blog
- top
- blog
- design_thing
- illustratorでスタイライズを使わず文字や複雑な図形の角を丸くする方法

design_thing
- top
- blog
- design_thing
- illustratorでスタイライズを使わず文字や複雑な図形の角を丸くする方法
illustratorでスタイライズを使わず文字や複雑な図形の角を丸くする方法
2019.03.17.
どうもです・・
料理の手順でもデザインの技の手順でもそうなんですけど、How toコンテンツって写真がいいのか動画がいいのか、実はいまだに答えが出ていないブロキです。実際どちらがいいですか?時代的には動画という風になってますが、自分のペースで読み進められるという利点があるのは写真とテキストですよね・・
ボクとしては動画ではなく現在は写真メインでコンテンツをつくっていますが、どちらのフォーマットがいいのかは考えなければいけないなぁとは思っています。(単純に編集が面倒なだけ・・?)さて、今回のブログは毎回好評の「デザインの中身」第3弾。
今回は親しみのあるデザインなどに役立つ、文字や複雑な図形など、すべての角を丸くする方法を紹介したいと思います。
まずは従来のやり方をおさらい
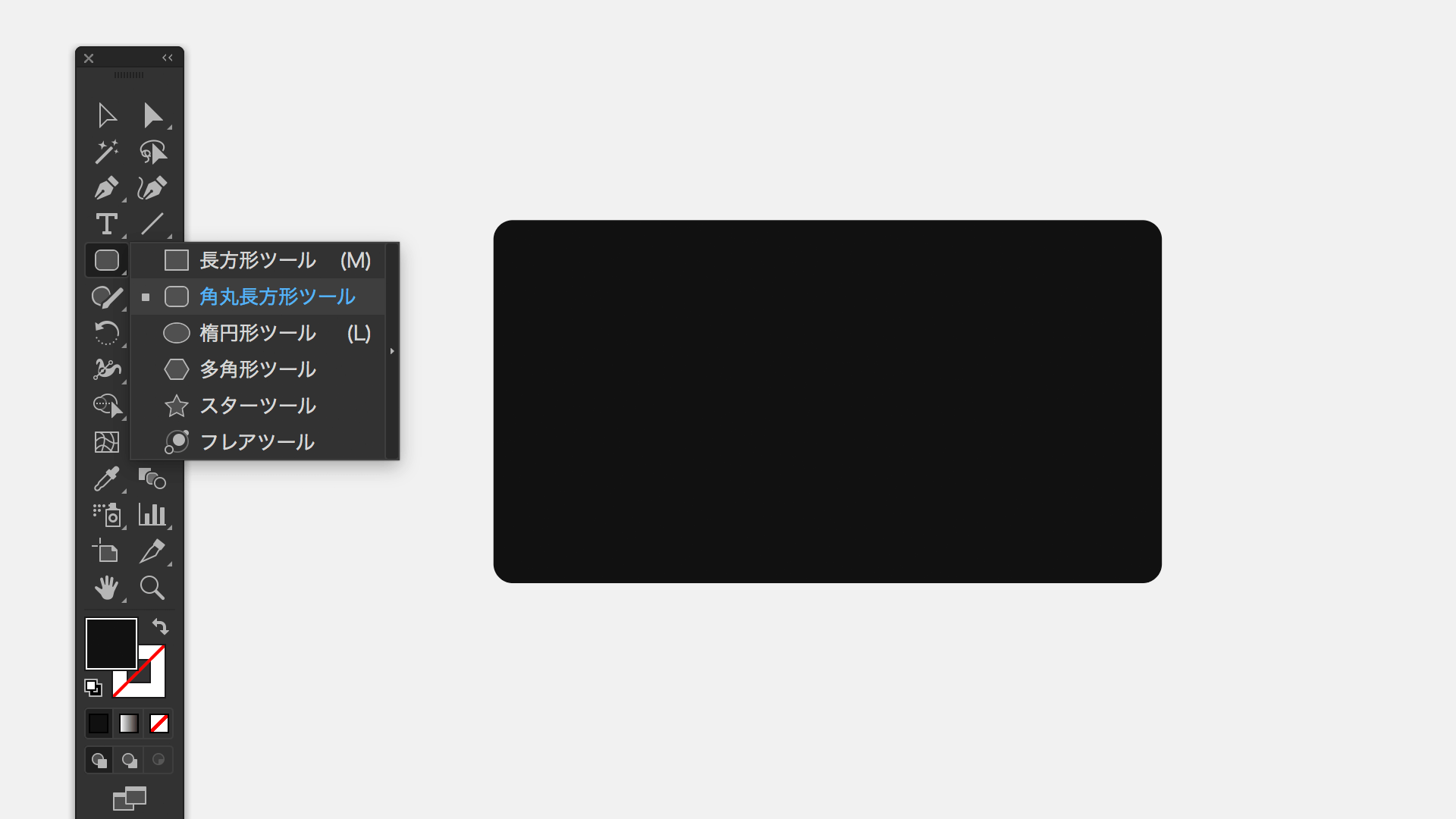
例えばフライヤーやチラシをデザインする際に長方形などの図形を使用するとき、デザインのテイストによっては「図形の角を丸くしたいな」と思うことがあります。その場合はいろいろな方法がありますね。その代表的なやり方をいくつか紹介します。まずはツールパネルから「角丸長方形ツール」を選択し、はじめから角丸の図形を生成する一般的な方法。
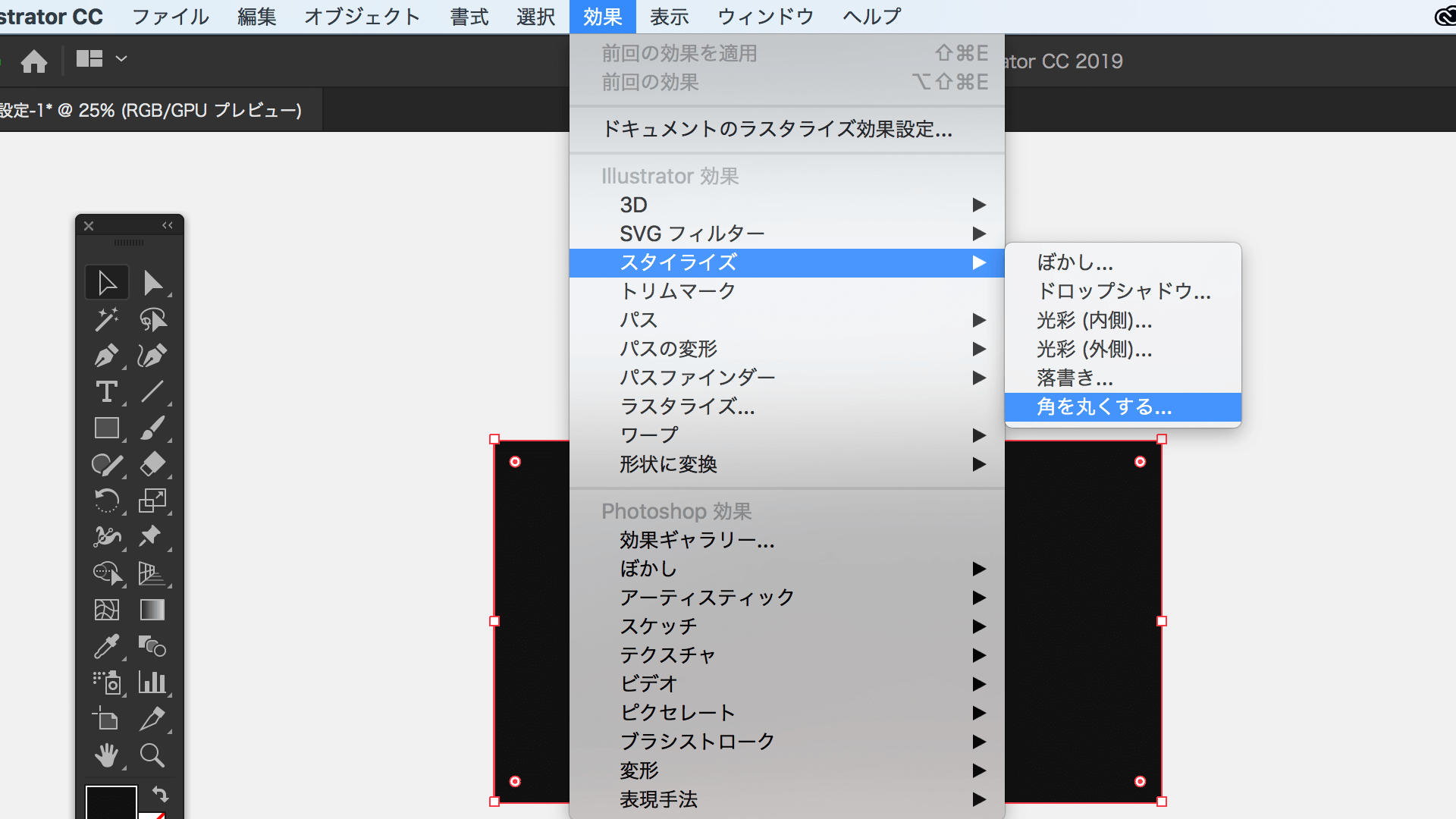
もうひとつのやり方は角が丸くなっていない図形をまずは配置しておいて、後から「効果」→「スタイライズ」→「角を丸くする」を選択し、図形を角丸にする方法です。
図形の場合は、どちらでも同じ効果が得られるし角丸の角度も調整することができて便利な方法だと思います。
同じ方法で文字の角を丸くしてみる
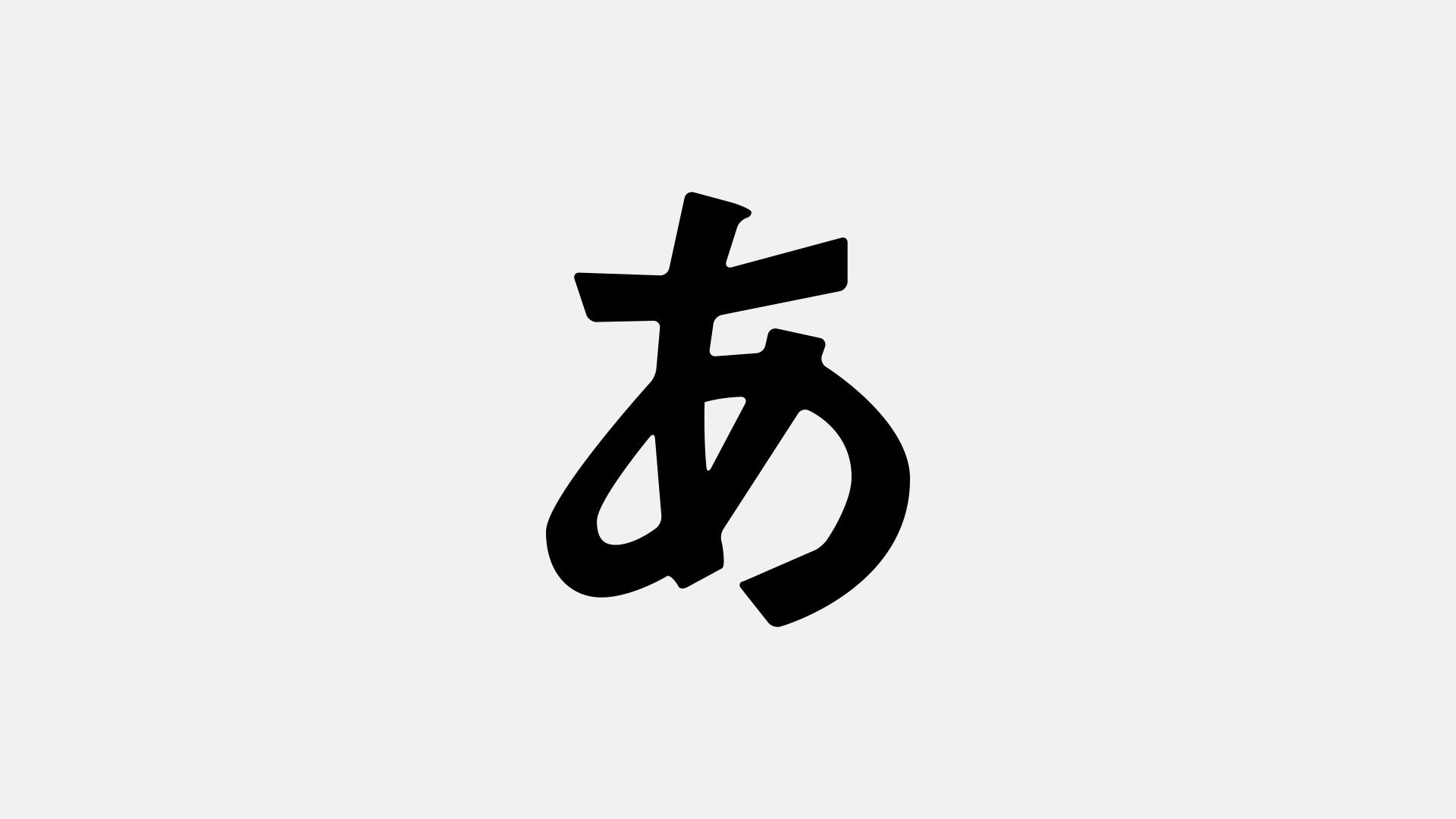
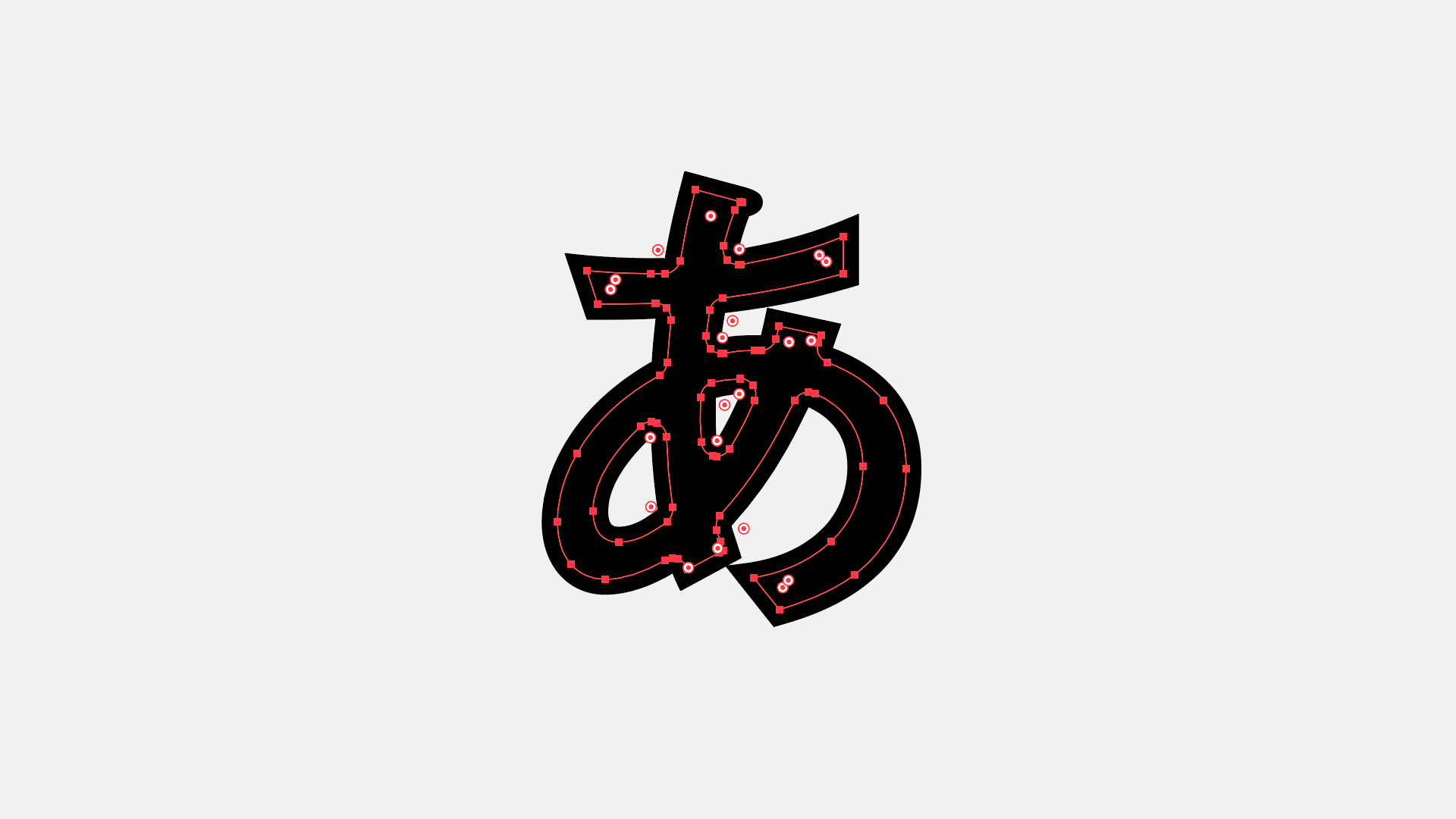
続いて、図形ではなくアウトライン化させた文字でやってみます。「あ」と一文字打って、それをアウトライン化してオブジェクトにしました。
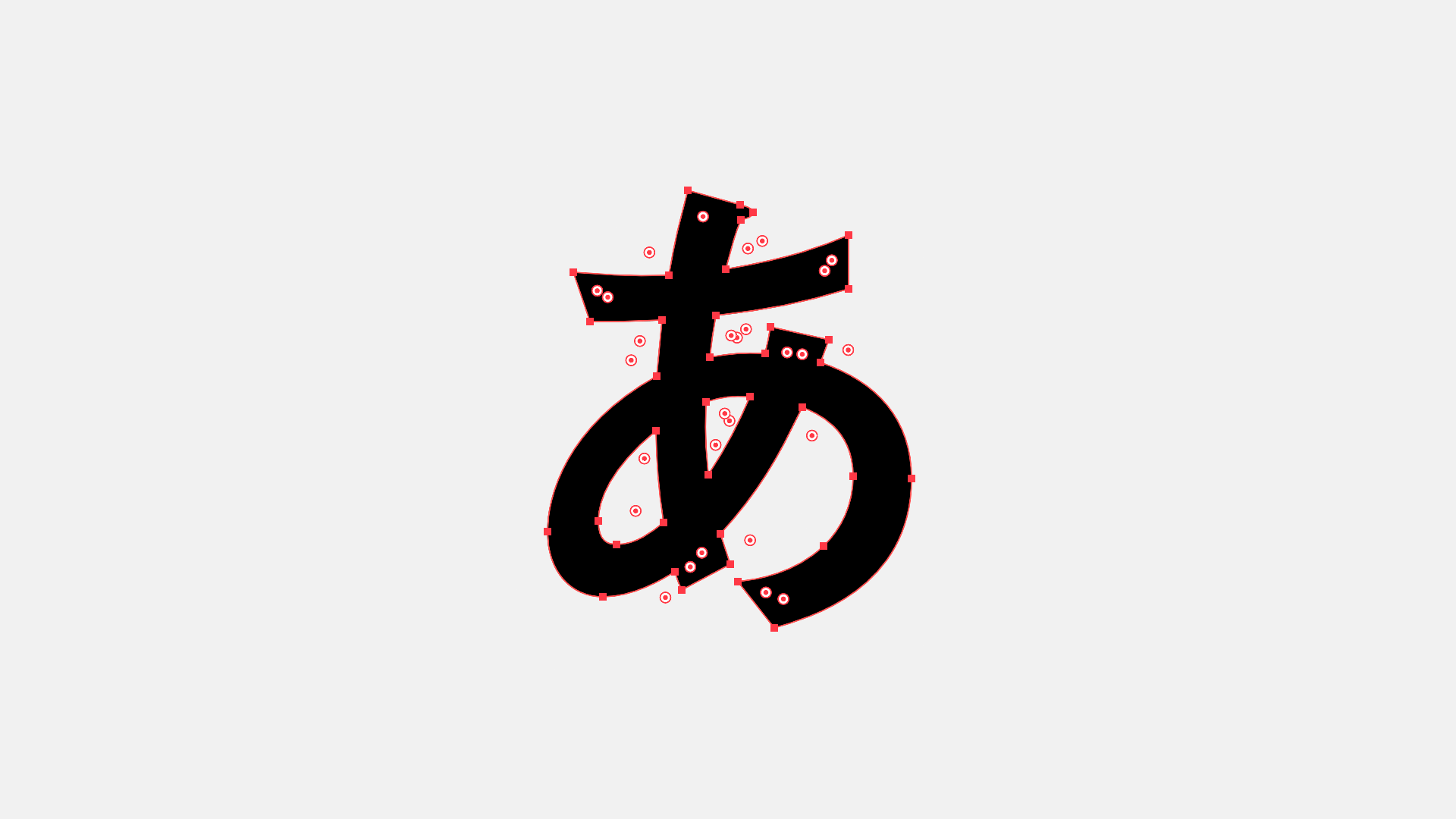
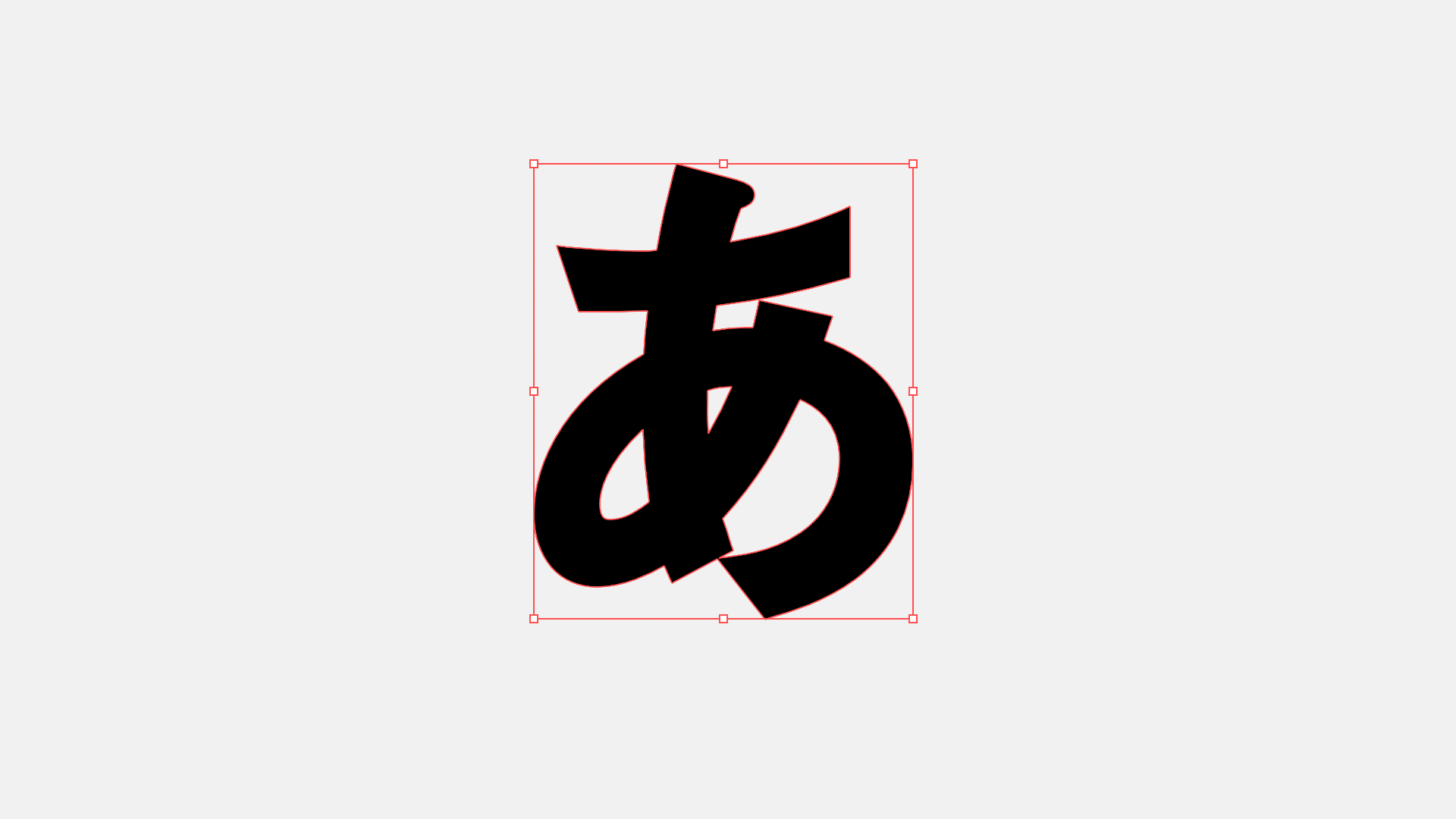
文字はアウトライン化させた時点でオブジェクトになるのでこの時点でどんな加工も可能になります。文字を加工するので前述した「効果」→「スタイライズ」→「角を丸くする」の方法で、今回は半径3mmの値で角を丸くしてみると・・
こんな感じになります。確かに文字の角自体は丸くなっているのですが、文字のカーブが崩れてしまっていたり意図しない部分が直線的になってしまっていたり・・「ちゃうねん、文字の角だけを丸くしたいねん!!!」と一人で発狂してしまいそうになりますね・・この方法で角丸の半径数値をいくら小さく変更しても同じようになってしまいます。これでは制作に使えないですね。
そこで「パスのオフセット」を使う
このやり方では文字の角を丸くすることができないことがわかりました。この時点で路頭に迷った人も多いのではないでしょうか?ボクも同じくそうでした・・なんとか自分の思い描いたイメージで文字を丸く加工したい。そんなときのこの方法を見つけました。パスのオフセットを使うんです。
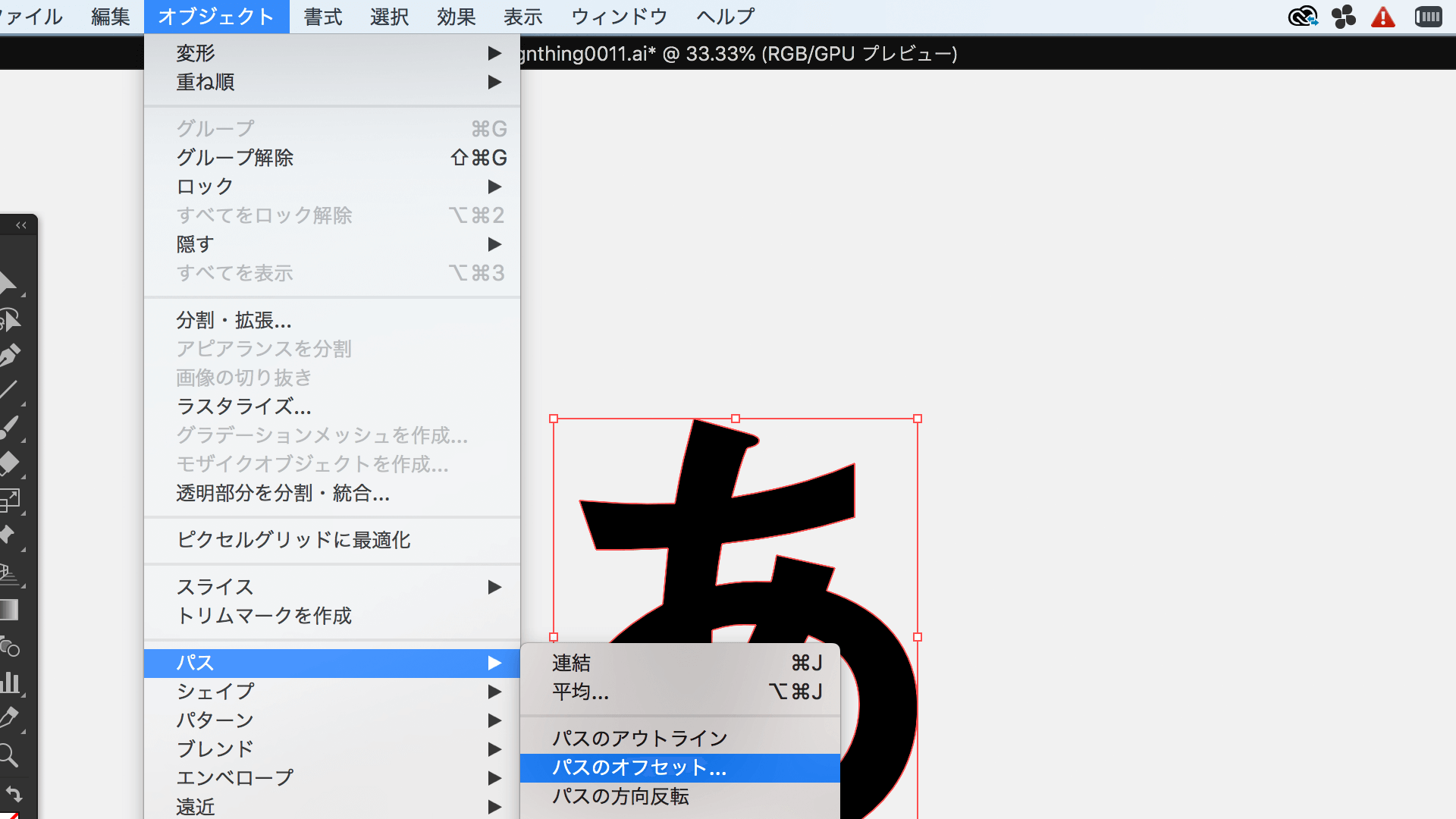
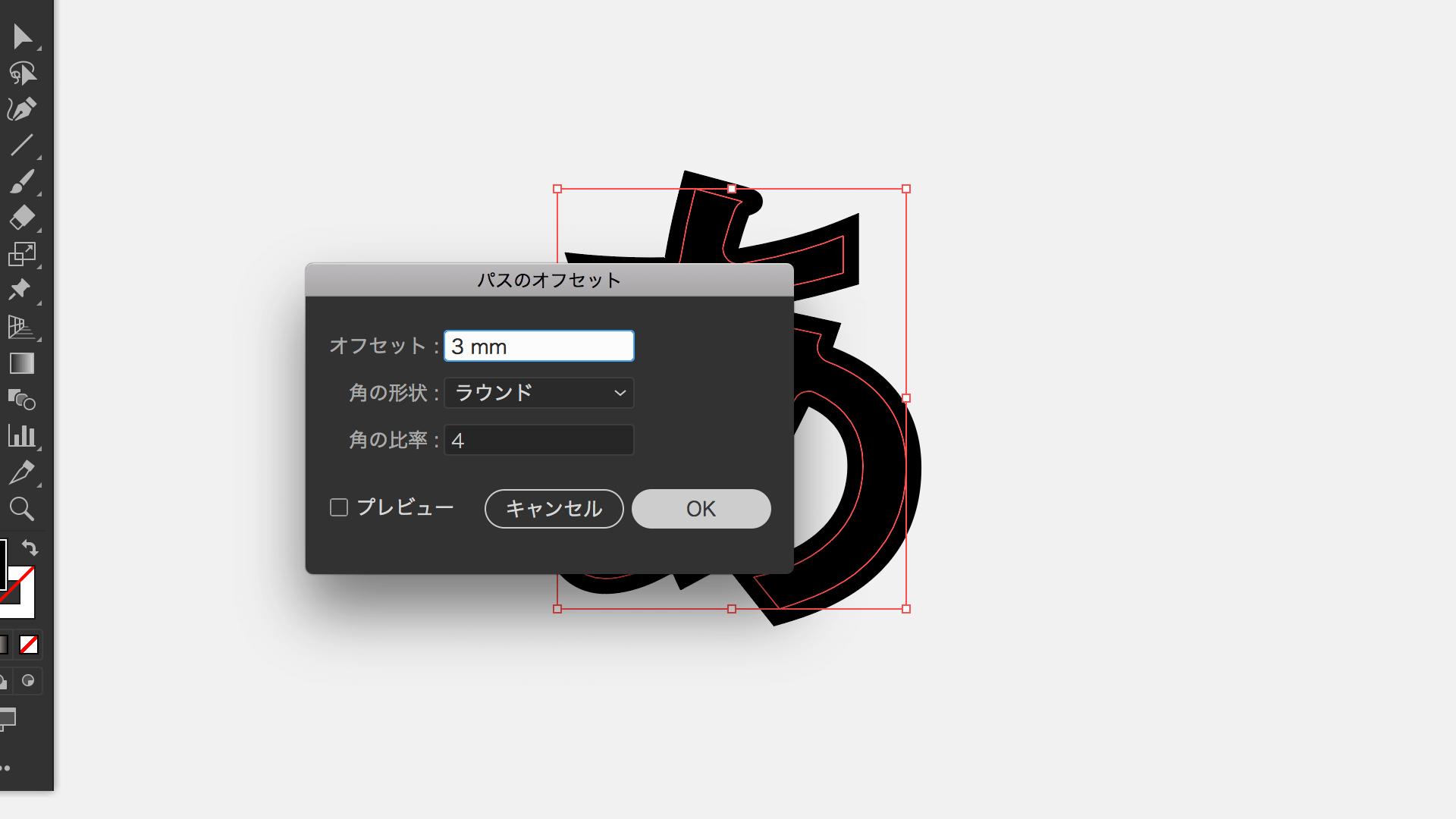
まず、文字をアウトライン化させた状態で選択、「オブジェクト」→「パス」→「パスのオフセット」を選択します。
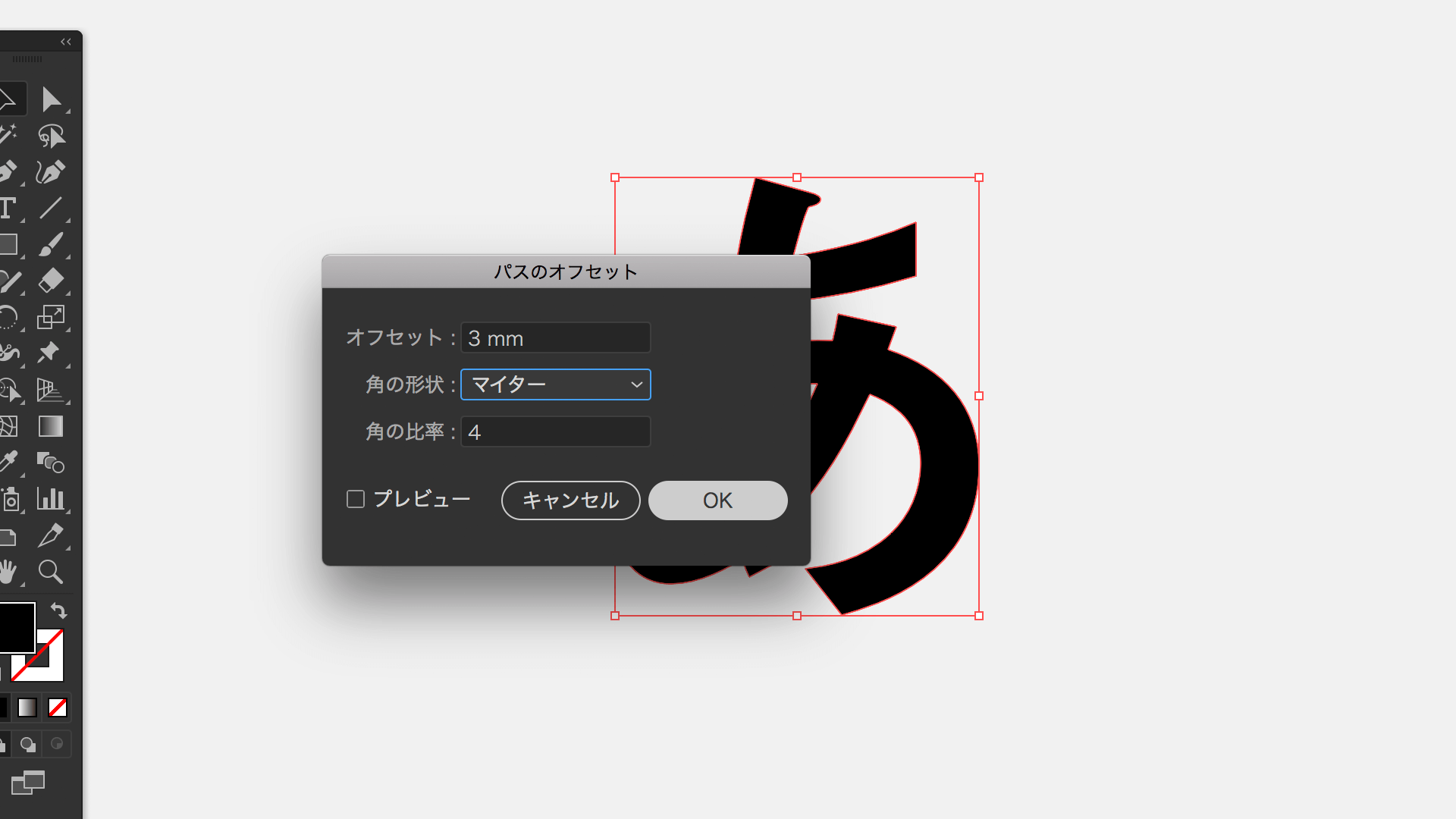
この時点でパスのオフセットのダイアログが出るので、オフセットの値を3mmと入力し、そのままOKボタンを押します。
すると、画像のように文字が3mm分太くなります。
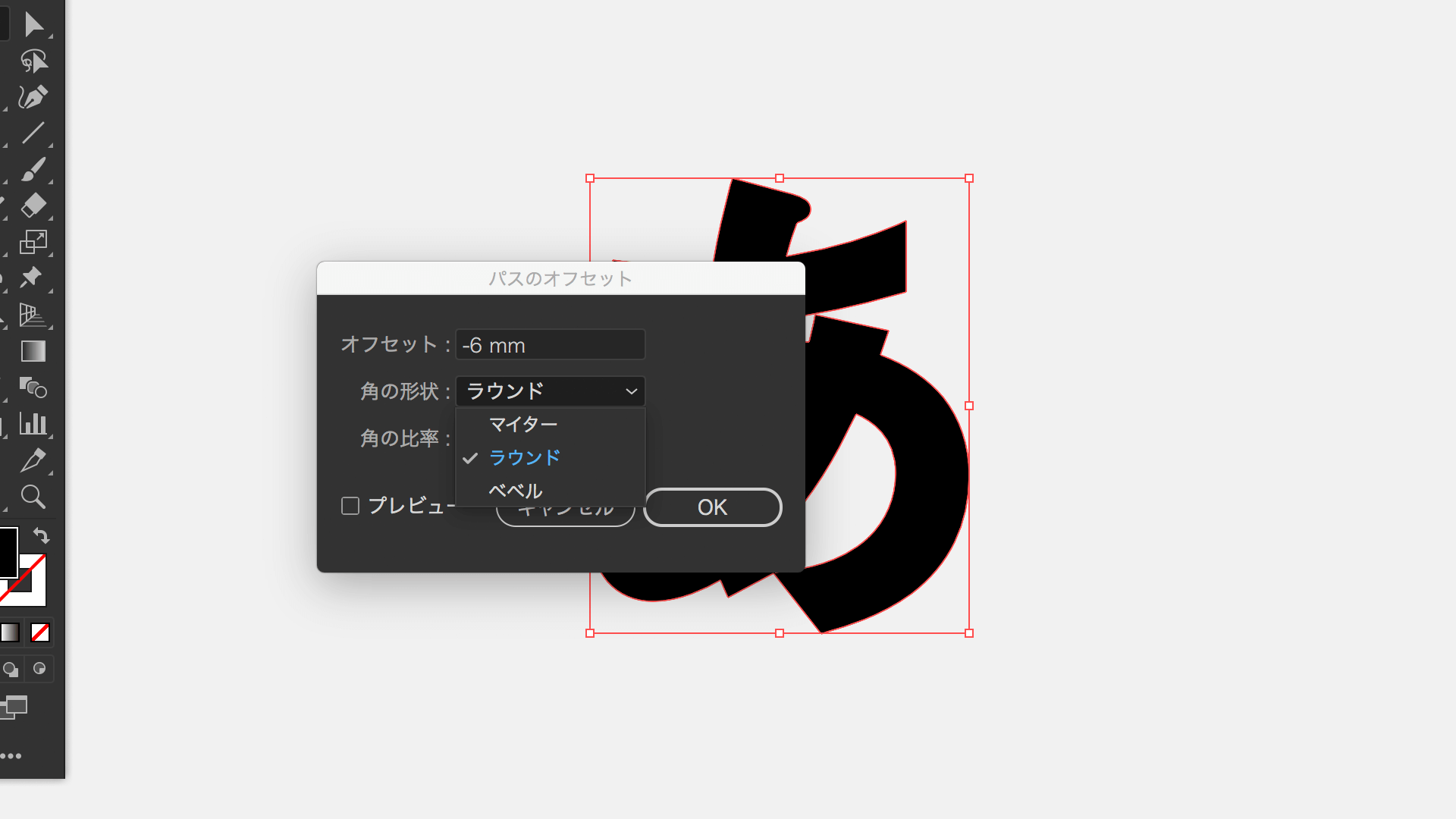
ここからさらにオフセット加工を繰り返します。さきほどと同じく「オブジェクト」→「パス」→「パスのオフセット」を選択。その後、オフセット値を-の値で2倍にし、形状を「マイター」ではなく「ラウンド」に変更します。
ここ重要です。3mmの場合なら-6mm、10mmなら-20mmという値にします。すると、今度は-6mm分文字が細くなったオブジェクトが生成されます。
ここで終わりではありません。もう一度オフセット加工をします。「オブジェクト」→「パス」→「パスのオフセット」を選択して、今度は初回と同じくオフセット値は3mmで、形状は「ラウンド」でOKボタンを押します。
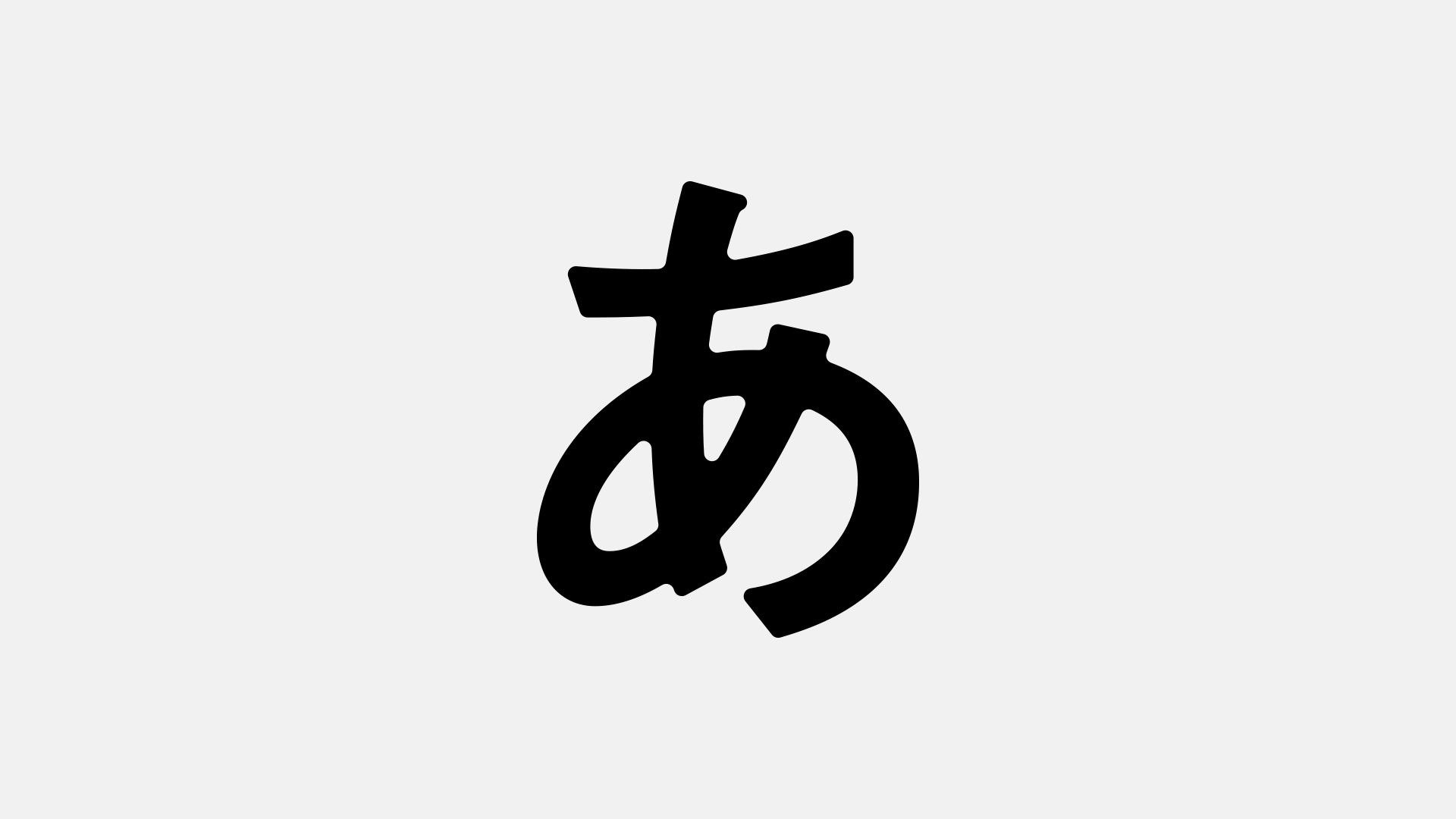
すると・・
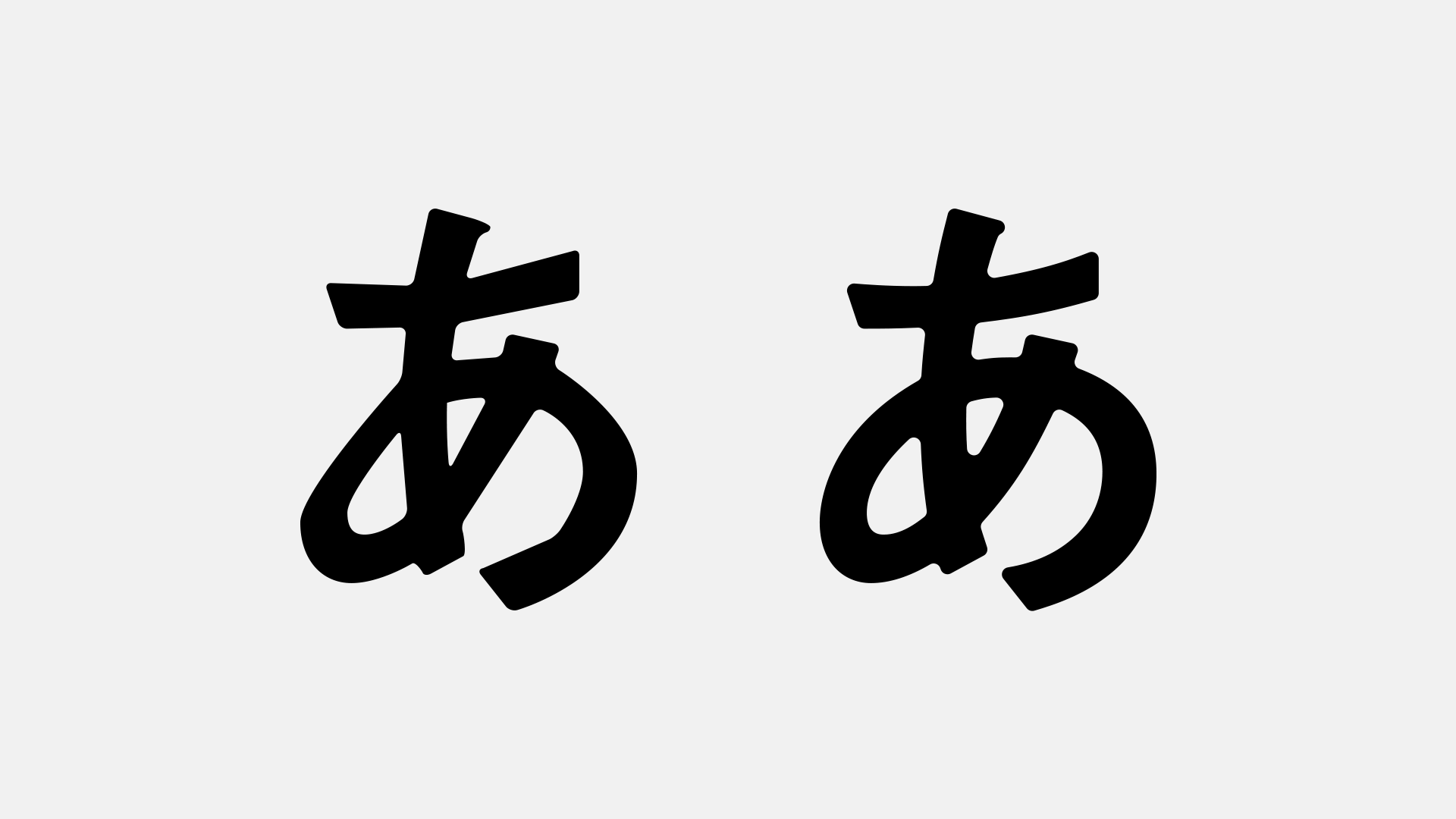
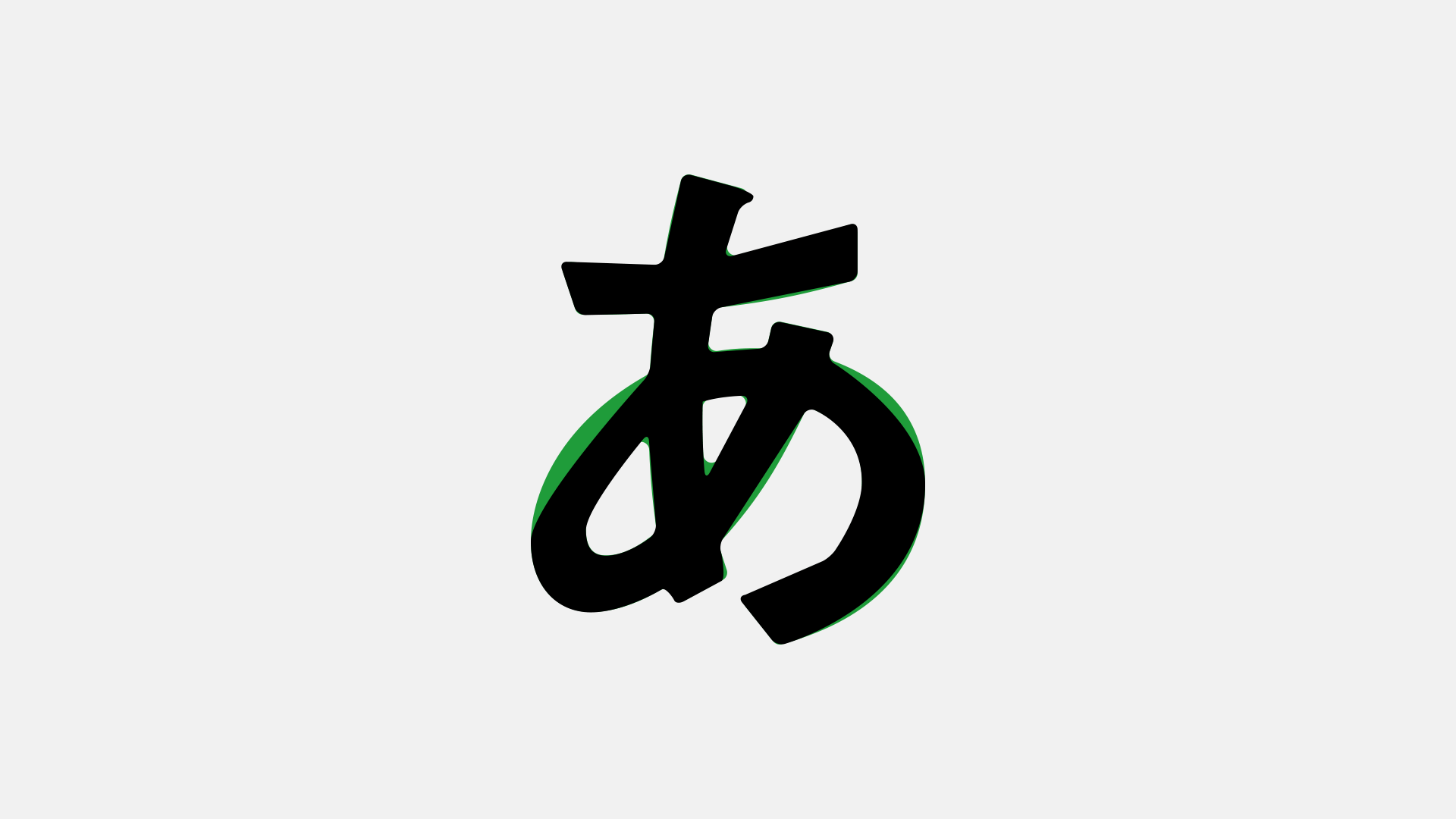
角だけがちゃんと丸くなった文字が出来上がります。さきほどのスタイライズで丸くした文字を比較してみると・・
全然違いますよね。(笑)どちらがいい仕上がりなのか明らかだと思います。
他の文字で比較してみる
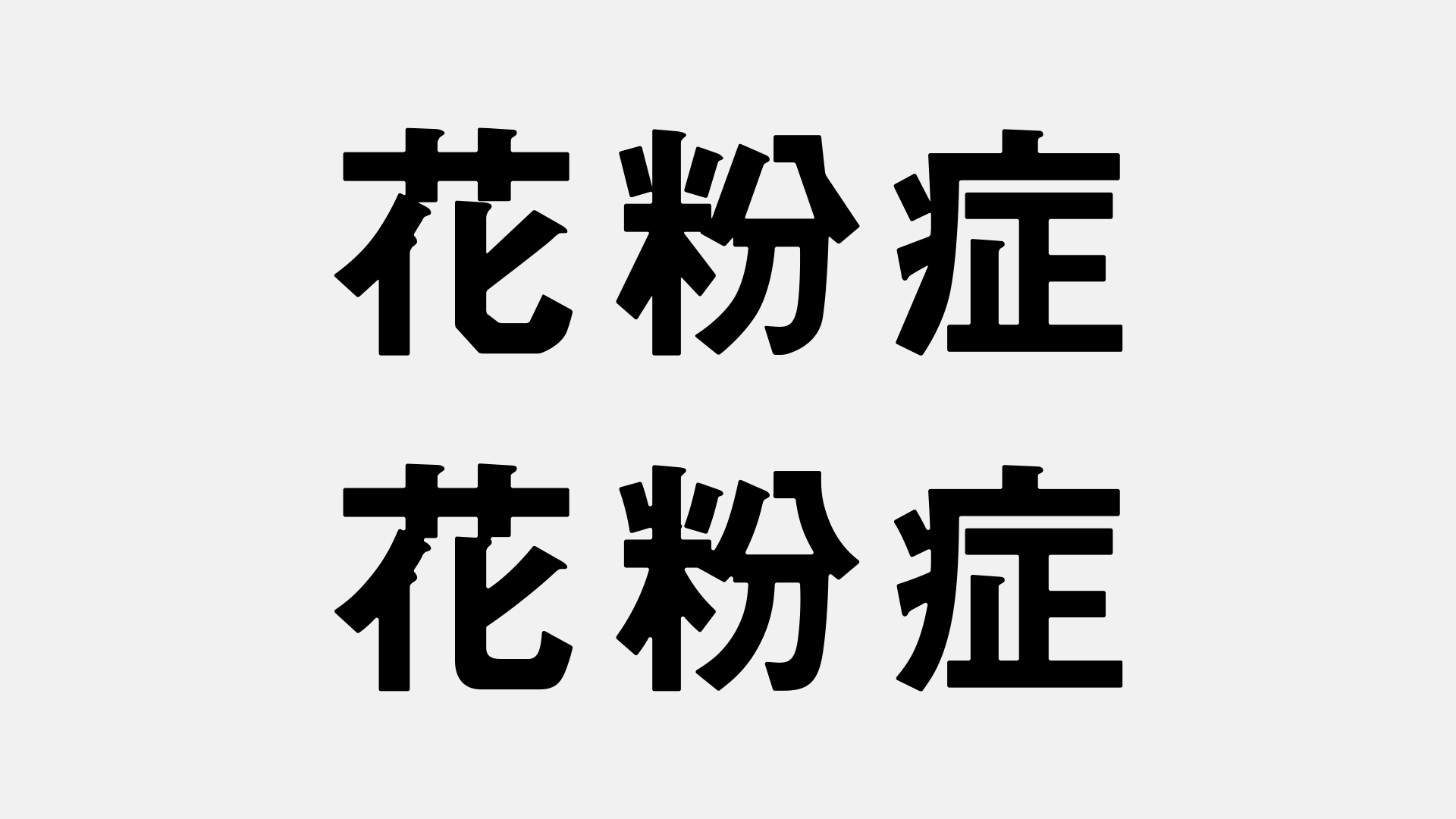
「あ」だけじゃわかりにくい、他の文字を見たい!という方のために違う文字で試してみます。ボク自身いま少し辛めなこの「花粉症」という単語で比較してみます。上がスタイライズからの角丸、下がオフセットからの角丸。上のほうがカクカクしてますね。
3回繰り返すオフセット値の考え方ですが、今回の場合は3mm、-6mm、3mmとなったように、「一歩進んで二歩下がってまた一歩進んで元どおり!」という風に覚えてもらえたらわかりやすいかなと思いますがどうでしょうか?(笑)
この方法はロゴデザインにも役立ちます
いかがでしたでしょうか?今回はしっかり伝えようとしすぎて画像が多くなってしまいましたが、(汗)この方法はロゴやマークのデザインなんかにも役立つし覚えてしまえば間違いなくデザインの引き出しになると思います。ぜひ参考にしてみてくださいね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.
6月からはじめた自家製梅酒づくり。1ヶ月後の経過報告
2019.07.16.