blog

いまの時代、webサイトや1枚もののLP(ランディングページ)などを無料・有料で作成できるツールがデザイナーだけでなく、一般の方にも浸透してきました。
ツールを使うには少し専門的な知識やスキルが必要になることもありますが、そういった問題も作成ツールの今後の改善によって解消され、あまり制作に対して知識のない方でも、より簡単に作成できるようになっていくでしょう。
この時代の流れを受けて、webページを構築するコードの知識がなくても制作できることを売りにしたノーコードデザイナーであったり、職業訓練校や専門学校などを卒業してすぐにフリーランスデザイナーになるという方も増えてきたように思います。個人で活動することに対する敷居が低くなったんですね。
webサイトをつくるだけなら誰でもできる時代に
ですが、webデザイナーを名乗るのではあれば、デザインやコーディングはできて当たり前です。それが仕事ですから、できないほうがおかしいですよね。
しかし、webサイト制作はデザインやコーディングだけでは成り立っていません。
デザイン、コーディングという作業はあくまでwebサイトを制作する上での最後の工程であって、それらだけが出来たところでwebサイトとしては形にすることはできても、クライアントさまが抱えている、本当の意味での問題解決にはつながりません。
ではフリーランスのwebデザイナーにとって制作以外で何が必要かというと、webページやwebサイトの構成を考える力なんですよね。なので今回のブログでは、ボクが考える「webデザイナーの構成力」について書いてみたいと思います。

つくれるだけでは差別化できない時代です。
クライアントさま側ではできない部分
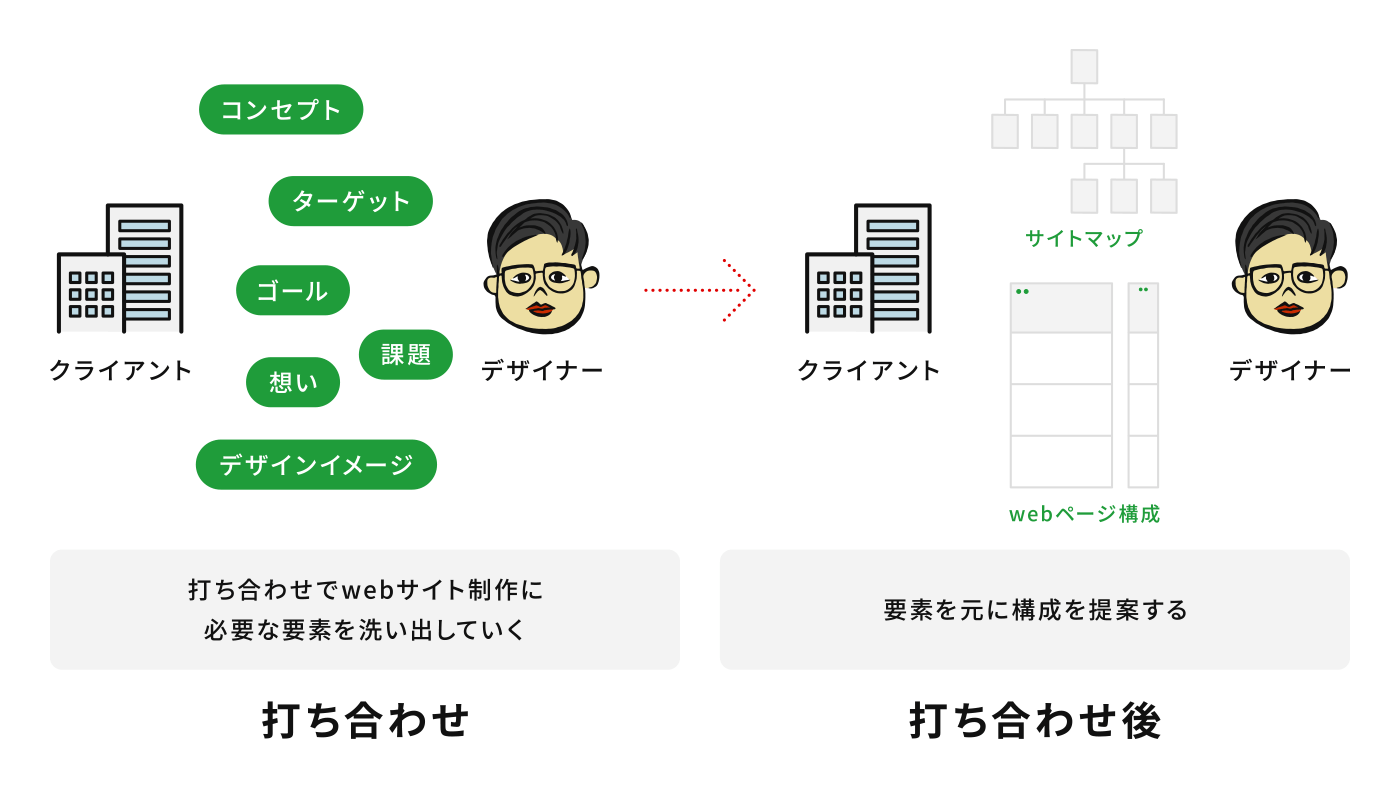
webサイト制作をはじめるとき、まずはクライアントさまと制作に対しての打ち合わせをすることになりますが、その時に洗い出せる内容は大まかに以下のような内容です。
- webサイト制作の目的は何か?
- ターゲットはどの層か?
- 何を伝えたい、何を載せたいか?
- ゴールはどこか?
- どんなデザインがいいか?
などなど。
上記の項目が決まり次第、テキストや写真などのページに載せる素材を用意し、いよいよwebサイト制作を開始するという流れが一般的です。
ですが、この段階ではどの内容をどのページに、どのように載せるか?という構成の部分までは詰めることはできていませんし、クライアントさまもそこまでのイメージを持たれていないことが多いです(たまにものすごくきっちり決めてくださる方もいらっしゃいますが 笑)。ほとんどの場合、クライアントさま側では構成を考えることができず、いただいた内容からデザイナー側がwebサイトやページの内容を構成し、クライアントさまに提案しなればいけません。
「構成」とは?
いま一度、構成について考えてみます。
構成をネットで調べると、「各部分を集めて、または各部分が集まって全体を組み立てること。その組立て。」と出てきます。
打ち合わせ後に用意されていくキャッチコピーや文章、写真などの要素たちをどのようにページとして違和感なく組み立ていくか・・。そしてページの集合体であるwebサイトにはどんなページが何ページ必要か、それらをどのようにリンクさせていくかなどの構成を考案し、クライアントさまに提案します。

ちなみにボクの場合も同様に、打ち合わせ後にまずはwebサイトにどんなページが必要か?のサイトマップを作成し、TOPページには内容をどう載せていくか?のワイヤーフレームを簡単に作成し、実際にデザインしていく前にクライアントさまに共有し、共通認識として持っていただくようにしています。
デザインとして形にする前にできるだけコミュニケーションを密にとり、相違がないように共通認識を強く持っておくこともスムーズに制作を進めるために重要ですね。
webサイトに訪れる人を想定し、流れで考える力
ページの構成を考えるとき、特にTOPページの場合はサイトの中でも一番アクセスがあるページですから、googleなどのネット検索から訪れることを想定して構成を考えることも多いです。
例えば企業サイトの場合、その企業のことを知らない人がwebサイトに訪れることはほぼないといってもいいです。各メディアや企業説明会、商談など、何かしらのきっかけでその企業を知り、企業名キーワードで検索をかけてwebサイトを訪れるというパターンが多いです。
ではその検索して訪れた人は、その企業の何を知りたいのか?
どんな企業でどんな事業をどんな目的でやっているのか・・などなど。
そういったことを想像しながらページの構成を組み立てていくのもひとつの手段です。
度重なる打ち合わせでも見失わない力
事前のコミュニケーションがすごく大事だと前述しましたが、場合によっては制作途中にクライアントさまの要望で内容が変更になったり、そもそものコンセプトを見直すことになったりもします。
そういったイレギュラーな事態でも柔軟に考案・提案ができる構成力があれば、どんな要望であれ行き詰まることなくすぐにリカバリーできますし、本質の部分を残しつつ、新たにwebページやwebサイトの構成を練ることもできます。
構成力を身につけると信頼につながる
今回は「webデザイナーの構成力」というテーマで、自分の実体験を交えながら書いてみました。
webサイト制作といってもいろんな案件があり、クライアントさまの要望も様々で、イレギュラーなことなんてしょっちゅう起こります。ですが、どんな案件にでも対応できる構成力を身につけていると、どんな状況でも柔軟に対応・提案することができるのでクライアントさまから信頼を得ることができ、長期的なお付き合いにつながることもあります。
特にフリーランスの場合、チーム編成で仕事をしていない限りは、デザインやコーディングだけでなく、web制作にまつわるすべての工程を一人で行わなければいけません。そしてこの構成力を身につけるにはそれなりの経験も必要です。
この構成力はデザインと違い目に見えない力なので、クライアントさまにはなかなか伝わらない部分ではありますが、いつまでも必要とされるデザイナーになるためにデザインスキルだけでなく、柔軟に内容を組み立てられる構成力は身につけておきたいですね。

どんな案件でも提案できるデザイナーになりましょう!
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.