blog

design_thing
デザイナーじゃなくても簡単!一目置かれるプレゼン用資料デザイン術・初級編
2020.03.05.
このブログでもプレゼン資料関係の記事は本当によく読まれているので、資料デザインだけでなく、デザインにまつわることも出来るだけ書いていこうと思います。
普段の仕事のなかで社内会議で発表するために資料が必要になったり、商談や講演のプレゼン用に提案資料が必要になるということはよくあることですよね。インハウスデザイナーとして働いていた頃は、ビジネスシーンでプロジェクターを使って画面に映すスライド資料や紙に印刷するためのプレゼン資料などをデザイナーではない人がつくっているのをよく目にしていて、その資料を見るたびに「もっとこうすればいいのに」と思うことが多々ありました。
資料デザインはすごく大事!
長年デザイナーをやってきて間違いなく言えることは、プレゼン資料のデザインはめっっっちゃくちゃ大事です。もう一度言いますが、めっっっちゃくちゃ大事です。
オリジナリティがあり内容が入ってきやすい資料デザインは、印象に残るだけでなく見る人に信頼感と安心感を与え、他の企業との差別化にもつながります。もしかしたら名刺や会社案内パンフレットよりも大事なものかもしれません。商談の際にもしっかりデザインされた資料を見せると好印象を持ってもらえますし、信用度も上がりコミュニケーションにもつながりますしね。
資料作成に使用するソフトはpowerpoint(パワーポイント)であろうがillustrator(イラストレーター)であろうが、デザインの考え方は同じです。今回はデザイナーでなくともすぐに実践できるように初歩的なもので、かつやるだけで印象がガラッと変わる資料デザインのつくり方を紹介しようと思います。
プレゼン資料を制作する前に把握しておきたいことをまとめたブログも以前書いているので、そちらもよかったらご覧ください。
index
このブログの目次
1. 情報を整理し、「ページ割」を決める
プレゼン発表時の状況を大体把握できたら、そこから資料をつくりはじめます。
ですが、その前にもうひとつやっておくことがあります。それが「資料に記載する情報の整理とページ割」です。
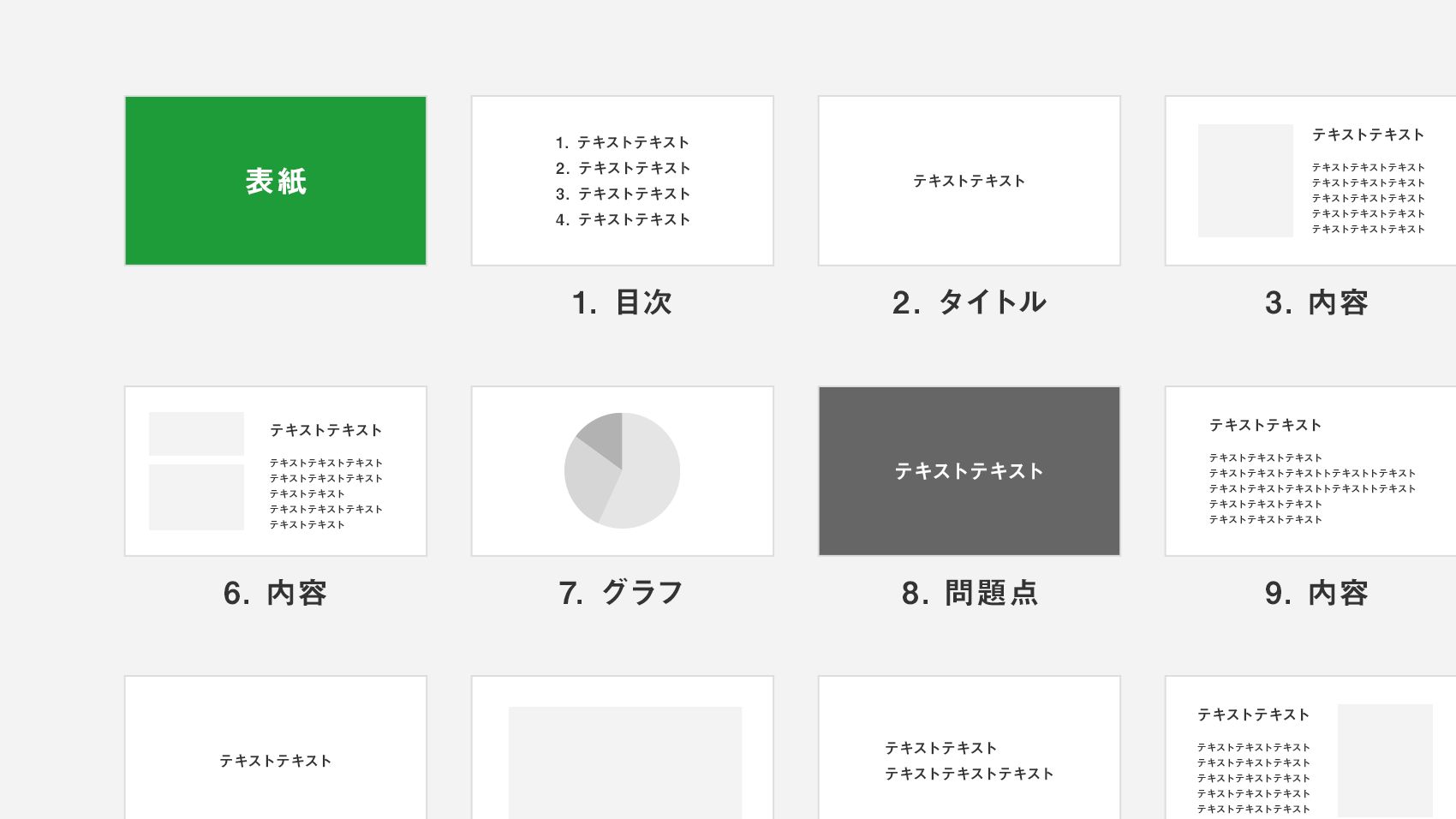
情報の整理はプレゼンで発表する内容を一旦すべて出してみて、その中から「見る人に何を(どれを)伝えたいのか、伝えるためには何が必要か」などを中心に発表時間と照らし合わせながら内容を詰めていきます。伝えたいことが決まると、必要な項目を資料の各ページに割り振っていくために簡単に書き出して整理します。これが「ページ割」です。
やり方はペンと紙で簡単にスケッチしてもいいですし、PCのメモ帳機能などで箇条書きにしていってもいいと思います。それが完了した時点で、資料全体のページ数はどれくらいになるかもある程度把握できるようになりますね。

資料制作を進める上で、全体のページ数と構成を決めることはボクは重要だと思っています。どこまでつくればいいのかが不確定なまま制作するのと、何枚つくるか決めていて、ここはこういうページにしようと思いながらつくるのではモチベーションもだいぶ変わってきます。なのでつくる前に全体把握、伝えたい内容の整理、特筆すべき部分は別ページに切り出すなどは事前に決めておきましょう。
2. フォントとカラーを決める
資料の構成が決まるということは、例えるなら絵を描くキャンバス(土台)が決まったということと同じようなイメージです。あとは絵を書くためには何が必要ですか?筆や絵具ですよね?
ここでいう筆や絵具などの道具はフォントとカラー、いわゆる文字と色です。プレゼン資料の大半は文字なわけですから、まずは文字をどのフォントにするか決めます。windowsの場合ならデフォルトで入っている「メイリオ」や、比較的新しいPCなら「游ゴシック」などが代表的です。Macで資料をつくるならデフォルトで使用できる「ヒラギノ」という書体です。
他の人と資料をつくる場合
つくったプレゼン資料を他の人が編集・修正したりする可能性がある場合、他の人のPCに同じ書体が入っていないと他の書体に代替えされてしまうので、上記に挙げたデフォルトの書体を使用することがベターです。
選んだ書体によってデザインがガラッと変わってしまうことがあります。逆に自分だけが編集する資料の場合は、自分の好きな書体を選んでつくっても問題ありません。ただ、プレゼン資料は他の人に見せるための資料なので、可読性は気をつけてくださいね。
そういった書体を決めて、資料の背景色や文字の色は何色にするかを決めます。背景を白にする場合なら文字色を黒にするのが一般的ですが、黒の色を少し抑えてダークグレー(例えばカラーコードは#333333とか)くらいにするとコントラストが抑えられ、目にやさしく読みやすい配色になります。逆に背景を黒にする場合なら白の文字ではチカチカしてしまう可能性があるので文字の色を白に少しグレーを加えたライトグレー(例えばカラーコードは#f1f1f1とか)にすると見やすくなります。

カラーを決める場合の注意点
デザイナーがデザインをする場合、色に関して気をつけていることは、「色の数を3,4色に抑えること」です。色は差別化するのにわかりやすく、すごく役立つ要素ではありますが、使いすぎると重要度がわかりづらくなり、どこを見ればいいのか判断がつきにくくなります。なのでできるだけ使う色は絞ってください。
使う色を3,4色くらいに絞れたら、次は「使う色の割合」を決めます。
- メインとなるメインカラー(6割)
- 次に使うサブカラー(3割)
- 目立たせたいときに使うアクセントカラー(1割)
例えばメインカラーをグリーンに決め、アクセントカラーをオレンジに決めた場合、オレンジを少しだけ使うようにします。すると、オレンジがすごく目立つように見えます。

このように「色を絞って、色に意味を持たせて使い分ける」という意識を持ちましょう。これだけでも劇的にプレゼン資料の見映えが変わります。
3. 余白をつける
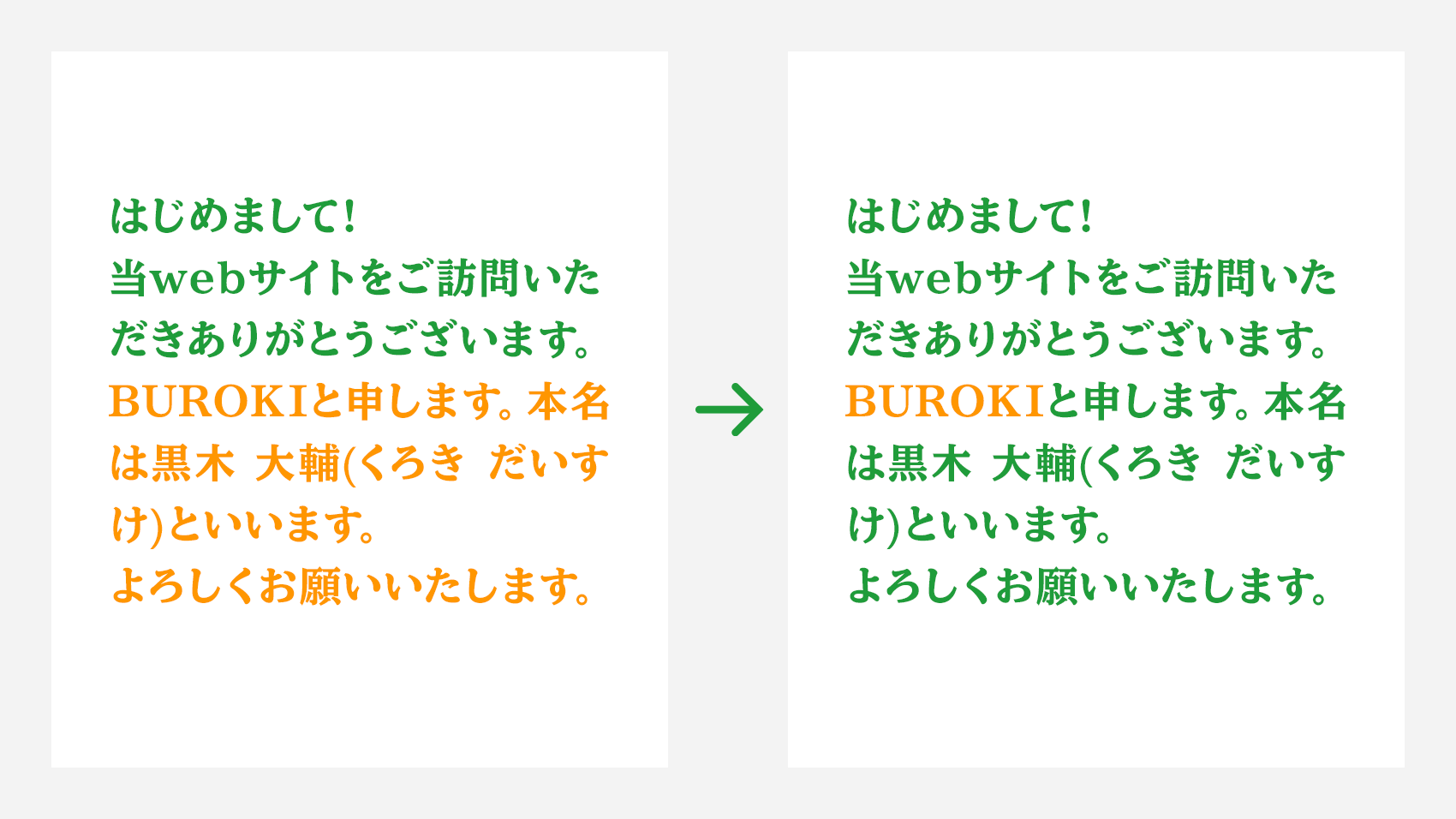
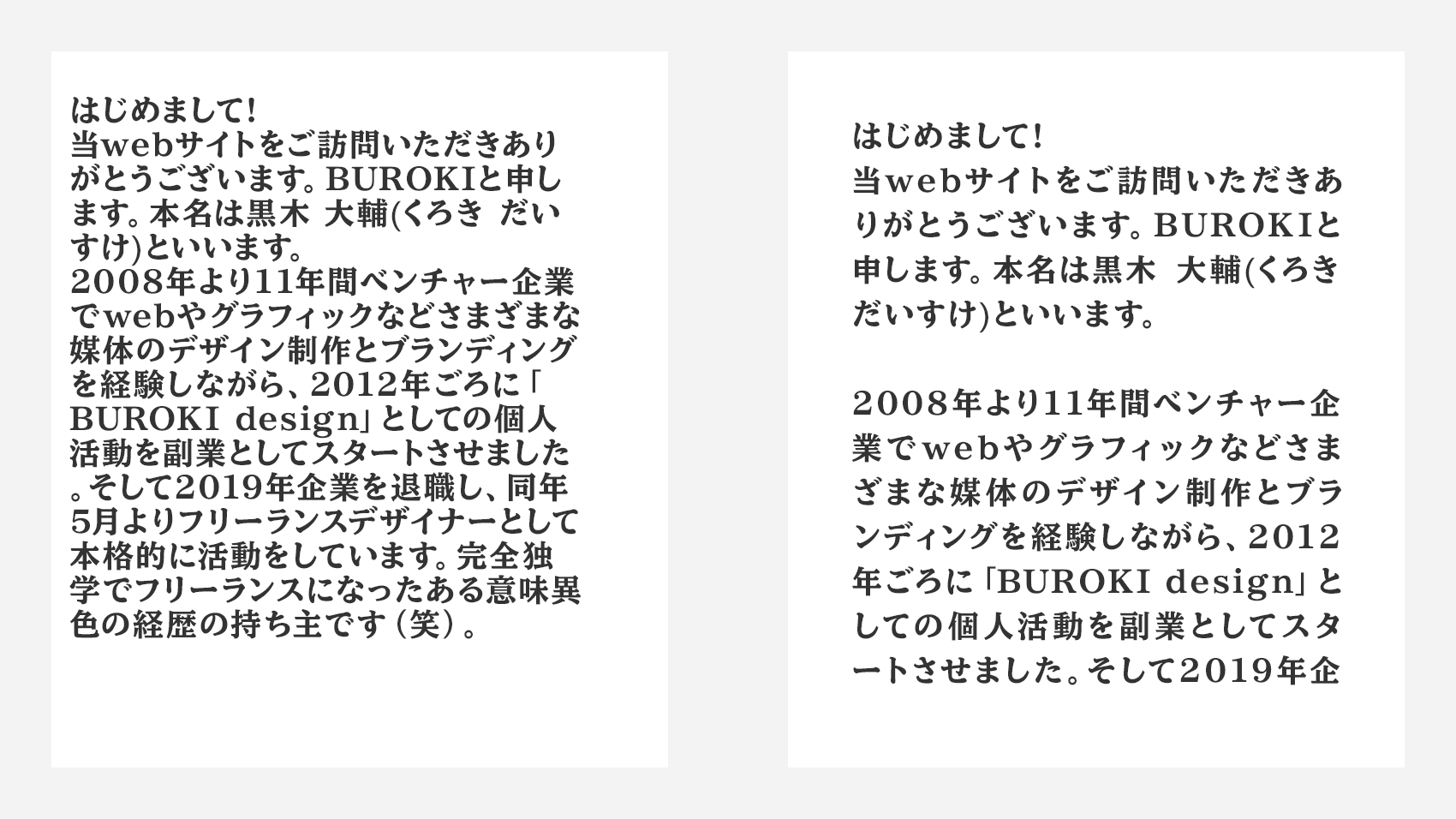
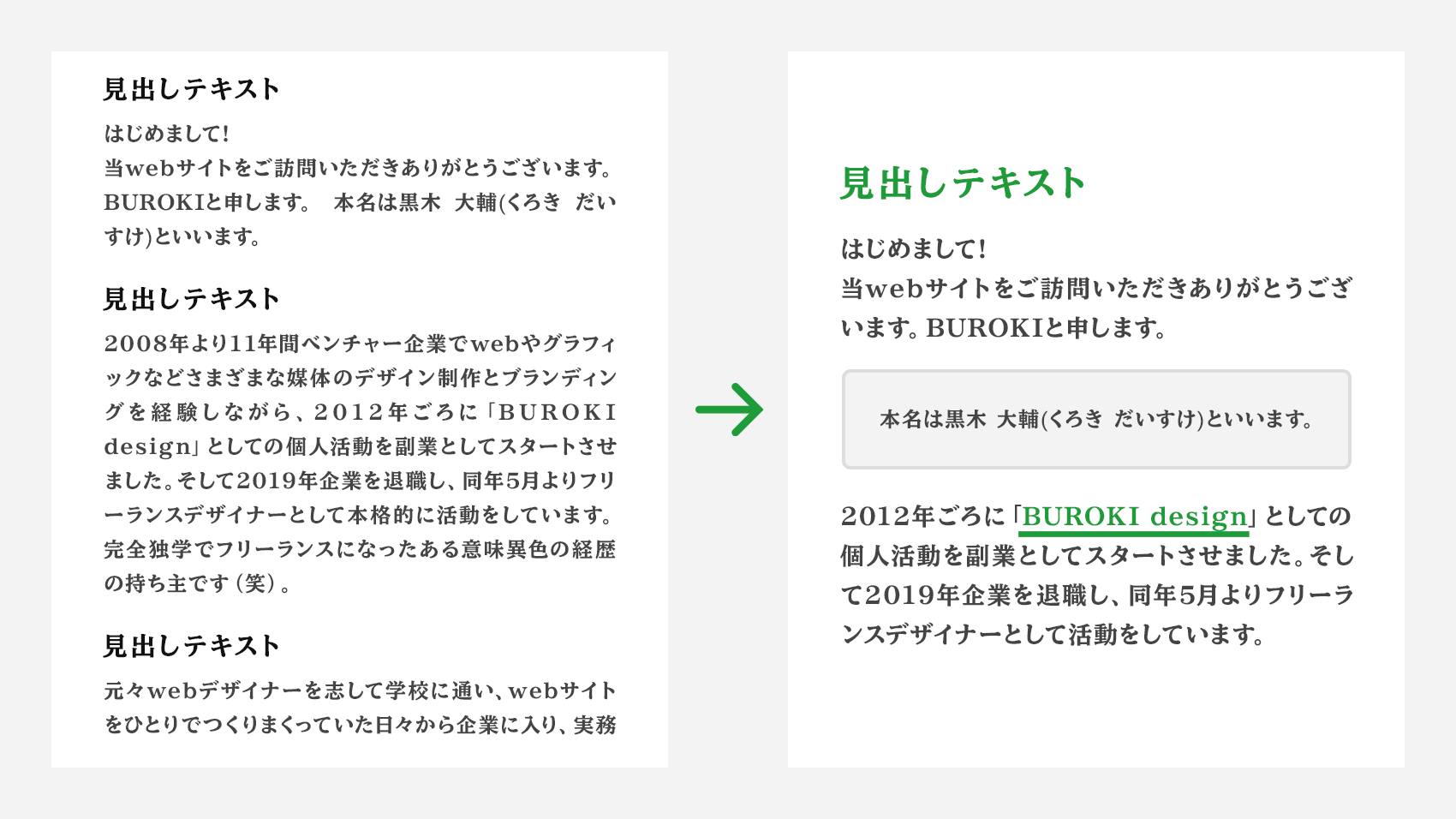
デザイナーはデザインをするとき、余白にかなり気を配ります。なぜ余白に気をつけているのかというと、余白をつけることでプレゼン資料がかなり見やすく、読みやすくなるからです。ちなみにボクがデザインする上で一番気をつけているのがこの余白です。下記の画像を見てもらえたら一目瞭然だと思います。

左右を比較してみて、どちらがテキストを読みやすいですか?
言うまでもなく右だと思います。
全体を見て余白をつくっていく
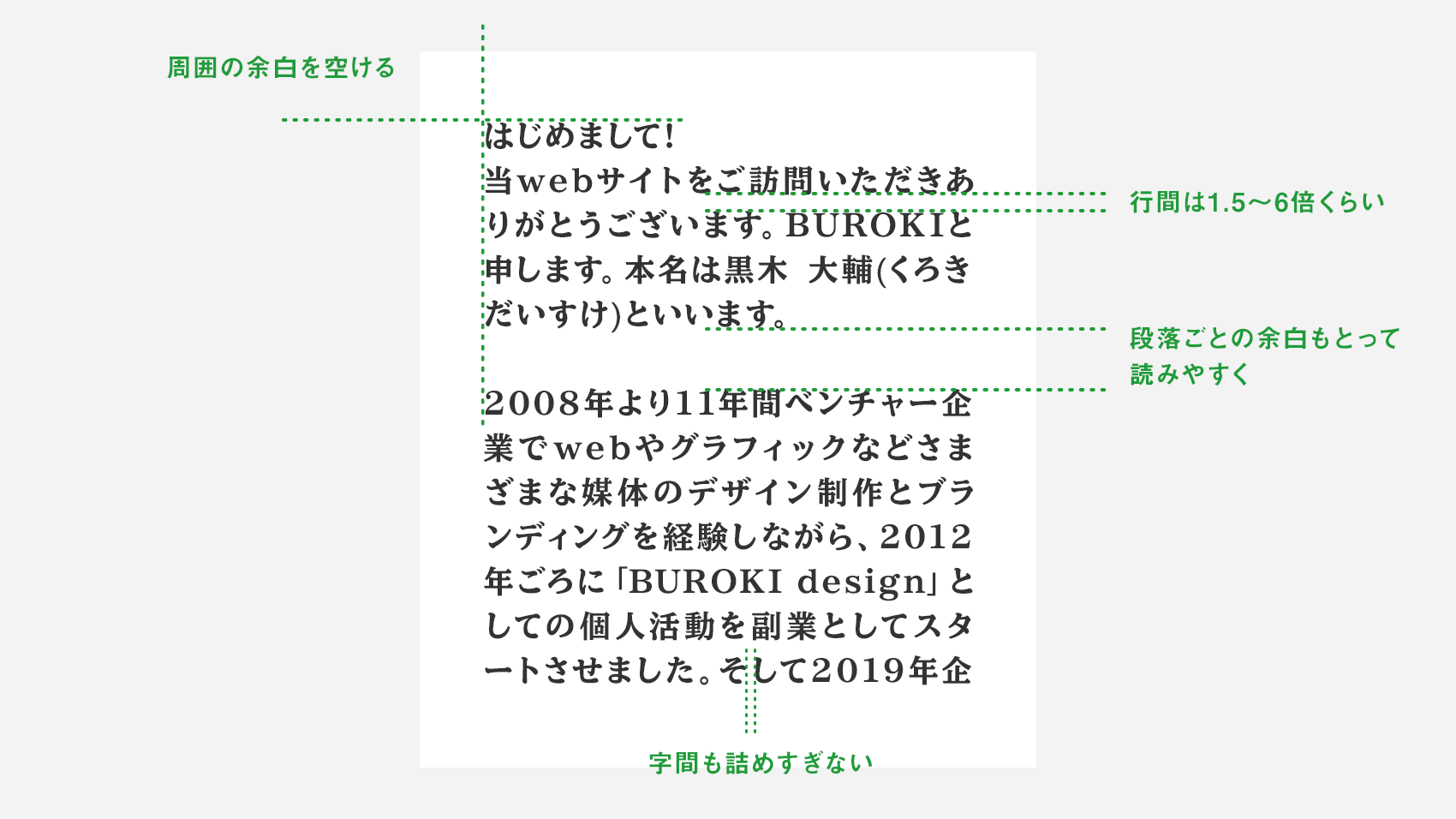
資料作成の場合、一番気をつけたい余白はページの端の余白です。ページの端に1.5cmほどの余白をあらかじめとっておきます。それだけで資料の見映えがスッキリします。

あとは見出しやタイトルと本文の隙間をわかりやすく開けていく。余裕があれば本文の行間や字間も調節してみましょう。すると「どういう余白の調整が自分は見やすいと感じるか?」がわかってきます。わかってくると余白を操ることができるようになってきますが・・こればっかりは日頃の練習です。ページに配置する要素の周りに気を配りながらつくっていきましょう。
4. テキストや画像などの要素を揃える
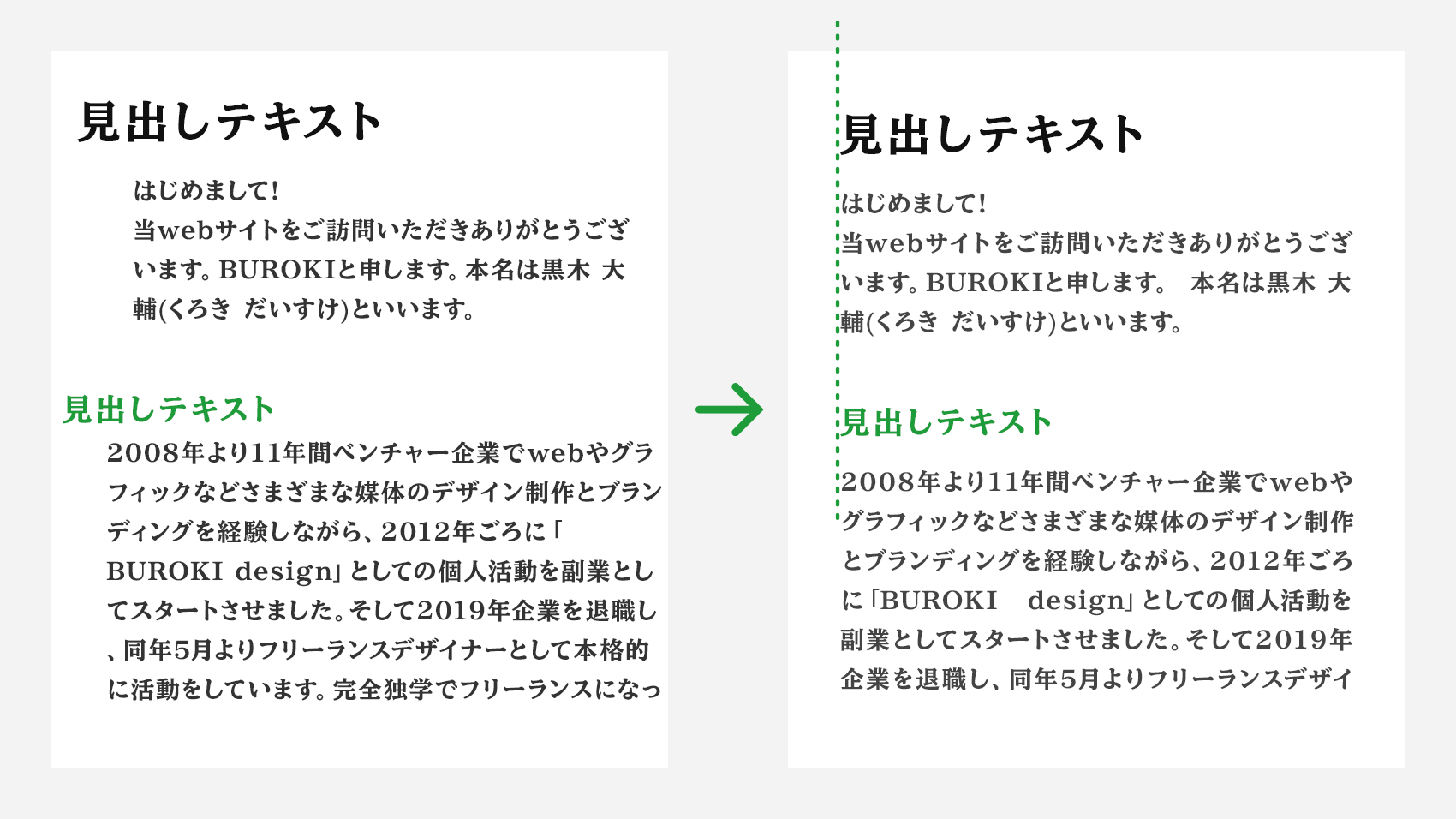
余白に気をつけるということに近いのですが、見出しや本文がある場合や画像と本文がある場合など・・できるだけ端を揃えるようにしましょう。

なぜ揃えたほうがいいのか?
要素を揃えると、見る人の視線の動きがシンプルになるということが大きなメリットです。例えば見出しと本文が揃えられていない場合、視線があちこちに散らばってしまい、見出しと本文の関係性を把握することにまず時間がかかる場合があります。
人は整然とされているものを見ると、瞬時に揃えられた要素たちの関連性が把握できるのだそうです。資料作成に大切なものはかっこよくデザインすることではなく、あくまで発表する内容をストレスなく見せられることです。そのためにも「揃える」という意識を持つことはすごく大切です。
揃えることに関しても様々なテクニックがあるのですが・・それは「資料デザイン術・上級編」にてご紹介しようと思います(現在準備中です 笑)。
5. メリハリをつける
余白のつけ方を覚え、揃える意識を持てるようになったら、基本的なデザイン術をもうひとつご紹介しましょう・・それは「メリハリ」です。
プレゼン資料はほとんどの場合、10ページ以上のページ数で構成されていることが多いです。どんな内容の資料であっても、長時間資料を見続けるのは大変で、集中力を持続させることも難しい場合があります・・資料を見ながらプレゼンを聞くわけですから尚更ですね。プレゼンする人の話がめちゃくちゃ面白い場合は別ですが、そんな人はほとんどいないので・・
だからこそメリハリをつけたデザインにする必要があります。

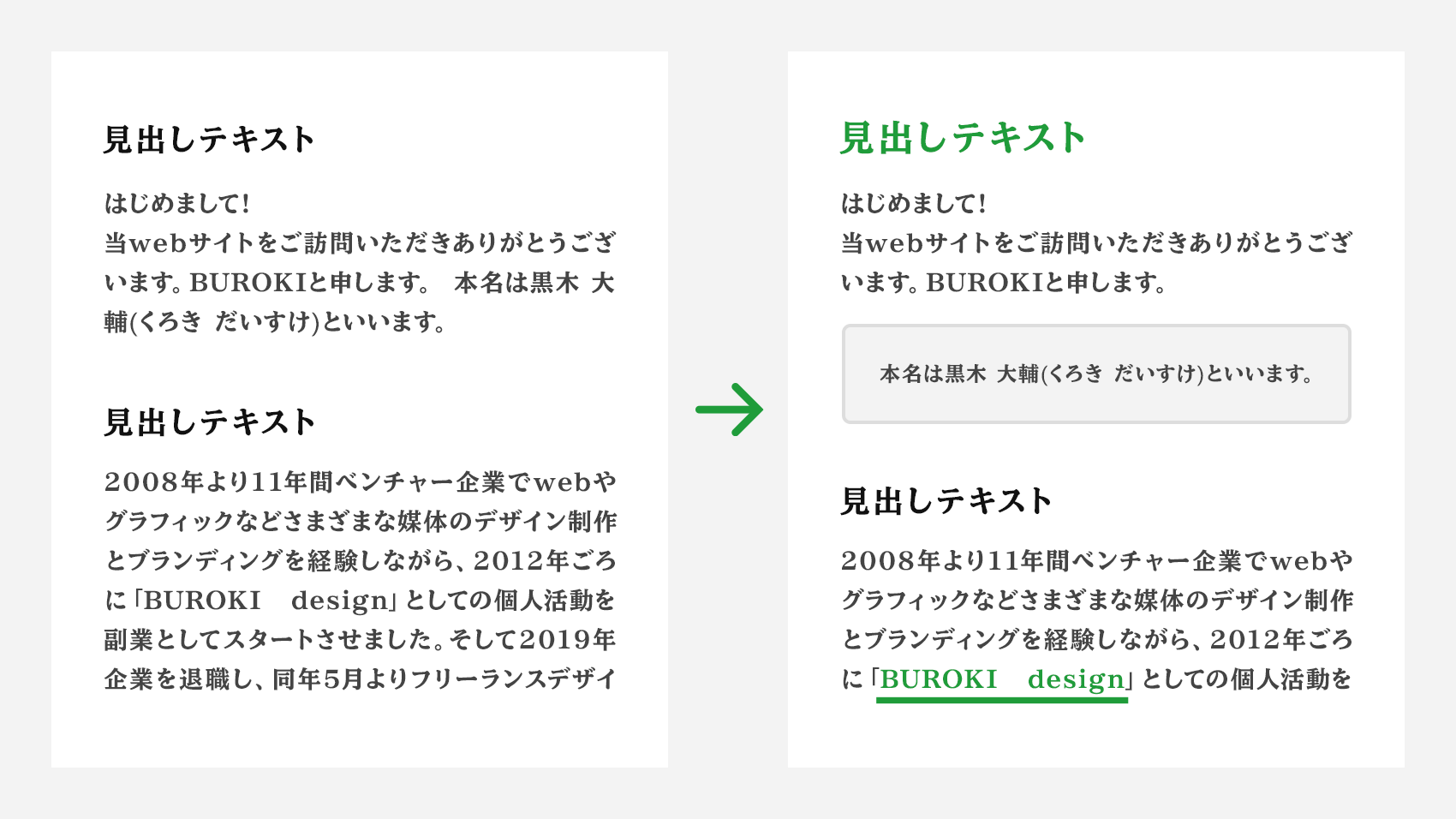
メリハリをつけるということは、伝えたいことの順番を決めること
メリハリはどうやったらつけられるか?それは、何を伝えたいか?から順位をつけていけば比較的簡単につけていけると思います。いくつか方法を挙げてみますと、
- 文字を大きくする
- 文字を太くする
- 色を変える
- 背景色を敷く
- 下線を引く
- 枠で囲う
- 文字ではなく写真にしてみる
などなど。これらをやってみるだけでもじゅうぶんにメリハリの効いた資料になると思いますので、ぜひ実践してみてください。
6. 1ページに内容を詰め込みすぎない
最後に載せる情報のデザイン方法をご紹介します。これは本当にすごく多いのですが、1ページにいろんな情報を詰め込みすぎてしまうパターン。「情報の取捨選択」という発想がない一般の方に特に多いです。
伝えたいことというのは、考えれば考えるほど出てきます。それは当たり前でとてもいいことなのですが、相手の情報処理能力って自分が思っているほど優れていない場合が多いんですよね・・。アレも載せたいコレも載せたいと詰め込みすぎると、文字サイズも小さくなってしまい読みにくく、見る側はどこを見ればいいのかもわかりにくくなってしまい、結局は何も伝わらない資料になってしまうこともあります。

ひとつだけだから伝わる
基本的には1ページのなかで伝えたいことはひとつでいいです。そのページのなかで一番伝えたいことは何なのか?何を一番見せたいのか?が大事です。この考え方は資料をつくる前の「ページ割」を考える部分につながります。ページ割の段階で伝えたいことを考えて各ページに割り振れていると、詰め込みすぎない資料になるはずです。
その分ページ数は多くなってしまうこともありますが、結果的にわかりやすく伝わりやすい資料になります。
良い資料デザインというのは相手のことを考えたデザイン
ここまでデザイナーではない人でも簡単にできるプレゼン資料のちょっとしたデザインの考え方をご紹介してきました。そんなにディープなものではないので、明日からでも実践できる内容になっていると思います。
プレゼン資料をつくるとき、ボクが一番考えているのは「どういうデザインしたら伝わるか?」という点です。状況を把握し、その状況に最適な形に合わせたデザインこそが、ボクは良い資料だと思います。
「伝わるだろう」と思ってつくるのと、「どうせ伝わらないだろう」と思ってつくるのでは、最終的な出来栄えが全然違ってきます。なぜなら、後者の場合「じゃあどうやったら伝わるだろう?」と考えることにつながるからです。モノづくりをするとき、いい意味でネガティブになることはすごく大事なことです。相手を思いやるからこそネガティブに・・その考え方がより良いものをつくっていけると思っています。
デザインの中身コンテンツ一覧はこちら
他にもデザイン方法や考え方などを書いた「デザインの中身」コンテンツをつくっています。もっと見たい方は下記の一覧ページよりご覧ください。
はじめましてBUROKIです。
ベンチャー企業にて11年間webやグラフィックデザインとブランディング経験を経て、2019年5月よりフリーランスデザイナーになりました。完全独学でフリーランスになった異色の経歴の持ち主だと思います(笑)
制作実績やインハウスデザイナーのことなど日々更新しています。デザイン制作のご依頼やお問い合わせなども受け付けてますので、なんでもお気軽にご相談ください。
ベンチャー企業でマスターデザイナーとして働いた後、フリーランスになりました。制作実績やインハウスデザイナーのことなど日々更新しています。制作のご依頼なども受け付けてますので、なんでもお気軽にご相談ください。
latest contents
最新コンテンツ一覧
categories
カテゴリ一覧
Blog Ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.
blog ranking
人気ブログランキング
illustratorにてプレゼン用のスライド資料をつくる前にやっておきたい設定
2020.02.06.
どんなフォントにも対応できるステンシル風加工のやり方と考え方
2021.03.14.
意外と簡単なiMac2019のメモリ増設方法。8GBから40GBにしてみた
2019.08.28.
デザイナーが教える。人の目を引くYouTubeサムネイル画像を制作するコツ・初級...
2020.05.03.
デザイナーが教える。多くの人に伝わるアイコンの作り方
2021.02.18.