blog

design_thing
ワンクリックでキャッシュを削除できるchromeの「clear cache」が超便利!
2020.07.24.
前回のブログではgoogle chromeスマホアプリのキャッシュをクリアする方法をご紹介しましたが・・もちろんPCにもキャッシュを消す方法はあります。スマホの記事は下記のリンクからご覧ください。
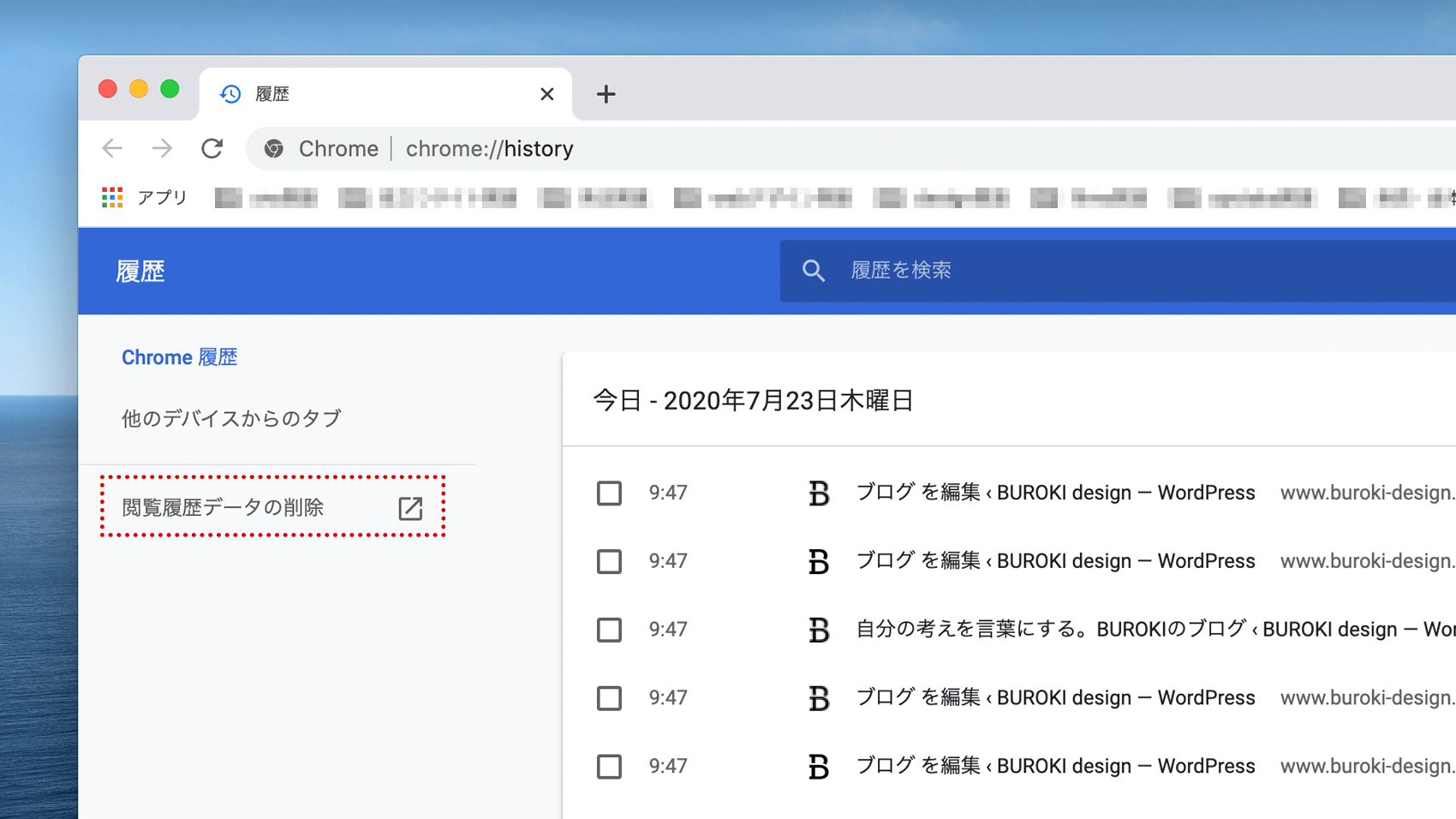
PCでも履歴メニューから閲覧履歴データの削除はできるのですが・・複数の操作が必要になるので、ちょっと手間ですよね。

スマホより画面が広くてスペックも高くて操作もしやすいPCならもっと手軽に簡単にキャッシュをクリアできるのでは・・?そうです。実はもっと簡単な方法があります。それはgoogleの拡張機能「clear cache(クリアキャッシュ)」を利用する方法です。今回はPCでのキャッシュのクリア方法をご紹介いたします。

これをやると今後はワンクリックでキャッシュをクリアできるようになります!
1. まず「clear cache」でgoogle検索し、ウェブストアにアクセス
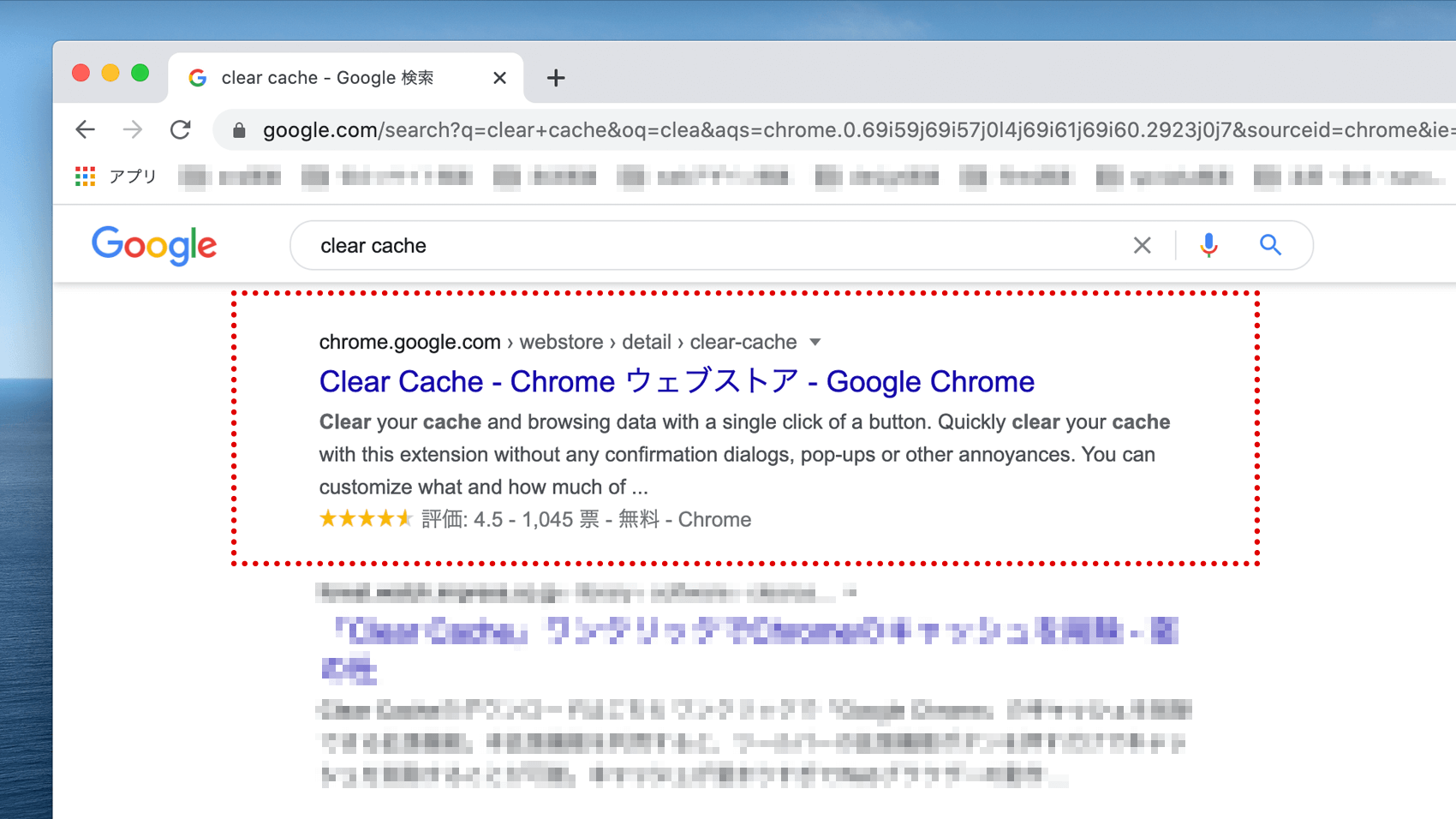
clear cacheを利用する方法はボクでもすぐできるくらいめちゃくちゃ簡単です。まずはgoogleで「clear cache」と検索します。
するとclear cacheに関するいろんなwebページへの検索結果が表示されるので、その中でこの「google chromeウェブストア」のリンクをクリックします。

2. 「clear cache」を追加する
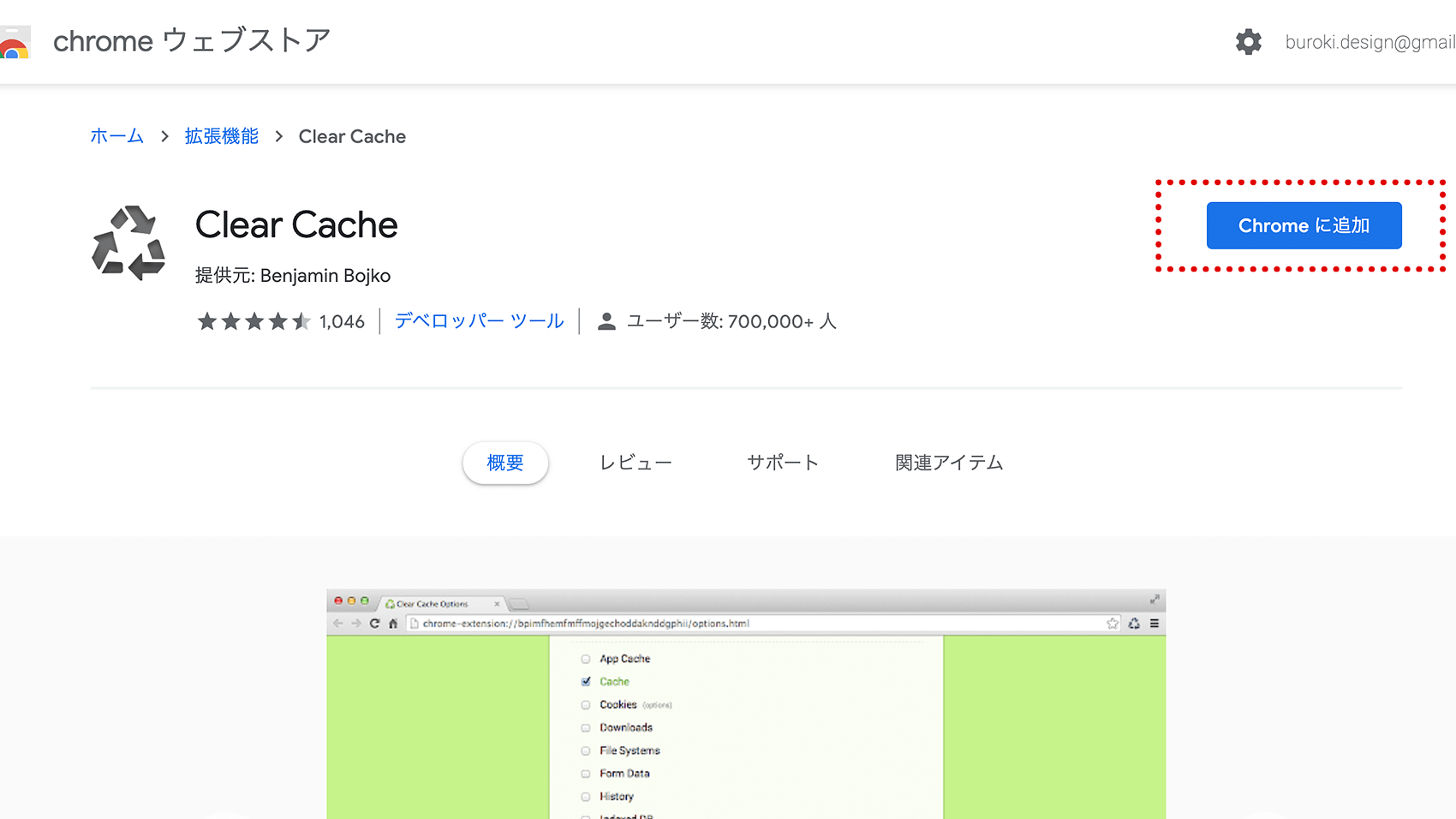
アクセスするとウェブストア内のclear cacheページが表示されます。そのページの右にある「Chromeに追加」の青いボタンをクリックします。

「ウェブストア」ですが無料です!
ちなみに、ウェブストアなので有料じゃないか?と思われる方もいらっしゃると思うので追記しておきますと、clear cacheの追加は無料です。お金は一切かかりませんのでご安心くださいね。
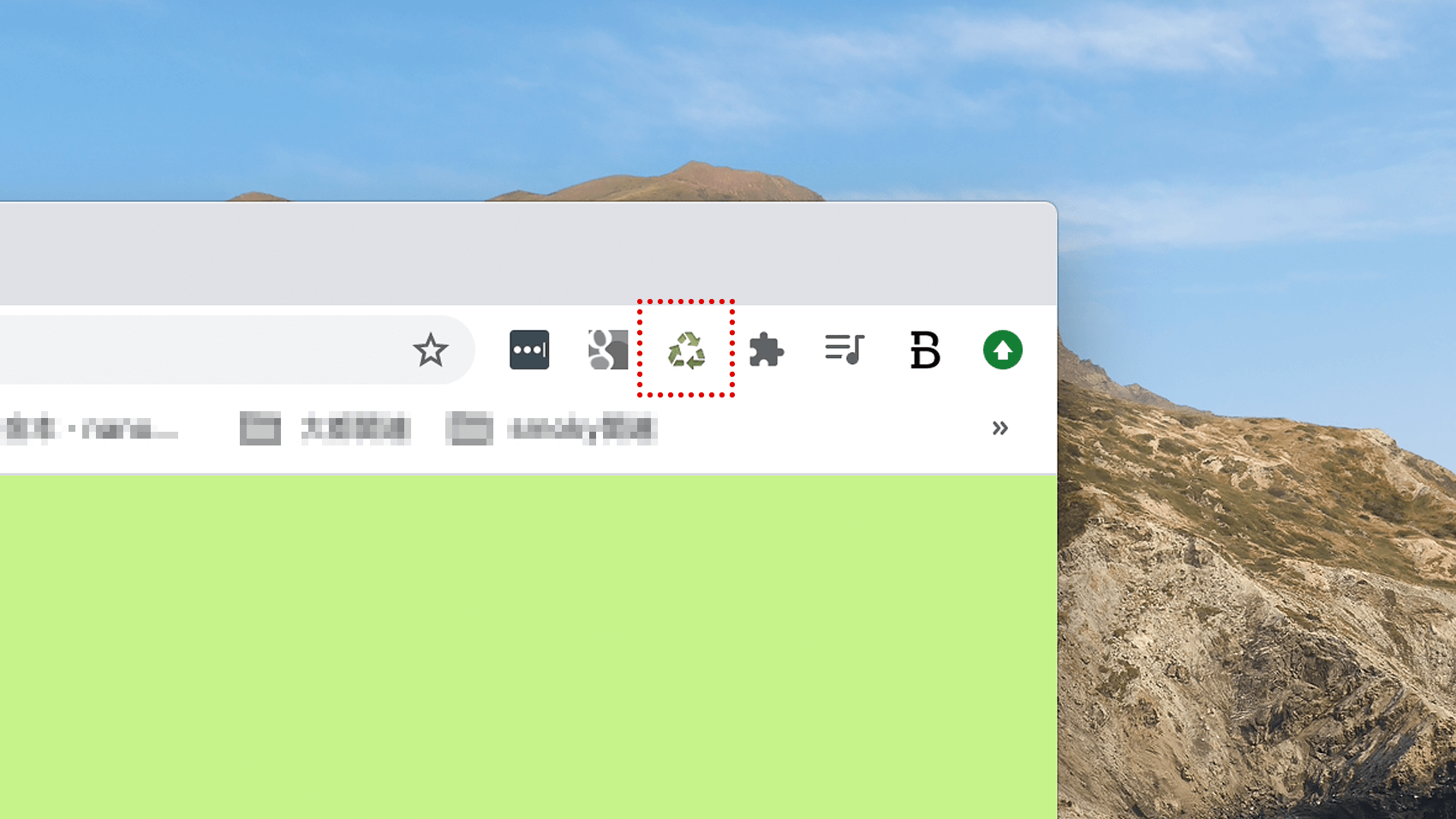
3. ブラウザの右上にリサイクルマークが表示されたら追加完了
「Chromeに追加」ボタンを押すと、これで完了なんです。
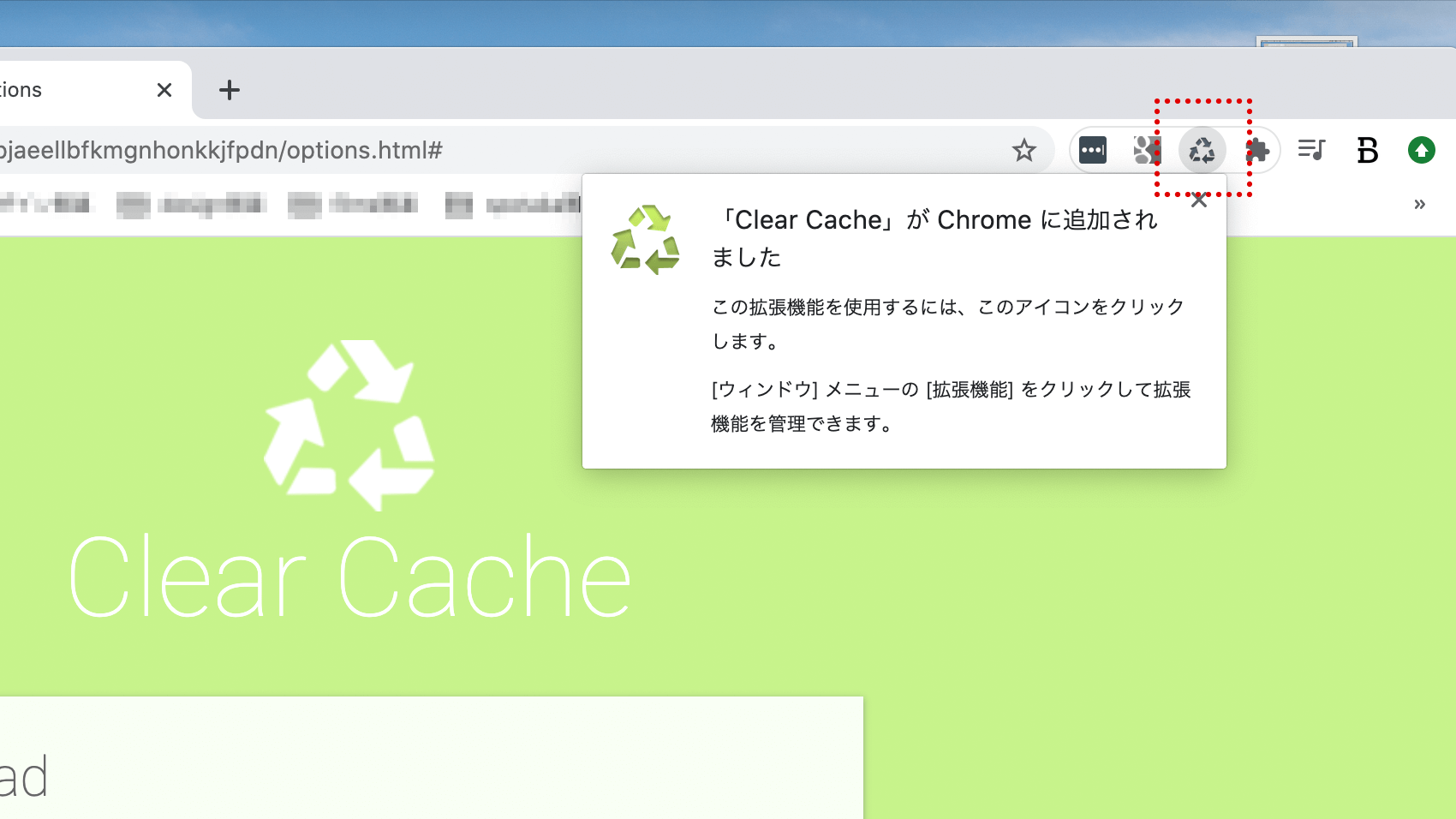
自動的にgoogleさまがブラウザの右上にclear cacheのアイコン(リサイクルマークみたいなやつ)を表示して、追加しましたよーと教えてくれます。あまり詳しくない人でもこれはありがたいですよね。

ここまでの手順をまとめてみると・・
- 1. google chromeで「clear cache」と検索
- 2. ウェブストアの「clear cache」ページにアクセス
- 3. 「Chromeに追加」ボタンを押して追加完了
といった感じで、検索してページにアクセスして追加ボタンを押すだけという、わずか3ステップで追加が完了しました。ね?すごく簡単なんです。
これでclear cacheが使えるようになりました。
マークをクリックするだけでキャッシュを削除できる
で、ここからはclear cacheの使い方を説明します。といっても使い方もめちゃくちゃシンプルです。
webサイトの更新などでキャッシュを削除したい場合、追加されたリサイクルマークをクリックします。すると、少しの間だけマークに色がつきます。画像でわかるでしょうか?

このクリックでキャッシュが削除されているので、あとは更新ボタン(F5キー)を押すだけ。
これでリフレッシュされた状態で再度webサイトを確認することができます。もちろんwebサイトを修正した場合も修正が反映されていると思います。
使用制限なども特にないので、キャッシュクリアし放題ということになりますね(言い方)。
webサイト制作にめちゃくちゃ便利です!
前回のスマホでの履歴削除方法と同じく、webサイト制作では修正や更新が頻繁に起こるので、キャッシュが残ってしまうとそれだけでかなりの時間を要してしまいます。なので手軽にキャッシュをクリアにできるこの機能は非常にありがたいですし、かなり役立ちます。
もちろんクライアントさまにも教えてあげることで修正や更新の確認もスムーズになりますので、ぜひ教えてあげてくださいね。
google chrome限定の拡張機能にはなりますが、ぜひ追加しておきましょう。

便利な拡張機能は他にもいっぱいあるので、また紹介します。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.