design

最近インスタで自己紹介してる人がやたら多いなと思っていて、いろんな人たちの自己紹介投稿を見ているとボクもここらで改めて自己紹介投稿をしてみようかしらと思い、つくってみたのが今回の資料デザインです。
せっかくなので今回のブログで制作、完成に至るまでの経緯を書いてみたいと思います。
目的が違えばデザインも変わる
資料デザインに限ったことではないですが、いきなり制作に入るのではなく、制作に入る前に確認しておかないといけないことがありますね。今回の場合ではどこに公開するのかです。冒頭で書いているとおりインスタグラムに投稿して自己紹介し、ボクのことを1mmでも知ってもらうことを目的としているので、その目的に沿ったデザインが必要です。
まずインスタグラムは1回の投稿で写真を10枚投稿できます。なので自己紹介も10ページで完結させなければいけません。いや、表紙と最後のあいさつがあるので厳密にいうと8ページですね。
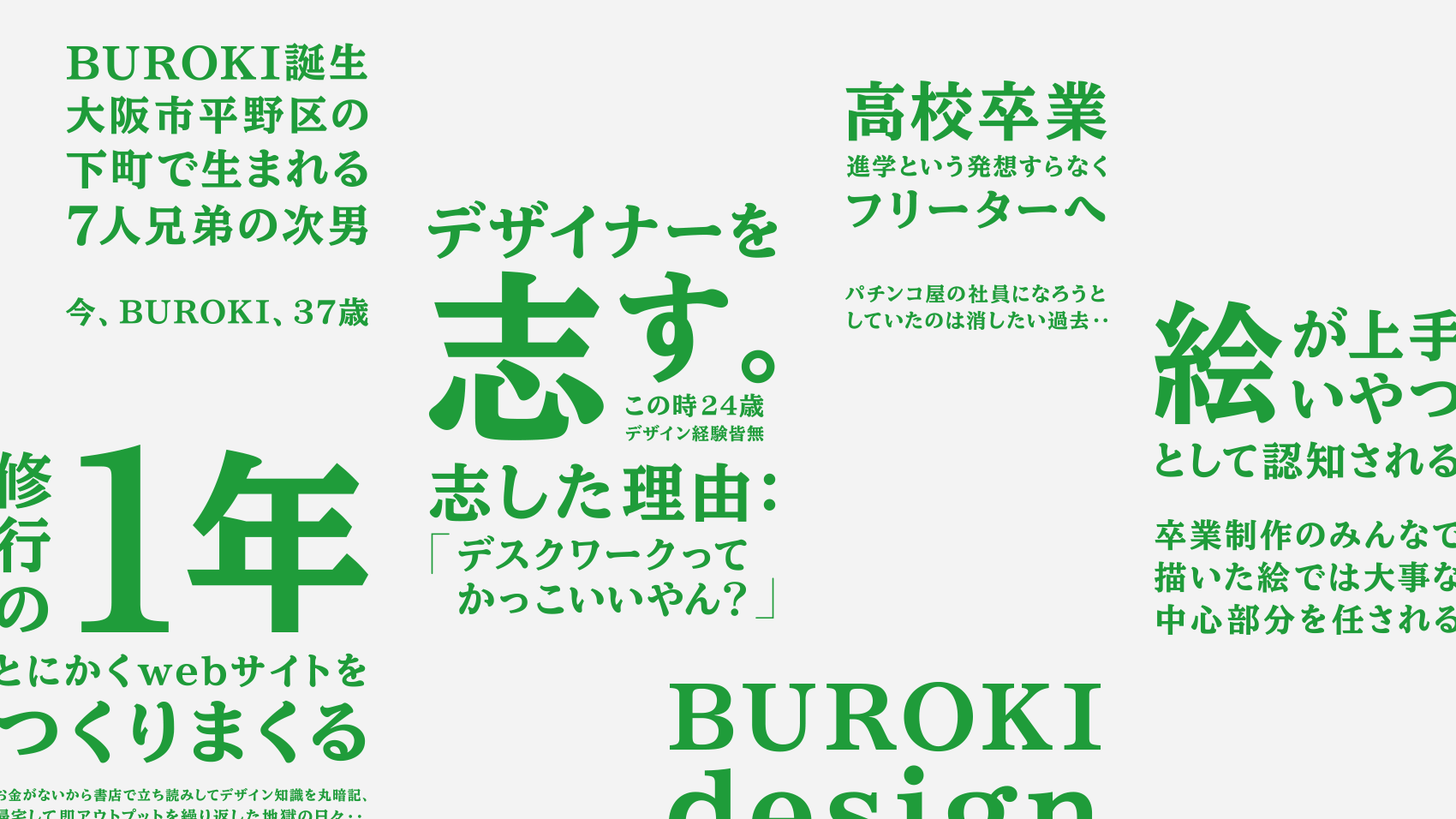
この8ページということを念頭に置いて、伝えたいことを8個用意します。雑誌や書籍に載せる用のちゃんとした経歴みたいなものは「1982年生まれ、現在に至る。」といってしまえるくらい書ける内容はないのですが(笑)、今回は普通の自己紹介ではなく「デザイナー・ブロキ」としての自己紹介なのでデザイナーとしての転機やトピックから考えていきました。
どんなデザインが効果的か
ここまでで記載する内容が固まったとします。ここからはデザインを考えていくフェーズです。
基本的にはフォロワーさんであったりデザインに興味ある人が見てくれるものでありますが、ボクはデザイナーなのでデザインされていないものをつくって公開する気は全くありません。というか、ボクは自分が納得していないものを「BUROKIのデザイン」としては絶対に公開しないようにしています。(仕事としてのデザインは別ですが 笑)
ここでいうデザインとはかっこいい・かわいいデザインとか、そういった見た目の話ではないです。「目的に沿っていないデザイン」ということです。
インスタグラムに投稿した場合、投稿画像のサイズは意外と小さく、正方形で表示されますよね。小さいサイズで表示されるということは、当然ですが小さい文字は読みにくいということになりますね。なので必然的に文字は大きめで、文字数もできるだけ削った方が良さそうです。それぞれの画像で何を見せたいか、1枚の画像でひとつでいいんでメインとなる内容をピックアップしておきます。
ここからようやく制作スタート
何かを制作するとき、「デザイン」という形にする工程はできるだけ後回しにします。それよりも目的と、目的に沿った内容と土台をまずはしっかり固める。ここに時間を費やすことが大事です。仕事で納期が決まっている場合はなかなか難しかったりしますが、内容やコンセプトが決まっていればいるほど後のデザインはすごくスムーズにいきますし、デザインのアイデアも出やすくなります。
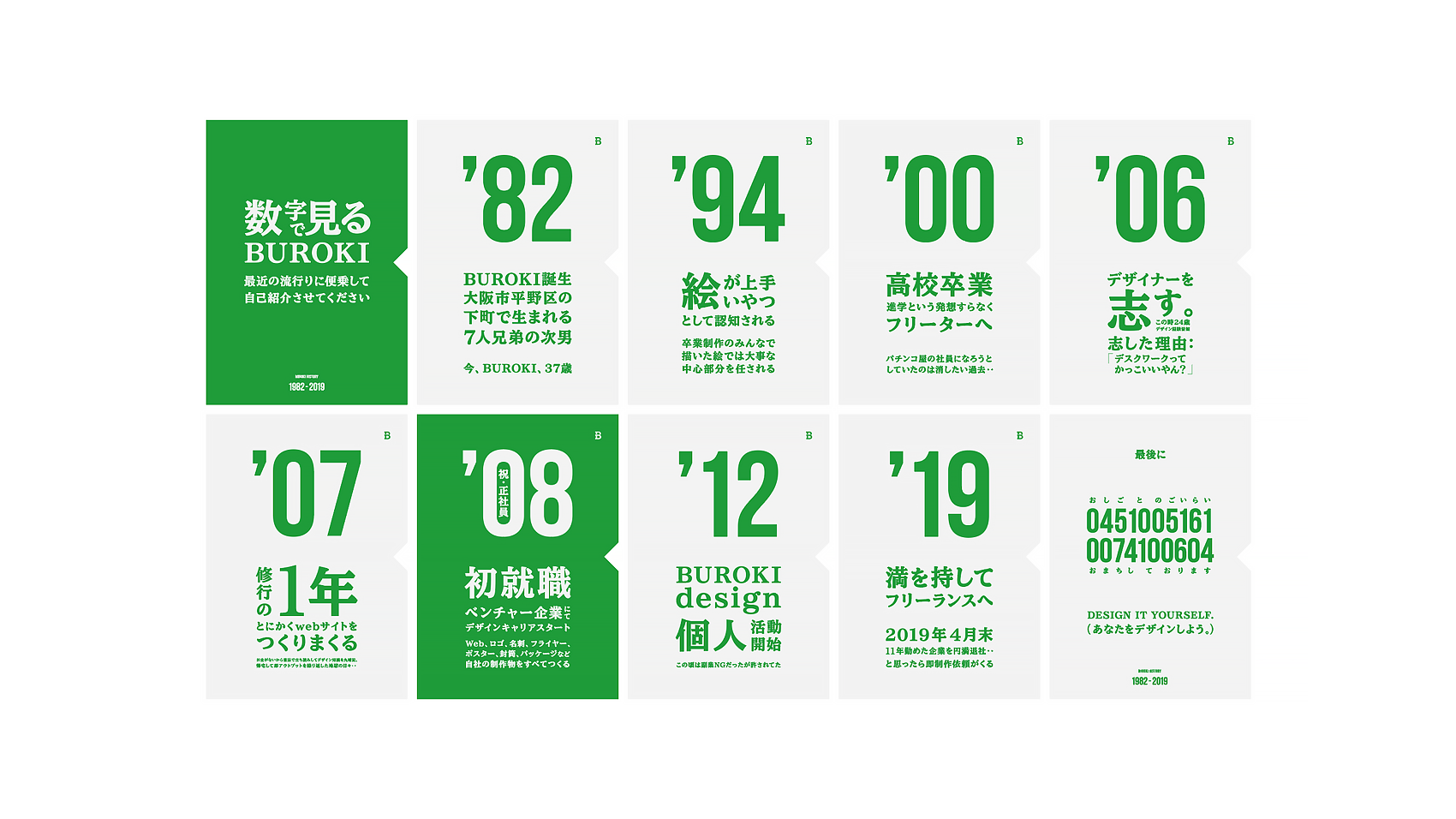
今回の内容はデザイナーとしての自己紹介で、文字を大きめにする・・となると西暦を使うのがよさそうです。数字は老若男女問わず誰でも理解できるし、ひらがな、カタカナ、漢字と違ってシンプルで見やすく、読みやすいです。その数字を上半分を埋めるくらいに大きく配置するとインパクトもあってより見てもらいやすくなりそうです。
上半分に西暦の数字があり、下半分はその西暦にあった出来事(トピック)を端的に日本語で記載する。基本的にはそんなデザイン構成にしました。
数字のフォントはどんなフォントを使うか?桁数は少ないですがサイズが大きいので横幅をとるフォントは使えません。さらに下の日本語との調和、幅もできるだけ合わせたい。カラーはボクがよく使っているグリーンでいいでしょう。日本語のフォントは数字のフォントとは違って明朝体のようなフォントを使ったらギャップが出て読んでもらいやすくなるかもしれません。
さらにデザイン要素を加える
カラー、フォント、全体のデザインが決まって、そのままつくっていくのもいいのですが、やっぱりそれだけじゃ面白くない・・もうちょっとデザイナーとして何かできないか?を考えてしまうのがボクの良いところでもあり、悪いところでもあります(汗)。
投稿を見てくれる人にもう少し「デザイン」を感じてほしい・・なので、下半分の日本語をタイポグラフィで組んでいくことにしました。読ませたい文字を大きくしたり、メリハリをつけながら組んでいく。すべてのページで高さを合わせつつ、右と左の両端も揃えてグリッド感(格子状)を出していく・・
こういう文字組みはデザイナー以外の人にはできません。シンプルなデザインの中でもちょっと工夫をするだけでかなり特徴的なものになりますね。
最後のあいさつも数字で締める(笑)
最後のページはどんなことを書こうか、少し迷いました。「こんなボクでもなれたんだから、あなたもデザイナーになれますよ!」というメッセージも違う気がするし(デザイナーになりたい人ばかりではないため)、「お仕事のご依頼お待ちしています」と書くだけではつまらないし、ここまでのページの流れで長々と文章を書くのも読みづらいし・・
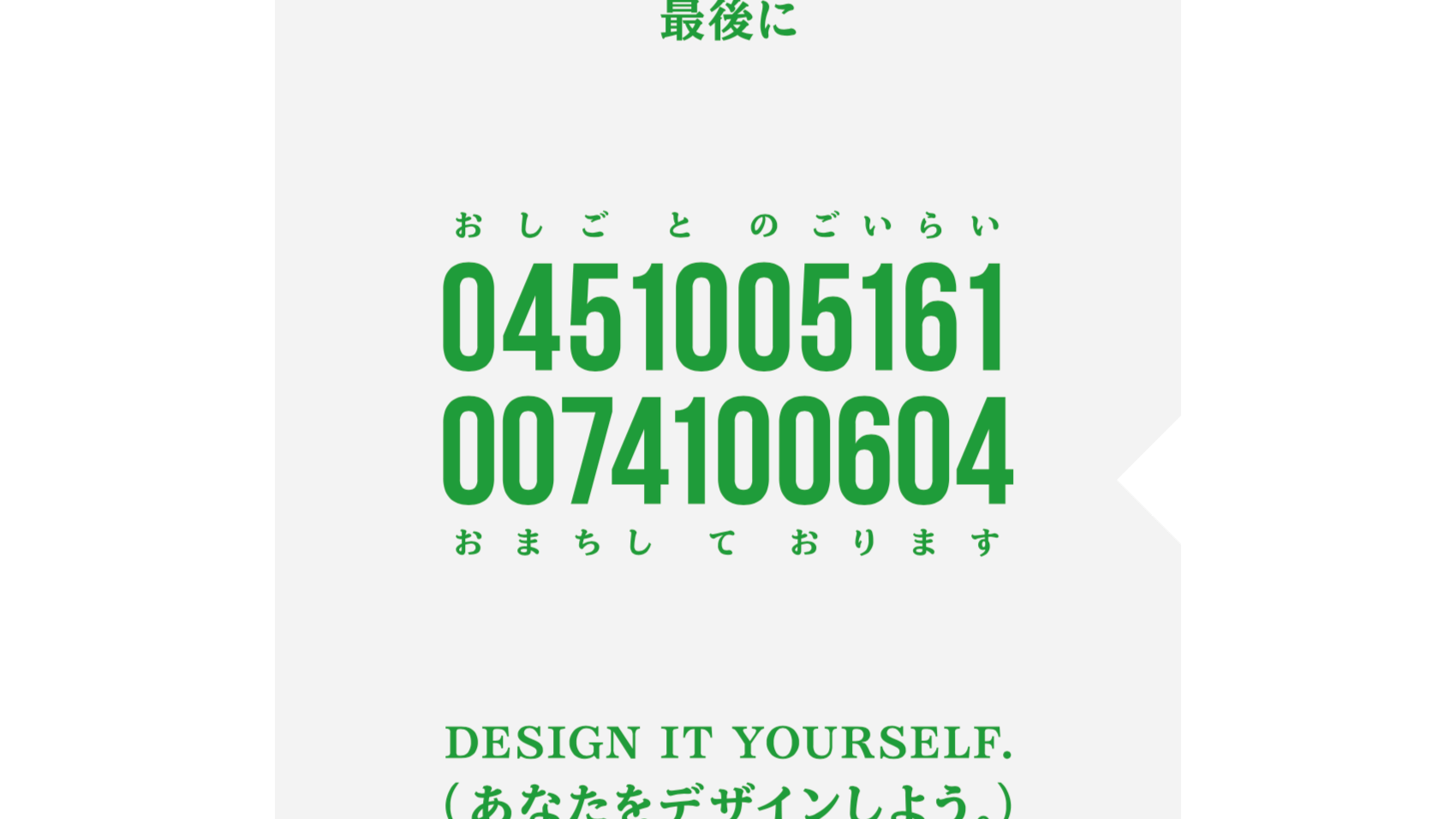
ということで、思いついたのがこちら。数字を見せてきたんだからメッセージも数字で表現しようと思いました。
ここまで数字をメインで見せてきたので、最後も数字で締めくくる。内容は「お仕事ください」的なひと言なんですけど、数字にすることでユーモアが出て、本気なのか本気じゃないのか、ここまでの他のページの文脈も含めてよくわからないところがボクらしくていいかなと思っています。
今回の自己紹介資料はそんな経緯で制作していきました。文字にしてみるとけっこう面白いですね。
そしてなんと、今回制作した資料デザインをPDF形式にてアップロードしました。下記のリンクから見れますのでよかったらご覧ください。
サイズを小さくしても問題ないと思うので、名刺サイズで自己紹介カードセットでもつくろうかなと考えています。
DESIGN IT YOURSELF!(あなたをデザインしよう)
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Design Ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
小細工不要。誠実さを伝えるBEAR'S WORKSのwebサイトデザイン
2024.04.10.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
画像に頼らず文字でシンプルに魅せる。EDUWARD Pressのwebサイトデザ...
2021.08.03.
design ranking
人気デザインランキング
2日間ぶっ通しでつくった36枚のECサイト用バナーデザイン
2020.05.31.
最近制作したバナーデザインをまとめて公開vol.1
2021.08.09.
小細工不要。誠実さを伝えるBEAR'S WORKSのwebサイトデザイン
2024.04.10.
最近制作したバナーデザインをまとめて公開vol.2
2022.02.22.
画像に頼らず文字でシンプルに魅せる。EDUWARD Pressのwebサイトデザ...
2021.08.03.