blog

design_thing
webサイトは4つのタイプに分かれる。各タイプの特徴とデザイン時に気をつけたいこと
2020.03.18.
最近ボクのinstagramへのフォロワーさんが増えてきており、そのフォロワーさんたちの大半がこれからデザインをはじめる人であったり勉強中であったり、在宅でwebデザインをされている人だったりします。この場を借りてありがとうございます。まだフォローされていない方はよかったらフォローお願いします。

インスタのフォロワー2000人突破しました!感謝です。
webサイトは複数のタイプに分かれる
webデザイナーになりたくてwebデザインを学びはじめた人にとって、webサイトにさまざまなタイプがあることはあまり知られていないような気がします。
webサイトは目的や業種によってサイトの特徴も違えばサイト構造も構成も変わり、当然ながらデザインも変わります。なので今回のブログではwebサイトを大まかに4タイプに分け、それぞれのタイプの特徴とデザインで気をつけたいことをボクなりにまとめてみました。webデザイナーになっていつどんな制作依頼がきても対応できるように各タイプのことを知っておくことは大切だと思うので、ぜひ参考にしてください。
1. ブランドサイト

ブランドイメージ訴求をメインとしたwebサイトで、斬新な見せ方、新しいwebデザインの技術などを盛り込みやすく、デザイナーのデザイン力を発揮できる割合が高いのでwebデザイナー的にもおそらくこのジャンルが一番つくり甲斐を感じると思います。実際にwebデザイナーになりたい人はこのタイプのwebサイトに魅了され、デザイナーを志すことも多いです。
アパレルやアーティストなどのwebサイトだけでなく、美容室のサイトや夏フェス・野外マーケットのほうなイベントサイトや新商品のキャンペーンサイトなどもここに該当します。
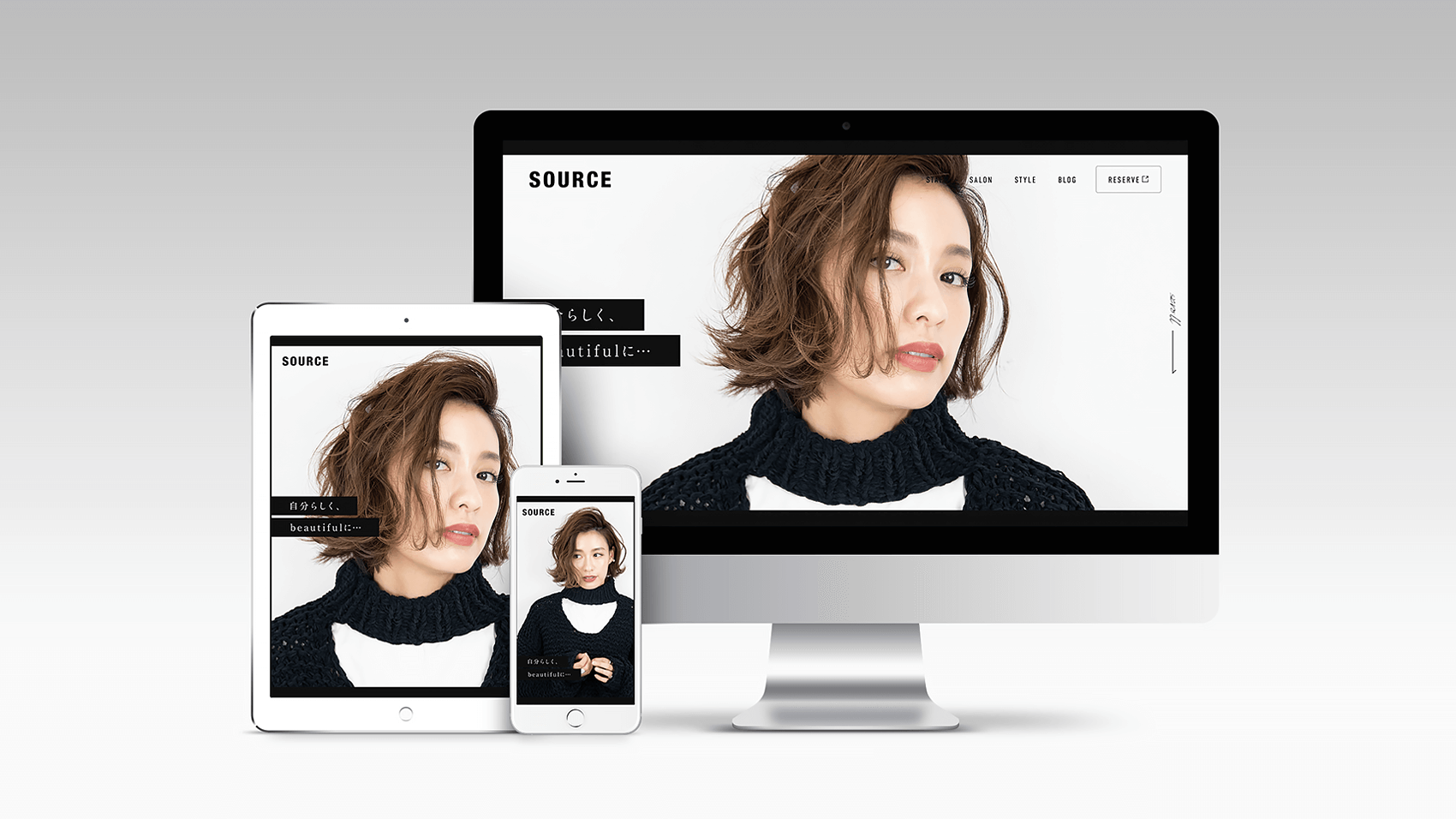
ボクの最近の制作実績のなかでは美容室「SOURCE」が例として挙げられます。
ブランドサイトの特徴
ブランドサイトという名前の通り、ブランド価値や認知を高めることが重要なのでイメージ訴求が有効です。写真やタイトル文字を大きく表示してレイアウトも工夫し、使用するフォントもブランドに合ったものを使い、独自性のあるサイトデザインが多いです。最近ではイメージ動画をTOPページのメインビジュアルに表示しているサイトも増えてきています。
webサイト制作のスキル的な部分でいうと、ページをスクロールした場合のテキストや画像の表示アクション(フェードインで表示させたり)を使うとよりブランド訴求ができ効果的です。ただし、やりすぎるとユーザビリティ(webサイトの見やすさ、使いやすさ)が低下してしまうので注意は必要だと思います。
2. コーポレートサイト

企業にとってネット上での顔ともいえるコーポレートサイト。ビジネスを展開する企業にとってあらゆる場所からアクセスできるwebサイトはなくてはならないものになっています。
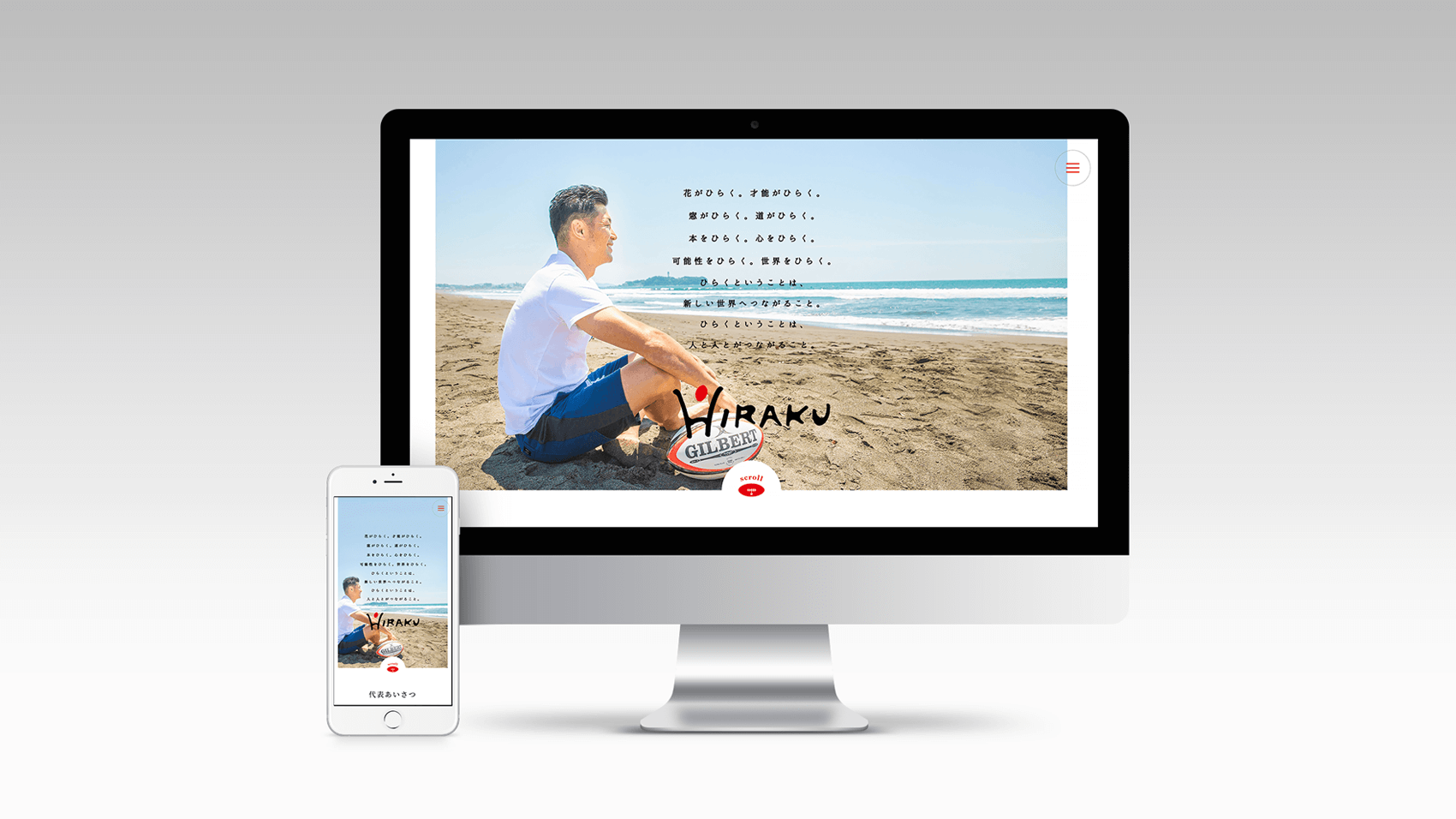
ボクの最近の制作実績のなかでは「株式会社Hiraku」のwebサイトが例として挙げられます。
コーポレートサイトの特徴
コーポレートサイトをデザインする上で一番大事なのは「信頼感」。イメージ訴求の割合はやや抑え(TOPページのメインビジュアルくらいならOKかも)、全体的に「カチッと」した雰囲気のwebサイトにするといいと思います。それだけで「ちゃんとしている会社」という印象を伝えることができますね。
コーポレートサイトに訪れる人の大半はその企業がどんなことをやっているのか?どんな会社なのか?を知りたい人なので「こんな思いでこんなビジョンを掲げ、こんなビジネスをやっている」ということをわかりやすく載せることが重要です。あとは落としどころとして問い合わせにスムーズに誘導することも有効です。
3. webメディアサイト

ここ数年でよく見かけるようになったwebメディアサイト。主に記事コンテンツを中心に制作していて、ユーザーも情報を探している求めてwebページやwebサイトを訪問しています。ニュースサイトやブログもここに該当します。
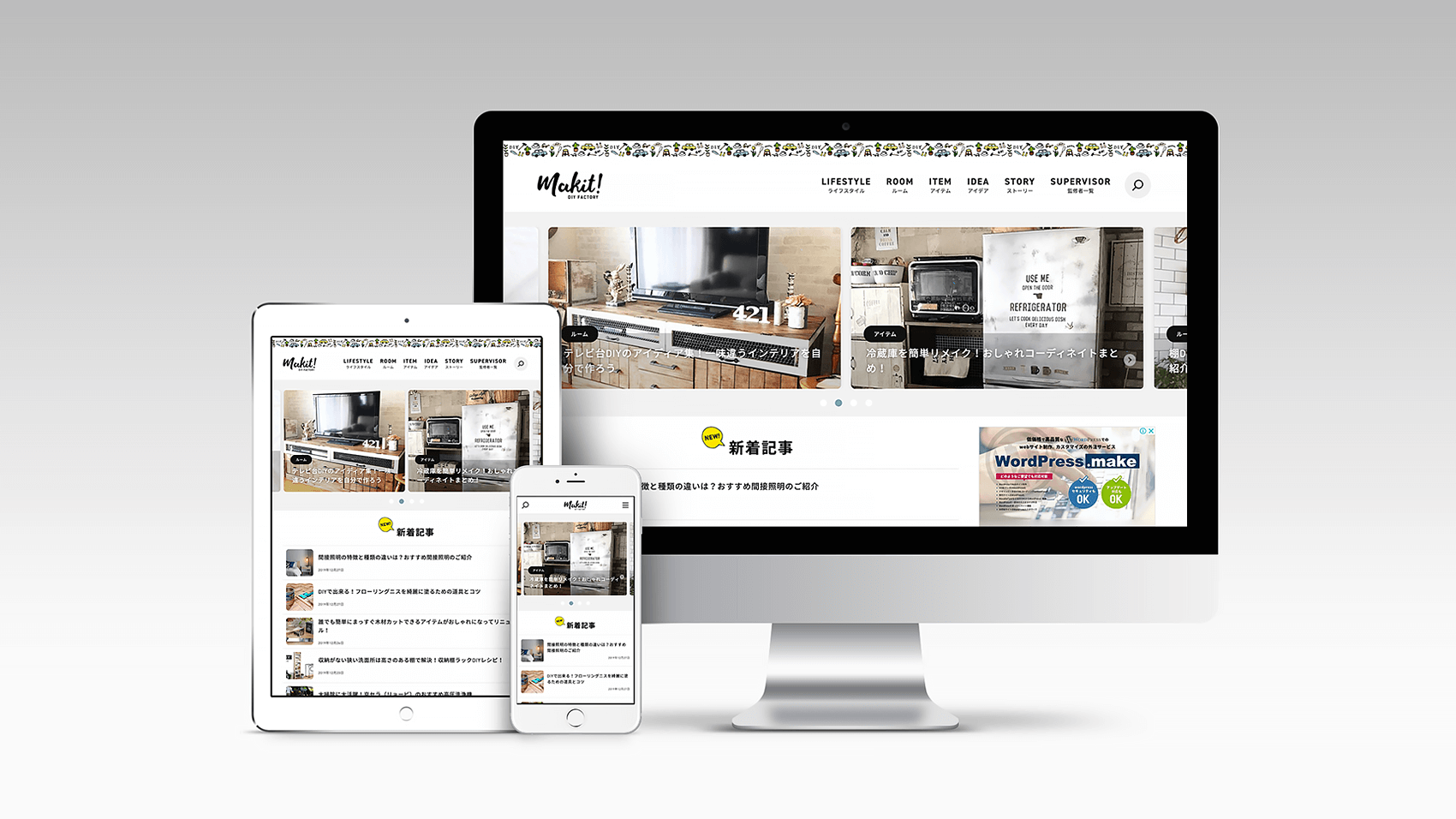
ボクの最近の制作実績のなかでは「makit! by DIY FACTORY」が例として挙げられます。
webメディアサイトの特徴
あくまで記事コンテンツがメインなので、制作する上で大事なのは
- 記事をストレスなく読ませる
- 記事にたどり着きやすくする
などです。
テキストや画像などの各要素は小さめで、モニター画面に表示される記事へのリンクの数が多くあるほうが「情報満載感」を出すことができ、週刊誌の表紙のようなメディアらしさを伝えられます。
webメディアサイトは「アクセス数」が命なので、SEO(検索エンジン最適化)に注力することはもちろんですが、いかに記事を読ませ、サイト内を回遊してもらうか(1人あたりの訪問ページ数を増やすか)を目標とすることも多いので、サイトデザインはできるだけシンプルに、余計な要素は不要になることが多いです。cssやjavascriptなどのアクションもまったくの不要です。その代わり「記事の中身で勝負!」とコンテンツ作成に多くの時間を費やしています。
4. ECサイト

ネットで買い物するための通販系のwebサイト。
Amazonやzozoのような巨大ショッピングモールから北欧、暮らしの道具店などの個人商店まで、今やさまざまなECサイトが存在します。同時にwebデザイナーがあまりつくりたがらない種類のwebサイトでもあります。
それはなぜかというと、デザイン性よりも機能性が重要で面白味がないと感じるからだと思います。
ECサイトの特徴
ECサイトのなかでも取扱う商材によってサイト構造は変わってくるのですが(この辺はまた別の機会に書こうと思います)、ECサイトはなんといってもweb上で一番数字(売上)が求められるサイトなので、デザイン性やイメージ訴求よりも機能性のデザインが重要になります。
例えば目的の商品に辿り着きやすいサイト設計にするであったり、商品検索がしやすい設計にしたり、カートに入れるボタンを押しやすいデザインにしたり、買い物完了ページまでの遷移をわかりやすくしたり・・。少しのデザインが違えば数値も変わってくることもあります。
webデザイナーならECサイトの運営経験を持とう
これはボクの個人的な意見ですが、webデザイナーは一度ECサイトの運営経験を持ったほうがいいです。制作だけでなく、「運営」の経験です。なぜならwebサイト上でクライアントさまの業績に貢献するための、より効果の得られるwebデザインを学べるからです。
かっこいいデザインがしたいという気持ちは同業なのでわかりますが、かっこいいデザインが果たして本当に成果を得られるのか?イメージだけで終わっていて本当の目的を果たせているのか?サイトを訪れたユーザーはどんな行動をしているのか?などECサイトの見せ方がすべてではないですが、学べる箇所はかなりたくさんあります。
今は「webサイトでやりたいことをやりましょう」であったり「webサイトをつくって夢を叶えましょう」みたいな文句を掲げているwebデザイナーは多いです。しかし、本当にそれができているか?webサイトをつくっただけで終わっていないか?デザイナーもクライアントさまも疑う気持ちとサイトを育てる意識を持つことは大切なことです。
そしてこれから先、webサイト運営スキルはより重要になっていくはずです。なので機能性重視のwebデザインのつくり方も経験しておきましょう。
クライアントさまの目的に沿った制作・提案が必要
今回はwebサイトを4種類のタイプに分け、それぞれの特徴と制作で気をつけたいことを紹介しました。
最近SNSなどを見ていると、つくることが目的になっているデザイナーや、つくって終わりのwebサイトを本当に多く見かけます。ボクはこのwebサイト全体を通じてずっと言っていますが「webサイトは生き物で、育てるもの」です。人間と同じなんです。産んで放置して人間は育っていきますか?
デザインは常にケース・バイ・ケース。
あなたがデザイナーなら、デザイナーになりたいならクライアント様の要望や目的に沿ったwebサイト制作を、目先の技術やかっこいい表現だけに捉われず、最適な形で提案する。それができるようになってほしいです。
「最新技術でサイトをつくってください」なんて言うクライアントさまはいませんし、コーディングスキルの良し悪しや制作ソフトの流行り廃りなんてデザイナー側の問題でしかありません。古い技術も場合によっては有効なこともある・・一番大事なことはいつだってクライアントさまの立場に立ってつくること。これだけです。
本質を見失わないようにこれからも制作していきたいですね。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.