blog
- top
- blog
- design_thing
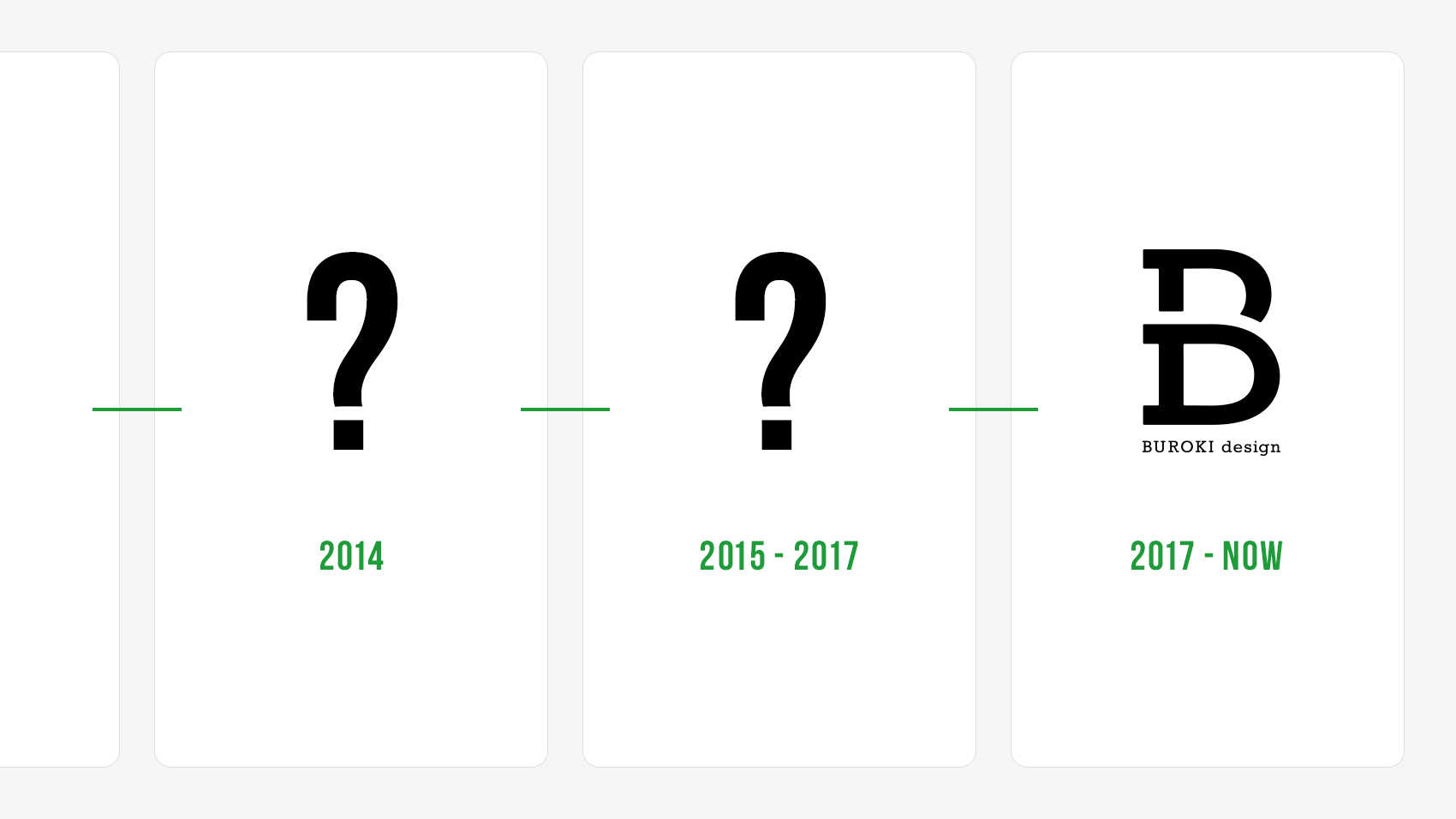
- 2012年から現在までのBUROKIロゴデザインの移り変わり

design_thing
- top
- blog
- design_thing
- 2012年から現在までのBUROKIロゴデザインの移り変わり
2012年から現在までのBUROKIロゴデザインの移り変わり
2019.05.22.
インハウスデザイナーを本業としながら「BUROKI design」として個人でもデザイン活動を開始したのが2012年。いまこのwebサイトの左上に掲げているボクのロゴデザインは開始当初からこのデザインではありませんでした。
開始当時につくって掲げていたロゴデザインから何度もアップデートして現在の形に行き着きました。その時々でもある程度納得感を得ながら掲げていましたが、本当に納得できるものがつくれるまでには数年間費やしています・・今回のブログでは2012年の初期のころから現在までの、BUROKIロゴデザインの移り変わりと考え方の変化について紹介していこうと思います。
2012年から2014年9月までのロゴデザイン
個人活動をするために自分のロゴをデザインしたのが2012年の12月。この頃にBUROKI designのfacebookページも開設していたので時期は間違えていないと思います。活動開始当初のロゴはこちらです。
ボクは当時からよくおしゃれを意識して帽子をかぶっていて、帽子の種類ではハットが1番好きだったので、ハットのイラストとBUROKIの頭文字「B」を組み合わせたロゴをつくれないかと模索し、試行錯誤しながら形にしました。ハットは正装としても扱われることもあり、「真摯に制作対応させていただきます」という意味を込めて制作したロゴです。
このwebサイトにもところどころで使用していますが、ボクは自分のカラーが「緑」だと思っているので当時のロゴデザインには緑をふんだんに使用していました。今も要所要所に緑色を入れてますが、当時の名刺デザインを見てもかなりカラーを押し出しているのがわかりますね。
いやー懐かしい・・メールアドレスもOCNのやつ使ってるし(笑)
2014年10月から2014年11月までのロゴデザイン
この頃から自分のロゴデザインをよりシンプルにしたいという気持ちが芽生えはじめました。ミニマルデザイン(必要最低限の要素に絞って設計するデザインのこと)関連の本やミニマルなデザイン作品をよくインプットしていた時期で、ボク自身も「ひとつのオブジェクトだけで表現し、伝えられるロゴは素晴らしいデザイン」という認識があったため、どうにか自分のロゴもシンプルにデザインしなおしたかったんです。
ハットのロゴマークだけを使用してBUROKI designを認識させるには少し弱いかなという印象があって、全体的に加工を施していたのもカジュアルすぎる印象で気にはなっていました。全く違うデザインになったとしてもオリジナリティを出しながら自分のロゴとして掲げられるひとつのマークは何なのか・・この頃は基本的にそれだけ考えていて、いろんなデザイン案を出して形にしてはボツを繰り返していました。
ちょうど同時期に2015年に送る年賀状のデザインも考えていまして、カレンダーカードを年賀状として制作していたのですが(また後日紹介します)、そのカードにボクなりに考えた新しいマークのデザインを配置しました。そのマークが下の画像です。
BUROKI designのそれぞれの頭文字「B」と「D」をどうにか組み合わせてひとつのマークをつくろうと試行錯誤して、このマークを生み出しました。カラーの緑はそのままですがハットのロゴマークからはイメージをガラッと変え、文字を使用しアレンジを加えたマークとなりました。
2014年12月から2017年9月までのロゴデザイン
新しくなったマークを配置し、2015年の年賀状を制作・お世話になった人に送ったのはいいものの、どうもマークがしっくりきてないことが日に日に引っかかりはじめました・・(汗)その証拠に、2014年の10月に新しいマークに変えてからその年の12月には再度違うデザインでマークを制作してるんです。それがこちらの画像です。
「B」と「D」を組み合わせるデザインで考えていたものの、前のマークはどうも真ん中の線が不必要な気がするし何よりも読みにくく認識もしにくい・・もっとシンプルで認識しやすく、オリジナリティのあるマークをつくれないか・・いろんなアイデアを出しながら年が明ける前にこのマークを制作しました。今使っているロゴデザインの原型ですね。BでもありDとも読めるこのマークの出来にはボク自身すごく満足し、facebook、pinterest、instagramとあらゆるSNSにも投稿しました。
すると身近な人や海外の人からもお褒めのお言葉をいただき、清々しい気分で新年を迎えることができました。送ってしまった年賀状はもう仕方ないですが・・(笑)
2017年10月から現在までのロゴデザイン
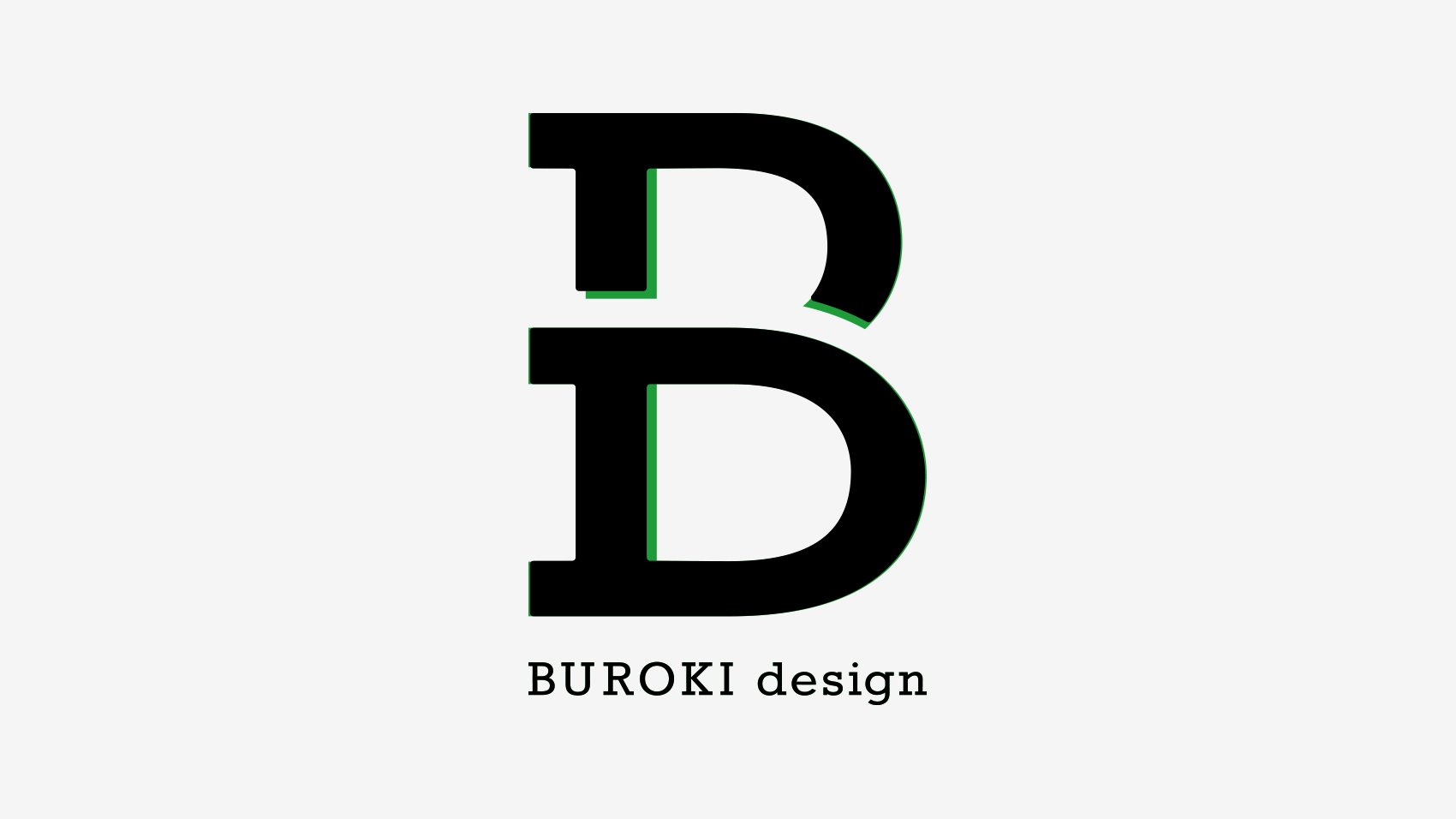
ここまで紆余曲折を経て、ようやくたどり着いたのが今のロゴデザインです。一見前のロゴマークと変わっていないように見えますが、はじめは出来に満足していてもいろんなデザインにロゴを使用し目にしているうちに気になる部分が出てきて、そこを解消するようなロゴにさらに進化させました。
どう変わったのか、ふたつのロゴを重ね合わせてみるとわかります。緑色にして後ろに配置しているのが前のロゴですが、今のロゴのほうがよりスペースを広く使い角を少し丸く、余裕を持たせつつ認識しやすくなるようにブラッシュアップしています。
今のところこのデザインで落ち着いています。またそのうち変更を加えるかもしれません。
ロゴは成長・進化させるもの
有名なところでいうとAppleやwindowsのような大企業でも創業当初から時代の流れを汲み取って何度もロゴをリデザインし現在に至っています。ロゴの最終目的はそのロゴだけで何かを伝えられたらいいわけなので伝えることに成功していれば核の部分のみ残してどんどん削ぎ落としていけるんですよね。認識してもらうためには広告であったり製品に載せることで人の記憶に残していく手法がよく用いられます。
ボクのロゴもいつかこのマークだけで多くの人が「BUROKIのロゴだ」と認識してくれたらいいなと思っています。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.