design

11月になりましたね。
2019年も残り2ヶ月、このBUROKI designのwebサイトも本格稼働しはじめて約1年が経ちました。そしてお気づきの方もいてるかとは思いますが・・
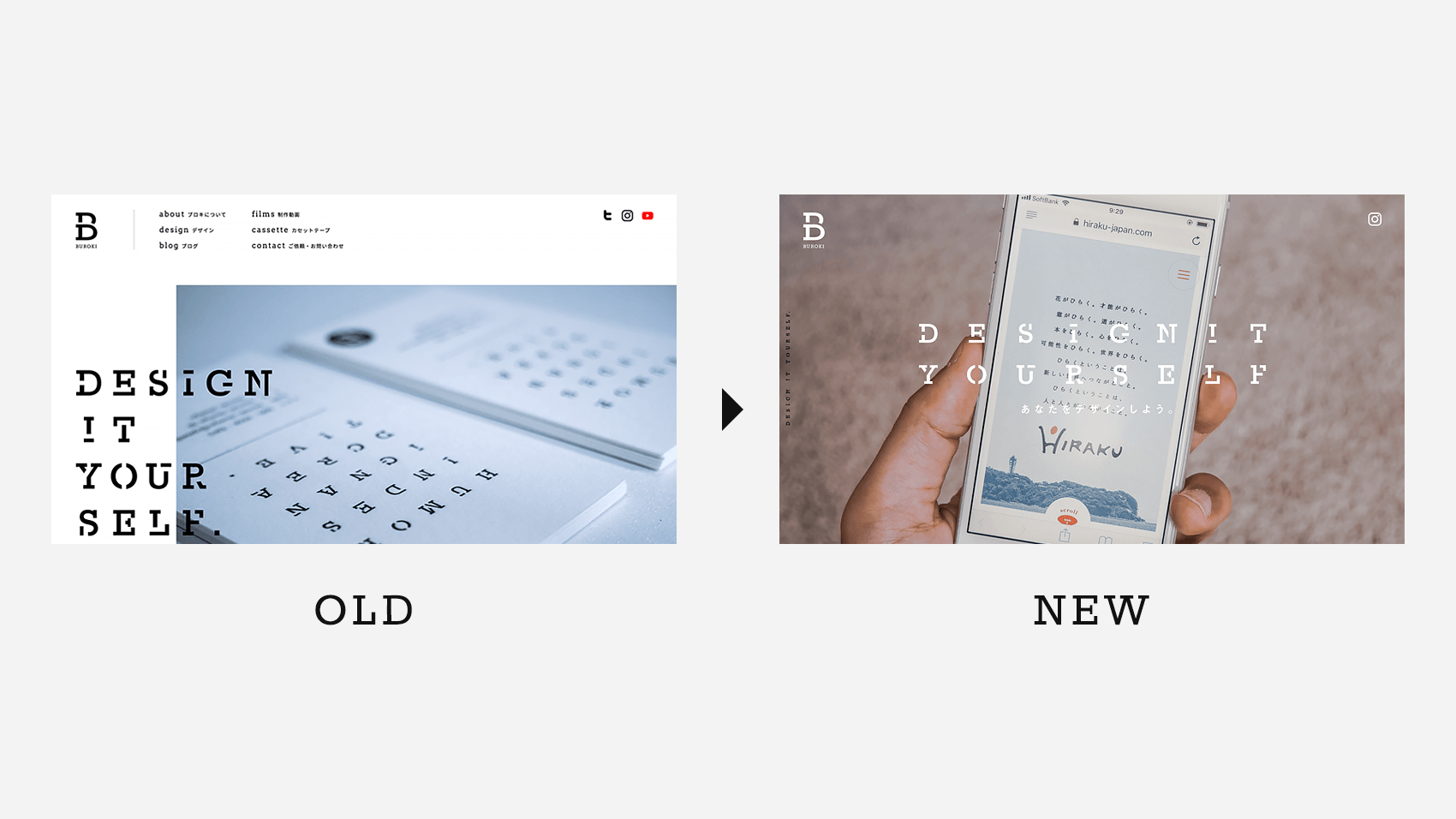
このBUROKI designのwebサイト、本格的なリニューアルを開始していて、TOPページを大幅に変更してみました。このブログをご覧の方は、後ほどTOPページに移動してみてください。といっても前のTOPページを知らない人からすると違いはわからないとは思いますが・・(笑)。
とりあえずはTOPページのみの変更ではありますが、一応この2019年に一旦すべてのページの改修を完了させるスケジュールで進めています。普段の仕事と同時進行なのでペースは遅かったり速かったりするかと思いますが、ご迷惑をおかけすることもあるかと思いますが、ご了承ください。
今回のリニューアルでやったこと・やること
今回のリニューアルは、2018年の11月よりこのwebサイトを本格的に運営してきて気づいた改善点を中心に構造を変更することにしました。TOPページのみでいうと、具体的には以下の項目です。
improvement list
改善リスト
上記の項目をどのような考えて改修したか、ビフォーアフターの画像を用いながら書いてみたいと思います。
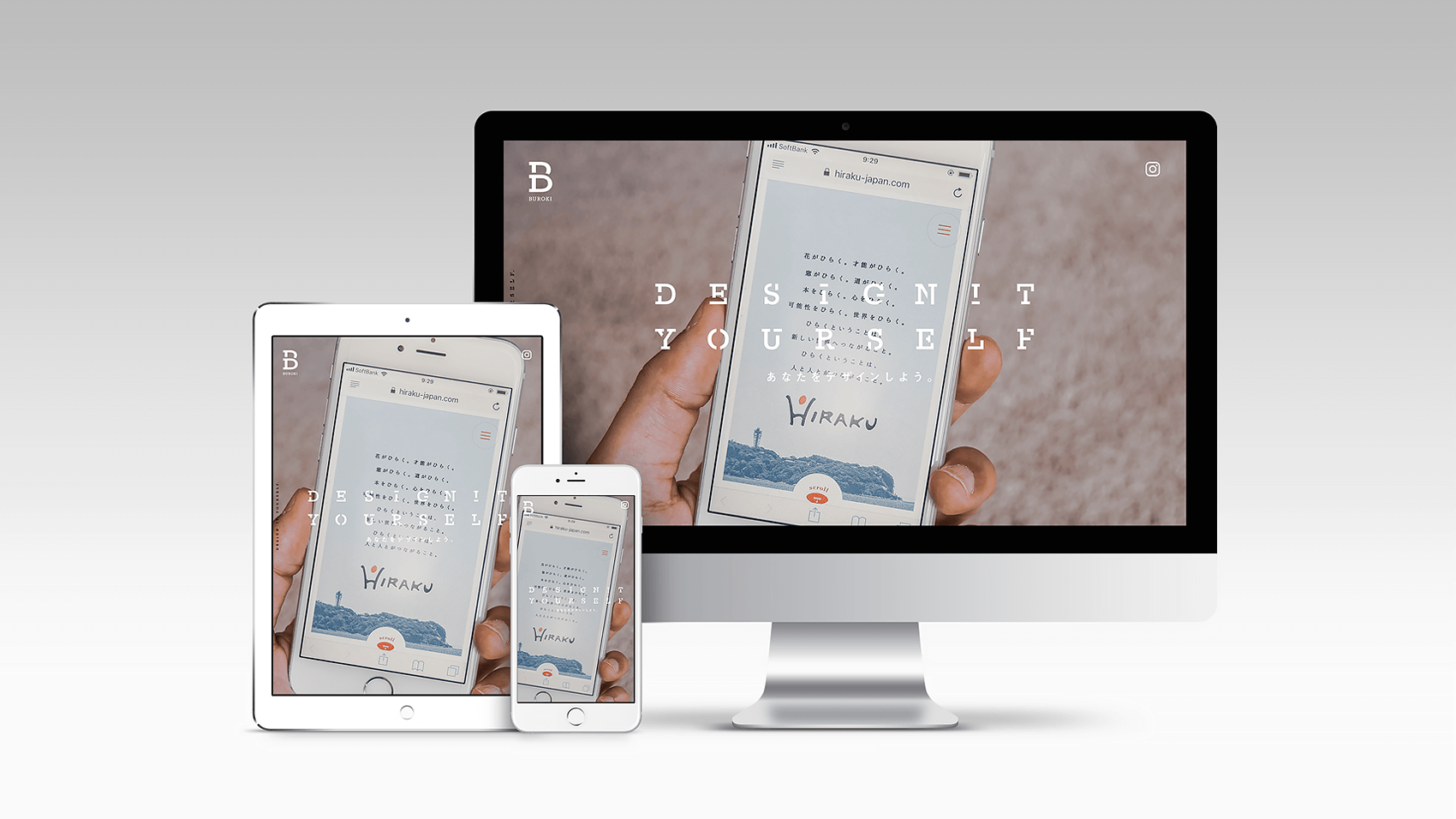
1. メインビジュアルでインパクトを出す
今までのTOPページはメインとなるビジュアルにそこまで重きを置いておらず、「好きなもの・ことを発信しよう!」という考えから撮った写真のなかで個人的に好きな写真ばかりを載せることにしていました。
それでも特に問題ないのですが、このwebサイトを訪問してくださる人はやっぱり「デザイナーやフリーランスを探している人」が多く、ボクという個人的な要素ももちろん出してはいるのですが、今後につなげるためにもメインビジュアルの軸はもう少しデザインに寄ってもいいんじゃないかな?と思い、過去の作品をスライドショーで見せることにしました。
webサイト制作だけでなくパッケージ制作や名刺制作、ロゴデザインなど幅広く手がけていることもボクのデザインの特徴のひとつなので、スライドショーで見せる写真もそれぞれのジャンルの作品から選びました。全画面で見せることでインパクトも出せて作品のクオリティもわかってもらえますよね。
そして時間を少しおいて中心に現れるBUROKI designのスローガン「DESIGN IT YOURSELF.(あなたをデザインしよう。)」のタイポグラフィ。ストーリーの序章としての役割にも十分だと思いました。
2. スマホ用サイトデザインを強化
皆さんもご存知のようにいまはスマホ持っていない人のほうが珍しく、このwebサイトにもスマホで訪問される人の割合が70パーセントくらいあります。パソコンのモニターで見る場合とスマホの小さい画面で見る場合では、サイトのデザインも変わってきます。
スマホ用のサイトデザインの歴史はまだ浅く(スマホが発売されてから10年くらい?)、リニューアルした昨年当初、ボク自身もそこまでスマホのwebデザインの知識や実務経験を持っていなかったと思います。
そこからフリーランスになり、いろんなクライアントさまの制作を通して身につけてきた知識とスキルを自分のサイトにも活かせないか、前のデザインよりもより良くなるようにすべての要素をデザインからコーディングまで整えていきました。スマホで他のページに難なく移動できるようにすることが理想ですが、ここについてはまだまだ改修途中といった感じです。
スマホでのサイト表示は画面が小さい分見せられるものが限られてしまうので、試行錯誤しながら進めています。
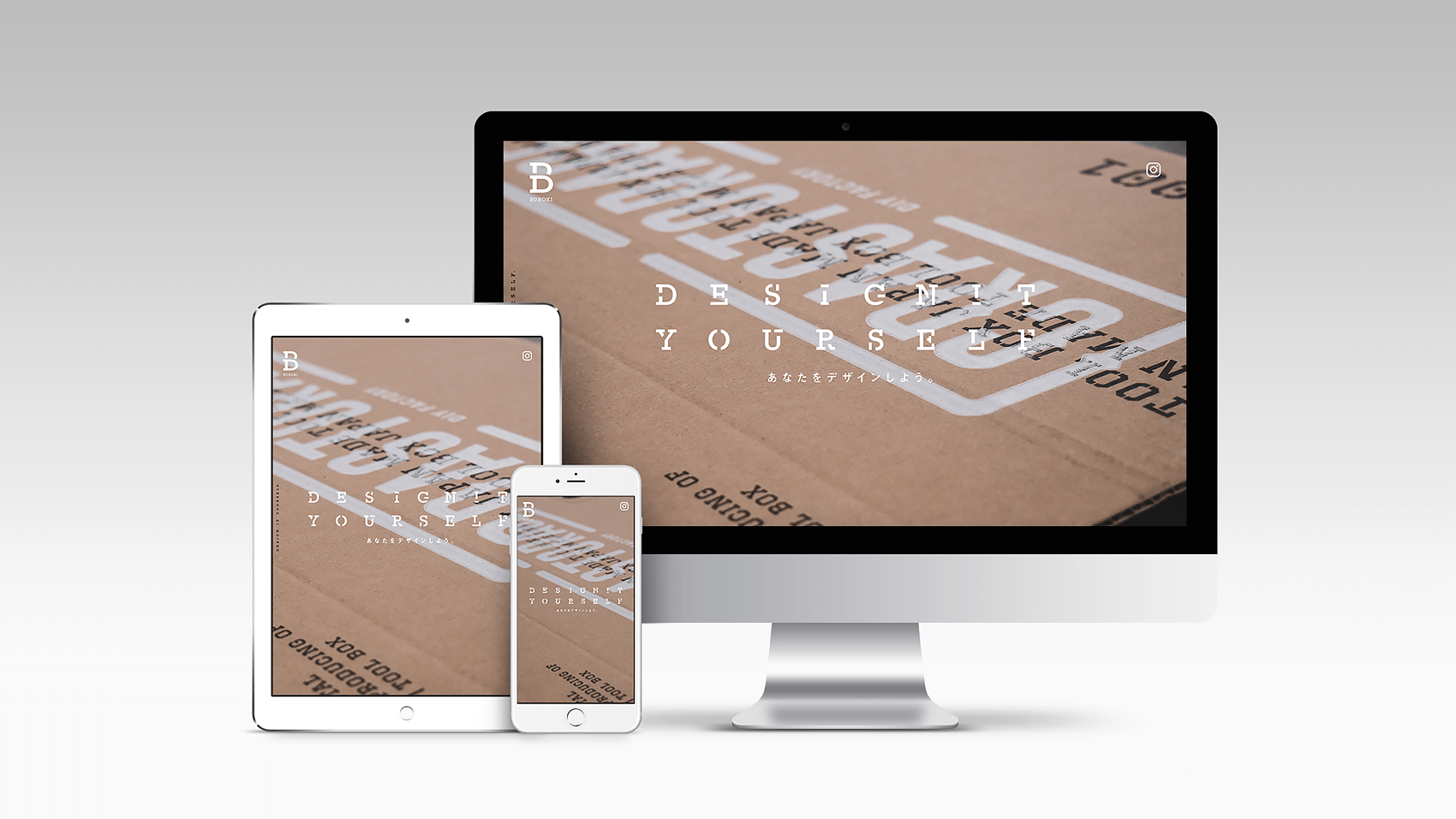
3. タブレット端末への表示対応
実はこのwebサイト、現在もTOPページ以外はiPadなどのタブレット端末でのサイト表示最適化に対応しておりません・・
なぜかというと、タブレット端末をそもそも持っている人の割合が低く、このサイトにタブレットから訪問してくれている人も1割にも満たないからです。最適化していないからといってサイトが表示されないわけではなく、パソコン用のデザインがタブレットの画面でも表示される状態です。だからちょっと見にくいんですよね。
そして前職でもパソコンとスマホのサイトデザインには気を配っておりましたがタブレットは割合の低さからほぼ対応せずで、今までタブレットに対応したサイトデザインを本当に意味で制作したことがなかったんです(汗)。
しかし、いただいたサイト制作の仕事でタブレット端末対応のサイトデザインを手がけた案件がいくつかあり、それなりにノウハウも蓄積されてきたので、今回のボクのサイトリニューアルでもタブレット対応に踏み切ったというわけです。
このように普段の仕事でインプットしたものを自分個人の制作でアウトプットし、その逆もすることでいい循環ができ、デザインのクオリティもより高められているような気がします。大事ですね。
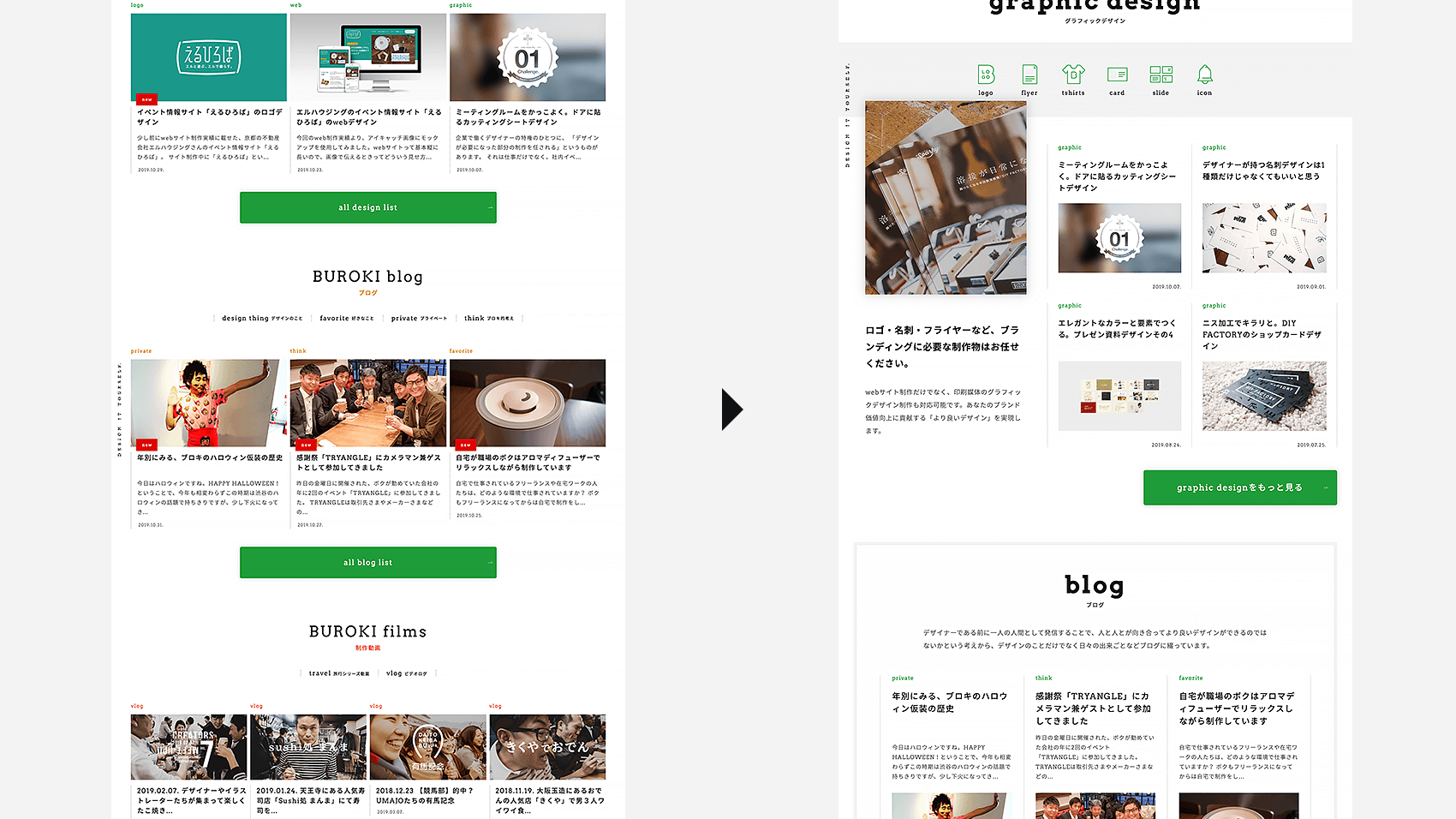
4. レイアウトを工夫する
実はいまの自分のwebサイトのTOPページ、デザインがちょっと単調すぎるかなーとは前から思っていまして・・それぞれの領域に分けて画像を3つ4つ並べてっていうレイアウトをいくつも繰り返しているだけのTOPページだったので、若干テンプレ感も出ていたというか、デザイナーのwebサイトにしては面白みにかけると感じていました。
メリハリをつけることでページをスクロールしていく楽しさも生まれるし、レイアウトに変化を持たせたり、ふわっと表示させることでより内容も見ようとしてくれるはず・・という考えから「最近のコンテンツ」、「デザイン」、「ブログ」、「動画とカセット」の5つのコンテンツ領域をそれぞれ違うレイアウトでつくり直しました。
イメージは新聞のような雑誌のような、そんなユニークなメディア感です。
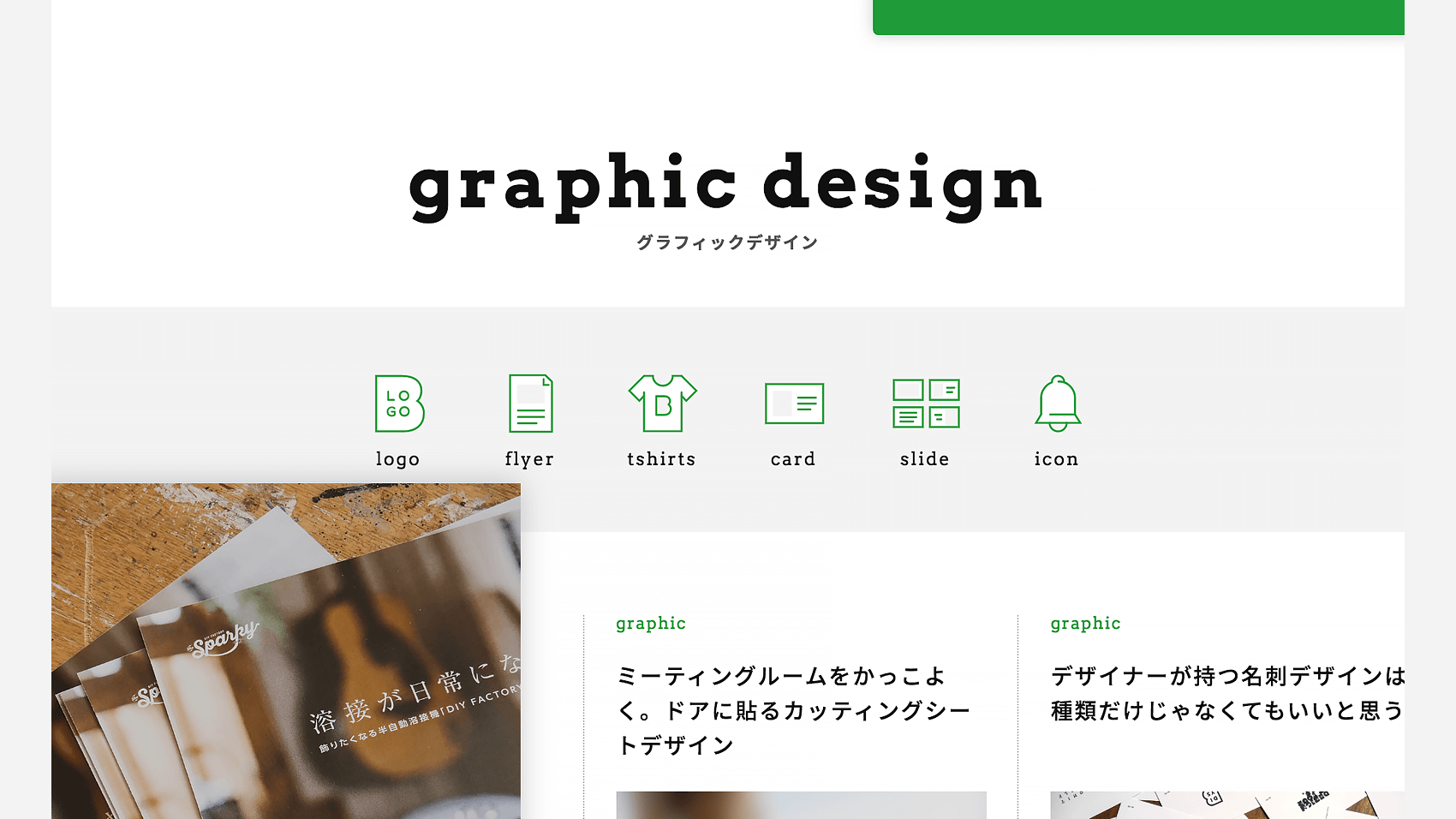
5. web、グラフィックデザインの特徴と分類をわかりやすく
BUROKIといえばもちろん「デザイン」が一番先にきます。
そのデザインという要素をもっとわかりやすく・・ということで、webとグラフィックで分けて特徴と制作実績を記載し、媒体ごとの一覧ページに移動しやすくするためにナビゲーションも用意しました。それぞれのデザイン媒体のアイコンも制作。
ナビゲーションにつけることで視覚的にもわかりやすく・・アイコンはもちろんすべてイチから自作です。
タブレットやスマホで見た場合にもアイコンが表示されるので小さい画面でも見やすいですね。このアイコンはこれかも増えるかもですが、アクセントにもなりますよね。
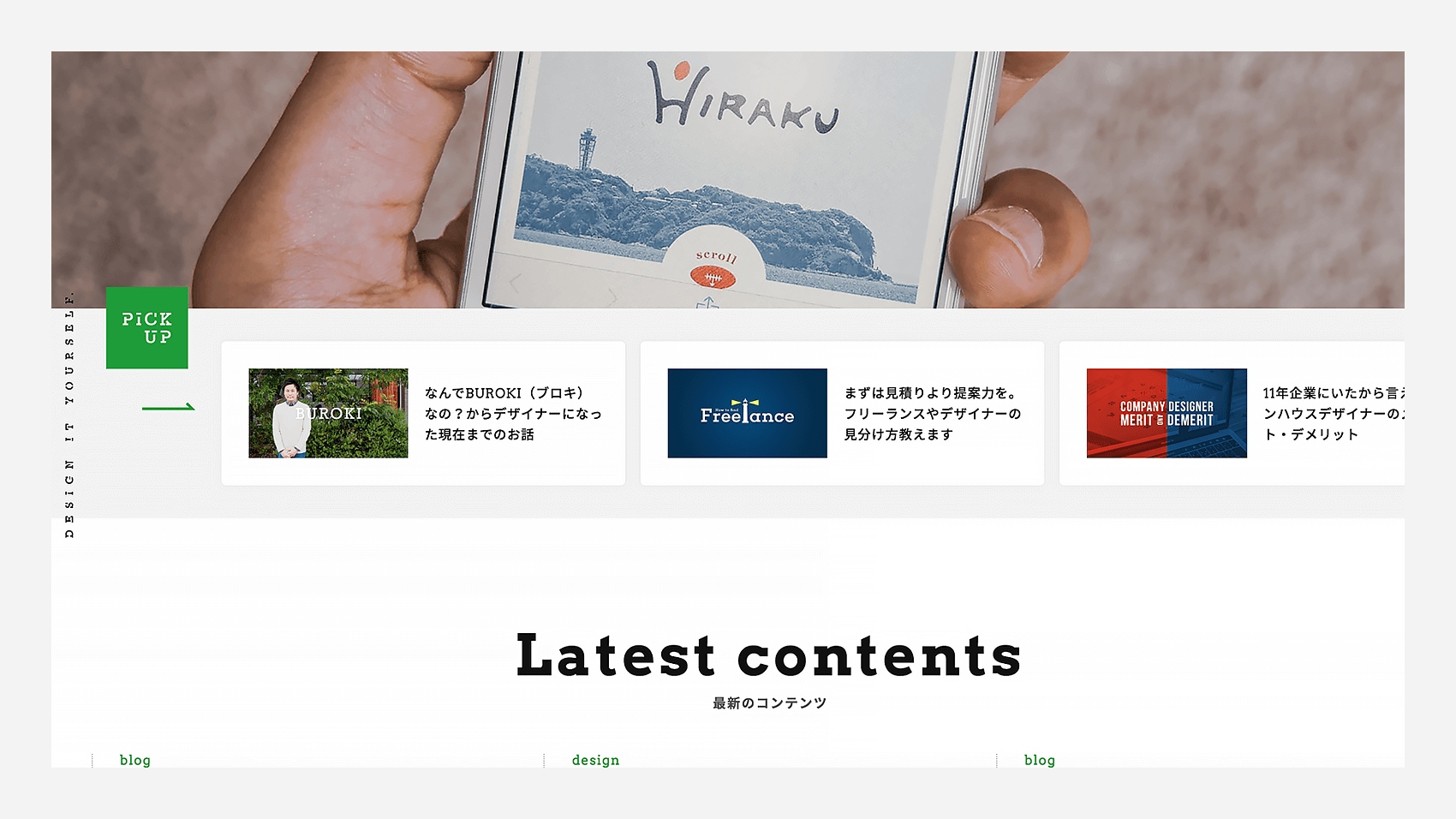
6. ピックアップコンテンツ領域を配置
ボクのこのwebサイトは「wordpress(ワードプレス)」というブログ構築ツールを利用して制作しています。
wordpressには便利な機能もいっぱいあって、そのひとつが「ブログなどのコンテンツを更新すると、一覧表示部分も自動で更新されるようにできる」というものです。これは本当に便利で、このサイトでもところどころの一覧表示部分に使用しています。
ですが、すべてを自動にしてしまうと、反応がよかったコンテンツやボク個人的に見てもらいたいコンテンツが見せにくくなってしまいます。更新すればするほど新しいコンテンツが表示されていくので当然ですよね。
なので、自動ではなく手動で更新できる領域を設けたのがこの「ピックアップ」の領域です。
現在はこの3つのコンテンツを意図的に表示させています。これをすることで違うコンテンツやLPをつくったときに誘導できるようになるので何かと便利です。時々変えるようにするのでチェックしてみてください。
BUROKI design新TOPページはこちらからどうぞ
ここまであーだこーだ言ってきましたが、実際に見てもらうのが一番ですね(笑)。下記のリンクからご覧になれますので、よかったら一度ご覧ください。
webの特徴を生かして育てる視点を持とう
公開して一年後に改修できるっていうのもwebならではですね。人さまのサイトをつくる前にまずは自分から・・これからも試行錯誤しながら良いwebサイトを目指してつくっていこうと思います。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Design Ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
小細工不要。誠実さを伝えるBEAR'S WORKSのwebサイトデザイン
2024.04.10.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
画像に頼らず文字でシンプルに魅せる。EDUWARD Pressのwebサイトデザ...
2021.08.03.
design ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
小細工不要。誠実さを伝えるBEAR'S WORKSのwebサイトデザイン
2024.04.10.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
画像に頼らず文字でシンプルに魅せる。EDUWARD Pressのwebサイトデザ...
2021.08.03.