blog
- top
- blog
- design_thing
- ロゴデザインやタイポグラフィに使える。フォントの印象をガラッと変える方法

design_thing
- top
- blog
- design_thing
- ロゴデザインやタイポグラフィに使える。フォントの印象をガラッと変える方法
ロゴデザインやタイポグラフィに使える。フォントの印象をガラッと変える方法
2019.07.20.
久しぶりにデザインにまつわるリアルなことを綴るコンテンツ「デザインの中身」を更新しようと思います。実はなかなか好評なコンテンツです。
ボクはデザインの本を読めば学べるような基本的なことはあまり紹介する必要がないと思っていて(本読めば書いているので)、その知識をインプットした上で、独自の方法であったり自分なりの考え方を発信しないと個人でコンテンツつくる意味がないと思っています。なのでボクが書くデザインのHow toなどはあくまで個人的なやり方であり、一般的にいう「正解」ではありません。その辺を考慮してもらった上で過去の「デザインの中身」記事は下記のリンクからご覧ください。
さて今回の「デザインの中身」ですが、先日ボクの新居でホームパーティをしたんですね。そのときにコンテンツようにタイポグラフィ(文字のデザイン)をつくりました。

ちょっと今風でポップに、少し80年代くらいを意識してつくったタイポグラフィです。
そして、この作品は既存のフォントをアレンジして制作しました。自分の頭の中である程度完成品をイメージさえできていれば、既存フォントをアレンジしてオリジナルとして制作できます。このタイポグラフィをどんな手順で制作したのか、その方法をあくまで一例としてご紹介しようと思います。
そもそもタイポグラフィとは?
手法を紹介する前に、まずは「タイポグラフィ」について簡単に説明しておきます。タイポグラフィの意味については以下です。
- 文字を読みやすく、適切に配置すること
- 文字をデザインとして用いる手法のこと
今回のブログでのタイポグラフィは、下の項目の「文字をデザインとして用いる手法のこと」に該当します。ボクはどちらの意味でもタイポグラフィをデザインに取り入れることが多いです。

美しい文字のデザインを見ると興奮するタイプです!
まずは既存フォントを選ぶ
はじめの段階として、グラフィックソフト「illustrator(イラストレーター)」を開き、イメージに近いフォントを選びます。今回のホームパーティのタイトルが「BUROKI HOME PARTY」なので、既存のフォントでまずタイトルの文字を打ちます。フォントは「Lovelo」というおしゃれなフリーフォントを使用しました。
文字を打ったあとは、ある程度文字と文字の間や行間などを整えて文字組みしておきます。きっちりしなくても大丈夫です。

こんな感じですね。文字が打てれば誰でもできるレベルなので簡単です。既存フォントのままでできることはここまでです。ここからイメージに合う文字になるようにアレンジしていきます。
既存フォントをイメージに合うようにアレンジしていく
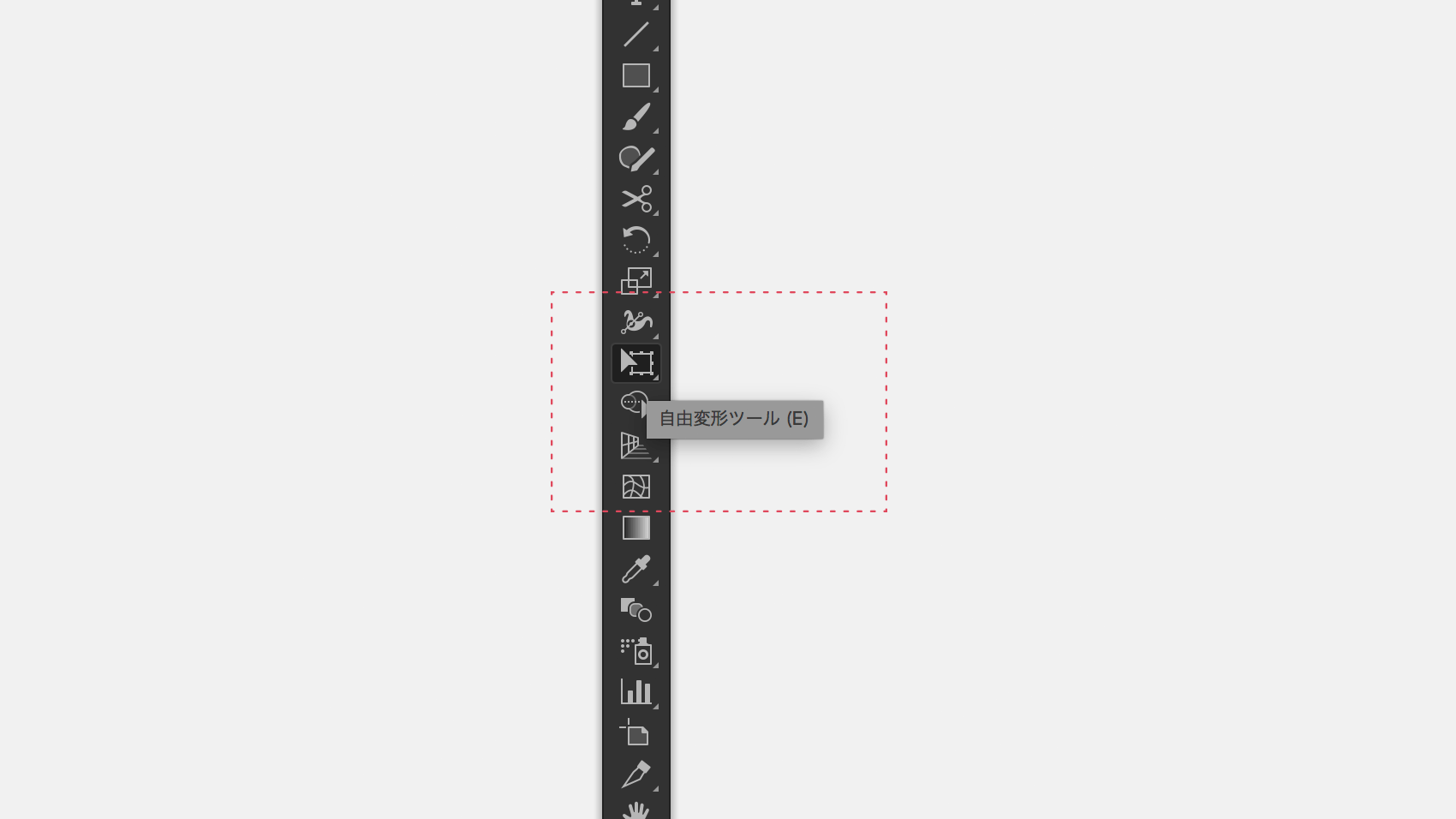
既存フォントをアウトライン化(文字からオブジェクトに変えることをいいます)させたあと、イラストレーターの機能を使ってまずは変形させます。今回使った機能は「自動変形ツール」。このツールを使えばどんな形にも変形させることができます。ツールバーの真ん中あたりにあります。

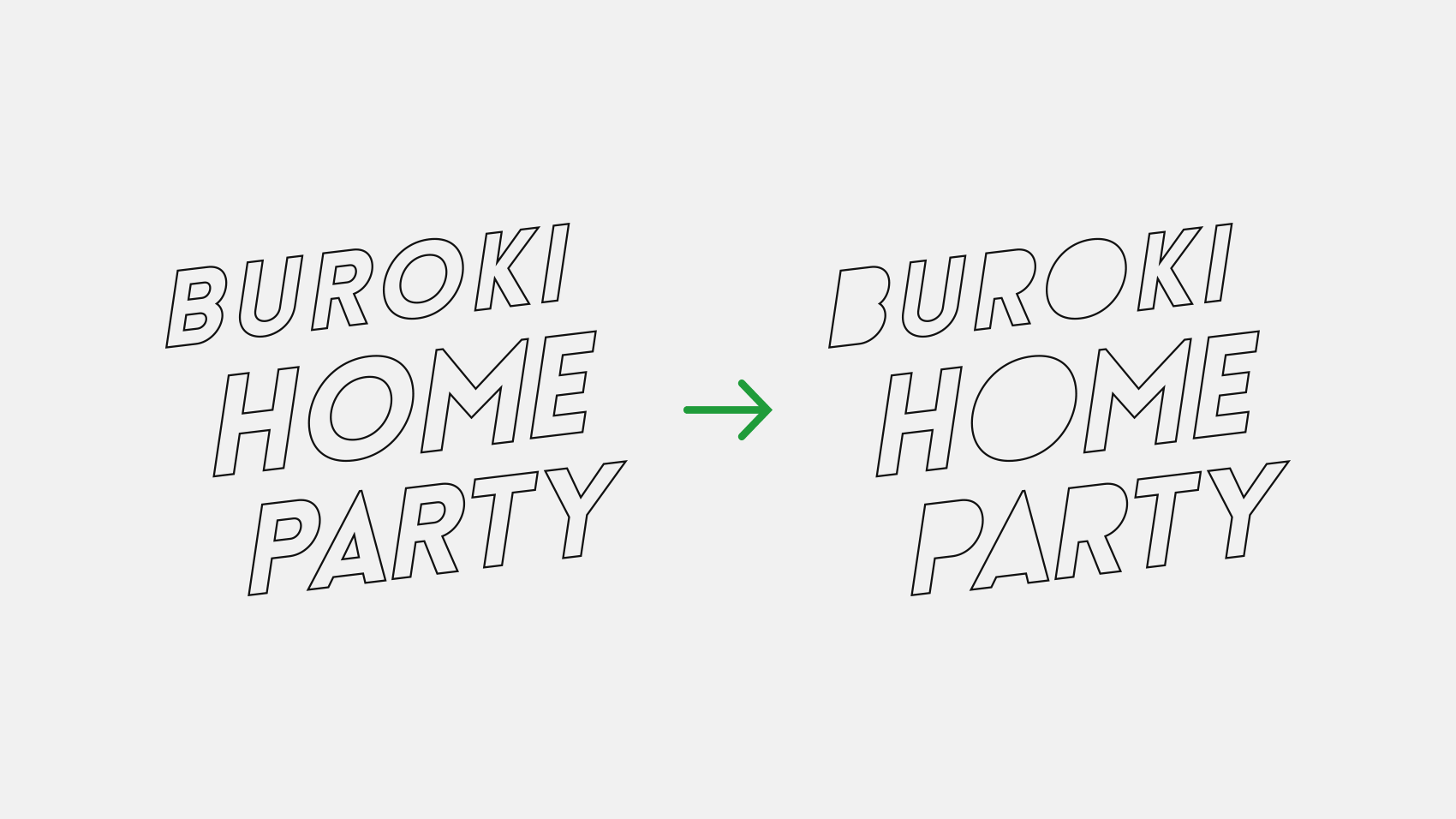
コントロールキーとオプションキー、シフトキーなどを使って変形させますが、慣れていない人は試行錯誤必要かもしれません。最近よくある右上がりの文字はおしゃれに見えるので、右上がりにしつつ、少し横にも変形させて右斜めな形にします。

これだけではじめの文字と印象変わりますよね。でもこのままではさすがに不自然なので、行ごとに少し右にずらしていきます。ここは少し感覚は必要になりますね。

こんな感じでずらして調整します。画像のものはブログ用につくってるんでキッチリ再現はできていないのですが、要領は同じです。できるだけ描いているイメージに近づけるように文字の形を整えておきましょう。
文字を線にし、線の太さを調整する
ここから文字の印象を変えていきます。
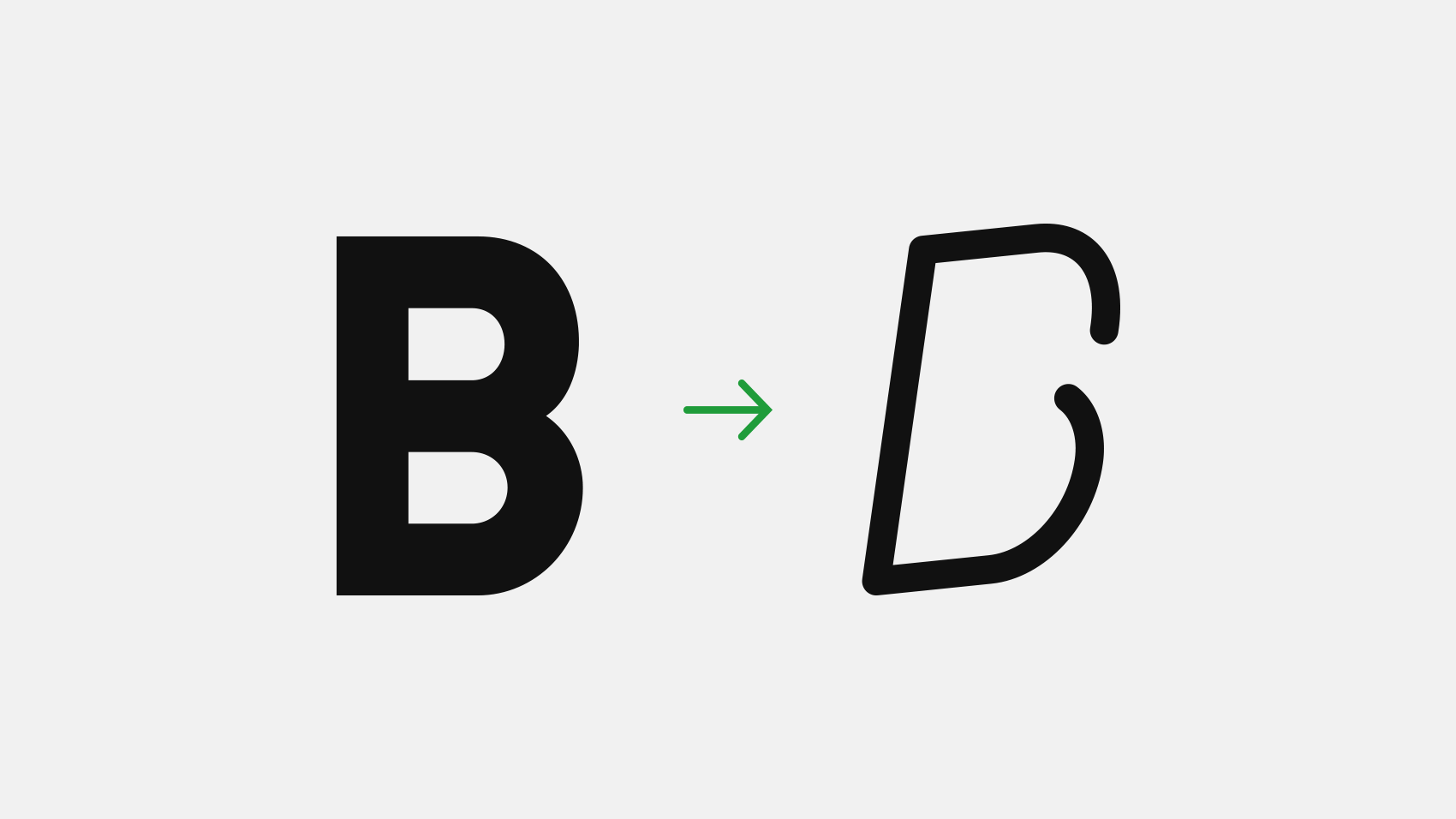
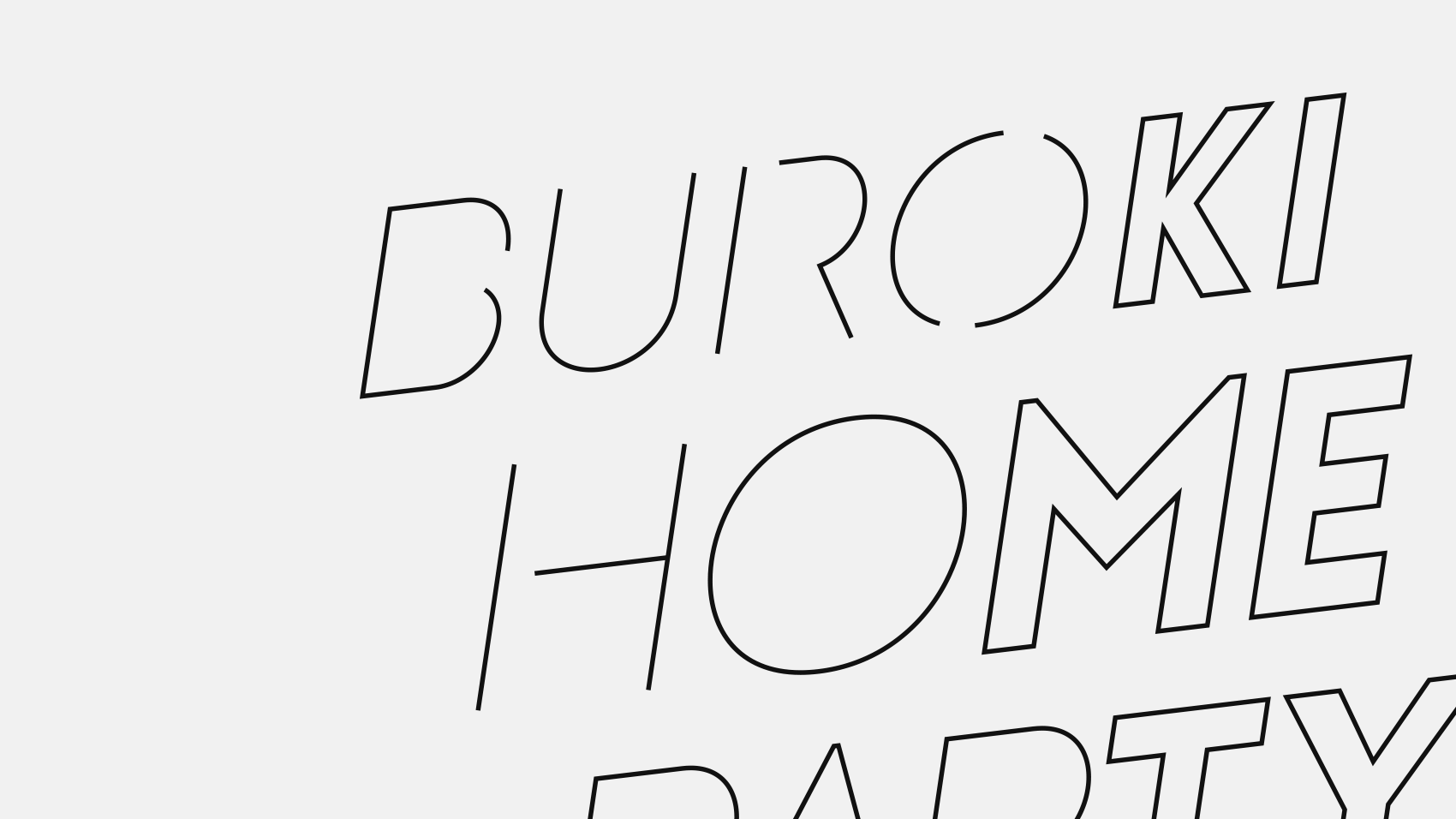
まずは加工した文字をベタ塗りから線に変更します。そして、アルファベットの文字の中にある図形を消去し、外側だけの文字にします。今回の「BUROKI HOME PARTY」でいうと、B、R、O、P、Aですね。これらの文字の内側の線を削除ということです。

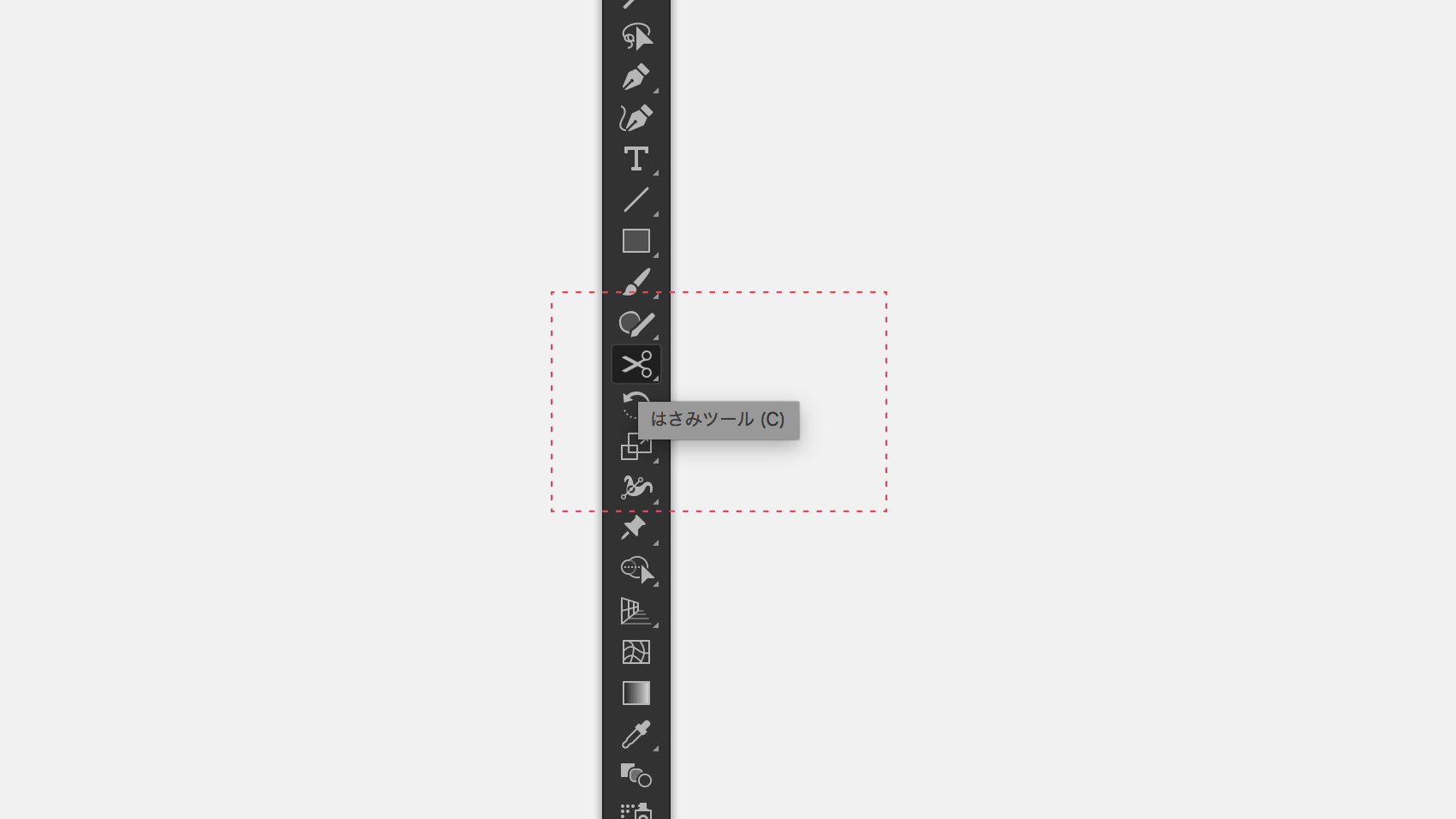
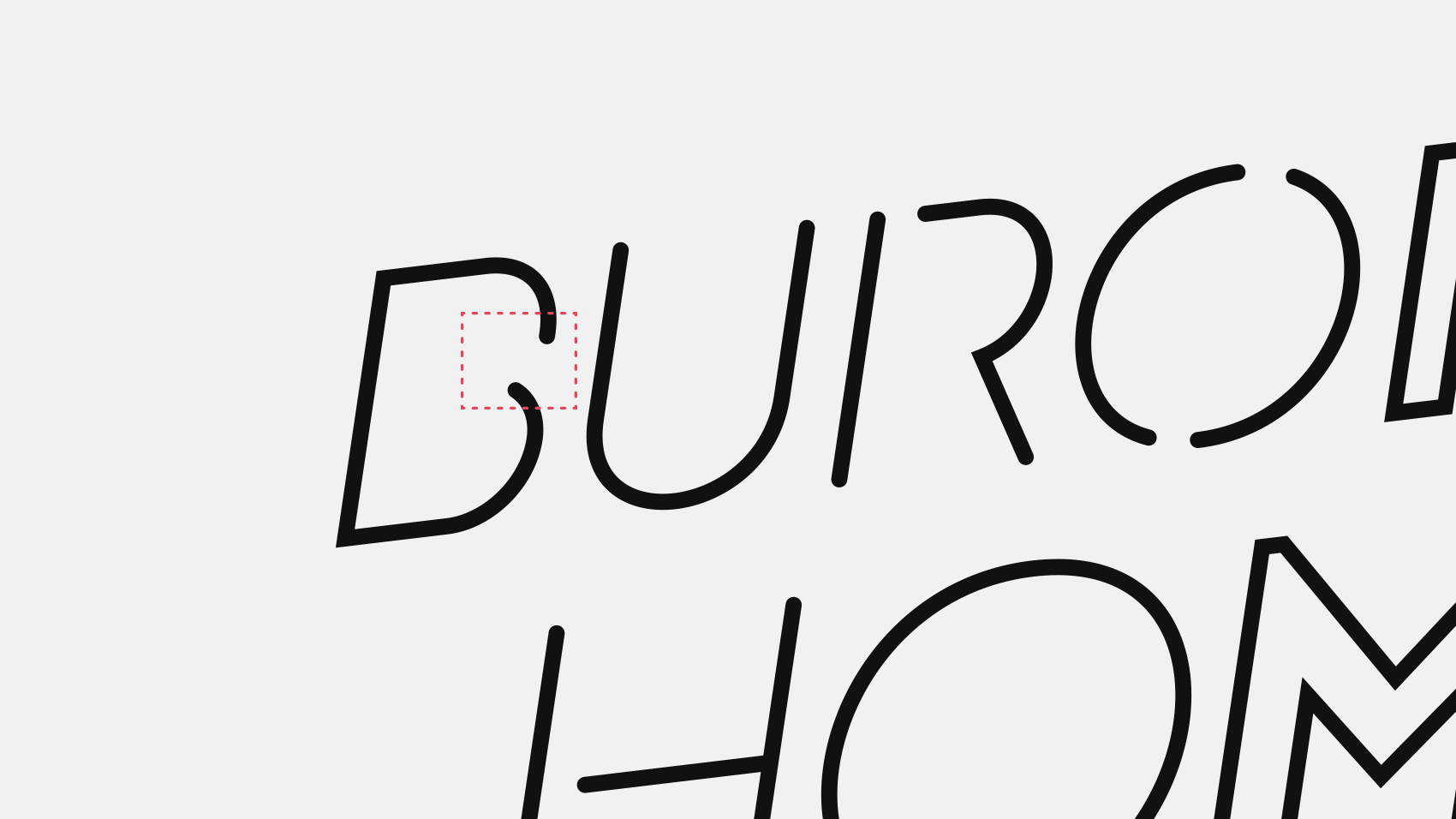
これだけでもけっこうスッキリとした印象になりましたね。ここからは線を「はさみツール(ショートカットキーはCです)」にて部分的にカットしていきます。

カットする際に気をつけたいのは「読める範囲で」カットしていくことを心がけましょう。今回のタイポグラフィの場合、ホームパーティという良い意味でのゆるさを出したかったので、カットする部分もできるだけラフに、感覚で思うままにカットしています。お好みですね。

線の端を丸く、太くするとよりポップな印象に
大体カットし終わったら線を整えていきます。ポップな印象を与えたい場合は線の端を丸くするとポップな印象になり、やや線の幅を太くするとよりポップな雰囲気に仕上がっていきます。

カットして色をつけたらタイポグラフィの完成!
カットが終わって文字の形を整えたら最後に色をつけます。文字ごとではなく、カットした線ごとに違う色をつけてカラフルにするとよりパーティ感が出せます。そして背景に文字の影をつけるとネオンのような雰囲気も出ますね。

これで今回のホームパーティ用のタイポグラフィの完成です。このように、既存のフォントからアレンジ次第でいくらでも違う印象の文字をつくることは可能です。ぜひチャレンジしてみてください。
いろんな使い方ができるか、アレンジを試す
制作した作品は通常のデザインの他にどんな使い方ができるか、アレンジバージョンをつくっておくことをおすすめします。例えば画像の上に載せる場合はどうやって見せるか・・今回のタイポグラフィでは画像の上に置いてタイトルっぽく見せるときはこのようなアレンジにしました。

画像の上に置く場合、一番注意しないといけないのは「視認性」です。背景にいろんな色が入るので、そのなかでも認識できるものになっているかどうか。無難なのは白一色にするバージョンですね。通常の作品以外にもいろんな媒体に使えるように数種類持っておきましょう。
今回のタイポグラフィの手順のおさらい
やや工程が多くなりましたが、箇条書きにしてみると以下のようになります。
- 1. イメージに近い既存フォントを選んで文字を打つ
- 2. 自動変形ツールで右斜めに変形
- 3. 行ごとに右にずらす
- 4. 文字を線にし、文字の内側の線をすべて削除
- 5. はさみツールで部分的にカット
- 6. 文字の線の端を丸く、太くしてポップな印象に
- 7. 自分の好みにランダムに色をつける
- 8. 画像の上に配置する場合は少しアレンジして見やすく
以上です。
ただ、今回のタイポグラフィのやり方はあくまで一例です。デザイナーによっては本当にいろんなやり方があって、どれが正しいなどは基本的にありません。ぜひいろんなやり方を試して、自分なりのやり方を見つけてみてください。
BUROKIの「デザインの中身」
デザイン本には載っていないボク独自の方法で紹介する「デザインの中身」コンテンツ。こんな感じで不定期ですが更新しています。過去のコンテンツは一覧ページからご覧になれますので、ぜひほかのコンテンツも見てみてくださいね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
念願だった「歴史を刻め 日本橋店」で二郎系ラーメンを食べました
2025.03.20.
息子が生後100日過ぎたので「かに道楽」でお食い初めをしてきました
2025.08.07.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
blog ranking
人気ブログランキング
念願だった「歴史を刻め 日本橋店」で二郎系ラーメンを食べました
2025.03.20.
息子が生後100日過ぎたので「かに道楽」でお食い初めをしてきました
2025.08.07.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.