blog
- top
- blog
- design_thing
- ボクがデザインで文字を扱うときによくやる細かいこだわり

design_thing
- top
- blog
- design_thing
- ボクがデザインで文字を扱うときによくやる細かいこだわり
ボクがデザインで文字を扱うときによくやる細かいこだわり
2019.07.27.
webサイトや名刺やチラシ、デザインする媒体はいろいろありますが、すべてに使用される「文字」。文字の扱い方はデザイナーによりけりですが、読みやすくしてナンボなのは変わりません。
ボクは制作されたものを見るとき、必ず文字組みをチェックします(職業病ですね)。文字組みでその制作物をデザインしたデザイナーのスキルが大体わかるんですよね。細部にまで気を配っているデザイナーはやっぱり良いものつくりますから。
ということで、今回のブログではボクが文字を組むときに「ここは自分の感覚で読みやすくしている」という細かい部分をいくつかピックアップしてみたいと思います。多分見た人は「そこまでやってるんだ」と思うはずです(笑)。
コロン「:」
コロンをよく使うときは営業時間を記載するときです。「時」を使うこともあれば「:」を使うこともあり、それはクライアントによってまちまちです。今回のサンプルでは「02:00」と打ってみました。下記の画像をご覧ください。
この画像を見てどうでしょうか?特に何も感じないというデザイナーがいれば、あなたは間違いなく勉強不足です(笑)。コロンの位置が下ですよね。このコロンの位置を真ん中にし、コロンの左右の余白が少し窮屈なので、そこを少し空けます。
どうでしょう?変な違和感がなくなりましたね。数字の高さに合わせて中央に配置することで何も気にすることなく時刻情報を把握することができます。このような細かい調整を大きな見出しや小さい文章など関係なくおこなっています。
ハイフン「-」
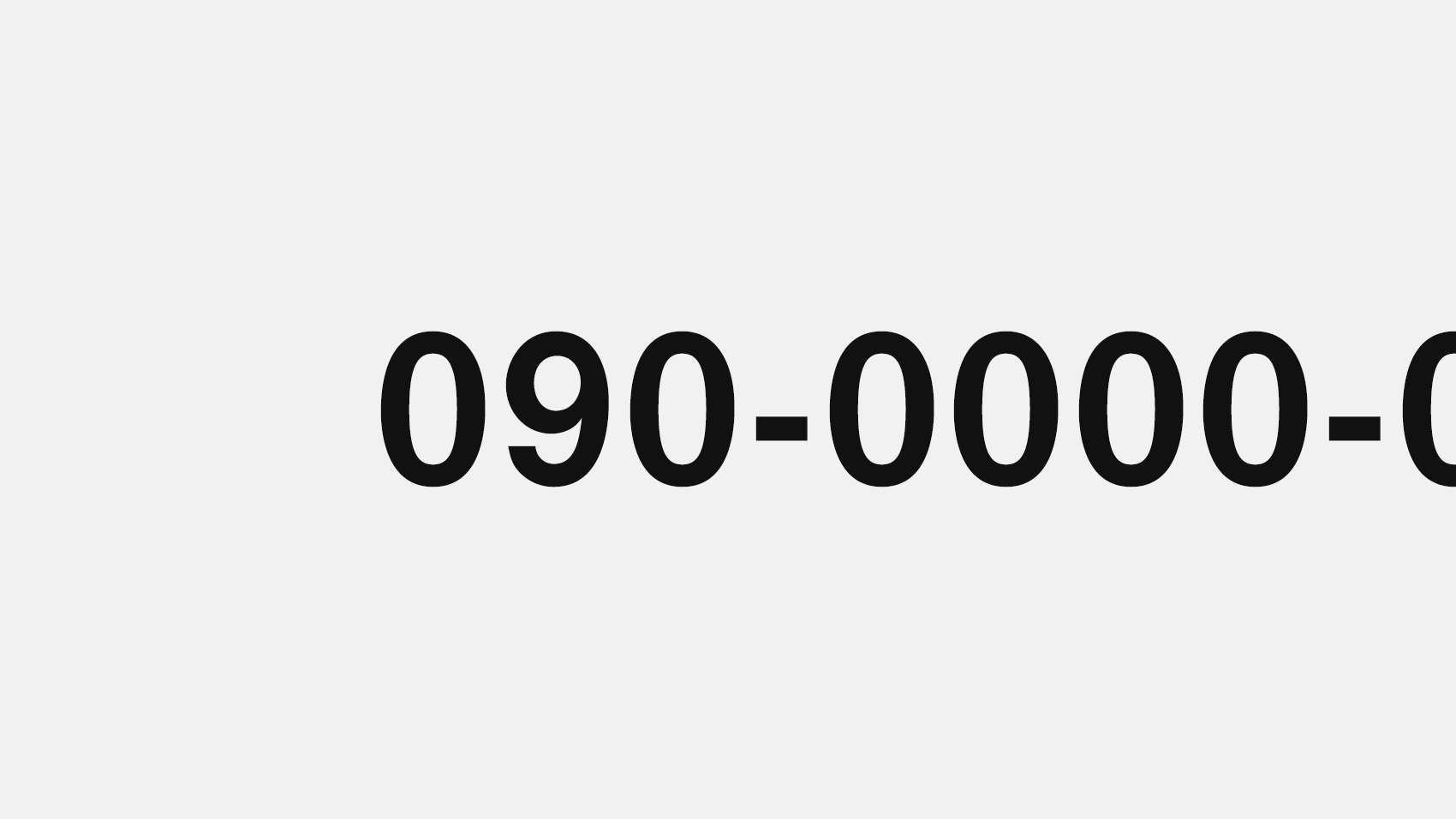
コロンと同じ流れでハイフンを。ハイフンは電話番号や郵便番号で使用することが多いですよね。これもまずは何もせず文字だけ打ってみます。するとこうなります。
いまはスマホの電話番号は080ですが、ボクは携帯番号をずっと変えていないので090をあえて入力します(笑)。これもやっぱりハイフンの位置がやや下にずれていますよね。そして、ハイフンの位置をそのままにしているデザイナーがすごく多い。細かい部分まで見れていないデザイナーだということを自分で知らせてしまってるんですよね。本当に残念なのでこの機会に気をつけてもらいたいくらいです。
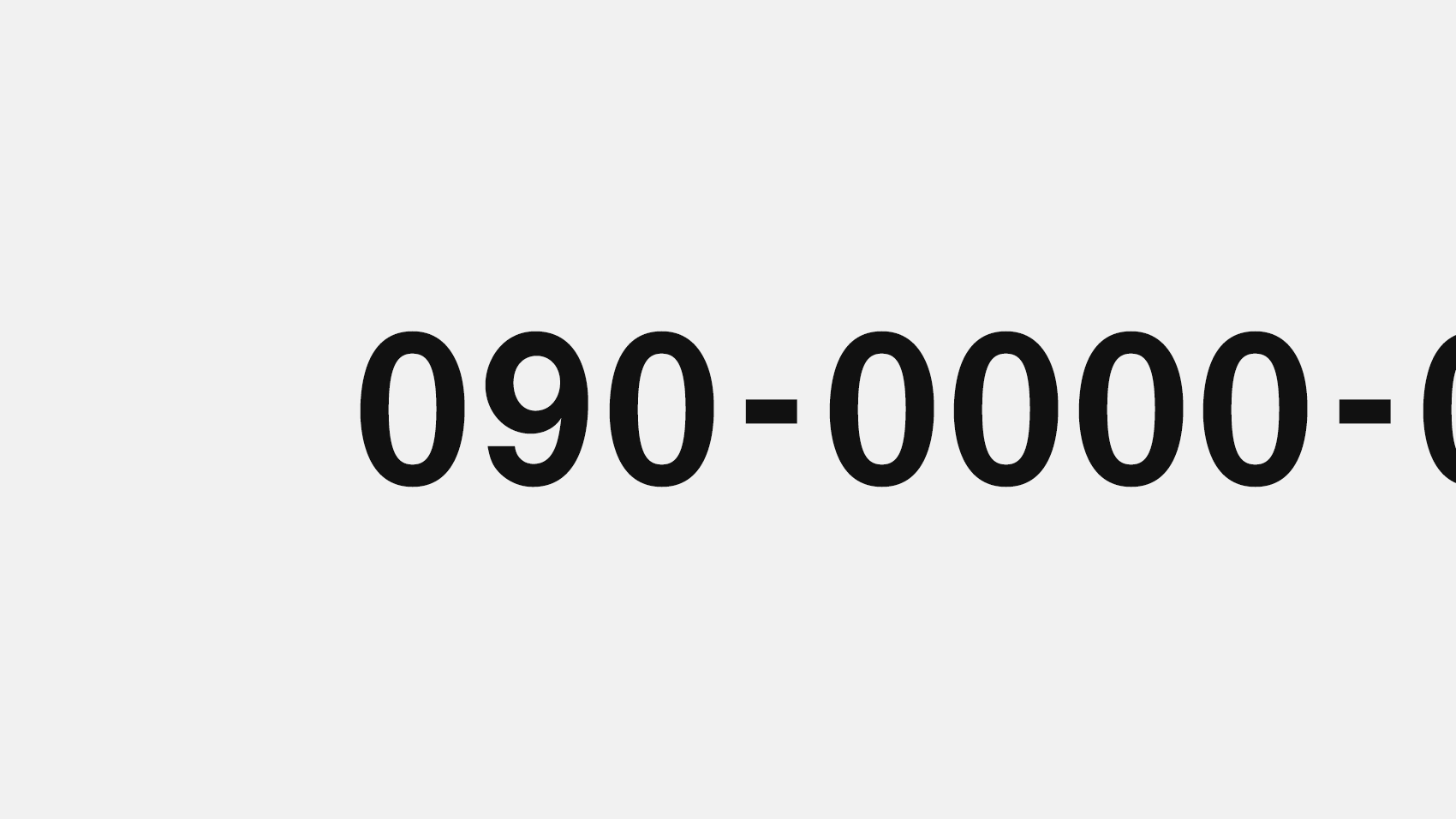
ハイフンもコロンと同じく中央に配置、左右の余白をもう少し開ける調整をします。
修正前と比べて全然違いますよね。電話番号を記載しているデザインはチラシにも看板にもいっぱいあるので、ぜひ意識してハイフンの位置を見てみてください。それぞれ違っている配置だったりして面白いですよ。
半角かっこ「()」
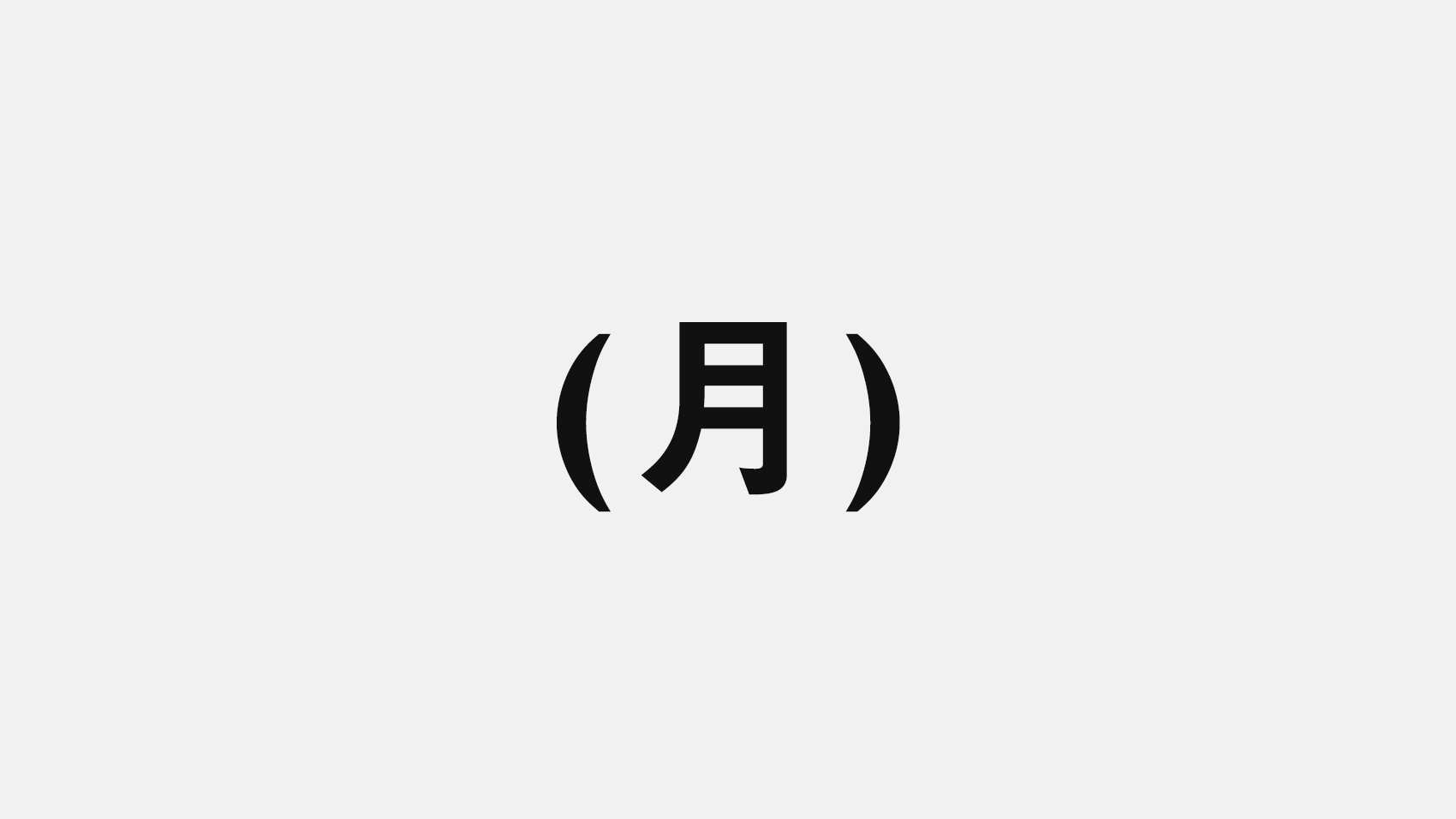
位置が下シリーズでいくと、半角のかっこも同じです。そのまま入力してみると・・
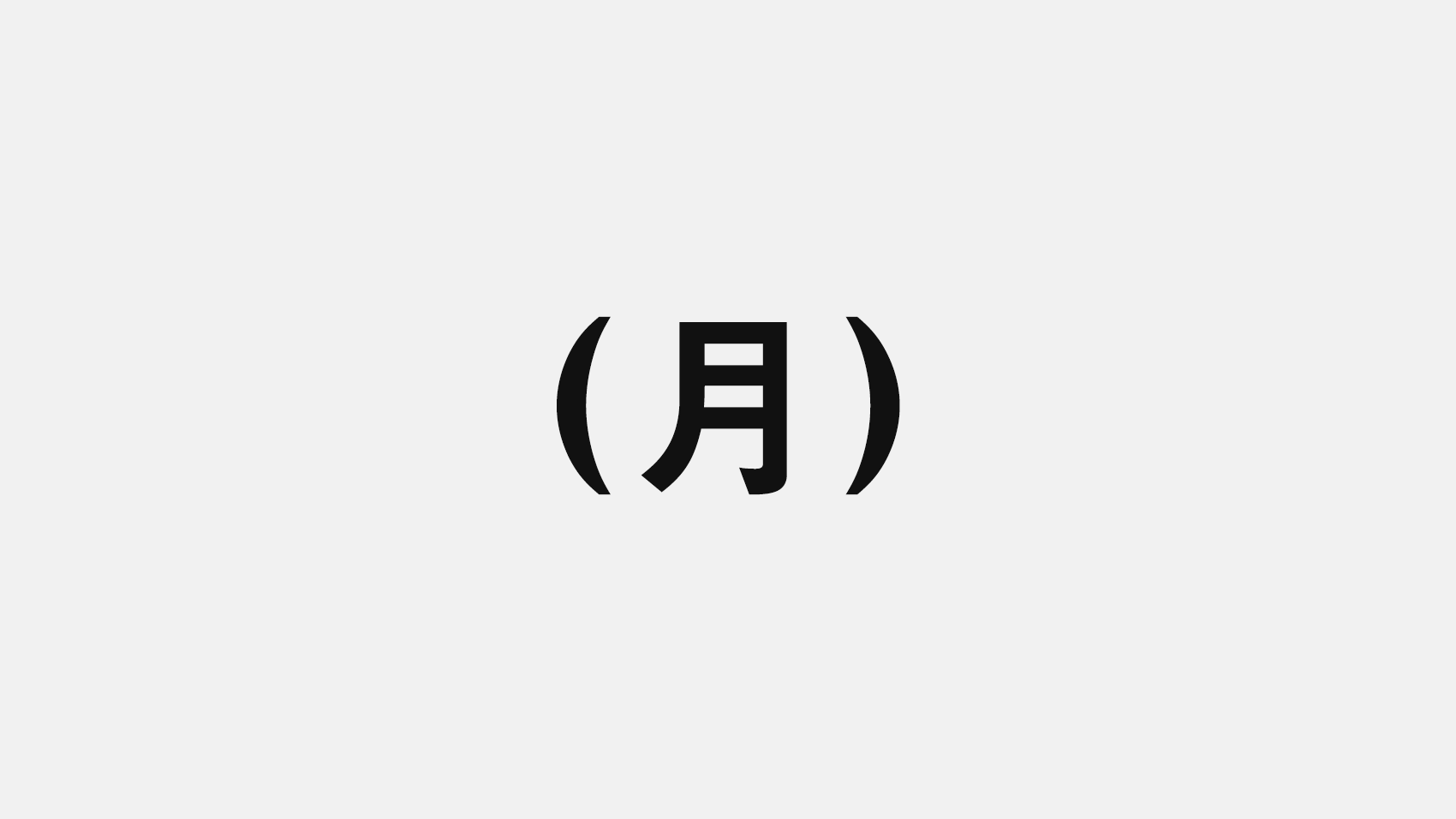
どう見ても下にずれていますよね。こちらもコロンとハイフンのように真ん中に配置し直してあげます。
今回は月曜日の「月」を間に入れていますが、文字の形によっては左右のかっこの余白のバランスが変わってきたりします。その場合は左右それぞれ均等になるように余白を微調整しています。文字通り「微」調整です。絶対誰もそんなところ見てないやろって自分で自分をツッコんでしまうこともありますが、それでもやってしまうのがデザイナーの性ですね・・
カタカナの「ト」
カタカナの文字組みで一番扱いが難しいのは何だと思いますか?それは間違いなく「ト」です。カタカナのなかで「ト」ほどスタイリッシュなカナはありません。スタイリッシュすぎるんでしょうね。何もせず文字を打ってみるとこうなります。
サンプルで「ナイト」と打ってみましたが、明らかにトの左側が空いていますよね。「ナイト」と読む人もいれば「ナイ」と「ト」を分けて読んでしまう人も出てきそうな距離感です。基本的には文字は正方形の中でつくられていて、トの場合はまず真ん中に一本の縦線があり、そのあとに右側のチョボがついている構造になっているのが左側のスペース空きすぎ問題の原因だと個人的に思っています。
このトの左側の余白を埋めるため、文字間で調整をします。こんな感じになります。
もう少し詰めても問題はないのですが、これで「ナイト」と読めますよね。ほかの単語でいうと「ストリート」なんかも余白の調整がかなり必要になってきますので、「ト」がある文字の余白を意識的に見てみてください。たまに調整されていないままの、トの左側がスッカスカのチラシなんかもあったりしますからね・・
数字の「1」
カタカナは「ト」がスタイリッシュと述べましたが、数字にもスタリッシュなものがありますね。そうです「1」です。(見出しに書いとるがなっていう 笑)1の場合もそのまま入力してしまうとこうなります。
やっぱり縦に長い文字なので左右の余白ができてしまっていますね。ここまで読んでくださっている人の中には、0との余白が気になってソワソワしはじめている人もいるのではないでしょうか?これも1の右側の余白を調整します。
大体0と0の間の余白を参考に調整します。すると全然違和感なくなっていますよね。すっと「1000」が入ってきます。あまり近くならないようには注意しましょう。
意識して調整を繰り返していくと自分だけの感覚が生まれ、研ぎ澄まされていき、読みやすい文字組みができるようになるはずです。
ここまで読むと、見え方が違っているはずです
デザインを依頼された経験のある人、つくってもらったものをいま一度見返してみてください。どうですか?見えてくるものが少し違っていると思います。本当の意味で良いデザインをつくるには、デザイン経験のない人たちがもっとデザインを知ること。つくれなくてもいいんです。知るだけでデザインは全く違ってきます。
そして、知れば知るほどデザインは面白くなっていきます。デザイナーもそうでない人の周りにも「良いデザイン」が溢れますように、ボクはこれからも発信し続けます。
BUROKIの「デザインの中身」
ボク独自の方法で紹介する「デザインの中身」コンテンツ。こんな感じで不定期ですが更新しています。過去のコンテンツは一覧ページからご覧になれますので、ぜひほかのコンテンツも見てみてくださいね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.