blog
- top
- blog
- design_thing
- ロゴデザインに使える。illustratorで手描き風の味のあるオブジェクトに加工する方法

design_thing
- top
- blog
- design_thing
- ロゴデザインに使える。illustratorで手描き風の味のあるオブジェクトに加工する方法
ロゴデザインに使える。illustratorで手描き風の味のあるオブジェクトに加工する方法
2019.12.23.
独自の方法でデザイン制作のちょっとした小技や方法を紹介する超不定期コンテンツ「デザインの中身」。かなり久しぶりですが更新しようと思います。過去のコンテンツはこちらの一覧ページからご覧になれますので、ぜひほかのコンテンツも見てみてくださいね。
illustratorで制作をしているとデザインのテイストによっては手描き風の、ちょっと線が揺れているような加工にしたいときがあります。例えばクラフト(手づくり)感を出したいときや、温かな印象を与えたいときなどです。そんなときは少し味のあるロゴや文字にすると、より雰囲気を出すことができます。
今回のデザインの中身では、ボクがよく使う手描き風にオブジェクトを加工するやり方を紹介します。
1. 「パスの変形」から「ラフ」を選択
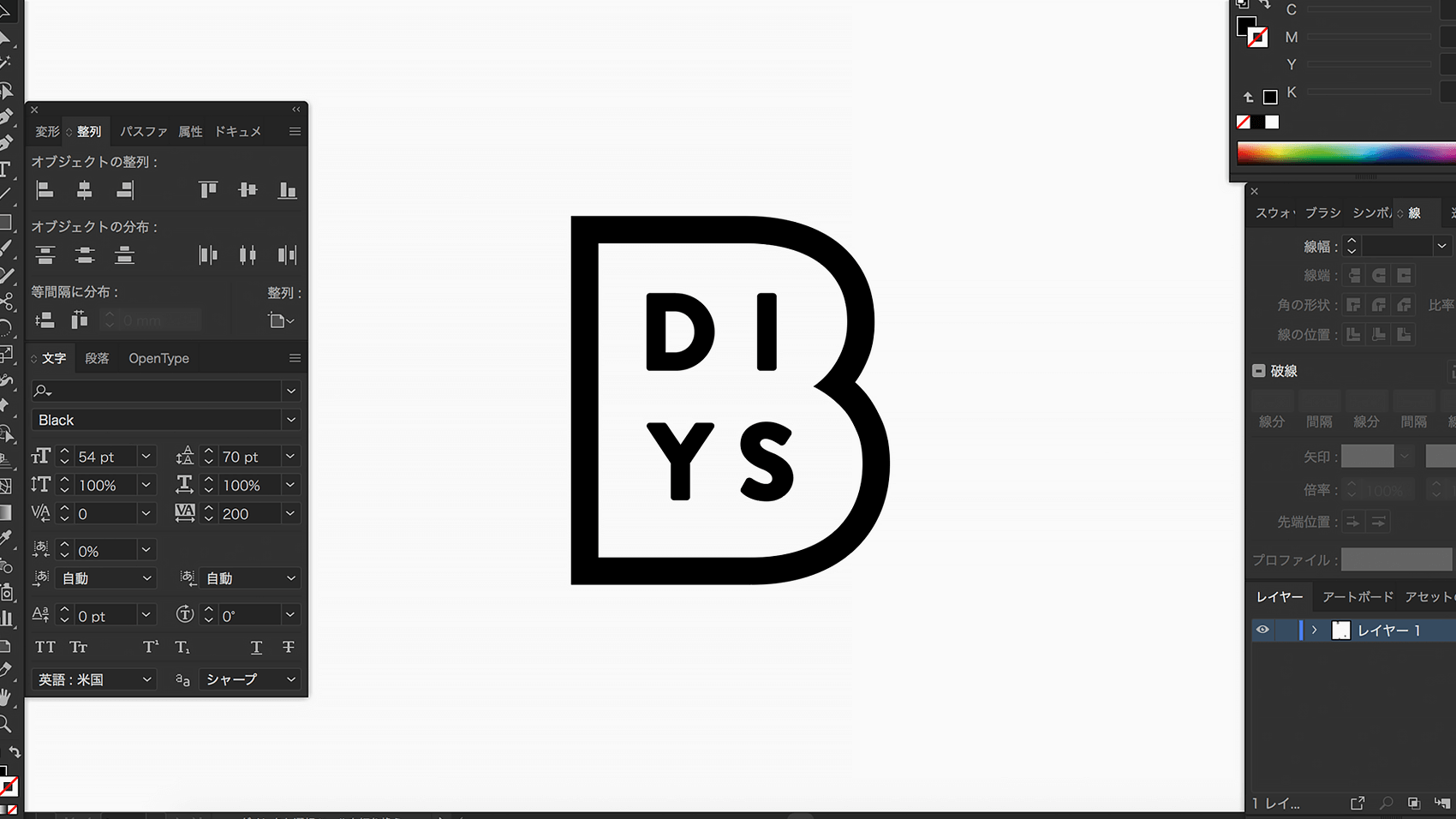
まずはillustratorを開き、加工したいロゴやオブジェクトのファイルを開きます。
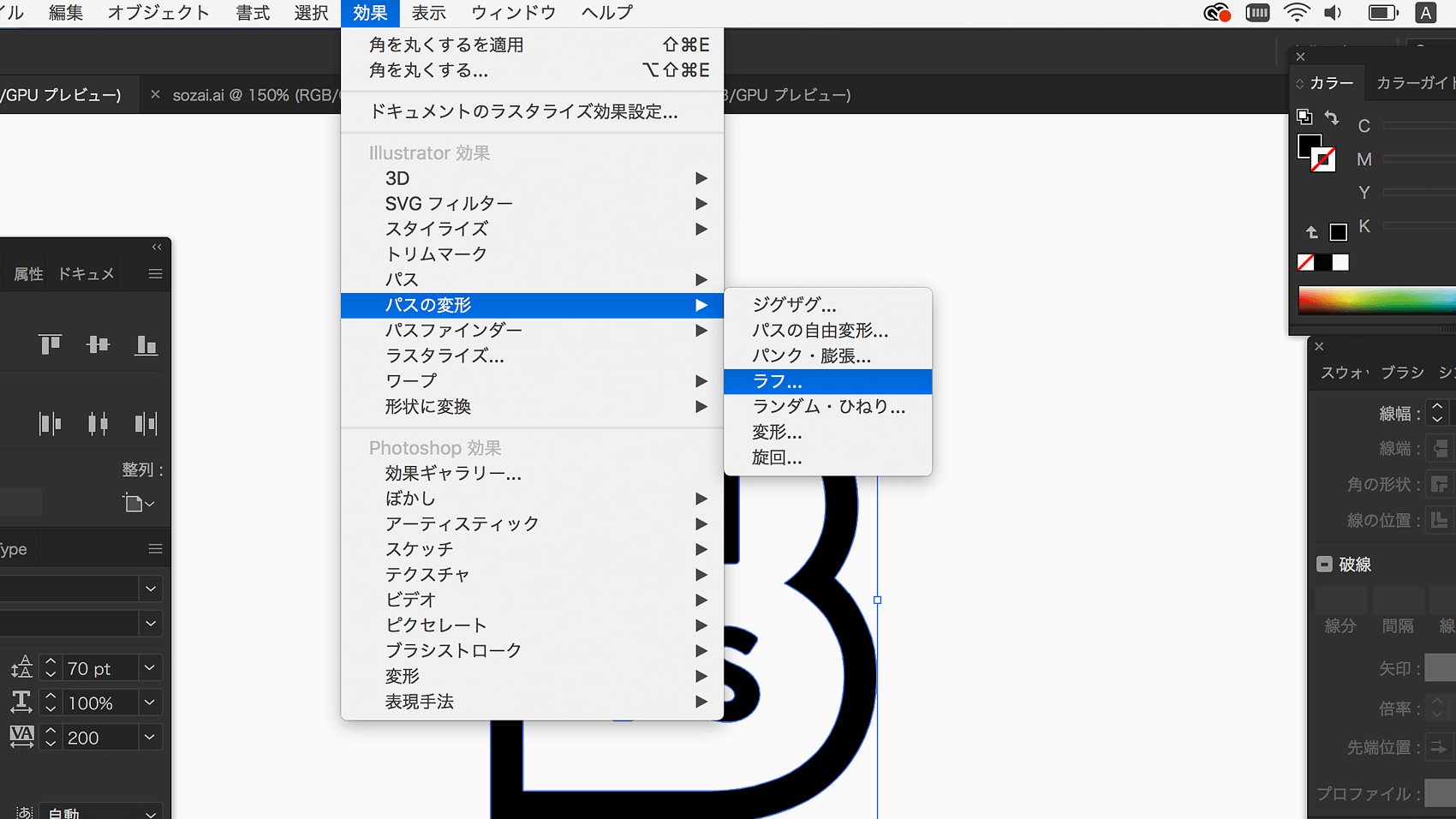
そしてそのオブジェクトを選択し、上のメニューバーの中から「効果」を選択、サブメニューの「パスの変形」→「ラフ」を選択します。
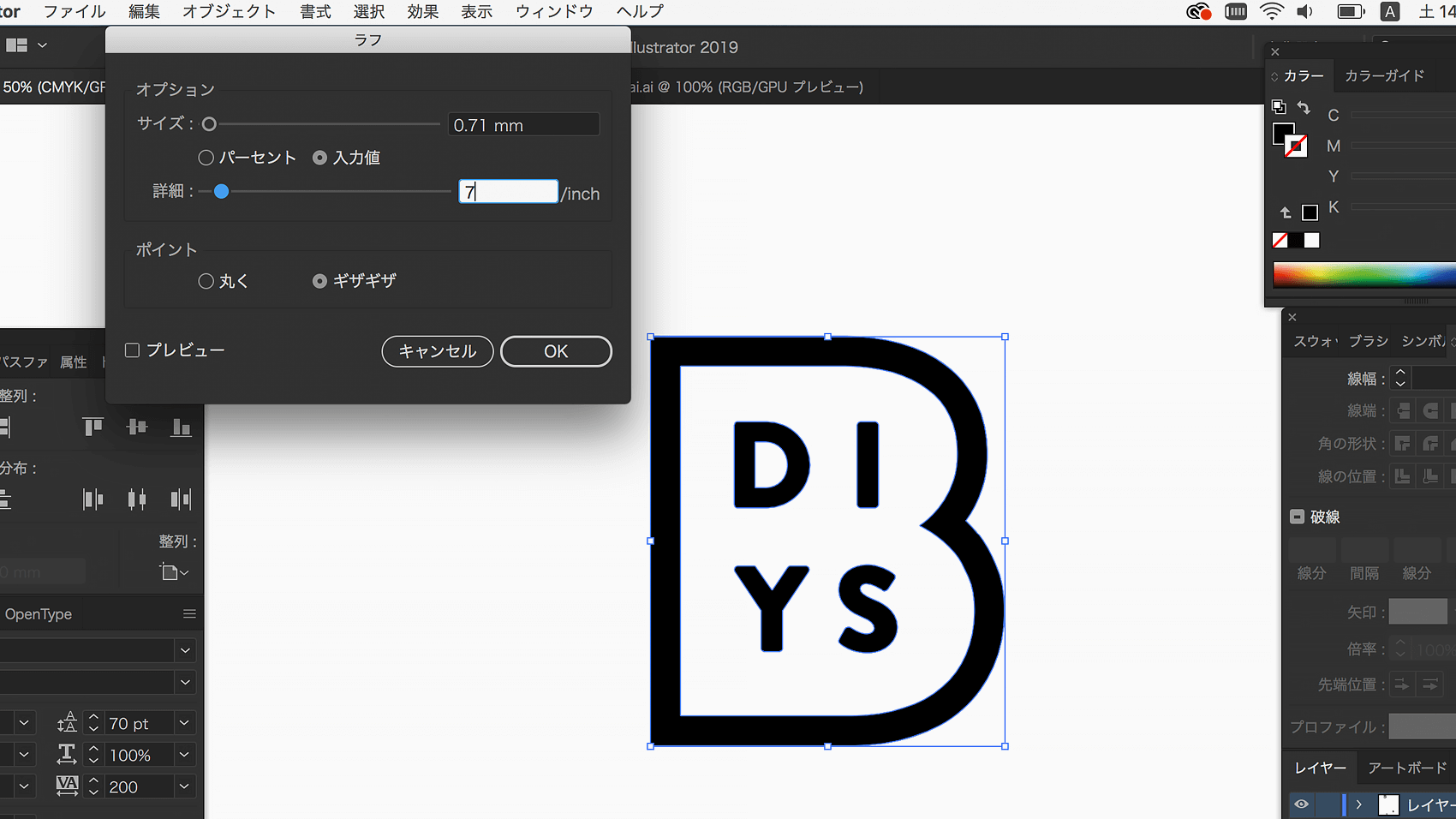
すると、画像のようなラフのダイアログボックスが表示されます。
ラフのオプションの「サイズ」はラフの振れ幅で、「詳細」は密度といった感じです。今回は少しだけ味のあるテイストになればいいと思っているのでサイズは0.71mmにして詳細は7inchとしました。サイズの値が大きければ大きいほどラフの振れ幅が大きくなり、詳細の値が多いほどギザギザ感が増します。
「ポイント」はラフの角を丸くするかギザギザにするかを選択できます。ボクはいつもギザギザを選んでいるので、ギザギザでやってみます。
これでオブジェクトにラフは仮適用されました。
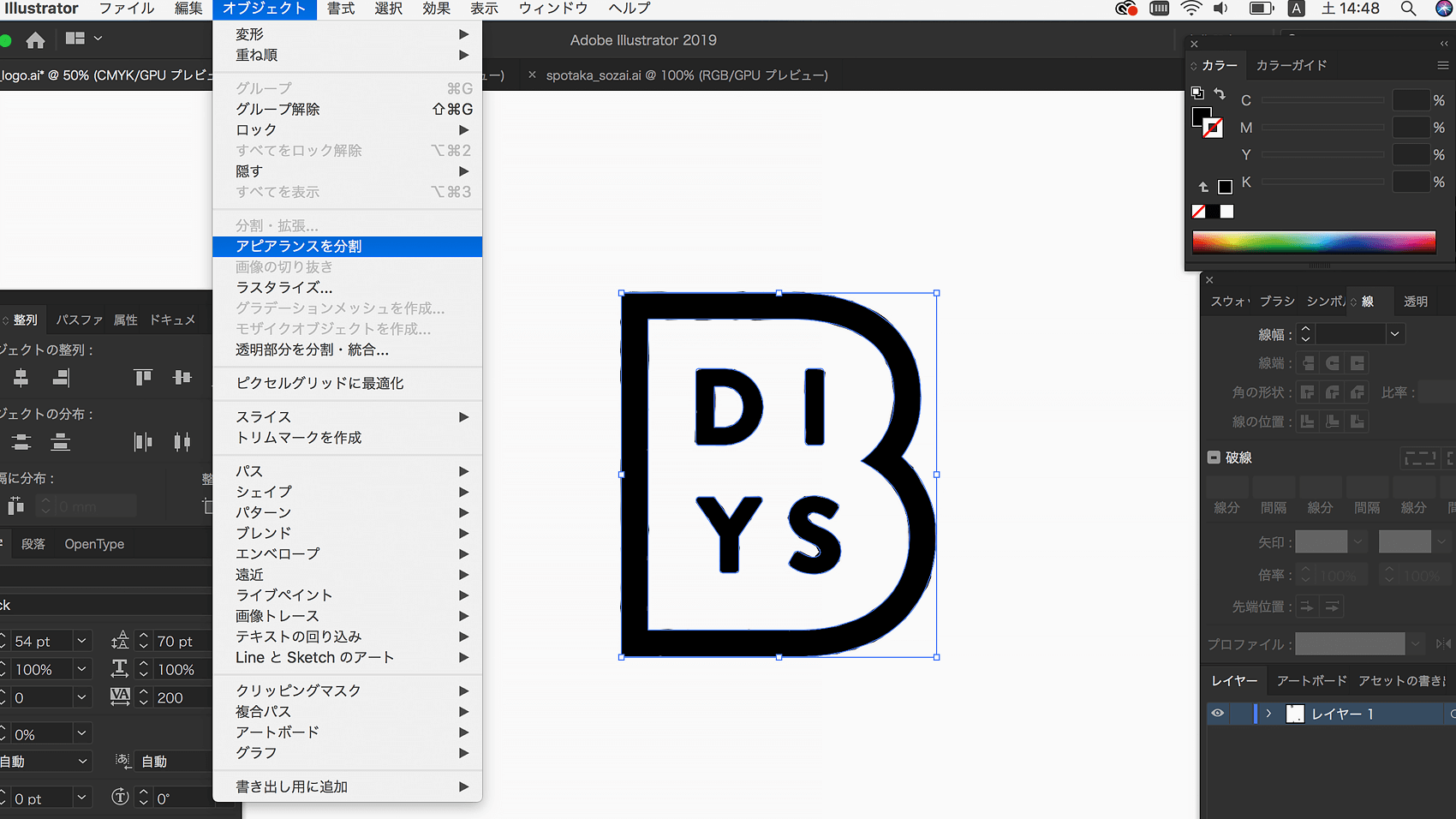
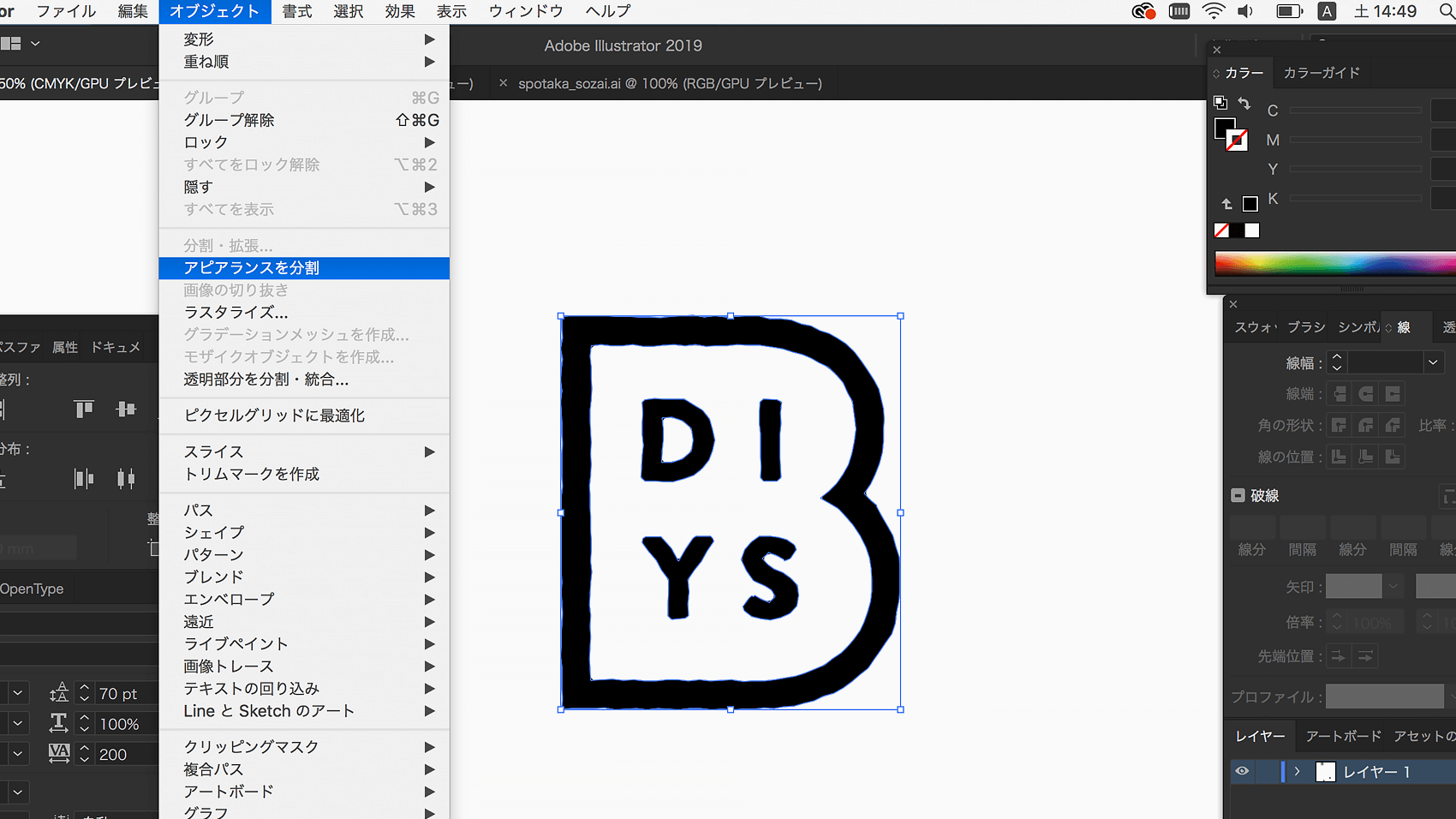
このままではラフの効果のみの適用になってしまうため、上のツールバーから「オブジェクト」→「アピアランスを分割」を選択し、ラフ効果を施したオブジェクトにします。ここ少し説明が難しいですが、アピアランスを分割することで施した効果がすべて完全適用になります。逆に言うと完全に適用されてしまうのでその後の調整が不可能になります。アピアランスを分割する前にその効果で本当にいいのか、しっかり確認しましょう。
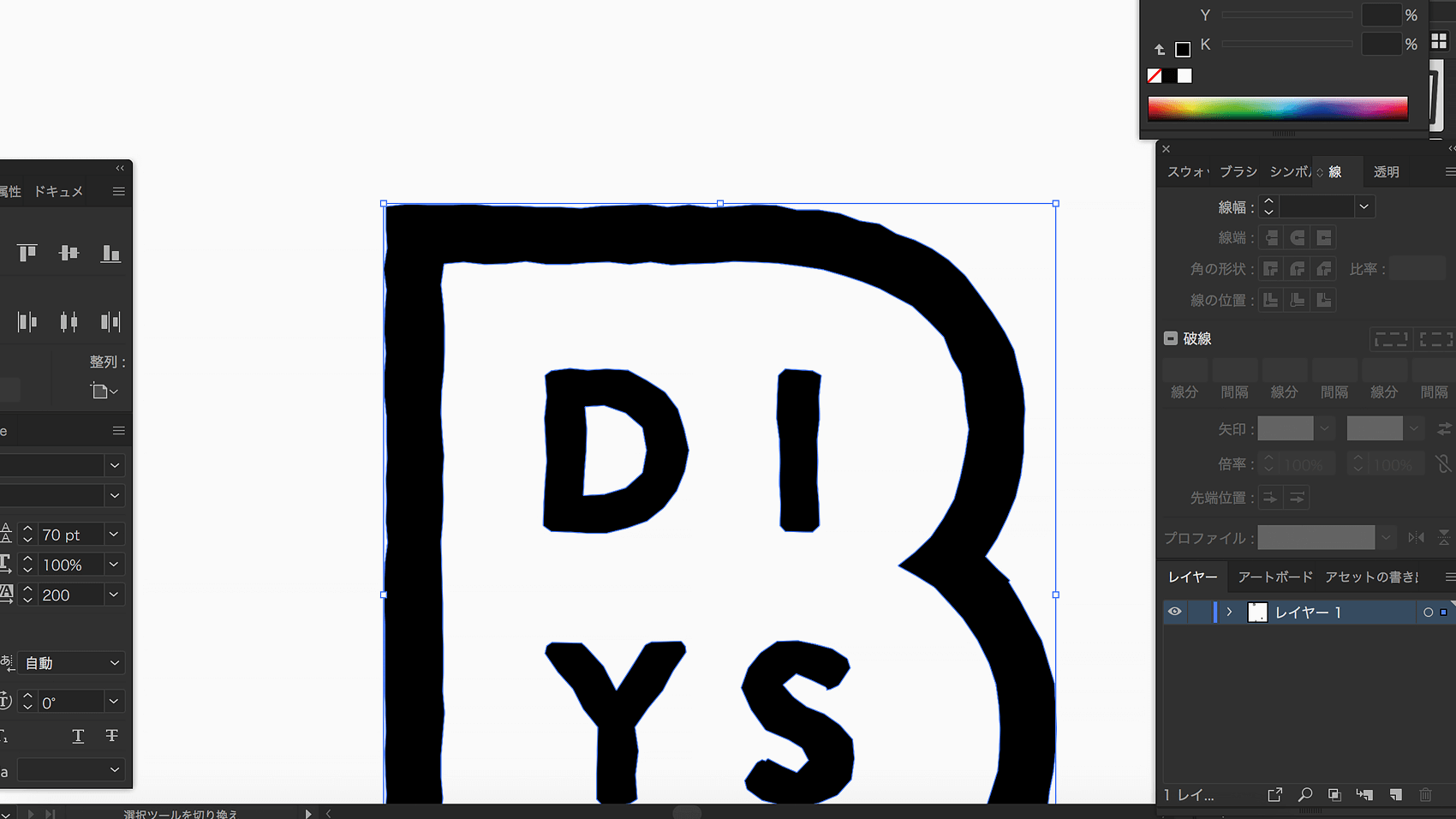
アピアランスを適用後、拡大してみます。
するとオブジェクトの線がギザギザになっているのがわかりますね。これでギザギザのラフ効果が適用されたということになります。
このラフ効果は文字通り「ラフ」であるため、オブジェクトの大きさや形によってラフがどのように適用されるのか、千差万別です。なので自分のイメージに合ったラフ効果が得られるまで数値がサイズなど何度も試行錯誤してみてくださいね。
2. オブジェクトの「角を丸くする」
ラフ効果を適用したら次の工程に進みます。今のままではオブジェクトがギザギザのままで雑な印象を与えてしまうので、ギザギザになっている部分の角を丸くしていきます。
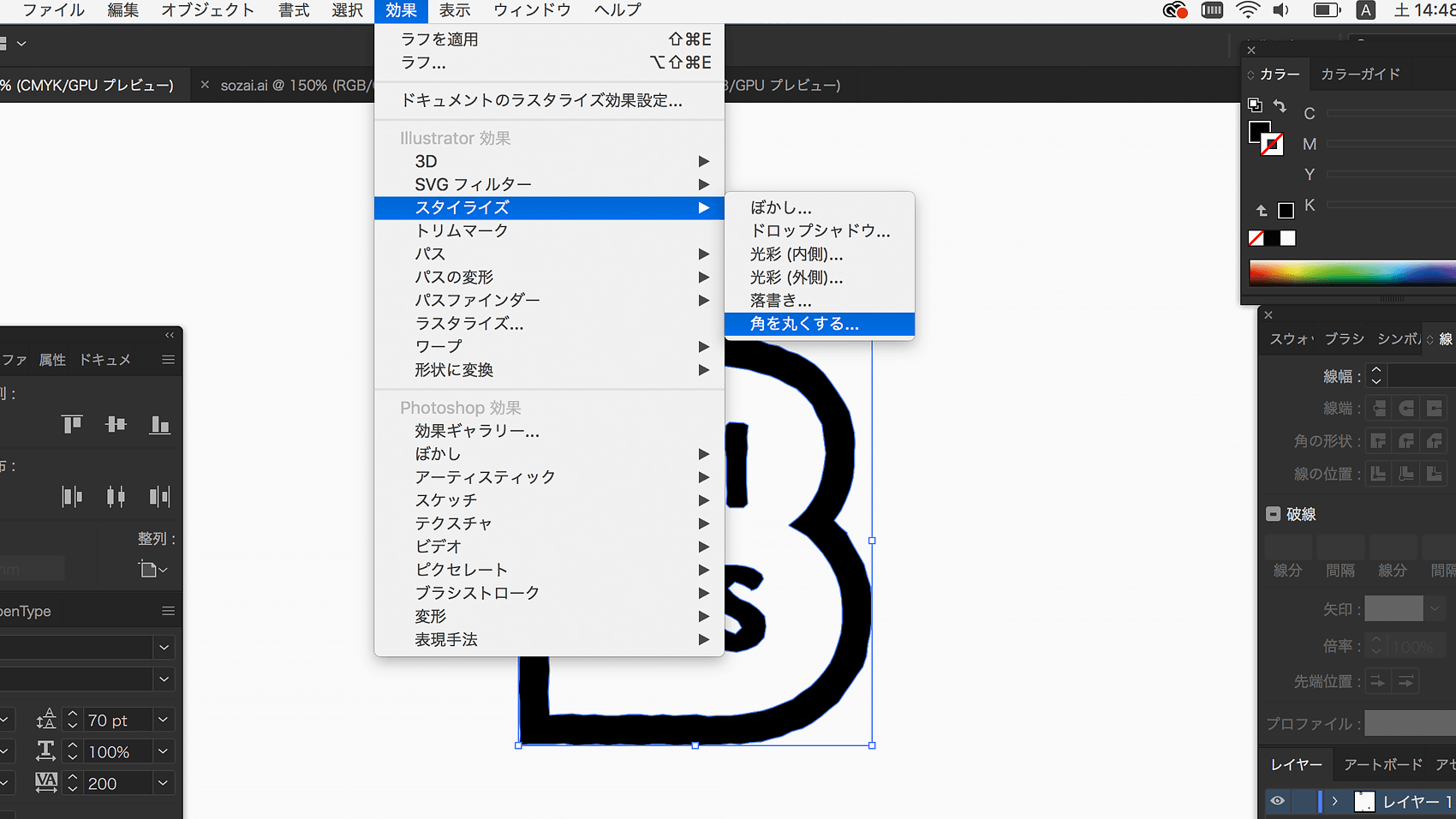
もう一度オブジェクトを選択し、ツールバーの効果から「スタイライズ」→「角を丸くする」を選択します。
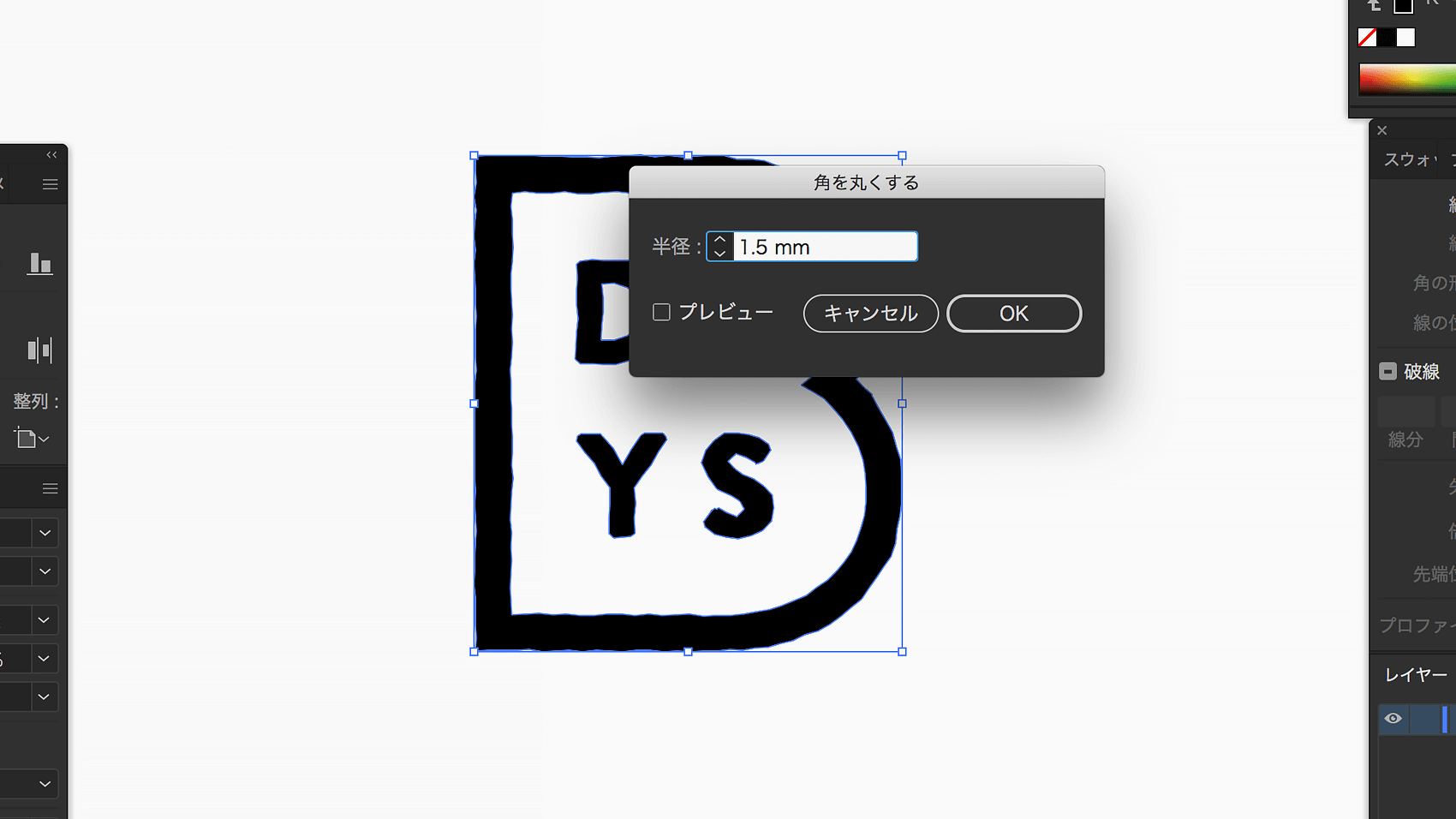
するとさきほどのラフと同じく角を丸くするのダイアログボックスが表示されます。どれくらい丸くしたいのか、数値を入力して「 OK」ボタンを押します。今回は1.5mmとしました。
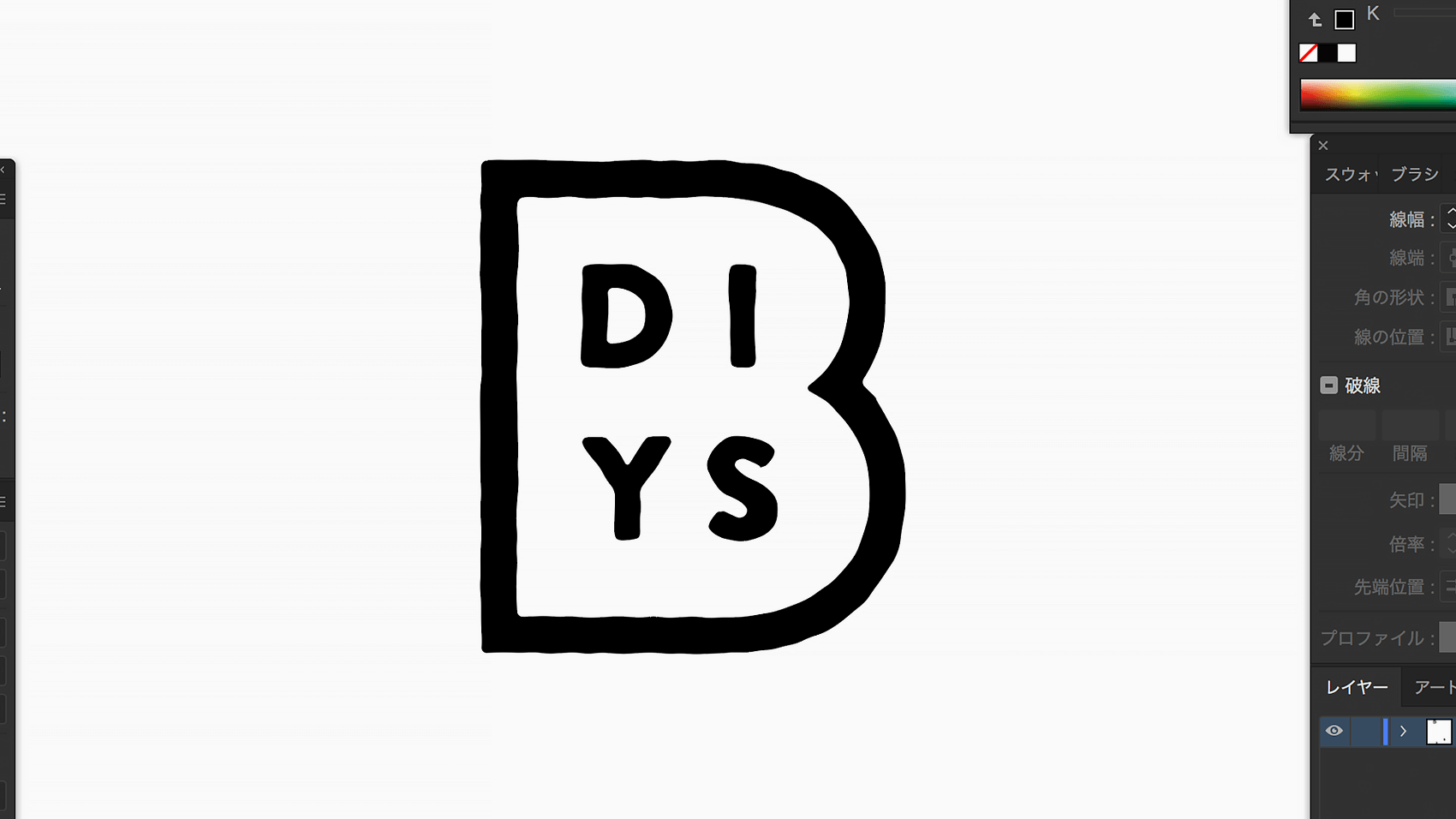
OKを押すと角が丸くなったのがわかると思います。この丸くなった加減が自分のイメージを合わない場合は、コントロールキーとZキーでひとつ戻って「角を丸くする」をやり直すといいと思います。
角を丸くするを適用したあと、さきほどのラフと同じくアピアランスを分割し、角丸効果を確定させます。
これで完成です!
工程としては2工程。数値によって出来栄えは変わりますが、手順としては難しくないと思います。
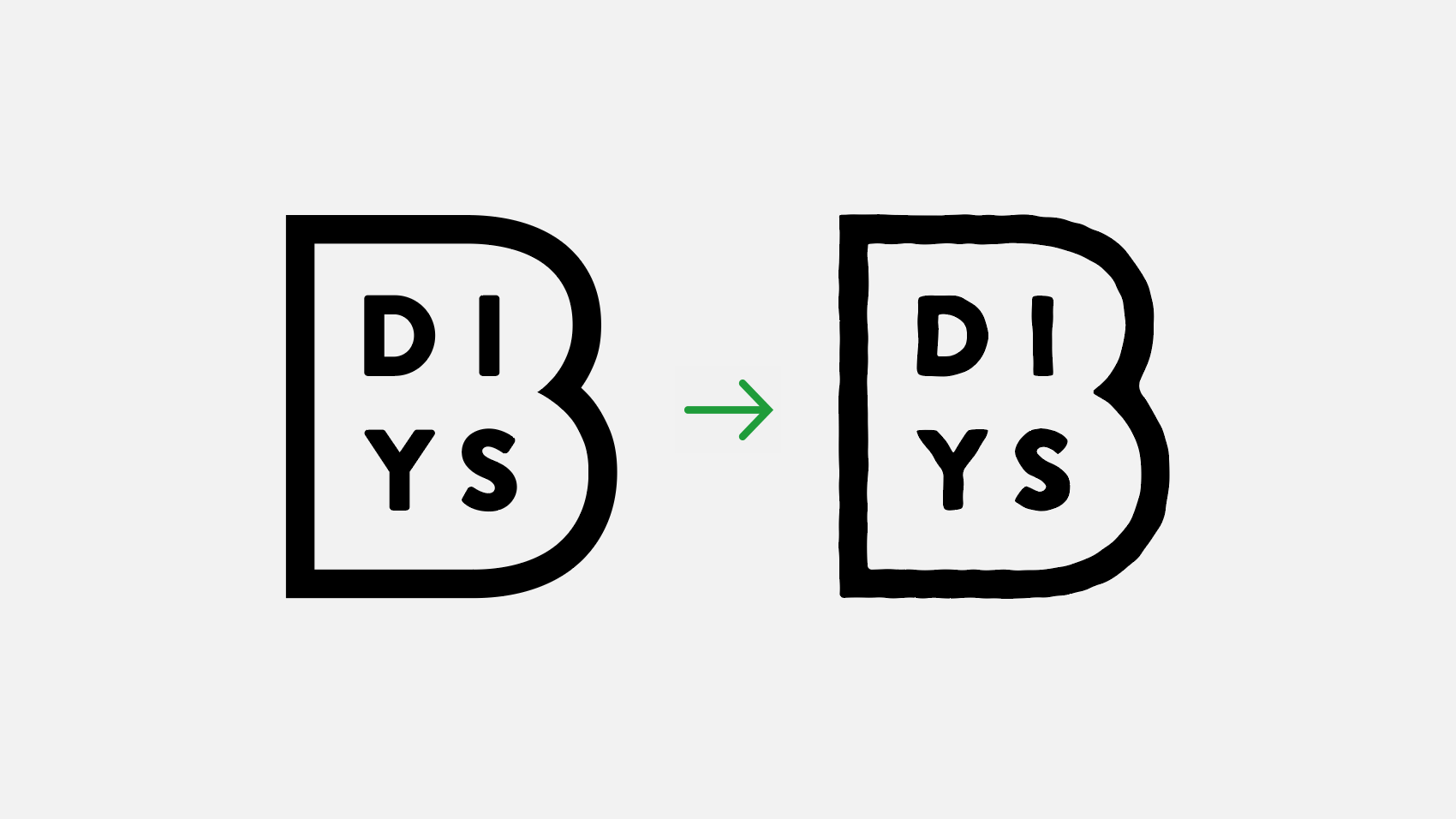
左側は効果適用前、右側は適用後です。比較してみると全体的に角が丸くなり、手づくり感のある温かな雰囲気のロゴができました。ロゴだけでなく文字にも適用させることができるので、いろんな用途で役立つと思います。
3. この方法で実際につくったもの
このラフと角丸効果を利用してボクのスローガン「DESIGN IT YOURSELF」のロゴを制作し、連絡先を教えるための名刺「タイト名刺」の裏面にプリントしました。
いい感じの名刺をつくることができたと思います。よかったらぜひ試してみてください。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
念願だった「歴史を刻め 日本橋店」で二郎系ラーメンを食べました
2025.03.20.
息子が生後100日過ぎたので「かに道楽」でお食い初めをしてきました
2025.08.07.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
blog ranking
人気ブログランキング
念願だった「歴史を刻め 日本橋店」で二郎系ラーメンを食べました
2025.03.20.
息子が生後100日過ぎたので「かに道楽」でお食い初めをしてきました
2025.08.07.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.