blog
- top
- blog
- design_thing
- もっと見てもらいやすく。実はこっそりサイトを改修しています

design_thing
- top
- blog
- design_thing
- もっと見てもらいやすく。実はこっそりサイトを改修しています
もっと見てもらいやすく。実はこっそりサイトを改修しています
2019.04.15.
お気付きの方は少ないと思いますが・・このBUROKIのホームページをリニューアルし、本格的に更新を再開したのが昨年2018年の12月。その頃はとにかくデザイン紹介やブログを更新することをまず考えていて、毎日更新することを習慣づけることを何よりも最優先にしていました。
なので、デザインがどうとか見やすさがどうとか(いや、もちろん考えながらつくってはいましたが)というのは比較的後回しにしていたところがあって、最近ようやく毎日コンテンツを更新することに慣れはじめ、更新することを楽しめるようになってきました。webの最大の利点はなんといっても「後からいくらでも修正ができる」というところ。それが自分のサイトであればなおさらですね。このタイミングでより皆さんにいろんなコンテンツを見てもらうためにはどうすればいいか、何が必要か、どういうデザインがいいのかを考えはじめ、空き時間を見つけてはサイト改修を少しずつやりはじめました。
どういう改修をしているのか?
先ほども述べましたが、サイトに訪れてくれた人たちにいろんなコンテンツをいかに見て楽しんでもらえるか?そしてBUROKIというデザイナーを、ひいては人間をいかに知ってもらえるか?を改修のメインテーマとして考え、実行しています。いわば「おもてなし」ですね。今回のブログでは現在までで改修した箇所をいくつか紹介しようと思います。
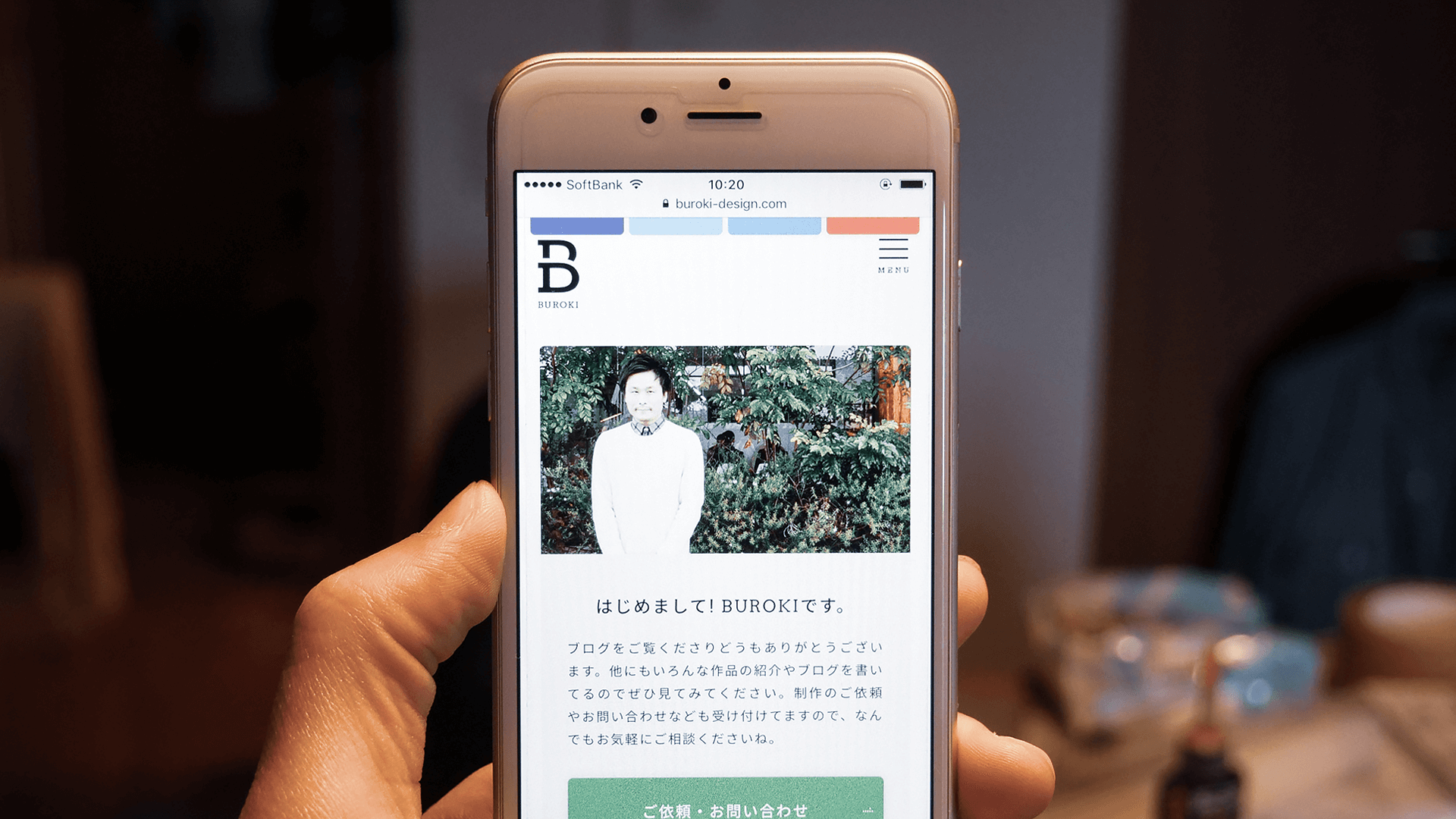
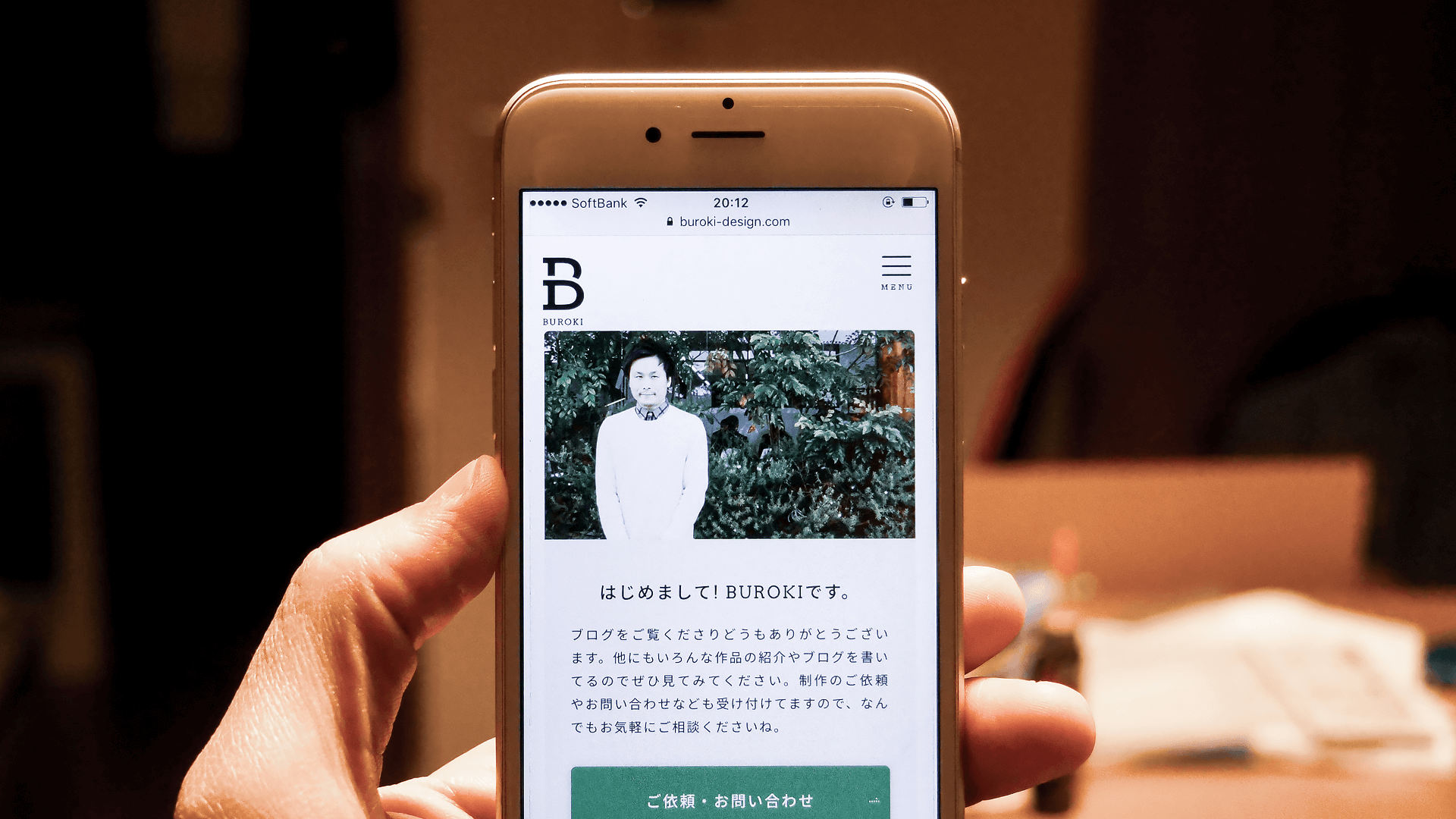
その1. ブログ下部に自己紹介スペースを設けました
ちょっと背景が引っ越しの荷造り中で申し訳ないのですが・・(笑)
ボクのことを何かで知ってくださった人の場合、ボクのこのサイトに訪れるときはgoogleなどの検索エンジンで「BUROKI」と検索し、TOPページから訪問してくださることが一般的です。SNSのtwitterやinstagramの自己紹介欄にはサイトのURLを記載しているので、そこからの訪問もTOPページが主となっているはずです。その場合はボクのことを多少なりとも知っているわけですから、そこまで詳細な説明はサイトでは必要ありません。
ですが、例えば「インハウスデザイナー」というキーワードであったり「ロゴ つくり方」というキーワードであったりで検索してボクのサイトに訪問する人は、TOPページではなくそのキーワードで引っかかったブログページに直接訪問することになります。
そうなると、その人はボクのことを知らないんですよね。検索したキーワードに対してどんなことがこのページに書かれてあるか?疑問に思っていることを解決しているページなのか?そこが1番の関心となります。そういう人たちに少しでもボクのことを知ってもらい、またサイトに訪れてもらうにはどうすればいいか・・?一見さんを一見さんのままで終わらせるのはもったいない。その解決策のひとつとして、顔のわかる写真を載せた自己紹介スペースを設けました。
顔を見せることによって、1mmでも身近に感じてもらえたら最高ですね。
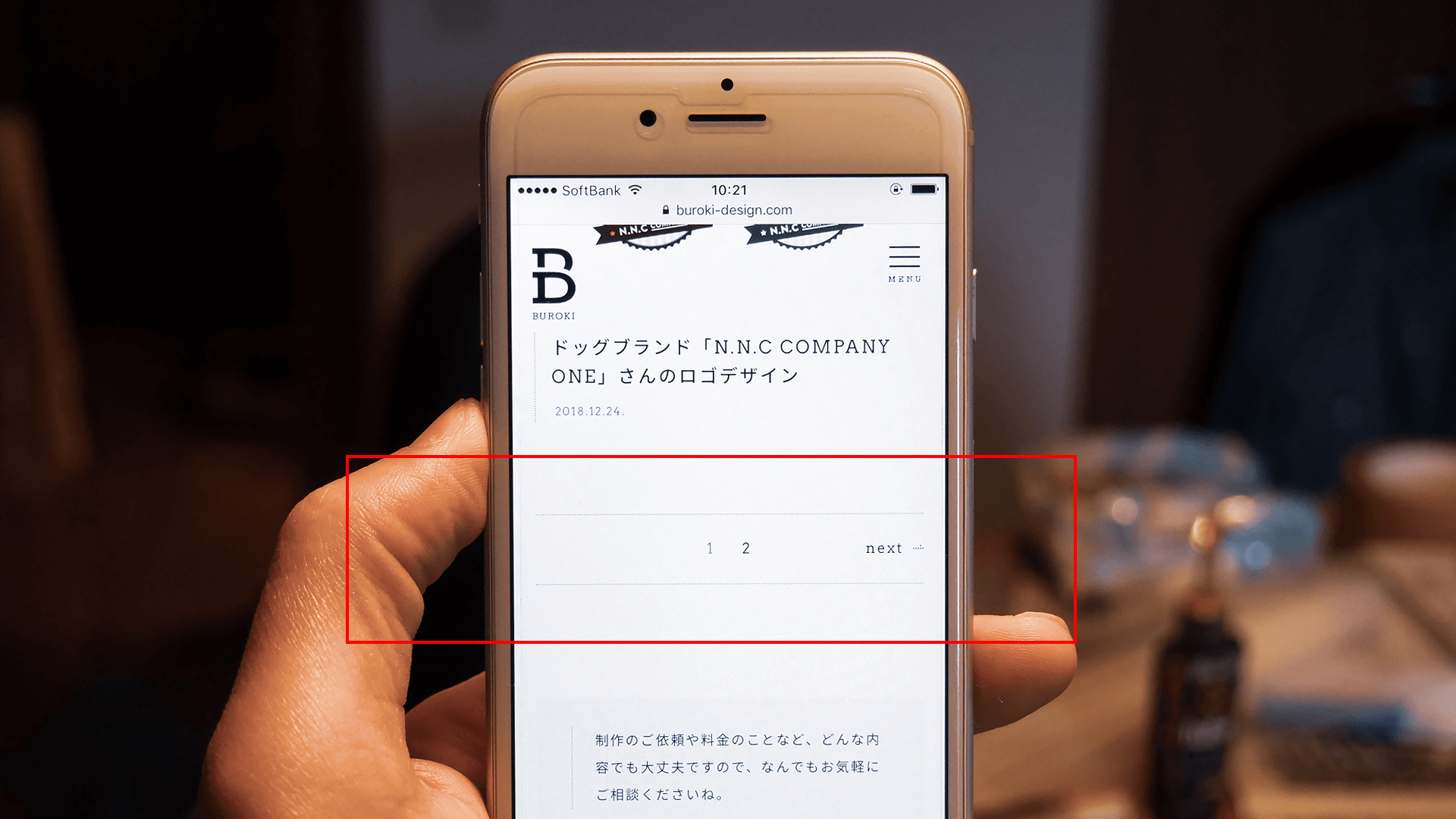
その2. 一覧ページにナビゲーションがつきました
昨年の12月から毎日更新しているわけですから、徐々にコンテンツも貯まってきています。デザイン作品一覧ページやブログ一覧ページなどを見た場合、一覧ページには更新順で最大40項目まで記事のリンクが出るようにしています(それでも十分多いのですが 汗)。しかしそれでも載せきれないとき、初期の頃のコンテンツは一覧ページには表示されなくなってしまいます・・
そのままにしておくと初期コンテンツがどこからも見れなくなるのでどんどん埋もれていってしまう。ボクとしてはこんなに悲しいことはありません・・なので「WP-pagenavi」というパワーアップアイテムのプラグインを使って、一覧ページにナビゲーションをつけました。
これでどれだけコンテンツを増やしたとしても過去に遡ることができるようになったので、たどり着く手段が持てるようになりました。意外とはじめの頃のコンテンツにいいことが書いてあったりするので、そういうコンテンツをもっと見てもらえるような工夫をこれからもしていきたいと思います。
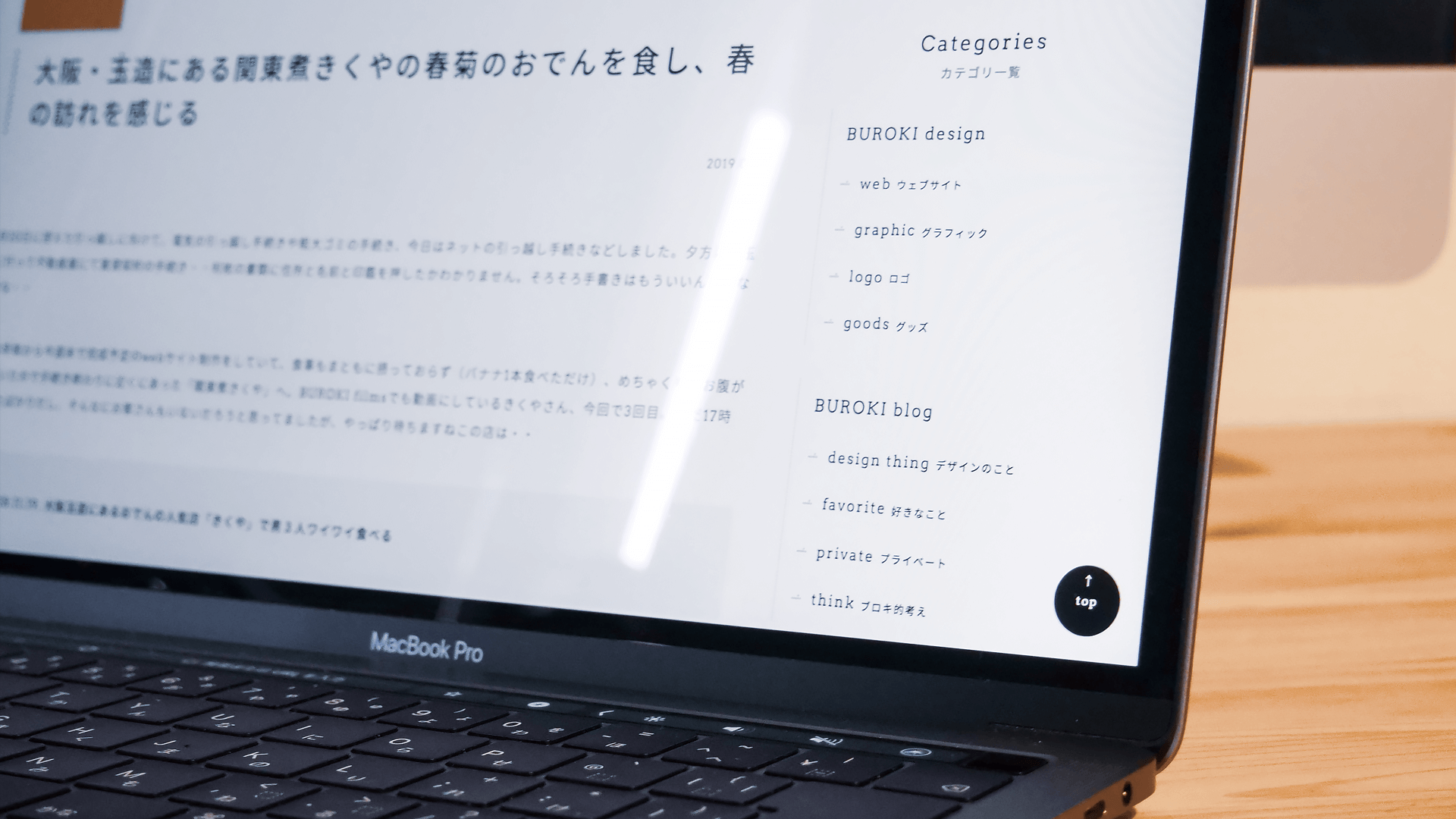
その3. ブログページにサイドメニューをつけました(PC画面のみ)
こちらはパソコンで見たときの画面のみですが、ブログや作品紹介の詳細ページの右側にサイドメニューをつけました。スマホの時代といわれる現代ですが、パソコンでボクのサイトを見てくださっている人はまだ4割くらいいらっしゃいます。パソコンのほうが画面が広いし、情報も探しやすいのでこれからも減少していくことはなさそうです。
なのでスマホ以外で見ている人たちにももっとサイト内を回遊してもらえるように、できるだけ記事ページ上部にカテゴリを配置しました。「最新のコンテンツ」や「関連コンテンツ」はページ下部に載せているのですが、そこにあることを知らない人が大半なわけですから、モニターの枠内で載せられる情報に限界はありますが、できるだけわかりやすくしていきたいですよね。
今後はこの右サイドにコンテンツのランキングを載せたりお知らせを載せたりしていきたいなと思っています。
webサイトは生き物。育ててこそ価値
いかがでしたか?
紹介はしましたが、正直まだまだ手を加えられる部分はいっぱいあって、よりオリジナリティのあるサイトに育てていけると思っています。これからもより良く、時代に沿ったホームページに変化させていこうと思っていますので、どうぞよろしくお願いいたします。また見に来てください。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.