blog

design_thing
意外と知らない?illustratorで文字を打つときにやっておきたいこと
2019.03.09.
どうもです・・
一度くしゃみをしてしまうと止まらなくなってしまうことが自慢のブロキです。昨日の夜も街中で何回くしゃみを連発してしまったでしょうか・・花粉症の症状早くおさまってほしいです・・
少し前に名刺デザインの細かいところを書いたブログがなかなか反応がよく、(インスタにも投稿したところけっこうお気に入り登録されました)これからデザインを学んでいきたい人や他の人がどういう手順を踏んでデザインしているのか気になっている人に役立ったのではないかな?と勝手に想像しています。
なので今回もデザイナー向けの記事になってしまうのですが、名刺やチラシ、ポスター制作などでグラフィックソフト「illustrator(イラストレーター)」を立ち上げ、文字を打つその前に、この設定をされてますか?という意外と知らない設定を紹介したいと思います。
1. まずは書体を選んで文字を打つ
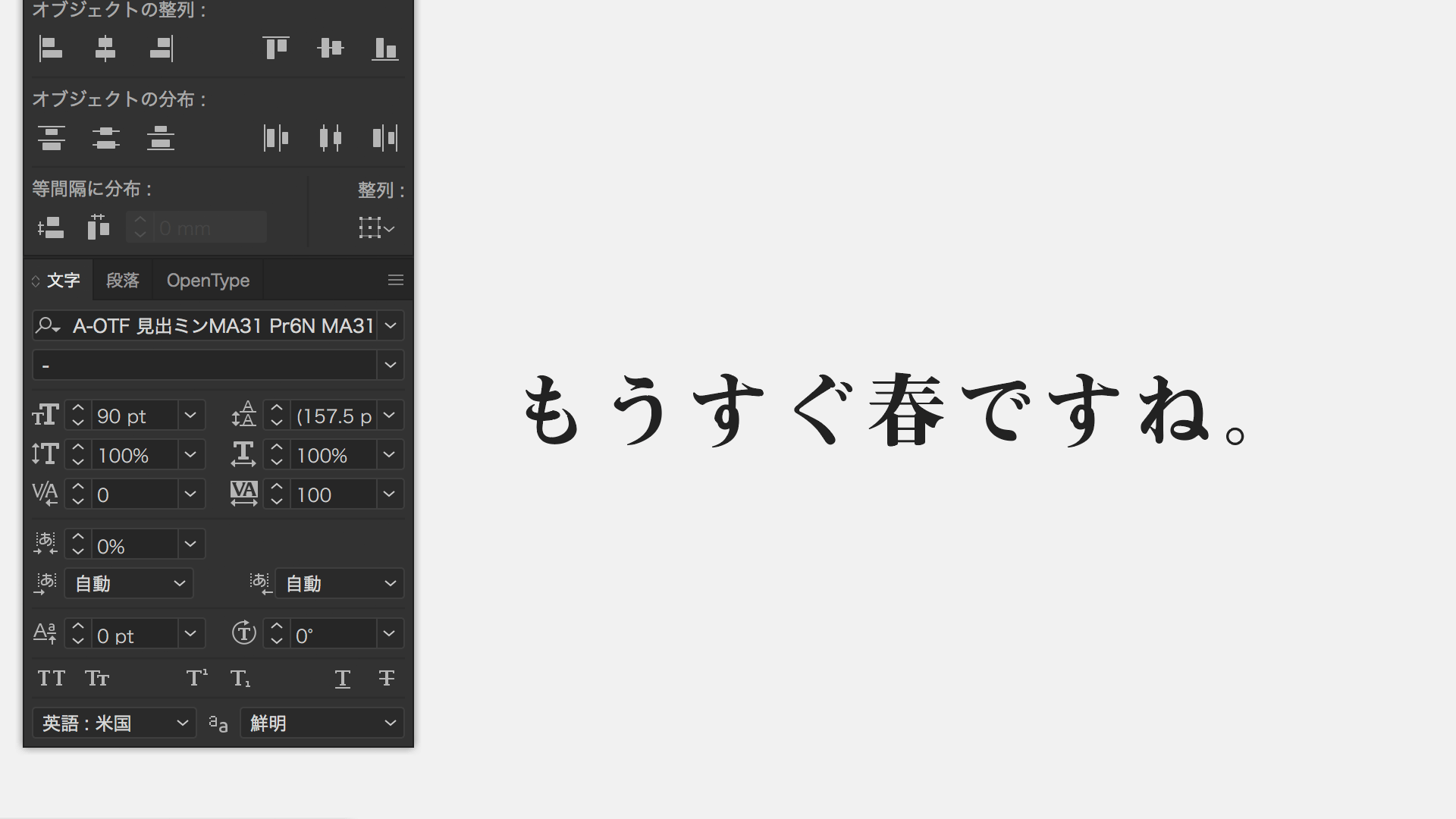
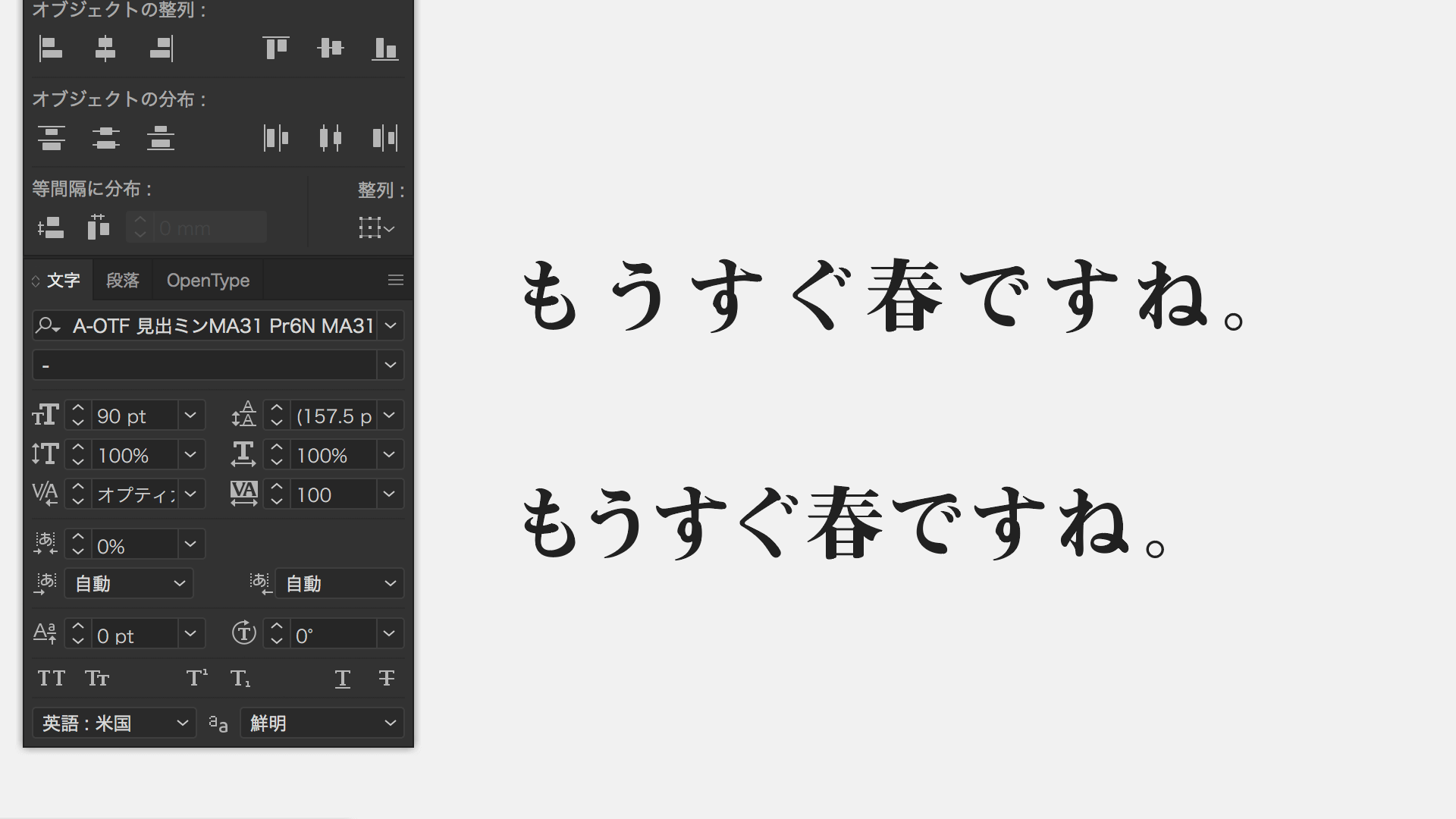
まず文字を普通に打ち込みます。今回は例として書体は明朝体をセレクトし、タイムリーな話題として「もうすぐ春ですね。」と打ってみました。
この文字列を見てどう思いますか?
パッと見てわかるところでいうと「す」と「ぐ」の文字の間が他に比べて空きすぎていると思いませんか・・?加えて「春」と「で」の間は少し間隔が近いなと思いませんか?
何も設定せずに文字を打つと文字と文字の間がかなり不安定になって、文字間の調整をしていても読みにくくなってしまいます・・なのでここから設定を加えていきたいと思います。
2. 右下アキを「アキなし」にする
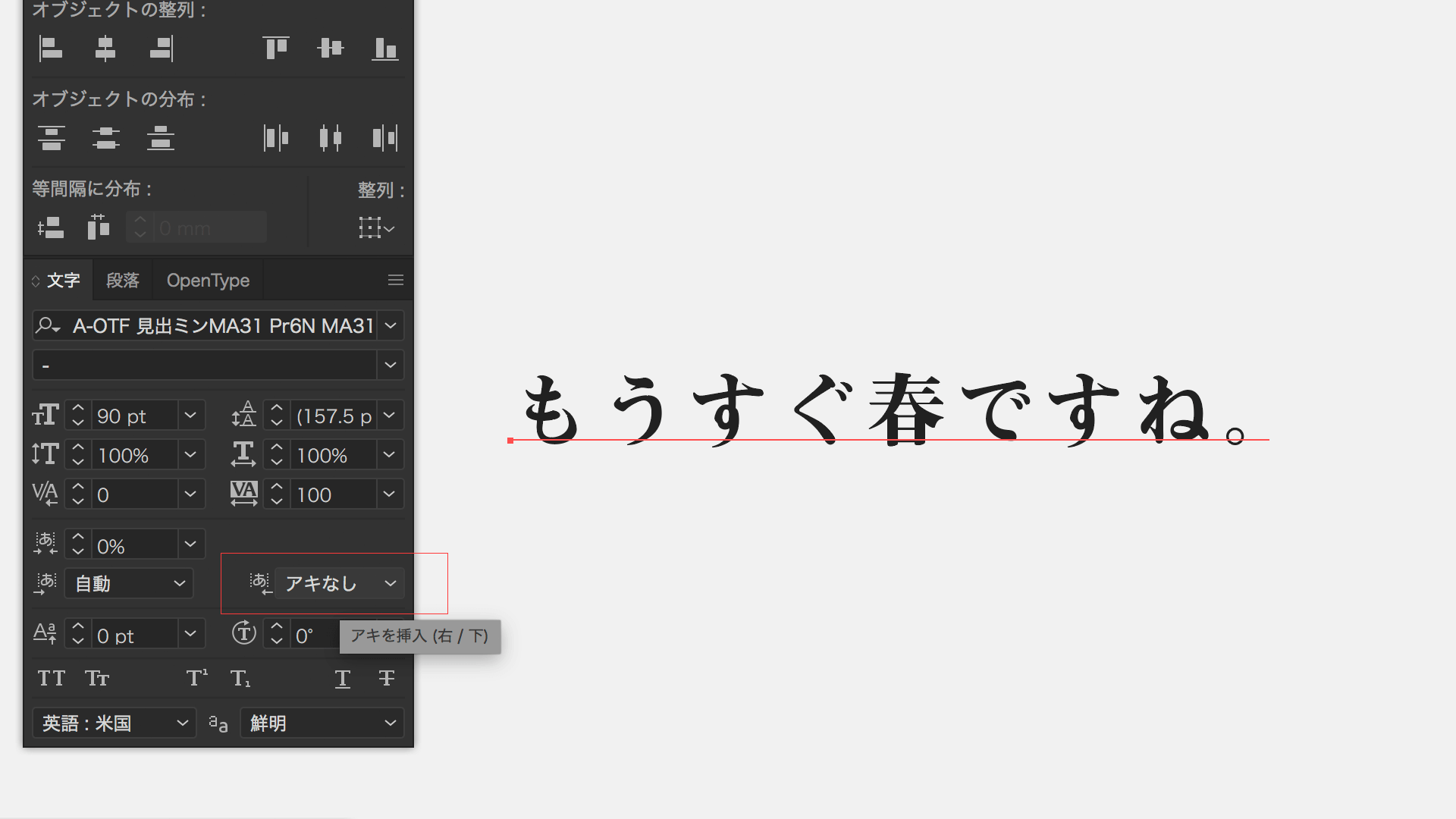
どういう設定をするのかというと、まず文字ウインドウを表示させてください。そこから画像の赤い枠で囲ってある部分「アキを挿入(右 / 下)」に注目してください。
何も設定していない場合、ここの値は「自動」になっていると思います。ここのプルダウンメニューをクリックし、「アキなし」と設定します。illustratorのバージョンが比較的古いものをお使いの方はここを「ベタ」としてもらえれば同じ設定となります。
「アキなし」にしても打った文字にあまり変化は見られないかもしれませんが、気にせず設定してくださいね。
3. 右下アキを「アキなし」にする
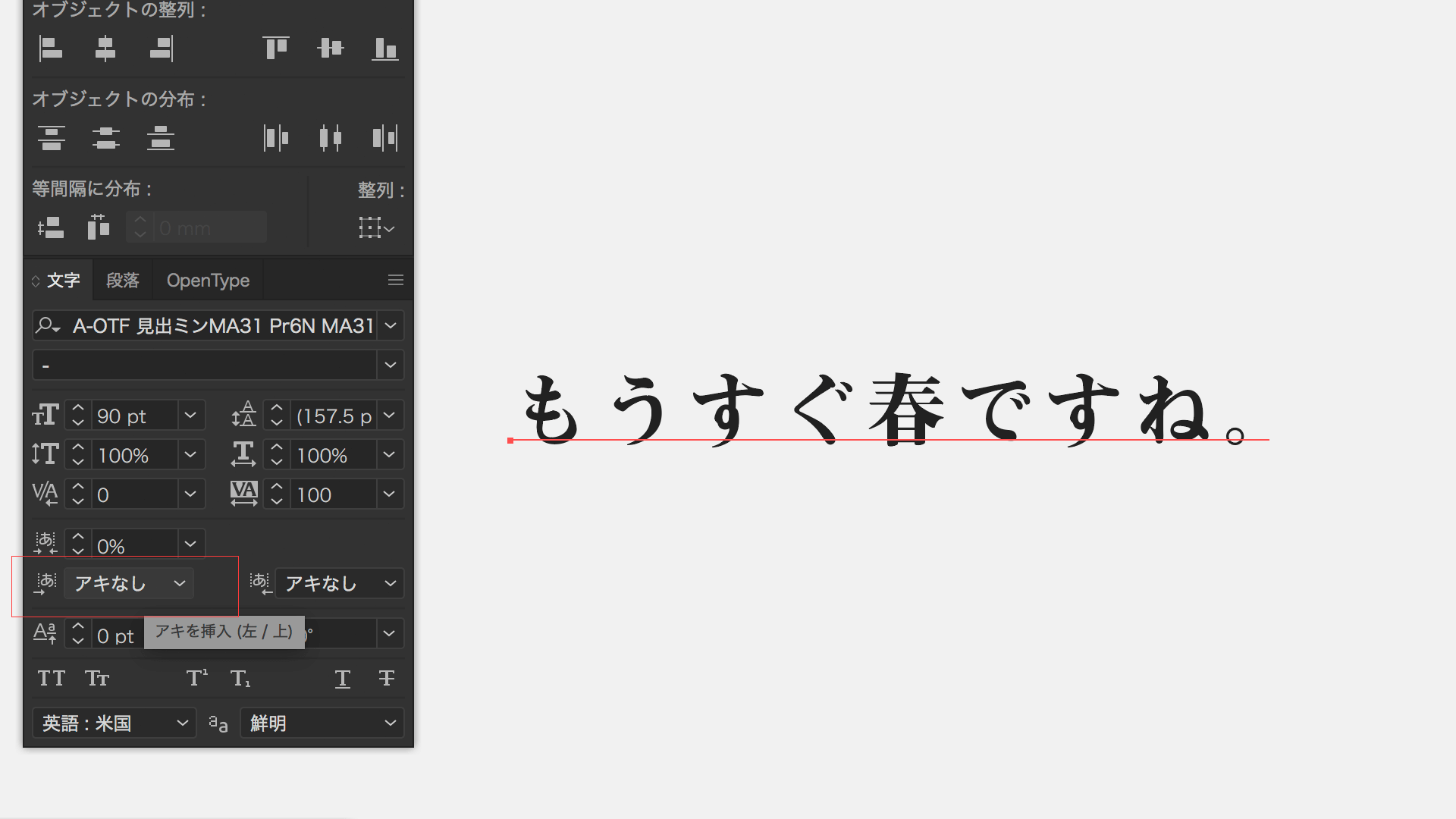
「アキを挿入(右 / 下)」の部分を「アキなし」にしたら、次はそのすぐ左隣にある「アキを挿入(左 / 上)」も同様に「アキなし」にします。
これで両方とも「アキなし」になっているはずです。古いバージョンの方は両方とも「ベタ」となっていれば大丈夫です。
4. カーニングを「オプティカル」にする
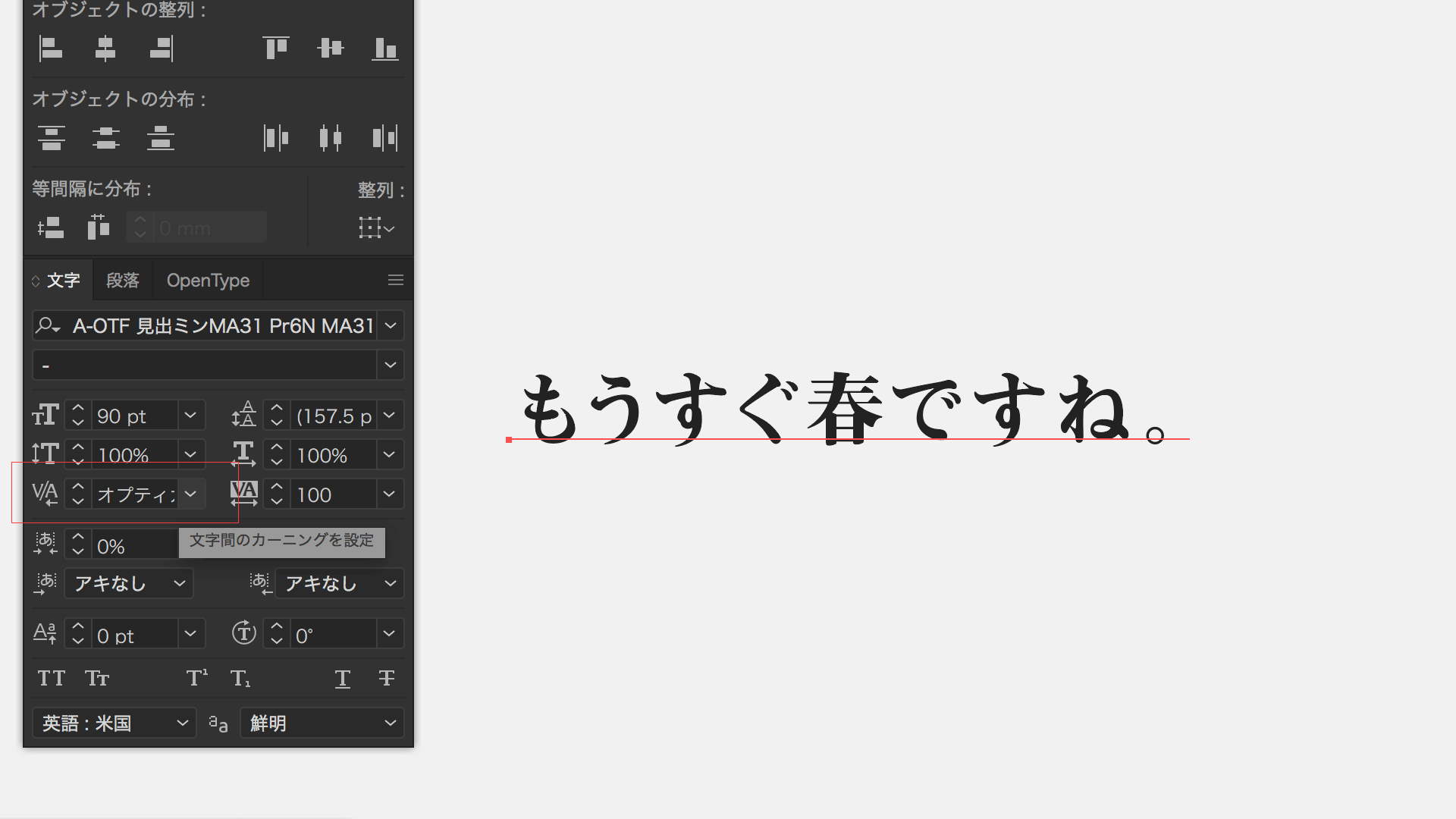
その次ですが、「アキを挿入(右 / 下)」のふたつ上にある「文字間のカーニングを設定」の値を変更します。デフォルトではここは「0」になっていると思います。
ここの値をプルダウンメニューから「オプティカル」を選択します。オプティカルとは視覚のとかの意味があるそうですが・・ここでいうオプティカルはよくわかりませんね・・
オプティカルにすると、打った文字間が突然キュッと縮まったと思います。これで文字と文字の間を余分な余白がなくなりました。あとはカーニング数値で微調整するだけです。3ステップで完了、簡単ですよね。
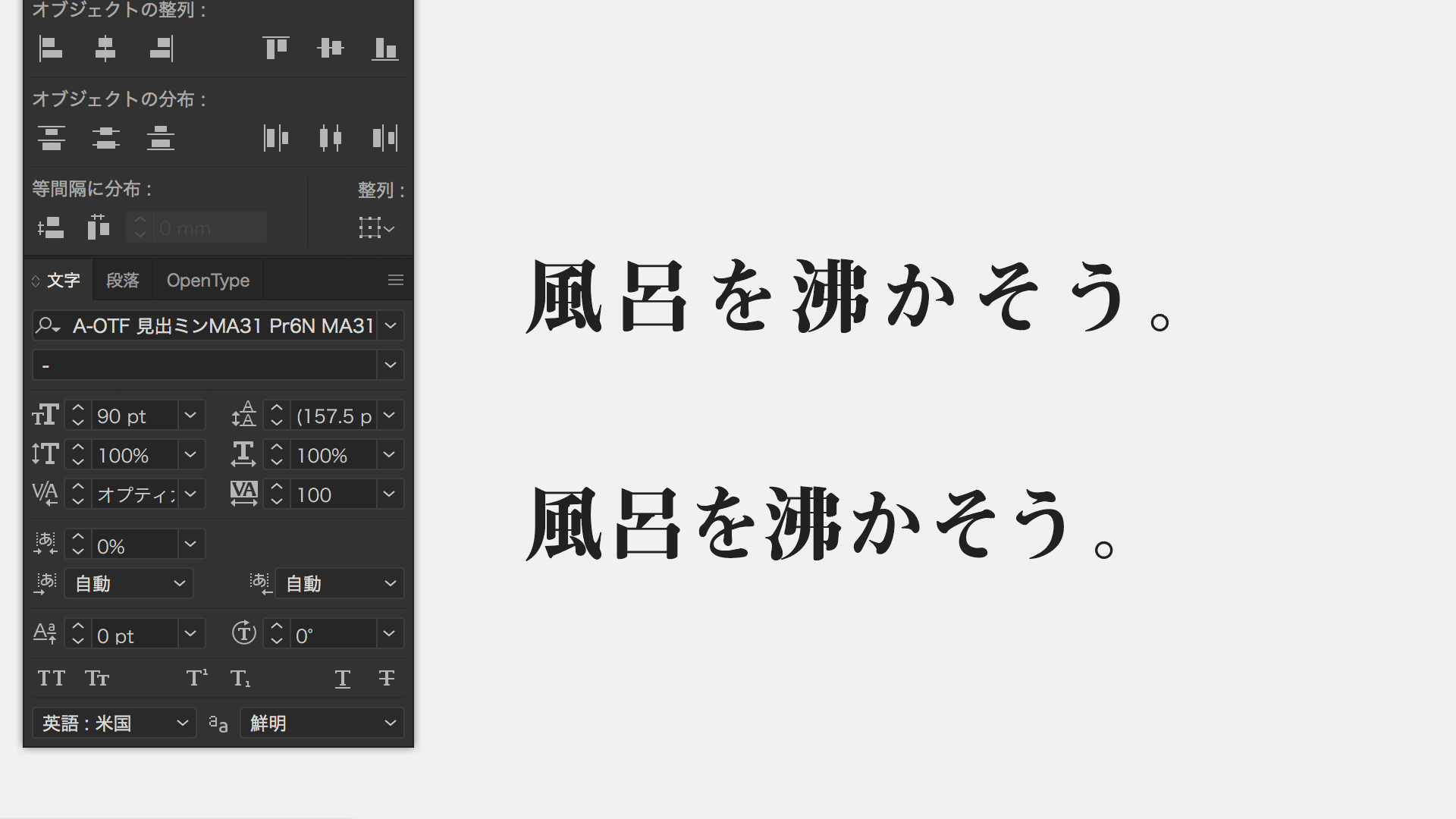
設定前と設定後の文字列で比較してみる
実際に比較してみます。下の文字列が設定後です。カーニングの値を100にしているので少し詰まって見えますが文字と文字のバランスは均等になっていますね。
比較してみると上の文字列は「も〜う〜す〜ぐ〜春ですね。」と言っているようにも感じます。(笑)
違う文字列でも試してみる
他の文字を打ってみます。今のボクの気持ちです。(笑)やはり設定前と後ではバランスが全然違いますよね。
デフォルトのままカーニング設定をしてしまうと、文字をひとつひとつ調整しないといけなかったりしてかなり手間になってしまいます。ですがアキなしとオプティカルを設定するだけでその手間がかなり省けるのでオススメです。この設定を知らなかった方はぜひ一度試してみてください。これだけでデザインのクオリティが上がります。
さて、お風呂沸かしてきます・・(笑)
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.