blog
- top
- blog
- design_thing
- スマホ最適化「レスポンシブデザイン」はこれからの時代のwebサイト制作に必須!

design_thing
- top
- blog
- design_thing
- スマホ最適化「レスポンシブデザイン」はこれからの時代のwebサイト制作に必須!
スマホ最適化「レスポンシブデザイン」はこれからの時代のwebサイト制作に必須!
2020.03.24.
このwebサイトを訪問してくださる人たちのなかに、ホームページのことをまだそこまで詳しく知らない方々がいる可能性もあるので、今日はボクがホームページをつくる時にいつもやっている必須のスキルである「レスポンシブデザイン」を紹介しようと思います。
「レスポンシブデザイン」って知っていますか?
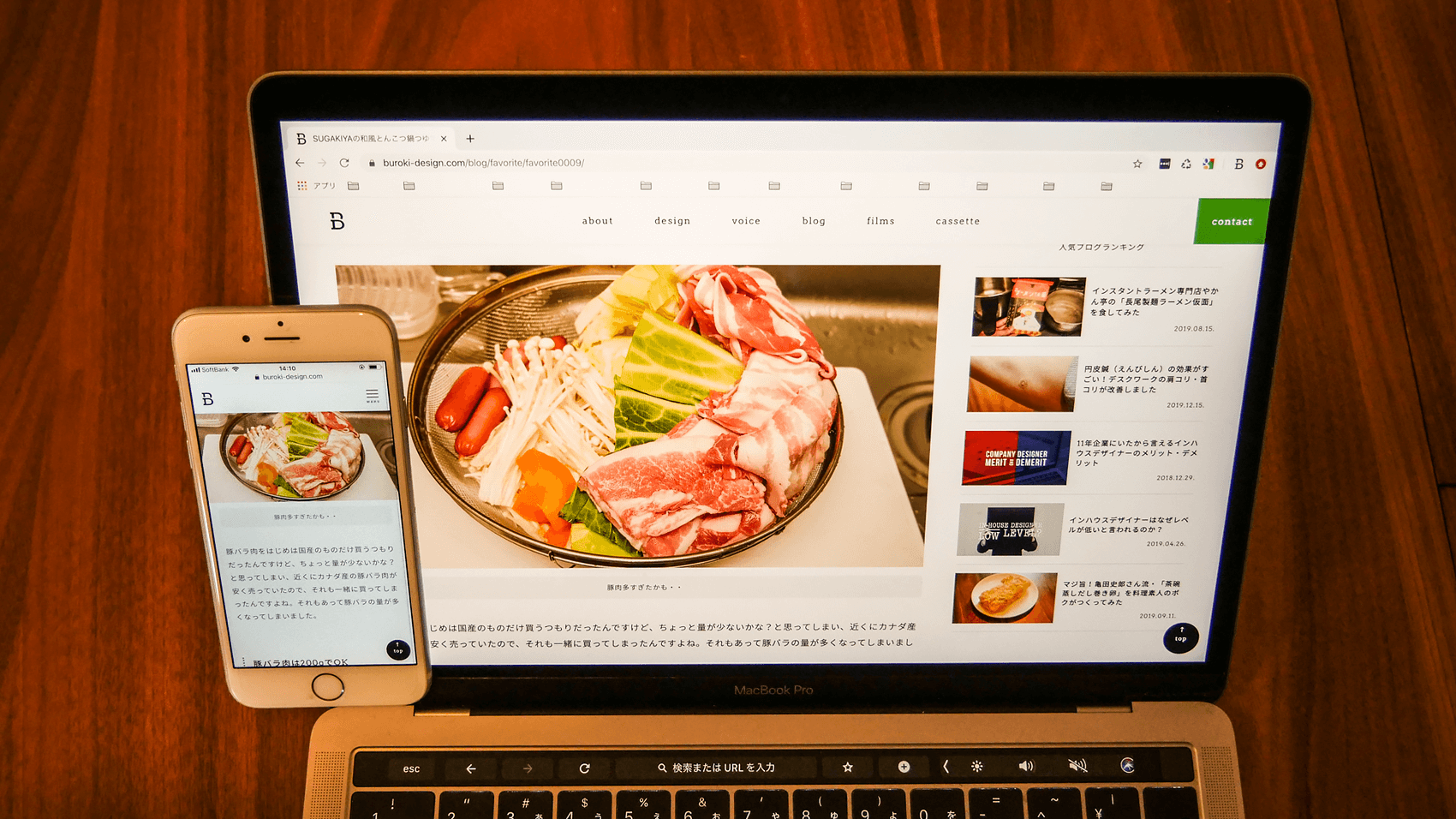
いまこのブログをご覧になられている人はPCのモニターで、またはスマートフォンで、iPadのようなタブレット端末など、いろんなサイズの画面でご覧になられていることと思います。
可能であればPCとスマートフォンなど、複数の画面で見てもらいたいのですが、同じブログでも画面のサイズによってwebサイトのページ表示が違っていると思います。

このように、レスポンシブデザインとは、ひとつのwebサイトを画面のサイズやブラウザによって最適な形で表示するwebサイトデザインの手法のことです。つまり、このBUROKI designのwebサイトは「レスポンシブデザイン」によって制作されているということです。
なぜレスポンシブデザインでwebサイトをつくっているのか、それにはもちろん理由がありまして、今はwebサイトにアクセスする人はいろんな画面からアクセスすることが当たり前になっているからです。それぞれの画面に合わせたコンテンツやデザインを表示する・・そんなwebサイトが求められているのです。
googleは「モバイルファーストインデックス」を今まで以上に評価することを発表
インターネットで検索する場合に欠かせない存在となっているのが「google(グーグル)」ですよね。例えば「デザイン」と検索した場合、googleが独自の検索エンジンで「デザインで検索する人に対しての答えが載っているwebページ」を瞬時に1位から順番に表示させています。
この順位の評価対象となるwebページが、今まではPCでのwebページがメインだったことに対して、今後はスマートフォンで表示されるモバイルでのwebページが評価対象のメインになるということ・・。これがモバイルファーストインデックスです。
なぜそうなるの?
なぜ評価対象がPCからスマートフォンに移行するのか?ですが、答えは簡単で、今はスマートフォンで検索する人のほうが多くなっているからです。スマートフォンが一般に普及してから、ネットを取り巻く状況も一変しました。特徴のひとつとしてはやっぱりということですよね。
いわば小さいPCを持ち歩けるようになったといっても過言ではないと思います。スマートフォンが誕生する前はガラケーサイトで基本的に文字のみの表示しかできなかったですから・・。横から「○○のホームページへようこそ!」みたいな文字がピーっと出てきたり・・それはそれで懐かしいですね。
モバイルファーストインデックスが検索のメインになるということは、スマートフォンでのwebサイトやwebページの表示がかなり重要になります。そのwebページに記載されている情報はちゃんとスマートフォンに最適化されているか?テキストや画像だけでなく、ページ全体のデザインももちろん評価対象です。
いくら情報が優れているwebページでも、PCのwebページがそのままスマートフォンでも表示されていたら・・文字も画像も何もかも小さく表示されてしまってかなり見にくいですよね。そうではなく、PCとは表示を切り分けてスマートフォンでもちゃんとwebページを表示させることが必須になります。
ということは、今まで以上にレスポンシブデザインは重要になるということが予想されるんですよね。

ボクのこのwebサイトに来てくれる人のうち約70%はスマホからの訪問です。
もうすぐ登場する5Gがさらにスマートフォン時代に拍車をかける
しかし現在、スマートフォンにも弱点があります。それはPCと比べてwebページの表示速度が遅いこと。PCと比べてどうしてもメモリなどの容量やスペックが低くなってしまうので、画像や動画のダウンロードに時間がかかってしまうんですね。多分このwebページを表示する速度もけっこう遅いはずです・・申し訳ないです(汗)。
ですが、そこに「5G」という新たなヒーローが登場するわけです。一説によると5Gは従来のネット回線の約100倍は速くなるといわれています。
これによりスマートフォンでも動画をストレスなく高速で観れるようになるというわけですが、これはwebサイトにももちろん適用されるはずで、5Gが浸透するとスマートフォンのwebサイトの表示速度も今より劇的に速くなります。ということは、よりスマートフォンでネットをする人がさらに増える。
スマートフォンでネットにアクセスする人が増えるということは、スマートフォンに対応しているwebサイトの評価がさらに上がり、検索順位も上がってもっと多くの人にwebサイトを見てもらえるようになる・・というわけですね。なのでレスポンシブデザインでのwebサイト制作が必須ということです。
現在webサイトを持っている人もこれから持とうと思っている人も、スマートフォンに対応させるwebサイトづくりを心がけていきましょう。
BUROKI designはレスポンシブデザインにてwebサイト制作をいたします
ここまでレスポンシブデザインについて書いてきているので、もちろんボクはwebサイトを制作する際には100%レスポンシブデザインにてサイト制作をしています。
PCとスマートフォンだけに表示対応している人も多いですが、ボクはちゃんとタブレット端末にも対応するwebサイトを制作しています(最近iPadの新しいやつも発売されましたしね!)。なので、よかったらwebサイト制作実績をご覧ください。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.

















