blog
- top
- blog
- design_thing
- デザインを無駄にしない!バナーを制作する前に把握しておきたいこと

design_thing
- top
- blog
- design_thing
- デザインを無駄にしない!バナーを制作する前に把握しておきたいこと
デザインを無駄にしない!バナーを制作する前に把握しておきたいこと
2020.04.01.
instagramなんかでデザインを勉強している人たちがよく練習でつくったバナーのデザインを投稿されています。
例えばある商品を訴求したい場合、その商品を引き立たせるようなデザインでバナーを制作することはもちろん有効で、商品に限らず商材、イベントなど訴求するものが違えばそれぞれ最適なデザインも違ってくるので、バナーのデザインを勉強してデザインの引き出しを増やしていくこと自体は間違いではないです。
ですがもうひとつ、特にバナーをデザインする場合、制作する前の段階で気をつけておきたいことがあります。インハウスデザイナーとして何枚もバナーを制作してきたボクが、今日はバナーデザインとバナーにまつわることを書いてみたいと思います。
バナーをつくる前に把握しておきたいこと
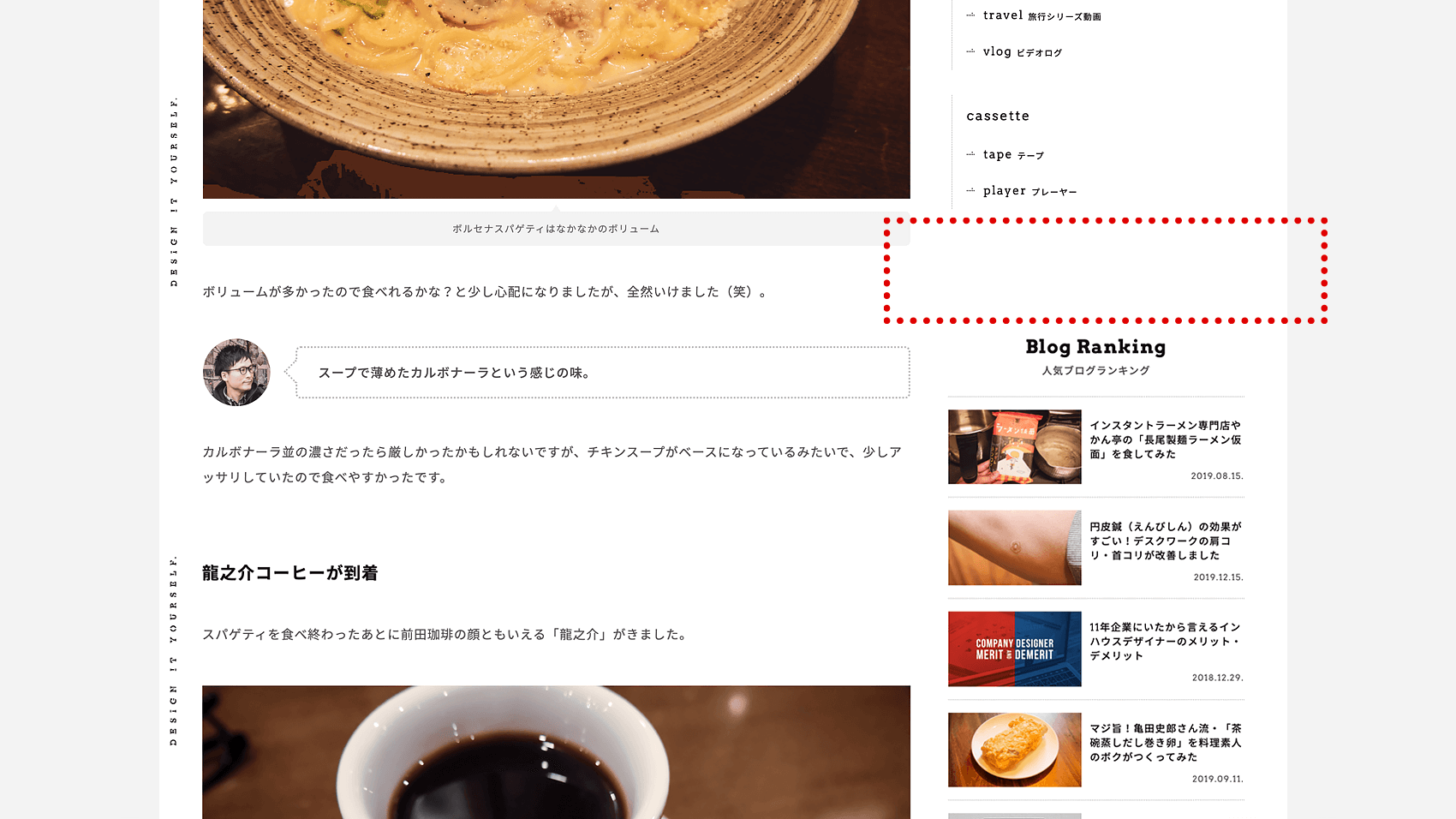
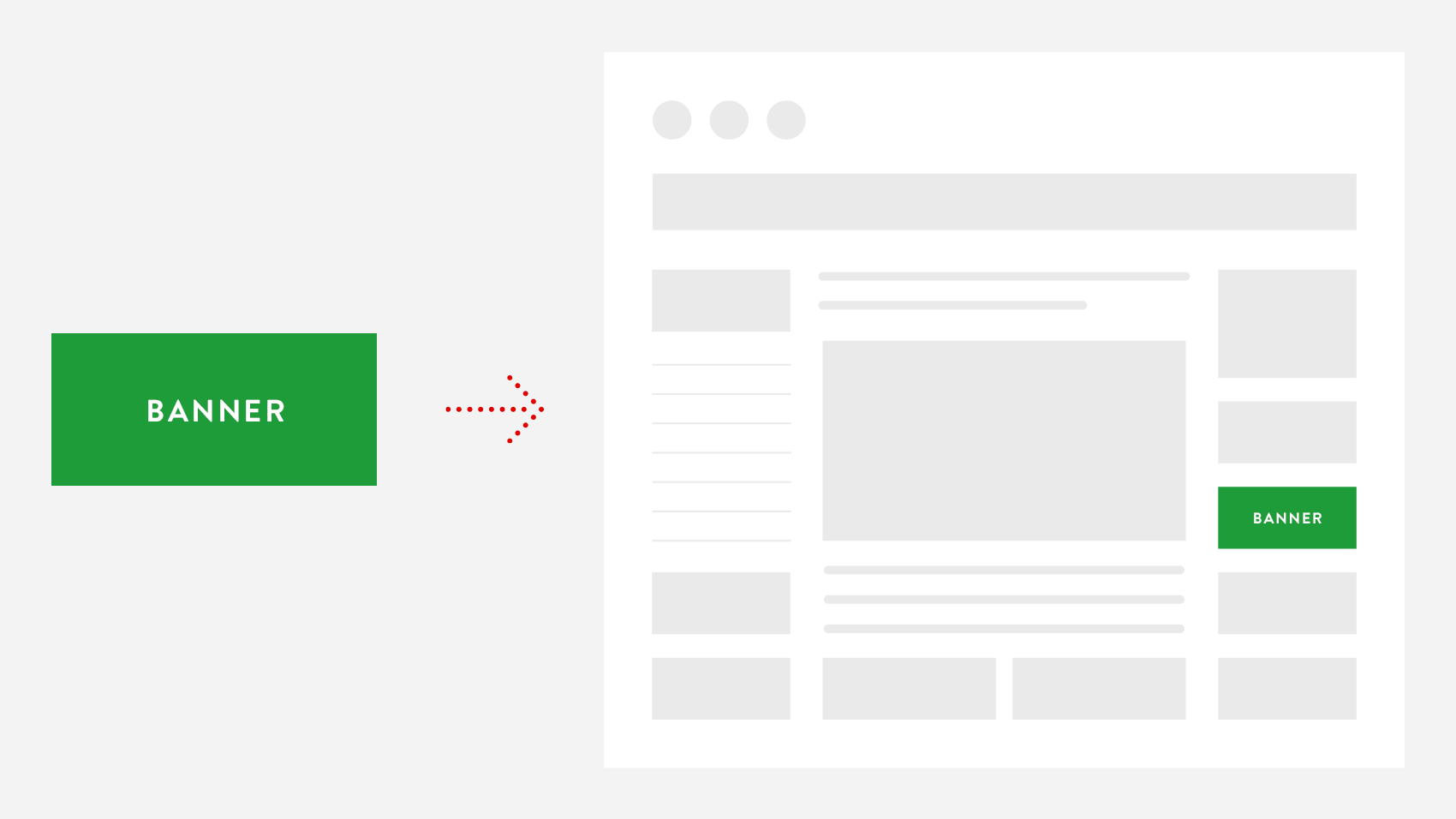
バナーの大きな特徴は「必ずどこかに貼られる」ということですよね。ポップアップ広告などではバナー単体で表示されることはありますが、webサイトの場合はバナーを単体で表示することはほとんどありません。
バナーは必ずどこかに貼られるものなので、まず把握しておきたいことは「貼られる場所」です。TOPページなのかサイドカラムなのか、webページのどの位置なのか・・クライアントさまとコミュニケーションをとって場所と位置を確認しておきます。

デザインの前に状況を把握しておくということはすごく重要なことです。
BUROKIがバナーを制作する場合
ボクがバナーを制作する場合、まずはクライアントさまのwebサイトを訪問します。
TOPページのメインスライドショーに表示するバナーの場合なら、他にどんなバナーがスライドショーに表示されているのかをまず確認。右サイドカラムに表示するバナーの場合なら、貼る位置の周辺にはどんな要素があるのかをまず確認する。
なぜ確認するのかというと同じようなバナーをつくらないためです。この事前確認をしないでつくりはじめると、周囲に溶け込みすぎるデザインになってしまったり、思っていた以上にごちゃついて見えたり、同じようなバナーでひと目では他のバナーとの見分けがつきにくいデザインになってしまったりと、バナーデザインそのものが無駄になってしまうケースがあるので事前の確認は必須だと思います。

貼ってみた後で「あれ?」とならないために!
クライアントに提出する前にまず自分の環境で貼ってみる
事前に状況を把握し、バナー制作を進めていくのですが、出来上がったバナーをクライアントさまに納品する前に最終確認としてやっておくこと。
それはクライアントさまのwebサイトのバナーを貼るページ全体をキャプチャで撮って、photoshopで開き、実際に制作したバナーを貼ってみます。それでどう見えるか?バナーは単体で表示されることはないので、webページ全体を見て、そのバナーがどんなデザインで存在しているのか?の確認です。

当たり前ですが、単体だけで見るのとwebサイト全体で俯瞰して見るのとでは見え方が全然違ってきます。
全体で見ることでまた違う気づきが生まれますし、カラーのバランスも文字のサイズも変わってくる可能性がある・・デザインはケースバイケースなので、事前にどれだけ状況を把握しておくか、がかなり重要です。
バナーそのものだけでデザインの良し悪しは判断できないということ
バナーの最大の目的は「クリックしてもらうこと」です。そのための手段としてデザインがあります。いくら自分ができることを駆使してバナーを制作しても、クリックされなければそのデザインは良いデザインとはいえません。逆にいうとクリックされるバナーは良いデザインといえます。だからといって目立つカラーリングにすればいいというわけではなく、あくまで訴求するものの本質をついた中で制作する・・デザインとはバナー1枚とっても本当に奥が深いものです。
つくったバナーだけを見せて「これは良いデザインですね」という感想はボク個人的には正解だとは思っていなくて、必要な場所にそのバナーを反映させてみて、その結果どうなるのか・・周囲の状況と比べてちゃんと訴求できているか、クリックしてもらえているか。それらがあってはじめて「良いデザインのバナーですね」という感想が出てくるんだと思います。
instagramに投稿されているバナーを見ていると、何か「つくること」を目的としているバナーのような気がしていて、デザイン練習なのでつくることはもちろん必要なのですが、仮想でもいいからつくる前の状況まで想定されてつくられているバナーなのか、ちょっと気になりますね。
バナーデザインにおいて必要なスキル
周辺の状況を考慮した上で、訴求するものを引き立てる最適な形でバナーを制作する・・これがデザイナーの求められるバナーデザインのスキルです。デザイナーは常に広い視野を持ち、点で物事を捉えて制作するのではなく線で把握し、デザインに落とし込むことを意識していきたいものですね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.