blog

最近はwebサイト関係の制作依頼をいただく機会が多いですが、制作実績にもあげていますが名刺もそれなりにつくってきており、名刺デザインには自信があります。
名刺をデザインするとき、クライアントさまの業種や思い、コミュニケーションで洗い出されたことを表現することはもちろんですが、レイアウトパターンは引き出しとして複数持っておくにこしたことはないと思います。
なので今回のブログは、横型名刺のデザインバリエーションをいくつか紹介しようと思います。自分の名刺をつくってみようか検討している方、デザインの勉強中の方など、良かったら参考にして、いろいろ応用してみてください。

デザインの引き出しは多いほうがいい!
variation list
横型名刺デザインバリエーションリスト
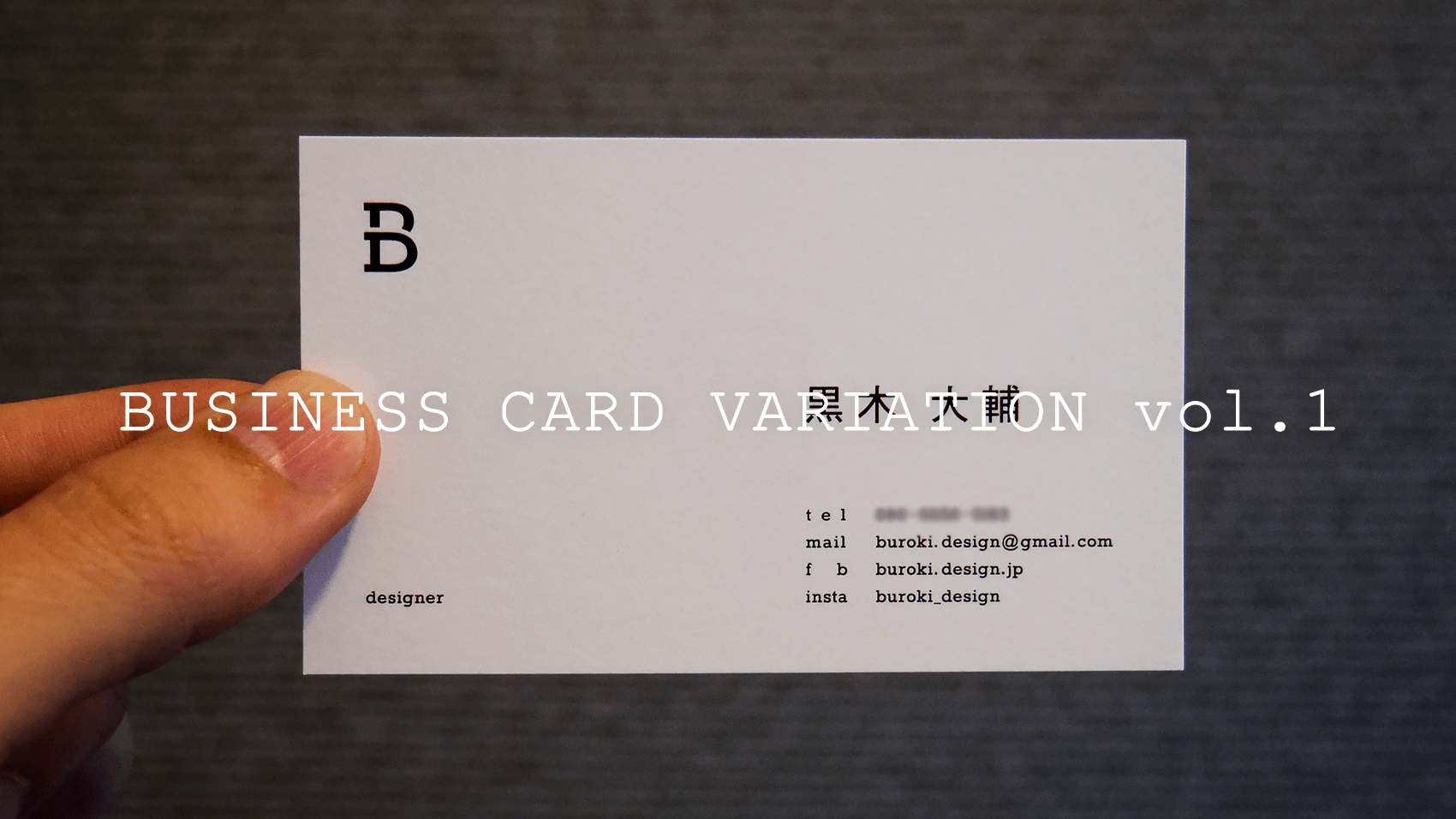
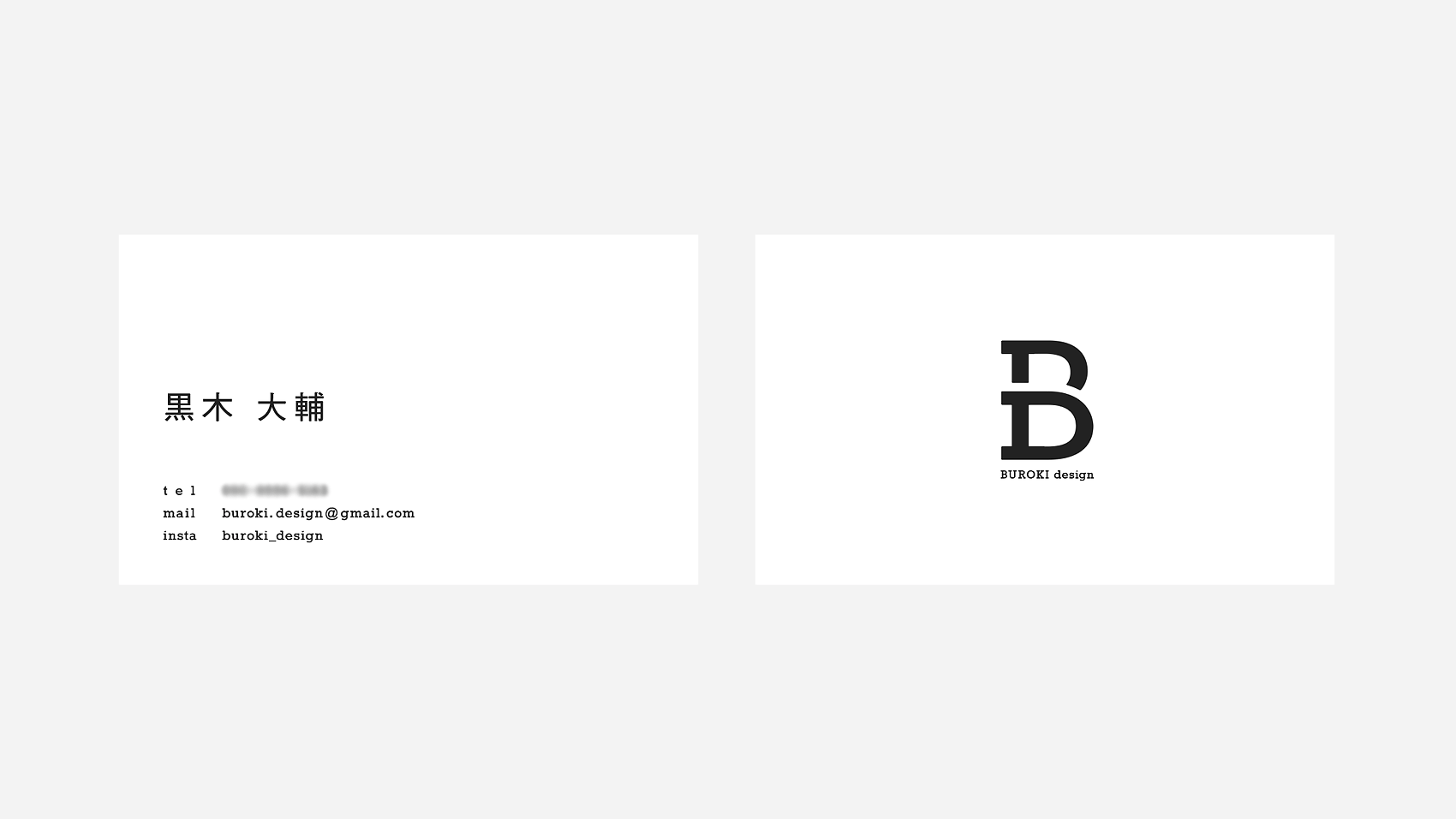
バリエーション1. 基本的な横型名刺デザイン
まずは横型名刺の基本的なデザインです。表面にロゴ、裏面に情報、左寄せレイアウトです。名刺サイズは横91mm、縦55mmの標準サイズですが、用紙の周辺に7mmの余白を設けています。情報量によっては6mmの余白にすることもありますが、基本的には余白を広めにとることを大事にしています。

横書きで文字を記載すると、左から右へ文字が綴られていくので、左寄せにしたほうが視線の流れ的にも見やすいです。右側の余白が空きすぎて気になるという方はスローガンやロゴなどを右側に載せてもいいと思います。
無難なレイアウトですがビジネスシーンでは使いやすいデザインだと思います。
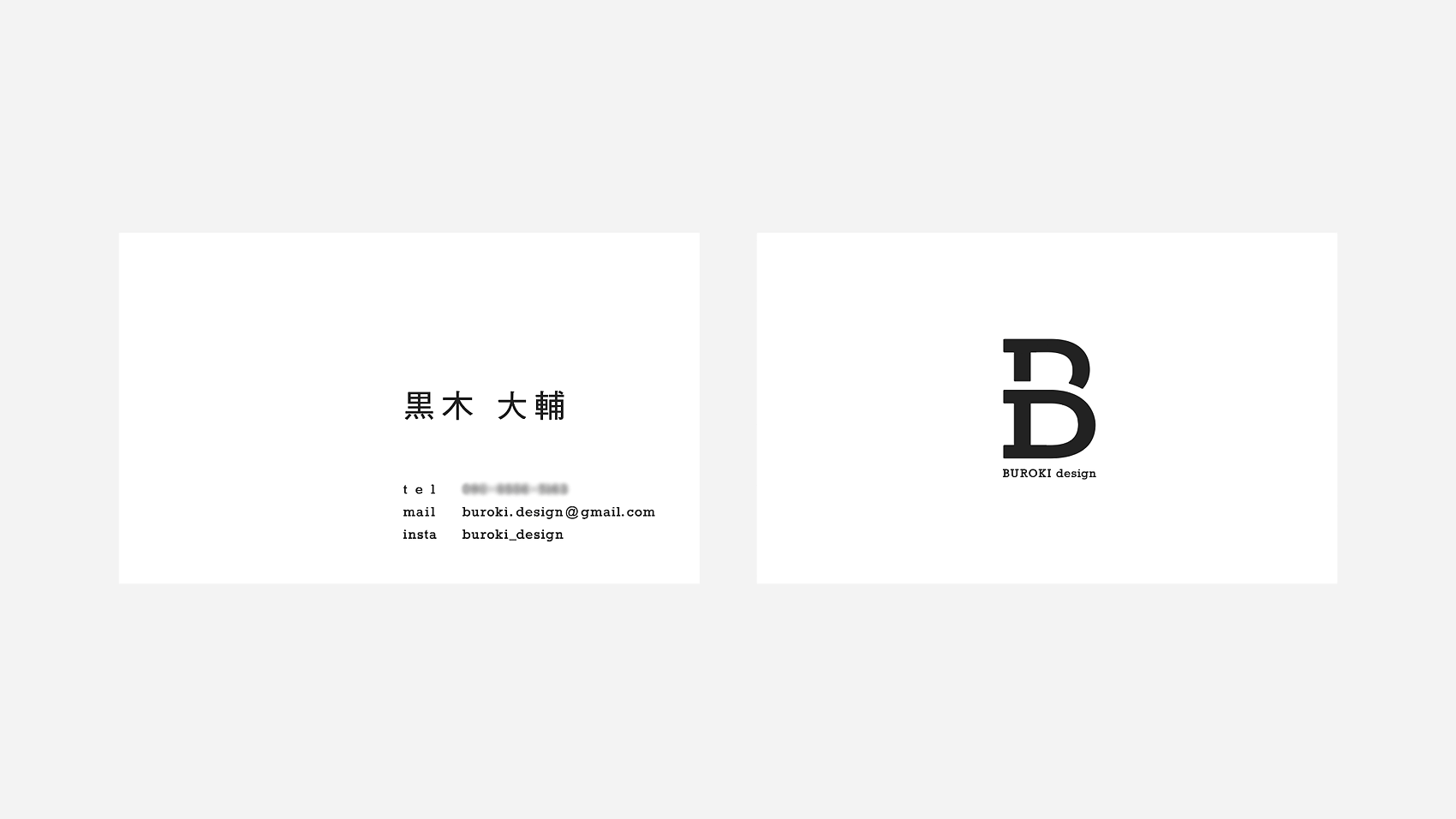
バリエーション2. 余白をより目立たせる
先ほどの基本デザインから、裏面の情報を右寄せにしたレイアウトです。

先に視線がいきやすい左側を空白にすることでひと味違った雰囲気を感じてもらえます。少し違和感を与えたいときなどに有効です。
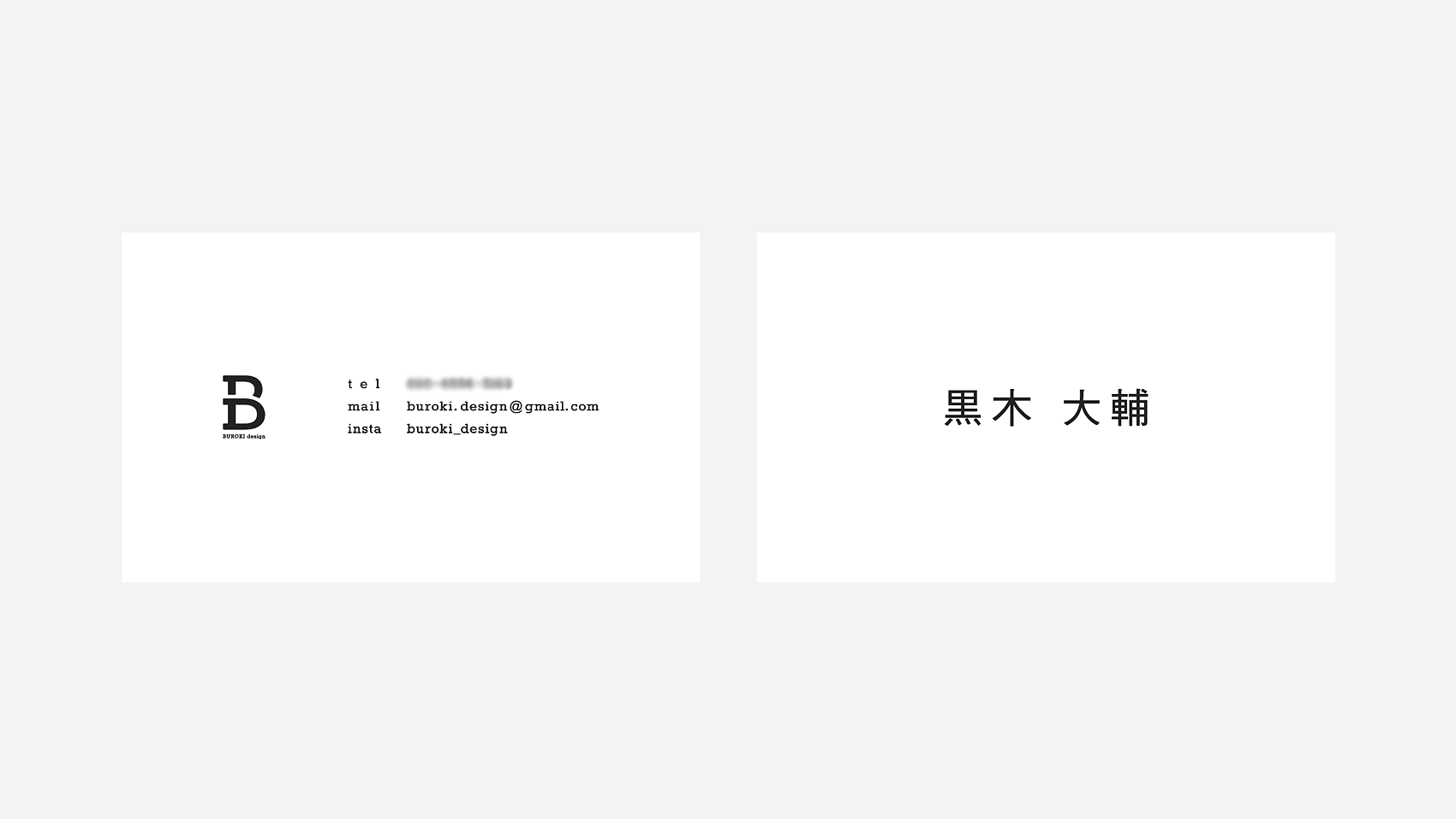
バリエーション3. 名前だけ片面に独立させる
意外と有名クリエイターに多いのが、片面に名前しか載せていない名刺デザインです。

このように名前だけを独立させた名刺は、「まずは名前を覚えてもらう」という意図が込められています。電話番号や住所などの余計な情報を裏面に記載し、片面に名前のみを載せることで名刺交換時に名前だけを見せることができる。非常にデザイナーらしい思考の名刺だと思います。
裏面は名前の配置と合わせてロゴと連絡先を縦中央に配置し、上下の余白に統一感を持たせています。
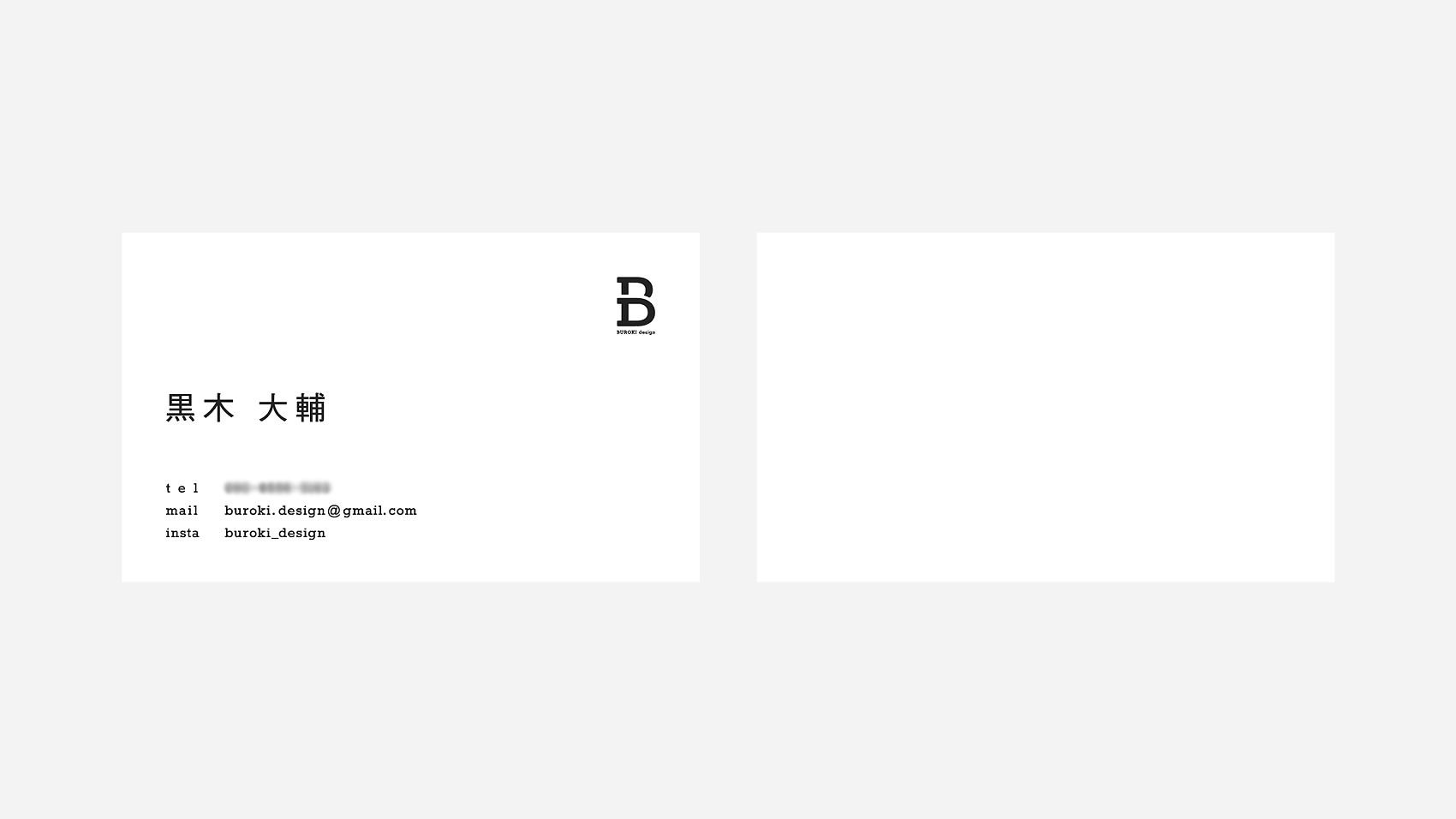
バリエーション4. 表面にすべての情報を載せる
バリエーション3までは表面と裏面で載せるものを分けていましたが、情報量によってはすべて片面でまとめてしまってもいいと思います。ボク自信はあまり名刺にたくさん情報を載せたいほうではないので(名前と連絡先のみでいいと思っています)、片面のみで収めることも多々あります。

空いた片面はどうするか?ですが、
片面のみ印刷する名刺にしてもいいですし、スローガンを載せてもいいですし、デザイナーなら作品を載せてもいいと思います。情報を片面に集約することでもう片面で自由に表現できるのがこのレイアウトの強みですね。
バリエーション5. 基本的な横型名刺デザイン
バリエーション4の配置が逆のバージョンです。
まずロゴから入り、名前、連絡先という流れでデザインしています。

ボクがクライアントさま以外の方々に渡す用に制作した「ライト名刺」はこのレイアウトを採用しています。詳細は下記のリンクからご覧ください。
このバリエーションも表面にユニークさをプラスすることができます。
バリエーション6. ちょっとクセありな横型名刺デザイン
最後はちょっとクセがある名刺デザインをご紹介。
読みやすさやデザインのセオリー的なものはあえて無視する横書きと縦書きをミックスしたレイアウトです。

横書きの英字をあえて傾かせているのですが、これくらいの文字数の英字なら読めないこともないので、人と差をつけるならこういった名刺デザインもアリだと思います。
デザインバリエーション記事は他にもあります
今回は横型の名刺デザインのバリエーションをいくつか紹介しましたが、他にもタイポグラフィや文字の装飾のバリエーションなど紹介していますので、よかったら下記のリンクよりご覧ください。
かなり不定期で申し訳ないですが、バリエーション記事もできるだけ更新していこうと思います・・!
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.