blog

今回はボクがスマホ用にwebページをデザインするときに気をつけていることを紹介します。
それは何かというと、「テキストの改行」です。
昨今のwebサイトはレスポンシブデザインといって、1枚のwebページをPCモニターやスマホ画面それぞれでwebサイトを表示できるように、各デバイスごとにデザインを最適化して制作することが当たり前になっています。
例えば、あるwebサイトのPCモニターでの表示は左上にロゴ、右上にナビゲーションが表示されるようにしていますが、スマホの場合はモニター画面が小さいのでロゴを上部中央に配置し、ナビゲーションは右上のバーガーアイコンをタップして表示するようにする、などなど・・。webデザイナーはモニターのサイズによってできるだけ使いやすくするために工夫を凝らしながらwebサイトを制作しています。
ボクのこのwebサイトもレスポンシブデザインで制作していますので、PCブラウザでご覧の方はウインドウサイズを横に狭めてみてください。狭くなればなるほどサイトの表示が変わっていくと思います。

ウインドウを最短まで狭くすると、スマホと同じ表示になります。

そういうデザイン的にわかりやすい部分の最適化は意識している人が多いと思いますが、今回ボクが言いたいのはその部分ではなく文章の部分。テキストの最適化ができていないwebサイトをよく見かけるんです。
どういうことかというと、下記の画像をご覧ください。

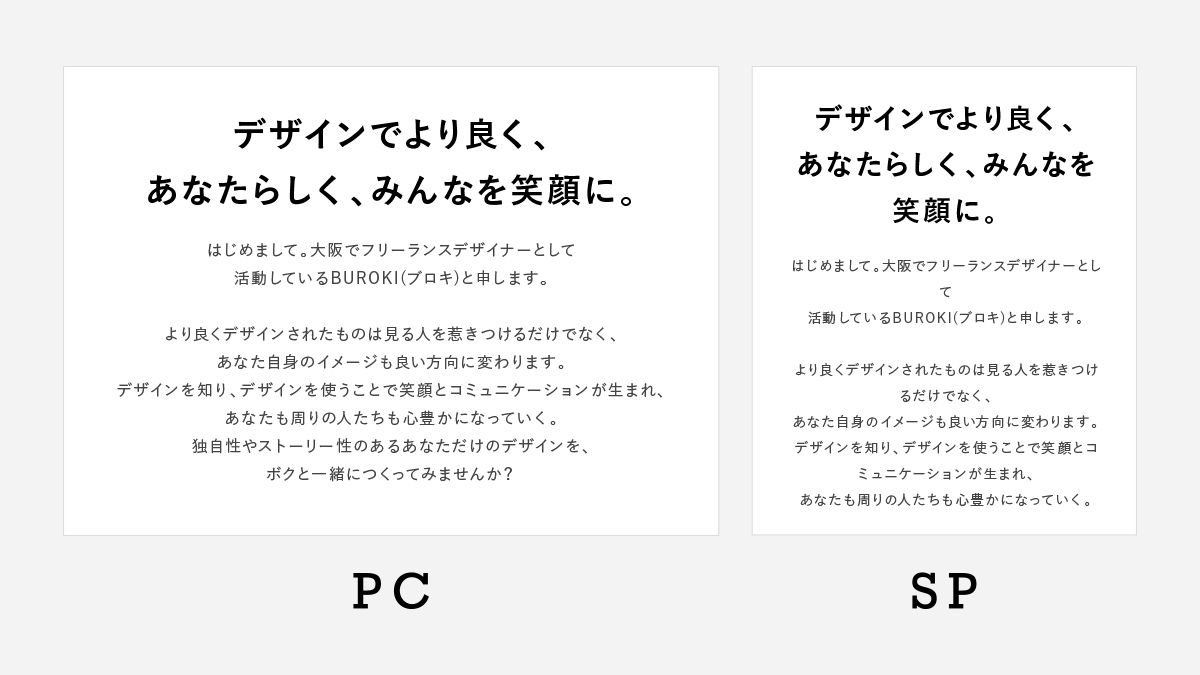
この画像はレスポンシブデザインでつくられたwebサイトによくあるテキスト部分のPCとスマホでの表示の比較です。PCとスマホで同じデザインが施されていると、スマホでwebサイトを見た場合大体こんな感じの表示になります。
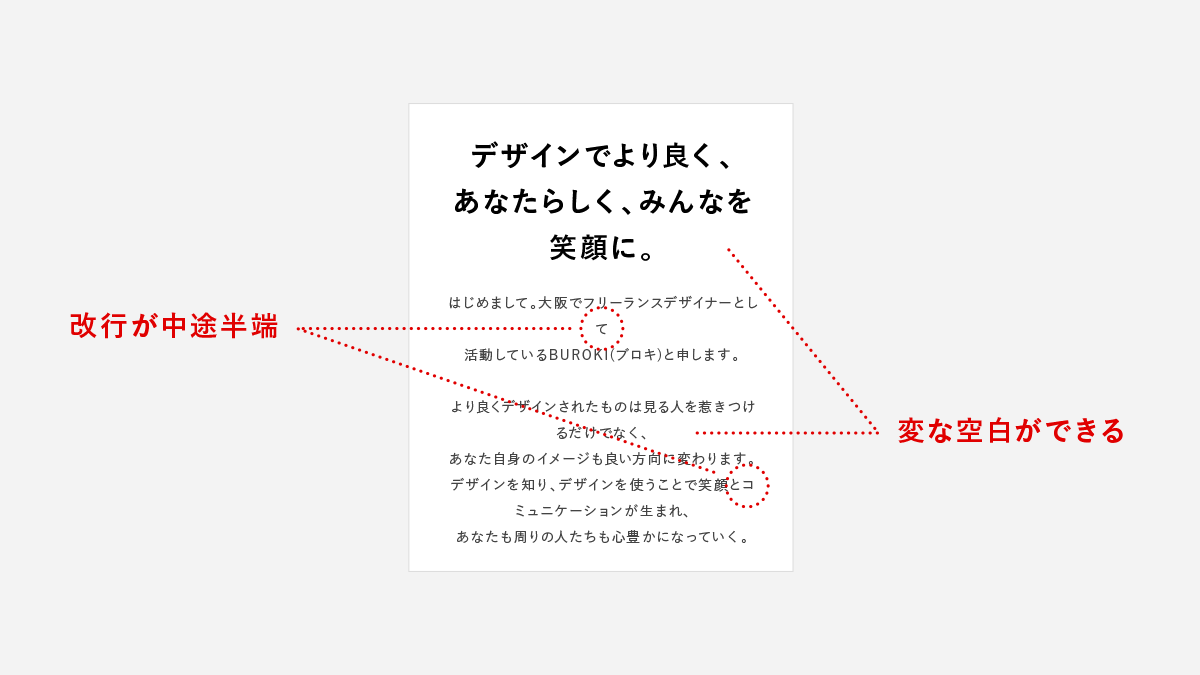
ですが、スマホのほうは文章の途中で不自然に改行されてあるように感じませんか?PCとスマホではPCは横型、スマホは縦型とモニターの形が違うので、同じような改行と揃え方では違和感のある文章になってしまうことがよく起こるんですね。

ここに違和感を持ち、スマホならスマホのテキストの表示を意識するとwebページが格段にレベルアップします。

webデザイナーであっても意外と気付かないポイント!
スマホの改行デザインの考え方
スマホを持っていない人はほとんどいないと思うので持っている前提でお話ししますと、スマホの画面は縦長で、横幅は狭いです。この「横幅が狭い」ということを念頭に置いてテキストの装飾をスマホはスマホで見直す必要があります。
スマホのみ改行を無効にする
webページを見やすくするために、長めの文章ならきりのいいところでbrタグを使って改行することはよくあります。
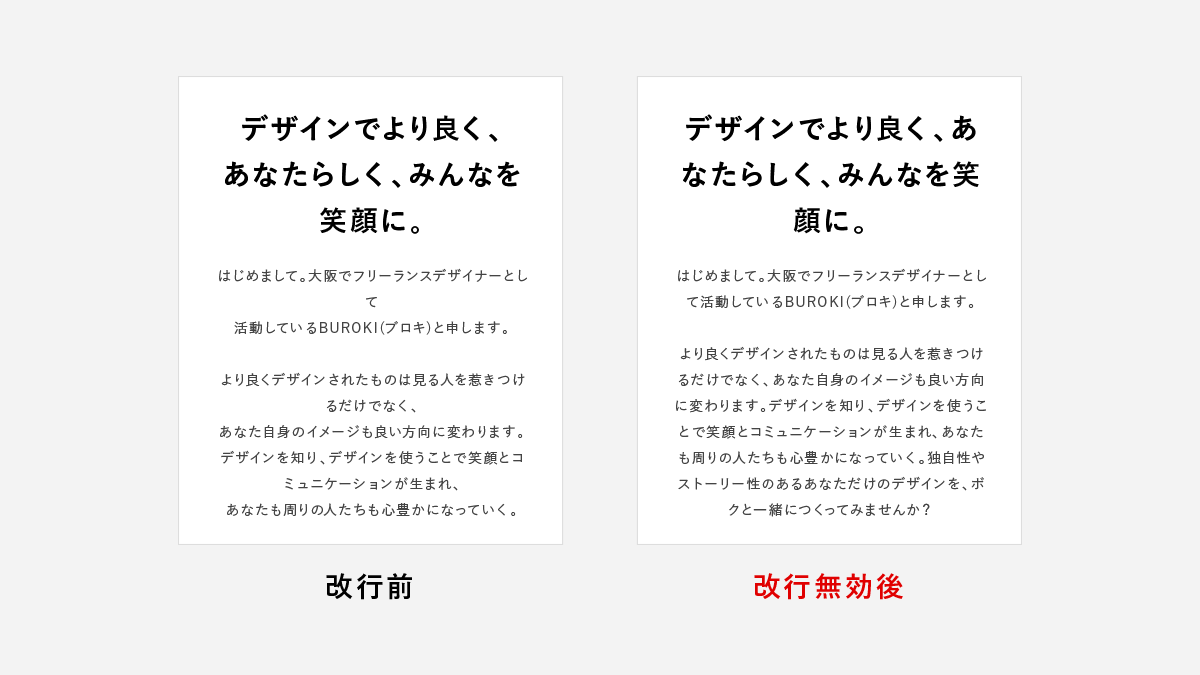
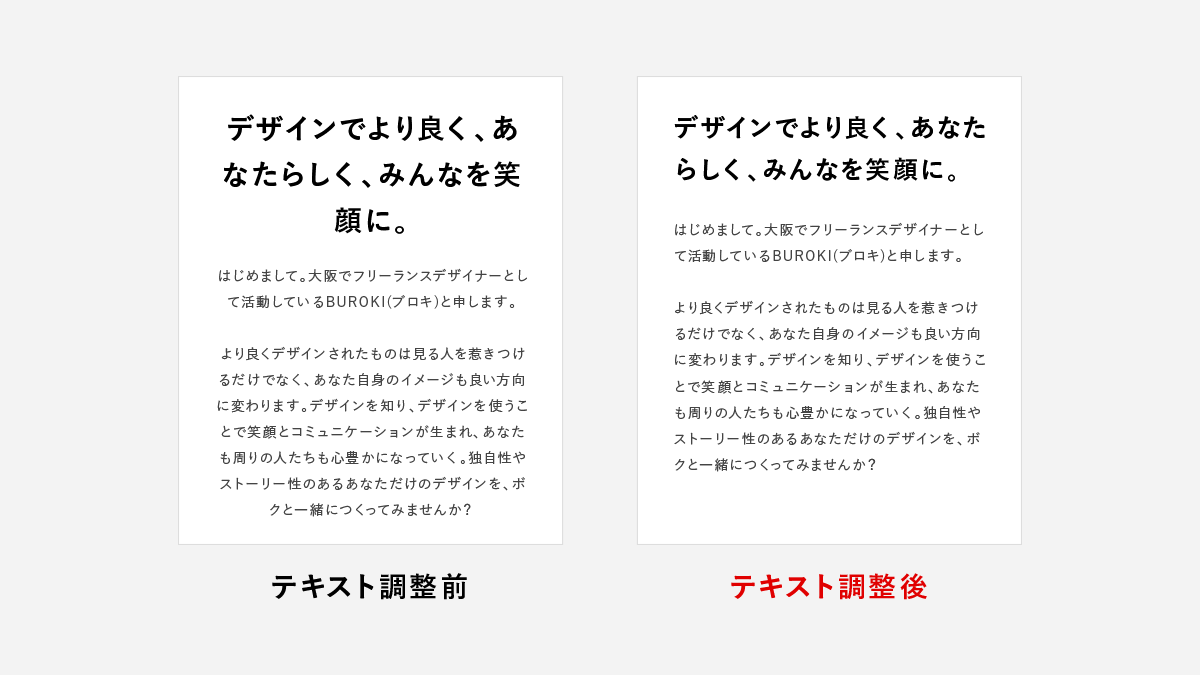
今回のサンプルもタイトルや文章をbrで改行しているので、PCはそのままにしておいてスマホのみbrでの改行を無効にします。すると下記の画像のようにテキストが表示されます。

右側がbrタグを無効にして改行をなくしたものなのですが、余計な余白や不自然な改行がなくなり、目線の動きも左よりは抑えられています。このように、スマホでの表示のみ改行を制限することで文章にまとまりをつくることができ、見る人のストレスを軽減することができます。
ちなみに、brでの改行はcssで「display:none;」で無効にすることができます。
- p {
text-align:center;
font-size:1.4rem;
line-height:1.8;
letter-spacing:0.1em;
} - p br {
display:none;
}
レスポンシブの場合はスマホのみのcssに指定しましょう。
スマホで中央揃えをするときは文字数に注意
改行をなくしたことで読みやすくはなったのですが、タイトル部分と文章部分の両端の余白が気になりますね。
タイトルのこの文字数なら3行よりもテキストのサイズを小さくして2行にしたほうが読みやすいですし、PCとは違い中央揃えではなく左揃えのほうが読みやすいかもしれません。ということで、cssで調整してみます。

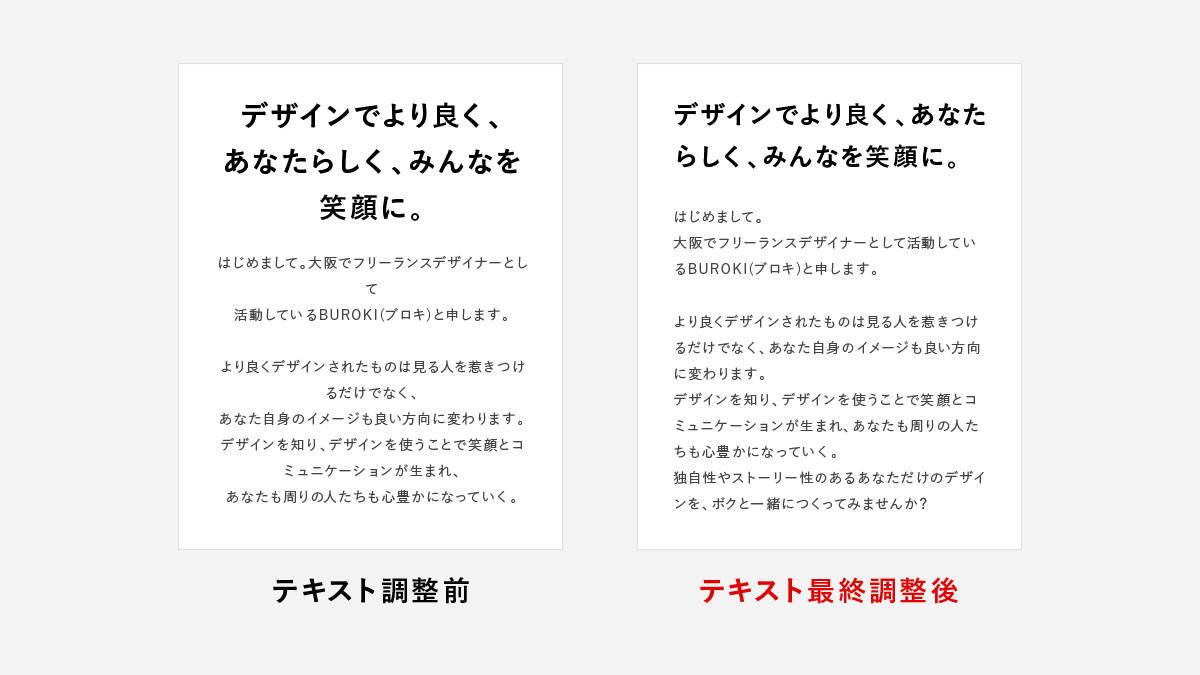
タイトルの文字サイズを2行になるように調整し、タイトルと文章を中央揃えから左揃えにしたので目線を左から右だけの動きに統一でき、全体的にまとまりが出ましたね。
タイトルの部分は文字数によってどうしても見づらくなったりはしますが、特にスマホの場合は中央揃えするなら1行で収まるくらいの文字数で考えたほうがいいと思います。中途半端に2行などになってしまうと目線が左から右、中央から右、といった風に散りがちになり、見る人にストレスを与えてしまう可能性があるからです。
改行をPCとスマホで使い分ける
最後はもう少し上級な改行テクニックです。
上に書きましたスマホのみ改行を無効にする「display:none;」のやり方もいいのですが、これではbrがすべて無効にされてしまい、ここだけはどうしても改行したい!という要望に応えることはできません。
文章が長くなってしまうとちょっと重苦しい印象を与えてしまい、文字の塊に見えてしまって読む気も無くしてしまいかねませんね・・。ということで、PCとスマホで改行するポイントを分けるやり方もあります。
それはあらかじめPCのcssに「.sp {display:none;}」を、スマホのcssには「.pc {display:none;}」といったclassを用意しておいて、brに割りふる方法です。
ちょっと専門的な話で申し訳ないですがそれぞれ説明しますと、PCのcssに「.sp {display:none;}」を設定し、
タグを挿入するときにclass=”sp”を割り振ると、class=”sp”がついたタグはPCでは改行は無効だよという意味になります。
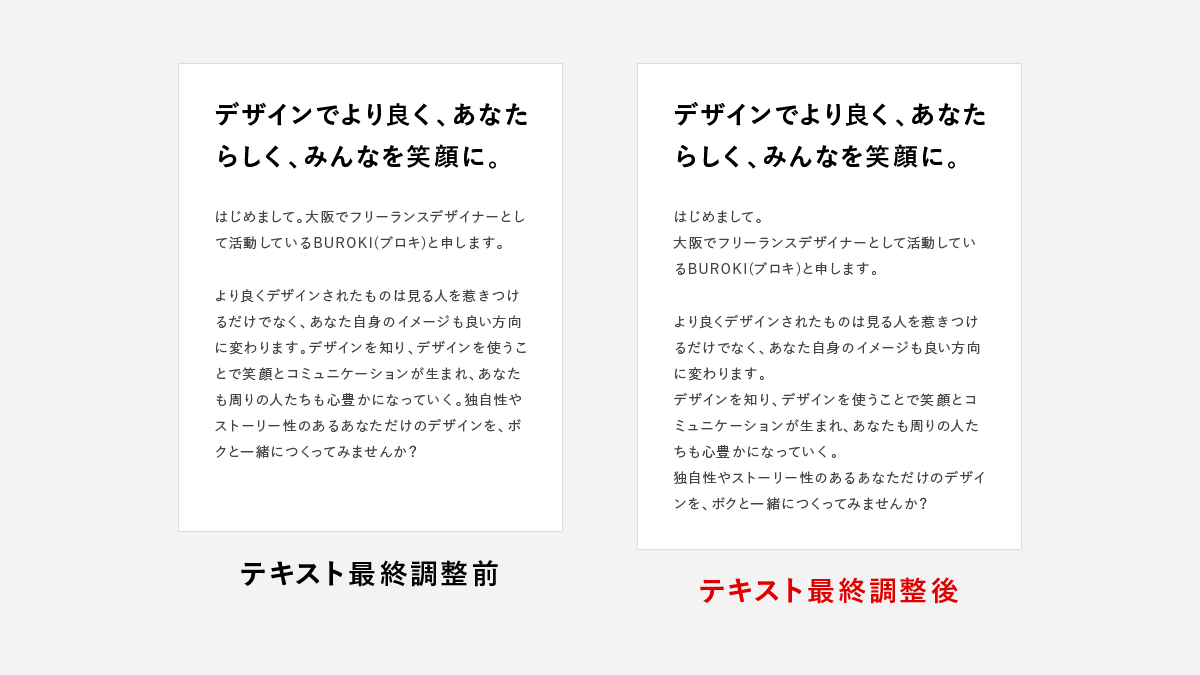
スマホも同じく「.pc {display:none;}」を設定することでclass=”pc”はスマホ表示では無効ということを指定することができます。これを利用して文章にbrを割り振っていきます。すると最終的にはこのような文章のデザインが可能になります。

これでひとまずはテキストの調整が完了です。
左の調整前より縦に長くはなりましたが、適切な改行がされているので重苦しさは無くなり、まとまりのある中でスッキリとした印象を与えられていると思います。
テキストの最適化をはじめる前の文章と見比べてみると、全然違うデザインになっていることがわかると思います。テキストだけでもデザイナーによってはここまで手を加えることができるということです。

意外とここまで調整されているwebサイトは少なく、盲点だなと感じています。
違和感なく内容にすっと入れるデザインこそが優れたデザイン
今回はボクがよく意識しているwebページの改行テクニックを紹介しました。
いまはモニターのサイズも多岐にわたり、一概にこの方法が最適!とはいえない時代ではありますが、PCは横長でスマホは縦長と、双方で明らかにモニターの形状が違います。形状が違えば見せ方も違って当然です。ページ全体のデザインだけでなく、こういった文章の細かなところまで気を配れるようになるとよりデザイナーとして気づきを得ていけるのではと思います。
webサイトのデザインが目立ち、デザインが評価されることよりも大事なのは記載されているテキストや写真であって、webサイトは各クライアントさまが抱いている目的達成や問題解決のための手段であるということを忘れないようにしたいですね。

これを参考にし、自分なりの方法を見つけるのもいいですね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.