design

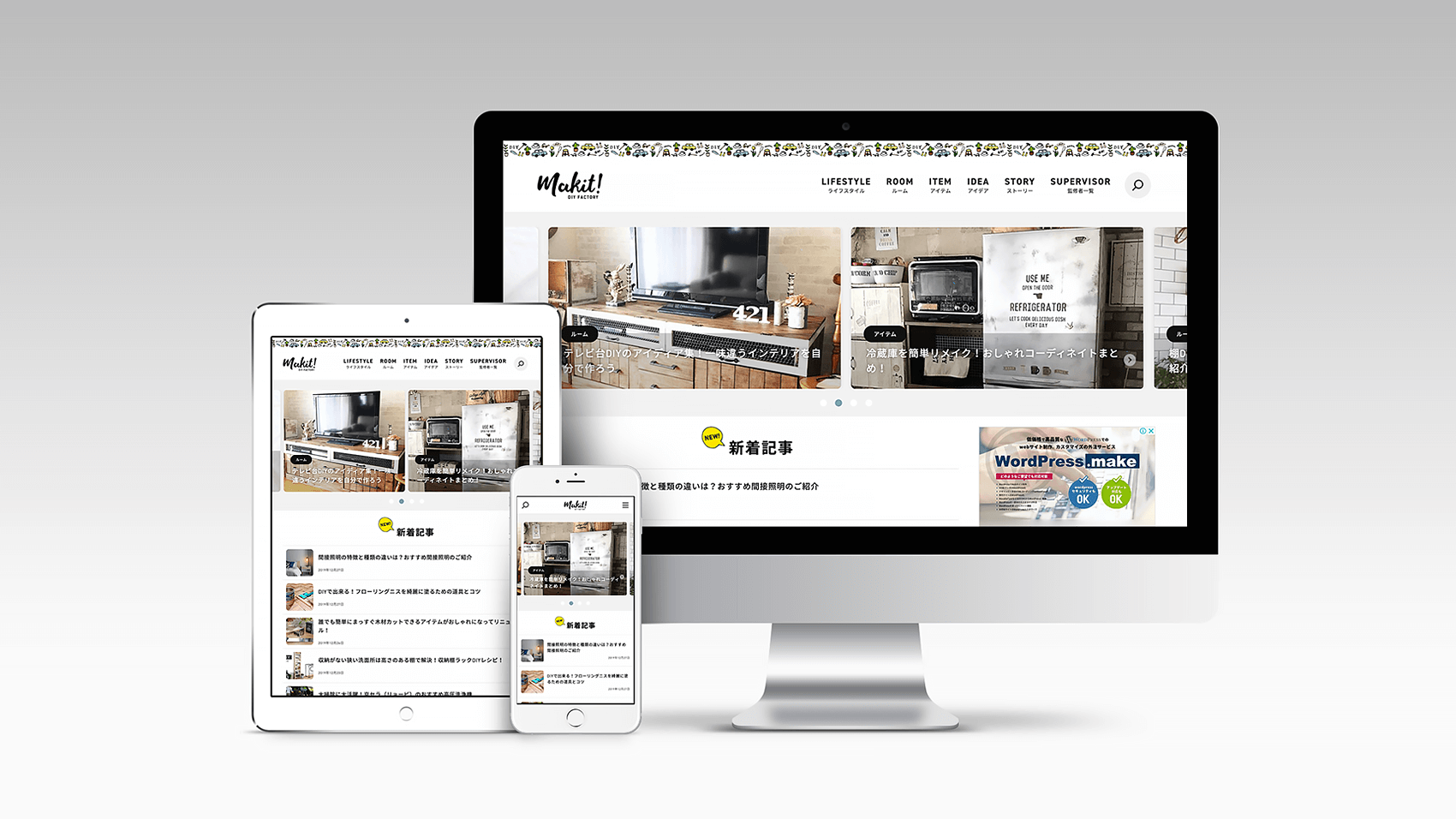
最近はコーポレートサイトやお店のwebサイトなど、イメージ寄りのサイト制作が続いていましたが、昨年末に制作し、今年の1月に公開となった暮らしやインテリアに特化したwebメディアサイト「makit! by DIY FACTORY」のwebデザインです。
production list
制作リスト
- webデザイン
- コーディング、html・cssソース見直し
- サイト構造見直し
- レスポンシブデザイン
makit!(メキット)はメディア情報webサイトなのでサイト構造も一般のwebサイトとは違ってきます。
メディア情報サイトはなんといっても「記事ページありき」で、いかに記事にアクセスしてもらえるか、訪れたユーザーが探している記事にたどり着けるかが重要だとボクは考えています。加えて「このサイトには求めている情報があるかもしれない」という期待感も大事ですね。そのためにひとつひとつを大きく見せるというよりはいろんなコンテンツへのリンクをできるだけたくさん載せて情報満載感を出すページ構造になっていることが多いです。
例えるなら週刊誌の表紙や電車の中づりポスター広告のような、そんなイメージですね。
まずはどこにリソースの重点を置くかを決める
makit!は2016年ごろ(2017年ごろ?)には公開され、そこから何年も運営されているwebメディアサイトです。なので今回は案件としてはサイトリニューアルでした。長年社内スタッフで内製化されてきたwebサイトのリニューアルは、まずサイトの内情を把握するところからはじまります。
数年間同じ担当者でサイト運営されていることは稀で、通常は複数人が入れ替わり立ち替わり運営しているものです。なので徹底された運営ルールもあるはずもなく(あるほうが珍しい)、ほとんどの人が独自のやり方・書き方で記事を公開、ページ修正していることがほとんどです。こればっかりは仕方ないので、まずはそこからサイト全体を把握していくことからはじめます。
ヒアリングを進めながらサイト構造を確認していると、いくつかの項目に要望がまとまってきました。
- レスポンシブデザインにしたい
- 余計なプラグインは削除したい
- サイト構造・ソースをシンプルにしたい
- ページのデザインを整えたい
- サイトの表示速度を上げたい
- 一ヶ月で完了させてほしい
出てきた要望のなかで、期間は一ヶ月とタイトなので、どれをメインにするかを決めます。リソースは限られているのですべてをしっかり対応することは難しい。さらにヒアリングを進めていくと「サイト構造・ソースをシンプルにしたい」が一番重要であるという結論に至りました。長年のサイト運営で出てきた不要なものを一旦捨てるというイメージですね。リニューアルとしてはボクもすごく賛成だったので、まずはそこをメインに取り掛かりました。
制作したページの種類は基本的に5種類
サイト構造を調べていくうちに、サイトを構成しているページが何種類あるのかがわかってきます。リニューアル前の段階では少しページの種類が多く、不要なページも多かったので、減らしてスマートにすることを念頭に起きつつ、必要なページ(残すページ)を決めていきます。メインとなる記事ページはwordpressの場合、基本的に記事を出力するファイルのみでいいのでページの種類を以下に絞りました。
- TOPページ
- カテゴリページ
- 記事ページ
- 記事監修者ページ
- その他概要関係ページ
上記の5種類のページがあれば構造もシンプルにできると思い、取捨選択をしながらphpファイルをできるだけ減らしつつ、今まではプラグインによってPCとスマホ別々に表示対応されたサイトでしたがレスポンシブデザインに切り替え、タブレット端末にも対応しながら進めました。

サイトデザインも先方さまから参考イメージをいただき、それに沿ったデザインを制作していきました。今回のようなリニューアルの場合、「なぜリニューアルするのか?」が一番大事な部分で、その重要な部分の解決が何よりも最優先です。問題はサイト構造にあったので、サイト構造の改修にリソースを割きました。制作期間は一ヶ月しかなかったこともありますが・・
タイトなスケジュールのリニューアルであれば、新しい見た目のデザインは正直二の次でいいと思っています。

記事をいかに読みやすくするか
webメディアサイトはブログにかなり近い構造なので、記事ページをいかに読みやすくつくるか、加えて記事を書く人にとって書きやすくなるかが大事ですね。記事のタイトルから各見出し、画像、本文の余白・字間・行間まで何度も試行錯誤しながら整えていきました。

そしてメディアサイトはスマートフォンからの訪問がかなり多いジャンルのwebサイトなので、スマートフォンで見た場合のサイトデザインをメインに考えました。いわゆる「スマホファースト」というやつです。
もちろんPC版のサイトデザインもしっかり制作
スマホファーストではありますが、PCやタブレットでサイトに訪問する人がいることも事実。それぞれの割合が少なくてもサイトデザインをおごそかにすることはできません。
レスポンシブデザインで大事なことは、PCやタブレット、スマホなど、どのデバイスで訪問してもそのサイトであることがわかることです。サイトによってはPCとスマホで全然違うデザインになっていたりすると、認識が難しくなることがありますね。いまの時代は長時間同じページを見続ける人はほとんどいませんからね・・

ヘッダーに配置したイラストでオリジナリティを出す
サイト構造やhtmlやcssのソース構造を整えながらも、サイトデザインにもやっぱりこだわりたい。webサイトにオリジナリティを出すことはデザイナーとしては当たり前にやるべきことです。
以前makit!の関連サイトに使用していたイラストを拝借し、ページのところどころに配置して独自性を出していきました。PC版のサイトのみになりますが、ヘッダー上部に暮らしにまつわるイラストを横長に配置して「暮らしのwebメディア」であることを少しでもわかってもらえるようにしました。

やや専門的な話になりますが、他にもロゴの画像をpngからsvgに変更してくっきりと見えるようにしたり、記事一覧ページは写真を大きくハッキリと見えるようにしたりと、webサイト全体の流れを再確認しながらリニューアルを進めていき、何とか昨年中に一旦リニューアルを完了させることができました。
サイトリニューアル後の動向
リニューアルしたサイトを公開後、下降気味だったアクセス数も戻ってきたようで、広告の収益もショートしていた分も回復したようです。webサイトを見直したことがきっかけで数値も良くなるのはボクとしてもうれしいことですし、やってよかったなと思いました。
makit! by DIY FACTORYのwebサイトはこちらから
実際のサイトは下記のリンクよりご覧ください。
※webサイトによっては変更・クローズしてることもありますので、その際はご容赦ください。
webサイトには大まかに4種類くらいのタイプに分かれます。それぞれに適したデザインも当然違ってきますので、その辺はまた別の機会にブログに書いてみたいと思います。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Design Ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
小細工不要。誠実さを伝えるBEAR'S WORKSのwebサイトデザイン
2024.04.10.
画像に頼らず文字でシンプルに魅せる。EDUWARD Pressのwebサイトデザ...
2021.08.03.
design ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
小細工不要。誠実さを伝えるBEAR'S WORKSのwebサイトデザイン
2024.04.10.
画像に頼らず文字でシンプルに魅せる。EDUWARD Pressのwebサイトデザ...
2021.08.03.