを制作してもらい、インターネット上に公開したはいいものの・・自分のwebサイトにどれだけの人が訪問していて、どのくらいwebページが見られているのか、気になりますよね?今回のブログではgoogleアナリティクスを利用している人限定になってしまいますが、基本的なアクセス解析方法を紹介したいと思います。webデザイナーを志している人にとってもgoogleアナリティクスの見方は覚えておいて損はないです。ぜひ参考にしてみてくださいね。
index list
目次
1. まずはgoogleアナリティクスにログイン
googleアナリティクスを利用するには、googleアカウントを持っていることが前提条件です。webサイトにアナリティクスの解析コードを入れてもらっている場合はgoogleアカウントも取得済のはずなので、まずは下記のログインページよりログインしましょう。

ログインすることでgoogleアナリティクスの様々なツールが利用できるようになります。これから何度も利用する可能性があるので、すぐアクセスできるようにお気に入り登録をしておきましょう。
2. 「いま現在」人が訪れているか確認できるリアルタイム機能
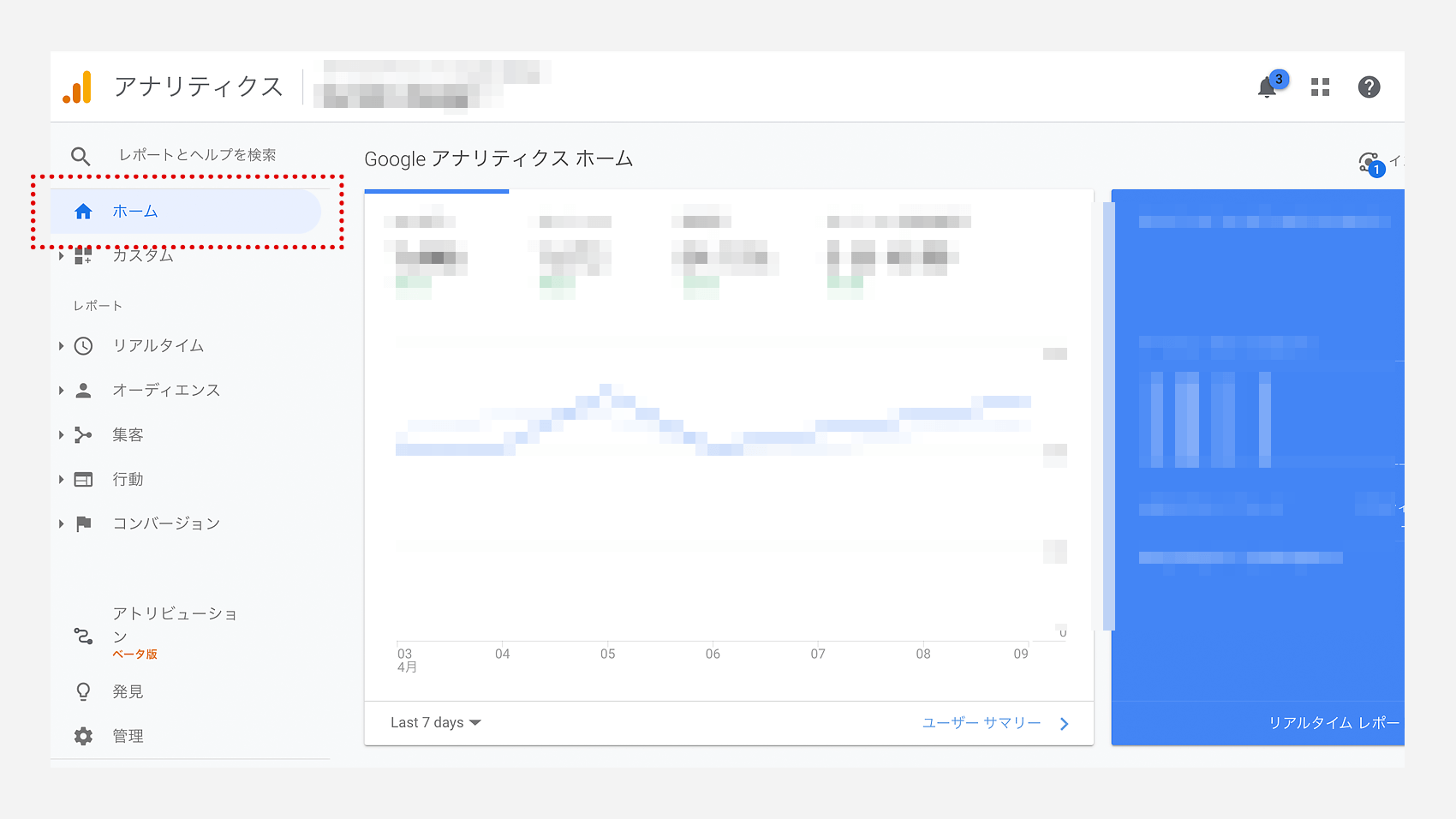
googleアナリティクスにログインすると、はじめに下記のこのホーム画面が表示されるはずです。ホーム画面には「リアルタイム」アクセスデータが表示されていて、いま現在webサイトにアクセスされているかを確認することができます。

数年前はリアルタイムアクセスも少しだけタイムラグがありましたが、今は本当にすぐに(1分もかからないくらい)データに反映されるので、かなり面白いデータです。
どのくらい正確なのかを知りたい人は、試しにPCでgoogleアナリティクスのリアルタイムアクセスページを開きながら、スマートフォンで自分のwebサイトにアクセスしてみてください。リアルタイムのアクセスデータが更新され、自分が訪問していることも確認できると思います。
リアルタイム機能がもっとも面白いとき
それは自社のオリジナル商品や取扱い商品、サービスなどがテレビや雑誌に露出しているときです。特にテレビは即効性があり、テレビで紹介されるとすぐにwebサイトのアクセスが跳ね上がります。ボクが以前勤めていた会社ではオリジナル商品やお店が何度もテレビで紹介され、その度にリアルタイムのアクセスを確認してきました。
驚くほど激増するので見ていてワクワクしたことを思い出します。最近でもこのブログに載せた「ラーメン仮面」というインスタントラーメンがバラエティ番組で紹介され、そのブログ記事へのアクセスが殺到しました。まだまだテレビの影響力は凄まじいものがあると思い知らされますよ。
他のデータを見ていてまたリアルタイムデータを確認したい場合は、左サイドのメニューから「ホーム」でもいいですし、「リアルタイム」メニューから「概要」を選択してもまた確認できると思います。
3. 1日に何人webサイトに来ているか?を確認する
リアルタイムアクセス機能の概要がある程度わかったところで、1日に何人が自分のwebサイトにアクセスしてくれているのか?を確認できるユーザー数のアクセスデータ確認方法へ移ります。ユーザー数の確認方法は下記の手順です。
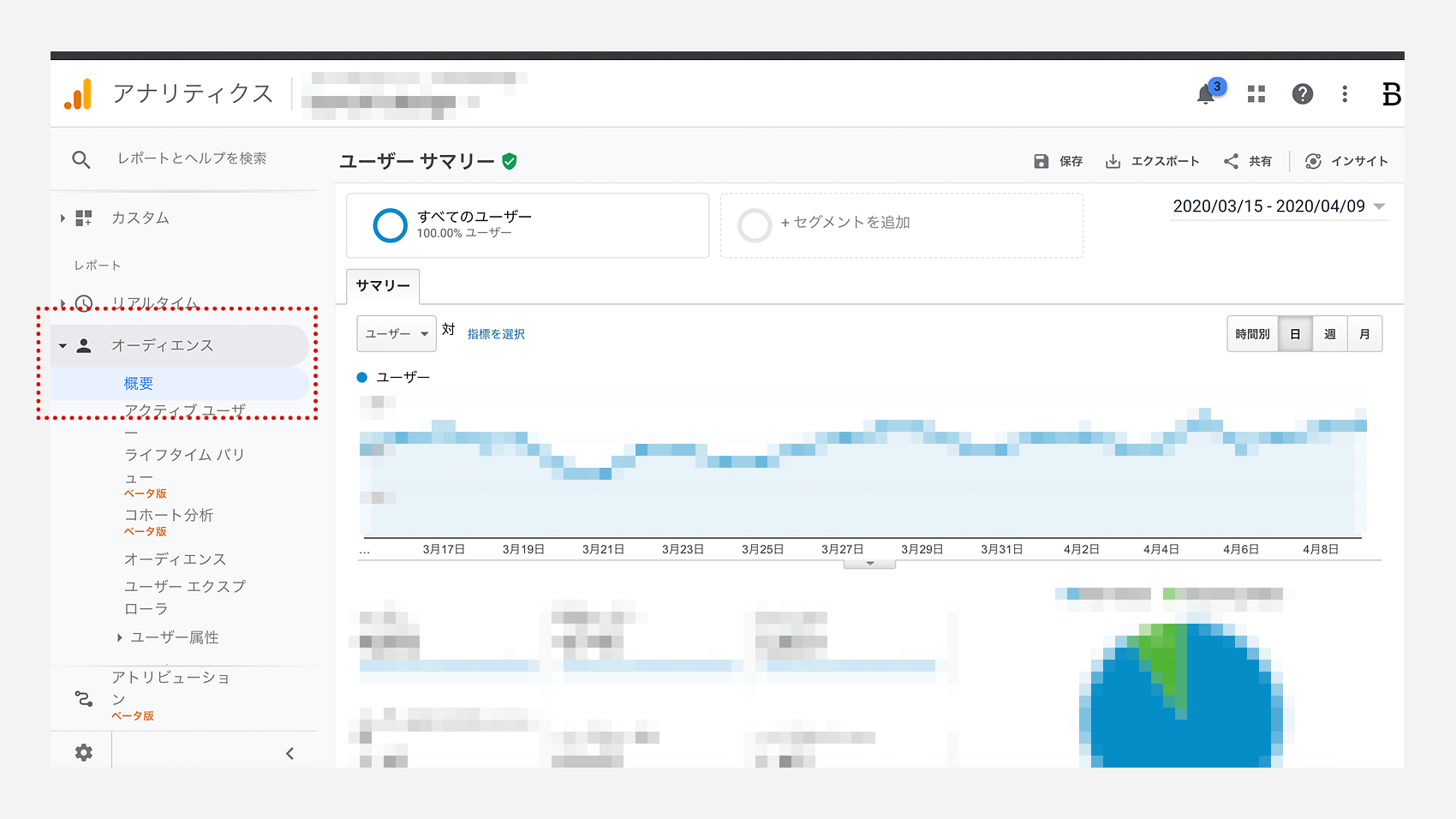
- 左サイドメニューの「オーディエンス」を選択
- オーディエンスメニューから「概要」を選択
すると、このような画面が表示されると思います。

この画面では日別でユーザー数の推移が折れ線グラフにて表示されています。
ユーザー数というのは単純に「人」なので、自分のwebサイトに1日に何人の人が訪問しているのか?がわかるデータになっています。さらにこのページを下に見ていくと、どこの国からの訪問なのかも記載されてあるので、見てみるとけっこう興味深いと思います。
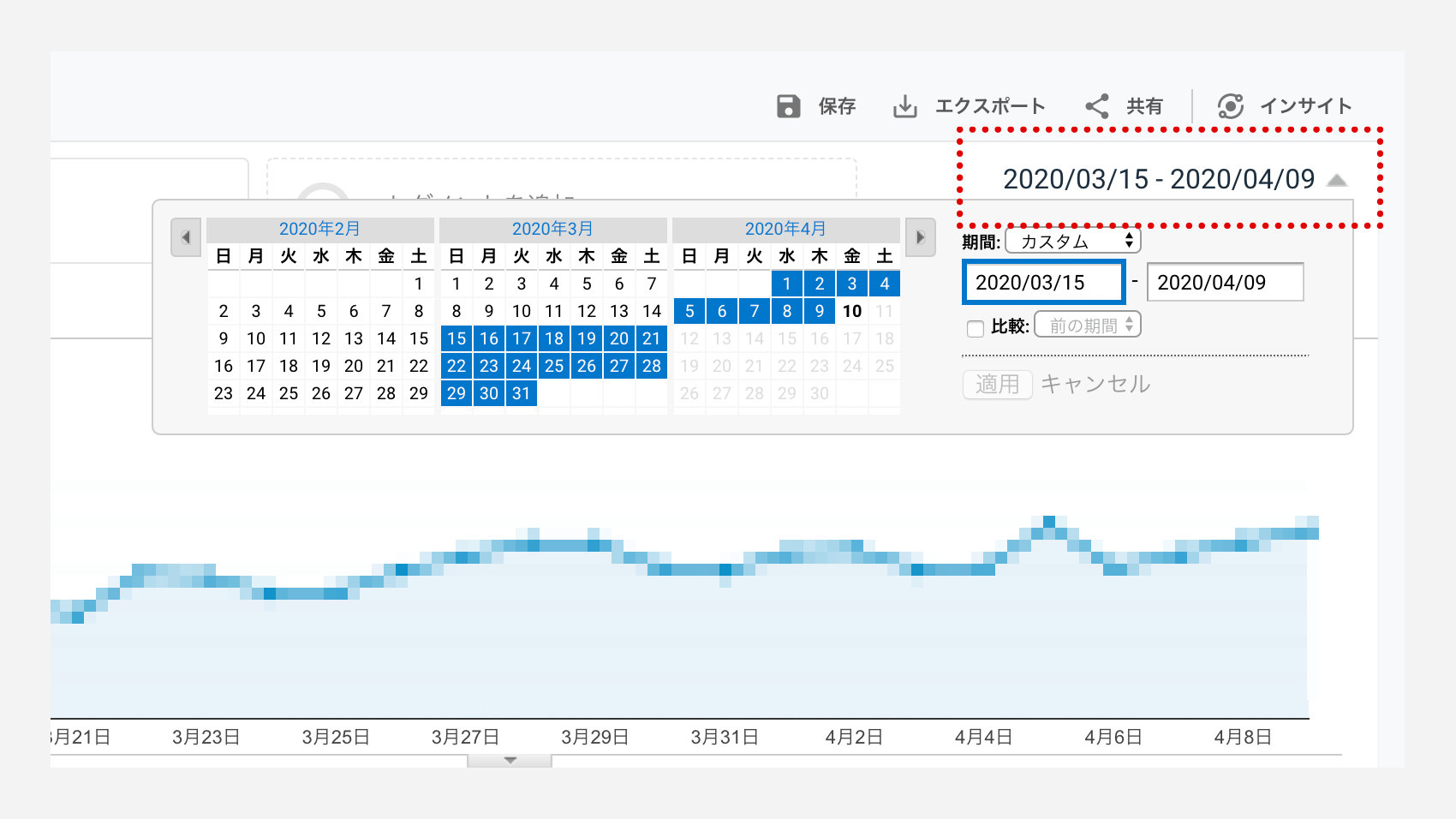
アクセスデータは表示する期間を選択できます
折れ線グラフの右上に日付があるのですが、そこをクリックすると、表示させたい期間を選択できるようになっています。

1週間でも1ヶ月でも、数年に渡るデータまで選択・表示できます。ただし注意してほしいのは、アクセス解析するコードをwebページに入れてネットに公開したところからアクセスデータが取得できるようになります。逆にいうと、コードが入っていないwebページはいつまで経ってもアクセスデータを取得できないので、そこだけはご注意くださいね。
4. 1日に何ページ見られているか?ページビューを確認する
次にページビュー(PVと略します)数を確認してみましょう。ページビューとは1日で見られたwebページの数を表します。PV数を確認する手順は以下です。
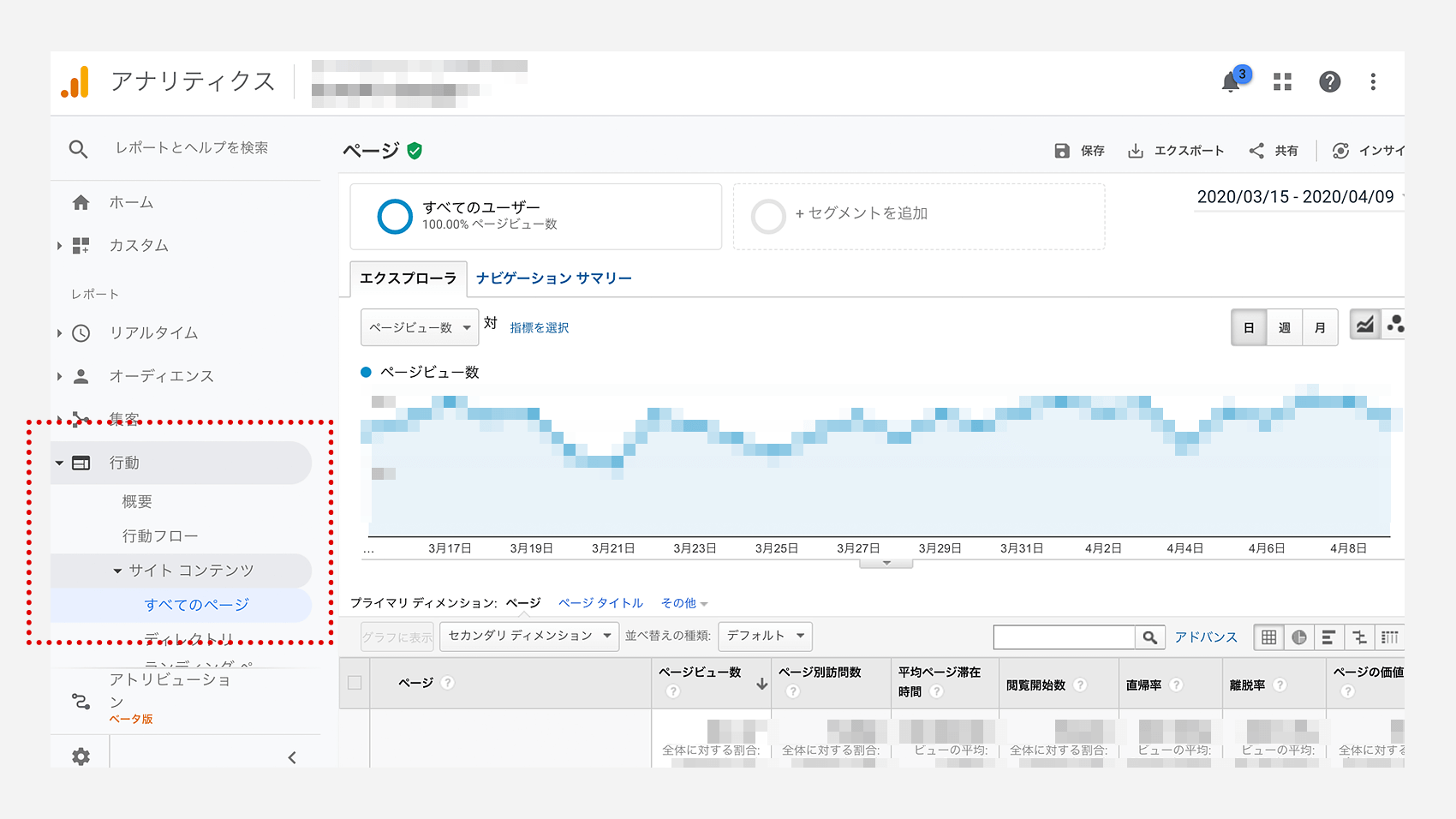
- 左サイドメニューの「行動」を選択
- 行動メニューから「サイト コンテンツ」を選択
- サイト コンテンツから「すべてのページ」を選択
行動メニューの「概要」からもPV数は確認できますが、どのページが見られているのかも確認できるので「すべてのページ」から確認するのが個人的にはオススメです。

ユーザー数とPV数はイコールにはならず、ユーザー数が200だったとしてもPV数が200とは限りません。なぜなら、一人のユーザーが複数のページを見ることもあるからです。もし一人のユーザー100ページ閲覧した場合はユーザー数が200でもPV数は299になります。
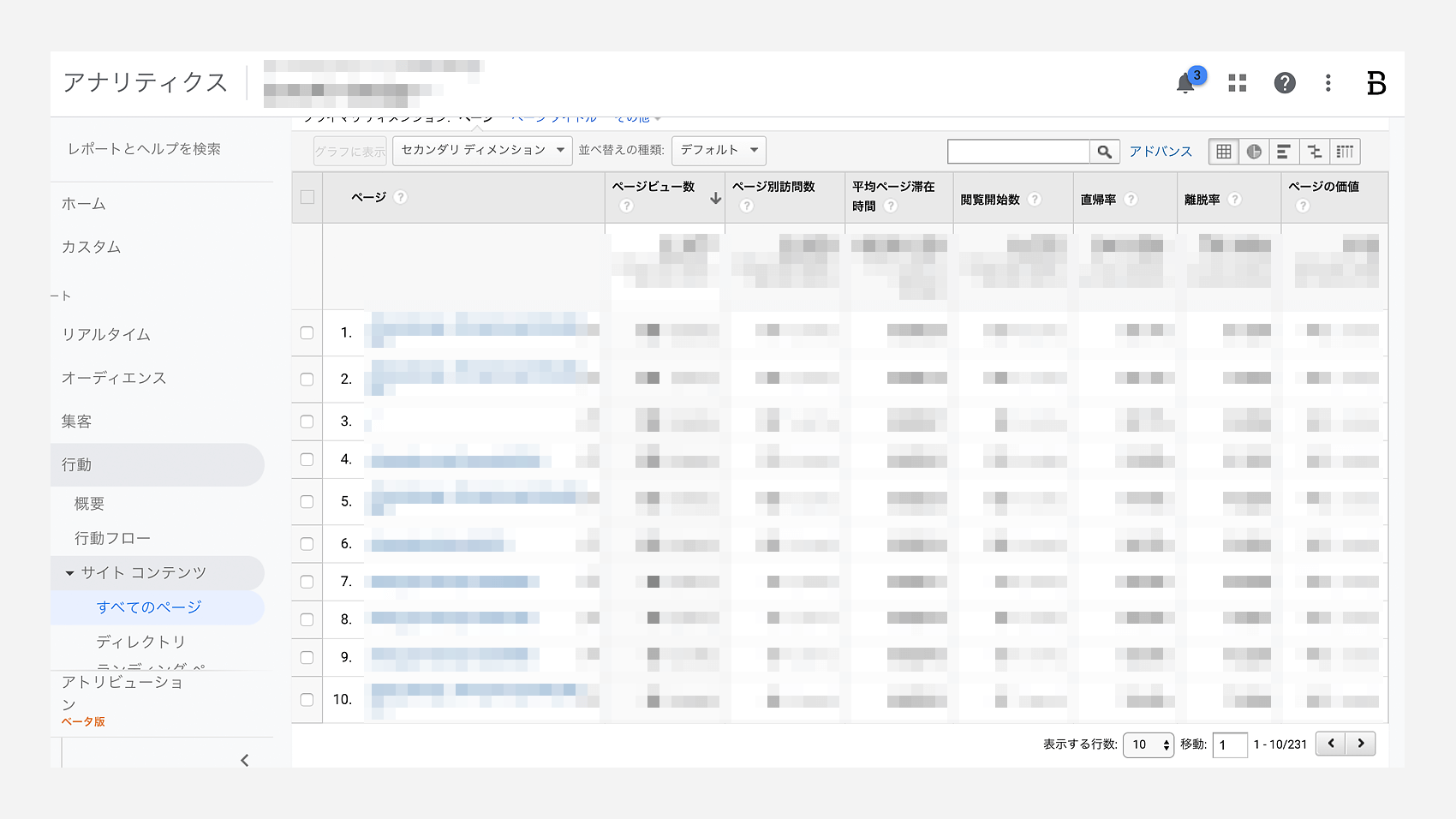
どのページがよく見られているのか?を確認しよう
いま見ているPV数確認画面を下にスクロールしてみましょう。
すると各ページのアクセスデータがリスト形式で表示されているはずです。

この画面ではPV数のほかにこのページに訪問し、他のページを見ずにサイトを離れた「直帰率」やこのページを最後にサイトを離れた「離脱率」、このページの滞在時間などを確認することができます。
アクセスデータだけでなく、各ページの詳細データを知ることで数値の良くないwebページの改修に取り組むことができたり、アクセスが跳ね上がっているwebページをいち早く見つけ、さらに情報を追加したりという意味のあるwebページの更新作業をすることができるようになります。
5. どういう経由で訪問しているか?「参照元」を確認する
PV確認データをもう少し深堀りしてみます。
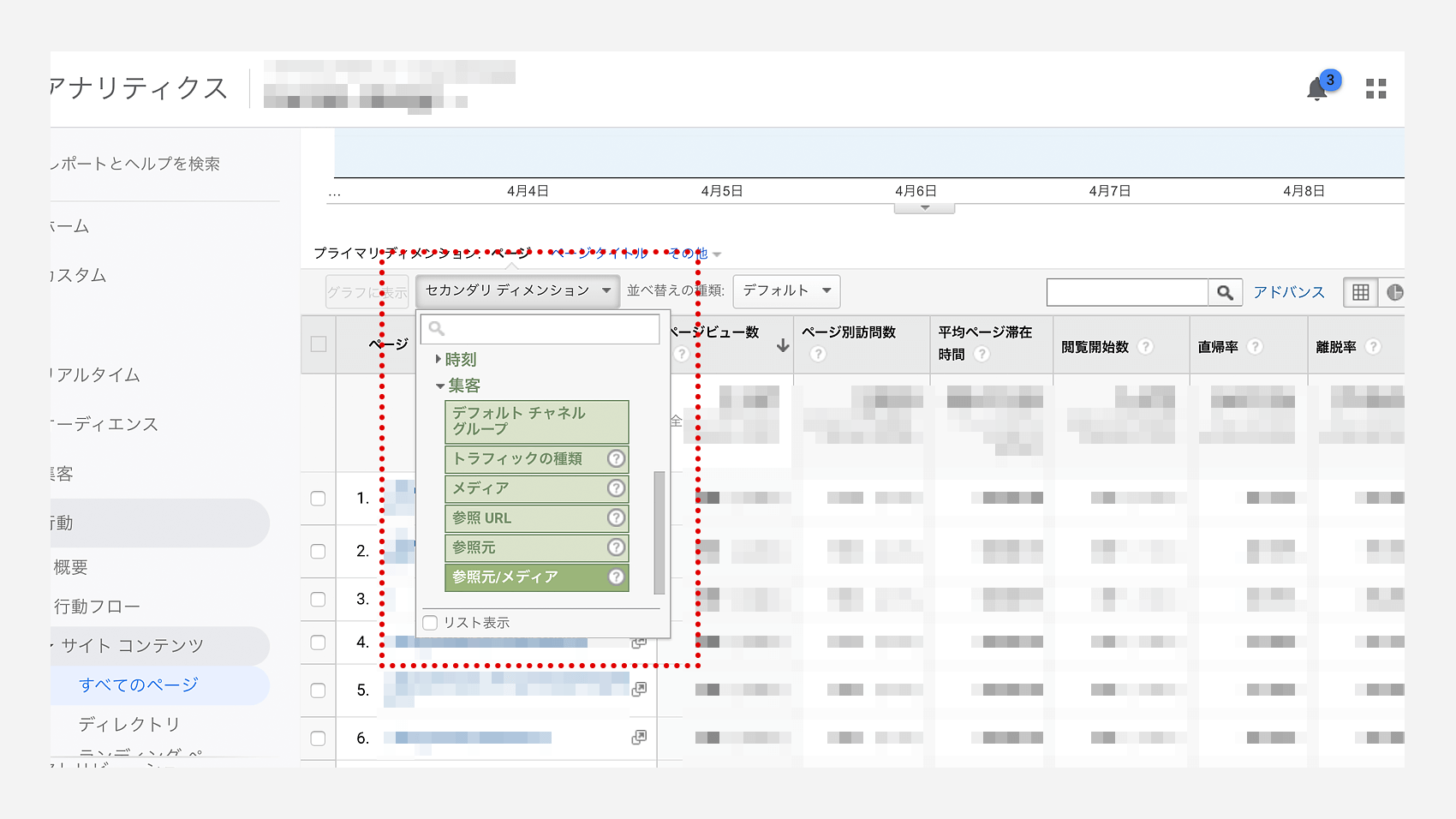
各ページにユーザーがどうやってアクセスしたのか?を確認することができる手順をご紹介します。手順は以下です。
- PV確認画面から「セカンダリ ディメンション」をクリック
- サブメニューが表示されるので「集客」をクリック
- 集客メニューの中から「参照元/メディア」を選択

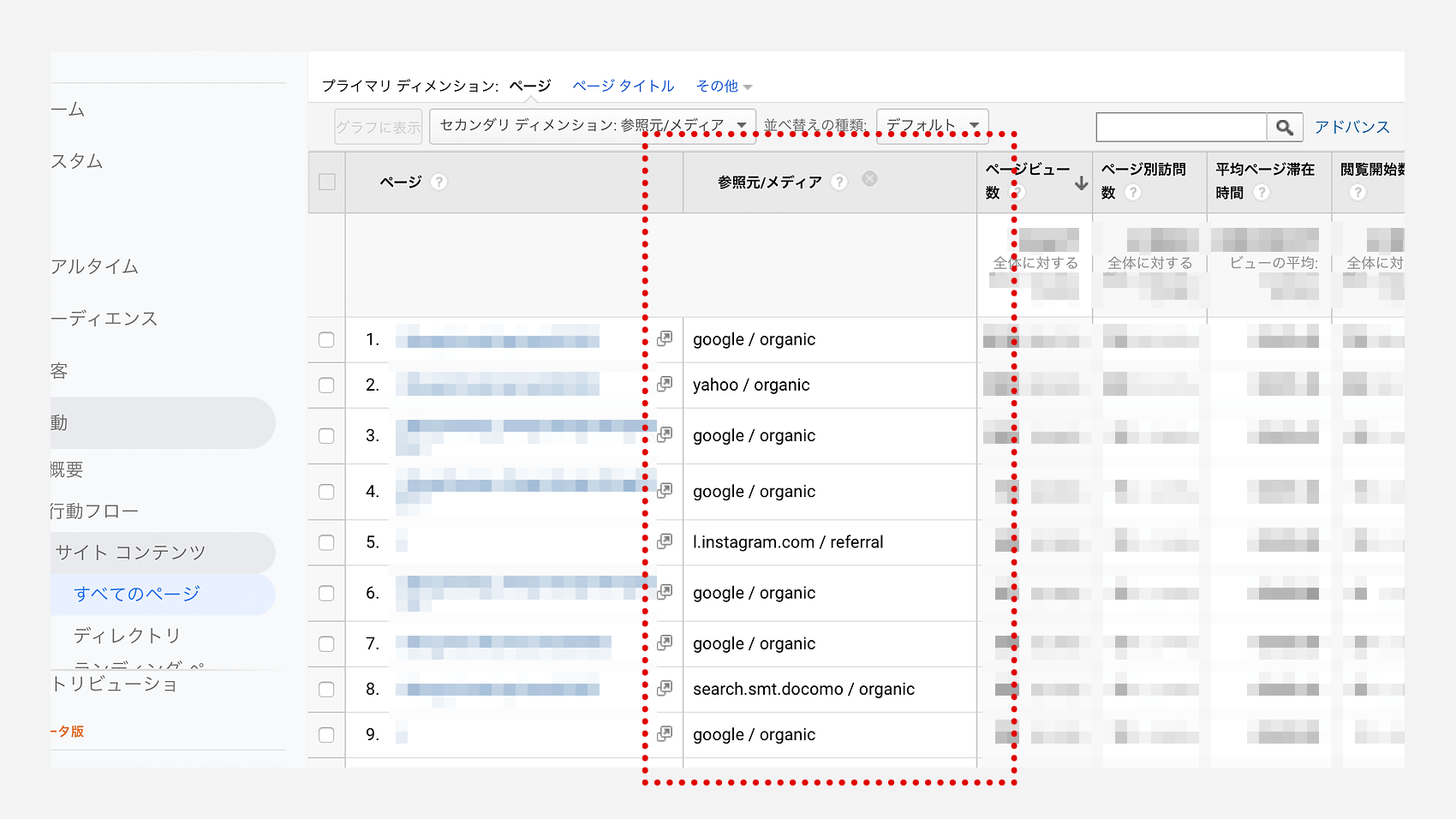
この手順で進めると、リスト形式データの部分に参照元とメディア項目が追加されます。

それぞれの項目の意味を簡単に説明します。
organic(オーガニック)って何?
画像の参照元/メディア項目を見てみると、「google / organic」という項目がありますよね。このorganicとは「自然」を意味します。googleアナリティクスの自然とは、検索エンジンで検索し、表示された検索結果から該当するwebページに訪問してきたということを意味します。つまりこの「google / organic」とは、googleの検索エンジン経由ですということを表しています。
「yahoo / organic」というものもありますが、これはYahoo!の検索エンジン経由ということです。
refferal(リファラル)って何?
もう少し見ていくと今度は「l.instagram.com / refferal」という項目がありました。refferalとは「参照」という意味があります。なのでこの場合、「インスタグラムに貼っているリンクからの訪問」であるということになります。
他にも (direct) / (none)というものもあります
もうひとつ代表的な項目「(direct) / (none)」もよく出てくるので説明しておきます。これは英語の意味通り「参照なし」「ダイレクト」という意味で、検索エンジンやwebサイト経由ではなくそのwebページに直接訪れたということを意味します。
直接訪れる方法はいくつかあって、URLをブラウザに直接入力して訪問した場合やお気に入り登録しておき、お気に入りリストから訪問した場合など・・これらはすべて「(direct) / (none)」となります。webページにアクセスするユーザーは本当にいろんな方法でアクセスするので、見てるだけでもいろんな想像ができて面白いです。
知れば知るほど面白くなるアクセス解析
今回はgoogleアナリティクスの基本的なデータの見方をご紹介しました。他にももちろんいろんなデータを見ることができ、常にアップデートされるのでボク自身も知らない便利な機能もたくさんあると思います。
例えば訪問してる人は新規訪問なのかリピーターなのかや、どのデバイス(PCなのかタブレットなのかスマホなのか)で見ているのか、問い合わせを目的としているwebサイトなら問い合わせページまでの道筋の目標設定などなど・・紹介した方法以外にもアクセスデータをもっと深堀りすることができ、webサイトの改善に活かしていくことができます。
これを機会にしっかり覚えておきたい!という方は、アナリティクスの書籍を見ながら勉強するのもいいと思います。いくつか本のリンクを貼っておきますので、ぜひ参考にしてみてください。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.